Qt中的高分辨率及缩放处理
写在前面
使用Qt开发界面客户端,需要考虑不同分辨率及缩放对UI界面的影响,否则会影响整体的交互使用。
问题
高分辨率/缩放设备上图片/图标模糊
若不考虑高分辨及缩放处理,在高分辨率/缩放设备上,软件中的图片、图标可能会出现模糊的问题。
例如:1920 * 1080 100%缩放下的图标如下:

分辨率不变,缩放调整到150%后,图标便会模糊:

高分辨率/缩放设备上控件尺寸问题
若不考虑高分辨及缩放处理,在高分辨率/缩放设备上,软件中的控件可能会由于尺寸放大而出现显示问题。
例如:上面1920 * 1080 100%缩放下软件正常显示如下:

分辨率不变,缩放调整到150%后,控件尺寸会被系统自动放大而出现显示问题:

Qt对高分辨率、缩放的支持
Qt对高分辨率的支持
在Qt中,可以通过布局管理器 + 控件的最大/小尺寸限制 + QSizePolicy 来处理不同分辨率下控件的尺寸问题。
在不考虑缩放的情况下,通过布局管理器 + 控件的最大/小尺寸限制 + QSizePolicy 使界面适应不同分辨率。
1920*1080 100%缩放:

1366 * 768 100%,布局管理器 + 控件的最大/小尺寸限制 + QSizePolicy “组合拳”使得界面自适应分辨率的变化:

Qt对高缩放的支持
在Qt中,可以通过Qt::AA_EnableHighDpiScaling属性,自动适应设备的高缩放设置。
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
设置Qt::AA_EnableHighDpiScaling属性后,调整到高缩放时,使用系统匹配的大小显示。
这种情况称为:缩放敏感性的标准行为。
即,当用户增加系统的缩放设置时,控件尺寸会被系统自动拉大,以便在高分辨率上更容易阅读和操作。
自动拉大的尺寸由系统决定,这时就有可能会超出软件范围,影响UI、甚至交互效果。

如果设置Qt::AA_DisableHighDpiScaling属性,则不应用Qt对高缩放的处理。
QCoreApplication::setAttribute(Qt::AA_DisableHighDpiScaling);
设置Qt::AA_DisableHighDpiScaling属性后,无论设置多大的缩放,界面都会以默认显示的方式展示,不会被系统自动调整尺寸。
这样的设置的问题是:在高分辨率/缩放的设备上,整个软件界面都会模糊。
处理方案
对高分辨率的处理,使用Qt提供的:布局管理器 + 控件的最大/小尺寸限制 + QSizePolicy 是通用的选择。
对高缩放的处理,可以衍生出以下三种方案:
启用Qt的高DPI属性
即使用缩放敏感性的标准行为,调整到高缩放时,使用系统匹配的大小显示。
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
优点:一行代码搞定,无需另外在代码中做缩放的处理。
缺点:控件尺寸会被系统拉伸,无法精准控制,可能会导致界面变形或被拉伸到屏幕之外。
不启用Qt的高DPI属性
QCoreApplication::setAttribute(Qt::AA_DisableHighDpiScaling);
优点:一行代码搞定,无需另外在代码中做缩放的处理。
缺点:在高分辨率、缩放设备上运行,整个软件界面可能都会糊掉。
自定义缩放处理
如果希望当系统缩放设置增大时,应用能相应地缩小,以保持相同的视觉效果,可以自定义实现缩放处理。
这通常被称为DPI缩放感知。
注意:
这不是标准的缩放敏感性行为。通常,当用户增加系统的缩放设置时,他们期待更大的UI元素,以便在高分辨率上更容易阅读和操作。反过来,如果应用在用户增加系统缩放设置时缩小自己的UI,那么可能会引发用户的迷茫和困扰,因为他们把系统的缩放设置调大,却看到应用的UI反而变小了。
大致原理如下:
在软件初始化时,初始化并维护一个缩放因子。
初始化各个界面控件时,使用该缩放因子重新设置控件的尺寸。
当系统调整缩放时,更新缩放因子,并重新应用更新后的缩放因子到各个界面的控件上(重新设置控件尺寸)。
通用处理方案
通过以下两个实际案例,可以得知通用的处理方式:
UI以小尺寸设计,向上兼容,兼容方式可选启用或不启用高DPI属性,一般选择启用高DPI属性来避免界面模糊。
使用布局管理器自动处理分辨率变化,使用Qt的高DPI属性处理缩放变化。
方案示例
可以参考一些成熟的Windows客户端的处理方案
Windows飞书客户端
1920 * 1080分辨率 100%缩放,显示窗口尺寸: 1276 * 660:

调整为150%缩放后,计算推断尺寸:1276 * 1.5 = 1914, 660 * 1.5 = 990,实际尺寸:1920*1000

MarkText
1920 * 1080分辨率 100%缩放,显示窗口尺寸:1190 * 679:

调整为150%,计算推断尺寸:1190 * 1.5 = 1785, 679 * 1.5 = 1018,缩放后实际尺寸:1784*1004

总结
本文以Qt客户端开发中遇到的高分辨率、缩放问题,引出Qt对高分辨率、缩放的支持,并衍生出三种对高分辨率、缩放问题的处理方式。
最后参考程序的Windows客户端程序,总结了一种通用的高分辨率、缩放处理方案。
当然,也得根据应用场景、实际需求来选择合适的处理方式。
相关文章:

Qt中的高分辨率及缩放处理
写在前面 使用Qt开发界面客户端,需要考虑不同分辨率及缩放对UI界面的影响,否则会影响整体的交互使用。 问题 高分辨率/缩放设备上图片/图标模糊 若不考虑高分辨及缩放处理,在高分辨率/缩放设备上,软件中的图片、图标可能会出现…...

电机泵盖机器人打磨去毛刺,选德国进口高精度主轴
机器人打磨去毛刺该如何选择主轴呢?首先我们需要考虑的是工件的材质,电机泵盖通常使用铸铁、不锈钢、合金钢等金属材质,因此这类保持的硬度较高,一般会选择功率、扭矩较大的德国进口高精度主轴Kasite 4060 ER-S。 Kasite 4060 ER-…...

Android init.rc各阶段的定义和功能
Android开机优化系列文档-CSDN博客 Android 14 开机时间优化措施汇总-CSDN博客Android 14 开机时间优化措施-CSDN博客根据systrace报告优化系统时需要关注的指标和优化策略-CSDN博客Android系统上常见的性能优化工具-CSDN博客Android上如何使用perfetto分析systrace-CSDN博客A…...

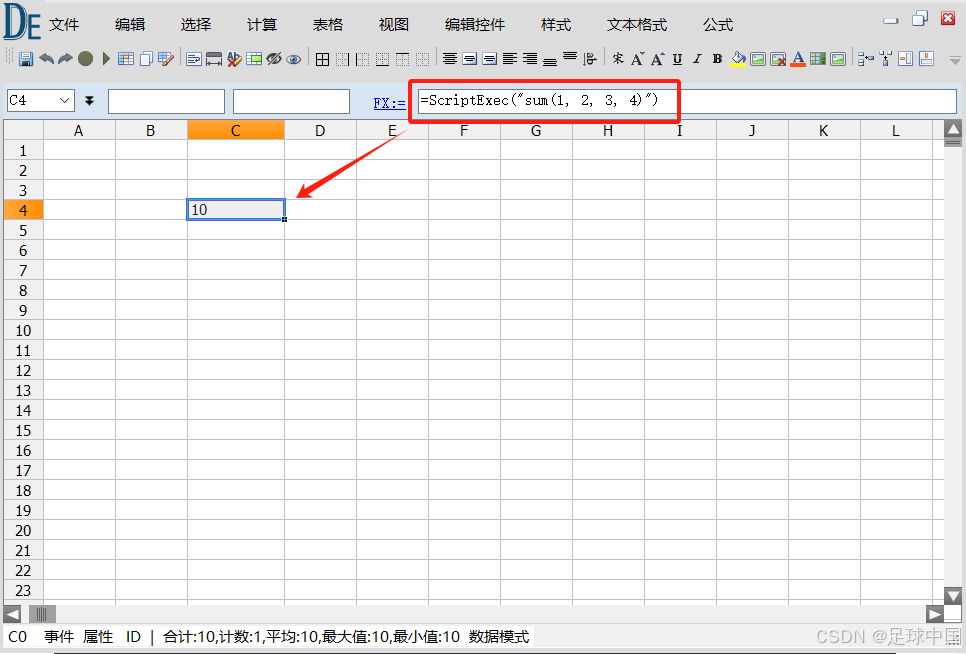
.net dataexcel 脚本公式 函数源码
示例如: ScriptExec(""sum(1, 2, 3, 4)"") 结果等于10 using Feng.Excel.Builder; using Feng.Excel.Collections; using Feng.Excel.Interfaces; using Feng.Script.CBEexpress; using Feng.Script.Method; using System; using System.Collections.Gen…...

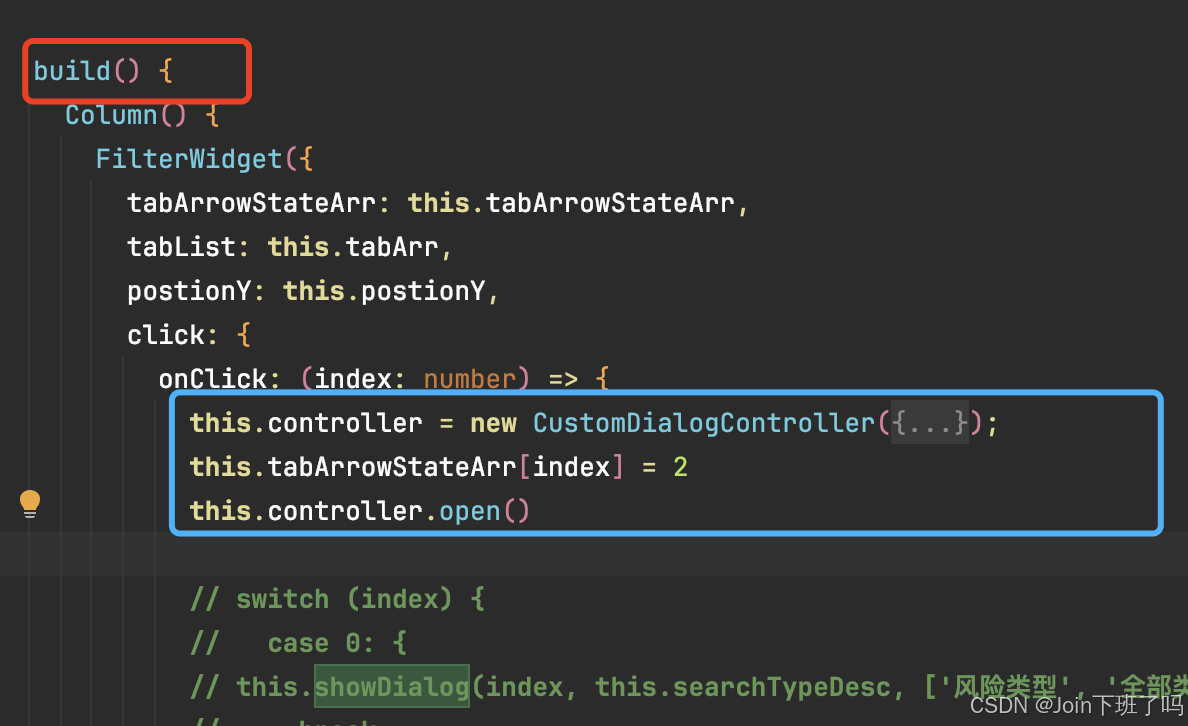
HarmonyOS ArkUi @CustomDialog 和promptAction.openCustomDialog踩坑以及如何选择
CustomDialog 内使用Link,如何正常使用 错误使用方式: 定义一个函数,在函数内使用弹窗,如下面代码showDialog: 这种使用方式,无法在自定义的CustomDialog内使用 Link,进行父子双向绑定&#x…...

Python面试题:详细讲解Python的多线程与多进程编程问题
在 Python 中,多线程和多进程编程是并发编程的两种主要方式,用于提高程序的执行效率和响应性。虽然它们都可以实现并发执行,但它们的工作原理和适用场景有所不同。以下是对 Python 多线程和多进程编程的详细讲解,包括它们的工作原…...

前端Canvas入门——用canvas写五子棋?
前言 五子棋的实现其实不难,因为本身就是一个很小的游戏。 至于画线什么的,其实很简单,都是lineTo(),moveTo()就行了。 难的在于——怎么让棋子落入到指定的格子上,怎么判断连子胜利。 当然啦,这部分是…...

[PaddlePaddle飞桨] PaddleDetection-通用目标检测-小模型部署
PaddleDetection的GitHub项目地址 推荐环境: PaddlePaddle > 2.3.2 OS 64位操作系统 Python 3(3.5.1/3.6/3.7/3.8/3.9/3.10),64位版本 pip/pip3(9.0.1),64位版本 CUDA > 10.2 cuDNN > 7.6pip下载指令: python -m pip i…...

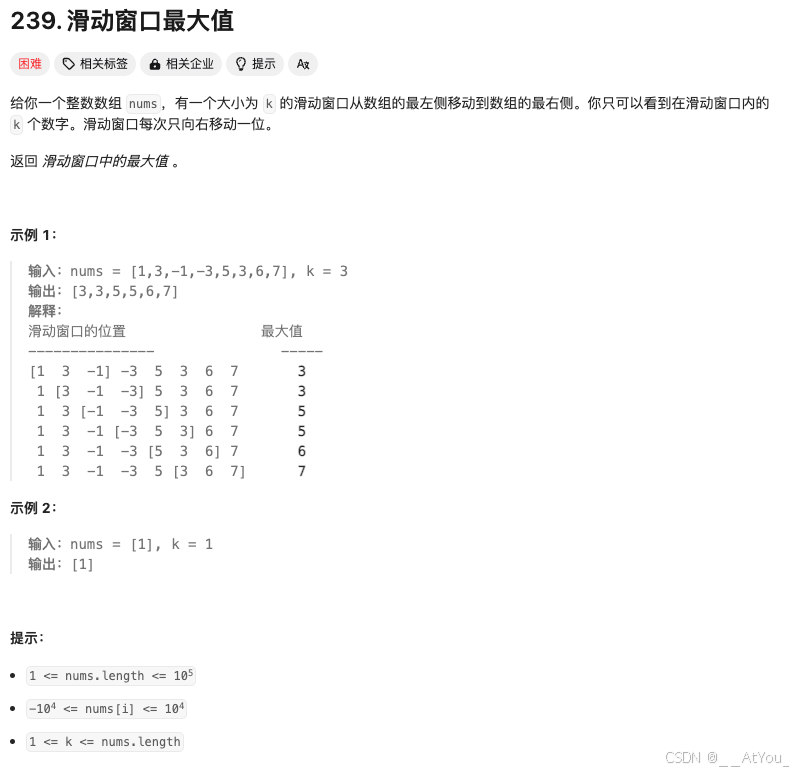
Golang | Leetcode Golang题解之第239题滑动窗口最大值
题目: 题解: func maxSlidingWindow(nums []int, k int) []int {n : len(nums)prefixMax : make([]int, n)suffixMax : make([]int, n)for i, v : range nums {if i%k 0 {prefixMax[i] v} else {prefixMax[i] max(prefixMax[i-1], v)}}for i : n - 1…...

深度解析:在 React 中实现类似 Vue 的 KeepAlive 组件
在前端开发中,Vue 的 keep-alive 组件是一个非常强大的工具,它可以在组件切换时缓存组件的状态,避免重新渲染,从而提升性能。那么,如何在 React 中实现类似的功能呢?本文将带你深入探讨,并通过代…...

2024-7-20 IT新闻
目录 微软全球IT系统故障 中国量子计算产业峰会召开 其他IT相关动态 微软全球IT系统故障 后续处理: 微软和CrowdStrike均迅速响应,发布了相关声明并部署了修复程序。CrowdStrike撤销了有问题的软件更新,以帮助用户恢复系统正常运作。微软也…...

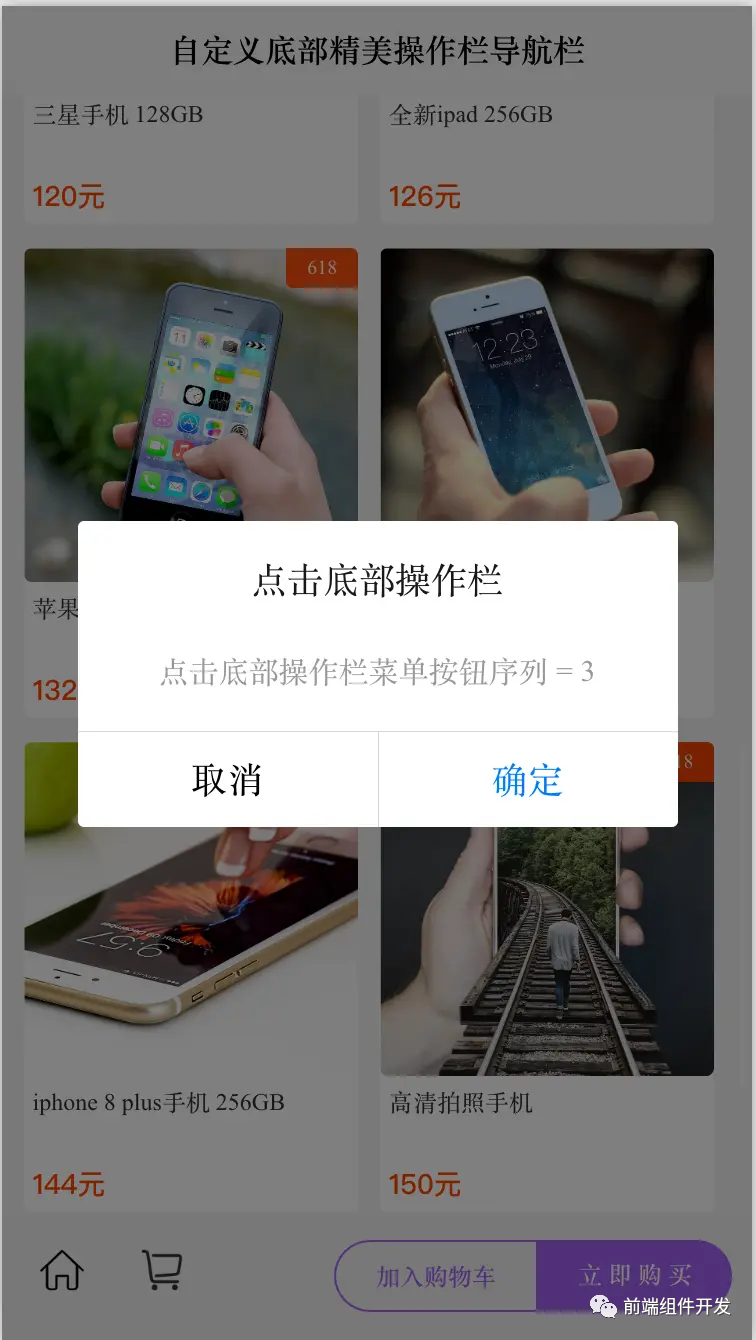
前端组件化开发:以Vue自定义底部操作栏组件为例
摘要 随着前端技术的不断演进,组件化开发逐渐成为提升前端开发效率和代码可维护性的关键手段。本文将通过介绍一款Vue自定义的底部操作栏组件,探讨前端组件化开发的重要性、实践过程及其带来的优势。 一、引言 随着Web应用的日益复杂,传统的…...

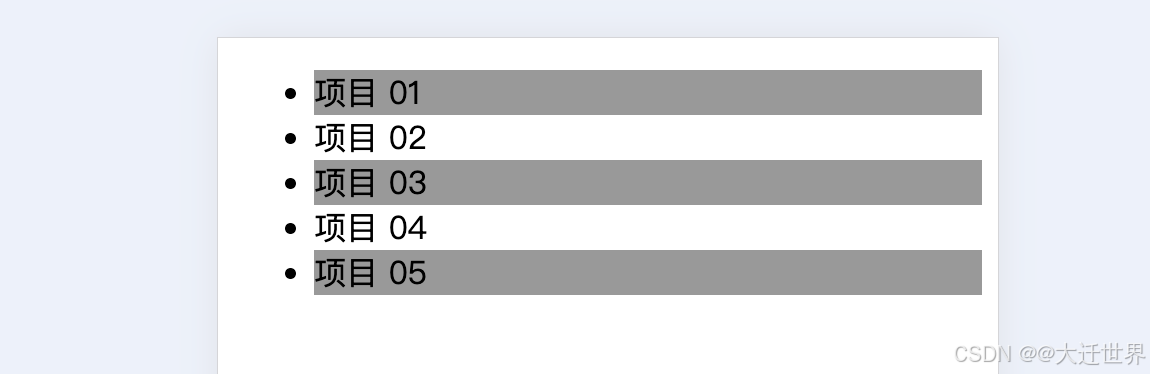
11.斑马纹列表 为没有文本的链接设置样式
斑马纹列表 创建一个背景色交替的条纹列表。 使用 :nth-child(odd) 或 :nth-child(even) 伪类选择器,根据元素在一组兄弟元素中的位置,对匹配的元素应用不同的 background-color。 💡 提示:你可以用它对其他 HTML 元素应用不同的样式,如 <div>、<tr>、<p&g…...

【算法】跳跃游戏II
难度:中等 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[…...

学习大数据DAY20 Linux环境配置与Linux基本指令
目录 Linux 介绍 Linux 发行版 Linux 和 Windows 比较 Linux 就业方向: 下载 CentOS Linux 目录树 Linux 目录结构 作业 1 常用命令分类 文件目录类 作业 2 vim 编辑文件 作业 3 你问我第 19 天去哪了?第 19 天在汇报第一阶段的知识总结,没什…...

达梦+flowable改造
原项目springbootflowablemysql模式现需改造springbootflowable达梦, 1.在项目中引入达梦jpa包 引入高版本包已兼容flowable(6.4.2)liquibase(3.6.2) 我没有像网上做覆盖及达梦配置 <dependency> …...

【乐吾乐2D可视化组态编辑器】消息
消息 乐吾乐2D可视化组态编辑器demo:https://2d.le5le.com/ 监听消息 const fn (event, data) > {}; meta2d.on(event, fn);// 监听全部消息 meta2d.on(*, fn);// 取消监听 meta2d.off(event, fn); meta2d.off(*, fn); Copy 系统消息 event(…...

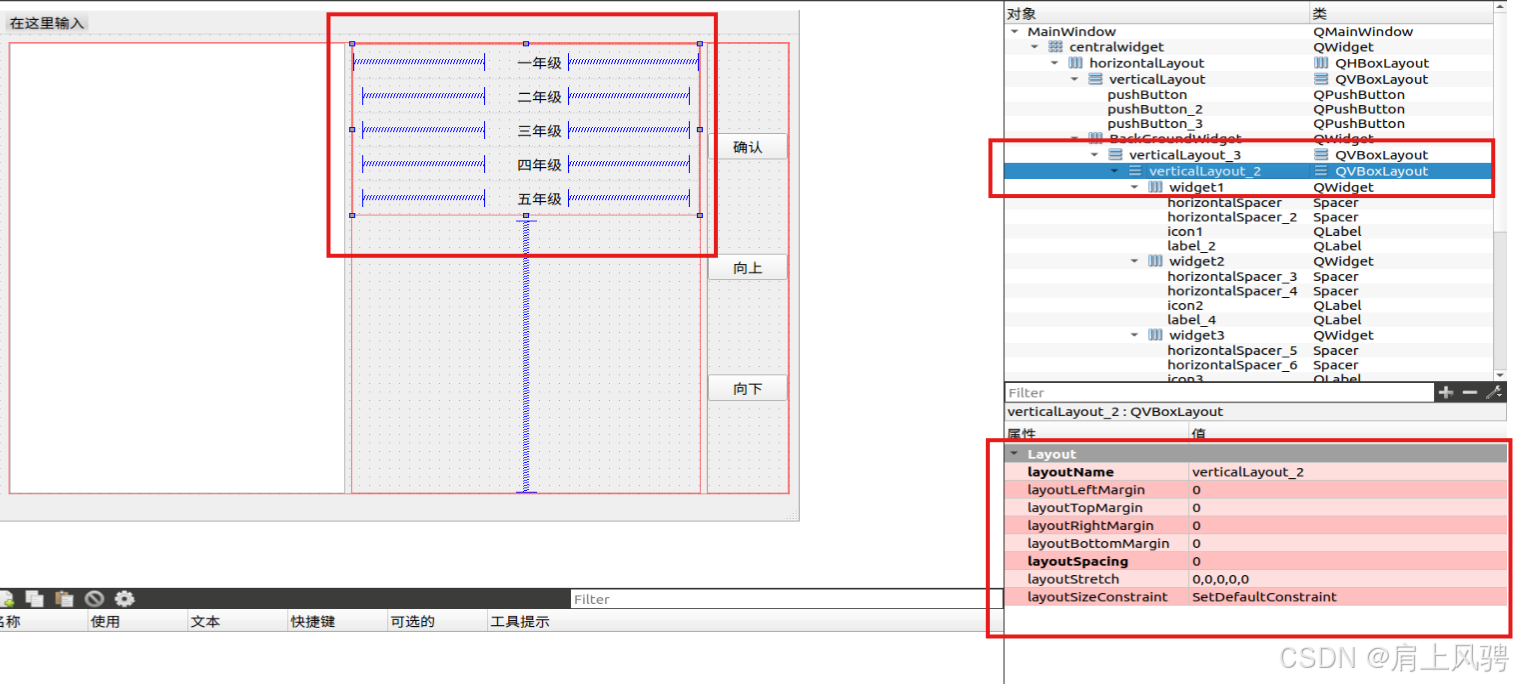
Qt创建列表,通过外部按钮控制列表的选中下移、上移以及左侧图标的显现
引言 项目中需要使用列表QListWidget,但是不能直接拿来使用。需要创建一个列表,通过向上和向下的按钮来向上或者向下移动选中列表项,当当前项背选中再去点击确认按钮,会在列表项的前面出现一个图标。 实现效果 本实例实现的效果如下: 实现思路 思路一 直接采用QLis…...

svn不能记住密码,反复弹出GNOME,自动重置svn.simple文件
1. 修改文件 打开 ~/.subversion/auth/svn.simple/xxx 更新前 K 15 svn:realmstring V 32 xxxxx //svn 地址,库的地址 K 8 username V 4 xxx //用户名 END在顶部插入下面内容, 注意,如果密码不对,则文件文法正常生效 更新后…...

对称加密与非对称加密
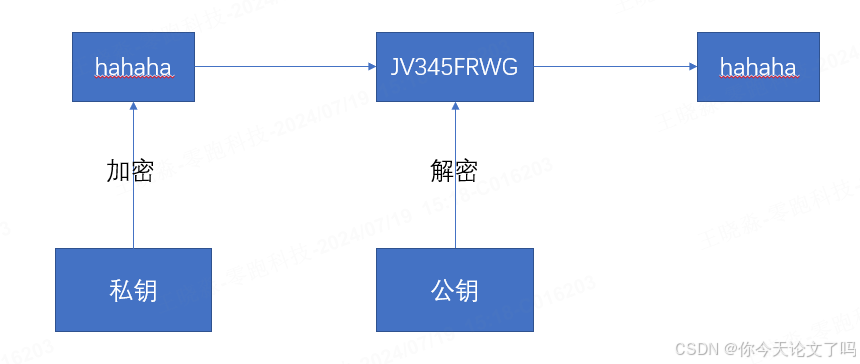
对称加密 对称加密指的是加密和解密使用同一个秘钥,所以叫对称加密。对称加密只有一个秘钥,称为私钥。 优点:算法公开、计算量小、加密速度快、效率高 缺点:数据传输前,发送方和接收方必须确定好秘钥,双方也必须要保存好秘钥。 常见对称加密算法: DES、3DES、AES、3…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
