常用hook
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。
理解:hook是react提供的函数API
官方提供的hook

基础hook
useState API
const [state, setState] = useState(initialState);
//返回state值 以及更新state的方法
在初始渲染期间,返回的状态 (state) 与传入的第一个参数 (initialState) 值相同。
setState 函数用于更新 state。它接收一个新的 state 值并将组件的一次重新渲染加入队列。案例:
//引入 hook
import { useState } from "react";
//16.8
//useState 给函数组件提供state状态值
//useState 返回数组 [state状态值,更新状态值的方法]
export default () => {//定义状态 useState参数为初始值let [num, setNum] = useState(0);console.log("渲染",num);//定义+-事件//匿名函数写法// let handler = () => {};function handler(type) {switch (type) {case "decrement"://--num--;break;case "increment"://++num++;break;}setNum(num);}return (<><button onClick={handler.bind(null, "decrement")}>-</button><div>数量:{num}</div><button onClick={handler.bind(null, "increment")}>+</button></>);
};
//state状态值num===初始状态值
//state状态值首次编译创建一次。更新state状态值不会重新定义//案例中存在num++ 后置++ --
//整个程序运行存在异常。函数组件中定义状态值
//定义状态 useState参数为初始值let [num, setNum] = useState(0);let [isShow, setShow] = useState(true);let [arr, setArray] = useState([0, 1, 2, 3, 4]);let [stu, setStu] = useState({name: "小花",age: 18,});let [city, setCity] = useState([{ name: "西安市" }, { name: "咸阳市" }]);注意使用useState定义数据state
//1.state状态值为普通变量 可以直接修改 可以让函数组件更新
//2.如果函数组件中定义的数据为对象或者数组//对象某个key修改stu.name = "小黑";setStu(stu)//数组某个索引值修改arr[0] = 11;setArray(arr);//以上两种写法不会导致函数组件更新//底层监听不到当前数据在变化,因为引用链没有断掉。建议断链:setStu({ ...stu, name: "小黑" });arr[0]=11;setArray([...arr]);react中对象检测机制:
React 使用 Object.is 比较算法 来比较 state。 所以需要断链操作。
与 class 组件中的 setState 方法不同,useState 不会自动合并更新对象
函数组件中产生覆盖。
你可以用函数式的 setState 结合展开运算符来达到合并更新对象的效果。
意思是如果需要类似setState 对象合并。 使用函数式来处理。
//函数式写法 useState// setStu({ ...stu, name: "小黑" });setStu((state) => {//业务逻辑代码return { ...stu, name: "xiaohei" };});useEffect
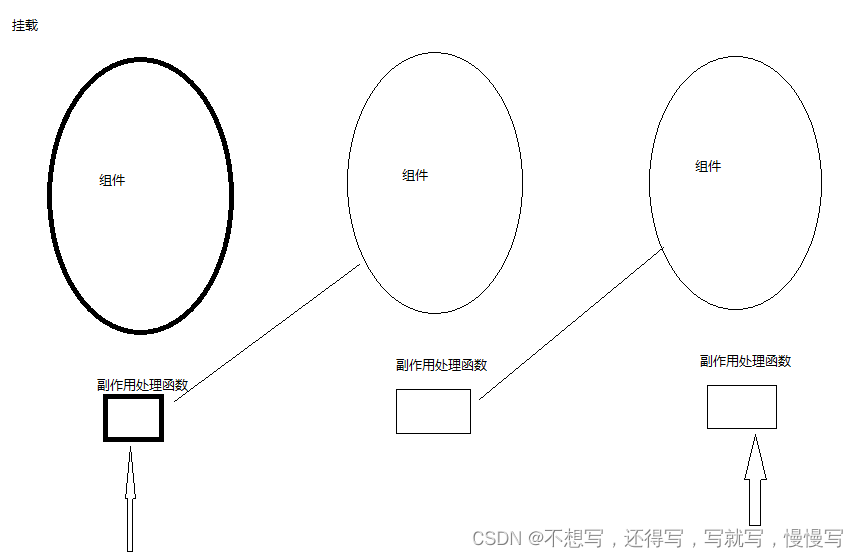
类似周期函数 常用hook 主要功能是用来处理副作用
useEffect(() => {console.log("挂载");});//以上的这种用法 等待jsx模板编译挂载到页面之后执行外部的函数(类似挂载完成)//当前函数组件数据更新 可以当作更新完成//下面这种写法 外部函数执行一致。 内部返回的函数为处理副作用函数。//首次编译 处理副作用函数不执行。()useEffect(() => {console.log("挂载");//返回的函数为处理副作用函数return function (){console.log("处理副作用");}});//当前函数组件数据更新 函数组件重新编译 useEffect继续执行---先执行上次的副作用处理//作用:为防止内存泄漏,清除函数会在组件卸载前执行useEffect(() => {console.log("挂载");//返回的函数为处理副作用函数return function () {console.log("处理副作用");};});例如:useEffect(() => {console.log("挂载");let time = setInterval(() => {console.log("输出");}, 1000);//返回的函数为处理副作用函数return function () {console.log("处理副作用");clearInterval(time);};});//如果在子组件中使用useEffect 处理副作用useEffect(() => {console.log("挂载完成或者更新完成");//处理副作用和卸载之前return () => {console.log("处理副作用");};});console.log("渲染");//考虑当前组件卸载 处理副作用函数可以当作卸载之前使用//useEffect 可以代替组件的挂载完成和更新完成和卸载之前 三个周期。useEffect 外部处理函数:与 componentDidMount、componentDidUpdate 不同的是,在浏览器完成布局与绘制之后,传给 useEffect 的函数会延迟调用。
演示useEffect的使用场景
类似挂载:
export default () => {//类似挂载完成周期 useEffect的函数是在挂载页面之后延迟执行useEffect(()=>{console.log("执行");});console.log("渲染");return (<><div>测试</div></>);
};
类似更新:
export default () => {let [num, setNum] = useState(0);useEffect(() => {console.log("执行");});let update = () => {num++;setNum(num);};console.log("渲染");return (<><div>测试-{num}</div><button onClick={update}>更新</button></>);
};
//修改当前组件state 组件更新 执行useEffect中函数--功能类似更新完成类似卸载之前:
官方解释是卸载之前处理副作用函数。处理当前组件副作用。
import { useEffect } from "react";export default () => {useEffect(() => {console.log("执行");return function () {console.log("处理副作用");};});console.log("渲染");return (<><div>菜单</div></>);
};
//子组件首次挂载产生一个副作用处理函数
//直接子组件卸载 执行上次产生的副作用函数(类似卸载之前)
effect 的条件执行
默认情况下,effect 会在每轮组件渲染完成后执行。这样的话,一旦 effect 的依赖发生变化,它就会被重新创建。
在函数组件中具体到某个状态发生变化useEffect才执行。
给useEffect添加条件(让useEffect存在依赖项,依赖项发生变化的时候useEffect才重新定义执行)
useEffect 参数二:[]
用法:useEffect(() => {console.log("执行");//定义计时器let timer = setInterval(() => {console.log("计时器");}, 500);return function () {console.log("处理副作用");clearInterval(timer);};}, [num]);//依赖[]useEffect(() => {console.log("执行");//定义计时器let timer = setInterval(() => {console.log("计时器");}, 500);return function () {console.log("处理副作用");clearInterval(timer);};}, []);//依赖值为空 默认首次挂载之后执行其余不执行//存在多个依赖项useEffect(() => {console.log("执行");//定义计时器let timer = setInterval(() => {console.log("计时器");}, 500);return function () {console.log("处理副作用");clearInterval(timer);};}, [num,name]);useEffect用法
调网络为例:
//引入获取验证码接口
import { useEffect } from "react";
import { getCaptcha } from "../network/user";
export default () => {useEffect(async () => {let res = await getCaptcha();console.log(res);}, []);return (<><div>登录界面</div></>);
};
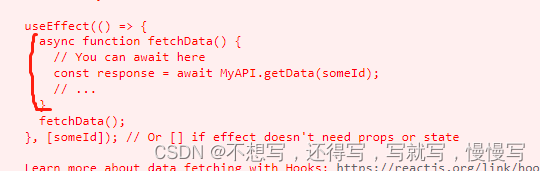
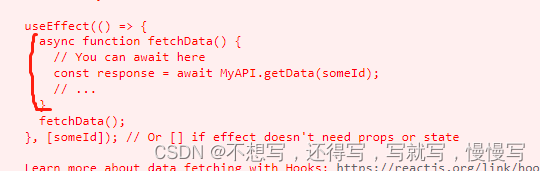
//官方警告
//引入获取验证码接口
import { useEffect } from "react";
import { getCaptcha } from "../network/user";
export default () => {useEffect(() => {async function request() {let res = await getCaptcha();console.log(res);}request();}, []);return (<><div>登录界面</div></>);
};相关文章:

常用hook
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。理解:hook是react提供的函数API官方提供的hook基础hookuseState APIconst [state, setState] useState(initialState); //返回state值 以及更新state的方法 …...

TryHackMe-GoldenEye(boot2root)
GoldenEye 这个房间将是一个有指导的挑战,以破解詹姆斯邦德风格的盒子并获得根。 端口扫描 循例nmap Web枚举 进入80 查看terminal.js 拿去cyberchef解码 拿着这组凭据到/sev-home登录 高清星际大战 POP3枚举 使用刚刚的凭据尝试登录pop3 使用hydra尝试爆破 这…...

Elasticsearch基本安全加上安全的 HTTPS 流量
基本安全加上安全的 HTTPS 流量 在生产环境中,除非您在 HTTP 层启用 TLS,否则某些 Elasticsearch 功能(例如令牌和 API 密钥)将被禁用。这个额外的安全层确保进出集群的所有通信都是安全的。 当您在模式下运行该elasticsearch-ce…...

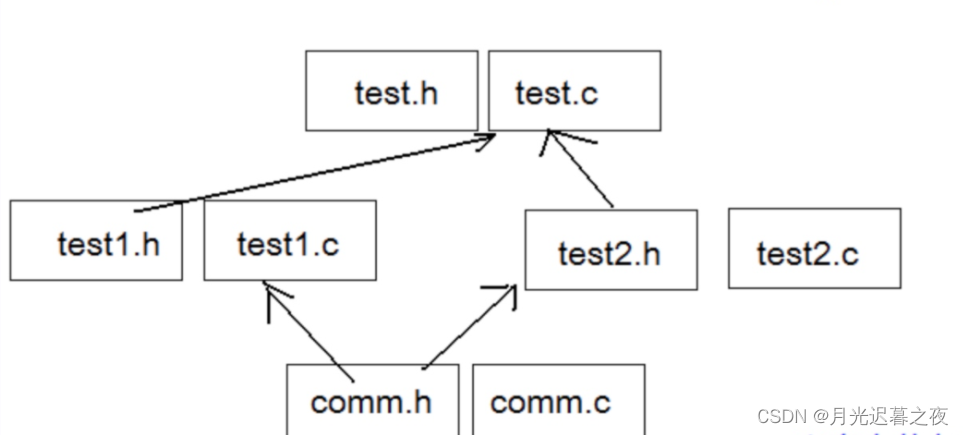
C语言-程序环境和预处理(2)
文章目录预处理详解1.预定义符号2.#define2.1#define定义的标识符2.2#define定义宏2.3#define替换规则注意事项:2.4#和###的作用##的作用2.5带副作用的宏参数2.6宏和函数的对比宏的优势:宏的劣势:宏和函数的一个对比命名约定3.undef4.条件编译…...

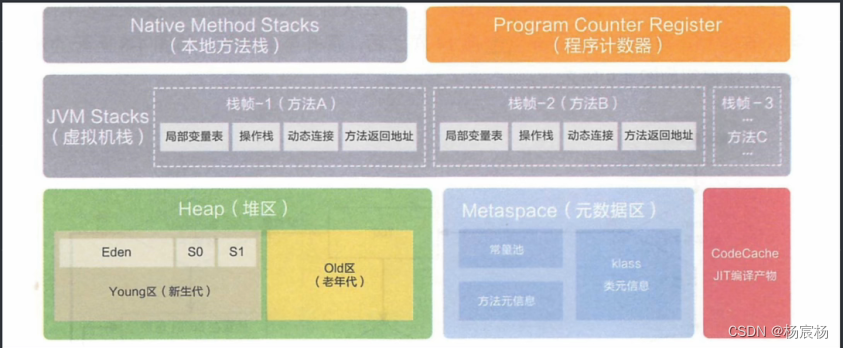
JVM 收集算法 垃圾收集器 元空间 引用
文章目录JVM 收集算法标记-清除算法标记-复制算法标记-整理算法JVM垃圾收集器Serial收集器ParNew收集器Parallel Scavenge /Parallel Old收集器CMS收集器Garbage First(G1)收集器元空间引用强引用软引用弱引用虚引用JVM 收集算法 前面我们了解了整个堆内存实际是以分代收集机制…...

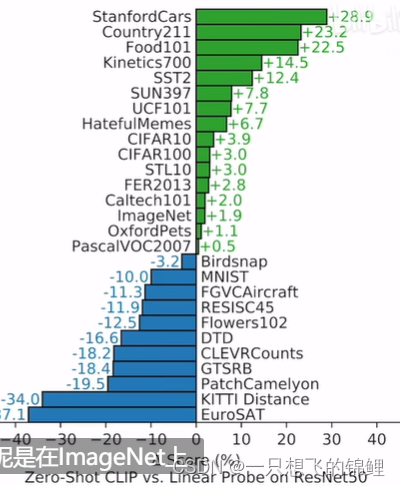
clip精读
开头部分 1. 要点一 从文章题目来看-目的是:使用文本监督得到一个可以迁移的 视觉系统 2.要点二 之前是 fix-ed 的class 有诸多局限性,所以现在用大量不是精细标注的数据来学将更好,利用的语言多样性。——这个方法在 nlp其实广泛的存在&…...

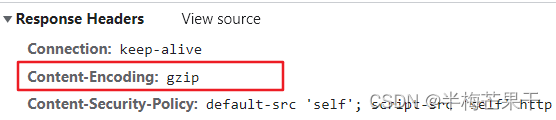
vue 首次加载慢优化
目前使用的是vue2版本 1.路由懒加载(实现按需加载) component: resolve > require([/views/physicalDetail/index], resolve)2.gzip压缩插件(需要运维nginx配合) 第一步,下载compression-webpack-plugin cnpm i c…...

WuThreat身份安全云-TVD每日漏洞情报-2023-03-21
漏洞名称:CairoSVG 文件服务器端请求伪造 漏洞级别:严重 漏洞编号:CVE-2023-27586 相关涉及:CairoSVG 在 2.7.0 版本之前 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-06718 漏洞名称:WP Meta SEO WordPress 授权不当导致任意重定向 漏洞级…...

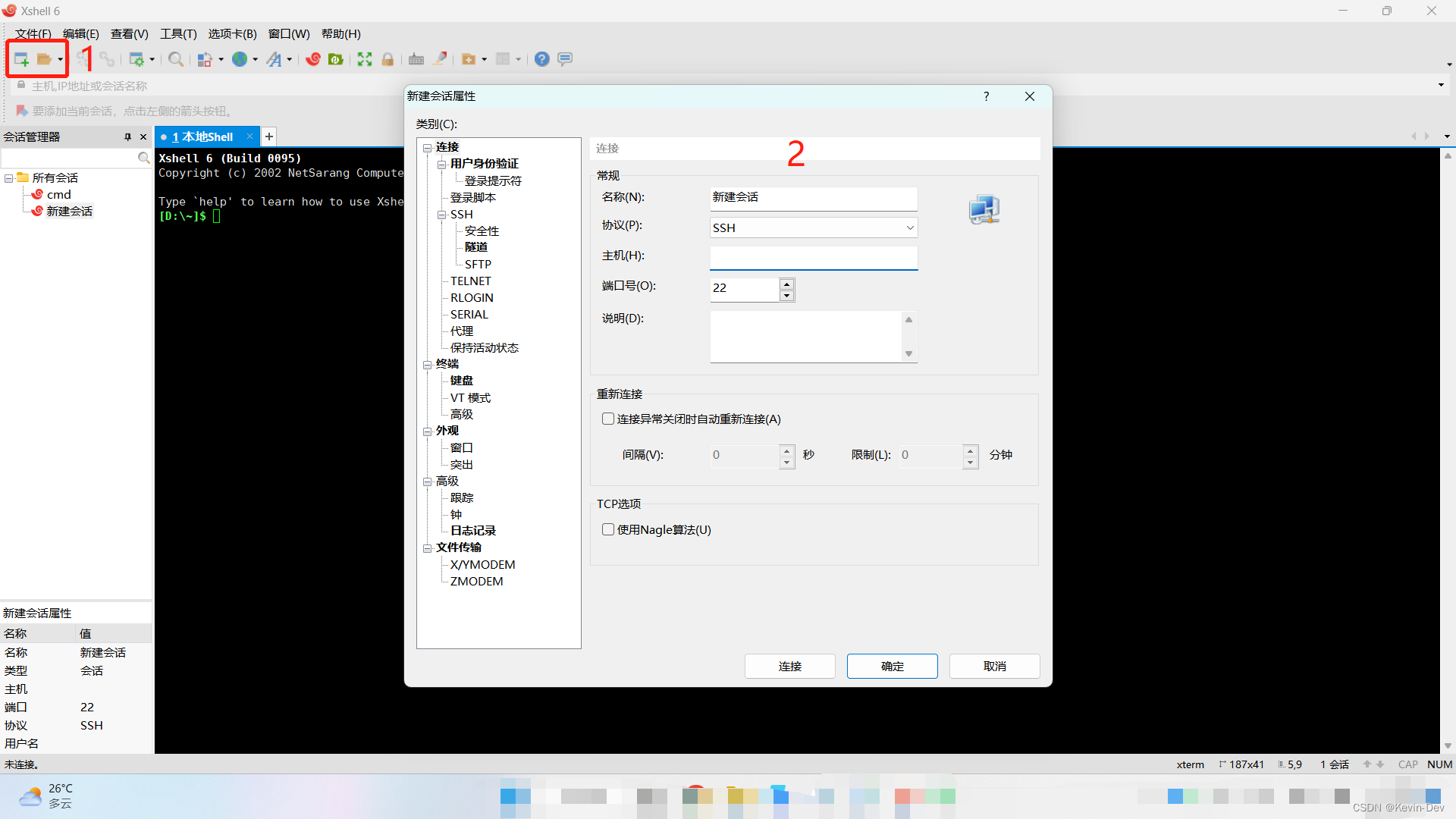
【Android -- 开发工具】Xshell 6 安装和使用教程
一、简介 Xshell 其实就是一个远程终端工具,它可以将你的个人电脑和你在远端的机器连接起来,通过向 Xshell 输入命令然后他通过网络将命令传送给远端Linux机器然后远端的Linux机器将其运行结果通过网络传回个人电脑。 二、Xshell 6 的安装 首先&#…...

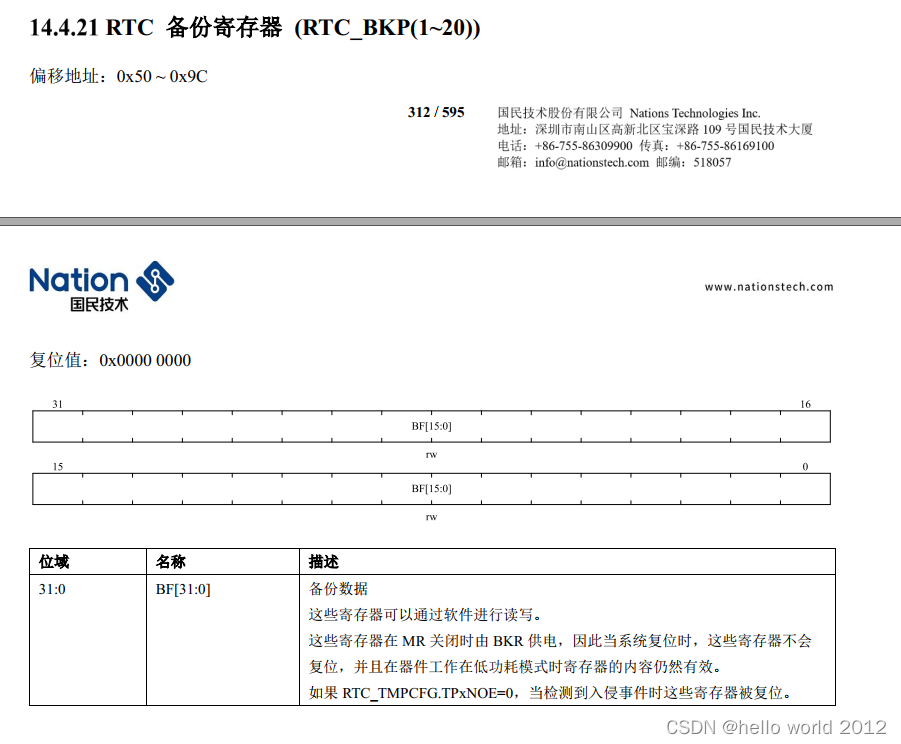
国民技术RTC备份寄存器RTC_BKP
根据手册资料知道RTC_BKP的地址,代码如下 #include "main.h" #include "usart.h"void USART2_Configuration(void) {USART_InitType USART_InitStructure;GPIO_InitType GPIO_InitStructure;GPIO_InitStruct(&GPIO_InitStructure);RCC_Ena…...

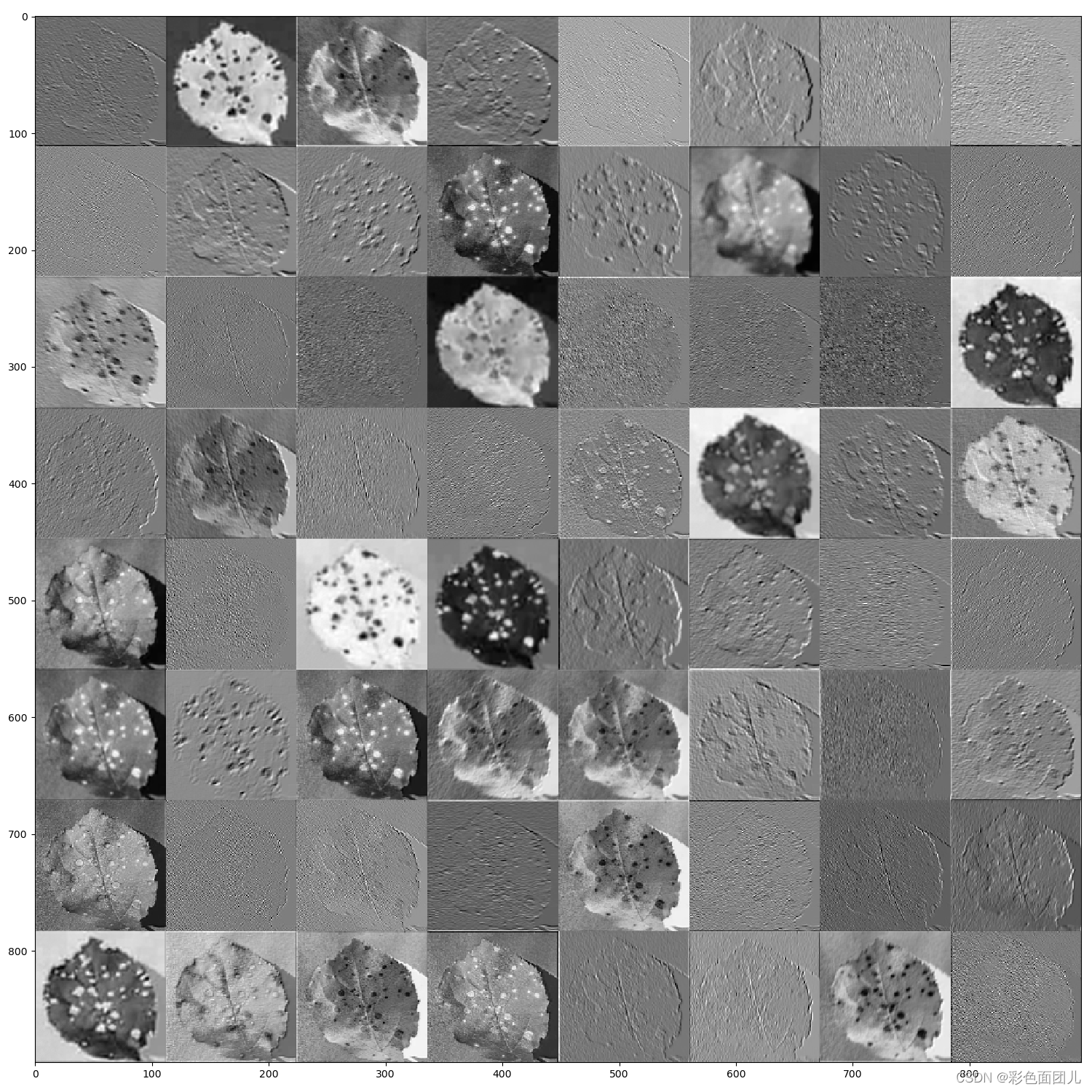
resnet网络特征提取过程可视化
我们在训练图片时,是不是要看看具体提取时的每个特征图提取的样子,找了很多,终于功夫不负有心人,找到了,通过修改的代码: resnet代码: import torch import torch.nn as nn from torchvision…...

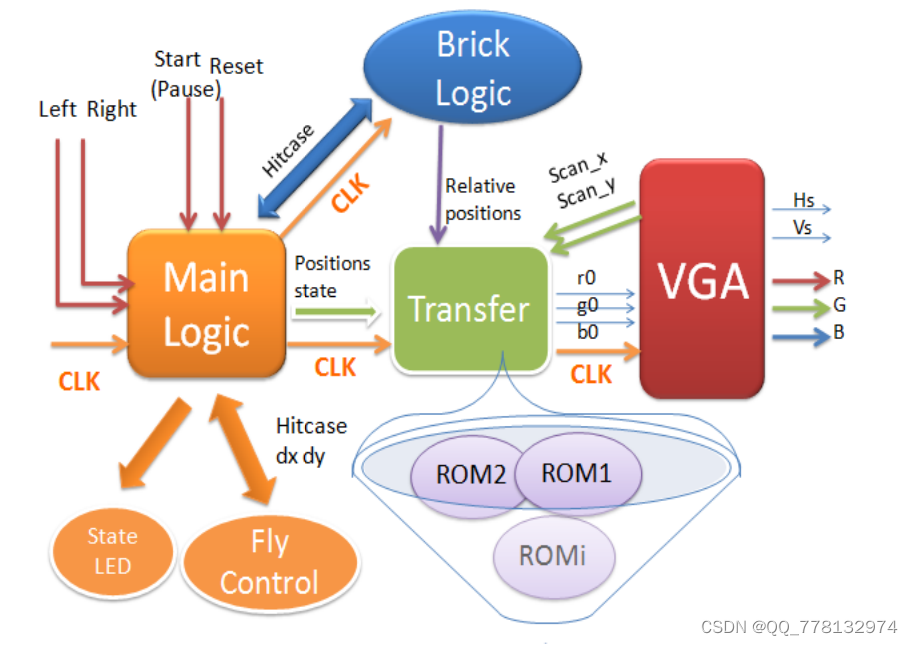
FPGA打砖块游戏设计(有上板照片)VHDL
这是一款经典打砖块游戏,我们的努力让它更精致更好玩,我们将它取名为打砖块游戏(Flyball),以下是该系统的一些基本功能: 画面简约而经典,色彩绚丽而活泼,动画流畅 玩家顺序挑战3个不同难度的级别,趣味十足 计分功能,卡通字母数字 4条生命值,由生命条显示…...

【Unity入门】3D物体
【Unity入门】3D物体 大家好,我是Lampard~~ 欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢 (一)物体移动旋转缩放 (1)物体移动 在上一篇文章【Unity入门】场景视图操作我们学会了在场景中创建3…...

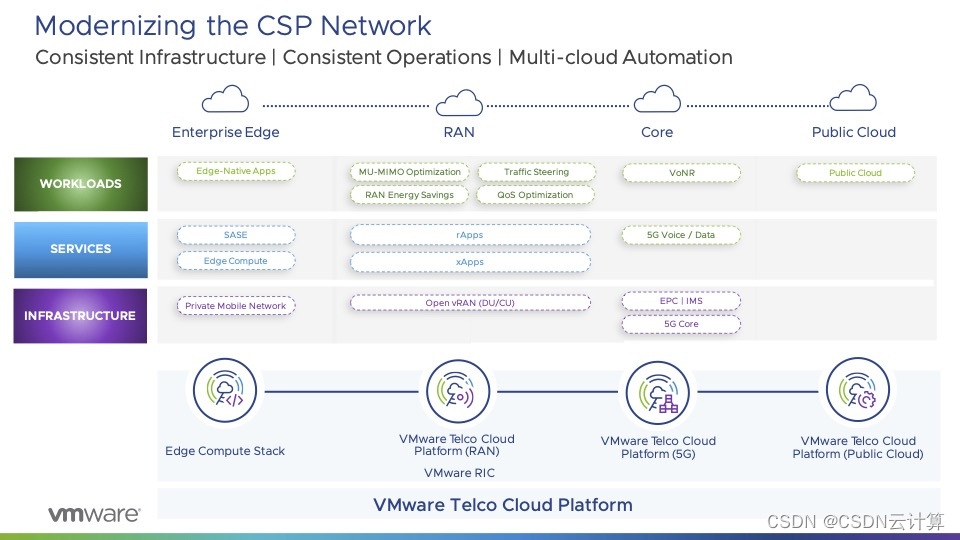
网络现代化势在必行,VMware 发布软件定义网络 SD-WAN 全新方案
出品 | CSDN云计算 作为计算存储网络基础设施三大件之一,网络一直是 IT 核心技术,并不断向前发展。 数字化转型浪潮下,各行业都在探索创新应用,而数字化创新,也是对 5G 和云边端等网络基础设施提出更高需求,…...

java学习笔记——抽象类
2.1 概述 由来 父类中的方法,被他的子类们重写,子类各自的实现都不尽相同。那么父类的方法声明和方法主体,只有声明还有意义,而方法主体则没有存在的意义了。我们把没有主体的方法称为抽象方法。java语法规定,包含抽象…...

Redis删除策略
删除策略就是针对已过期数据的处理策略。 针对过期数据要进行删除的时候都有哪些删除策略呢? 1.定时删除2.惰性删除3.定期删除1、立即删除 当key设置有过期时间,且过期时间到达时,由定时器任务立即执行对键的删除操作。 优点:节…...

【新星计划2023】SQL SERVER (01) -- 基础知识
【新星计划2023】SQL SERVER -- 基础知识1. Introduction1.1 Official Website1.2 Conn Tool2. 基础命令2.1 建库建表2.2 Alter2.3 Drop2.3 Big Data -- Postgres3.Awakening1. Introduction 1.1 Official Website 官方文档(小技巧) Officail Website: …...

nginx配置详解
一.nginx常用命令1.Windows(1).查看nginx的版本号nginx -v(2).启动nginxstart nginx(3).快速停止或关闭nginxnginx -s stop(4).正常停止或关闭nginxnginx -s quit(5).配置文件nginx.conf修改重装载命令nginx -s reload2.Linux(1).进入 nginx 目录中cd /usr/local/nginx/sbin(2)…...

关于Java中堆和栈的学习
文章目录1.概述1.1 堆1.2 栈2.堆内存2.1 什么是堆内存?2.2堆内存的特点是什么?2.3new对象在堆中如何分配?3.栈内存3.1什么是栈内存?3.2栈内存的特点3.3栈内存的内存分配机制3.4数据共享4.栈与堆的区别4.1差异4.2相同5. 面试题: java堆和栈的区别**申请方式****申请后系统的…...

ORBSLAM3 --- 闭环及地图融合线程
目录 1.闭环及地图合并线程的目的和意义 2.闭环及地图合并流程 3.ORBSLAM3中的闭环与地图融合线程解...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
