vue-org-tree搜索到对应项高亮展开
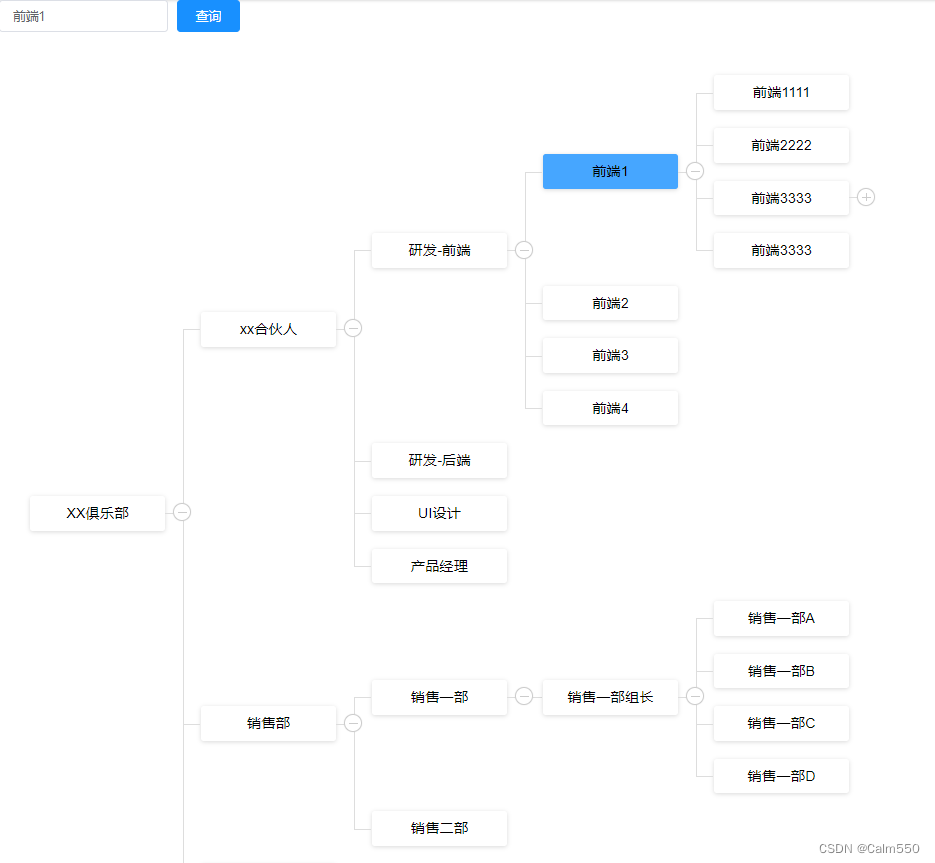
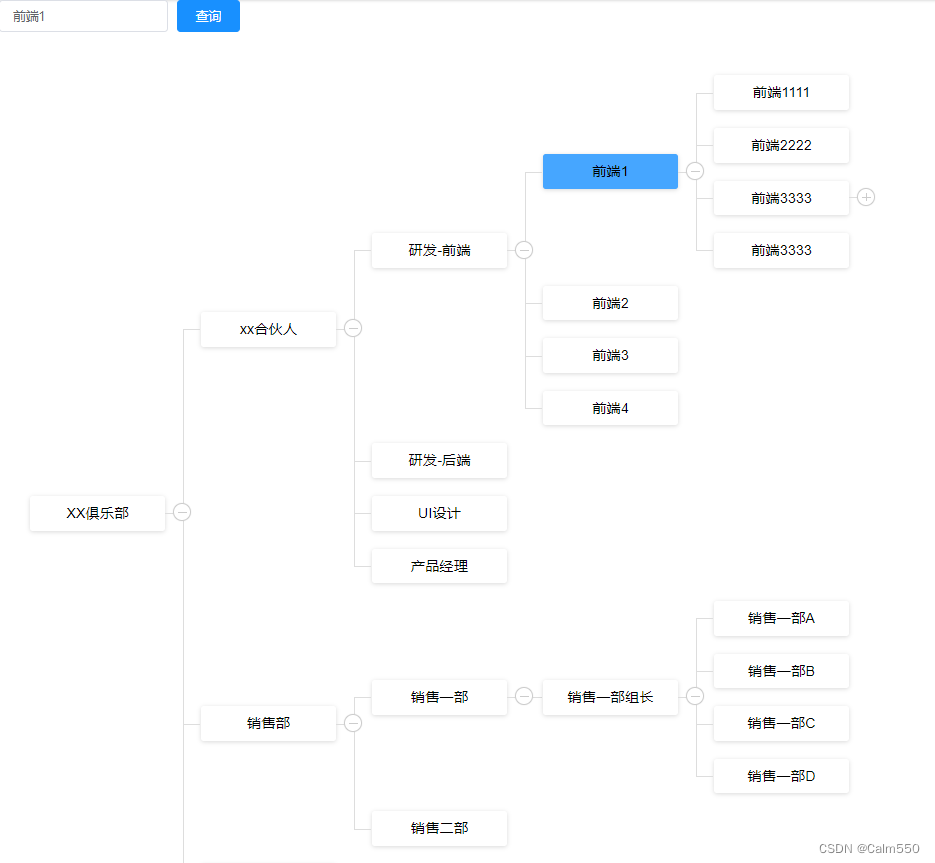
效果图:

代码:
<template><div class="AllTree"><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item><el-input v-model="formInline.user" placeholder="请输入名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="handleSearch">查询</el-button></el-form-item></el-form><div ref="treeContainer" class="tree-container"><org-tree :data="data" :horizontal="true" name="test" :label-class-name="labelClassName" collapsable@on-expand="onExpand" @on-node-click="clickTree" ref="orgTree" :label-width="150":line-style="{ stroke: '#ccc', strokeWidth: 2 }"></org-tree></div><!-- 俱乐部信息弹窗 --><el-drawer title="俱乐部信息" :visible.sync="drawer" :before-close="handleClose"><span>我来啦!</span></el-drawer></div>
</template>
初始化定义数据:
import OrgTree from 'vue2-org-tree';
import 'vue2-org-tree/dist/style.css';export default {components: {orgTree: OrgTree},data() {return {formInline: {user: ''},id: null,drawer: false,data:{},data1: {id: 0,label: "XX俱乐部",children: [{id: 2,label: "xx合伙人",children: [{id: 5,label: "研发-前端",children: [{id: 55,label: "前端1",children: [{id: 555,label: "前端1111",},{id: 556,label: "前端2222",},{id: 557,label: "前端3333",children: [{id: 5557,label: "前端11111",},{id: 5558,label: "前端22222",},{id: 5559,label: "前端33333",},{id: 5560,label: "前端44444",},{id: 5561,label: "前端55555",}]},{id: 558,label: "前端3333",}]},{id: 56,label: "前端2"},{id: 57,label: "前端3"},{id: 58,label: "前端4"}]},{id: 6,label: "研发-后端"},{id: 9,label: "UI设计"},{id: 10,label: "产品经理"}]},{id: 3,label: "销售部",children: [{id: 7,label: "销售一部",children: [{id: 78,label: "销售一部组长",children: [{id: 788,label: "销售一部A",},{id: 789,label: "销售一部B",},{id: 790,label: "销售一部C",},{id: 791,label: "销售一部D",}]}]},{id: 8,label: "销售二部"}]},{id: 4,label: "财务部"},{id: 9,label: "HR人事"}]},defaultProps: {children: 'children',label: 'label'},zoom: 1,BasicSwich: false,collapsable: true,labelClassName: "org-bg-white",clickTimeout: null};},搜索事件定义方法:
created() {this.getTreeData();},methods: {//获取节点数据getTreeData(){this.data=this.data1this.expandChange();},renderContent(h, data) {return data.label;},// 树状结构折叠打开onExpand(e, data) {if ("expand" in data) {data.expand = !data.expand;if (!data.expand && data.children) {this.collapse(data.children);}} else {this.$set(data, "expand", true);}},collapse(list) {var _this = this;list.forEach(function (child) {if (child.expand) {child.expand = false;}child.children && _this.collapse(child.children);});},expandChange() {this.toggleExpand(this.data, true);},toggleExpand(data, val) {var _this = this;if (Array.isArray(data)) {data.forEach(function (item) {_this.$set(item, "expand", val);if (item.children) {_this.toggleExpand(item.children, val);}});} else {this.$set(data, "expand", val);if (data.children) {_this.toggleExpand(data.children, val);}}},// 搜索事件handleSearch() {const isLabelFound = this.findLabel(this.data, this.formInline.user.trim());console.log('isLabelFound',isLabelFound)},findLabel(node, targetLabel) {// 清除先前设置的背景色this.clearHighlight();const searchInChildren = (node) => {if (node.id == 0) {node.expand = true }//检查当前节点if (node.label === targetLabel) {this.id = node.id;node.expand = true;this.highlightLabel(targetLabel, "#46a6ff"); // 设置背景色为 pinkreturn true;//找到目标节点}//递归搜索子节点if (node.children) {for (let child of node.children) {if (searchInChildren(child)) {child.expand = truereturn true;//如果在子节点找到目标节点,直接返回true}}}return false;//当前节点及其子节点都未找到目标节点}const found = searchInChildren(node)if (!found) {this.$message.warning('未找到该项')}return found ? this.id : false},highlightLabel(targetLabel, color) {// 异步更新,等待 DOM 渲染完成后再操作setTimeout(() => {let orgTreeList = document.getElementsByClassName('org-tree-node-label-inner');for (let i = 0; i < orgTreeList.length; i++) {if (orgTreeList[i].innerText === targetLabel) {orgTreeList[i].style.backgroundColor = color;break; // 找到第一个匹配的节点后即可退出循环}}}, 0);},clearHighlight() {let orgTreeList = document.getElementsByClassName('org-tree-node-label-inner');for (let i = 0; i < orgTreeList.length; i++) {orgTreeList[i].style.backgroundColor = ""; // 清除背景色}},//点击事件clickTree(e, data) {if (this.clickTimeout) {// 如果存在单击事件的计时器,则视为双击事件clearTimeout(this.clickTimeout);this.$router.push({path: "/dataVisualization/recommendedLinksDetail",query: {id: data.id,},});} else {// 否则,启动单击事件计时器this.clickTimeout = setTimeout(() => {this.drawer = truethis.clickTimeout = null; // 清除计时器}, 500); // 200毫秒内判断是否双击}// const depth = this.getNodeDepth(data);// if (depth === 1) {// // 第一层节点,显示弹窗或其他操作// this.drawer = true// } else {// // this.$router.push({// // path: "/dataVisualization/recommendedLinksDetail",// // query: {// // id: data.id,// // },// // });// console.log(111)// }},getNodeDepth(node, depth = 0) {// 递归计算节点的深度(层级)console.log(node)console.log(node.parent)if (node.parent) {return this.getNodeDepth(node.parent, depth + 1);}return depth;},handleClose() {this.drawer = false}}
}相关文章:

vue-org-tree搜索到对应项高亮展开
效果图: 代码: <template><div class"AllTree"><el-form :inline"true" :model"formInline" class"demo-form-inline"><el-form-item><el-input v-model"formInline.user&quo…...

FullCalendar日历组件集成实战(17)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…...

【图像分割】mask2former:通用的图像分割模型详解
最近看到几个项目都用mask2former做图像分割,虽然是1年前的论文,但是其attention的设计还是很有借鉴意义,同时,mask2former参考了detr的query设计,实现了语义和实例分割任务的统一。 1.背景 1.1 detr简介 detr算是第…...

【不锈钢酸退作业区退火炉用高温辐射计快速安装】
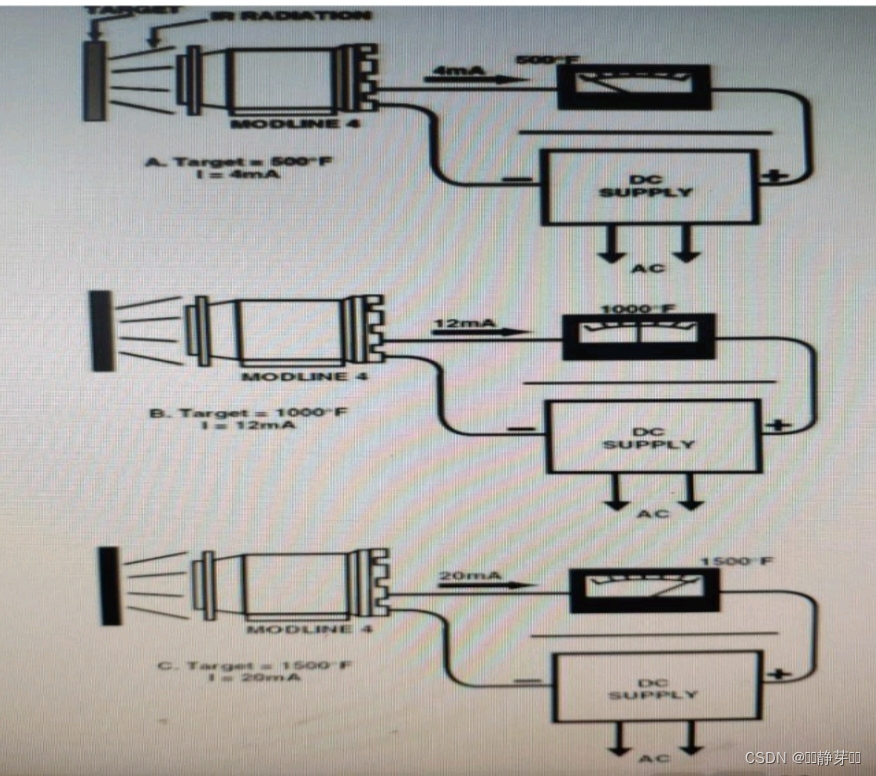
项目名称 不锈钢酸退作业区退火炉用高温辐射计快速安装 改造实施项目简介项目提出前状况:不锈钢生产过程中,各种型号的不锈钢带钢在退火工艺中对带钢温度的准确性要求很高,带钢温度的检测直接影响带钢的产品质量,不锈钢带钢温度测量依靠的是高温辐射计,其测量的准确性、稳…...

Studying-代码随想录训练营day29| 134. 加油站、135. 分发糖果、860.柠檬水找零、406.根据身高重建队列
第29天,贪心part03,快过半了(ง •_•)ง💪,编程语言:C 目录 134.加油站 135. 分发糖果 860.柠檬水找零 406.根据身高重建队列 134.加油站 文档讲解:代码随想录加油站 视频讲解:手撕加油站…...

Understanding Zero Knowledge Proofs (ZKP)
Bilingual Tutorial: Understanding Zero Knowledge Proofs (ZKP) 双语教程:理解零知识证明(ZKP) Introduction 介绍 English: Zero Knowledge Proofs (ZKP) are a fascinating concept in cryptography where one party (the prover) can…...

微信小程序 DOM 问题
DOM 渲染问题 问题 Dom limit exceeded, please check if theres any mistake youve made.测试页面 1 <template><scroll-view scroll"screen" style"width: 100%;height: 100vh;" :scroll-y"true" :scroll-with-animation"tru…...

可视化作品集(03):旅游景区的应用,美爆啦。
景区可视化通常指的是利用现代科技手段,如地图、虚拟现实(VR)、增强现实(AR)、无人机航拍等技术,将景区的地理信息、景点分布、交通路线、游客服务设施等内容以可视化的方式呈现给游客或者管理者࿰…...

嵌入式实时操作系统:Intewell操作系统与VxWorks操作系统有啥区别
Intewell操作系统和VxWorks操作系统都是工业领域常用的操作系统,它们各有特点和优势。以下是它们之间的一些主要区别: 架构差异: Intewell操作系统采用微内核架构,这使得它具有高实时性、高安全性和强扩展性的特点。微内核架构…...

PCDN技术如何提高内容分发效率?(壹)
PCDN技术提高内容分发效率的操作主要体现在以下几个方面: 利用P2P技术:PCDN以P2P技术为基础,通过挖掘利用边缘网络的海量碎片化闲置资源,实现内容的分发。这种方式可以有效减轻中心服务器的压力,降低内容传输的延迟&a…...

Java 中Json中既有对象又有数组的参数 如何转化成对象
1.示例一:解析一个既包含对象又包含数组的JSON字符串,并将其转换为Java对象 在Java中处理JSON数据,尤其是当JSON结构中既包含对象又包含数组时,常用的库有org.json、Gson和Jackson。这里我将以Gson为例来展示如何解析一个既包含对…...
)
什么是数据挖掘(python)
文章目录 1.什么是数据挖掘2.为什么要做数据挖掘?3数据挖掘有什么用处?3.1分类问题3.2聚类问题3.3回归问题3.4关联问题 4.数据挖掘怎么做?4.1业务理解(Business Understanding)4.2数据理解(Data Understanding&#x…...

【Tomcat】Linux下安装帆软(fineReport)服务器 Tomcat
需求:帆软(fineReport)数据集上传至服务器 工具:XSHELL XFTP 帮助文档 一. 安装帆软服务器Tomcat 提供 Linux X86 和 Linux ARM 两种类型的部署包 ,所以在下载部署钱需要确认系统架构不支持在 32 位操作系统上安装 查…...

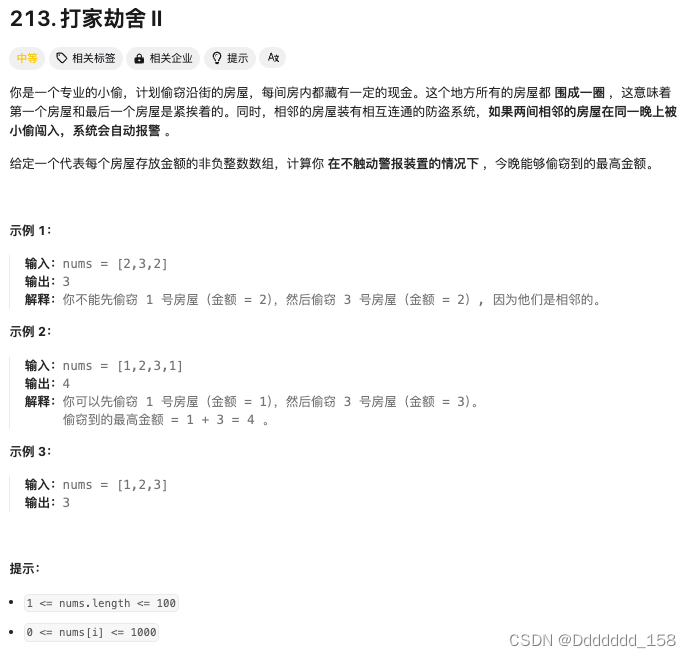
C++ | Leetcode C++题解之第213题打家劫舍II
题目: 题解: class Solution { public:int robRange(vector<int>& nums, int start, int end) {int first nums[start], second max(nums[start], nums[start 1]);for (int i start 2; i < end; i) {int temp second;second max(fi…...

windows系统中快速删除node_modules文件
npx命令方式 npx rimraf node_modules 项目中设置 "scripts": {# 安装依赖"i": "pnpm install",# 检测可更新依赖"npm:check": "npx npm-check-updates",# 删除 node_modules"clean": "npx rimraf node_m…...
返回值为void类型的页面跳转)
Spring MVC数据绑定和响应——页面跳转(一)返回值为void类型的页面跳转
一、返回值为void类型的页面跳转到默认页面 当Spring MVC方法的返回值为void类型,方法执行后会跳转到默认的页面。默认页面的路径由方法映射路径和视图解析器中的前缀、后缀拼接成,拼接格式为“前缀方法映射路径后缀”。如果Spring MVC的配置文件中没有配…...

CSS动画keyframes简单样例
一、代码部分 1.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><link rel"stylesheet" href…...

LabVIEW风机跑合监控系统
开发了一种基于LabVIEW的风机跑合监控系统,提高风机测试的效率和安全性。系统通过自动控制风机的启停、实时监控电流和功率数据,并具有过流保护功能,有效减少了人工操作和安全隐患,提升了工业设备测试的自动化和智能化水平。 项目…...

sql语句练习注意点
1、时间可以进行排序,也可以用聚合函数对时间求最大值max(时间) 例如下面的例子:取最晚入职的人,那就是将入职时间倒序排序,然后limit 1 表: 场景:查找最晚入职员工的所有信息 se…...

如视“VR+AI”实力闪耀2024世界人工智能大会
7月4日,2024世界人工智能大会暨人工智能全球治理高级别会议(以下简称为“WAIC 2024”)在上海盛大开幕,本届大会由外交部、国家发展和改革委员会、教育部等部门共同主办,围绕“以共商促共享 以善治促善智”主题…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...
