vue的路由-vue router(一)
vue的路由-vue router
- 一、路由的基本使用
- HTML
- router-link
- router-view
- JavaScript
- 二、带参数的动态路由匹配
- 三、嵌套路由
- 四. 编程式导航
- 导航到不同的位置
- 替换当前位置
- 横跨历史
- 篡改历史
- 五. 命名路由
- 六. 命名视图
- 嵌套命名视图
- 七. 重定向和别名
- 重定向
- 别名
- 八. 将 props 传递给路由组件
- 布尔模式
- 命名视图
- 对象模式
- 函数模式
- 九. 不同的历史模式
一、路由的基本使用
用 Vue + Vue Router 创建单页应用非常简单:通过 Vue.js,我们已经用组件组成了我们的应用。当加入 Vue Router 时,需要做的就是将我们的组件映射到路由上,让 Vue Router 知道在哪里渲染它们。
HTML
<div id="app"><h1>Hello App!</h1><p><!--使用 router-link 组件进行导航 --><!--通过传递 `to` 来指定链接,相当于 `href` --><!-- <router-link> 将呈现一个带有正确 `href` 属性的 <a> 标签 --><router-link to="/">首页</router-link><router-link to="/about">About组件</router-link></p><!-- 路由出口:路由匹配到的组件将渲染在这里 --><router-view></router-view>
</div>
router-link
没有使用常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。
router-view
将显示与 url 对应的组件。可以把它放在任何地方,以适应你的布局。
JavaScript
index.js:
import Vue from 'vue'
// 1.引入vue-router
import Router from 'vue-router'
// 2.定义或引入路由组件
const Home = { template: '<div>首页</div>' }
import About from '@/pages/About'Vue.use(Router)// 3. 创建路由实例并传递 routes 配置
export default new Router({// 4.定义路由:每个路由都需要映射到一个组件routes: [{path: '/',name: 'Home',component: Home}, {path: '/about',name: 'About',component: About}]
})
main.js:
// 5.创建并挂载根实例
import Vue from 'vue'
import App from './App'
import router from './router'Vue.config.productionTip = falsenew Vue({el: '#app',router,components: { App },template: '<App/>'
})
可以在任意组件中以 this.$ router 的形式访问路由实例,以 this.$ route 的形式访问当前路由。
About.vue:
export default {computed: {username() {// 获取当前路由参数paramsreturn this.$route.params.username},},methods: {goToIndex() {// 跳转到首页this.$router.push('/');},},
}二、带参数的动态路由匹配
很多时候,我们需要将给定匹配模式的路由映射到同一个组件。例如,我们可能有一个 User 组件,它应该对所有用户进行渲染,但用户 ID 不同。在 Vue Router 中,我们可以在 路径 中使用一个 动态字段 来实现,我们称之为 路径参数 :
import User from '@/pages/User'export default new Router({// 4.定义路由:每个路由都需要映射到一个组件routes: [{path: '/',name: 'Home',component: Home}, {// 动态字段以冒号开始path: '/user/:id',name: User,component: User}]
})
现在像 /users/123 和 /users/456 这样的 URL 都可以访问到 User 组件。
路径参数 用冒号 : 表示。当一个路由被匹配时,它的 params 的值将在每个组件中以 this.$route.params 的形式暴露出来。因此,我们可以通过更新 User 的模板来呈现当前的用户 ID。
User.vue:
<template><div><span>用户ID:{{$route.params.id}}</span></div>
</template>
也可以在同一个路由中设置 多个路径参数,它们都会映射到 this.$route.params 上的相应字段。例如:
| 匹配模式 | 匹配路径 | $route.params |
|---|---|---|
| /users/:username | /users/hl | { username: ‘hl’ } |
| /users/:username/posts/:postId | /users/hl/posts/123 | { username: ‘hl’, postId: ‘123’ } |
三、嵌套路由
一些应用程序的 UI 由多层嵌套的组件组成。在这种情况下,URL 的片段通常对应于特定的嵌套组件结构,通过 Vue Router,可以使用嵌套路由配置来表达这种关系。
router/index.js:使用 children 来配置嵌套路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'import HelloSon1 from '@/components/hello/HelloSon1'
import HelloSon2 from '@/components/hello/HelloSon2'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld,// 配置嵌套路由:children: [{// 当 /#/hello1 匹配成功// Hello1 将被渲染到 HelloWorld1 的 <router-view> 内部path: 'hello1',name: 'HelloSon1',component: HelloSon1}, {// 当 /#/hello2 匹配成功// Hello2 将被渲染到 HelloWorld2 的 <router-view> 内部path: 'hello2',name: 'HelloSon2',component: HelloSon2}]}]
})
App.vue 还是保持不变:
<div id="app"><img src="./assets/logo.png"><router-view/>
</div>
上面的 < router-view />是一个顶层的 router-view。它渲染 顶层 路由匹配的组件。同样地,组件中也可以包含自己嵌套的 < router-view />。例如我们在 HelloWorld 组件的模板内添加一个 < router-view />:
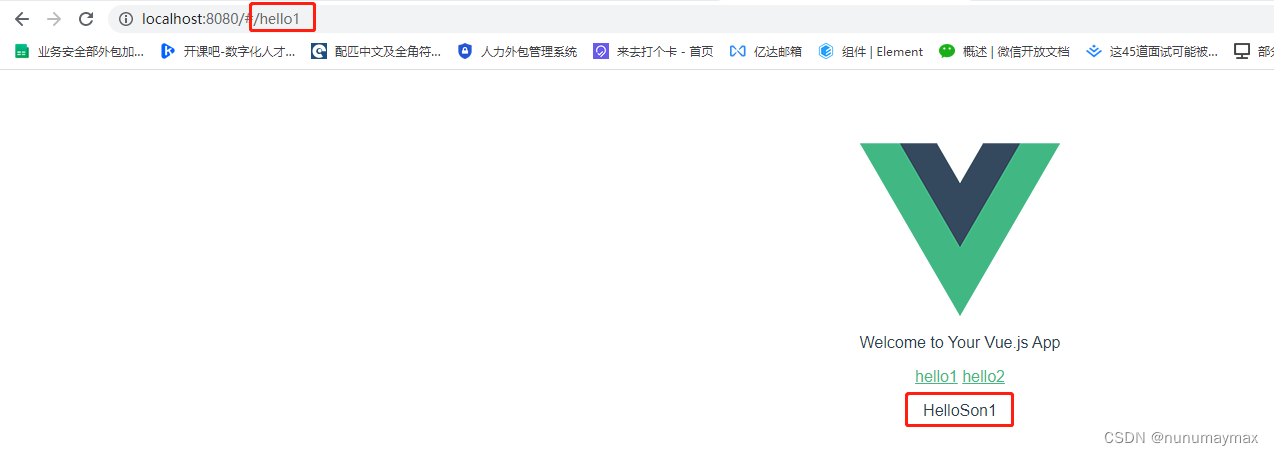
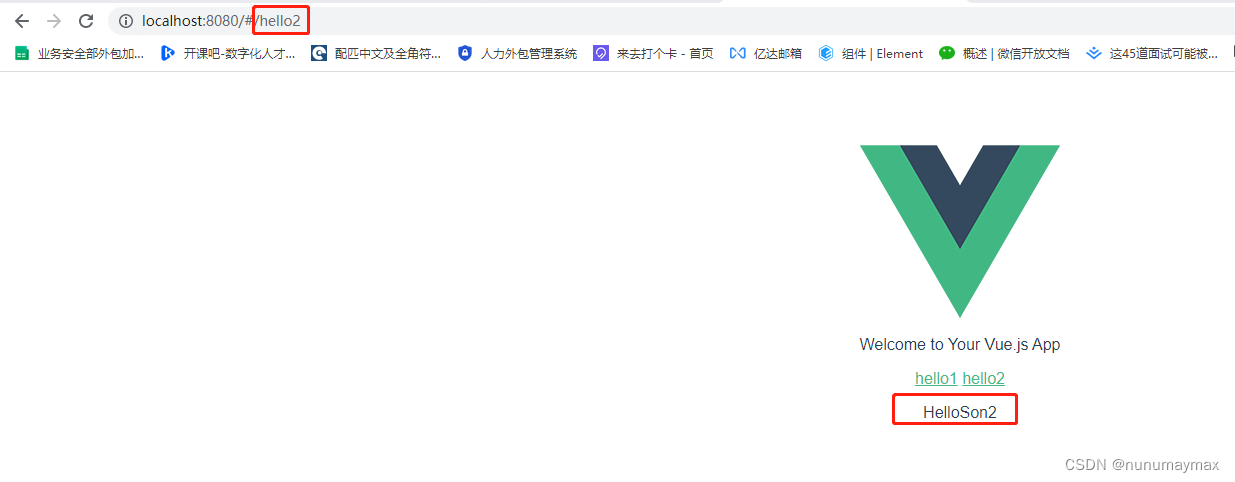
<div class="hello"><span>{{msg}}</span><p><router-link to="/hello1">hello1</router-link><router-link to="/hello2">hello2</router-link></p><-- 对应在在路由中配置的 children --><router-view />
</div>
首页:



如上所示,children 配置只是另一个路由数组,就像 routes 本身一样。因此,可以根据需要,不断地嵌套视图。
四. 编程式导航
除了使用 < router-link > 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
导航到不同的位置
this.$router.push(...);
当你点击 < router-link > 时,内部会调用这个方法,所以点击 < router-link :to=“…'”> 相当于调用 this.$router.push(…) 。
| 声明式 | 编程式 |
|---|---|
| < router-link :to=“…” > | router.push(…) |
该方法的参数可以是一个字符串路径,或者一个描述地址的对象。例如:
// 字符串路径
router.push('/helloworld')// 带有路径的对象
router.push({ path: '/user/123' })// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { id: 123 } })// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })// 带 hash,结果是 /about#team
router.push({ path: '/about', hash: '#team' })
注意:name 配合 params 一起使用, path 和 query 一起使用; params 和 path 不能一起使用。
替换当前位置
this.$router.replace(...);
它的作用类似于 this.$router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
也可以直接在传递给 router.push 的 routeLocation 中增加一个属性 replace: true :
this.$router.push({path: '/helloworld', replace: true})
// 相当于
this.$router.replace({path: '/helloworld'})
横跨历史
该方法采用一个整数作为参数,表示在历史堆栈中前进或后退多少步,类似于 window.history.go(n) 。
// 向前移动一条记录,与 router.forward() 相同
this.$router.go(1)// 返回一条记录,与 router.back() 相同
this.$router.go(-1)// 前进 3 条记录
this.$router.go(3)// 如果没有那么多记录,静默失败
this.$router.go(-100)
this.$router.go(100)
篡改历史
router.push、router.replace 和 router.go 是 window.history.pushState、window.history.replaceState 和 window.history.go 的翻版,它们确实模仿了 window.history 的 API。
值得一提的是,无论在创建路由器实例时传递什么样的 history 配置,Vue Router 的导航方法( push、replace、go )都能始终正常工作。
五. 命名路由
除了 path 之外,还可以为任何路由提供 name,有以下优点:
- 没有硬编码的 URL;
- params 的自动编码/解码;
- 防止在 url 中出现打字错误;
- 绕过路径排序(如显示一个)。
要链接到一个命名的路由,可以向 router-link 组件的 to 属性传递一个对象:
<router-link :to="{ name: 'User', params: { username: 'hl' }}">User
</router-link>
这跟代码调用 router.push() 是一回事:
this.$router.push({ name: 'User', params: { username: 'hl' } })
在这两种情况下,路由将导航到路径 /user/hl。
六. 命名视图
有时候想同时展示多个视图,而不是嵌套展示。
例如:创建一个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。
如果 router-view 没有设置名字,那么默认为 default。
<router-view class="view left-sidebar" name="LeftSidebar"></router-view>
<router-view class="view content"></router-view>
<router-view class="view right-sidebar" name="RightSidebar"></router-view>
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件,使用 components 配置( 带上 s ):
export default new Router({routes: [{path: '/',// 多个视图components: {default: Content,// LeftSidebar: LeftSidebar 的缩写// 与 `<router-view>` 上的 `name` 属性匹配LeftSidebar,RightSidebar,}}]
})
嵌套命名视图
我们也有可能使用命名视图创建 嵌套视图 的复杂布局。
UserSettings.vue :
<div><h1>User Settings</h1><NavBar /><router-view /><router-view name="helper" />
</div>
那么就可以通过下面的路由配置来实现上面的布局:
{path: '/settings',component: UserSettings,children: [{path: 'emails',component: UserEmailsSubscriptions}, {path: 'profile',// 多个视图components: {default: UserProfile,helper: UserProfilePreview}}]
}
七. 重定向和别名
重定向
重定向也是通过 routes 配置来完成,下面例子是从 / 重定向到 /user:
export default new Router({routes: [{path: '/',redirect: '/user'} ]
})
重定向的目标也可以是一个命名的路由:
export default new Router({routes: [{path: '/',redirect: { name: 'User' }} ]
})
甚至是一个方法,动态返回重定向目标:
export default new Router({routes: [{path: '/',redirect: to => {// 方法接收目标路由作为参数// return 重定向的字符串路径/路径对象return 'user';return { path: '/user', query: { username: 'hl' } }},} ]
})
注意:在写 redirect 的时候,可以省略 component 配置,因为它从来没有被直接访问过,所以没有组件要渲染。唯一的例外是 嵌套路由 :如果一个路由记录有 children 和 redirect 属性,它也应该有 component 属性。
别名
重定向 是指当用户访问 / 时,URL 会被 /user 替换,然后匹配成 /user。那么什么是别名呢?
将 / 别名为 /user,意味着当用户访问 /user 时,URL 仍然是 /,但会被匹配为用户正在访问 /user。
export default new Router({routes: [{path: '/',component: Helloworld, // 别名alias: '/user'} ]
})
路径为 /user,但是访问的是 / ,对应 HelloWorld.vue :

通过 别名 ,可以自由地将 UI 结构映射到一个任意的 URL,且不受配置的嵌套结构的限制。使别名以 / 开头,以使嵌套路径中的路径成为绝对路径。甚至可以将两者结合起来,用一个数组提供多个别名:
const routes = [{path: '/user',component: User,children: [// 为这 3 个 URL 呈现 User// - /user// - /view// - /user/index{ path: '', component: Content, alias: ['/view', 'index'] },],},
]
如果路由有参数,请确保在任何绝对别名中包含它们:
const routes = [{path: '/user/:id',component: User,children: [// 为这 3 个 URL 呈现 UserDetails// - /user/24// - /user/24/profile// - /24{ path: 'profile', component: UserDetails, alias: ['/:id', ''] },],},
]
八. 将 props 传递给路由组件
在组件中可以使用 $route 获取传递的参数,但它只能用于特定的 URL,所以限制了组件的灵活性,另一种方式我们可以通过 props 配置来解除这种行为:
使用 $route 获取传递的参数:
const User = {template: '<div>User {{ $route.params.id }}</div>'
}const routes = [{ path: '/user/:id', component: User }]
通过 props 获取参数:
const User = {// 请确保添加一个与路由参数完全相同的 prop 名props: ['id'],template: '<div>User {{ id }}</div>'
}// 当 props 设置为 true 时,$route.params 将被设置为组件的 props。
const routes = [{ path: '/user/:id', component: User, props: true }]
布尔模式
上面例子即为 布尔模式 。
命名视图
对于有命名视图的路由,必须为每个命名视图定义 props 配置:
const routes = [{path: '/user/:id',components: { default: User, sidebar: Sidebar },props: { default: true, sidebar: false }}
]
对象模式
当 props 是一个 对象 时,它将原样设置为组件 props。
当 props 是静态的时候很有用,例如弹窗的显隐:
const User = {props: ['userPopup1', 'userPopup2'],template: '<div><p v-if='userPopup1'>弹窗1</p><p v-if='userPopup2'>弹窗2</p></div>'
}const routes = [{path: '/user',component: User,props: { userPopup1: false, userPopUp2: true }}
]
函数模式
创建一个返回 props 的函数,可以将参数转换为其他类型,将静态值与基于路由的值相结合等等。
const Search = {template: '<div>{{ id }}</div>'props: ['id']
}const routes = [{path: '/search',component: Search,props: route => ({ id: route.query.id })}
]
URL /search?id=123 将传递 {id: 123} 作为 props 传给 Search 组件。
九. 不同的历史模式
vue-router 分为 hash 和 history 模式。
前者为其默认模式,url 的表现形式为:http://yoursite.com#home,比较难看。
后者的 url 表现形式为:http://yoursite.com/home,比较美观。
但如果要使用history模式,我们需要在后端进行额外配置
export default new Router({// history模式的配置方法mode: 'history',routes: [{path: '/',name: 'Home',component: Home}]
})
服务器配置请参考官方链接:服务器配置示例
相关文章:

vue的路由-vue router(一)
vue的路由-vue router一、路由的基本使用HTMLrouter-linkrouter-viewJavaScript二、带参数的动态路由匹配三、嵌套路由四. 编程式导航导航到不同的位置替换当前位置横跨历史篡改历史五. 命名路由六. 命名视图嵌套命名视图七. 重定向和别名重定向别名八. 将 props 传递给路由组件…...

DevOps流水线搭建-PHP版本
一、介绍流水线发布代码1、官网https://www.jenkins.io/zh2、kubesphere里的介绍https://kubesphere.io/zh/docs/v3.3/devops-user-guide/how-to-use/pipelines/choose-jenkins-agent/3、git仓库可以自己写点测试代码,提交,待会测试用https://gitee.com/…...
)
C语言之按位取反~(七十一)
计算机存储数据基本知识计算机中二进制数包括(正数和负数)是以补码形式存储。符号位:补码的最左侧首位是符号位,0表示正数,1表示负数。二进制有三种形式:原码、反码、补码。正数的补码和反码:是…...

C# 委托
Action 在 C# 中,Action 是一个预定义的委托类型,表示一个不带参数和返回值的方法。它的定义如下: public delegate void Action();Action 委托可以用于表示任何没有参数和返回值的方法。例如: // 定义一个不带参数和返回值的方…...
)
leetcode究极刷题笔记(11~15)
(11)盛最多水的容器(中等) 实现思路: 定义两个指针(a,b),分别指向数组的前后位置,如果此时a的值小于b的话,就将a右移一位,如果此时b指向的值小于…...

【C语言】一篇带你从零了解 枚举
文章目录什么是枚举枚举类型的定义枚举的优点枚举的使用什么是枚举 枚举是 C 语言中的一种基本数据类型 可以让数据更简洁,更易读。 枚举顾名思义就是 一 一 列举。 把可能的取值 一 一列举。 比如我们现实生活中: 一周的星期一到星期日是有限的7天&…...

用Pytorch搭建一个房价预测模型
本文参加新星计划人工智能(Pytorch)赛道:https://bbs.csdn.net/topics/613989052 目录 一、项目介绍 二、准备工作 三、实验过程 3.1数据预处理 3.2拆分数据集 3.3构建PyTorch模型 3.3.1.数据转换 3.3.2定义模型架构 3.3.3定义损失准则和优化器 3.3.4创建…...

《Netty》从零开始学netty源码(十五)之ServerSocketChannel
在NioServerSocketChannel中调用newChannel方法创建java原生的channel,过程如下: ServerSocketChannel是一个抽象类,WEPollSelectorProvider调用openServerSocketChannel方法创建的是它的实现类ServerSocketChannelImpl,类结构如下…...

Java stream性能比较
环境 Ubuntu 22.04IntelliJ IDEA 2022.1.3JDK 17CPU:8核 ➜ ~ cat /proc/cpuinfo | egrep -ie physical id|cpu cores physical id : 0 cpu cores : 1 physical id : 2 cpu cores : 1 physical id : 4 cpu cores : 1 physical id : 6 cpu cores : 1 physical id …...

【数据结构与算法】设计循环队列
文章目录👑前言如何设计循环队列设计循环队列整体的代码📯写在最后👑前言 🚩前面我们 用队列实现了一个栈 ,用栈实现了一个队列 ,相信大家随随便便轻松拿捏,而本章将带大家上点难度,…...

最新版!国内IT软件外包公司汇总~
金三银四已经过去一半,再过几个月又将迎来毕业季,大家有没有找到心仪的工作机会呀?有很多同学说今年的金三银四似乎不存在了。小李:今年的金三银四变成了铜三铁四,不断地投递又不断地造拒。小王:大量已读不…...

MySQL的COUNT语句,竟然都能被面试官虐的这么惨!?
关于数据库中行数统计,无论是MySQL还是Oracle,都有一个函数可以使用,那就是COUNT 但是,就是这个常用的COUNT函数,却暗藏着很多玄机,尤其是在面试的时候,一不小心就会被虐。不信的话请尝试回答下…...
数位DP 详解及其案例实战 [模板+技巧+案例]
零. 案例引入 1.案例引入 leetcode233. 数字 1 的个数 给定一个整数 n,计算所有小于等于 n 的非负整数中数字 1 出现的个数。 输入:n 13 输出:6 2.暴力解 对于上述的案例,暴力解肯定是可行的,但时间复杂度较高,对…...

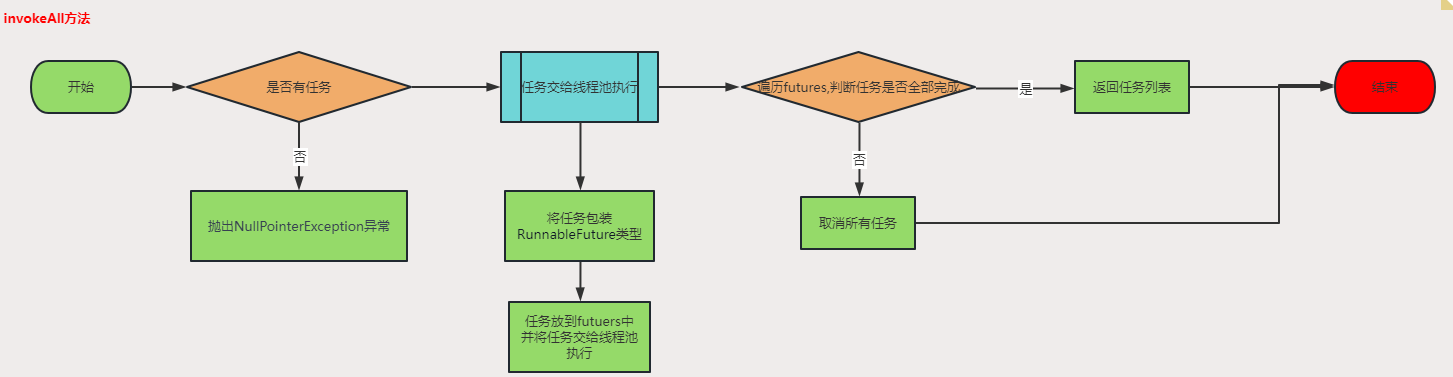
并发编程(六)—AbstractExecutorService源码分析
一、AbstractExecutorService简介AbstractExecutorService是一个抽象类,实现了ExecutorService接口,提供了线程池的基本实现。它是Java Executor框架的核心类,提供了线程池的基本操作,如提交任务、管理线程池、执行任务等。自定义…...

015行为型-职责链模式
目录定义标准模式实现:职责链变体使用链表实现使用数组实现应用场景日志输出spring过滤器spirng 拦截器mybatis动态sql定义 责链模式是一种设计模式,其目的是使多个对象能够处理同一请求,但是并不知道下一个处理请求的对象是谁。它能够解耦请…...

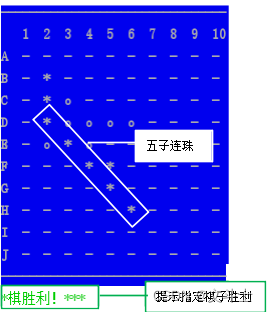
python例程:五子棋(控制台版)程序
目录《五子棋(控制台版)》程序使用说明程序示例代码可执行程序及源码下载路径《五子棋(控制台版)》程序使用说明 在PyCharm中运行《五子棋(控制台版)》即可进入如图1所示的系统主界面。 图1 游戏主界面 具…...

leveldb的Compaction线程
个人随笔 (Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu) 1. leveldb的Compaction全局线程 在leveldb中,有一个全局的后台线程BGThread,用于数据库的MinorCompact与MajorCompact。 重点关注“全局线程”: 这个标识着无论一个进程打开…...

邪恶的想法冒出,立马启动python实现美女通通下
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 完整源码、python资料: 点击此处跳转文末名片获取 当我在首页刷到这些的时候~ 我的心里逐渐浮现一个邪念:我把这些小姐姐全都采集,可以嘛? 答案当然是可以的~毕竟就我这技术,…...

蓝桥杯刷题冲刺 | 倒计时18天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录0.知识点1.乳草的入侵今天写 搜索题 0.知识点 DFS 设计步骤 确定该题目的状态(包括边…...

经典算法面试题——Java篇-附带赠书活动,评论区随机选取一人赠书
目录 一.图书推荐 二.说一下什么是二分法?使用二分法时需要注意什么?如何用代码实现? 三.什么是插入排序?用代码如何实现? 四.什么是冒泡排序?用代码如何实现? 五.什么是斐波那契数列&#…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
