CSS 核心知识点 - grid
思维导图
参考网址: https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_grid_layout

一、什么是 grid?
CSS Grid布局是在CSS3规范中引入的一种新的布局方式,旨在解决传统布局方法(如浮动、定位、表格布局)存在的许多问题。CSS Grid布局规范最早由W3C提出,经过多年的发展和标准化,于2017年成为W3C的推荐标准。
二、grid 布局相比 flex 布局有那些方便之处?
Html + Css 核心知识 - flex (超详细)_html flex-CSDN博客
网格布局更为方便
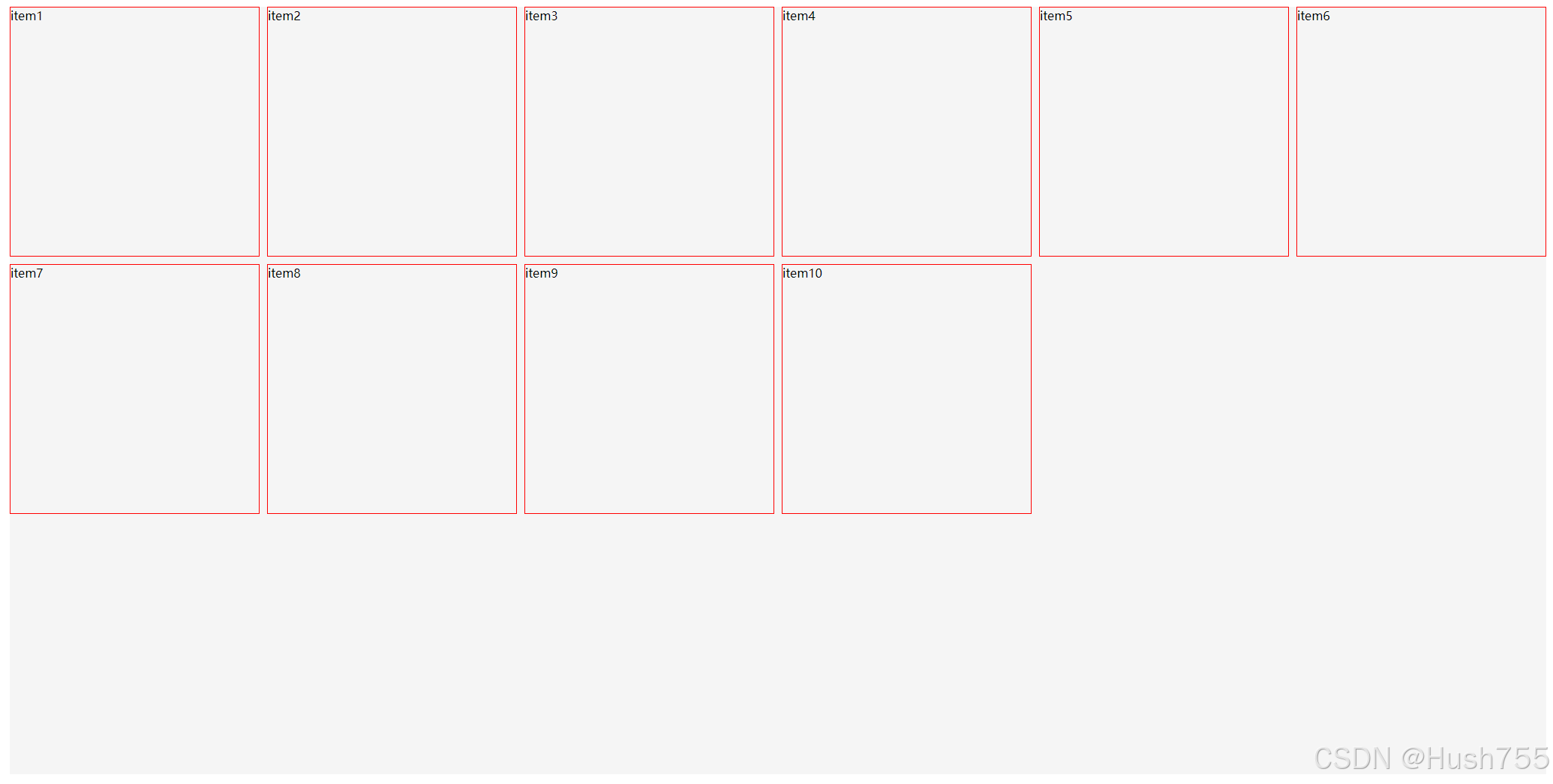
问题场景一:例如想要实现页面内显示多个元素、每个元素大小尺寸间距相同、每行显示个数固定、按行由左向右排序、且在页面中均匀分布。如下所示

这时候很多人第一时间想到了 flex、单行用flex很方便、多行的话需要进行一些额外运算。
.father{height: 80vh;width: 80vw;background-color: #f5f5f5;display: flex;flex-wrap: wrap;align-content: start;gap: 10px;} .son{width: calc((100% - 50px) / 6);aspect-ratio: 1 / 1; /* 设置宽高比为1:1 */border: 1px solid red;box-sizing: border-box;}
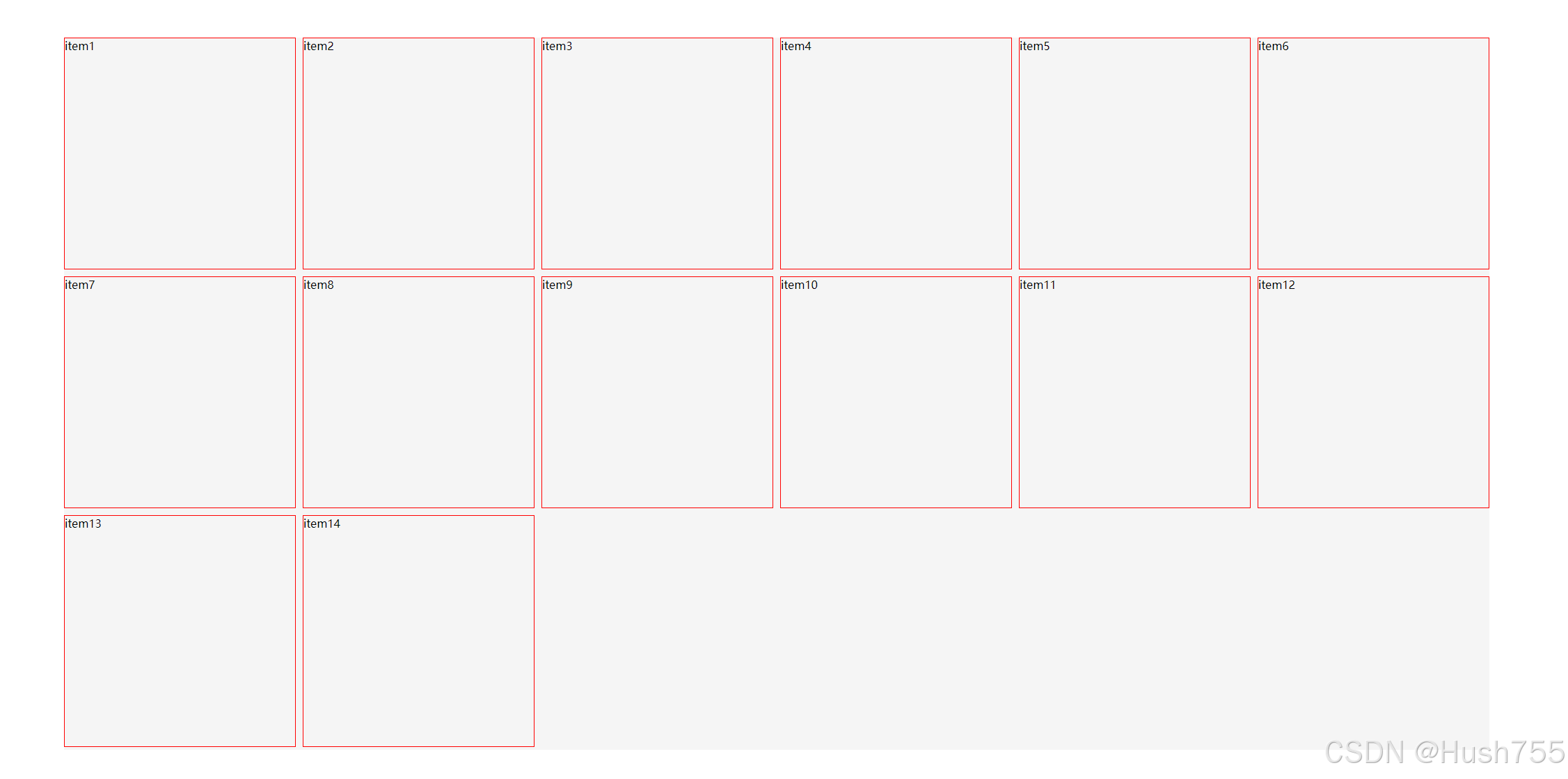
那有没有不用计算的方案呢! grid 这时候就排上的用场了!
.father{height: 80vh;width: 80vw;background-color: #f5f5f5;display: grid;/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; */grid-template-columns: repeat(6, 1fr); /* 定义六个等宽的列 */align-content: start;gap: 10px;} .son{/* width: calc((100% - 50px) / 6); */aspect-ratio: 1 / 1; /* 设置宽高比为1:1 */border: 1px solid red;box-sizing: border-box;}
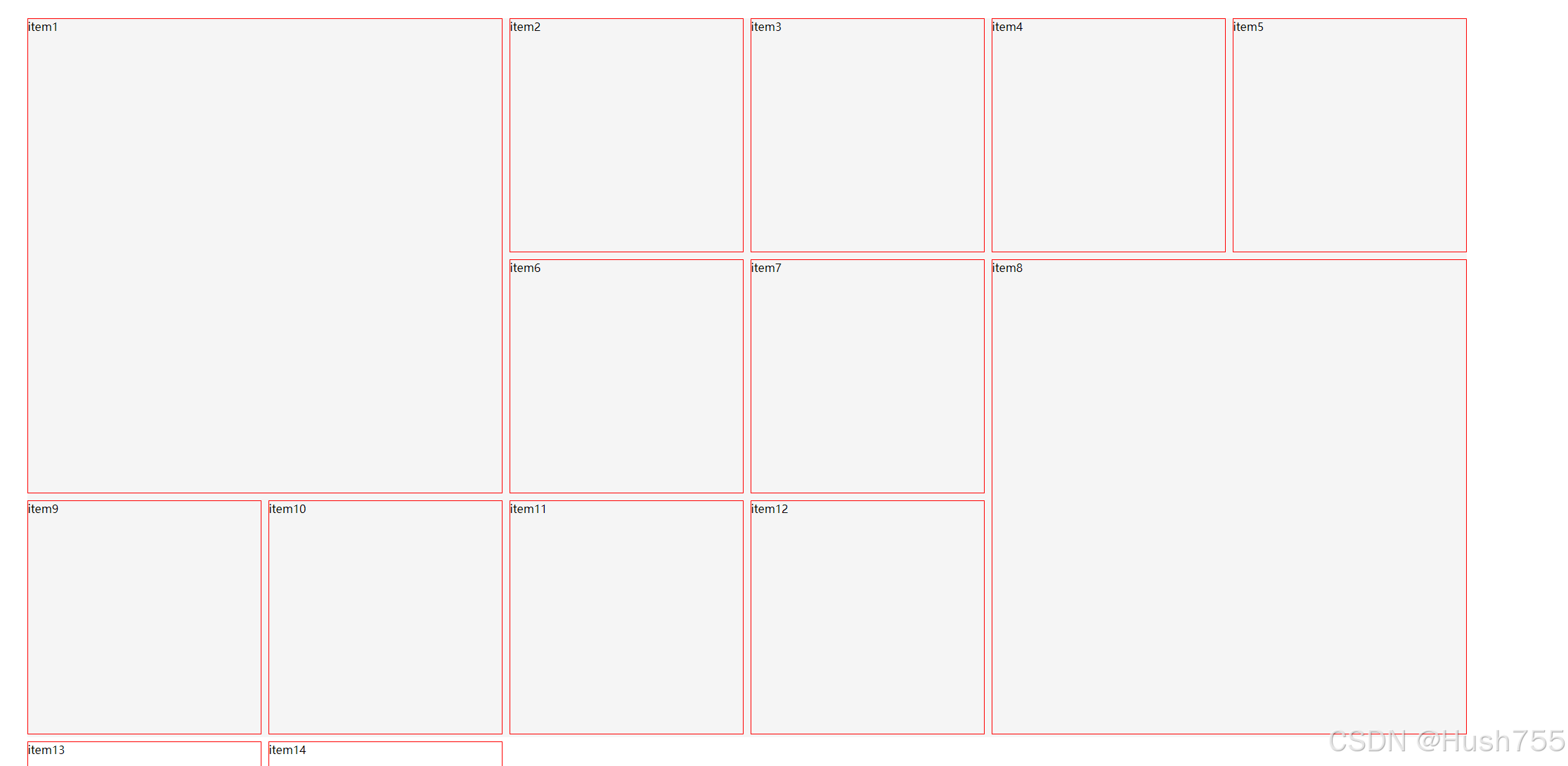
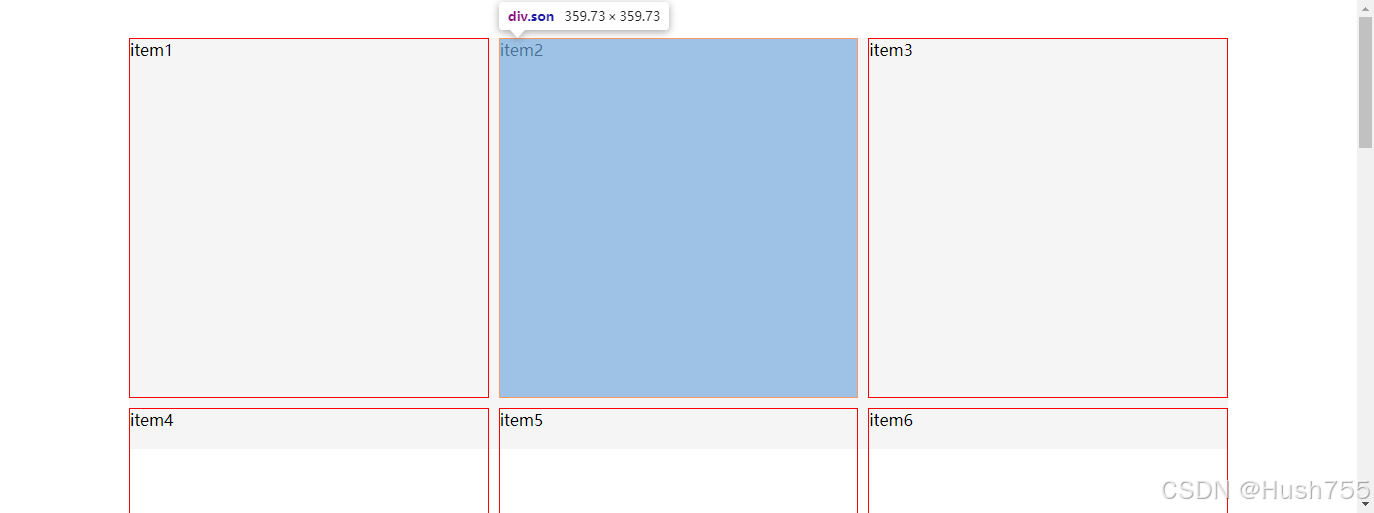
问题场景二、实现等比例大小不同盒子布局、场景如下

这时候用其他方案处理就比较麻烦了、而 grid 就能很方便处理
.father{height: 80vh;width: 80vw;background-color: #f5f5f5;display: grid;/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; */grid-template-columns: repeat(6, 1fr); /* 定义六个等宽的列 */align-content: start;gap: 10px;} .son{/* width: calc((100% - 50px) / 6); */aspect-ratio: 1 / 1; /* 设置宽高比为1:1 */border: 1px solid red;box-sizing: border-box;min-width: 200px;}#item1{grid-column: 1/3;grid-row: 1/3; }#item8{grid-column: 5/7;grid-row: 2/4; }根据可用空间自动填充列(这点个人觉得非常好用)。
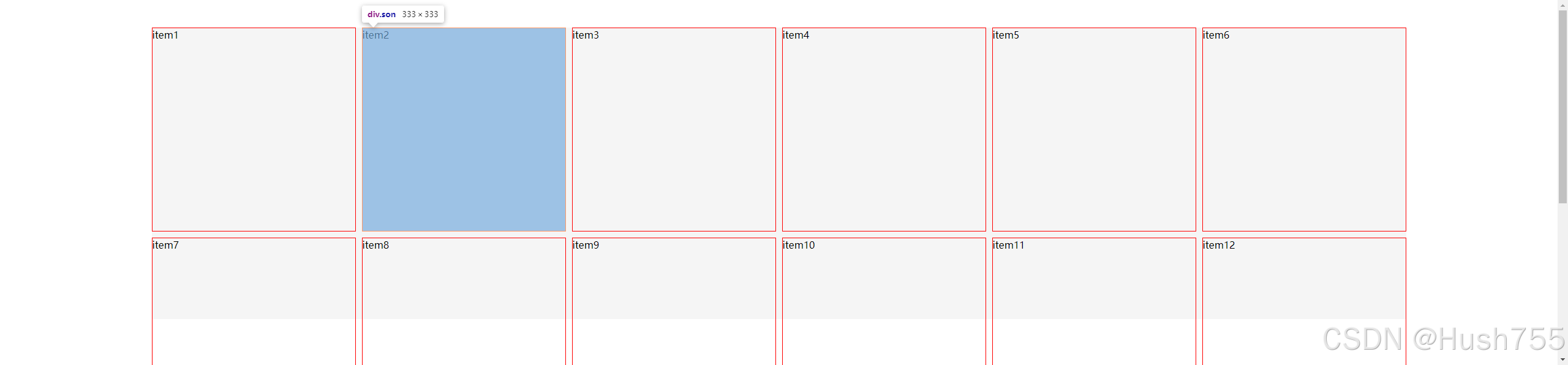
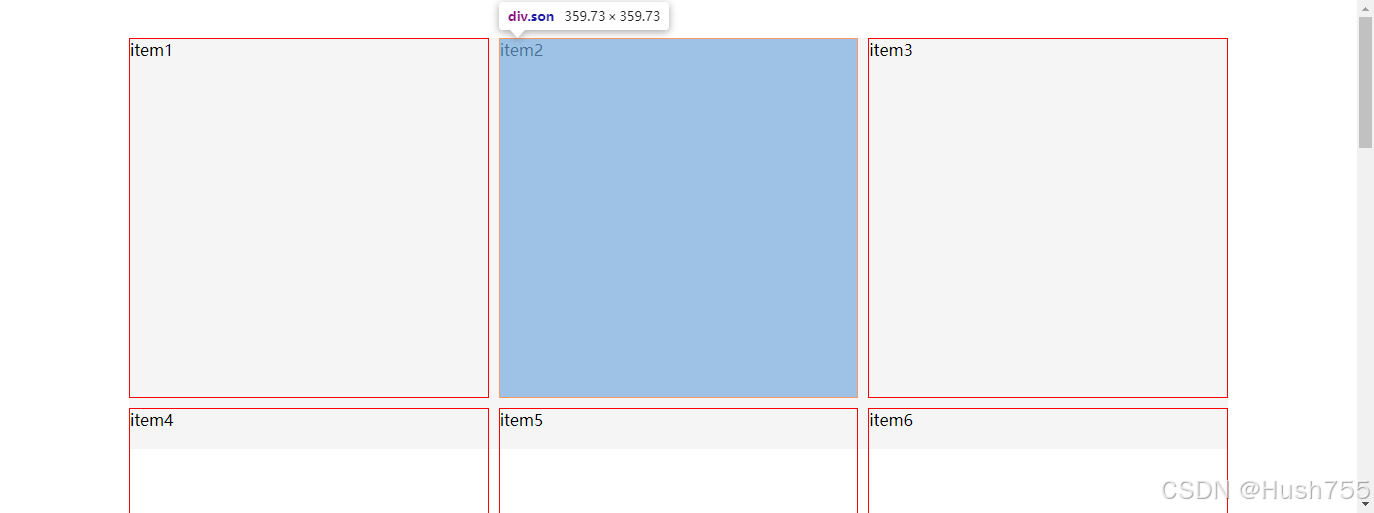
.father{height: 80vh;width: 80vw;background-color: #f5f5f5;display: grid;/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; */grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));align-content: start;gap: 10px;} .son{/* width: calc((100% - 50px) / 6); */aspect-ratio: 1 / 1; /* 设置宽高比为1:1 */border: 1px solid red;box-sizing: border-box;}
可以看到宽度是被自动填充到333px

填充到了 359px

相关文章:

CSS 核心知识点 - grid
思维导图 参考网址: https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_grid_layout 一、什么是 grid? CSS Grid布局是在CSS3规范中引入的一种新的布局方式,旨在解决传统布局方法(如浮动、定位、表格布局)存在的许多问题。C…...
)
pyecharts可视化案例大全(1~10)
pyecharts可视化案例大全 一、堆叠柱状图二、关闭坐标轴显示三、自定义坐标轴标签文本四、更改坐标轴数据类型五、双Y轴【直方图&折线图】六、直方图——双Y轴七、折线图——双X轴八、图例选择设置单选九、缩略轴——inside组件十、缩略轴——slider组件一、堆叠柱状图 不…...

SpringBoot 启动流程一
SpringBoot启动流程一 我们首先创建一个新的springboot工程 我们不添加任何依赖 查看一下pom文件 我们创建一个文本文档 记录我们的工作流程 我们需要的是通过打断点实现 我们首先看一下启动响应类 package com.bigdata1421.start_up;import org.springframework.boot.Spr…...

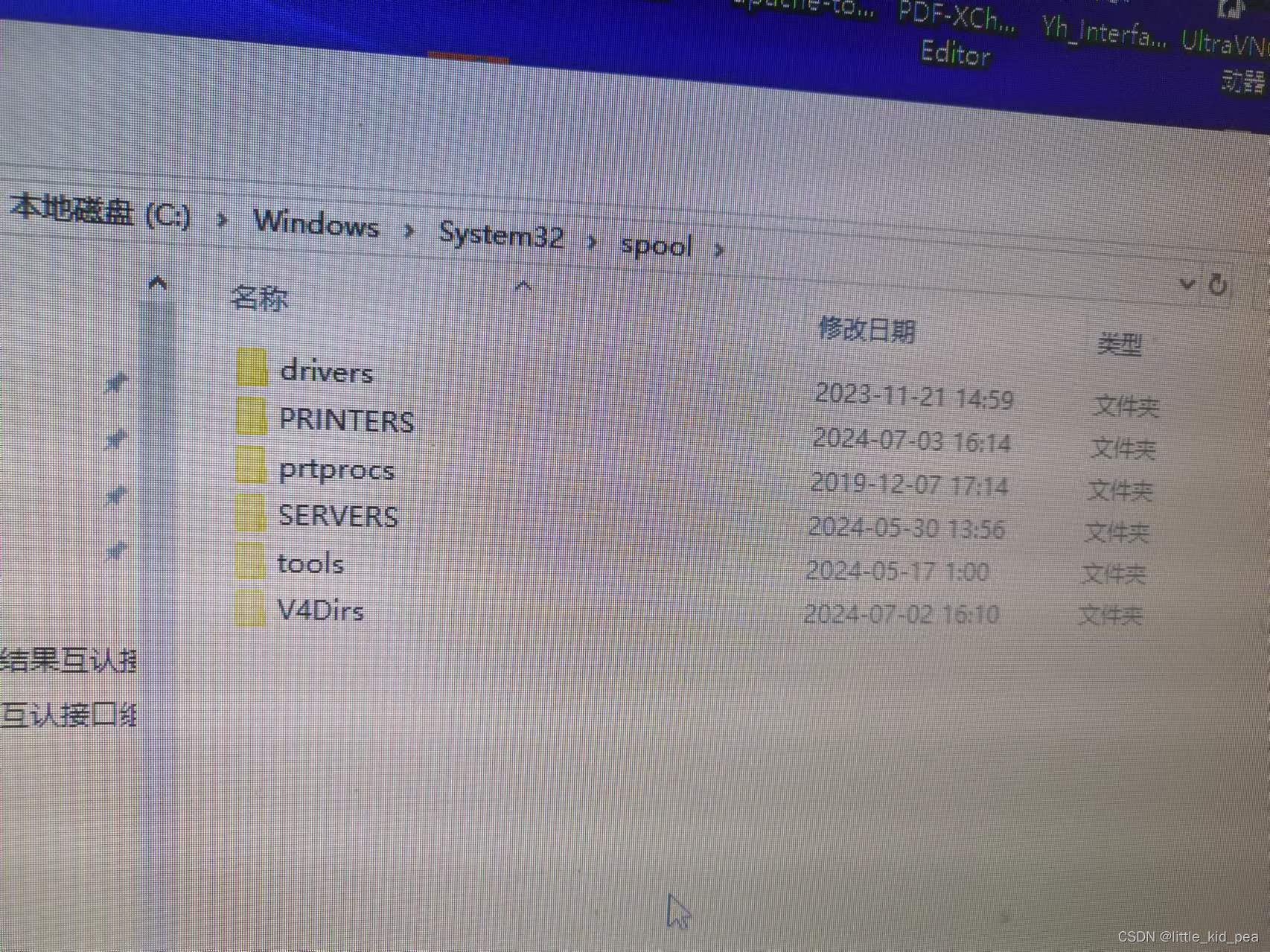
打印机删除副本以后无法安装打印机驱动
根据知乎文章解决打印机驱动副本存在多个,打印机驱动无法删除,或者驱动包无法删除等问题。的方法删除打印机副本以后发现无论如何也装不上驱动了。 要么驱动安装成功,但是设备仍然是指定状态。 后面发现是删错文件夹了,教程里让删…...

Vue3中为Ant Design Vue中Modal.confirm自定义内容
在一次业务开发时代码时,碰到了一种既想要Modal.confirm样式,又想要定制其content内容的情况。 大部分情况下,使用Modal.method()这种方式时,可能content内容固定都是字符串,那如果想要做更高级的交互怎么办ÿ…...

智能猫砂盆到底哪家好用?自费实测聚宠、糯雪、CEWEY真实反馈!
快到夏天了,是不是还有人因为没挑选到喜欢的智能猫砂盆而苦恼着?太便宜怕不好用,太贵怕质量比不上价格。来来去去拖到现在还没决定,我作为养了四年猫的资深铲屎官,今天就来给大家传授经验,关于我是怎么从好…...

初阶数据结构之二叉树
那么本篇文是初阶数据结构这个系列的最后一篇文章,那么闲话少叙,我们直接进入正题 在讲二叉树的一些之前知识点之前,我先给大家送个小礼物哈 手搓二叉树 typedef int BTDataType ; typedef struct BinaryTreeNode { BTDataType _data …...

代码随想三刷动态规划篇8
代码随想三刷动态规划篇8 122. 买卖股票的最佳时机 II题目代码 123. 买卖股票的最佳时机 III题目代码 188. 买卖股票的最佳时机 IV题目代码 309. 买卖股票的最佳时机含冷冻期题目代码 122. 买卖股票的最佳时机 II 题目 链接 代码 class Solution {public int maxProfit(int…...

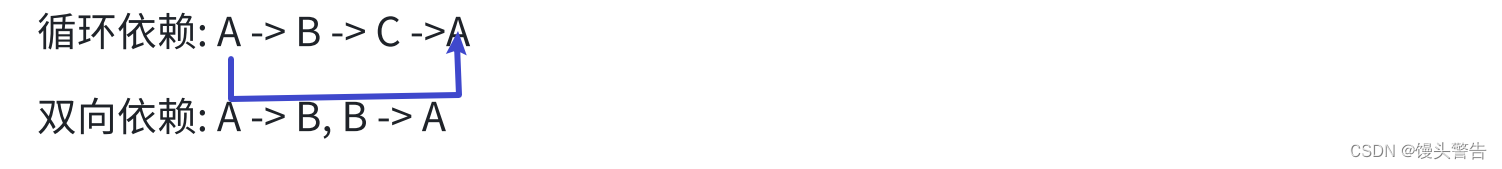
服务拆分的原则
目录 一、单一职责原则 二、服务自治原则 三、单向依赖 一、单一职责原则 单⼀职责原则原本是面向对象设计中的⼀个基本原则, 它指的是⼀个类应该专注于单⼀功能. 不要存在多于⼀个导致类变更的原因 在微服务架构中, ⼀个微服务也应该只负责⼀个功能或业务领域, 每个服务应该…...

离线安装docker社区版
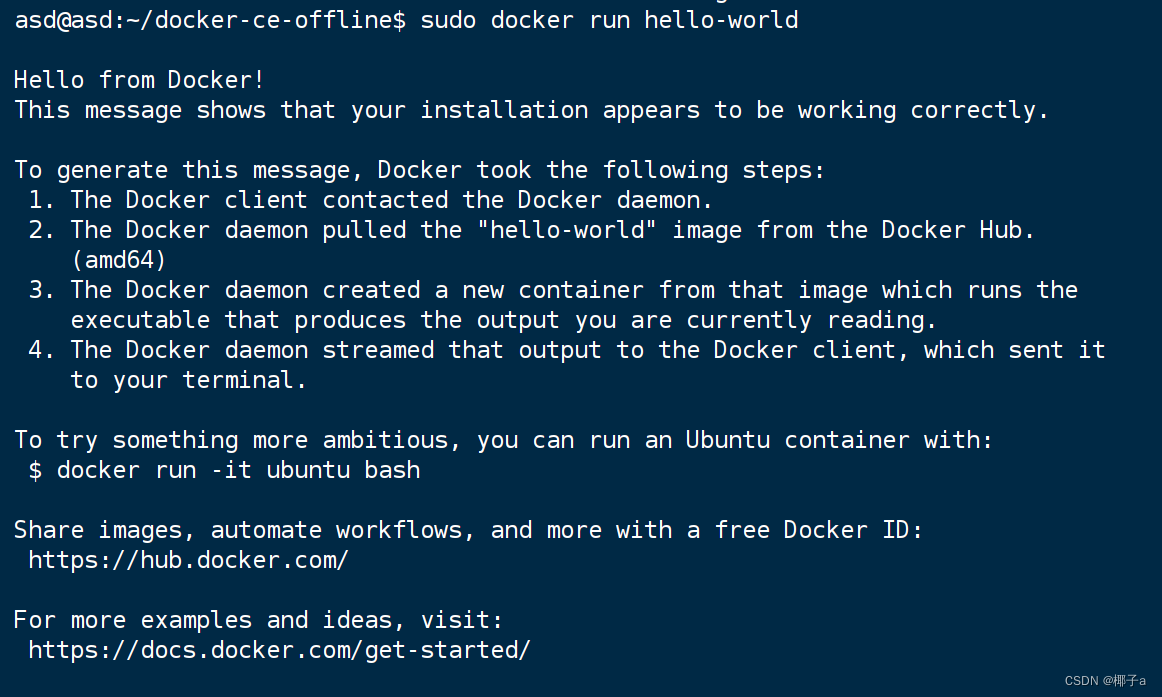
提示:以下所有命令都在Ubuntu-24.04-live-server-amd64系统中运行 文章目录 前言一、离线包制作二、在目标系统上离线安装Docker CE总结 前言 安全原因,内部机器不能联网,要给新机器安装 docker-ce 只能使用离线安装方法。如果使用本文的下载…...

徒手绘制 Android 通用进度条
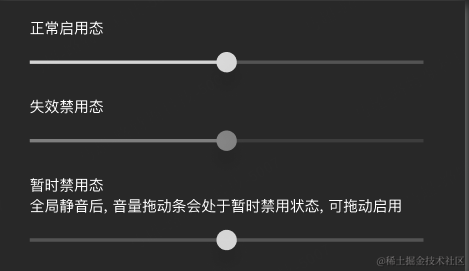
拖动条(FlexSeekBar),在Android的各个地方都非常常用,本文旨在自研一套通用的进度条,非常适合车载App使用 样式如下: 使用示例 <!--默认用法--> <com.max.android.ui.seekbar.FlexSeekBarandroi…...

【TB作品】矩阵键盘电话拨号,ATMEGA16单片机,Proteus仿真 atmega16矩阵键盘电话拨号
atmega16矩阵键盘电话拨号 c代码和仿真图: 使用ATmega16实现矩阵键盘电话拨号功能 项目背景 在电子设计和嵌入式系统开发中,矩阵键盘是常见的人机交互方式。它可以实现较多按键的输入,同时节省单片机的I/O资源。结合LCD显示和蜂鸣器&am…...

JavaScript(6)——数据类型转换
为什么需要类型转换? JavaScript是弱数据类型:JavaScript不知道变量到底属于哪种数据类型,只有赋值了才清除 使用表单,prompt获取的数据默认为字符串类型,此时不能直接进行算数运算 隐式转换 某些运算符被执行时&am…...

概率论与数理统计_下_科学出版社
contents 前言第5章 大数定律与中心极限定理独立同分布中心极限定理 第6章 数理统计的基本概念6.1 总体与样本6.2 经验分布与频率直方图6.3 统计量6.4 正态总体抽样分布定理6.4.1 卡方分布、t 分布、F 分布6.4.2 正态总体抽样分布基本定理 第7章 参数估计7.1 点估计7.1.1 矩估计…...

Android 复习layer-list使用
<shape android:shape"rectangle"> <size android:width"1dp" android:height"100px" /> <solid android:color"#FFFFFF" /> </shape> 通过shape画线段,通过 <item android:gravity"left|top"…...

汉光联创HGLM2200N黑白激光多功能一体机加粉及常见问题处理
基本参数: 机器型号:HGLM2200N 产品名称:A4黑白激光多功能一体机 基础功能:打印、扫描、复印 打印速度:22页/分钟 纸张输入容量:150-249页 单面支持纸张尺寸:A4、A5、A6 产品尺寸&#x…...

引领汽车软件开发走向ASPICE认证之路
亚远景科技与ASPICE认证的关系可以从以下几个方面来阐述: (要明确的是:在ASPICE行业中专业来说,ASPICE项目是没有认证,而只有评估。不过,为了方便沟通,人们常将这一评估过程称为认证。) 行业专…...

【C/C++ new/delete和malloc/free的异同及原理】
new/delete和malloc/free都是用于在C(以及C语言在malloc/free的情况下)中动态申请和释放内存的机制,但它们之间存在一些显著的异同点。以下是对这两组函数/运算符的异同点的详细分析: 相同点 目的相同:两者都用于在堆…...

Maven Archetype 自定义项目模板:高效开发的最佳实践
文章目录 前言一、Maven Archetype二、创建自定义 Maven Archetype三、定制 Archetype 模板四、手动创建 Archetype 模板项目五、FAQ5.1 如何删除自定义的模板5.2 是否可以在模板中使用空文件夹 六、小结推荐阅读 前言 在软件开发中,标准化和快速初始化项目结构能够…...

vue的ESLint 4格缩进 笔记
https://chatgpt.com/share/738c8560-5271-45c4-9de0-511fad862109 一,代码4格缩进设置 .eslintrc.js文件 module.exports { "rules": { "indent": ["error", 4] } }; 自动修复命令 npx eslint --fix "src/**/*.{…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
