PHP和phpSpider:如何应对网站变动导致的数据爬取失败?
php和phpspider:如何应对网站变动导致的数据爬取失败?
导语:
网络爬虫是一种自动化程序,用于从网站上获取数据并进行处理。PHP是一种广泛使用的编程语言,而phpSpider是一个基于PHP的开源网络爬虫框架。然而,面对网站的持续变动,原本可以正常运行的爬虫可能会失败。本文将介绍如何在PHP和phpSpider中应对网站变动导致的数据爬取失败,并提供一些示例代码供参考。
一、了解网站结构的变化
在应对网站变动导致的数据爬取失败之前,我们需要先了解网站结构的变化。有时,网站的HTML结构可能会发生变化,比如修改了标签名、删除了某些标签或者改变了标签的层级结构。此外,网站的URL格式也可能发生变化,可能会添加参数或者修改路径。因此,我们需要运行爬虫并观察错误信息,找出引起爬取失败的具体原因。
二、灵活处理HTML结构的变化
当发现网站的HTML结构发生变化时,我们可以通过修改爬虫的代码来适应这些变化。下面是一些可用的方法:
-
通过XPath或CSS选择器选择元素
XPath和CSS选择器是两种常用的选择元素的方法。当标签名发生变化时,可以使用XPath或CSS选择器来选择元素,而不是依赖于标签名。例如,原本使用以下代码选择某个标签:立即学习“PHP免费学习笔记(深入)”;
1
$node=$html->find('div.article', 0);若标签名变为
,可以使用XPath来选择该标签:1
$node=$html->xpath('//section[@class="article"]')[0]; -
处理元素不存在的情况
在网站变动时,有些元素可能被删除或者移动到其他位置。为了应对这种情况,我们可以先判断元素是否存在,然后再提取数据。例如,原本使用以下代码提取某个元素的文本内容:1
2
$element=$node->find('p', 0);$content=$element->text();若该元素可能不存在,可以使用如下代码:
1
2
3
4
5
if($element=$node->find('p', 0)) {$content=$element->text();}else{$content="";} -
使用正则表达式匹配
当HTML结构变动较大、无法通过常规方法选择元素时,可以使用正则表达式匹配所需数据。正则表达式是一种强大的模式匹配工具,可以根据特定的模式来匹配文本。例如,原本通过选择元素获取图片URL:1
$imageUrl=$node->find('img', 0)->src;若无法选择到图片元素,可以使用正则表达式从HTML中提取图片URL:
1
2
preg_match('/<img src="(.*?)"/',$html,$matches);$imageUrl=$matches[1];
三、处理URL变化
当网站的URL格式发生变化时,我们需要修改爬虫代码来适应新的URL格式。下面是一些可用的方法:
-
构建URL
如果新的URL格式是在原有URL的基础上添加了参数,我们可以使用PHP的URL构建函数来构建新的URL。例如,原本使用以下代码提取下一页的URL:1
$nextPageUrl=$html->find('a.next', 0)->href;若网站在URL后面添加了参数page,可以使用http_build_query函数构建新的URL:
1
$nextPageUrl=$baseUrl.'?'. http_build_query(array('page'=>$pageNum+ 1)); -
使用正则表达式匹配URL
当URL格式变化较为复杂时,我们可以使用正则表达式来匹配新的URL格式。例如,原本使用以下代码提取文章的URL:1
$articleUrl=$node->find('a', 0)->href;若新的URL格式不再使用标签,可以使用正则表达式来匹配URL:
1
2
<a>preg_match('/<a href="(.*?)"/',$html,$matches);$articleUrl=$matches[1];</a>
结语:
当网站的结构和URL发生变化时,我们需要灵活地调整爬虫代码以适应变动,确保数据爬取的准确性。以上介绍了在PHP和phpSpider中应对网站变动导致的数据爬取失败的方法,并提供了一些示例代码供参考。希望读者能够通过本文学习到对付网站变动的技巧,并能够顺利地完成数据爬取任务。
相关文章:

PHP和phpSpider:如何应对网站变动导致的数据爬取失败?
php和phpspider:如何应对网站变动导致的数据爬取失败? 导语: 网络爬虫是一种自动化程序,用于从网站上获取数据并进行处理。PHP是一种广泛使用的编程语言,而phpSpider是一个基于PHP的开源网络爬虫框架。然而࿰…...

聊聊etsy平台,一个年入百万的项目
聊聊etsy平台,一个年入百万的项目 什么是etsy,这是怎样一个平台,怎样盈利的?相信现在大家满脑子都是这些疑问。 这个平台也是无意间一个学员提到的,据说他朋友靠这个平台年赚好几百万。苦于门槛太高,他也做不了。今天…...

SyntaxError: Unexpected token ‘??=‘
前端运行报错: globalThis.GLOBAL_NX_VERSION ?? GLOBAL_NX_VERSION;^^^SyntaxError: Unexpected token ??解决: 检查node版本 node -v当前使用的是14.21.3的版本,切换到一个16.0.0以上的版本即可,推荐使用nvm管理node版本 …...

python如何输出list
直接输出list_a中的元素三种方法: list_a [1,2,3,313,1] 第一种 for i in range(len(list_a)):print(list_a[i]) 1 2 3 313 1 第二种 for i in list_a:print(i) 1 2 3 313 1 第三种,使用enumerate输出list_a方法: for i,j in enum…...

【面试系列】SQL 高频面试题
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、…...

【代码随想录训练营】【Day 66】【图论-3】| 卡码 101-104
【代码随想录训练营】【Day 66】【图论-3】| 卡码 101-104 需强化知识点 103,104 优化思路 题目 101. 孤岛的总面积 此处 area 多余 def dfs(grid, x, y, area):dirs [[0, 1], [0, -1], [1, 0], [-1, 0]]m, n len(grid), len(grid[0])area[0] 1grid[x][y] …...

【面试系列】C#高频面试题
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、…...

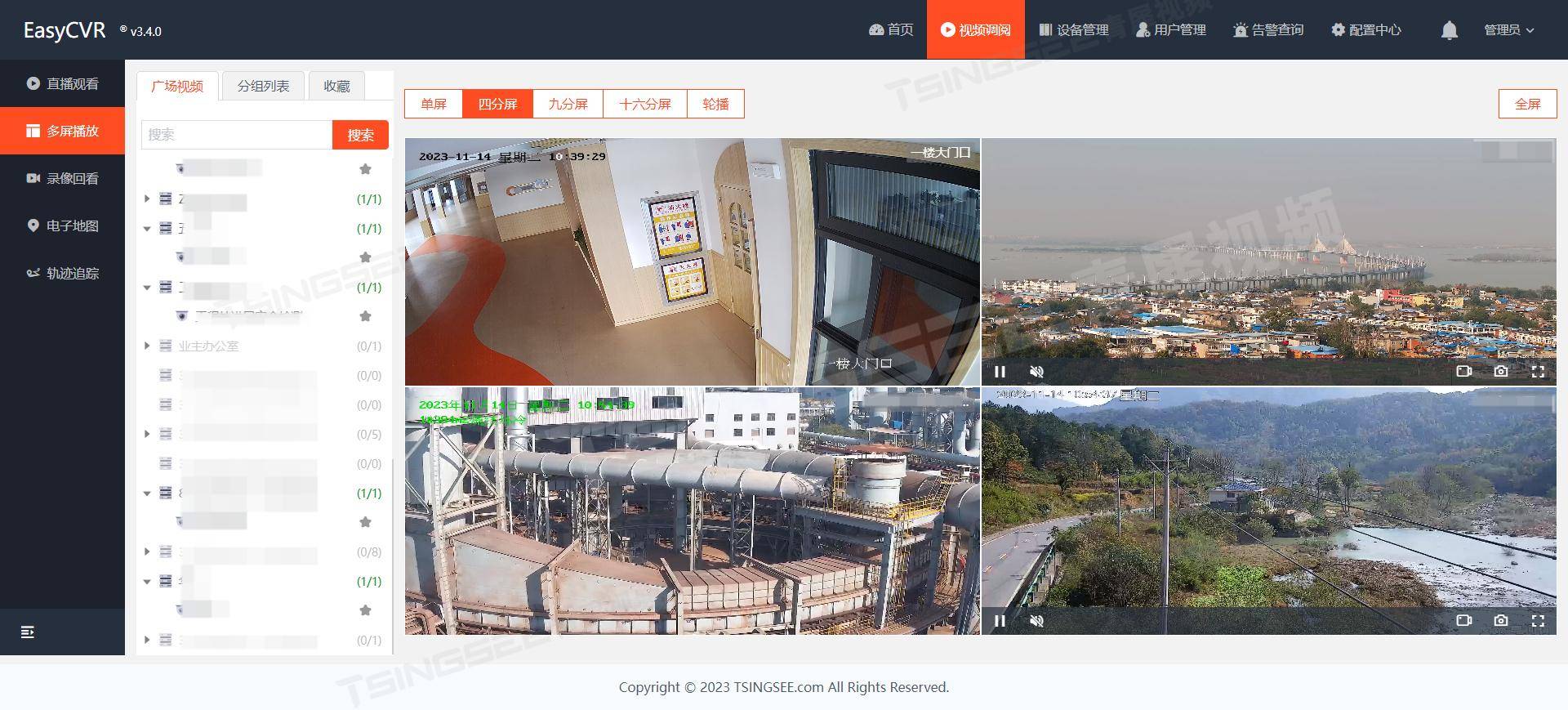
AI助力校园安全:EasyCVR视频智能技术在校园欺凌中的应用
一、背景分析 近年来,各地深入开展中小学生欺凌行为治理工作,但有的地方学生欺凌事件仍时有发生,严重损害学生身心健康,引发社会广泛关注。为此,教育部制定了《防范中小学生欺凌专项治理行动工作方案》进一步防范和遏…...

Yolov8可视化界面使用说明,含代码
⭐⭐ YOLOv8改进专栏|包含主干、模块、注意力机制、检测头等前沿创新 ⭐⭐ YOLOv8可视化界面如下 使用需要安装opencv-python、torch、numpy及PySide6(python版本>3.9) pip install PySide6 pip install numpy pip install opencv-python 使用说明 运行下方代码…...

怎么使用MarkDown画矩阵
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 今天写文章需要用到矩阵,记录一下 画矩阵需要用到特殊的语法 (1)画普通矩阵,不带括号的 $$be…...

Kafka入门-基础概念及参数
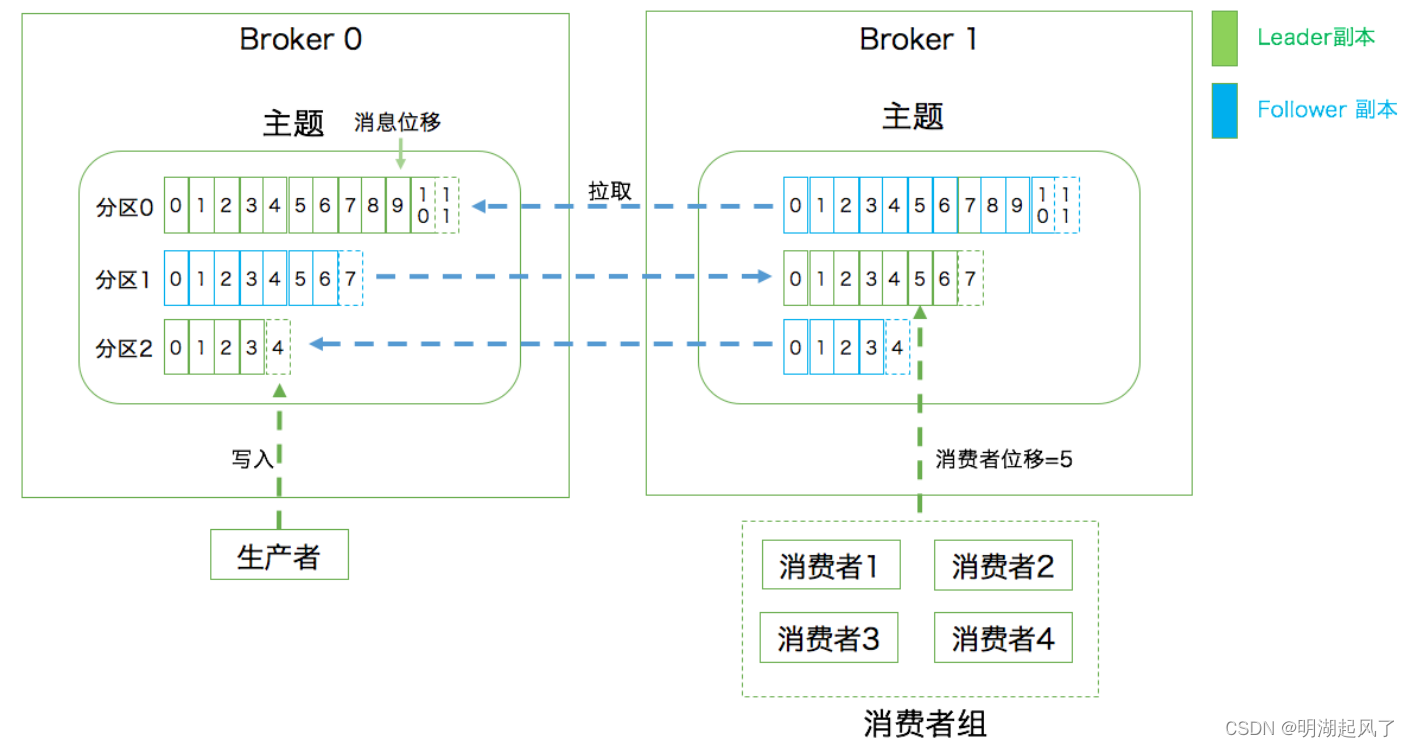
一、Kafka术语 1. Broker Kafka属于分布式的消息引擎系统,它的主要功能是提供一套完备的消息发布与订阅解决方案。可以为每个业务、每个应用甚至是每类数据都创建专属的主题。 Kafka的服务器端由被称为Broker的服务进程构成,即一个Kafka集群由多个Broke…...

Clickhouse 常见操作
数据查询 从json array string中解析字段 json array string 为json.dumps(array(dict)) select JSONExtractString(row,"Date") as Date from( select arrayJoin(JSONExtractArrayRaw(Remarks)) as row from table x )JSONExtractArrayRaw: 将JsonS…...

Docker使用daocloud镜像加速
之前给大家分享的阿里云的镜像加速,今天再给大家分享一个还可以使用的镜像加速地址daocloud。 经过测试速度还是比较快的。 [rootbogon ~]# cat /etc/docker/daemon.json {"registry-mirrors": ["https://docker.m.daocloud.io"] }[rootbogon…...

flink的窗口
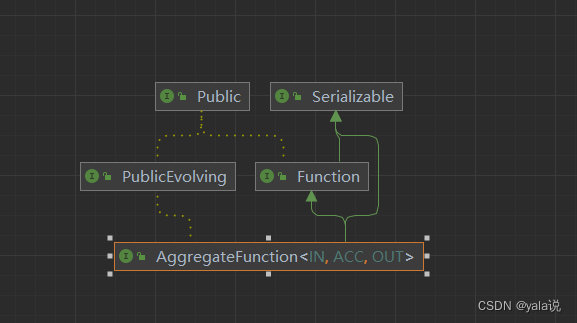
目录 窗口分类 1.按照驱动类型分类 1. 时间窗口(Time window) 2.计数窗口(Count window) 2.按照窗口分配数据的规则分类 窗口API分类 API调用 窗口分配器器: 窗口函数 增量聚合函数: 全窗口函数…...

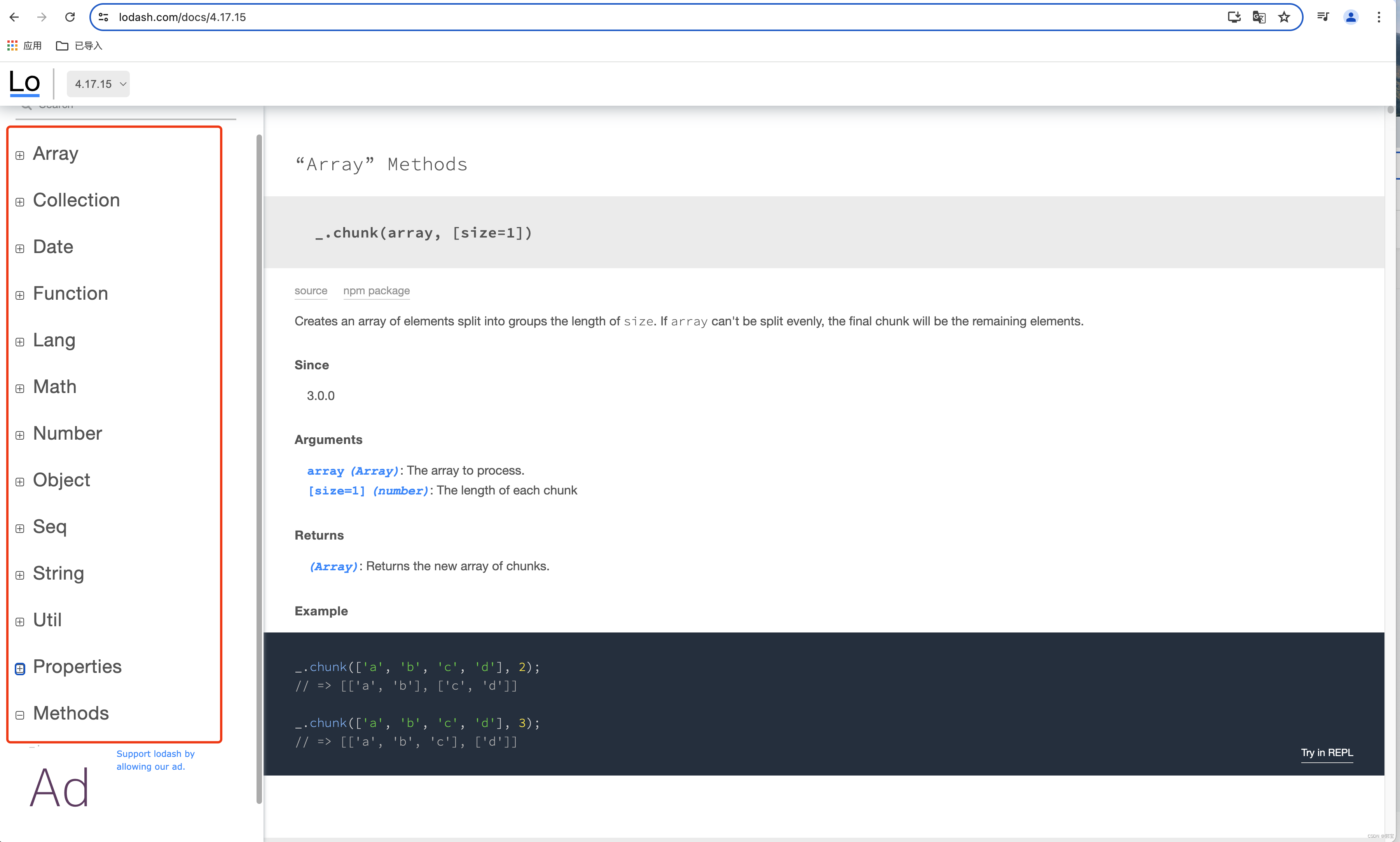
lodash.js 工具库
lodash 是什么? Lodash是一个流行的JavaScript实用工具库,提供了许多高效、高兼容性的工具函数,能够方便地处理集合、字符串、数值、函数等多种数据类型,大大提高工作效率。 lodash官网 文档参见:Lodash Documentation lodash 在Vue中怎么使用? 1、首先安装 lodash np…...

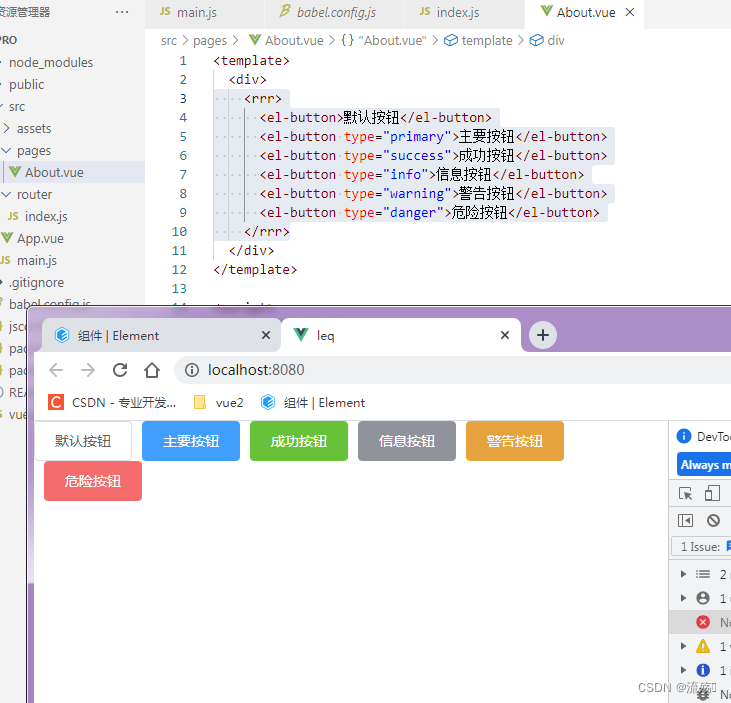
使用ElementUI组件库
引入ElementUI组件库 1.安装插件 npm i element-ui -S 2.引入组件库 import ElementUI from element-ui; 3.引入全部样式 import element-ui/lib/theme-chalk/index.css; 4.使用 Vue.use(ElementUI); 5.在官网寻找所需样式 饿了么组件官网 我这里以button为例 6.在组件中使用…...

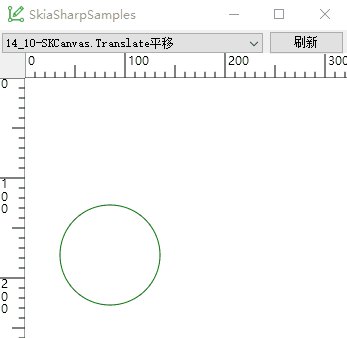
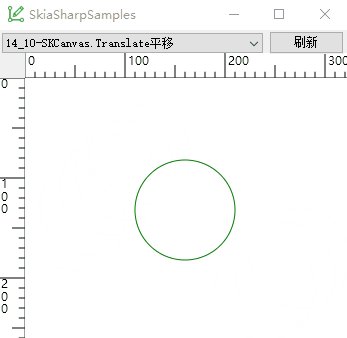
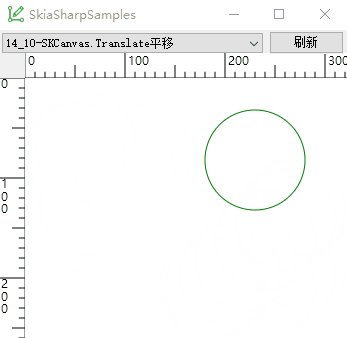
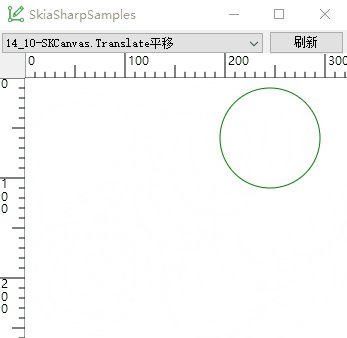
【SkiaSharp绘图14】SKCanvas方法详解(三)URL注释、按顶点绘制、 是否裁切区域之外、旋转、缩放、倾斜、平移、保存/恢复画布
文章目录 SKCanvas方法DrawUrlAnnotation 绘制URL注释DrawVertices 按顶点绘制Flush 立即绘制QuickReject 判断区域是否在裁切区域之外ResetMatrix重置矩阵Restore、RestoreToCountRotateDegrees按角度旋转画布RotateRadians按弧度旋转画布SaveLayer保存并新建图层Scale 缩放画…...
)
WebDriver API (2)
本文将继续上文对WebDriver API的功能使用进行介绍。 一、浏览器操作 1. 浏览器前进forward与后退back 浏览器前进操作是指导航到前一个页面,在浏览器的历史记录中向前移动一页。 浏览器后退操作是指导航到前一个页面,在浏览器的历史记录中向后移动一…...

GCP FrontendConfig 详解:优化您的云负载均衡
目录 1. 什么是GCP FrontendConfig? 2. FrontendConfig的主要功能 2.1 协议选择 2.2 SSL/TLS配置 2.3 重定向配置 2.4 自定义响应头 3. 配置FrontendConfig 4. FrontendConfig的高级特性 4.1 智能路由 4.2 流量控制 4.3 日志和监控 5. FrontendConfig最佳实践 5.…...

TensorFlow代码逻辑 vs PyTorch代码逻辑
文章目录 一、TensorFlow(一)导入必要的库(二)加载MNIST数据集(三)数据预处理(四)构建神经网络模型(五)编译模型(六)训练模型…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
