【CSS】缩写属性gap
在CSS Grid Layout(网格布局)和Flexbox(弹性盒布局)中,gap 是一个缩写属性,用于同时设置行间隙(gutter)和列间隙(在Flexbox中通常称为“交叉轴间隙”)的大小。这个属性极大地简化了之前需要分别设置 row-gap(或 grid-row-gap 在旧版CSS Grid中)和 column-gap(或 grid-column-gap)的繁琐过程。
在Grid Layout中使用
在CSS Grid Layout中,gap 属性可以同时设置网格行和网格列之间的间隙大小。
.grid-container {display: grid;grid-template-columns: repeat(3, 1fr); /* 创建三个等宽的列 */gap: 20px; /* 同时设置行和列间隙为20px *//* 或者更具体地 *//* gap: 20px 30px; /* 第一个值设置行间隙,第二个值设置列间隙 */
}
在Flexbox中使用
在Flexbox中,gap 属性用于设置flex项之间的间隙,这包括在主轴(main axis)和交叉轴(cross axis)上的间隙(尽管在Flexbox中,交叉轴间隙的概念可能不如Grid中那么直观,因为它主要影响多行flex容器的布局)。
.flex-container {display: flex;flex-wrap: wrap; /* 允许flex项换行 */gap: 10px; /* 同时设置主轴和交叉轴上的间隙为10px *//* 或者更具体地 *//* row-gap: 10px; /* 仅在需要时设置行间隙 *//* column-gap: 15px; /* 仅在需要时设置列间隙(或交叉轴间隙),但这在Flexbox中通常不太常见 */
}
请注意,gap 属性的值可以是长度(如 px、em、vw 等)、百分比或其他任何row-gap和column-gap接受的合法值。此外,如果你需要为row-gap和column-gap设置不同的值,你可以将这两个值作为gap属性的两个参数来提供,第一个值对应行间隙,第二个值对应列间隙(在Grid中)或交叉轴间隙(在Flexbox中,尽管这不太常见)。
值得注意的是,虽然gap属性在最新的浏览器版本中得到广泛支持,但在编写CSS时仍然应该考虑到向后兼容性,并可能需要使用-webkit-前缀(对于某些旧版浏览器)或提供回退方案。
相关文章:

【CSS】缩写属性gap
在CSS Grid Layout(网格布局)和Flexbox(弹性盒布局)中,gap 是一个缩写属性,用于同时设置行间隙(gutter)和列间隙(在Flexbox中通常称为“交叉轴间隙”)的大小。…...
:子程序和模块)
Perl 语言开发(八):子程序和模块
目录 1. 引言 2. 子程序的基本概念与用法 2.1 子程序的定义和调用 2.2 传递参数 2.3 返回值 2.4 上下文和返回值 3. 模块的基本概念与用法 3.1 模块的定义 3.2 使用模块 3.3 导出符号 3.4 模块的文件结构和命名 4. 实际应用中的子程序与模块 4.1 子程序参数验证与…...

自注意力机制和多头注意力机制区别
Ref:小白看得懂的 Transformer (图解) Ref:一文彻底搞懂 Transformer(图解手撕) 多头注意力机制(Multi-Head Attention)和自注意力机制(Self-Attention)是现代深度学习模型&#x…...

数据结构第14节 加权图
加权图是在图论中一种更为复杂的图结构,它扩展了无向图和有向图的概念,通过给图中的边附加一个数值来表示边的某种属性,如成本、距离、容量或相似度等。这个数值被称为边的“权重”。 定义 加权图可以被形式化地定义为一个三元组 ( G (V, …...

128陷阱(超详细)
int x 128;int y 128;int n 127;int m 127;Integer d Integer.valueOf(x);Integer g Integer.valueOf(y);Integer z Integer.valueOf(n);Integer v Integer.valueOf(m);System.out.println(d g);System.out.println(z v); 思考一下他的结果是什么? 为什么…...

STM32自己从零开始实操08:STM32主控原理图
由于老师使用的各引脚分门别类的单片机原理图我没有找到,我使用是引脚按顺序摆放的,不方便一个模块一个模块截图展示,所以这部分使用老师的原理图。 一、电源 1.1电源的介绍 1.1.1数字电源和地(VDD和VSS) 数字电源…...

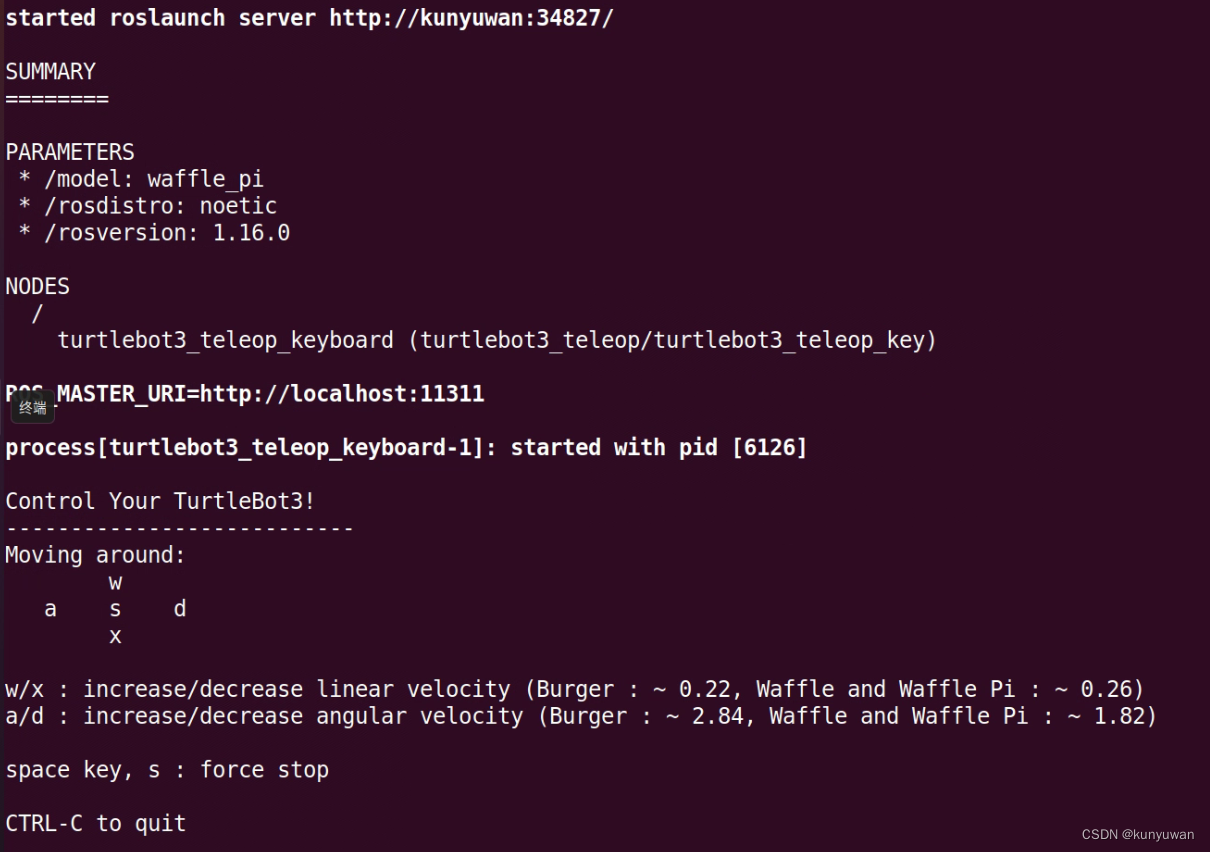
Ubuntu20.04配置TurtleBot3 Waffle Pi远程控制
这里写目录标题 0. 机器人配置1. Ubuntu20.04配置TurtleBot3 Waffle Pi远程控制1.1 TurtleBot3 Waffle Pi端配置1.2 PC端配置1.2.1 安装turtlebot3的环境配置1.2.2 创建项目并安装Turtlebot31.2.3 配置环境变量 1.3 PC端与TurtleBot3进行通信1.3.1 PC端与机器人端互PING和SSH连…...

SaaS产品和独立部署型产品有什么区别,该怎么选择?
随着云计算和软件服务的多样化,产品形式主要划分SaaS型(开通即用)和独立部署(完整交付)两种模式,那么SaaS产品和独立部署产品有哪些区别,我们在选择产品的时候应该如何去抉择?本文我…...

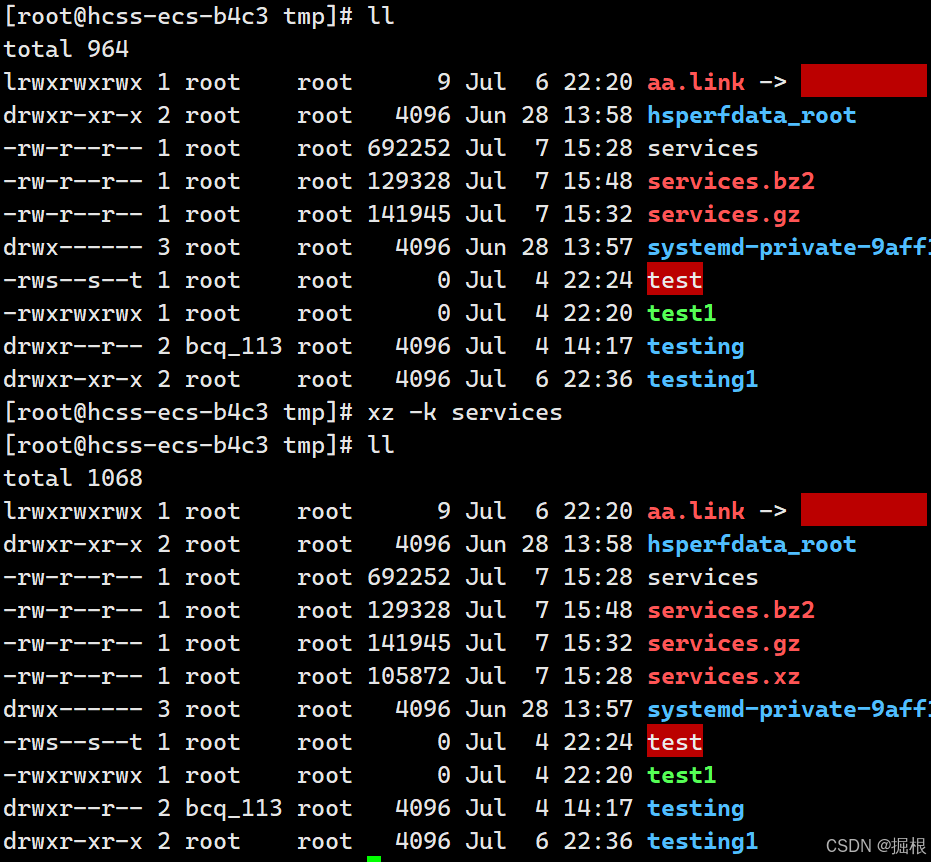
【Linux】压缩命令——gzip,bzip2,xz
1.压缩文件的用途与技术 你是否有过文件太大,导致无法以正常的E-mail方式发送?又或学校、厂商要求使用CD或DVD来做数据归档之用,但是你的单一文件却都比这些传统的一次性存储媒介还要大,那怎么分成多块来刻录?还有&am…...

【Java13】包
“包”这个机制,类似于分组。主要作用是区分不同组内的同名类。例如,高三三班有一个“王五”,高二八班也有一个“王五”。高三三班和高三八班就是两个不同的包。 Java中的包(package)机制主要提供了类的多层命名空间&…...

从零到一:Python自动化测试的详细指南!
引言: Python是一种功能强大且易于学习和使用的编程语言,它非常适合用于自动化测试。本文将从零开始,通过详细的步骤和规范,介绍如何在Python中实施高质量的自动化测试。我们将探讨测试策略的制定、测试框架的选择、测试用例的编…...

iOS中多个tableView 嵌套滚动特性探索
嵌套滚动的机制 目前的结构是这样的,整个页面是一个大的tableView, Cell 是整个页面的大小,cell 中嵌套了一个tableView 通过测试我们发现滚动的时候,系统的机制是这样的, 我们滑动内部小的tableView, 开始滑动的时候,…...

TCP/IP模型和OSI模型的区别
OSI模型, 是国际标准化组织(ISO)制定的一个用于计算机或通信系统间互联的标准体系,将计算机网络通信划分为七个不同的层级,每个层级都负责特定的功能。每个层级都构建在其下方的层级之上,并为上方的层级提供…...

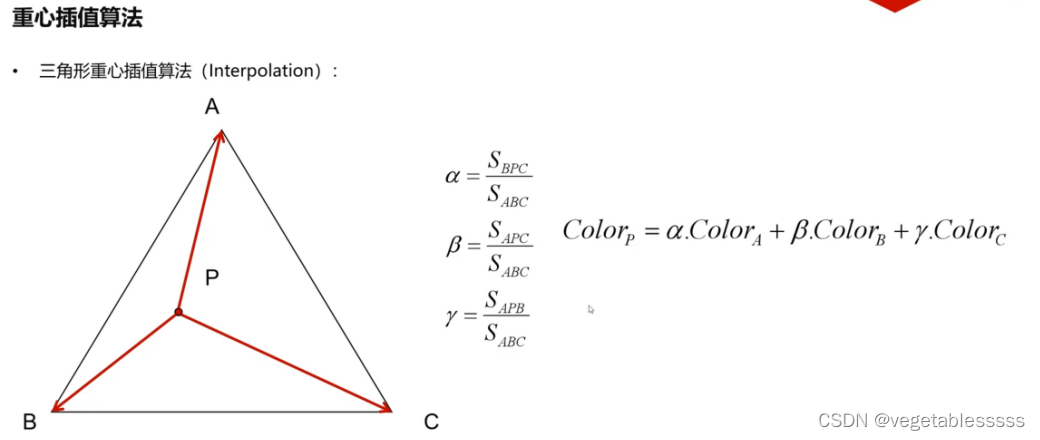
(九)绘制彩色三角形
前面的学习中并未涉及到颜色,现在打算写一个例子,在顶点着色器和片元着色器中加入颜色,绘制有颜色的三角形。 #include <glad/glad.h>//glad必须在glfw头文件之前包含 #include <GLFW/glfw3.h> #include <iostream>void …...

短信群发平台适用于哪些行业?
短信群发平台作为一种高效、快速且成本相对较低的通信方式,适用于多个行业。以下是一些主要适用行业的概述: 1. 零售与电商行业 应用场景:零售和电商企业可以利用短信群发进行新品推广、促销信息发布、订单状态更新、物流跟踪通知等。 2. 金…...

1. 倍数
倍数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 请问在 11 到 20202020 中,有多少个数既是 44 的整数倍,又是 66 的整数倍。 运行限制 最大运行时间:1s最大运行内存: 12…...

C#常用关键字举例
关键字是 C# 编译器预定义的保留字。这些关键字不能用作标识符,但是,如果您想使用这些关键字作为标识符,可以在关键字前面加上 字符作为前缀。 class: public class MyClass {// Class definition }interface: public interface IMyInterfac…...

stm32——外部中断EXTI
上回书说到定时器的级联,今天来谈谈外部中断EXTI。我使用的是STM32F103C8T6的学习板。仅供大家参考。 什么是中断呢?中断是指计算机在执行程序的过程中,当出现某些异常情况或特殊事件(例如外部设备请求、定时时间到达、程序错误等…...

Solidity:变量数据存储和作用域 storage/memory/calldata
Solidity中的引用类型 引用类型(Reference Type):包括数组(array)和结构体(struct),由于这类变量比较复杂,占用存储空间大,我们在使用时必须要声明数据存储的位置。 数据位置 …...

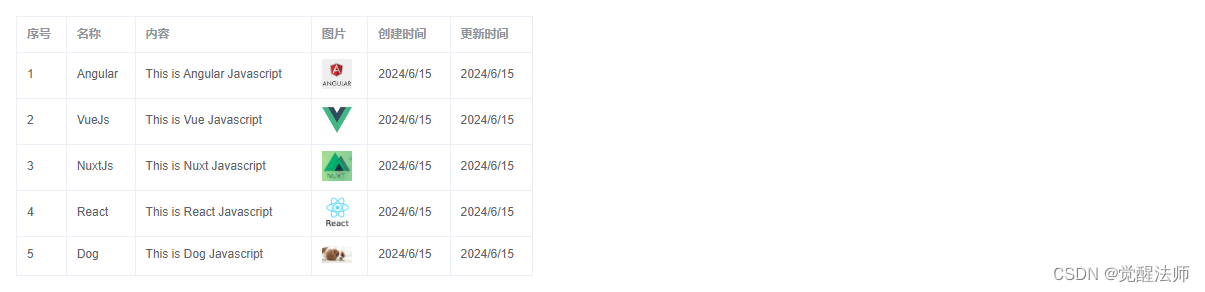
ElementUI中的el-table解决宽度问题 - 根据内容自动撑开
在使用element-ui中,会发现表格组件el-table在未指定宽度情况下,会自动计算并给表格宽度赋值。但实际开发中,有时需要根据内容实际长度自动撑开显示,由内容的多少而决定表格的宽度,而不是默认宽度为100%。在默认情况下…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
