【Gradio】如何设置 Gradio 数据框的样式
简介
数据可视化是数据分析和机器学习的关键方面。Gradio DataFrame 组件是一种流行的方式,在网络应用程序中显示表格数据(特别是以 pandas DataFrame 对象的形式)。
本文将探讨 Gradio 的最新增强功能,这些功能允许用户整合 pandas 的样式选项,例如为 DataFrame 组件添加颜色,或设置数字的显示精度。

让我们开始吧!
先决条件:我们将在示例中使用 gradio.Blocks 类。如果您还不熟悉它,可以先阅读 Blocks 指南。另外,请确保您使用的是 Gradio 的最新版本: pip install --upgrade gradio 。
概览
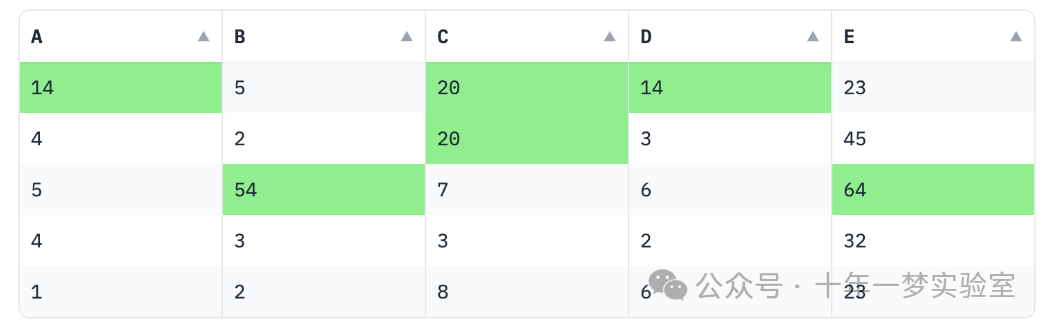
Gradio DataFrame 组件现在支持来自 pandas 类的 Styler 类型的值。这使我们能够重用 Styler 类的丰富现有 API 和文档,而不是自己发明一种新的样式格式。以下是一个完整示例的外观:
# 导入pandas和gradio库
import pandas as pd
import gradio as gr# 创建一个样本数据框
df = pd.DataFrame({"A" : [14, 4, 5, 4, 1], "B" : [5, 2, 54, 3, 2], "C" : [20, 20, 7, 3, 8], "D" : [14, 3, 6, 2, 6], "E" : [23, 45, 64, 32, 23]
}) # 使用样式对数据框进行处理,高亮每列的最大值,高亮颜色为浅绿色
styler = df.style.highlight_max(color = 'lightgreen', axis = 0)# 在Gradio交互界面上展示经过样式处理的数据框
with gr.Blocks() as demo:gr.DataFrame(styler)# 启动Gradio界面
demo.launch()Styler 类可以用来对数据框应用条件格式和样式,使它们更具视觉吸引力和可解释性。您可以突出显示某些值,应用渐变,甚至使用自定义 CSS 来样式化 DataFrame。Styler 对象应用于 DataFrame,并返回一个具有相关样式属性的新对象,然后可以直接预览,或在 Gradio 界面中动态渲染。
要了解更多关于 Styler 对象的信息,请阅读官方文档:https://pandas.pydata.org/docs/user_guide/style.html
字体颜色
除了突出显示单元格,您可能还想为单元格内的特定文本上色。以下是如何更改某些列的文本颜色:
# 导入pandas和gradio库
import pandas as pd
import gradio as gr# 创建一个样本数据框
df = pd.DataFrame({"A" : [14, 4, 5, 4, 1], "B" : [5, 2, 54, 3, 2], "C" : [20, 20, 7, 3, 8], "D" : [14, 3, 6, 2, 6], "E" : [23, 45, 64, 32, 23]
}) # 写一个函数来修改文本颜色
def highlight_cols(x): # 首先复制输入的数据框df = x.copy() # 将所有元素的颜色设为紫色df.loc[:, :] = 'color: purple'# 将'B', 'C', 'E'列的元素颜色设为绿色df[['B', 'C', 'E']] = 'color: green'# 返回被修改颜色的数据框return df # 应用上述颜色修改函数
s = df.style.apply(highlight_cols, axis = None)# 在Gradio交互界面上展示上述处理过的数据框
with gr.Blocks() as demo:gr.DataFrame(s)# 启动Gradio界面
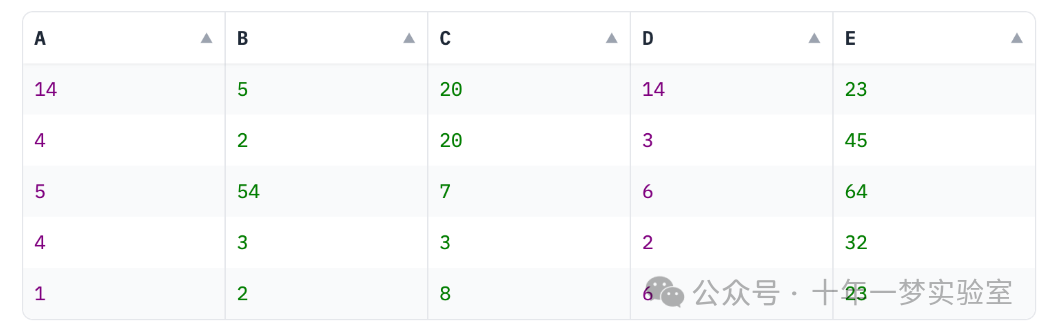
demo.launch()这段代码使用Gradio UI创建了一个可交互界面,将一个处理过的Pandas DataFrame展示出来。这个处理过的DataFrame改变了列'B', 'C', 'E'的文本颜色,对于数据分析和展示来说,这种突出显示关键列的方式可以帮助分析者更好地关注和理解数据。
在这个脚本中,我们定义了一个自定义函数 highlight_cols,它将所有单元格的文本颜色更改为紫色,但对 B、C 和 E 列使用绿色进行了覆盖。它看起来是这样的:

显示精度
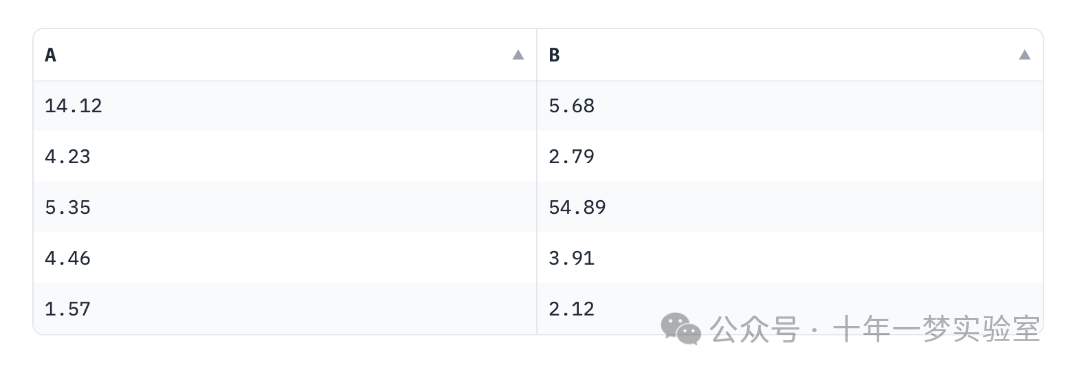
有时候,你处理的数据可能会有很长的浮点数,你可能只想显示固定数量的小数位数以简化显示。pandas 的 Styler 对象允许你格式化显示的数字精度。以下是如何做到这一点的方法:
# 导入pandas和gradio库
import pandas as pd
import gradio as gr# 创建一个包含浮点数的样本数据框
df = pd.DataFrame({"A" : [14.12345, 4.23456, 5.34567, 4.45678, 1.56789], "B" : [5.67891, 2.78912, 54.89123, 3.91234, 2.12345], # ... 其他列
}) # 将数字的精度设置为2位小数
s = df.style.format("{:.2f}")# 在Gradio交互界面中展示这个处理过的数据框
with gr.Blocks() as demo:gr.DataFrame(s)# 启动Gradio界面
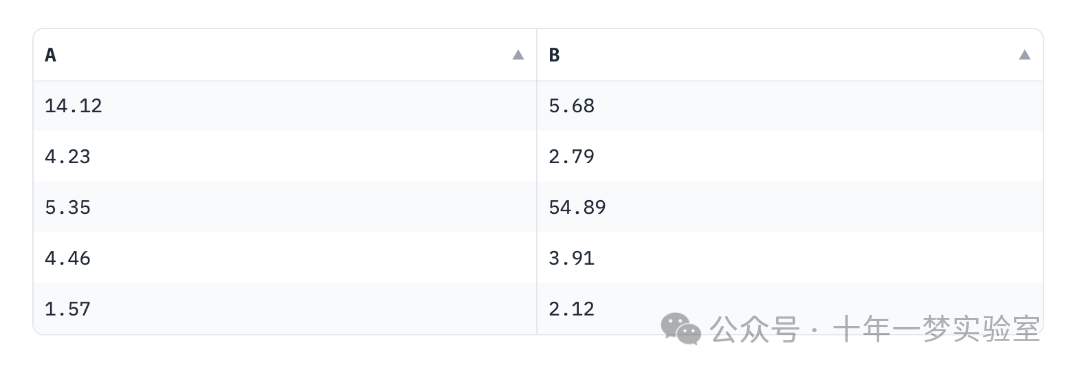
demo.launch()在这个脚本中,Styler 对象的 format 方法被用来将数字的精度设置为两位小数。现在看起来清爽多了:

关于交互性的注意事项
需要记住的一点是,gradio DataFrame 组件在非交互式(即“静态”模式)时只接受 Styler 对象。如果 DataFrame 组件是交互式的,那么样式信息将被忽略,相反会显示原始表格值。
DataFrame 组件默认是非交互式的,除非它被用作事件的输入。在这种情况下,您可以通过设置 interactive 属性来强制组件为非交互式,如下所示:
c = gr.DataFrame(styler, interactive=False)结论 🎉
这只是使用 gradio.DataFrame 组件与 Styler 类来自 pandas 的可能性的一点体验。尝试一下,告诉我们你的想法!
相关文章:

【Gradio】如何设置 Gradio 数据框的样式
简介 数据可视化是数据分析和机器学习的关键方面。Gradio DataFrame 组件是一种流行的方式,在网络应用程序中显示表格数据(特别是以 pandas DataFrame 对象的形式)。 本文将探讨 Gradio 的最新增强功能,这些功能允许用户整合 pand…...

【ThreeJS】Threejs +Vue3 开发基础
目前流行的前端3D框架以以Three.js、Babylon.js、A-Frame和ThingJS为例: 1.Three.js 功能: 提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。 易用性: 功能强大且易于使用,抽象了复杂的底层细节&…...

cocos 如何使用九宫格图片,以及在微信小程序上失效。
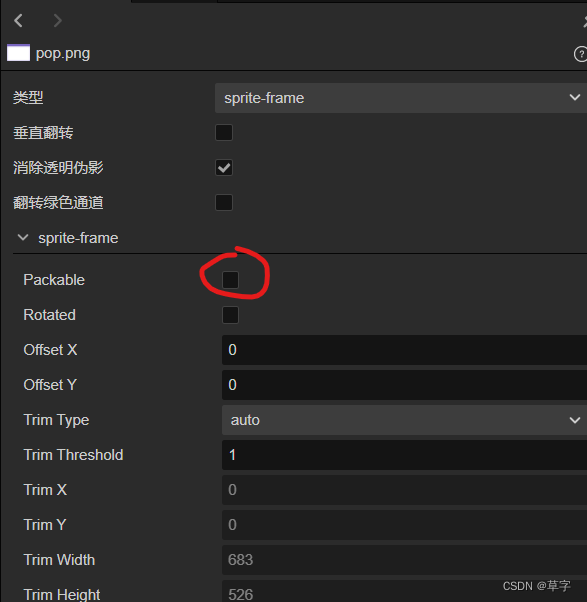
1.在图片下方,点击edit。 2.拖动线条,使四角不被拉伸。 3.使用。 其他 在微信小程序上失效,需要将packable合图功能取消掉。...

Spring企业开发核心框架
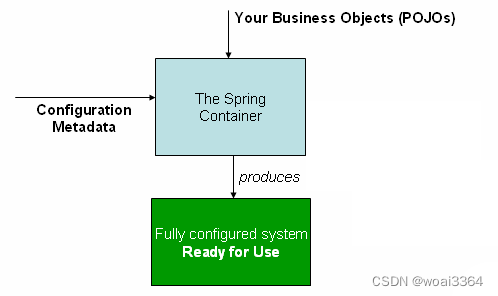
一、框架前言 1、总体技术体系 单一架构 一个项目,一个工程,导出为一个war包,在一个Tomcat上运行。也叫all in one. 单一架构,项目主要应用技术框架为:Spring,SpringMVC,Mybatis等 分布式架构…...

Scrum团队在迭代中如何处理计划外的工作
认为 Scrum 团队不做计划其实是一个误区,实际上很多 Scrum 团队在冲刺计划会议以及在细化工作项时均会进行详细规划。此外,他们还会创建一个路线图,以便显示他们在多个冲刺中的计划。 Scrum 团队需要经常进行计划,以便在不断变化…...

桌面识别技术革新交互,展厅互动体验步入新时代!
在这股科技浪潮中,物体识别桌作为一种前沿的人机交互设备,其影响力尤为显著。它不仅颠覆了传统展厅内容的交互模式,更以科技之力为观众呈现了一场前所未有的视觉盛宴。那么,接下来,就让我们一起深入探索,物…...

书生·浦语大模型LagentAgentLego智能体应用搭建 第二期
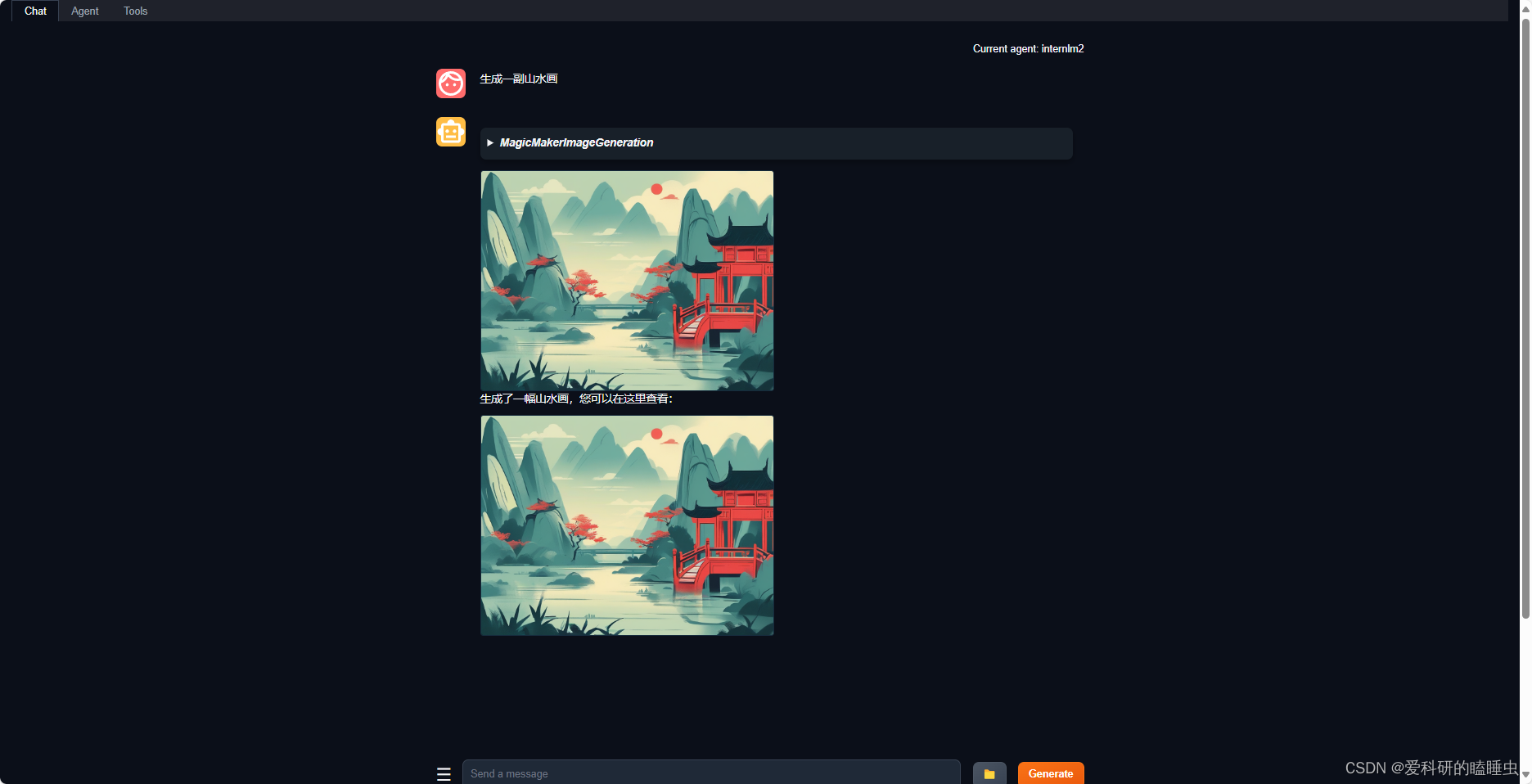
文章目录 智能体概述智能体的定义智能体组成智能体范式 环境配置Lagent:轻量级智能体框架实战Lagent Web Demo用 Lagent 自定义工具 AgentLego:组装智能体“乐高”直接使用AgentLego作为智能体工具使用 用 AgentLego 自定义工具 智能体概述 智能体的定义…...

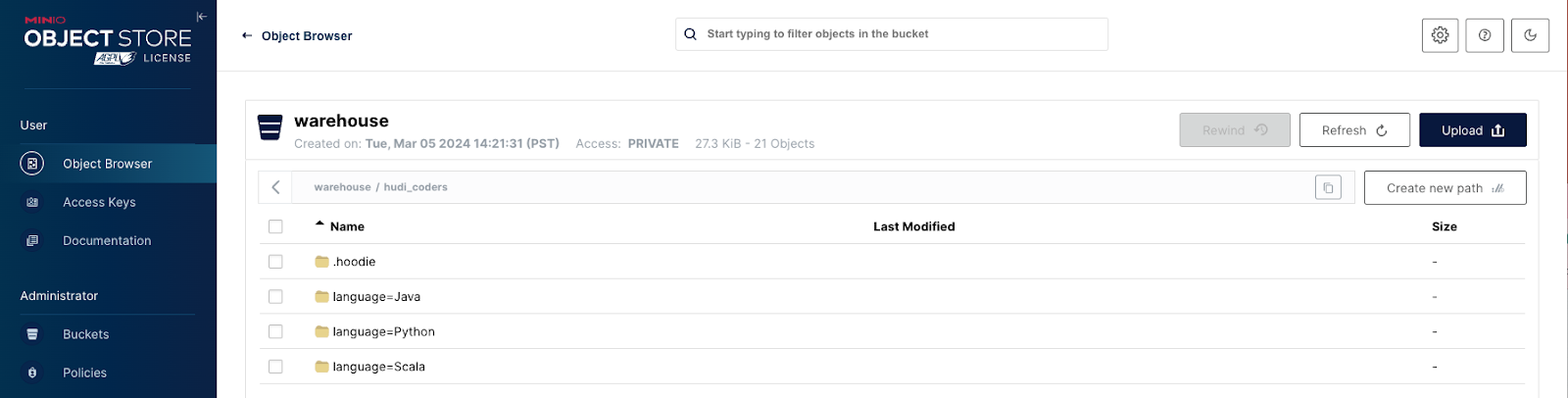
具有 Hudi、MinIO 和 HMS 的现代数据湖
Apache Hudi 已成为管理现代数据湖的领先开放表格式之一,直接在现代数据湖中提供核心仓库和数据库功能。这在很大程度上要归功于 Hudi 提供了表、事务、更新/删除、高级索引、流式摄取服务、数据聚类/压缩优化和并发控制等高级功能。 我们已经探讨了 MinIO 和 Hudi…...

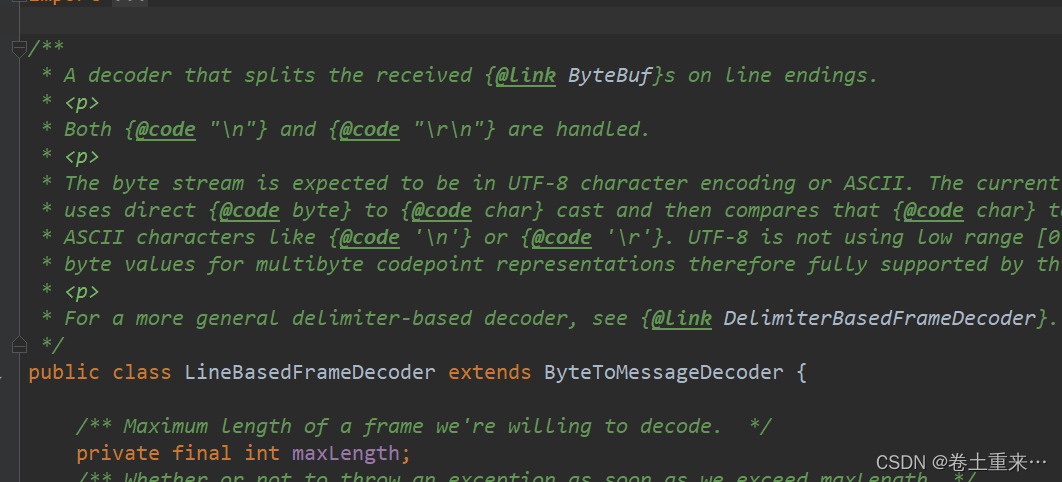
32.基于分隔符解决黏包和半包
LineBasedFrameDecoder 基于换行/n (linux)或回车换行/r/n(windows)进行分割。 使用LIneBasedFrameDecoder构造方法,需要设定一个最大长度。 如果超过了最大长度,还是没有找到换行符,就这位这个数据段太长了,抛出ToolLongFrameException DelimiterBasedFrameDecoder …...
)
2024-6-19(沉默springboot)
1.spring开启事务支持 事务在逻辑上是一组操作,要么执行,要不都不执行。主要是针对数据库而言的,比如说 MySQL。 业务场景eg: public void savePosts(PostsParam postsParam) {// 保存文章save(posts);// 处理标签insertOrUpdateTag(posts…...

three.js 第八节 - gltf加载器、解码器
// ts-nocheck // 引入three.js import * as THREE from three // 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls // 导入hdr加载器(专门加载hdr的) import { RGBELoader } from three/examples/jsm/loaders…...

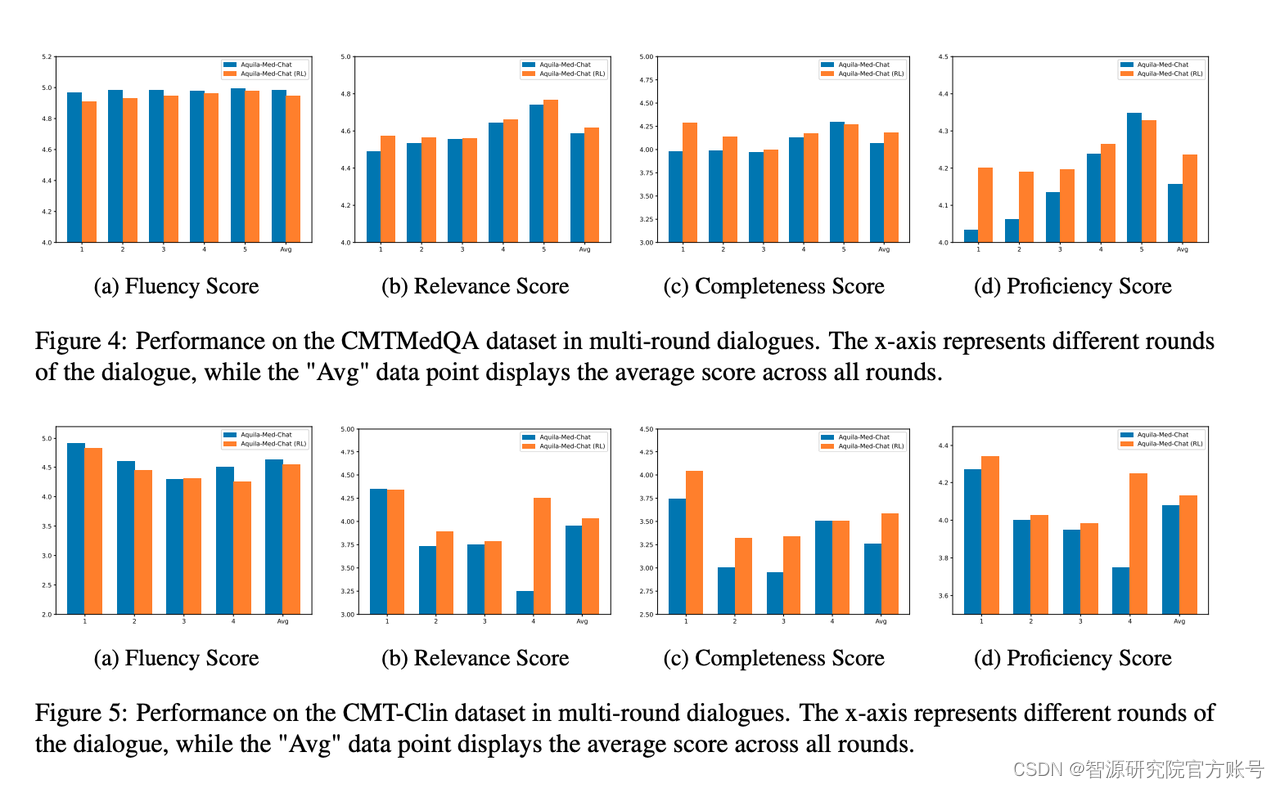
Aquila-Med LLM:开创性的全流程开源医疗语言模型
论文链接:https://arxiv.org/pdf/2406.12182 开源链接:https://huggingface.co/BAAI/AquilaMed-RL http://open.flopsera.com/flopsera-open/details/AquilaMed_SFT http://open.flopsera.com/flopsera-open/details/AquilaMed_DPO 近年来…...

快速排序总结
标准模版 交换法 单函数法 public static void quickSort(int[] arr, int start, int end) {if (start > end) {return;}int idx start;int pivot arr[idx];int left start, right end;while (left < right) {while (left < right && arr[right] > …...

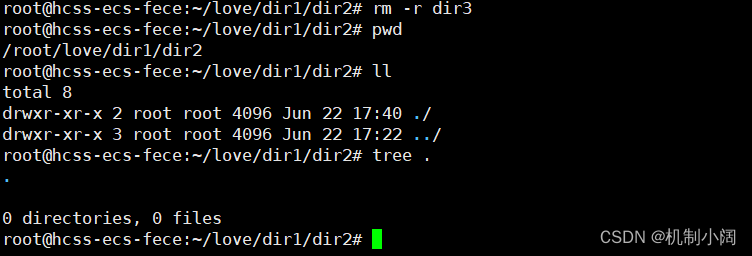
探索Linux的奇妙世界:第二关---Linux的基本指令1
1. xshell与服务器的连接 想必大家在看过上一期视频时已经搭建好了Linux的环境了并且已经下好了终端---xshell了吧?让我来带大家看一看下好了是什么样子的: 第一次登陆会让你连接你的服务器,就是我们买的云服务器,买完之后需要把公网地址ip复制过来进行链接,需要用户名和密码连…...

荒野大镖客2启动找不到emp.dll的7个修复方法,轻松解决dll丢失的办法
一、emp.dll文件丢失的常见原因 安装或更新问题:在软件或游戏的安装过程中,可能由于安装程序未能正确复制文件到目标目录,或在更新过程中文件被意外覆盖或删除,导致emp.dll文件丢失。 安全软件误删:某些安全软件可能…...

数据库精选题(三)(SQL语言精选题)(按语句类型分类)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀数据库 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 前言 创建语句 创建表 创建视图 创建索引…...

Spring Boot + Apache Tika 实现文档内容解析
文章目录 1. 环境准备2. 创建 Spring Boot 项目2.1 初始化项目2.2 添加 Apache Tika 依赖 3. 创建文档解析服务3.1 创建服务类3.2 创建控制器类 4. 配置和运行4.1 配置 Apache Tika 数据文件4.2 运行应用程序 5. 测试和验证5.1 使用 Postman 或 cURL 进行测试 6. 注意事项和优化…...

AcWing 255. 第K小数
自己想出来的,感觉要容易想到,使用可持久化线段树,时间上要比y的慢一倍。大体思想就是,我们从小到大依次加入一个数,每加入一个就记录一个版本,线段树里记录区间里数的数量,在查询时,…...

Nginx - 反向代理、负载均衡、动静分离、底层原理(案例实战分析)
目录 Nginx 开始 概述 安装(非 Docker) 配置环境变量 常用命令 配置文件概述 location 路径匹配方式 配置反向代理 实现效果 准备工作 具体配置 效果演示 配置负载均衡 实现效果 准备工作 具体配置 实现效果 其他负载均衡策略 配置动…...

从零开始精通Onvif之用户管理
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 用户管理是Onvif协议的重要组成部分,它允许系统管理员通过网络接口创建、删除、修改用户账户,并分配不同的权限&am…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
