手写数组去重
方法1-判断相邻元素
function _deleteRepeat(arr){if(!Array.isArray(arr)){throw new Error('参数必须是数组')}let res=[];// 使用slice创建arr的副本,并排序let sortArr=arr.slice().sort((a,b)=>a-b);for(let i=0;i<sortArr.length;i++){if(i===sortArr.length-1||sortArr[i]!==sortArr[i+1]){res.push(sortArr[i]);}}return res;
}
//示例
let arr=[1,2,1,2,3,4];
console.log(_deleteRepeat(arr)); //输出[ 1, 2, 3, 4 ]该函数 _deleteRepeat 的目的是从一个数组中删除重复的元素,同时保持元素的原始顺序。这里是如何工作的:
- 参数检查: 首先检查传入的
arr是否为数组(使用Array.isArray(arr))。如果不是数组,则抛出错误,不执行后续操作。 - 数组复制与排序: 使用
arr.slice()创建原数组的一个浅拷贝,这样做是为了避免直接修改原数组。然后,对这个副本调用sort((a, b) => a - b)进行升序排序。这样可以将相同的元素放在一起,便于后续比较和去重。 - 遍历与去重:
-
- 初始化一个空数组
res,用于存放去重后的结果。 - 遍历排序后的数组
sortArr。
- 初始化一个空数组
-
-
- 对于每个元素,如果它是数组的最后一个元素,或者它与下一个元素不同(
sortArr[i] !== sortArr[i + 1]),则将其添加到结果数组res中。这个判断条件确保了只有当一个元素与其前一个元素不同(在排序后的情况下)时,才会被保留,从而实现了去重。
- 对于每个元素,如果它是数组的最后一个元素,或者它与下一个元素不同(
-
- 返回结果: 遍历结束后,
res数组中就存储了所有去重且保持原始顺序的元素,最后返回这个数组。
示例:
let arr = [1, 2, 2, 3, 4, 4, 4, 5];
console.log(_deleteRepeat(arr)); // 输出: [1, 2, 3, 4, 5]这个函数有效地去除了数组中的重复元素,同时维持了元素的原始顺序。不过需要注意的是,对于大数组,排序操作可能会导致性能开销较大。如果保留原始顺序的同时追求更高的效率,可以考虑使用其他方法,如使用哈希表来记录元素出现的情况。
还有很多其他实现方式
为了提高性能,可以使用一个对象(或 Set)来跟踪已经看到的元素,从而将时间复杂度降低到 O(n)
在这个改进的版本中,我们直接将 arr 转换为 Set,这将自动去除重复项。然后,我们使用 Array.from(res) 将 Set 转换回数组并返回。
function quChong(arr){if(!Array.isArray(arr)){throw new Error('参数必须是数组')}return [...new Set(arr)];
}
// function quChong(arr) {
// if (!Array.isArray(arr)) {
// return;
// }
// let res = new Set(arr);
// console.log(res) //Set(4) { 1, 2, 3, 4 } 对象集合
// return Array.from(res);
// }
//示例
let arr=[1,2,1,2,3,4];
console.log(quChong(arr)); //输出[ 1, 2, 3, 4 ]相关文章:

手写数组去重
方法1-判断相邻元素 function _deleteRepeat(arr){if(!Array.isArray(arr)){throw new Error(参数必须是数组)}let res[];// 使用slice创建arr的副本,并排序let sortArrarr.slice().sort((a,b)>a-b);for(let i0;i<sortArr.length;i){if(isortArr.length-1||s…...

Firewalld 防火墙
1. 概述 在 RHEL7 系统中,firewalld 防火墙取代了传统的 iptables 防火墙。iptables 的防火墙策略是通过内核层面的 netfilter 网络过滤器来处理的,而 firewalld 则是通过内核层面的 nftables 包过滤框架来处理。firewalld 提供了更为丰富的功能和动态更…...

Hive查询优化 - 面试工作不走弯路
引言:Hive作为一种基于Hadoop的数据仓库工具,广泛应用于大数据分析。然而,由于其依赖于MapReduce框架,查询的性能可能会受到影响。为了确保Hive查询能够高效运行,掌握查询优化技巧至关重要。在日常工作中,高…...

【VUE3】uniapp + vite中 uni.scss 使用 /deep/ 不生效(踩坑记录三)
vite 中使用 /deep/ 进行样式穿透报错 原因:vite 中不支持,换成 ::v-deep 或:deep即可...

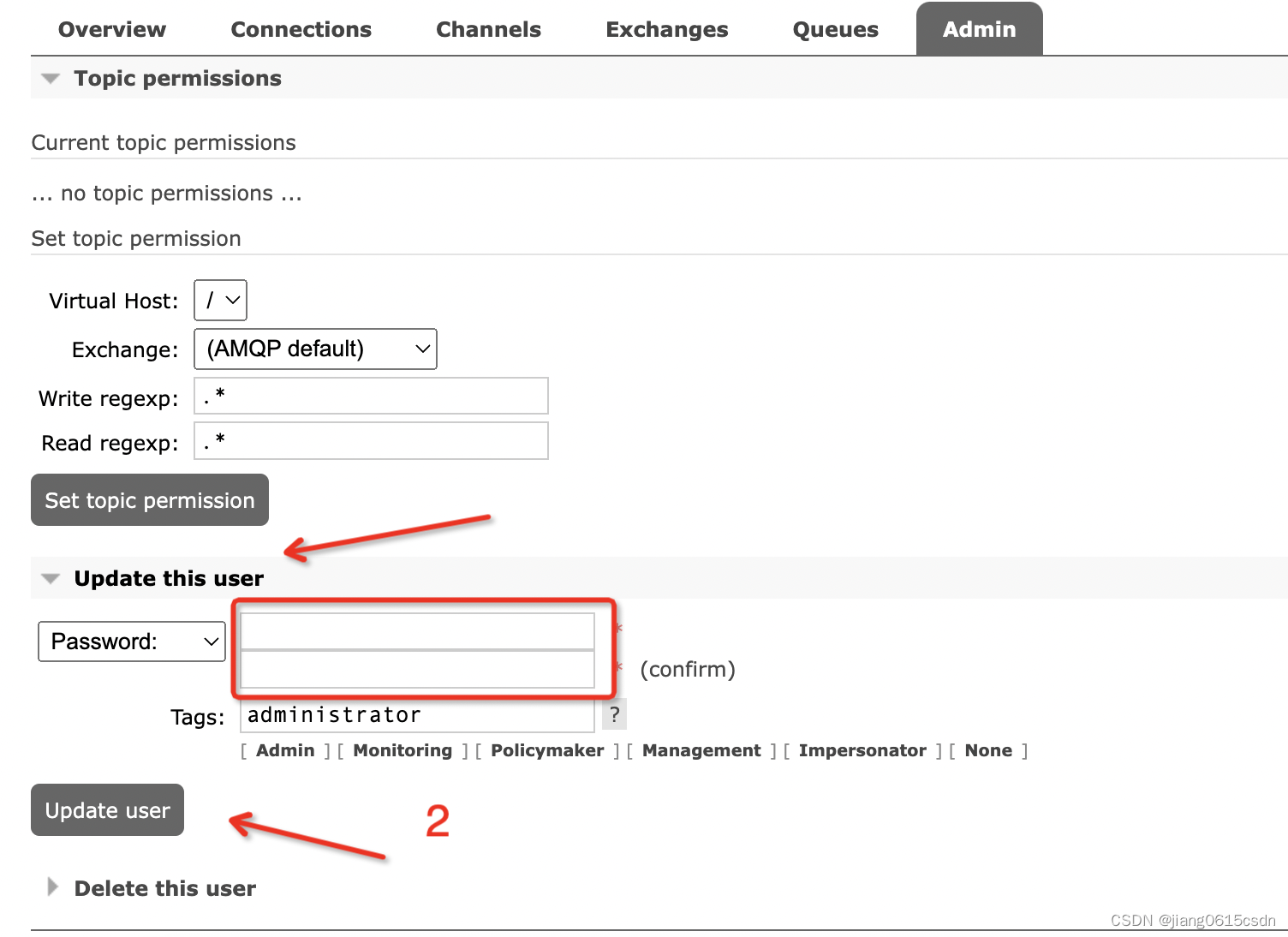
容器部署rabbitmq集群迁移
1、场景: 因业务需要,要求把rabbitmq-A集群上的数据迁移到rabbitmq-B集群上,rabbitmq的数据包括元数据(RabbitMQ用户、vhost、队列、交换和绑定)和消息数据,而消息数据存储在单独的消息存储库中。 2、迁移要…...

DP:背包问题----0/1背包问题
文章目录 💗背包问题💛背包问题的变体🧡0/1 背包问题的数学定义💚解决背包问题的方法💙例子 💗解决背包问题的一般步骤?💗例题💗总结 ❤️❤️❤️❤️❤️博客主页&…...

React antd umi 监听当前页面离开,在菜单栏提示操作
需求是我这里有个页面,离开当前页面之后,需要在菜单栏显示个提示,也就是Tour const [unblock, setUnblock] useState<() > void>(() > () > {});const [next, setNext] useState();useEffect(() > {const unblockHandler…...

在 Windows PowerShell 中模拟 Unix/Linux 的 touch 命令
在 Unix 或 Linux 系统中,touch 命令被广泛用于创建新文件或更新现有文件的时间戳。不过,在 Windows 系统中,尤其是在 PowerShell 环境下,并没有内置的 touch 命令。这篇博客将指导你如何在 Windows PowerShell 中模拟 touch 命令…...

鸿蒙NEXT
[中国,东莞,2024年6月24日] 华为开发者大会(HDC)正式开幕,带来全新的 HarmonyOS NEXT、盘古大模型5.0等最创新成果,持续为消费者和开发者带来创新体验。 HarmonyOS NEXT 鸿蒙生态 星河璀璨 鸿蒙生态设备数…...

VUE3-Elementplus-form表单-笔记
1. 结构相关 el-row表示一行,一行分成24份 el-col表示列 (1) :span"12" 代表在一行中,占12份 (50%) (2) :span"6" 表示在一行中,占6份 (25%) (3) :offset"3" 代表在一行中,左侧margin份数 el…...

Analyze an ORA-12801分析并行 parallel 12801 实际原因
"ORA-06512: at "PKG_P_DATA", line 19639 ORA-06512: at "PKG_P_DATA", line 19595 ORA-06512: at "PKG_P_DATA", line 14471-JOB 调用 -ORA-12801: error signaled in parallel query server P009, instance rac2:dwh2 (2) Error: ORA-12…...

高级运维工程师讲述银河麒麟V10SP1服务器加固收回权限/tmp命令引起生产mysql数据库事故实战
高级运维工程师讲述银河麒麟V10SP1服务器加固收回权限/tmp命令引起生产MySql数据库事故实战 一、前言 作为运维工程师经常会对生产服务器进行安全漏洞加固,一般服务厂商、或者甲方信息安全中心提供一些安全的shell脚本,一般这种shell脚本都是收回权限&…...

昇思25天学习打卡营第09天|sea_fish
打开第九天,本次学习的内容为保存与加载,记录学习的过程。本次的内容少而且简单。 在训练网络模型的过程中,实际上我们希望保存中间和最后的结果,用于微调(fine-tune)和后续的模型推理与部署,因…...

flutter开发实战-Charles抓包设置,dio网络代理
flutter开发实战-Charles抓包设置 在开发过程中抓包,可以看到请求参数等数据,方便分析问题。flutter上使用Charles抓包设置。dio需要设置网络代理。 一、dio设置网络代理 在调试模式下需要抓包调试,所以需要使用代理,并且仅用H…...

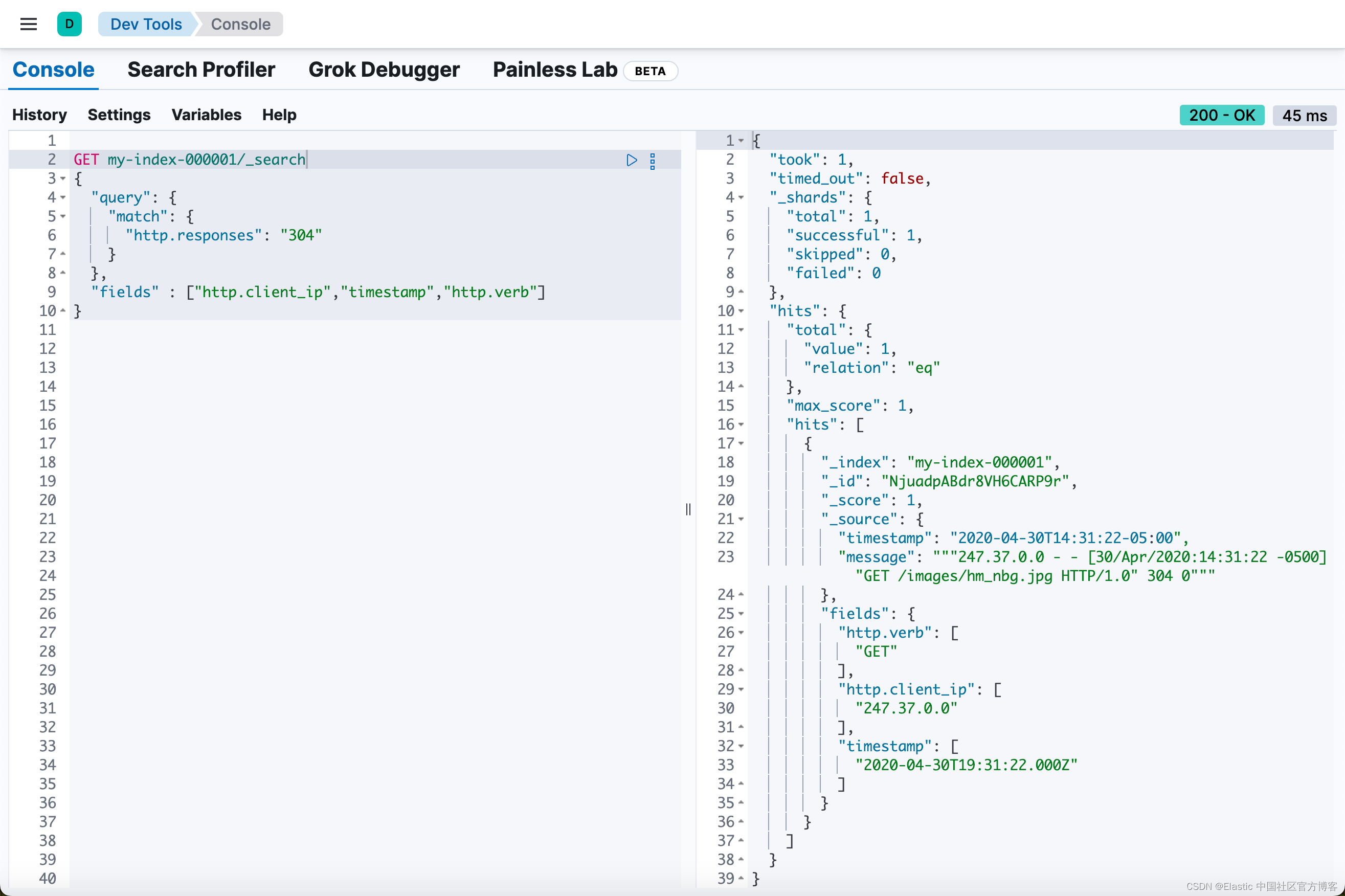
Elasticsearch:Runtime fields - 运行时字段(二)
这是继上一篇文章 “Elasticsearch:Runtime fields - 运行时字段(一)” 的续篇。 在查询时覆盖字段值 如果你创建的运行时字段与映射中已存在的字段同名,则运行时字段会隐藏映射字段。在查询时,Elasticsearch 会评估运…...
)
Python正则表达式的入门用法(上)
Python正则表达式是使用re模块来进行操作的。re模块提供了一组函数,用于进行字符串的匹配和查找操作。 下面是Python中使用正则表达式的一些常用函数: re.search(pattern, string):在字符串中查找并返回第一个匹配的对象。 re.match(patte…...

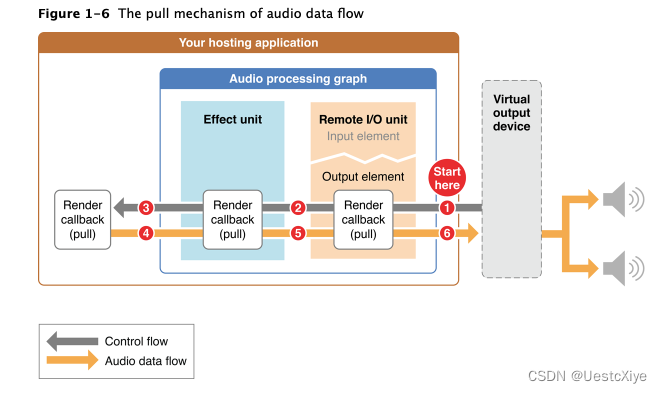
Audio Processing Graphs 管理 Audio Units
Audio Processing Graphs 管理 Audio Units Audio Processing Graphs 管理 Audio UnitsAudio Processing Graph 拥有精确的 I/O UnitAudio Processing Graph 提供线程安全通过 graph "pull" 音频流 Audio Processing Graphs 管理 Audio Units audio processing grap…...

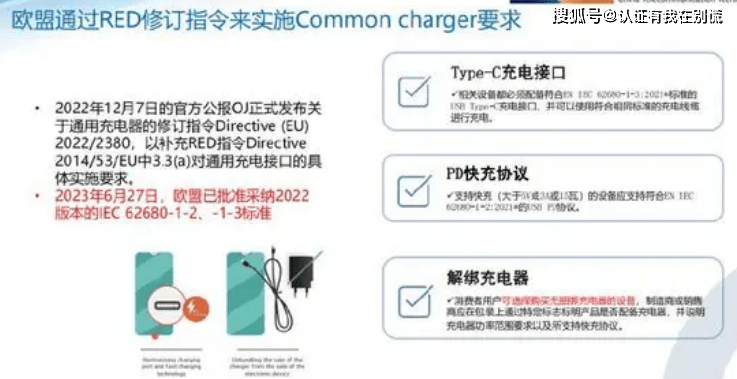
欧盟,又出了新规-通用充电器新规通用充電器的 RED 修正案如何办理?
欧盟,又出了新规-通用充电器新规通用充電器的 RED 修正案如何办理? 欧盟新规委员会发布《通用充电器指令》指南通用充電器的 RED 修正案办理流程: 2024年5月7日,欧盟委员会发布《通用充电器指令》指南,修订了《无线…...

thinkphp6/8 验证码
html和后台验证代码按官方来操作 ThinkPHP官方手册 注意: 如果验证一直失败,看看Session是否开启, 打印dump(session_status());结果2为正确的, PHP_SESSION_DISABLED: Session功能被禁用(返回值为0)。…...

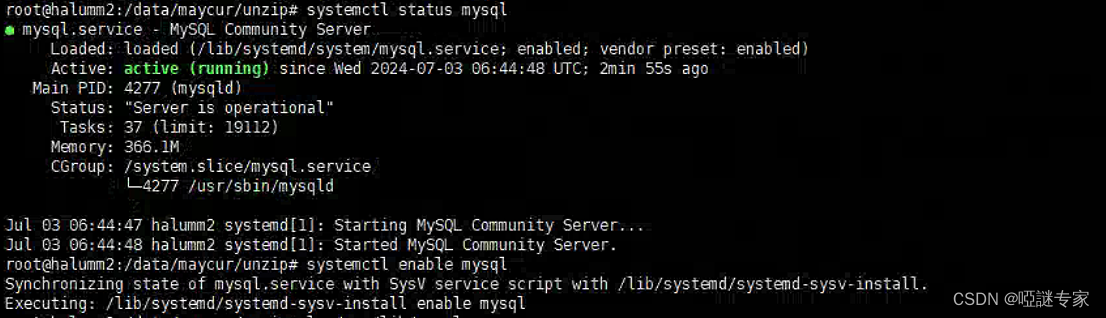
Ubuntu 22.04 LTS 上安装 MySQL8.0.23(在线安装)
目录 在线安装MySQL 步骤1:更新软件包列表 步骤2:安装MySQL服务器 步骤3:启动MySQL服务 步骤4:检查MySQL状态 步骤5:修改密码、权限 在线安装MySQL 步骤1:更新软件包列表 在进行任何软件安装之前&a…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
