双重锁定:零信任沙箱 完美的安全保障
在当今数字化的世界中,企业的数据安全已成为至关重要的一环。随着云计算、移动互联和物联网等新技术的不断发展,传统的安全边界逐渐模糊,访问控制模式的局限性也日益凸显。为了应对这些挑战,零信任安全模型和苏州深信达的SDC沙盒技术相结合,为企业提供了一种全新的解决方案,旨在解决数据泄露、恶意软件入侵和内部威胁等关键问题。
一、零信任安全模型概述
零信任(Zero Trust)是一种网络安全理念和策略,它强调在网络环境中不信任任何用户或设备,要求对每个访问请求进行严格的身份验证和授权,无论这些请求来源于内部还是外部。这种安全模型打破了传统的基于边界的防御策略,将安全重点放在每个用户和每个数据请求上,从而提供了更高级别的数据安全保护。
二、苏州深信达SDC沙盒技术介绍
苏州深信达是国内最早将沙盒技术应用在数据防泄露领域的数据安全厂商之一。其SDC沙盒技术通过创建一个隔离的运行环境,将敏感数据的开发、测试、部署等过程与外界环境完全隔离,从而确保数据在不受外界干扰和威胁的情况下进行安全操作。SDC沙盒技术不仅支持细粒度的访问控制策略,还具备数据加密、威胁检测与防御等多种功能,为企业提供了一道坚实的防线。

三、零信任与SDC沙盒技术的结合
将零信任的访问控制与SDC沙盒的数据防泄密功能相结合,可以为企业带来以下优势:
1. 强化访问控制:零信任安全模型要求对每个访问请求进行验证和授权,而SDC沙盒技术通过创建隔离环境来确保数据的安全性。两者结合可以实现更加细粒度的访问控制策略,根据用户角色和需求设置不同的访问权限,并记录用户的操作行为,实现可追溯性。
2. 防止数据泄露:SDC沙盒技术将敏感数据的开发、测试、部署等过程与外界环境隔离,从而确保数据在不受外界威胁的情况下进行安全操作。结合零信任的验证和授权机制,可以进一步防止数据泄露事件的发生。
3. 抵御恶意软件入侵:SDC沙盒技术作为一个隔离的运行环境,可以有效地抵御恶意软件的入侵。一旦恶意软件被隔离在沙盒环境中,它就无法对外部系统造成威胁。同时,结合零信任的访问控制策略,可以进一步限制恶意软件的传播和扩散。
4. 应对内部威胁:零信任安全模型认为内部用户也应该被视为潜在的威胁,需要进行身份验证和授权。SDC沙盒技术则通过隔离敏感数据的操作环境来防止内部人员滥用权限或泄露数据。两者结合可以更有效地应对内部威胁事件。
四、实际应用场景
在实际应用中,零信任与SDC沙盒技术的结合可以应用于多种场景,如研发型企业的数据防泄密保护、金融机构的客户数据保护、政府机构的敏感信息保护等。以下是一个研发型企业的实际应用案例:
某研发型企业采用零信任与SDC沙盒技术结合的数据安全解决方案,将源代码的开发、测试、部署等过程完全隔离在SDC沙盒环境中。通过零信任的访问控制策略,企业可以限制不同用户角色对源代码的访问权限,并记录用户的操作行为以实现可追溯性。同时,SDC沙盒技术还提供了数据加密和威胁检测与防御等多种功能,确保源代码在不受外界威胁的情况下进行安全操作。这种解决方案不仅提高了企业的数据安全保护能力,还降低了数据泄露和恶意软件入侵的风险。
综上所述,零信任与苏州深信达的SDC沙盒技术结合可以为企业带来强大的数据安全保护能力。通过强化访问控制、防止数据泄露、抵御恶意软件入侵和应对内部威胁等方面的优势,这种解决方案可以帮助企业应对日益严峻的数据安全挑战。
相关文章:

双重锁定:零信任沙箱 完美的安全保障
在当今数字化的世界中,企业的数据安全已成为至关重要的一环。随着云计算、移动互联和物联网等新技术的不断发展,传统的安全边界逐渐模糊,访问控制模式的局限性也日益凸显。为了应对这些挑战,零信任安全模型和苏州深信达的SDC沙盒技…...

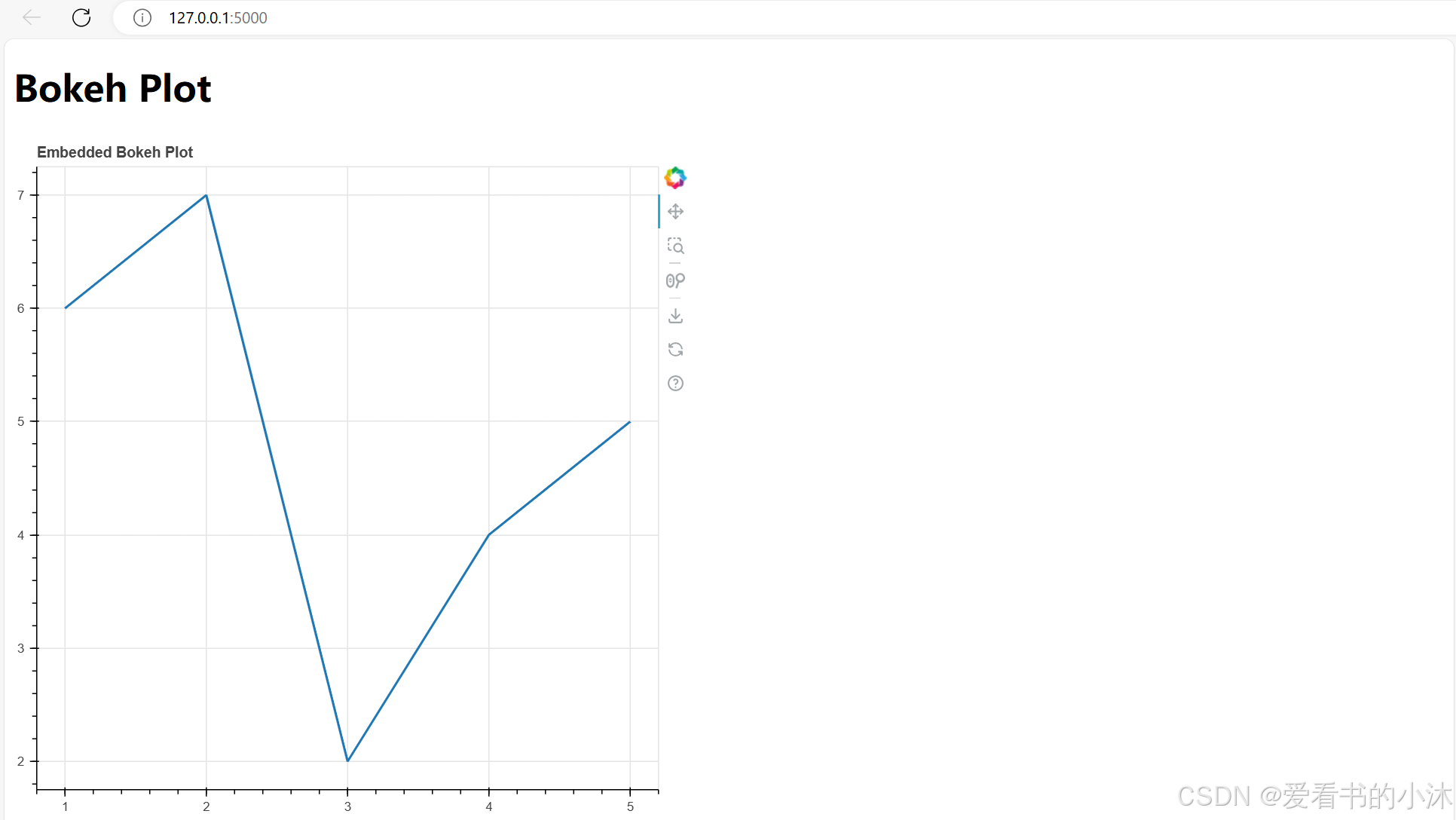
【小沐学Python】在线web数据可视化Python库:Bokeh
文章目录 1、简介2、安装3、测试3.1 创建折线图3.2 添加和自定义渲染器3.3 添加图例、文本和批注3.4 自定义您的绘图3.5 矢量化字形属性3.6 合并绘图3.7 显示和导出3.8 提供和筛选数据3.9 使用小部件3.10 嵌入Bokeh图表到Flask应用程序 结语 1、简介 https://bokeh.org/ https…...

GitHub 站点打不开
遇到的问题 您是否遇到过GitHub网站打不开的情况,正如下图所示: 解决方案 以下是一些常见的解决方案: 1. 检查网络连接 确保你的设备已连接到互联网。尝试访问其他网站,确保不是你的网络问题。 C:\Vinca>ping github.…...

前端开发工具
Lodash 有普通的 CommonJS 版本(通常称为 lodash)和 ES6 模块版本(称为 lodash-es)。它们的主要区别包括: 模块化:lodash 是传统的 CommonJS 模块,可使用 require 或 import 引入;lo…...

Everything搜索无法搜索到桌面的文件(无法检索C盘 或 特定路径的文件)
现象描述 在Everything搜索框中输入桌面已存在的文件或随便已知位置的文件,无法找到。 搜索时检索结果中明显缺少部分磁盘位置的,例如无法检索C盘,任意关键字搜索时结果中没有位于C盘的,无论怎样都搜不到C盘文件。 解决方法 在…...
Redux@4.x(1)- 核心概念)
React@16.x(52)Redux@4.x(1)- 核心概念
目录 1,MVC2,前端MVC的困难3,Flux4,Redux 1,MVC 是一个解决方案,用于降低 UI 和数据关联的复杂度。 在早期前后端未做分离时,服务端会响应一个完整的HTML,包含页面需要的所有数据。而…...

pytest系列——pytest_runtest_makereport钩子函数获取测试用例执行结果
前言 pytest测试框架提供的很多钩子函数方便我们对测试框架进行二次开发,可以根据自己的需求进行改造。 例如:钩子方法:pytest_runtest_makereport ,可以更清晰的了解测试用例的执行过程,并获取到每个测试用例的执行…...

Oracle数据库模式对象
文章目录 Oracle数据库模式对象 Oracle数据库模式对象 1、模式(schema)是一个数据库对象的集合。模式为一个数据库用户所有,与用户名字相同。通俗来说,模式对象就是一个用户。 2、 模式对象包括:聚簇、约束、数据库链接、触发器、维、外部过…...

各地户外分散视频监控点位,如何实现远程集中实时监看?
公司业务涉及视频监控项目承包搭建,此前某个项目需求是为某林业公司提供视频监控解决方案,需要实现各地视频摄像头的集中实时监看,以防止国家储备林的盗砍、盗伐行为。 公司原计划采用运营商专线连接各个视频监控点位,实现远程视…...

Vue笔记12-新的组件
Fragment 在Vue2中,template标签内,必须有一个div标签,作为根标签。 在Vue3中,可以没有div根标签,如果没有的话,Vue3会将多个标签包装在一个Fragment虚拟元素里。 这么做的目的:减少标签的层级…...

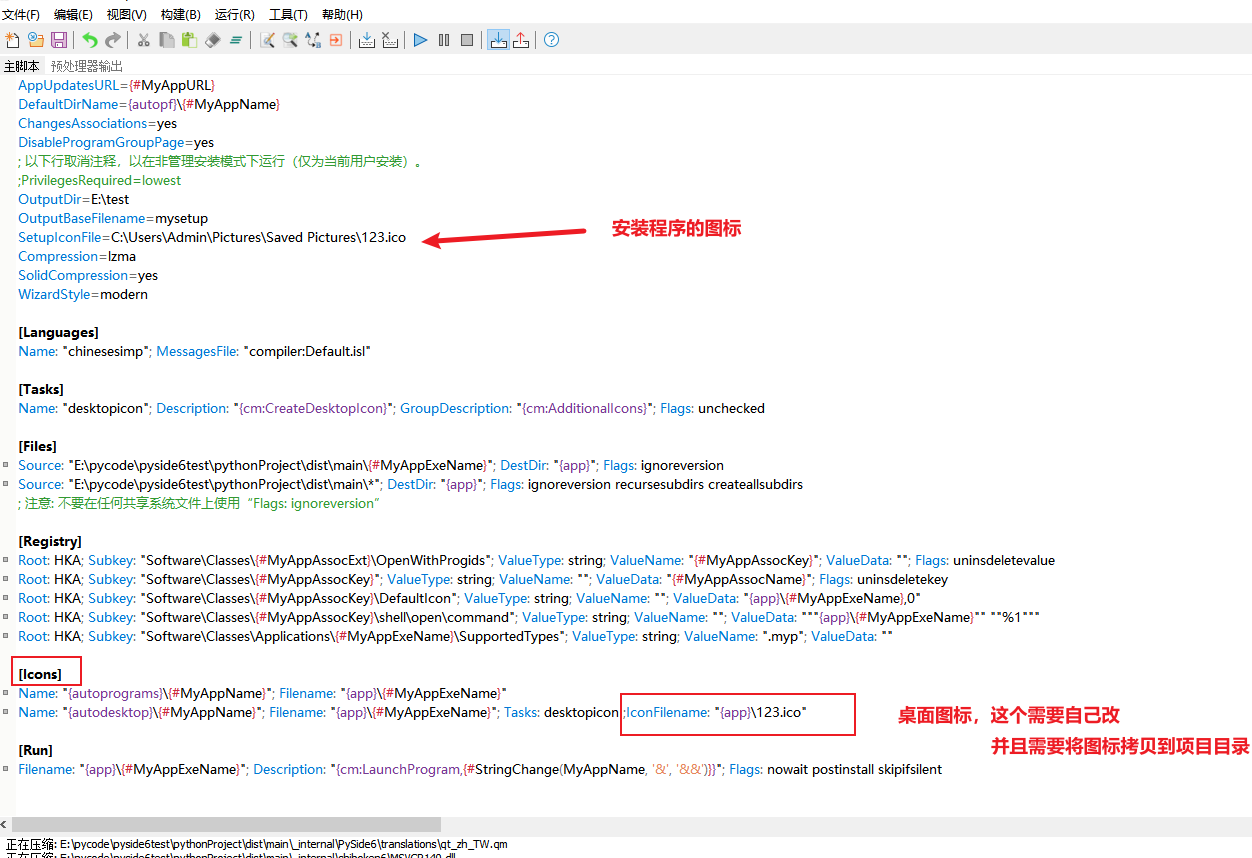
PySide6开发桌面程序,PySide6入门实战(下)
文章目录 系列文章索引六、样式表qss1、概述2、通用组件常用样式3、QLineEdit组件常用样式4、QpushButton常用样式5、QSlider常用样式6、QComboBox常用样式7、QProgressBar常用样式8、QMenu菜单样式9、qss选择器10、使用qss文件动态加载qss11、QDarkStyle夜间模式12、禁止子窗口…...

Java面试八股之Redis有哪些数据类型?底层实现分别是什么
Redis有哪些数据类型?底层实现分别是什么 Redis数据类型概述 Redis作为一款键值存储系统,提供了丰富多样的数据类型以满足不同场景的需求。以下是Redis支持的主要数据类型及其基本用途: String(字符串) 存储单个键…...

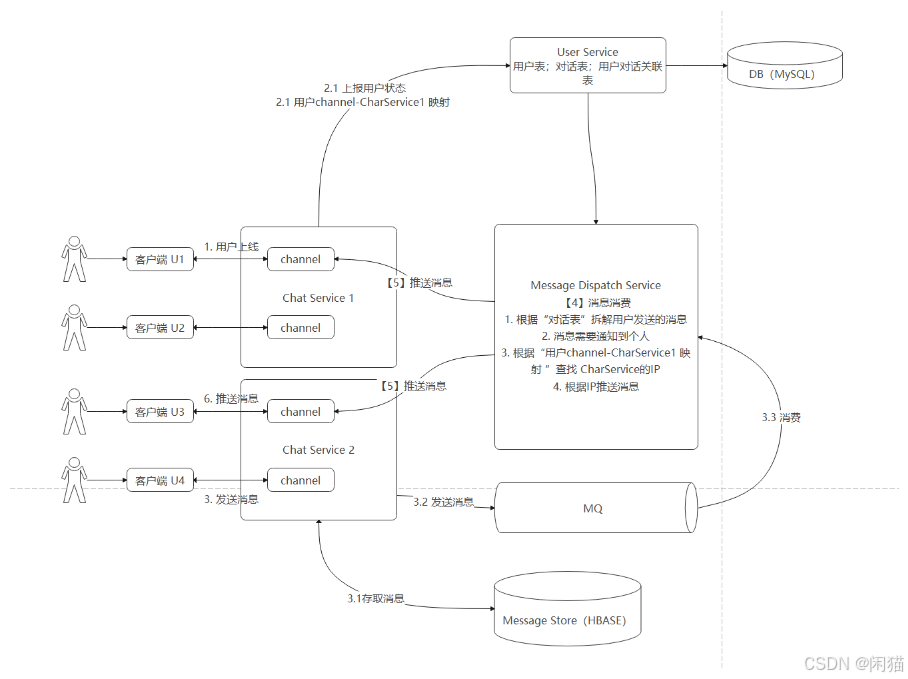
分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统 组件如下; 客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接 Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。…...

【YashanDB知识库】调整NUMBER精度,再执行统计信息收集高级包偶现数据库异常退出
【问题分类】功能使用 【关键字】NUMBER类型精度修改,统计信息收集 【问题描述】存量的表将NUMBER类型的字段精度从小精度调整为大精度时,数据库收集这张业务表的统计信息时,会导致数据库异常退出。 【问题原因分析】YashanDB NUMBER字段精…...

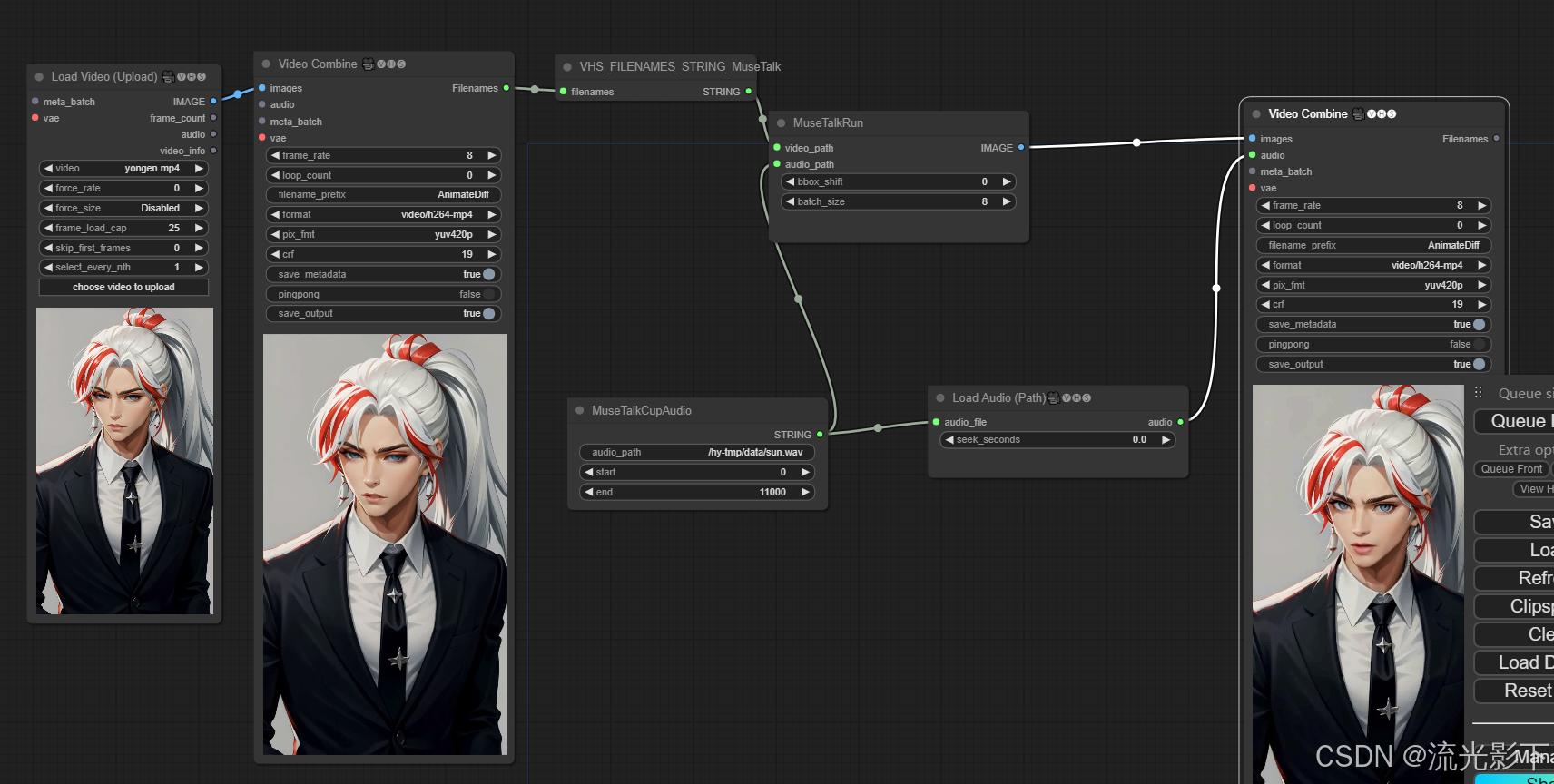
ComfyUI+MuseV+MuseTalk图片数字人
电脑配置 GPU12G,如果自己电脑配置不够,选择云gpu,我就是用的这个,自己电脑太老配置跟不上 环境: Python 3.11.8 torch 2.2.1 cuda_12.1 资源提供: 链接:https://pan.baidu.com/s/1_idZbF…...

【Python】从基础到进阶(三):深入了解Python中的运算符与表达式
🔥 个人主页:空白诗 文章目录 一、引言二、运算符1. 算术运算符2. 比较运算符3. 逻辑运算符4. 位运算符5. 赋值运算符6. 其他运算符 三、表达式1. 表达式的定义2. 运算符的优先级3. 使用括号提升可读性4. 组合运算符与复合表达式 四、案例:计…...

C#的DllImport使用方法
1. 托管代码与非托管代码 托管代码:我们编写的C#代码(也包括.net平台上的其他语言,如VB,J#等),首先经过编译器把代码编译成中间语言(IL),当方法被调用时,公共…...

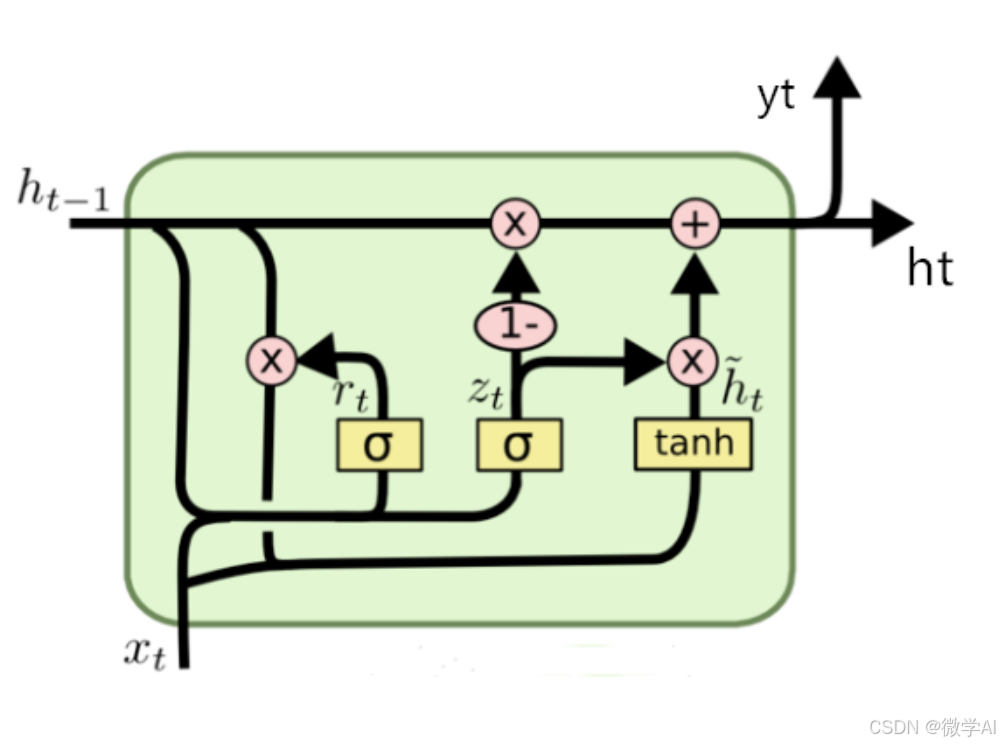
人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程11-PyTorch神经网络之循环神经网络RNN与代码详解。循环神经网络(Recurrent Neural Network,RNN)是一种处理序列数据的神经网络。本文将详细介绍RNN网…...

服务端生成RSA密钥实例
RSA非对称加密算法的一种,这里分享一下服务端生成公钥和私钥的实例,并打印出来。 一:实例代码 package mainimport ("bufio""crypto/rand""crypto/rsa""crypto/x509""encoding/pem"&quo…...

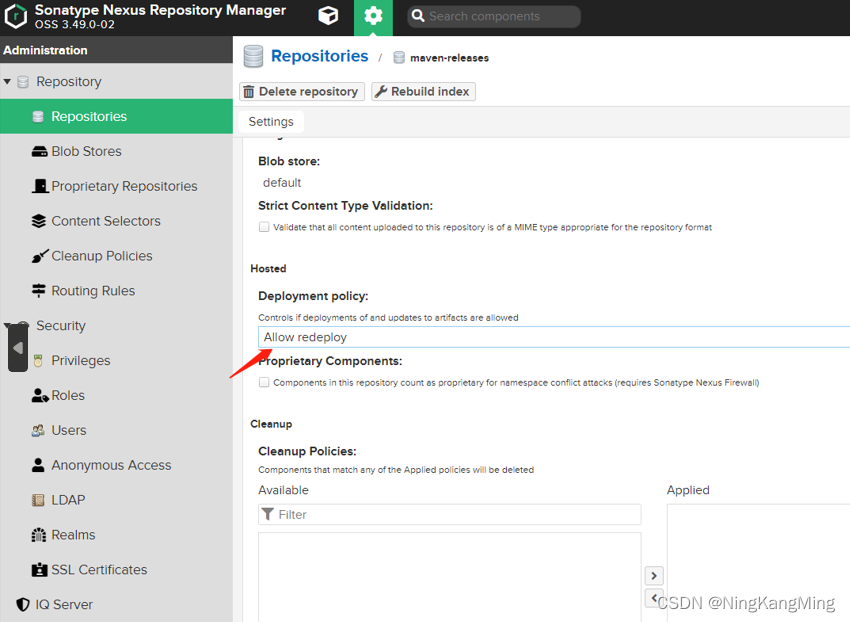
Maven Nexus3 私服搭建、配置、项目发布指南
maven nexus私服搭建 访问nexus3官方镜像库,选择需要的版本下载:Docker Nexus docker pull sonatype/nexus3:3.49.0 创建数据目录并赋权 sudo mkdir /nexus-data && sudo chown -R 200 /nexus-data 运行(数据目录选择硬盘大的卷进行挂载) …...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
