css+js实现导航栏色块跟随滑动+点击后增加样式
这篇文章,我给大家分享一个导航菜单的效果。用css+JS实现,效果如图:
 本例实现效果:当鼠标移动到其他菜单项时,会有个背景色块跟随鼠标横向平滑移动。当鼠标点击后,被点击的菜单名称文字字体会加粗。
本例实现效果:当鼠标移动到其他菜单项时,会有个背景色块跟随鼠标横向平滑移动。当鼠标点击后,被点击的菜单名称文字字体会加粗。
现在,看看简单的菜单布局结构:
<ul><span class="li_bg"></span> <!-- 滑动的背景色 --><li><a href="###">首页</a></li><li><a href="###">热播剧集</a></li><li><a href="###">最新电影</a></li><li><a href="###">影业资讯</a></li><li><a href="###">娱乐八卦</a></li><li><a href="###">明星图库</a></li></ul>非常清爽简洁的标准菜单结构,css也很简单:
* {margin: 0px;padding: 0px;}ul {list-style: none;}html,body {height: 100%;width: 100%;background: #ececec;}a {text-decoration: none;}ul {position: relative; background: #f9f9f9; display: flex;width: 50%;border-radius: 25px;height: auto;padding:0px;left: 50%;top: 50%;transform: translate(-50%, -50%); }ul li {position: relative;z-index: 10;flex: 1;text-align: center;}ul li a {font-size:14px;color: #666;width: auto;height:20px;padding:15px;display: block;text-align: center;transition: all .3s;}ul li a:hover{ text-shadow:0px 0px 15px #fff; transition: all .3s;}.li_bg {width: 17%;height: auto;display: inline-block;background-color: #ffcc00;box-shadow: 0 0px 15px 0 rgba(255, 204, 0, 0.58);position: absolute;left: 0;top: 0px;bottom: 0px;margin: auto;z-index: 2;border-radius: 25px; }.this a{ font-weight: 700; color: #333;}在css中定义的 .this 就是当li被点击时,给它增加的样式类名,通过修改 .this a 就可以实现点击后想要的效果。我这里就是给字体加粗,改变了字体颜色的深度。
接下来,我们让背景色块跟着鼠标动起来:
// 需求:鼠标经过哪个导航栏目,背景色滑动过去 var liList = document.getElementsByTagName('li');var bg = document.getElementsByClassName('li_bg')[0];var header = 0;var liLeft = 0;console.log(0);// 添加事件// 遍历li for (var i = 0; i < liList.length; i++) {liList[i].onmouseover = function () {liLeft = this.offsetLeft + (this.offsetWidth - bg.offsetWidth) / 2;}}// 使用定时器setInterval(function () {header = header + (liLeft - header) / 10;bg.style.left = header + 'px';}, 10)写到这里,背景色块跟随鼠标滑动已经实现了。接下来我们来完善点击后给li增加this属性的的代码:
$(document).ready(function (){$("li").each(function(index){$(this).click(function(){ $("li").removeClass("this");$("li").eq(index).addClass("this");});});});这段代码也很容易理解,当那个li项被点击,移除所有li的this类名,然后,给被点击的li增加this类名。
好了,这个例子的效果就完美实现了。需要《css+js实现导航栏色块跟随滑动+点击后增加样式》源码的同学,可以点击下载了。 感谢您阅读本篇,如果对您有所帮助,请收藏+点赞,谢谢!
相关文章:

css+js实现导航栏色块跟随滑动+点击后增加样式
这篇文章,我给大家分享一个导航菜单的效果。用cssJS实现,效果如图: 本例实现效果:当鼠标移动到其他菜单项时,会有个背景色块跟随鼠标横向平滑移动。当鼠标点击后,被点击的菜单名称文字字体会加粗。 现在&…...

AudioLM音频生成模型:技术革新与应用前景
引言 AudioLM作为一种革命性的音频生成模型,结合了深度学习和自然语言处理的先进技术,能够生成高质量、逼真的音频内容。本文旨在深入探讨AudioLM的技术原理、工作机制、应用场景以及其对音频生成领域的深远影响。 AudioLM技术原理 AudioLM音频生成模…...

数据结构教材关于C/C++的研究
变量 指针 引用 变量 普通变量表示一个内存空间,直接printf是内存空间里的值 结构体 定义一个结构体类型变量为什么必须用指针? 因此无法确定结构体需要多少空间,改用指针可以解决这个问题,因为指针的大小是固定的 指针 指…...

【刷题笔记(编程题)05】另类加法、走方格的方案数、井字棋、密码强度等级
1. 另类加法 给定两个int A和B。编写一个函数返回AB的值,但不得使用或其他算数运算符。 测试样例: 1,2 返回:3 示例 1 输入 输出 思路1: 二进制0101和1101的相加 0 1 0 1 1 1 0 1 其实就是 不带进位的结果1000 和进位产生的1010相加 无进位加…...

如何检查购买的Facebook账号优劣?
Facebook 是全球最受欢迎的社交网络之一,为品牌广告提供了巨大的潜力。许多公司和营销人员使用 Facebook 来推广他们的产品和服务,经常会购买账号。当然也分出了很多账号,比如个人号,BM号,广告号,小黑号等等。 但是,有…...

2.2.1 ROS2案例以及案例分析
1.案例需求 需求1:编写话题通信实现,发布方以某个频率发布一段文本,订阅方订阅消息,并输出在终端。 需求2:编写话题通信实现,发布方以某个频率发布自定义接口消息,订阅方订阅消息,并…...

使用 Python 访问 Windows 剪贴板
目录: 使用 Pyperclip 模块使用 clipboard 模块使用 tkinter 模块使用 win32clipboard 模块 使用 Python 将文本复制到剪贴板或从剪贴板读取文本是一项有用的功能,可以提高代码的效率,使不同应用程序之间的数据传输无缝衔接。 使用 Pyperclip…...

手机空号过滤的多种应用场景
手机空号过滤的应用场景主要涵盖以下几个方面,以下是对其应用场景的清晰归纳和分点表示: 电话营销场景: 在电话营销中,使用空号过滤技术可以显著提高营销效率。通过筛选有效手机号码,避免拨打无效号码,每次…...

[Vue学习]生命周期及其各阶段举例
当我们运行vue项目,看到了屏幕上显示的界面,看到了界面上显示的数据和标签,之后将这个界面叉掉,这一过程其实经历了一整个vue的生命周期的四个阶段,即创建阶段、挂载阶段、更新阶段以及销毁阶段, 而对于每个阶段的启动…...

YOLOv5改进 | 损失函数 | EIoU、SIoU、WIoU、DIoU、FocuSIoU等多种损失函数
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录: 《YOLOv5入门 …...

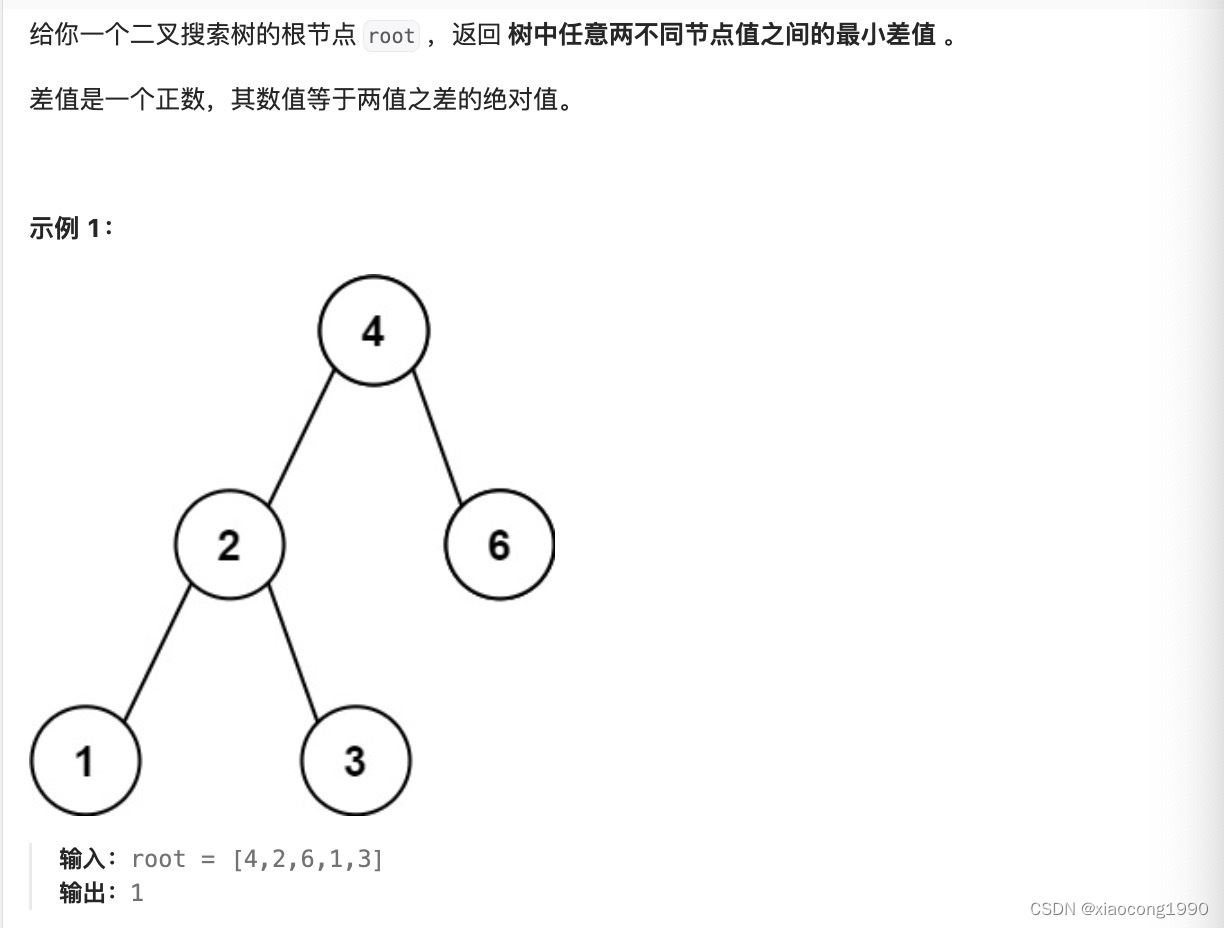
[leetcode]minimum-absolute-difference-in-bst 二叉搜索树的最小绝对差
. - 力扣(LeetCode) /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(nullptr) {}* TreeNode(int x) : val(x), left(null…...

[ALSA]从零开始,使用ALSA驱动播放一个音频
前言 最近学了不少有关音频相关的,最近搞一下ALSA驱动 安装 参考Linux应用开发【第八章】ALSA应用开发 中提到的ALSA库及工具章节,本文中有比较详细的有关ALSA驱动引用程序怎么安装的,这里不再赘述。 关于ALSA,就当成一个音频…...

自动化设备上位机设计 一
目录 一 设计原型 二 后台代码 一 设计原型 二 后台代码 namespace 自动化上位机设计 {public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){}} }namespace 自动化上位机设计 {partial class Fo…...

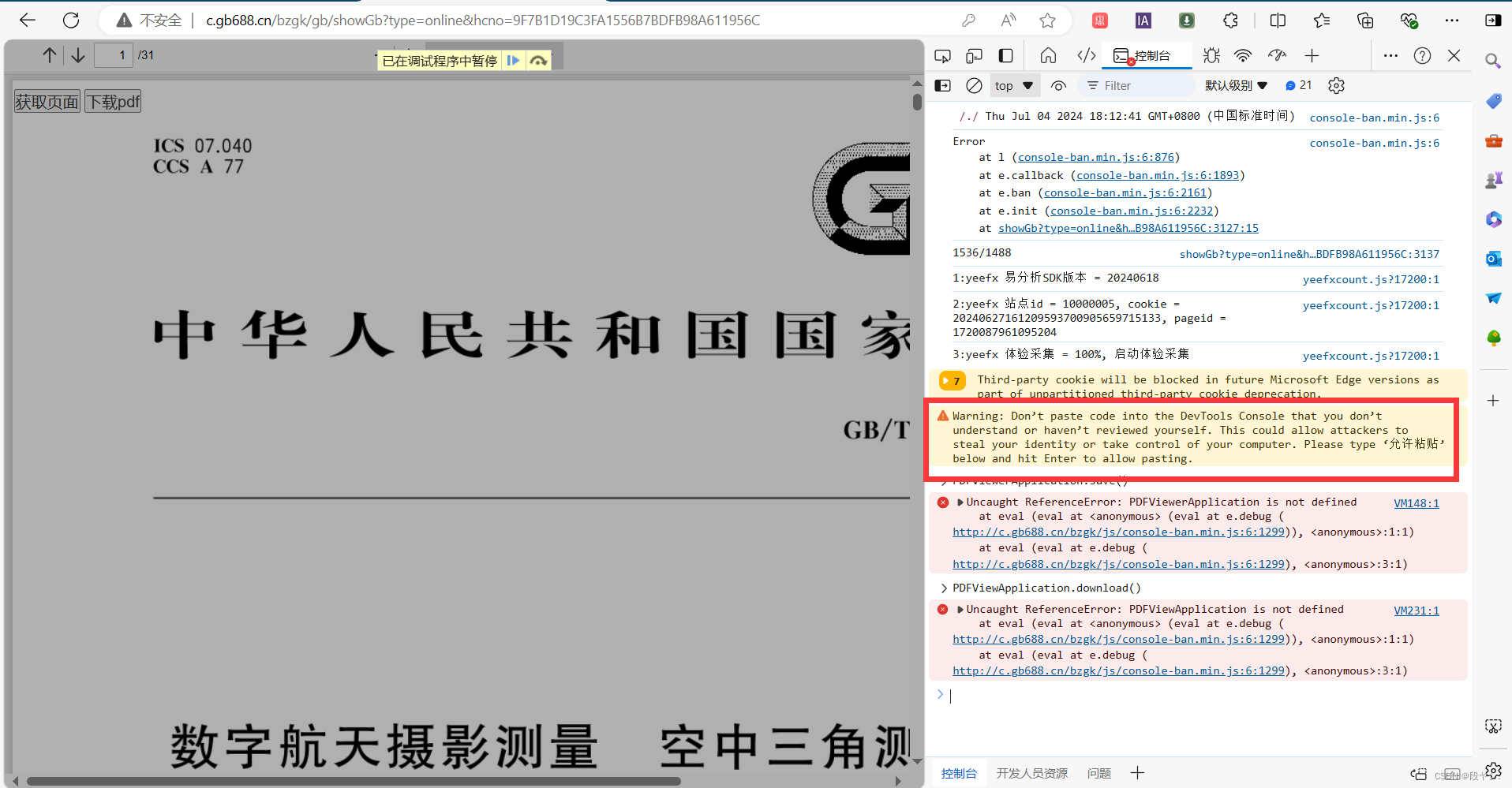
tampermonkey插件下载国家标准文件
#创作灵感# 最近在一个系统招标正文中看到了一些国家标准,想要把文章下载下来,方便查阅,但是“国家标准全文公开系统”网站只提供了在线预览功能,没有提供下载功能,但是公司又需要文件,在网上找了一些办法&…...

JAVA学习笔记2
一、加号使用 二、数据类型 bit:计算机中的最小存储单位 byte(字节):计算机中基本存储单元,1byte8bit 浮点数符号位指数位尾数位 浮点数默认为double类型...

Unity 解包工具(AssetStudio/UtinyRipper)
文章目录 1.UtinyRipper2.AssetStudio 1.UtinyRipper 官方地址: https://github.com/mafaca/UtinyRipper/ 下载步骤: 2.AssetStudio 官方地址: https://github.com/Perfare/AssetStudio 下载步骤:...

log4j2 对定时异步线程打印的日志进行过滤
log4j2的过滤器有: 官网:Log4j – Log4j Filters (apache.org) 本次不使用自定义的过滤器,使用ScriptFilter对logevent对象中的线程名称进行过滤。 具体修改如下: <!--控制台--><Console name"Console" tar…...

Oracle内部bug导致的19c DG备库宕机
Oracle内部bug导致的19c DG备库宕机 报错信息收集原因与受影响版本Workaround与解决办法报错信息收集 数据库版本: SQL> select banner,banner_full,banner_legacy from v$version;BANNER ----------------------------------------------------------------------------…...

2024 世界人工智能大会暨人工智能全球治理高级别会议全体会议在上海举办,推动智能向善造福全人类
2024 年 7 月 4 日,2024 世界人工智能大会暨人工智能全球治理高级别会议-全体会议在上海世博中心举办。联合国以及各国政府代表、专业国际组织代表,全球知名专家、企业家、投资家 1000 余人参加了本次会议,围绕“以共商促共享,以善…...

【算法专题--栈】用栈实现队列 -- 高频面试题(图文详解,小白一看就懂!!)
目录 一、前言 二、题目描述 三、解题方法 ⭐双栈 模拟 队列 🥝栈 和 队列 的特性 🍍具体思路 🍍案例图解 四、总结与提炼 五、共勉 一、前言 用栈实现队列 这道题,可以说是--栈专题--,最经典的一道题&…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
