【踩坑系列-JS】iframe中的url参数获取
Author:赵志乾
Date:2024-07-24
Declaration:All Right Reserved!!!1. 问题描述
系统A的页面中以iframe的方式嵌入了系统B的页面,并需要将A页面url中的参数传递给B页面。
最初的实现方式是:在B页面直接以下面的代码获取url参数,发现参数的值为undefined。
let searchParams = new URLSearchParams(window.location.search);
console.log(searchParams.get(参数名)); 2. 问题分析
iframe的工作原理如下:
- 标签插入:使用<iframe>标签指定嵌入内容的位置,且该标签的src属性指定了要嵌入网页的URL;
- 上下文创建:浏览器解析到<iframe>标签时,会为嵌入的内容创建一个独立的上下文,即与主页面的上下文是分开的,这也就意味着嵌入的网页可以拥有自己的DOM结构、CSS样式和JS执行环境;
- 内容加载:浏览器依据<iframe>标签的src属性指定的URL,向服务器发送请求,获取嵌入网页的HTML、CSS和JS等资源,获取到这些资源后便在iframe中渲染这些资源;
- 交互与通信:虽然主页面与嵌入的网页有不同的上下文,但两者依然可以通过window.parent和window.frames属性来相互访问,以实现数据传递和方法调用;
故iframe网页内通过window.location.search获取的是嵌入页面url参数,而非主页面的url参数。
3. 解决方案
方案1:将主页面的url参数拼接到<iframe>的src属性的url上,之后便可通过window.location.search来访问,该方案更为通用;
方案2:嵌入的页面通过window.parent.location.search来获取主页的url参数,但需要注意跨域限制;
相关文章:

【踩坑系列-JS】iframe中的url参数获取
Author:赵志乾 Date:2024-07-24 Declaration:All Right Reserved!!! 1. 问题描述 系统A的页面中以iframe的方式嵌入了系统B的页面,并需要将A页面url中的参数传递给B页面。 最初的实现方式是&am…...

测试工作中常听到的名词解释 : )
背景 很多名称其实看字面意思都挺抽象的,有时看群里的测试大佬在不停蹦这类术语,感觉很高大上,但其实很多你应该是知道的,只不过没想到别人是这样叫它的。又或者你的主编程语言不是 Java,所以看不懂他们在讲啥&#x…...

Linux内网离线用rsync和inotify-tools实现文件夹文件单向同步和双向同步
lsyncd实现方式可参考:https://www.jianshu.com/p/c075ccf89516 安装文件下载:相关文件下载 rsync默认都有,所以没有提供。 服务端和客户端均操作 服务端:双向同步其实都是服务端,只是单向同步时稍有区别 客户端&am…...

Spring Security学习笔记(二)Spring Security认证和鉴权
前言:本系列博客基于Spring Boot 2.6.x依赖的Spring Security5.6.x版本 上一篇博客介绍了Spring Security的整体架构,本篇博客要讲的是Spring Security的认证和鉴权两个重要的机制。 UsernamePasswordAuthenticationFilter和BasicAuthenticationFilter是…...

产品经理NPDP好考吗?
NPDP是新产品开发专业人员的资格认证,对于希望在产品管理领域取得认可的专业人士来说,NPDP认证是一项重要的资格。 那么,产品经理考取NPDP资格认证究竟难不难呢? 首先,NPDP考试的难易程度取决于考生的背景和准备情况…...

【C++】:红黑树的应用 --- 封装map和set
点击跳转至文章:【C】:红黑树深度剖析 — 手撕红黑树! 目录 前言一,红黑树的改造1. 红黑树的主体框架2. 对红黑树节点结构的改造3. 红黑树的迭代器3.1 迭代器类3.2 Begin() 和 End() 四,红黑树相关接口的改造4.1 Find…...

unity美术资源优化(资源冗余,主界面图集过多)
图片资源冗余: UPR unity的性能优化工具检查资源 1.检查纹理读/写标记 开启纹理资源的读/写标志会导致双倍的内存占用 检查Inspector -> Advanced -> Read/Write Enabled选项 2.检查纹理资源alpha通道 如果纹理的alpha通道全部为0,或者全部为2…...

【git】github中的Pull Request是什么
在 Git 中,"pull request"(简称 PR)是一种在分布式版本控制系统中使用的功能,特别是在使用 GitHub、GitLab、Bitbucket 等基于 Git 的代码托管平台时。Pull Request 允许开发者请求将他们的代码更改合并到另一个分支&am…...

gitlab查询分支API显示不全,只有20个问题
背景 gitlab查询分支API需要查询所有分支,且分支数量大于20,但目前调用接口返回的branch最多就显示了20个 解决方案 根据GitLab的文档,查询分支API默认最多返回20个分支。如果要一次性显示80个分支,可以使用分页参数来获取所有…...

vue3+vite 实现动态引入某个文件夹下的组件 - glob-import的使用
<template><div class"user-content"><HeaderTitle title"用户详情"></HeaderTitle><div class"main-content"><div><UserForm /></div><div><TableList></TableList></d…...

hhhhh
x torch.tensor([1.0,0.],[-1.,1.],requires_gradTrue) z x.pow(2).sum() z.backward() x.grad在这段代码中,我们利用 PyTorch 进行自动求梯度,下面详细解释代码的每一个部分及其在反向传播中的作用。同时,我们也将介绍函数对象和叶子节点的…...

扫雷小游戏纯后端版
package com.wind;import java.util.Random; import java.util.Scanner;public class ResultLei {static Random random new Random();public static void main(String[] args) {boolean end true;while (end) {System.out.println("请输入你选择的难度对应的数字&#…...
)
RuoYi-Vue-Plus(动态添加移除数据源)
一、添加数据 private final DynamicRoutingDataSource dynamicRoutingDataSource;private final DefaultDataSourceCreator dataSourceCreator;//添加一个dynamic的数据源@GetMapping("createDynamic")public void createDynamic() {DataSourceProperty property =…...

idea启动项目报:the command line via JAR manifest or via a classpath file and rerun.
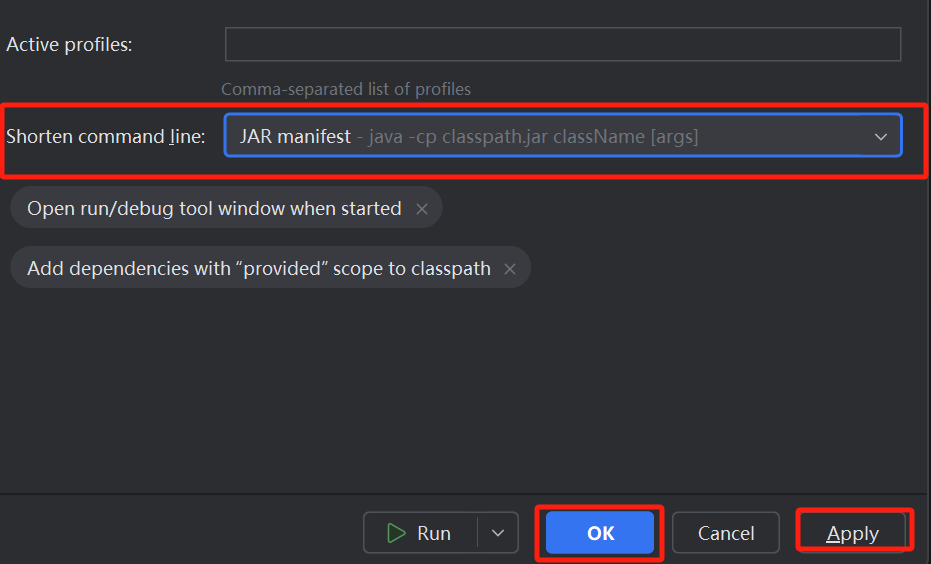
解决方案 1.打开Edit Configurations,进去编辑,如下: 笔记配置 2.选择Modfiy options,点击Shorten command line 3.在新增的Shorten command line选项中选择JAR manifest或classpath file 4.点击保存后即可...

vue3 + ts中有哪些类型是由vue3提供的?
在 Vue 3 中结合 TypeScript 使用时,Vue 提供了一系列的类型帮助函数和接口,这些类型用于增强 TypeScript 的集成和提供类型安全。以下是一些由 Vue 3 提供的常用 TypeScript 类型: RefType: 用于标注一个 ref 返回的响应式引用类型。Reacti…...

【Linux】远程连接Linux虚拟机(MobaXterm)
【Linux】远程连接Linux虚拟机(MobaXterm) 零、原因 有时候我们在虚拟机中操作Linux不太方便,比如不能复制粘贴,不能传文件等等,我们在主机上使用远程连接软件远程连接Linux虚拟机后可以解决上面的问题。 壹、软件下…...

LeetCode Hot100 生成特殊数字的最少操作
给你一个下标从 0 开始的字符串 num ,表示一个非负整数。 在一次操作中,您可以选择 num 的任意一位数字并将其删除。请注意,如果你删除 num 中的所有数字,则 num 变为 0。 返回最少需要多少次操作可以使 num 变成特殊数字。 如…...

Spring MVC 应用分层
1. 类名使⽤⼤驼峰⻛格,但以下情形例外:DO/BO/DTO/VO/AO 2. ⽅法名、参数名、成员变量、局部变量统⼀使⽤⼩驼峰⻛格 3. 包名统⼀使⽤⼩写,点分隔符之间有且仅有⼀个⾃然语义的英语单词. 常⻅命名命名⻛格介绍 ⼤驼峰: 所有单词⾸字⺟…...

QT--进程
一、进程QProcess QProcess 用于启动和控制外部进程,管理其输入输出流。 使用方法 start():启动一个新进程。setStandardInputFile():将文件作为标准输入。将进程的标准输入(stdin)重定向到指定的文件。换句话说&am…...

凸优化笔记-基本概念
原文 文章目录 最小二乘问题 仿射affine hullaffine dimension 凸集锥集超平面和半空间单纯形整半定锥保凸性的操作透视函数 凸函数的条件1阶判定条件2阶判定条件 Epigraph 外图 m i n i m i z e f 0 ( x ) minimize\ \ \ f_0(x) minimize f0(x) s u b j e c t t o f i ( …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
