探索Hash Router:构建单页应用的基石
前言
第一次看到Vue的路由模式的时候,有点分不清楚 createWebHashHistory()和 createWebHistory的区别,感觉功能也差不多。后来去搜了一下发现前面的那个叫做哈希模式,哈希模式通过URL的hash(即#后面的部分)来实现前端路由。我寻思着好像我在html里面见过这东东,找了找遗失的记忆,果然存在。和我们用来浏览器定位的锚链接相同,点击锚链接也同样会发生地址的改变,但是页面不会进行刷新。因此我查阅了一下资料。咦,原来这种使用hash路由不进行页面刷新的应用叫做SPA单页应用。
传统的HTTP协议是无状态的,这意味着服务器端在完成一次请求响应后,并不能主动向客户端推送内容,每次请求新的资源,如从/page1跳转到/page2,都需要浏览器重新发送请求,服务器返回完整的HTML文档。这不仅增加了网络负担,也让用户在等待页面加载时体验不佳。
而单页应用的出现,彻底改变了这一现状。通过前端路由技术,如Hash Router,我们能够在不重新加载整个页面的情况下,实现页面内容的动态替换,仅仅通过修改URL的哈希值(即URL中#后面的部分),就能模拟页面跳转,从而实现无刷新的页面过渡,极大地提升了用户体验。
Hash Router的工作原理
Hash Router的核心在于监听URL的哈希值变化,即hashchange事件。这个事件是浏览器原生的JS事件,无论是否使用 Vue.js 或其他框架。当浏览器的 URL 的 hash(即 URL 中 # 后面的部分)发生变化时,会触发 hashchange 事件。当用户点击链接或通过JavaScript操作改变URL的哈希部分时,浏览器会触发此事件,而不会重新加载页面。Hash Router利用这一特性,根据不同的哈希值加载相应的组件或视图,更新页面内容。我们可以进行自己的手写一个简单的基于哈希(hash)的路由系统,来实现一下hash 路由的使用。
路由系统实现
HTML结构
<nav id="nav"><ul><li><a href="#/page1">page1</a></li><li><a href="#/page2">page2</a></li><li><a href="#/page3">page3</a></li></ul>
</nav>
<div id="container"></div>
这里定义了一个导航菜单,包含三个链接,分别指向不同的哈希路径(#/page1, #/page2, #/page3)。<div id="container">作为内容展示区域,将根据路由变化动态更新其内容。大家可以先创建一个html将内容复制然后点击查看一下url路径的改变和页面有无进行刷新
HashRouter 类进行路由管理
class HashRouter {constructor() {this.routes = {};//page => Component// window.addEventListener('hashChange', this.load.bind(this), false)window.addEventListener('hashchange', () => {this.load();}, false)}register(hash, callback = function () { }) {this.routes[hash] = callback;}registerIndex(callback = function () { }) {this.routes['index'] = callback;}load() {console.log(location.hash);let hash = location.hash.slice(1);//去掉# 方是路由console.log(hash);if (!hash) {//首页this.routes['index'] && this.routes['index'].call(this);} else {//相应页面this.routes[hash] && this.routes[hash].call(this);}}}- 构造函数:初始化路由对象,并监听
hashchange事件,当哈希值改变时,调用load方法。 - register方法:允许用户注册一个哈希路径和对应的处理函数。
- registerIndex方法:特化处理首页逻辑,确保没有哈希时显示首页。
- load方法:根据当前哈希值查找路由表,执行相应的处理函数,更新页面内容。
这里进行路由加载的时候需要特别注意需要先进行路由是否注册的判断,因为用户可能进行非法输入,但是你没有相对的路由注册,那么就会报错。所以这里我们先进行路由检查在进行路由相对应的处理函数。
路由注册与初始化
let router = new HashRouter();
router.registerIndex(() => container.innerHTML = `<h1>首页</h1>`);
router.register('/page1', () => container.innerHTML = `<h1>page1</h1>`);
router.register('/page2', function () {console.log(this, this.routes);container.innerHTML = `<h1>page2</h1>`;
});
router.register('/page3', () => container.innerHTML = `<h1>page3</h1>`);
console.log(router.routes);
router.load();
- 创建实例:创建
HashRouter的实例router。 - 注册路由:分别注册了首页和其他页面的路由处理逻辑,当路由被命中时,会将
container的innerHTML替换为对应页面的内容。 - 初始化加载:手动调用
router.load()进行首次页面加载,展示当前哈希对应的页面内容。
初始化加载主要是进行路由分享进来的用户可以直接定位当前路由展示的页面组件
总结
这段代码通过定义一个简单的HashRouter类,实现了基本的单页应用路由功能。当用户点击导航链接改变URL哈希时,会触发页面内容的无刷新更新。通过直接操作DOM(即container.innerHTML)来展示不同页面,是早期SPA开发的一种常见模式,虽然简单但直观展示了SPA路由的核心原理。随着框架如Vue Router的发展,现代SPA应用更多采用组件化的路由管理,但理解这段基础逻辑对于深入学习前端路由机制非常有帮助。
本次文章就分享到这里了,喜欢的话就点个关注和赞吧- ̗̀(๑ᵔ⌔ᵔ๑)。
相关文章:

探索Hash Router:构建单页应用的基石
前言 第一次看到Vue的路由模式的时候,有点分不清楚 createWebHashHistory()和 createWebHistory的区别,感觉功能也差不多。后来去搜了一下发现前面的那个叫做哈希模式,哈希模式通过URL的hash(即#后面的部分)来实现前端…...

MySQL中undo log、redo log 和 binlog三种日志的作用及应用场景
在 MySQL 数据库中,undo log、redo log 和 binlog 都是关键的日志类型,它们在数据恢复和事务管理中起着重要作用。 Undo Log(回滚日志) 作用:undo log 主要用于事务回滚和MVCC(多版本并发控制)。…...

javaweb零碎知识3
// 假设您已经导入了 axios import axios from axios;// 获取表单元素 const form document.getElementById(myForm);// 为表单添加 submit 事件监听器 form.addEventListener(submit, function(e) {// 阻止表单的默认提交行为e.preventDefault();// 创建 FormData 对象并从表…...

2024.7.9.小组汇报postman分享会
文章目录 一、前言(一)界面导航说明(二)发送第一个请求 二、基本功能(一)常见类型的接口请求(常见的接口有如下四种类型:1.查询参数的接口请求2.表单类型的接口请求3.上传文件的表单请求4.JSON …...
)
C语言文件操作-文件IO(系统调用)
文件IO (系统调用) 文件描述符open函数read函数write函数lseek函数close函数dup函数dup2函数 stat函数getpwuid函数getgrgid函数 实例 目录操作 opendir函数readdir函数rewinddir函数closedir函数实例 文件IO (系统调用) 文件IO就是系统调用,用户空间进入内核空间…...

LeetCode67(二进制求和[位运算,大数运算])
二进制求和 题目要求: 给你两个二进制字符串 a 和 b ,以二进制字符串的形式返回它们的和。 这道题其实有几种解法.我们先来介绍简单的方法. 我们可以将两个字符串的二进制转成十进制,获取对应值相加之后,我们可以不断对2取余,获取尾数拼接即可.也就是像我们平常求一…...

grep对文件内容搜索(附重要拓展-正则表达式)
文件搜索是搜索查找符合条件的某文件的目录,若要编辑文件或对文件的某配置进行修改,就需要对文件内容进行搜索。 grep 命令是 Linux 及类 Unix 操作系统中的一个强大的文本搜索工具,用于搜索一个或多个文件中匹配给定模式的行。grep 代表“Gl…...

前端JS特效第26波:jQuery日期时间选择器插件
jQuery日期时间选择器插件,先来看看效果: 部分核心的代码如下: <!DOCTYPE html> <html> <head lang"zh-CN"> <meta charset"UTF-8"> <title>jQuery日期时间选择器插件 - PHP中文网</t…...

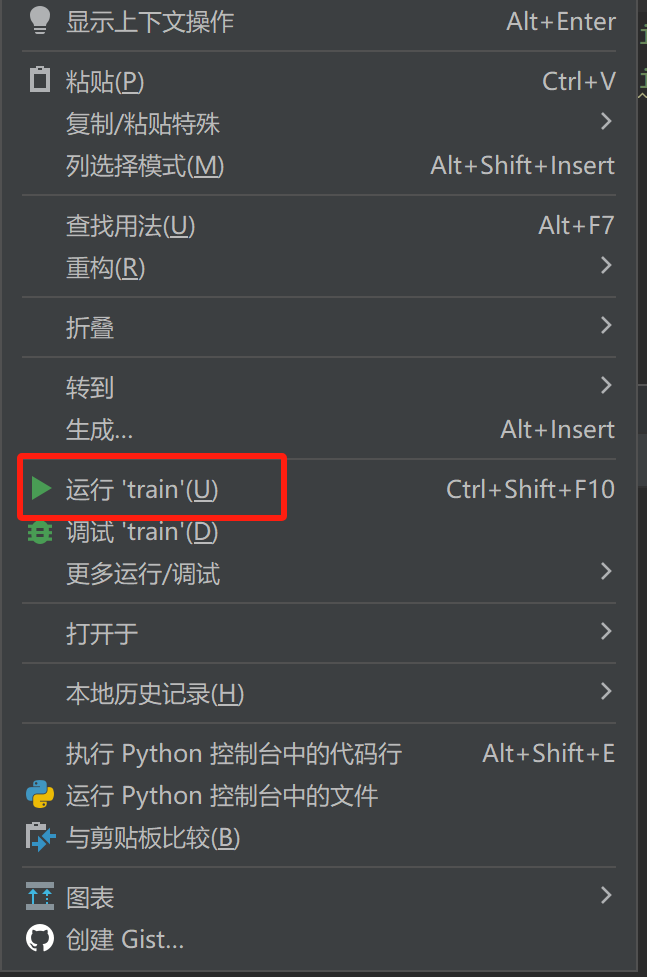
Anaconda+Pycharm 项目运行保姆级教程(附带视频)
最近很多小白在问如何用anacondapycharm运行一个深度学习项目,进行代码复现呢?于是写下这篇文章希望能浅浅起到一个指导作用。 附视频讲解地址:AnacondaPycharm项目运行实例_哔哩哔哩_bilibili 一、项目运行前的准备(软件安装&…...
)
java面试-java基础(上)
文章目录 一、什么是Java?特点?二、什么是JVM、JDK、JRE?三、java跨平台实现原理四、java数据类型有哪些?五、char能不能存一个中文汉字?六、存在数字i加1小于i或者i减1小于i?七、什么是自动类型转换与强制类型转换?八、什么是装/拆箱&am…...

STM32快速搭建项目框架
注:编写本博客的原因,学习期间基于复习之前知识点的需要,故撰写本教程,即是复习前面的知识点也是作为博客的补充 1.0 文件夹的创建 创建一个STM32项目为模版工程,问价夹下分别包含4个子文件夹,一个是Librar…...

JMH324-免费【最后一战LOL】MOBA竞技版本+单机一键端+视频教程+文本教程
资源介绍: 修改前打开【D:\ZHServer】文件夹里的【[1]一键启动.bat】,游戏不要打开,否则修改失败。 修改完以后重启架设程序才会生效。 fball_gamedb1数据库——gameuser数据表 obj_name 角色名 obj_lv 等级 obj_diamond 钻石 obj_gold 8…...

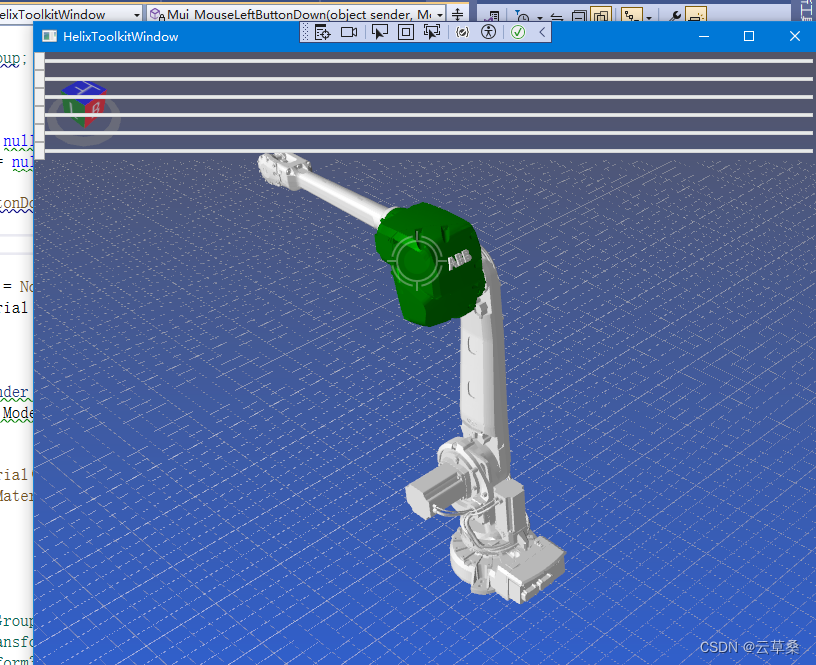
WPF UI 3D 多轴 机械臂 stl 模型UI交互
1、三维插件环境调整 2、动态模型材质处理 3、动态模型鼠标交互 4、模型旋转基本思路 5、六轴机械臂节点旋转处理 6、更多HelixToolkit插件处理案例 7、快速对接Blender模型 鼠标交互(没有强调场景的变换) 鼠标命中测试(HitTest 不推荐&…...

《金山 WPS AI 2.0:重塑办公未来的智能引擎》
AITOP100平台获悉,在 2024 世界人工智能大会这一科技盛宴上,金山办公以其前瞻性的视野和创新的技术,正式发布了 WPS AI 2.0,犹如一颗璀璨的星辰,照亮了智能办公的新征程,同时首次公开的金山政务办公模型 1.…...

RT2-使用NLP的方式去训练机器人控制器
目标 研究在网络数据上训练的视觉语言模型也可以直接结合到端到端的机器人控制中,提升泛化性以及获得突出的语义推理;使得单个的端到端训练模型可以同时学习从机器人观测到动作的映射,这个过程可以受益于基于网络上的语言和视觉语言数据的预训…...

VisActor vs ECharts: 哪个更适合你的数据可视化需求?
VisActor vs ECharts: 哪个更适合你的数据可视化需求? 在当今数据驱动的世界里,选择合适的数据可视化工具是至关重要的。ECharts作为广受欢迎的可视化库,已经在行业内拥有了长久的历史和广泛的用户基础。然而,VisActor作为新兴的…...

【QT中实现摄像头播放、以及视频录制】
学习分享 1、效果图2、camerathread.h3、camerathread.cpp4、mainwindow.h5、mainwindow.cpp6、main.cpp 1、效果图 2、camerathread.h #ifndef CAMERATHREAD_H #define CAMERATHREAD_H#include <QObject> #include <QThread> #include <QDebug> #include &…...

el-table封装popver組件,点击列筛选行数据功能,支持筛选,搜索,排序功能
子组件: <template><div class"tableTool" ref"tableTool" click.stop><el-button click"shengFnc">升序</el-button><el-button click"jiangFnc">降序</el-button><el-input v-m…...

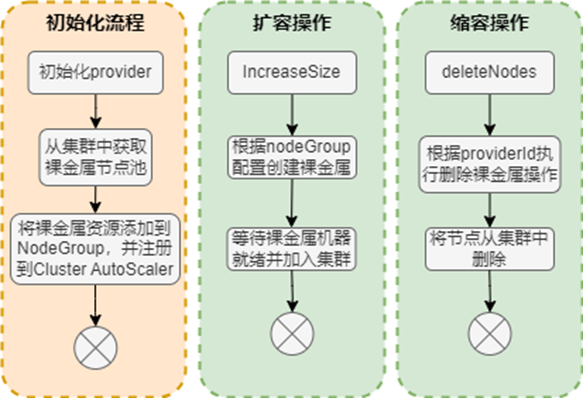
基于DPU的云原生计算资源共池管理解决方案
1. 方案背景和挑战 在传统的云环境中,通常存在着不同的技术栈,支撑多样化的计算服务,具体如下: ① OpenStack环境与虚拟化云主机及裸金属服务 OpenStack是一个开源的云计算管理平台项目,它提供了部署和管理大规模计…...

Bugly并非无所不能
在 iOS 应用因为内存占用过大而被系统 killed 的情况下,Bugly 以及大多数崩溃报告工具是无法捕获到这种类型的崩溃信息的。原因在于,当系统由于内存压力过大而终止应用时,是直接将应用进程杀死,不会触发常规的崩溃处理流程&#x…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
