切换网页visibilitychange,的升级版实现
目录
1 需求场景
2 用到的技术
3 日常检测方法
4 一个有意思的场景
5 升级版实现一
5.1 新建 /utils/browser.js
5.2 项目业务组件中使用
6 升级版实现二
6.1 安装js-tool-big-box工具库
6.2 引入 browserBox 对象
6.3 以控制累加定时器为例
6.4 查看定时器效果
1 需求场景
我们做前端开发,会有这样一种场景。比如说,网页有个setInterval做的一个轮播图,然后我们切换浏览器的标签呢,继续去做一件其他的事情。当做完这件事的时候呢,再切换回来,轮播图就会像疯了一样的转动几次,然后又恢复正常。
又或者呢,我们希望网页中的视频,在浏览器最小化的时候呢,视频就停止播放。当浏览器再被切换回屏幕最上层的时候呢,视频继续播放。
2 用到的技术
这里,所用到的技术呢,就是visibilitychange。visibilitychange是一个事件,用于监听当前页面的可见性状态是否发生改变。这个事件通常用于处理当用户切换到另一个标签页或者最小化浏览器窗口时的情况。
比如用户将浏览器切换到另一个标签页的时候,或者是将网页窗口最小化的时候,或者是移动端APP嵌入的H5网页,然后用户将APP切换到后台运行的时候,浏览器都会监听到这个事件。
3 日常检测方法
比如我们要监测一个视频,当浏览器网页最小化的时候,视频就停止播放。当浏览器被切换恢复的时候,视频就继续播放。以一个Vue项目为例:
<script>export default {name: 'PagePlay',data () {return {canPlay: false,}},created() {},mounted() {document.addEventListener('visibilitychange', function() {if (document.hidden) {// 页面不可见,视频停止播放this.canPlay = false;} else {// 页面可见,视频继续播放this.canPlay = true;}});}
}
</script>
4 一个有意思的场景
有一段时间的工作呢,就是通过网页帮助叔叔们播放监控视频。有一次,有人提出要来看一个加油站的监控视频,要播放前一天晚上的。为什么要看视频呢,是老板提出的。老板一般下午就会回家去,让一个工人在加油站上班,给晚上需要加油的用户们加油。但老板第二天去了加油站,发现,这个工人还在呼呼大睡,而且外面的油洒了一地。老板就问工人,咋回事,咋晚上还把油喷洒到地上了呢。工人说,不可能啊,昨晚有人来加油,其中一个穿着红裙子的客户,让给加油,还给了我现金。但工人从兜里拿出来的时候却是2张纸。后来我们就开始播放那天的视频。
视频由于需要对照着一些数据来看,所以需要时不时的切换,切换后就需要暂停,再次打开的时候呢,就需要继续播放,这就用到了这个 visibilitychange 监听技术。
后来看了几遍视频后才发现,嗨,原来是工人睡懵了,晚上他自己从屋里走出来,和空气说话,然后对着地上加油。这件事就这么过去了。
5 升级版实现一
上面第3步的实现没有问题,但这样写太初级了,我们如果有多处使用,就必须要每个业务组件里都去实现。我们必须把他添加到项目的公共方法中去,所以就需要新建一个 utils 目录。这样,公共方法和业务组件内的实现可以是:
5.1 新建 /utils/browser.js
新建目录后,我们写上公共方法
const getPageVisibility = function(callback) {document.addEventListener('visibilitychange', function() {const isPageVisible = !document.hidden;callback(isPageVisible);});
}export default getPageVisibility ;
5.2 项目业务组件中使用
到了业务组件中可以这样使用
<script>
import getPageVisibility from '../utils/browser';export default {name: 'PageIndex',data () {return {canPlay: false,}},created() {},mounted() {getPageVisibility((isVisible) => {if (isVisible) {this.canPlay = true;} else {this.canPlay = false;}});},
}
</script>
6 升级版实现二
但是第5步这样实现呢,还是有问题的。你换个项目呢,还得把代码拷过去;人家问你咋解决的,你跟人家说去哪个哪个项目里找吧,在那里呢;所以啊,还是给大家推荐一个快捷高效的库,没错,js-tool-big-box。高效的前端开发,从js-tool-big-box开始。
6.1 安装js-tool-big-box工具库
执行安装命令
npm install js-tool-big-box
6.2 引入 browserBox 对象
检测浏览器切换状态的公共方法,被放到了browserBox对象下面,可以快捷调用。
import { browserBox } from 'js-tool-big-box';
6.3 以控制累加定时器为例
例子中呢,我们就不单纯的操控一个变量了,那太简单了,我们操控一个定时累加器。
<template><div class="box-404"><p>js-tool-big-box</p><p>做功能更丰富的前端JS库</p></div>
</template><script>
import { browserBox } from 'js-tool-big-box';export default {name: 'Page404',data () {return {timer: null,number: 0,}},created() {},mounted() {this.startTimer();// 判断浏览器是否切出或者最小化browserBox.getPageVisibility((isVisible) => {if (isVisible) {this.startTimer();} else {window.clearInterval(this.timer);this.timer = null;}});},methods: {startTimer() {this.timer = setInterval(() => {this.number += 1;console.log('计时器数值:', this.number);}, 990)}}
}
</script>
6.4 查看定时器效果

上图中,我们先使定时器自己执行5秒。然后切换标签,随便去做一些其他事情。然后再切换回来看一下。要达到的效果是:在切换回来之前,不能继续执行。再切换回来之后呢,必须得继续执行,那么效果就达到了。我们来看一下:

相关文章:

切换网页visibilitychange,的升级版实现
目录 1 需求场景 2 用到的技术 3 日常检测方法 4 一个有意思的场景 5 升级版实现一 5.1 新建 /utils/browser.js 5.2 项目业务组件中使用 6 升级版实现二 6.1 安装js-tool-big-box工具库 6.2 引入 browserBox 对象 6.3 以控制累加定时器为例 6.4 查看定时器效果 1…...

基于pytesseract的OCR图片识别
简介 pytesseract是基于谷歌的tesseract的OCR包,支持识别一些简单的数字、字母、中文。 安装 安装引擎 下载地址:https://digi.bib.uni-mannheim.de/tesseract/ 一般是Windows 64位系统最新版: 如果要识别中文,注意选中中文…...

Docker_指令篇
Docker 的常用指令 1. 启动docker systemctl start docker2. 关闭docker systemctl stop docker3. 重启docker systemctl restart docker4. 设置自启动 systemctl enable docker5. 查看运行状态 systemctl status docker6. 查看帮助命令 docker pull --help7. 查看镜像 …...
函数用法)
HAL_UART_Transmit()函数用法
HAL_UART_Transmit函数用法 HAL_UART_Transmit()是 HAL 库中的一个函数,用于向指定的串口发送数据。它的函数原型如下: HAL_StatusTypeDef HAL_UART_Transmit(UART_HandleTypeDef *huart, const uint8_t *pData, uint16_t Size, uint32_t Timeout)其中各参数的含…...

OpenCV一个简单的摄像头调用与关闭
在使用OpenCV(Open Source Computer Vision Library)进行摄像头调用与关闭时,通常使用cv2.VideoCapture()函数来调用摄像头,并通过适当的方式关闭它。 调用摄像头 首先,需要导入OpenCV库(通常简写为cv2&a…...

深度学习5 神经网络
生物神经网络是指人的大脑,这是人工神经网络的技术原型。根据生物神经网络的原理,人们用计算机复现了简化的神经网络。当然,人工神经网络是机器学习的一大分支。 1.基本组成 1.1神 经 元 神经元是神经网络的基本组成。激活函数又称作激励函…...

js中! 、!!、?.、??、??=的用法及使用场景
js中! 、 !. 、!、?.、.?、??、??的用法及使用场景 !!!?.??????、?? 区别 !. (ts)注意 ! (非空断言符号) 用于取反一个布尔值或将一个值转换为布尔类型并取反 const a true; const b false; const value !a; // false const value !…...

嵌入式面试高频八股文面试题及参考答案
目录 什么是嵌入式系统?请简要描述其特点。 请解释实时操作系统(RTOS)的概念。 请列举几种常见的嵌入式操作系统。 请解释中断、异常和竞态条件在嵌入式系统中的作用。 什么是死锁?请举例说明如何避免死锁的发生。 请解释进程和线程的区别。 请解释同步和互斥的概念…...

前端练习小项目——方向感应名片
前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——方向感应名片 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客 在开始学习之前,先让我们看一…...

【Vim】为什么程序员喜欢用 Vim
1. Vim介绍 Vim是一款高度可配置的文本编辑器,它被设计成作为一个工具,可以非常高效地进行文本编辑工作。以下是关于Vim的一些基本介绍: 历史:Vim 是 Vi 文本编辑器的改进版,最初由布莱姆米勒(Bram Moole…...

stm32h743 NetXduo 实现http server CubeIDE+CubeMX
在这边要设置mpu的大小,要用到http server,mpu得设置的大一些 我是这么设置的,做一个参考 同样,在FLASH.ld里面也要对应修改,SECTIONS里增加.tcp_sec和 .nx_data两个区,我们用ram_d2区域去做网络,这个就是对应每个数据在d2区域的起点。 在CubeMX里,需要用到filex、dhc…...

ubuntu服务器部署vue springboot前后端分离项目
上传构建好的vue前端文件 vscode构建vue项目,会生成dist目录 npm run build在服务器root目录新建/projects/www目录,把dist目录下的所有文件,上传到此目录中 上传ssl证书 上传ssl证书到/projects目录中 配置nginx 编辑 /etc/nginx/site…...

【python】pandas报错:UnicodeDecodeError详细分析,解决方案以及如何避免
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

FlinkModule加载HiveModule异常
HiveModule这个模块加载不出来 加在不出来这个模块,网上查说是要加下面这个依赖 <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-hive_${scala.binary.version}</artifactId><version>${flink.…...

计算机硬件---如何更新自己电脑的BLOS
1找官网 例如“我使用的是HP(惠普)品牌的电脑”我只需要在浏览器上搜索“惠普官网”或“惠普-blos更新” 就可以看到,来自官网中更新blos的信息 2.有些品牌要查序列号该怎么办呢? 有许多方法可以查询,例如…...

AI算法17-贝叶斯岭回归算法Bayesian Ridge Regression | BRR
贝叶斯岭回归算法简介 贝叶斯岭回归(Bayesian Ridge Regression)是一种回归分析方法,它结合了岭回归(Ridge Regression)的正则化特性和贝叶斯统计的推断能力。这种方法在处理具有大量特征的数据集时特别有用ÿ…...

唯众物联网综合实训台 物联网实验室建设方案
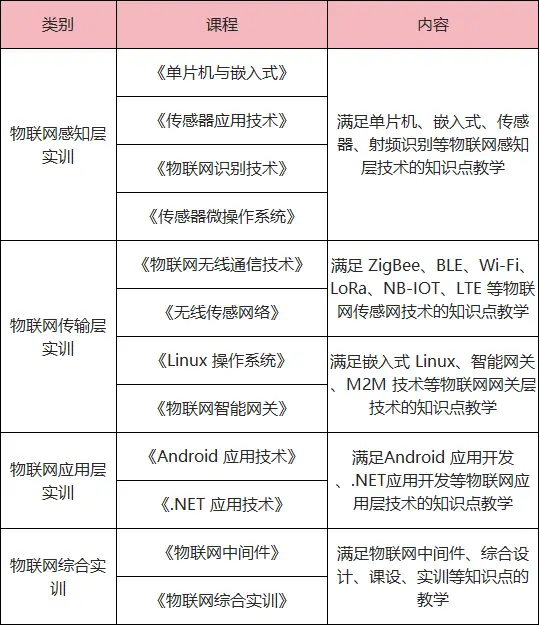
物联网综合实训装置 物联网工程应用综合实训台是我公司针对职业院校物联网行业综合技能型人才培养,综合运用传感器技术、RFID技术、接口控制技术、无线传感网技术、Android应用开发等,配合实训台上的433M无线通信设备、ZigBee节点、射频设备、控制设备、…...

深入浅出 Vue.js:从基础到进阶的全面总结
深入浅出 Vue.js:从基础到进阶的全面总结 Vue.js 是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结 Vue.js 的核心概念、常用技术和最佳实践,并提…...

路网双线合并单线——ArcGISpro 解决方法
路网双线合并成单线是一个在地图制作、交通规划以及GIS分析中常见的需求。双线路网定义:具有不同流向、不同平面结构的道路。此外,车道数较多的道路(例如,双黄实线车道数大于4的道路)也可以视为双线路网,本…...

邮箱验证码功能开发
该文章用于记录怎么进行邮箱验证码开发。 总所周知,我们在某些网站进行注册的适合总是会遇到什么填写邮箱,邮箱接收验证码,验证通过后才可以继续注册,那么这个功能是怎么实现的呢? 一,准备工作 1.1 邮箱…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
