[Vue学习]生命周期及其各阶段举例
当我们运行vue项目,看到了屏幕上显示的界面,看到了界面上显示的数据和标签,之后将这个界面叉掉,这一过程其实经历了一整个vue的生命周期的四个阶段,即创建阶段、挂载阶段、更新阶段以及销毁阶段, 而对于每个阶段的启动前和完成后,都可以使用一对钩子来访问。
一、创建阶段 (beforeCreate/created两钩子)
- beforeCreate:在实例初始化之后,数据观测 和 事件/侦听器的配置之前被调用。此时,组件的
data、computed、watch、methods上的方法和数据都不可访问,例如我提前在data中定义了一个变量,在该阶段访问它,只会获得空值。 - created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测,属性和方法的运算,
watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
<template> <div>{{ message }}</div>
</template> <script>
export default { data() { return { message: 'Hello Vue!' } }, beforeCreate() { console.log('beforeCreate:', this.message); // undefined,因为data还未初始化 // 这里可以初始化一些不需要依赖data或methods的属性 }, created() { console.log('created:', this.message); // Hello Vue!,此时data已初始化 // 这里可以调用API,获取数据等 this.fetchData(); }, methods: { fetchData() { // 模拟异步获取数据 setTimeout(() => { // 假设这里是从服务器获取的数据 const newData = 'New message from server'; // 注意:直接修改data属性会触发视图更新 this.message = newData; }, 1000); } }
}
</script>二、挂载阶段 (beforeMount/mounted)
- beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用。
- mounted:
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果根实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
<template> <div ref="myDiv">{{ message }}</div>
</template> <script>
export default { data() { return { message: '存储的内容' } }, beforeMount() { // 这里的$el存在,但内容还是模板字符串 console.log('beforeMount:', this.$el.textContent); // 可能是空字符串或注释 }, mounted() { // 组件已挂载到DOM上,可以访问到DOM元素 console.log('mounted:', this.$refs.myDiv.textContent); // Hello Vue in DOM! // 可以在这里操作DOM,如添加事件监听器等 this.$refs.myDiv.addEventListener('click', this.handleClick); }, methods: { handleClick() { console.log('myDiv被点击了'); } }, beforeDestroy() { // 清理事件监听器,避免内存泄漏 this.$refs.myDiv.removeEventListener('click', this.handleClick); }
}
</script>三、更新阶段(beforeUpdate/updated)
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用这个钩子。当这个钩子被调用时,组件 DOM 已经更新,所以现在可以执行依赖于 DOM 的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。(我要更新了,但是更新时发现有个东西要更新,之后更新这个东西,但是又发现这个东西要更新,然后又又更新......无限循环)
<template> <div>{{ counter }}</div> <button @click="increment">Increment</button>
</template> <script>
export default { data() { return { counter: 0 } }, beforeUpdate() { console.log('beforeUpdate:', this.counter); // 更新前的值 //此时DOM还未更新 }, updated() { console.log('updated:', this.counter); // 更新后的值 // 可以在这里执行依赖于DOM的操作,但要避免引起无限更新循环 }, methods: { increment() { this.counter++; } }
}
</script>四、销毁阶段(beforeDestroy/destroyed)
在这个阶段,Vue 实例将从 DOM 中卸载,并且清理所有的绑定和事件监听。
-
beforeDestroy(): 在实例销毁之前调用。这时实例仍然完全可用。
-
destroyed(): 在实例销毁后调用。调用之后,Vue 实例上的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
销毁阶段的代码我已经融入到前三个阶段的代码中,在此不再展示.
整个流程:
beforeCreate -> created -> beforeMount -> mounted -> beforeUpdate -> updated -> beforeDestroy -> destroyed
相关文章:

[Vue学习]生命周期及其各阶段举例
当我们运行vue项目,看到了屏幕上显示的界面,看到了界面上显示的数据和标签,之后将这个界面叉掉,这一过程其实经历了一整个vue的生命周期的四个阶段,即创建阶段、挂载阶段、更新阶段以及销毁阶段, 而对于每个阶段的启动…...

YOLOv5改进 | 损失函数 | EIoU、SIoU、WIoU、DIoU、FocuSIoU等多种损失函数
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录: 《YOLOv5入门 …...

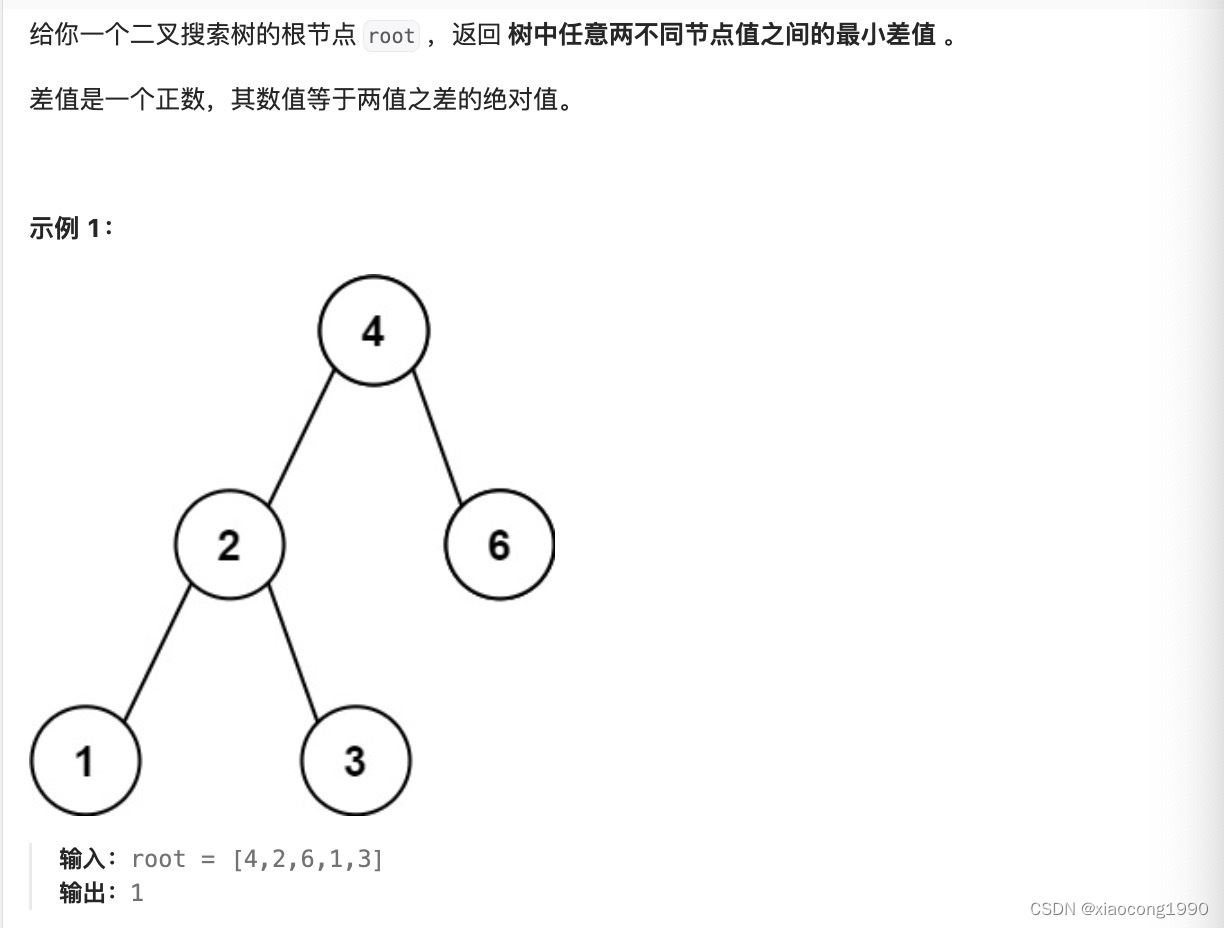
[leetcode]minimum-absolute-difference-in-bst 二叉搜索树的最小绝对差
. - 力扣(LeetCode) /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(nullptr) {}* TreeNode(int x) : val(x), left(null…...

[ALSA]从零开始,使用ALSA驱动播放一个音频
前言 最近学了不少有关音频相关的,最近搞一下ALSA驱动 安装 参考Linux应用开发【第八章】ALSA应用开发 中提到的ALSA库及工具章节,本文中有比较详细的有关ALSA驱动引用程序怎么安装的,这里不再赘述。 关于ALSA,就当成一个音频…...

自动化设备上位机设计 一
目录 一 设计原型 二 后台代码 一 设计原型 二 后台代码 namespace 自动化上位机设计 {public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){}} }namespace 自动化上位机设计 {partial class Fo…...

tampermonkey插件下载国家标准文件
#创作灵感# 最近在一个系统招标正文中看到了一些国家标准,想要把文章下载下来,方便查阅,但是“国家标准全文公开系统”网站只提供了在线预览功能,没有提供下载功能,但是公司又需要文件,在网上找了一些办法&…...

JAVA学习笔记2
一、加号使用 二、数据类型 bit:计算机中的最小存储单位 byte(字节):计算机中基本存储单元,1byte8bit 浮点数符号位指数位尾数位 浮点数默认为double类型...

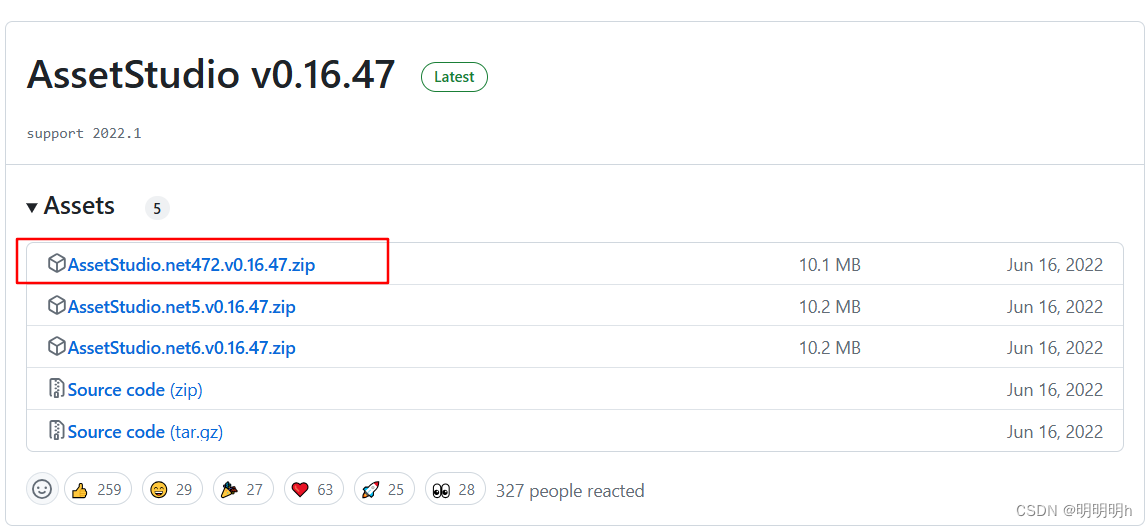
Unity 解包工具(AssetStudio/UtinyRipper)
文章目录 1.UtinyRipper2.AssetStudio 1.UtinyRipper 官方地址: https://github.com/mafaca/UtinyRipper/ 下载步骤: 2.AssetStudio 官方地址: https://github.com/Perfare/AssetStudio 下载步骤:...

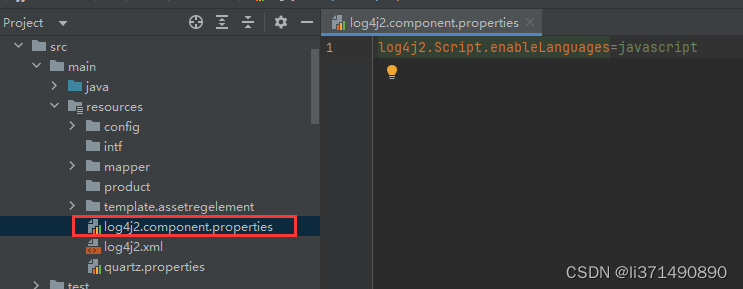
log4j2 对定时异步线程打印的日志进行过滤
log4j2的过滤器有: 官网:Log4j – Log4j Filters (apache.org) 本次不使用自定义的过滤器,使用ScriptFilter对logevent对象中的线程名称进行过滤。 具体修改如下: <!--控制台--><Console name"Console" tar…...

Oracle内部bug导致的19c DG备库宕机
Oracle内部bug导致的19c DG备库宕机 报错信息收集原因与受影响版本Workaround与解决办法报错信息收集 数据库版本: SQL> select banner,banner_full,banner_legacy from v$version;BANNER ----------------------------------------------------------------------------…...

2024 世界人工智能大会暨人工智能全球治理高级别会议全体会议在上海举办,推动智能向善造福全人类
2024 年 7 月 4 日,2024 世界人工智能大会暨人工智能全球治理高级别会议-全体会议在上海世博中心举办。联合国以及各国政府代表、专业国际组织代表,全球知名专家、企业家、投资家 1000 余人参加了本次会议,围绕“以共商促共享,以善…...

【算法专题--栈】用栈实现队列 -- 高频面试题(图文详解,小白一看就懂!!)
目录 一、前言 二、题目描述 三、解题方法 ⭐双栈 模拟 队列 🥝栈 和 队列 的特性 🍍具体思路 🍍案例图解 四、总结与提炼 五、共勉 一、前言 用栈实现队列 这道题,可以说是--栈专题--,最经典的一道题&…...

2024亚太杯中文赛B题全保姆教程
B题 洪水灾害的数据分析与预测 问题 1. 请分析附件 train.csv 中的数据,分析并可视化上述 20 个指标中,哪 些指标与洪水的发生有着密切的关联?哪些指标与洪水发生的相关性不大?并 分析可能的原因,然后针对洪水的提前预…...

穿越光影,共赏中华瑰宝——皮影戏文化交流盛会
2024年7月3日,皮影不离团队的成员非常荣幸能与外国语学院的同学以及留学生一同探索中国古老而迷人的艺术形式——皮影戏。皮影戏,源自中国民间,距今已有数千年的历史,它不仅是光与影的魔术,更是文化传承的活化石。 在这…...

SQL常用经典语句大全
SQL经典语句大全 一、基础 1、说明:创建数据库 CREATE DATABASE database-name 2、说明:删除数据库 drop database dbname 3、说明:备份sql server — 创建 备份数据的 device USE master EXEC sp_addumpdevice ‘disk’, ‘testBack’, ‘c:…...

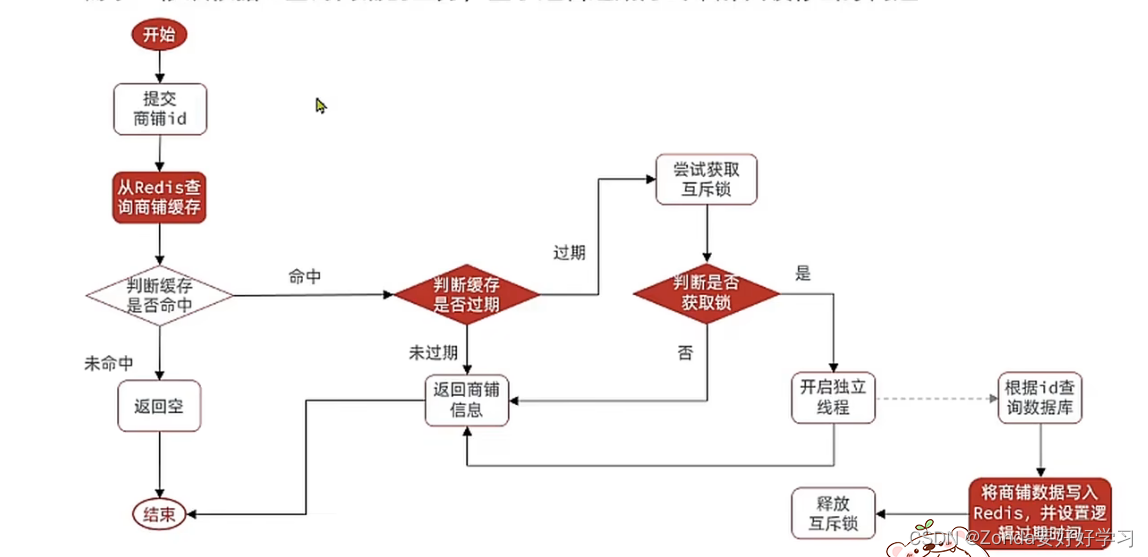
黑马点评DAY5|商户查询缓存
商户查询缓存 缓存的定义 缓存就是数据交换的缓冲区(Cache),是存储数据的临时地方,一般读写性能较高。 比如计算机的CPU计算速度非常快,但是需要先从内存中读取数据再放入CPU的寄存器中进行运算,这样会限…...

Owl 中的 Props 概述
在动态的 Web 开发环境中,创建模块化和可重用组件对于构建可扩展应用程序至关重要。将这种方法提升到新水平的一个框架是 Owl,其中“props”(属性的缩写)的概念在协调父组件和子组件之间的通信中起着关键作用。在 Owl 框架中&…...

【大数据综合试验区1008】揭秘企业数字化转型:大数据试验区政策数据集大公开!
今天给大家分享的是国内顶级期刊中国工业经济2023年发布的最新期刊《政策赋能、数字生态与企业数字化转型——基于国家大数据综合试验区的准自然实验》文章中所使用到的数据集——国家大数据综合试验区政策数据集以及工具变量数据,该文章基于2009-2019年中国上市企业…...

在 WebGPU 与 Vulkan 之间做出正确的选择(Making the Right Choice between WebGPU vs Vulkan)
在 WebGPU 与 Vulkan 之间做出正确的选择(Making the Right Choice between WebGPU vs Vulkan) WebGPU 和 Vulkan 之间的主要区别WebGPU 是什么?它适合谁使用?Vulkan 是什么?它适合谁使用?WebGPU 和 Vulkan…...

亚马逊云服务器的价格真的那么贵吗?一年要花多少钱?
亚马逊Web服务(AWS)作为全球领先的云计算平台,其定价策略常常引起用户的关注。很多人可能会问:"AWS真的那么贵吗?"实际上,这个问题的答案并不是简单的"是"或"否",…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
