只用一个 HTML 元素可以写出多少形状?——多边形篇
上一篇章的末尾,我们只用一个 div 元素写了一个鸡蛋,在欧几里得平面几何中,鸡蛋的形状已经不能算是标准形状了。对于非标准的形状,没有比较直观的几何规律,命名方面也更加困难,俗称不规则图形,在欧几里得平面几何中,将其统称为多边形。
在平行四边形篇中,我们首先使用常规的盒模型写出了矩形与正方形。然后使用 transform 属性中的 skew 方法做斜切,写出了传统平行四边形和菱形。
在三角形与梯形篇中,我们引入 border 属性,通过对边框的巧妙控制,写出了梯形与三角形。
在弧形篇中,我们再次引入 border-radius 属性,通过对圆角边框的灵活运用,写出了圆形、椭圆形、扇形、吃豆人和鸡蛋。
那么今天,我们再次引入一个 box-shadow 属性,通过对阴影效果的灵活使用,写出更多令人不可思议的多边形吧!
一、阴影效果
1. 基本用法
在 CSS 中,box-shadow 属性用于在元素的框架上添加阴影效果。
width: 800px;
height: 400px;
background: red;
box-shadow: 50px 25px green;
可以看到,box-shadow 属性后面跟了三个值:
box-shadow: <offset-x> <offset-y> <color>;
-
offset-x:阴影在水平方向的偏移量,水平向右为正方向;
-
offset-x:阴影在竖直方向的偏移量,竖直向下为正方向;
-
color:阴影颜色。
2. 模糊半径
接下来,我们添加一个值:
width: 800px;
height: 400px;
background: red;
box-shadow: 50px 25px 25px green;
box-shadow: <offset-x> <offset-y> <blur-radius> <color>;
blur-radius:
-
阴影模糊半径;
-
值越大,模糊面积越大,阴影就越大越淡;
-
不能为负值;
-
默认为 0,此时阴影边缘锐利。
对于长而直的阴影边缘,它会创建一个过渡颜色用于模糊 以阴影边缘为中心、模糊半径为半径的局域,过渡颜色的范围在完整的阴影颜色到它最外面的终点的透明之间。
关于数字图像处理的模糊算法,这里就不做展开了。
3. 扩散半径
接下来,我们再添加一个值:
width: 800px;
height: 400px;
background: red;
box-shadow: 50px 25px 25px 25px green;
box-shadow: <offset-x> <offset-y> <blur-radius> <spread-radius> <color>;
spread-radius:
-
阴影扩散半径;
-
取正值时,阴影扩大;
-
取负值时,阴影收缩;
-
默认为 0,此时阴影与元素同样大;
-
需要考虑
inset。
4. 内阴影
此时,咱们又看到了一个关键词 inset,我们来试试看是什么样的。
width: 800px;
height: 400px;
background: red;
box-shadow: inset 50px 25px green;
可以看到,如果没有指定 inset,默认阴影在边框外,即阴影向外扩散。使用 inset 关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。此时阴影会在边框之内(即使是透明边框)、背景之上、内容之下。
具有 inset 关键词的时候,同时添加上模糊半径和扩散半径的情况,这里就留给大家自己去尝试了。
5. 多个阴影
我们可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。
width: 800px;
height: 400px;
background: red;
box-shadow: 50px 25px green, 25px 50px blue;
可以看到,每一个阴影效果都是独立的,可以放开随意控制。
width: 800px;
height: 400px;
background: red;
box-shadow: 50px 25px 25px 25px green, inset 25px 50px 25px blue;
box-shadow 属性还可以设置 none 关键字,将其元素设置为没有阴影效果。
box-shadow 属性与别的属性相结合,还可以得到很多不可思议的效果,这里就不再展开了。
二、月牙
我们设想一个问题,当一个元素同时设置了 border-radius 属性,那么阴影也会有圆角效果吗?
咱们不妨直接在上一篇章弧形篇中的圆形的基础上,添加一个阴影看看效果:
width: 800px;
height: 800px;
background: yellow;
border-radius: 50%;
box-shadow: 50px 50px red;我们把圆形设置为黄色,阴影设置成红色,得到如下结果:

可以看到,阴影也会有圆角效果。
既然如此,那么我们设置圆的颜色为透明色:
width: 800px;
height: 800px;
background: transparent;
border-radius: 50%;
box-shadow: 50px 50px red;
就这样,简简单单的,我们就写了一个月牙出来了!
三、太空入侵者
咱们来思考一个问题,如果一个元素,阴影的偏移量很大,超过了元素本身的大小,岂不是元素和阴影分离了呢?
width: 200px;
height: 200px;
background: red;
box-shadow: 300px 300px green;看看结果:

可以看到,阴影和元素本身分离了,但是阴影和元素本身是全等(大小和形状都一样)的。
前面说了,我们可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。那么,我们是否可以借助这个特性,写出更加奇特的效果了呢?
width: 50px;
height: 50px;
background: red;
box-shadow: 0 0 0 50px red,0 50px 0 50px red,-125px 75px 0 25px red,125px 75px 0 25px red,-150px -150px 0 0 red,150px -150px 0 0 red,-100px -100px 0 0 red,100px -100px 0 0 red,-150px -50px 0 0 red,-100px -50px 0 0 red,100px -50px 0 0 red,150px -50px 0 0 red,-200px 0 0 0 red,-150px 0 0 0 red,150px 0 0 0 red,200px 0 0 0 red,-250px 50px 0 0 red,-200px 50px 0 0 red,200px 50px 0 0 red,250px 50px 0 0 red,-250px 100px 0 0 red,250px 100px 0 0 red,-250px 150px 0 0 red,-150px 150px 0 0 red,150px 150px 0 0 red,250px 150px 0 0 red,-100px 200px 0 0 red,-50px 200px 0 0 red,50px 200px 0 0 red,100px 200px 0 0 red;这样,我们写了 30 个阴影,控制了每一个阴影的偏移位置和部分阴影的扩散。于是,我们得到了古老 FC 游戏小蜜蜂中的太空入侵者。

是不是很神奇?如此复杂的形状,我们只用了一个 div 元素。
由于我们可以定义任意多个阴影,并且可以控制每一个阴影的偏移量,同时每一个阴影都可以独立控制其模糊半径和扩散半径。因此,理论上,我们可以只用一个 div 元素写出任何我们想要的形状!
由于多边形是没有固定形状的,不同形状的所属规律也是不同的。因此,对于咱们的多边形篇,我们就这样写了一个由弧形组成的月牙形状和由直线组成的太空入侵者形状。聪明的您,我猜一定可以写出更多不可思议的形状吧!
↓
↓
↓
好滴,咱们的多边形篇就先写到这里吧!这里留下一个问题,阴影和元素本身是全等(形状和大小一样)的,加上扩散也最多是相似(形状一样,大小不一样)的。那么我们要写更加不可思议的形状,有没有更好的方法呢?
敬请期待我们的下一个篇章 —— 伪元素篇。

关注“临界程序员”微信公众号,为您送上更多精彩内容!
相关文章:

只用一个 HTML 元素可以写出多少形状?——多边形篇
上一篇章的末尾,我们只用一个 div 元素写了一个鸡蛋,在欧几里得平面几何中,鸡蛋的形状已经不能算是标准形状了。对于非标准的形状,没有比较直观的几何规律,命名方面也更加困难,俗称不规则图形,在…...

QT界面设计开发(Visual Studio 2019)—学习记录一
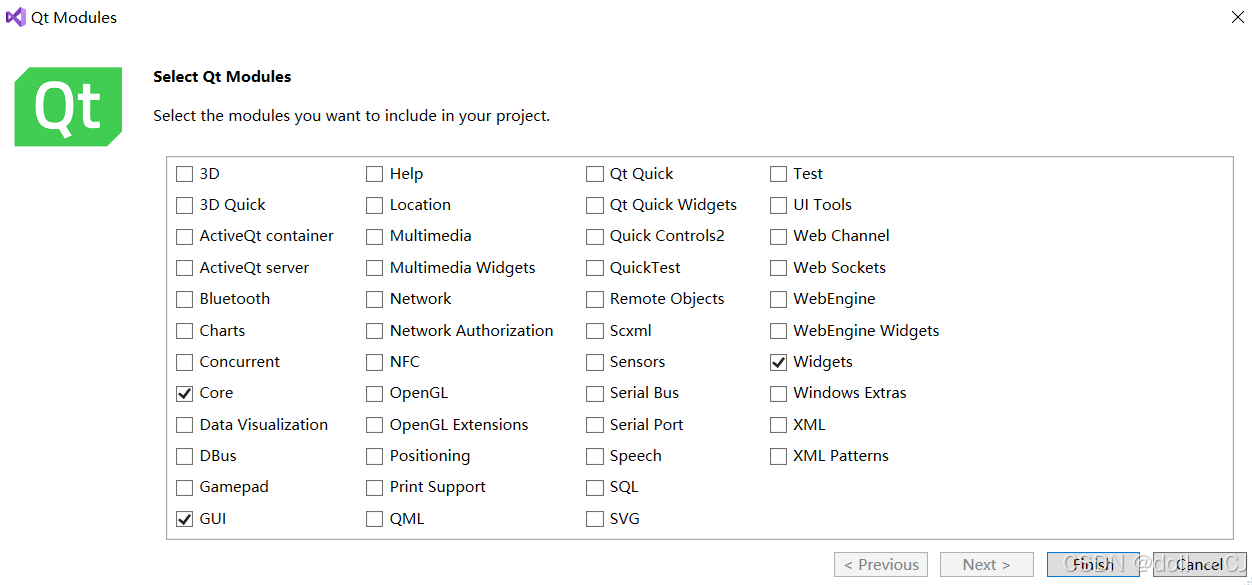
一、控件升级 简要介绍: 简单来说,控件提升就是将一个基础控件(Base Widget)转换为一个更特定、更复杂的自定义控件(Custom Widget)。这样做的目的是为了在设计界面时能够使用更多高级功能,而不…...

Kafka 单机和集群环境部署教程
目录 一、Kafka 单机环境部署1. 环境准备2. 安装 Java3. 安装 ZooKeeper3.1 下载并解压 ZooKeeper3.2 配置 ZooKeeper3.3 启动 ZooKeeper3.4 验证 ZooKeeper 是否正常运行 4. 安装 Kafka4.1 下载并解压 Kafka4.2 配置 Kafka4.3 创建日志目录4.4 启动 Kafka Broker4.5 验证 Kafk…...

使用Python发送PDD直播间弹幕(协议算法分析)
文章目录 1. 写在前面2. 接口分析3. 算法还原 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python…...
-PAT甲级真题)
1056. Mice and Rice (25)-PAT甲级真题
当时没想到可以用队列来做,就傻傻的模拟了,用cur存当前轮的id,这个id对应的是order的下标,这里有个求rank的技巧就是当前轮没有晋级的rank为(当前轮的组数1) 模拟: #include<bits/stdc.h&g…...

色轮在数据可视化中的应用
在数据可视化中,色彩的运用不仅仅是为了美观,更是为了传达信息、区分数据和提升图表的易读性。本文探讨色轮及其色彩公式的应用,帮助大家更好地运用色彩来提升数据可视化的效果。 1、色轮的基础概念 色轮是一个用于表示颜色之间关系的图形工…...

编程-设计模式 8:组合模式
设计模式 8:组合模式 定义与目的 定义:组合模式又称为部分-整体模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得用户对单个对象和组合对象的使用具有一致性。目的:该模式的主要目的是将多个对象…...

c语言指针(8.11)
那这样p和*p记录的地址不一样了吗? 不,p 和 *p 记录的地址在某种意义上是“相同”的,但它们在类型和使用方式上有所不同。 p 的地址:p 是一个指针,它本身存储了一个地址,这个地址是二维数组 arr 的第一行&a…...

加密技术的发展
加密是一种用于保护数据安全的技术,通过将原始信息(明文)转换为一种不可读的形式(密文),确保只有拥有正确解密密钥的人才能访问其真实内容。加密技术在现代社会中被广泛应用于各种场景,包括但不…...

编程-设计模式 22:策略模式
设计模式 22:策略模式 定义与目的 定义:策略模式定义了一系列算法,并将每一个算法封装起来,使它们可以互相替换。策略模式让算法的变化独立于使用算法的客户。目的:该模式的主要目的是将一组相关的算法封装成一系列可…...

kafka 将log4j的项目升级到log4j2
kafka版本是kafka_2.11-2.0.0,由于引用的log4j有漏洞,而升级kafka可能影响比较大,所以更新log4j包的版本。 参考的是将log4j的项目升级到log4j2 主要步骤如下: cd kafka的目录 cd libs rm -f slf4j-log4j12-1.7.25.jar rm -f …...

【CSP2019 模拟赛】Time
题目描述: 小 A 现在有一个长度为 𝑛 的序列 {𝑥𝑖},但是小 A 认为这个序列不够优美。 小 A 认为一个序列是优美的,当且仅当存在 𝑘 ∈ [1, 𝑛],满足: &#…...

二叉树相关的算法题
二叉树相关的算法题 单值二叉树 如果二叉树每个节点都具有相同的值,那么该二叉树就是单值二叉树。 只有给定的树是单值二叉树时,才返回 true;否则返回 false。 示例 1: 输入:[1,1,1,1,1,null,1] 输出:t…...

Unity URP 曲面细分学习笔记
学百人时遇到了曲面着色器的内容,有点糊里糊涂,于是上知乎找到了两篇大佬的文章 Unity URP 曲面细分 和 Unity曲面细分笔记,本文只是自己做学习记录使用 1.曲面细分与镶嵌 曲面细分或细分曲面(Subdivision surface)是…...

每天五分钟深度学习pytorch:训练神经网络模型的基本步骤
本文重点 本文个人认为是本专栏最重要的章节内容之一,前面我们学习了pytorch中的基本数据tensor,后面我们就将学学习深度学习模型的内容了,在学习之前,我们先来看一下我们使用pytorch框架训练神经网络模型的基本步骤,然后我们下面就将这些步骤分解开来,详细学习。 代码…...

【langchain学习】使用缓存优化langchain中的LLM调用性能:内存、SQLite与Redis的对比
在处理语言模型(LLM)调用时,特别是在需要多次执行相同请求的情况下,缓存机制能够显著提升系统的性能。本文通过对比内存缓存(InMemoryCache)、SQLite缓存(SQLiteCache)和Redis缓存(RedisCache),探讨了如何在Langchain中使用这些缓存机制来优化LLM调用的性能。 代码…...

spring boot 集成EasyExcel
EasyExcel 是一个基于 Java 的快速、简洁的 Excel 处理工具,它能够在不用考虑性能和内存等因素的情况下,快速完成 Excel 的读写功能。 首先,需要在 Spring Boot 项目中引入 EasyExcel 依赖。在 pom.xml 文件中添加以下依赖: <d…...

获取对象中第一个存在的值
在JavaScript中,要从一个对象中获取第一个存在的(非undefined、非null、非空数组等)值,你可以使用Object.values()方法结合Array.prototype.find()方法。以下是一个示例代码,演示如何实现这一点: const ob…...

Python学习笔记----集合与字典
1. 字符串、列表和元组的元素都是按下标顺序排列,可通过下 标直接访问,这样的数据类型统称为序列。 其中,字符串和元组中的元素不能修改,而列表中的元素可以修改。 集合 1. 与元组和列表类似,Set (集合&a…...

c# 排序、强转枚举
List<Tuple<double,int>> mm中doble从小到大排序 mm本身排序 在C#中,如果你有一个List<Tuple<double, int>>类型的集合mm,并且你想要根据Tuple中的double值(即第一个元素)从小到大进行排序,同…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
