WebKit的文本装饰艺术:CSS Text Decoration全解析
WebKit的文本装饰艺术:CSS Text Decoration全解析
CSS文本装饰(Text Decoration)是一组用于美化和增强网页文本表现的属性,它们可以为文本添加下划线、上划线、线删除和强调标记等效果。WebKit作为许多现代浏览器的渲染引擎,对CSS文本装饰的支持非常全面。本文将深入探讨WebKit对CSS文本装饰的支持,并提供实际的代码示例。
一、CSS文本装饰简介
CSS文本装饰主要包括以下几个属性:
text-decoration-line:定义文本的装饰类型,如none、underline、overline、line-through和blink。text-decoration-style:定义文本装饰的样式,如solid、dashed、dotted、double等。text-decoration-color:定义文本装饰的颜色。text-decoration-thickness:定义文本装饰的粗细(CSS4草案)。text-underline-offset:定义下划线与文本的偏移量(CSS4草案)。
二、WebKit对CSS文本装饰的支持
截至2024年,WebKit对CSS文本装饰的主流属性提供了良好的支持,包括text-decoration-line、text-decoration-style和text-decoration-color。对于CSS4中的新特性,如text-decoration-thickness和text-underline-offset,可能需要检查具体的浏览器版本以确定支持情况。
三、使用CSS文本装饰
以下是使用CSS文本装饰的一些示例:
- 添加下划线:
.underline {text-decoration-line: underline;
}
- 设置下划线样式和颜色:
.styled-underline {text-decoration-line: underline;text-decoration-style: dashed;text-decoration-color: blue;
}
- 添加上划线:
.overline {text-decoration-line: overline;
}
- 添加删除线:
.line-through {text-decoration-line: line-through;
}
- 使用CSS4新特性设置下划线偏移量:
.underline-offset {text-decoration-line: underline;text-underline-offset: 10px; /* CSS4草案属性 */
}
四、响应式文本装饰
CSS文本装饰可以结合媒体查询(Media Queries)使用,以实现响应式设计:
@media (max-width: 600px) {.responsive-underline {text-decoration-line: none;}
}
五、浏览器兼容性
虽然WebKit对CSS文本装饰的支持良好,但不同浏览器和不同版本的WebKit可能存在兼容性差异。开发者在使用时应检查Can I use以获取最新的兼容性信息。
六、性能考虑
CSS文本装饰对性能的影响通常很小,但在处理复杂的布局或在性能受限的设备上使用时,可能会有一些性能开销。
七、实际应用示例
假设您正在设计一个网页,需要为链接添加自定义的文本装饰:
<a href="#" class="custom-link">点击我</a>
.custom-link {text-decoration-line: none; /* 移除默认下划线 */color: blue;transition: text-decoration-color 0.3s ease;
}.custom-link:hover {text-decoration-line: underline;text-decoration-style: wavy; /* 有趣的下划线样式 */text-decoration-color: red;
}
在这个例子中,链接在悬停时会添加一个波浪形的红色下划线。
八、总结
CSS文本装饰是一组强大的属性,它们为网页文本提供了丰富的视觉效果。通过本文的介绍,读者应该已经了解了CSS文本装饰的基本概念、基本语法、使用技巧、浏览器兼容性和性能考虑。
WebKit对CSS文本装饰的良好支持使得这些特性可以在基于WebKit的浏览器中得到广泛应用。随着Web技术的发展,CSS文本装饰将继续在现代网页设计中发挥重要作用。
通过本文的指导,读者可以开始在自己的项目中尝试使用CSS文本装饰,享受更丰富的文本美化体验。
相关文章:

WebKit的文本装饰艺术:CSS Text Decoration全解析
WebKit的文本装饰艺术:CSS Text Decoration全解析 CSS文本装饰(Text Decoration)是一组用于美化和增强网页文本表现的属性,它们可以为文本添加下划线、上划线、线删除和强调标记等效果。WebKit作为许多现代浏览器的渲染引擎&…...

【linux】Shell脚本三剑客之sed命令的详细用法攻略
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

解析class字节码文件获取魔数和版本号
写在前面 本文看下如何获取class字节码文件的魔数和版本号信息。 1:正文 需要对class字节码的结构有一定的了解,可以参考这篇文章 。 直接看代码: package org.example;import java.math.BigInteger;public class TTTT {//取部分字节码&…...

技术文档总结----思维导图
性能调优| ProcessOn免费在线作图,在线流程图,在线思维导图 mysql| ProcessOn免费在线作图,在线流程图,在线思维导图 kafka| ProcessOn免费在线作图,在线流程图,在线思维导图 mybatis缓存| ProcessOn免费在线作图,在线流程图,在线思维导图 java锁| ProcessOn免费在线作图,在…...

【iOS】—— retain\release实现原理和属性关键字
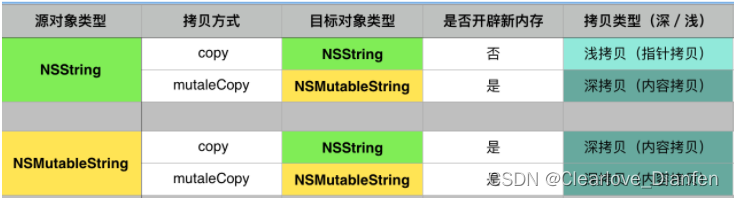
【iOS】—— retain\release实现原理和属性关键字 1. retain\reelase实现原理1.1 retain实现原理1.2 release实现原理 2. 属性关键字2.1 属性关键字的分类2.2 内存管理关键字2.2.1 weak2.2.2 assgin2.3.3 strong和copy 2.4 线程安全的关键字2.5 修饰变量的关键字2.5.1常量const…...

这一文,关于Java泛型的点点滴滴 一
作为一个 Java 程序员,用到泛型最多的,我估计应该就是这一行代码: List<String> list new ArrayList<>();这也是所有 Java 程序员的泛型之路开始的地方啊。 不过本文讲泛型,先不从这里开始讲,而是再往前…...

微信小程序之调查问卷
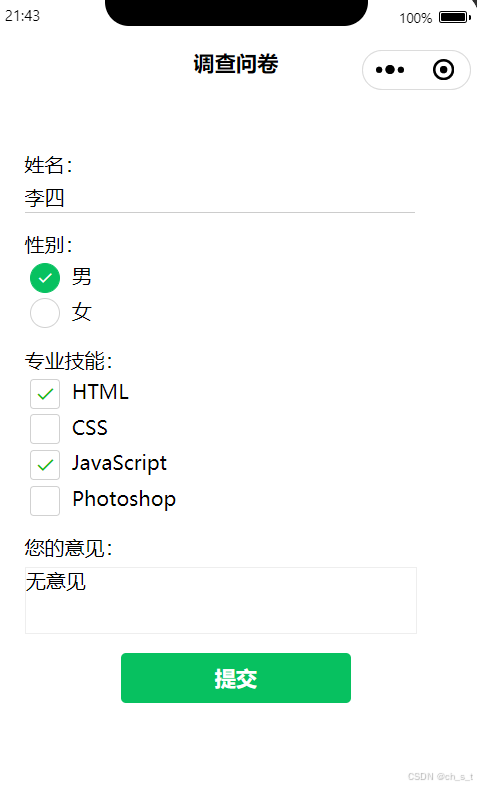
一、设计思路 1、界面 调查问卷又称调查表,是以问题的形式系统地记载调查内容的一种形式。微信小程序制作的调查问卷,可以在短时间内快速收集反馈信息。具体效果如下所示: 2、思路 此调查问卷采用服务器客户端的方式进行设计,服…...

基于Qt的视频剪辑
在Qt中进行视频剪辑可以通过多种方式实现,但通常需要使用一些额外的库来处理视频数据。以下是一些常见的方法和步骤: 使用FFmpeg FFmpeg是一个非常强大的多媒体框架,可以用来处理视频和音频数据。你可以使用FFmpeg的命令行工具或者其库来实现…...

electron 网页TodoList工具打包成win桌面应用exe
参考: electron安装(支持win、mac、linux桌面应用) https://blog.csdn.net/weixin_42357472/article/details/140643624 TodoList工具 https://blog.csdn.net/weixin_42357472/article/details/140618446 electron打包过程: 要将…...

数据结构之判断二叉树是否为搜索树(C/C++实现)
文章目录 判断二叉树是否为搜索树方法一:递归法方法二:中序遍历法总结 二叉树是一种非常常见的数据结构,它在计算机科学中有着广泛的应用。二叉搜索树(Binary Search Tree,简称BST)是二叉树的一种特殊形式&…...

golang长连接的误用
误用一:忘记读取响应的body 由于忘记读取响应的body导致创建大量处于TIME_WAIT状态的连接(同时产生大量处于transport.go的readLoop和writeLoop的协程) 在linux下运行下面的代码: package mainimport ("fmt""html"&qu…...

Springboot @Validate @Valid 基于复杂嵌套对象的参数校验示例
Springboot Validate Valid 基于复杂嵌套对象的参数校验示例 复杂对象 Data public class Object1 {Length(max 50,message "长度不能超过50位字符")NotBlank(message "名称不能为空")private String name;NotNull(message "不能为空")pri…...

算力共享下的,分级路由转发报文协议与通告
目录 网络双 SLA 约束 一、双SLA约束的定义与背景 二、双SLA约束的应用场景 三、双SLA约束的管理与实施 四、双SLA约束的优势与挑战 算力共享下的,分级路由转发报文协议与通告 基础设施即服务(IaaS)类 型算力资源 函数即服务(FaaS)类型算力服务 软件即服务(SaaS…...

滚动数组详解
滚动数组详解 何为滚动数组?滚动数组是如何优化空间的?交替滚动例题:来自某某轮廓线DP的题目 自我滚动(~~不如交替~~ 完结!!! ( 宇宙免责任书:我用的是C) 何为滚动数组? 什么是滚动…...

C 语言动态链表
线性结构->顺序存储->动态链表 一、理论部分 从起源中理解事物,就是从本质上理解事物。 -杜勒鲁奇 动态链表是通过结点(Node)的集合来非连续地存储数据,结点之间通过指针相互连接。 动态链表本身就是一种动态分配内存的…...

【Leetcode】二十、记忆化搜索:零钱兑换
文章目录 1、记忆化搜索2、leetcode509:斐波那契数列3、leetcode322:零钱兑换 1、记忆化搜索 也叫备忘录,即把已经计算过的结果存下来,下次再遇到,就直接取,不用重新计算。目的是以减少重复计算。 以前面提…...

json数据格式 继续学习
1.定义 轻量级的数据交互格式,可以按照json数据格式去组织和封装数据。 本质是一个带有特定格式的字符串。 2.功能 负责不同编程语言中的数据传递和交互。 3.json数据格式转化 """ 演示json数据和python字典之间的转换 """ impor…...

gradle 构建项目添加版本信息
gradle 构建项目添加版本信息,打包使用 spring boot 的打包插件 build.gradle 配置文件 bootJar {manifest {attributes(Project-Name: project.name,Project-Version: project.version,"project-Vendor": "XXX Corp","Built-By": &…...

vue3 学习笔记17 -- 基于el-menu封装菜单
vue3 学习笔记17 – 基于el-menu封装菜单 前提条件:组件创建完成 配置路由 // src/router/index.ts import { createRouter, createWebHashHistory } from vue-router import type { RouteRecordRaw } from vue-router export const Layout () > import(/lay…...

使用 Redis 实现验证码、token 的存储,用自定义拦截器完成用户认证、并使用双重拦截器解决 token 刷新的问题
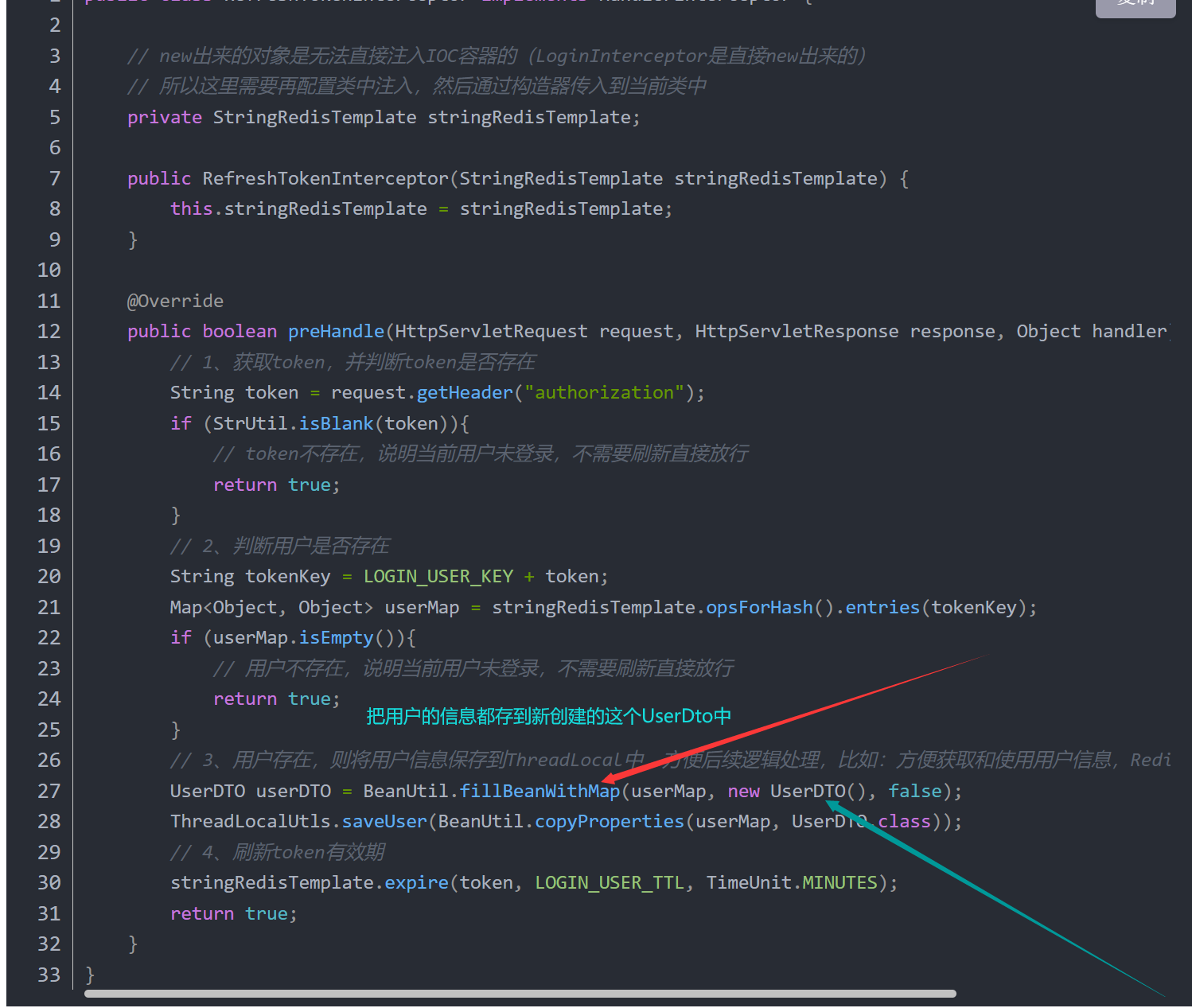
可以看一下我以前做过的笔记:黑马点评 短信登录部分 基于session实现登录流程 1.发送验证码 用户在提交手机号后,会校验手机号是否合法,如果不合法,则要求用户重新输入手机号 如果手机号合法,后台此时生成对应的验…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

qt 双缓冲案例对比
双缓冲 1.双缓冲原理 单缓冲:在paintEvent中直接绘制到屏幕,绘制过程被用户看到 双缓冲:先在redrawBuffer绘制到缓冲区,然后一次性显示完整结果 代码结构 单缓冲:所有绘制逻辑在paintEvent中 双缓冲:绘制…...
