前端已经学会vue,做粒子效果
目录
1. Canvas API
2. WebGL
3. 粒子系统
4. 动画与性能优化
5. 现有库和框架
6. Vue 组件和状态管理
实践项目建议
案例1
案例2雪花
已经熟悉了 Vue、TypeScript 和 JavaScript,下面是一些你可以学习的内容,以帮助你实现粒子效果的界面:
1. Canvas API
- 学习内容:了解如何使用 Canvas API 进行 2D 图形绘制。掌握如何绘制形状、处理图像、以及在 Canvas 上执行动画。
- 参考资源:MDN Web Docs 上的 Canvas API 文档。
2. WebGL
- 学习内容:WebGL 允许你在浏览器中绘制 3D 图形。你可以使用它来创建更复杂的粒子效果。了解基本的 WebGL 操作、着色器编程(GLSL)、和渲染管线。
- 参考资源:MDN Web Docs 上的 WebGL 文档 和《WebGL 编程指南》。
3. 粒子系统
- 学习内容:研究如何实现粒子系统,包括粒子的生成、生命周期管理、运动和碰撞检测。了解常用的粒子系统设计模式和优化技巧。
- 参考资源:可以参考有关粒子系统的教程或文章,如 Particle Systems for Game Programmers 。
4. 动画与性能优化
- 学习内容:掌握如何使用
requestAnimationFrame进行流畅的动画,以及如何优化动画性能,特别是当处理大量粒子时。 - 参考资源:MDN Web Docs 上的 requestAnimationFrame 文档和有关性能优化的最佳实践。
5. 现有库和框架
- 学习内容:了解一些流行的粒子效果库,这些库可以简化你的开发工作。例如,
three.js(一个基于 WebGL 的 3D 渲染库)或particles.js(一个轻量级的粒子系统库)。 - 参考资源:
- Three.js 文档
- Particles.js GitHub 页面
6. Vue 组件和状态管理
- 学习内容:了解如何将粒子效果集成到 Vue 组件中。研究如何使用 Vue 的生命周期钩子来初始化和更新粒子效果,并与 Vue 的状态管理工具(如 Vuex)配合使用。
- 参考资源:Vue 的官方文档和一些示例项目可以提供有用的指导。
实践项目建议
- 小项目:创建一个简单的粒子效果(如烟雾或雨滴),以测试和巩固你的知识。
- 集成到 Vue 应用:将粒子效果集成到一个 Vue 应用中,作为一个组件来进行展示和交互。
这些学习内容将帮助你有效地实现粒子效果,并将其整合到你的 Vue 项目中。
案例1
效果:
<template><div class="about"><div class="stars"><div v-for="(item,index) in starsCount" :key="index" class="star" ref="star"></div></div><div style="background-color: #f7f7b6;margin-top: 20px;width: 100px">这里方自己写的东西</div></div></template>
<script>
export default {data(){return{starsCount:1000,//星星数量distance:800//间距}},mounted(){let starArr = this.$refs.starstarArr.forEach(item => {var speed = 0.2 + (Math.random() * 1);var thisDistance = this.distance + (Math.random() * 300);item.style.transformOrigin = `0 0 ${thisDistance}px`;item.style.transform = `
translate3d(0,0,-${thisDistance}px)
rotateY(${Math.random() * 360}deg)
rotateX(${Math.random() * -50}deg)
scale(${speed},${speed})`;})}}</script>
<style>
.about {margin: 0px; /*// 去除外边距*/width: 100%; /*// 宽度占满容器*/height: 100vh; /*// 高度占满视窗高度*/background: radial-gradient(200% 100% at bottom center, #f7f7b6, #e96f92,#1b2947);/* 第一个渐变背景,200% 100%定义了椭圆形状,起点在容器底部中心 */background: radial-gradient(220% 105% at top center, #1b2947 10%,#75517d 40%,#e96f92 ,#f7f7b6);/* 第二个渐变背景覆盖第一个,从顶部中心开始,不同颜色在不同位置 */background-attachment: fixed; /*// 背景固定,滚动时背景不动*/overflow: hidden;/* // 隐藏超出容器部分的内容*/
}@keyframes rotate {0% { transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(0); }100% { transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg); }/* 定义了一个名为rotate的动画,从0%到100%完成一周的Y轴旋转 */
}
.stars {transform: perspective(500px); /*// 设置3D透视点*/transform-style: preserve-3d; /*// 保持子元素的3D位置*/position: absolute; /*// 绝对定位*/perspective-origin: 50% 100%;/* // 透视原点位于容器的底部中心*/left: 50%; /*// 水平居中*/animation: rotate 200s infinite linear;/* // 应用rotate动画,无限循环,持续90秒,速度均匀*/
bottom: 0;
}
.star {width: 4px; /*// 宽度为2像素*/height: 4px; /*// 高度为2像素*/background: #f7f7b8; /*// 背景颜色为浅黄色*/position: absolute; /*// 绝对定位*/top: 0; /*// 顶部对齐*/left: 0; /*// 左侧对齐*/backface-visibility: hidden; /*// 背面不可见,用于3D旋转时*/
}
</style>案例2雪花
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>雪花</title><style>*{margin: 0;padding: 0;}body{background-image: url(./images/beijin.png);background-size: cover;}</style>
</head>
<body><canvas></canvas><script>let canvas=document.querySelector('canvas');let context =canvas.getContext('2d');let w=window.innerWidth;let h=window.innerHeight;canvas.width=w;canvas.height=h;let num=200;let snows=[];for(let i=0;i<num;i++){snows.push({x:Math.random()*w,y:Math.random()*h,r:Math.random()*10+1})}
let move=()=>{for(let i=0;i<num;i++){let snow=snows[i];snow.x+=Math.random()*2+1;snow.y+=Math.random()*2+1;if(snow.x>w){snow.x=0} if(snow.y>h){snow.y=0}}}let draw=()=>{context.clearRect(0,0,w,h);context.beginPath();context.fillStyle='rgb(255,255,255)';context.shadowColor='rgb(255,255,255)';context.shadowBlur=10for(let i=0;i<num;i++){let snow=snows[i];context.moveTo(snow.x,snow.y);context.arc(snow.x,snow.y,snow.r,0,Math.PI*2)}context.fill();context.closePath();move();}setInterval(draw,30)</script>
</body>
</html>相关文章:

前端已经学会vue,做粒子效果
目录 1. Canvas API 2. WebGL 3. 粒子系统 4. 动画与性能优化 5. 现有库和框架 6. Vue 组件和状态管理 实践项目建议 案例1 案例2雪花 已经熟悉了 Vue、TypeScript 和 JavaScript,下面是一些你可以学习的内容,以帮助你实现粒子效果的界面&#…...

Nessus——全面的漏洞扫描神器
一、引言 在网络安全的领域中,及时发现和评估系统中的漏洞是保障网络安全的关键步骤。Nessus 作为一款备受认可的漏洞扫描工具,为企业和安全专业人员提供了强大而全面的漏洞检测和评估功能。本文将深入介绍 Nessus 的特点、功能、使用方法以及其在实际应…...

自动化部署的艺术:Conda包依赖管理的终极指南
标题:自动化部署的艺术:Conda包依赖管理的终极指南 在当今快速发展的科学计算和数据分析领域,Conda已成为Python开发者和数据科学家的首选包管理器之一。它不仅能够管理Python包,还能处理不同语言环境的依赖关系,确保…...
--IBERT IP核的使用)
详解Xilinx FPGA高速串行收发器GTX/GTP(7)--IBERT IP核的使用
目录 1、什么是IBERT? 2、IBERT IP核的使用 3、Example Design的使用 4、IBERT的测试 4.1、误码率测试 4.2、眼图测试 4.3、回环测试(Loopback) 5、源码下载 文章总目录点这里:《FPGA接口与协议》专栏的说明与导航 1、什么是IBERT? IBERT就是Xilinx提…...

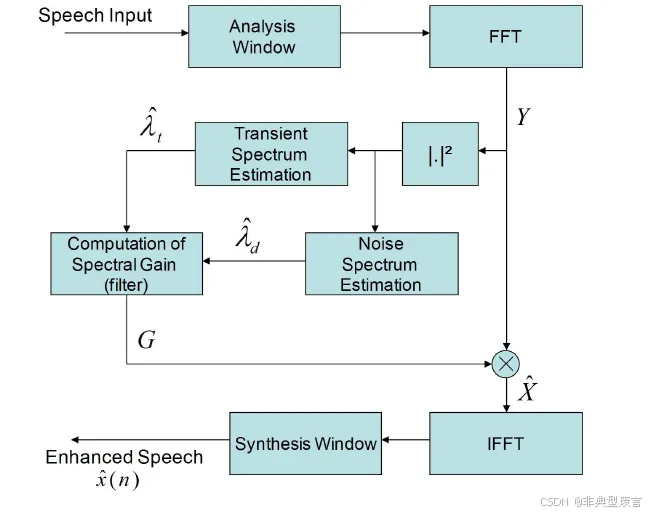
瞬态噪声抑制算法流程解析
在语音增强领域,噪声通常可以分为稳态噪声(例如白噪声)和瞬态噪声(也称为非稳态噪声,如键盘声)。对于熟悉语音降噪的读者来说,通常的信号处理方法对稳态噪声有较好的效果,具体可以参考WebRTC ANR流程解析。然而,对于瞬态噪声,由于噪声变化迅速,传统的噪声估计算法难…...

只用一个 HTML 元素可以写出多少形状?——多边形篇
上一篇章的末尾,我们只用一个 div 元素写了一个鸡蛋,在欧几里得平面几何中,鸡蛋的形状已经不能算是标准形状了。对于非标准的形状,没有比较直观的几何规律,命名方面也更加困难,俗称不规则图形,在…...

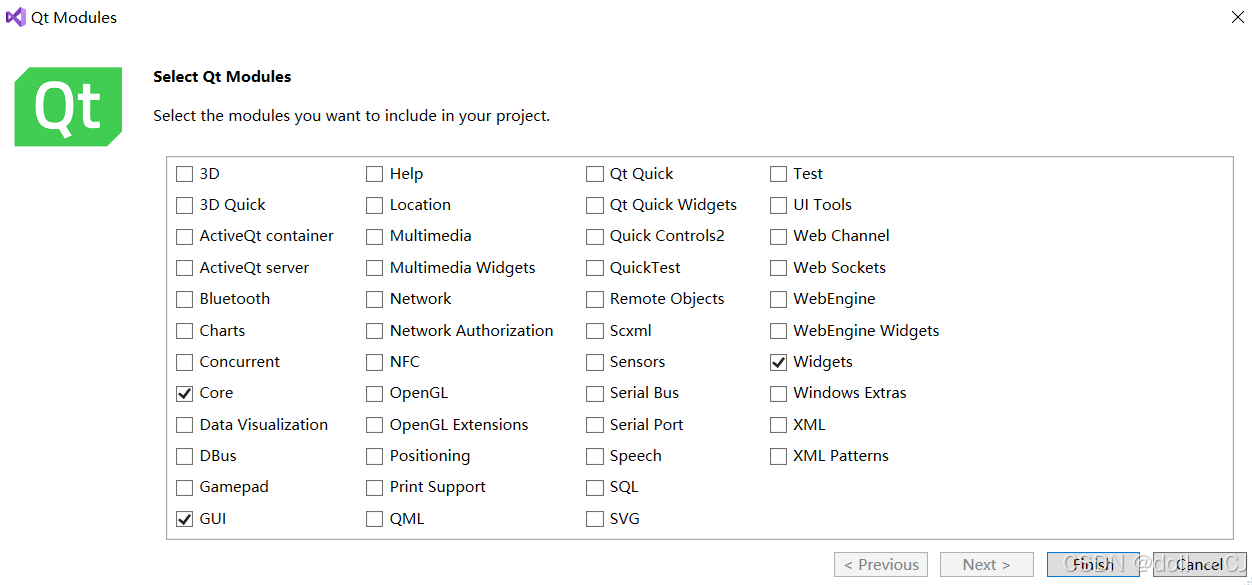
QT界面设计开发(Visual Studio 2019)—学习记录一
一、控件升级 简要介绍: 简单来说,控件提升就是将一个基础控件(Base Widget)转换为一个更特定、更复杂的自定义控件(Custom Widget)。这样做的目的是为了在设计界面时能够使用更多高级功能,而不…...

Kafka 单机和集群环境部署教程
目录 一、Kafka 单机环境部署1. 环境准备2. 安装 Java3. 安装 ZooKeeper3.1 下载并解压 ZooKeeper3.2 配置 ZooKeeper3.3 启动 ZooKeeper3.4 验证 ZooKeeper 是否正常运行 4. 安装 Kafka4.1 下载并解压 Kafka4.2 配置 Kafka4.3 创建日志目录4.4 启动 Kafka Broker4.5 验证 Kafk…...

使用Python发送PDD直播间弹幕(协议算法分析)
文章目录 1. 写在前面2. 接口分析3. 算法还原 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python…...
-PAT甲级真题)
1056. Mice and Rice (25)-PAT甲级真题
当时没想到可以用队列来做,就傻傻的模拟了,用cur存当前轮的id,这个id对应的是order的下标,这里有个求rank的技巧就是当前轮没有晋级的rank为(当前轮的组数1) 模拟: #include<bits/stdc.h&g…...

色轮在数据可视化中的应用
在数据可视化中,色彩的运用不仅仅是为了美观,更是为了传达信息、区分数据和提升图表的易读性。本文探讨色轮及其色彩公式的应用,帮助大家更好地运用色彩来提升数据可视化的效果。 1、色轮的基础概念 色轮是一个用于表示颜色之间关系的图形工…...

编程-设计模式 8:组合模式
设计模式 8:组合模式 定义与目的 定义:组合模式又称为部分-整体模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得用户对单个对象和组合对象的使用具有一致性。目的:该模式的主要目的是将多个对象…...

c语言指针(8.11)
那这样p和*p记录的地址不一样了吗? 不,p 和 *p 记录的地址在某种意义上是“相同”的,但它们在类型和使用方式上有所不同。 p 的地址:p 是一个指针,它本身存储了一个地址,这个地址是二维数组 arr 的第一行&a…...

加密技术的发展
加密是一种用于保护数据安全的技术,通过将原始信息(明文)转换为一种不可读的形式(密文),确保只有拥有正确解密密钥的人才能访问其真实内容。加密技术在现代社会中被广泛应用于各种场景,包括但不…...

编程-设计模式 22:策略模式
设计模式 22:策略模式 定义与目的 定义:策略模式定义了一系列算法,并将每一个算法封装起来,使它们可以互相替换。策略模式让算法的变化独立于使用算法的客户。目的:该模式的主要目的是将一组相关的算法封装成一系列可…...

kafka 将log4j的项目升级到log4j2
kafka版本是kafka_2.11-2.0.0,由于引用的log4j有漏洞,而升级kafka可能影响比较大,所以更新log4j包的版本。 参考的是将log4j的项目升级到log4j2 主要步骤如下: cd kafka的目录 cd libs rm -f slf4j-log4j12-1.7.25.jar rm -f …...

【CSP2019 模拟赛】Time
题目描述: 小 A 现在有一个长度为 𝑛 的序列 {𝑥𝑖},但是小 A 认为这个序列不够优美。 小 A 认为一个序列是优美的,当且仅当存在 𝑘 ∈ [1, 𝑛],满足: &#…...

二叉树相关的算法题
二叉树相关的算法题 单值二叉树 如果二叉树每个节点都具有相同的值,那么该二叉树就是单值二叉树。 只有给定的树是单值二叉树时,才返回 true;否则返回 false。 示例 1: 输入:[1,1,1,1,1,null,1] 输出:t…...

Unity URP 曲面细分学习笔记
学百人时遇到了曲面着色器的内容,有点糊里糊涂,于是上知乎找到了两篇大佬的文章 Unity URP 曲面细分 和 Unity曲面细分笔记,本文只是自己做学习记录使用 1.曲面细分与镶嵌 曲面细分或细分曲面(Subdivision surface)是…...

每天五分钟深度学习pytorch:训练神经网络模型的基本步骤
本文重点 本文个人认为是本专栏最重要的章节内容之一,前面我们学习了pytorch中的基本数据tensor,后面我们就将学学习深度学习模型的内容了,在学习之前,我们先来看一下我们使用pytorch框架训练神经网络模型的基本步骤,然后我们下面就将这些步骤分解开来,详细学习。 代码…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
