CSS小玩意儿:文字适配背景
一,效果

二,代码
1,搭个框架
添加一张背景图片,在图片中显示一行文字。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字适配背景效果</title><style>.banner {height: 230px;background-image: url(banner.png);background-repeat: no-repeat;background-size: 100% 230px;line-height: 230px;text-align: center;}.title {margin: 0;color: #fff;font-size: 50px;}</style>
</head>
<body>
<div class="banner"><h1 class="title">dangfulin, 一个啥都想学的家伙</h1>
</div>
</body>
</html>
- 用
background-image添加了一张图片。 - 然后结合
background-repeat: no-repeat;设置了图片的展示方式。 - 通过
background-size: 100% 230px;简单拉伸图片,让它充满元素。
效果如下:

2,添加动画
鼠标移入后,文字产生偏移动画。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字适配背景效果</title><style>.banner {height: 230px;background-image: url(banner.png);background-repeat: no-repeat;background-size: 100% 230px;line-height: 230px;text-align: center;}.title {margin: 0;color: #fff;font-size: 50px;transition: .5s;}.banner:hover .title {transform: translateX(-250px);}</style>
</head>
<body>
<div class="banner"><h1 class="title">dangfulin, 一个啥都想学的家伙</h1>
</div>
</body>
</html>
- 用
transform指定一个平移效果。 - 然后用
transition为动画效果添加一个简单的平滑过度。
效果:

3,产生色差
这里的“文字适配背景”就是让蚊子本身的颜色与背景图片中的颜色产生反差,只需要使用 mix-blend-mode 属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字智能适配背景效果</title><style>.banner {height: 230px;/*background-image: url(banner.png);*//*background-image: url(banner1.jpg);*//*background-image: url(banner2.jpg);*//*background-image: url(banner3.jpg);*/background-image: url(banner4.jpg);background-repeat: no-repeat;background-size: 100% 230px;line-height: 230px;text-align: center;}.title {margin: 0;color: #fff;font-size: 50px;transition: .5s;mix-blend-mode: difference;}.banner:hover .title {transform: translateX(-250px);}</style>
</head>
<body>
<div class="banner"><h1 class="title">dangfulin, 一个啥都想学的家伙</h1>
</div>
</body>
</html>
通过 mix-blend-mode: difference; 指定元素的内容与元素的直系父元素的内容和元素的背景在混合时产生反差。
三,优化
1,用 js 优化交互:向鼠标移入方向偏移。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字智能适配背景效果</title><style>.banner {height: 100%;background-image: url(banner.png);background-repeat: no-repeat;background-size: 100% 90vh;line-height: 400px;text-align: center;position: relative;overflow: hidden;}.title {margin: 0;color: #fff;font-size: 50px;transition: transform .5s;position: relative;mix-blend-mode: difference;}</style>
</head>
<body>
<div class="banner"><h1 class="title">dangfulin, 一个啥都想学的家伙</h1>
</div><script>const banner = document.querySelector('.banner');const title = document.querySelector('.title');const moveDistance = 250; // 移动的固定距离banner.addEventListener('mouseenter', function (event) {const rect = banner.getBoundingClientRect();const centerX = rect.left + rect.width / 2;// const centerY = rect.top + rect.height / 2;const mouseX = event.clientX;// const mouseY = event.clientY;const deltaX = mouseX - centerX;// const deltaY = mouseY - centerY;if (deltaX > 0) {// 向右移动title.style.transform = `translateX(${moveDistance}px)`;} else {// 向左移动title.style.transform = `translateX(-${moveDistance}px)`;}// if (Math.abs(deltaX) > Math.abs(deltaY)) {// // 水平移动// if (deltaX > 0) {// // 向右移动// title.style.transform = `translateX(${moveDistance}px)`;// } else {// // 向左移动// title.style.transform = `translateX(-${moveDistance}px)`;// }// } else {// // 垂直移动// if (deltaY > 0) {// // 向下移动// title.style.transform = `translateY(${moveDistance}px)`;// } else {// // 向上移动// title.style.transform = `translateY(-${moveDistance}px)`;// }// }});banner.addEventListener('mouseleave', function () {// 鼠标离开时复位title.style.transform = 'translate(0, 0)';});
</script>
</body>
</html>
效果:

2,代码简化:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字适配背景效果</title><style>body {margin: 0;padding: 0;}.banner {height: 230px;background: url(banner.png) no-repeat center/cover;display: flex;justify-content: center;align-items: center;}.title {color: #fff;font-size: 2.5rem;transition: transform 0.5s ease;mix-blend-mode: difference;}.banner:hover .title {transform: translateX(-250px);}@media (max-width: 768px) {.title {font-size: 1.5rem;}.banner:hover .title {transform: translateX(-100px);}}</style>
</head>
<body>
<div class="banner"><h1 class="title">dangfulin, 一个啥都想学的家伙</h1>
</div>
</body>
</html>
1,将 lang 属性改为 “zh-CN”,因为内容是中文的。
2,在 <style> 中:
- 添加了 body { margin: 0; padding: 0; } 来移除默认边距。
- 优化了 .banner 的背景设置,使用 background: url(banner.png) no-repeat center/cover; 使背景图片居中并自适应。
- 使用 Flexbox 布局来居中标题:display: flex; justify-content: center; align-items: center;。
- 移除了 line-height 属性,因为现在使用 Flexbox 居中。
- 在 .title 中使用相对单位 rem 替代固定像素值,提高响应性。
- 优化过渡效果:transition: transform 0.5s ease;。
3,添加了媒体查询 @media (max-width: 768px) 来提高移动设备上的响应性:
- 在小屏幕上减小字体大小。
- 减小悬停时的位移距离。
4,在 HTML 结构中,移除了 <h1> 标签上不必要的 margin: 0;,因为我们已经在 CSS 中设置了。
相关文章:

CSS小玩意儿:文字适配背景
一,效果 二,代码 1,搭个框架 添加一张背景图片,在图片中显示一行文字。 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" conte…...

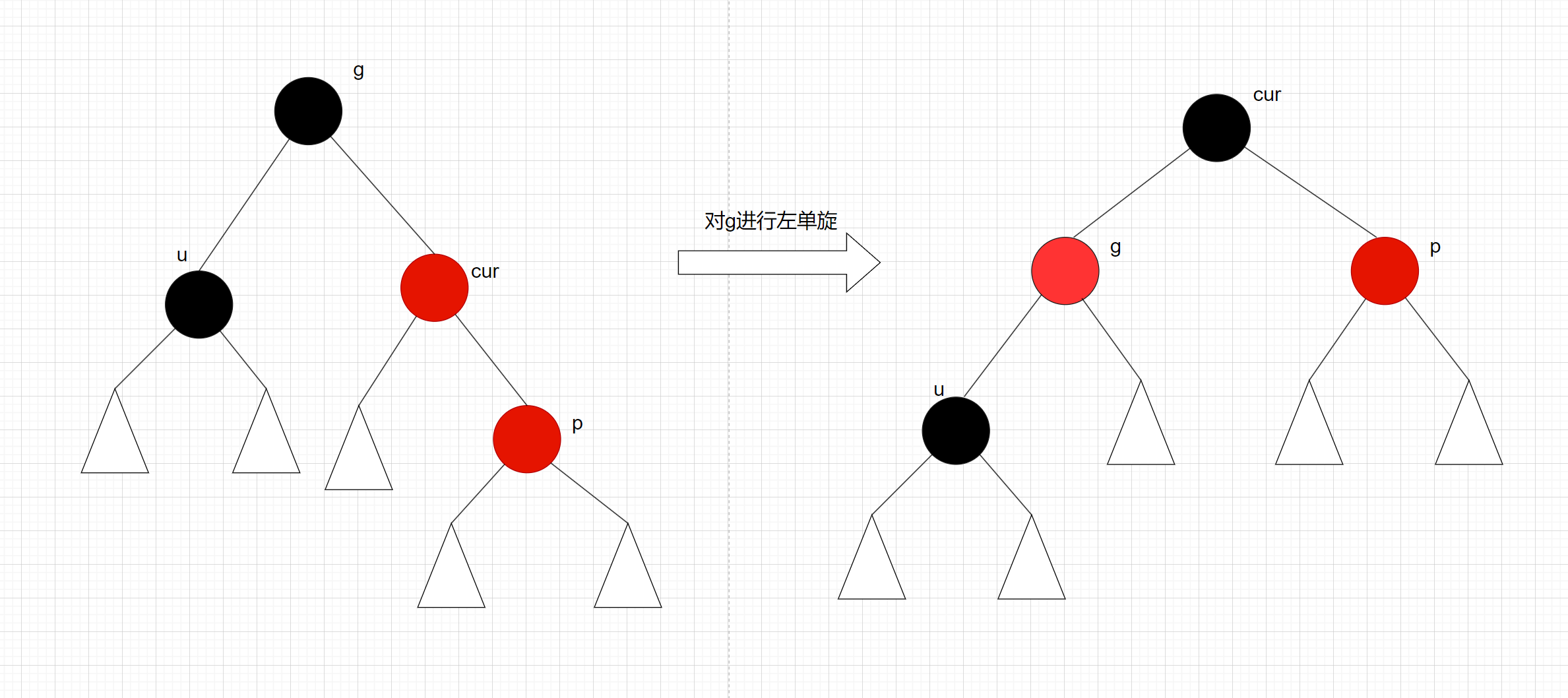
C++:平衡二叉搜索树之红黑树
一、红黑树的概念 红黑树, 和AVL都是二叉搜索树, 红黑树通过在每个节点上增加一个储存位表示节点的颜色, 可以是RED或者BLACK, 通过任何一条从根到叶子的路径上各个节点着色方式的限制,红黑树能够确保没有一条路径会比…...

CentOS 7 系统优化
CentOS 7 系统优化 1、配置YUM源 阿里云的YUM源配置: CentOS 7使用以下命令: sudo wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repoCentOS 8使用以下命令: sudo wget -O /etc/yum.repos.d/CentOS…...

扫雷游戏——附源代码
扫雷游戏的源代码比较简单,不设计比较复杂的代码,主要是多个函数的组合,每个函数执行自己的功能,最终支持游戏的完成。 1.菜单 我们需要一个提醒信息来让用户进行选择。 void menu() {printf("***********************\n&…...

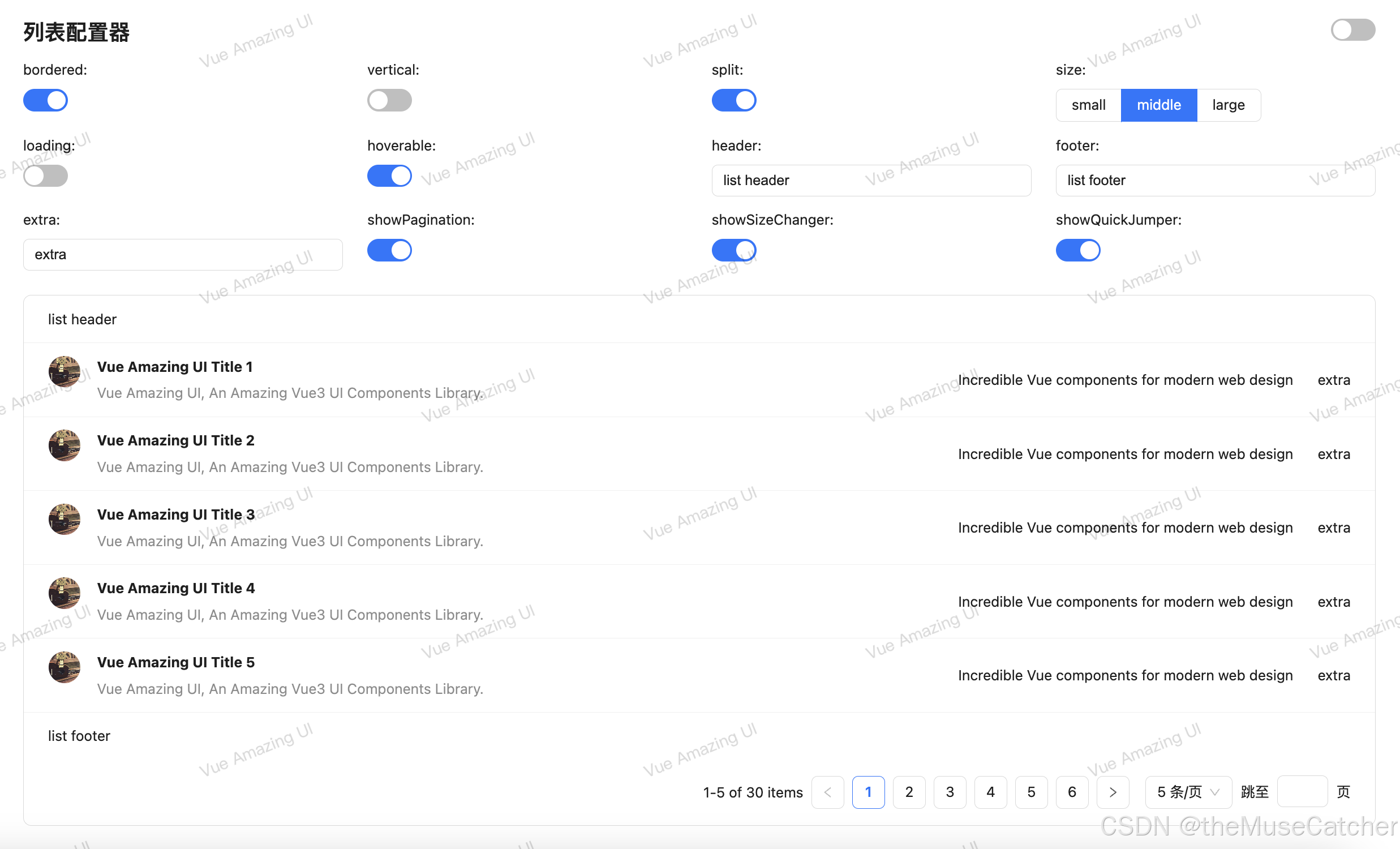
Vue3列表(List)
效果如下图:在线预览 APIs List 参数说明类型默认值bordered是否展示边框booleanfalsevertical是否使用竖直样式booleanfalsesplit是否展示分割线booleantruesize列表尺寸‘small’ | ‘middle’ | ‘large’‘middle’loading是否加载中booleanfalsehoverable是否…...

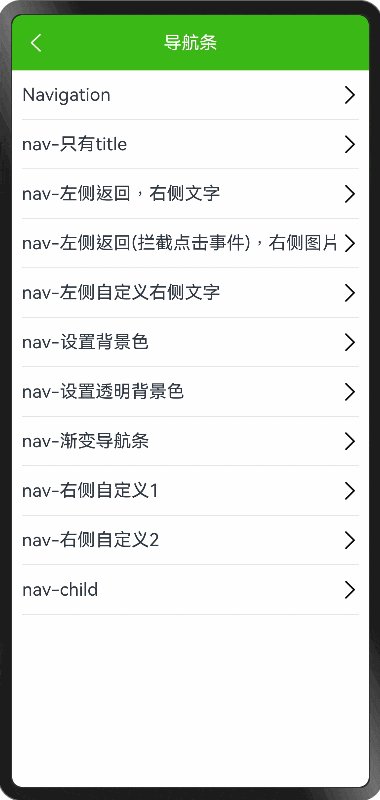
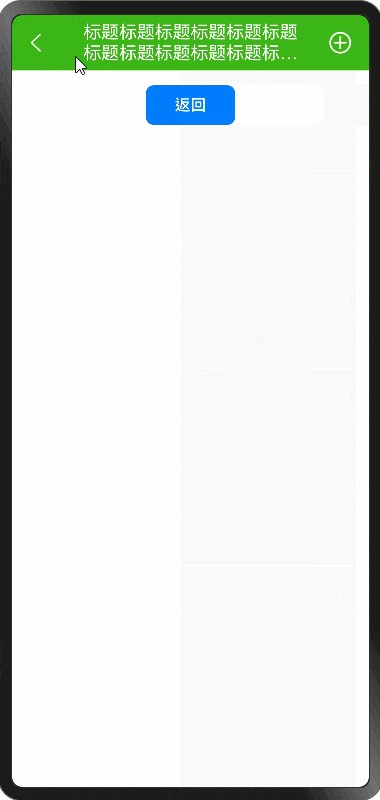
HarmonyOS NEXT - Navigation组件封装BaseNavigation
demo 地址: https://github.com/iotjin/JhHarmonyDemo 代码不定时更新,请前往github查看最新代码 在demo中这些组件和工具类都通过module实现了,具体可以参考HarmonyOS NEXT - 通过 module 模块化引用公共组件和utils 官方介绍 组件导航 (Navigation)(推…...

浅看MySQL数据库
有这么一句话:“一个不会数据库的程序员不是合格的程序员”。有点夸张,但是确是如此。透彻学习数据库是要学习好多知识,需要学的东西也是偏难的。我们今天来看数据库MySQL的一些简单基础东西,跟着小编一起来看一下吧。 什么是数据…...
)
Pytorch常用训练套路框架(CPU)
文章目录 1. 数据准备示例:加载 CIFAR-10 数据集 2. 模型定义示例:定义一个简单的卷积神经网络 3. 损失函数和优化器示例:定义损失函数和优化器 4. 训练循环示例:训练循环 5. 评估和测试示例:评估模型 6. 保存和加载模…...

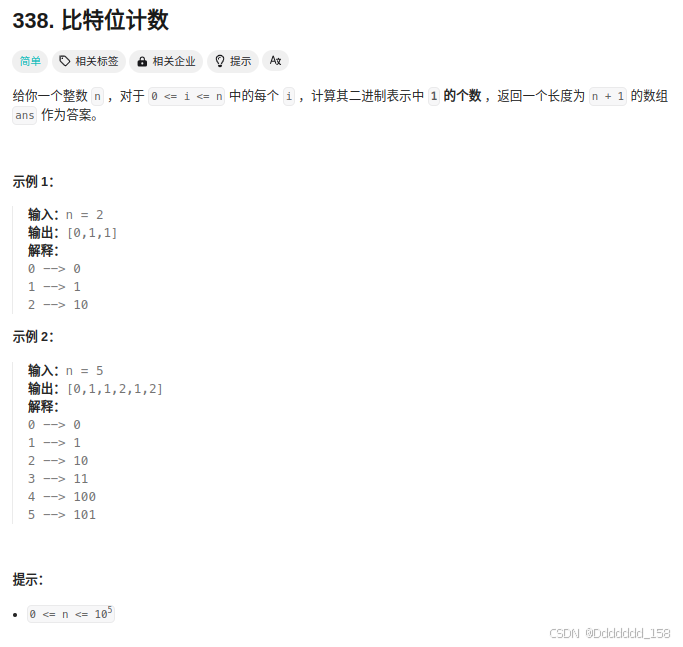
C++ | Leetcode C++题解之第338题比特位计数
题目: 题解: class Solution { public:vector<int> countBits(int n) {vector<int> bits(n 1);for (int i 1; i < n; i) {bits[i] bits[i & (i - 1)] 1;}return bits;} };...

智慧校园云平台电子班牌系统源码,智慧教育一体化云解决方案
智慧校园云平台电子班牌系统,利用先进的云计算技术,将教育信息化资源和教学管理系统进行有效整合,实现生态基础数据共享、应用生态统一管理,为智慧教育建设的统一性,稳定性,可扩展性,互通性提供…...

数据库系统 第17节 数据仓库 案例赏析
下面我将通过几个具体的案例来说明数据仓库如何在不同的行业中发挥作用,并解决实际业务问题。 案例 1: 零售业 背景: 一家大型零售商希望改进其库存管理和市场营销策略,以提高销售额和顾客满意度。 解决方案: 数据仓库: 构建一个数据仓库࿰…...
硬件面试经典 100 题(71~90 题)
71、请问下图电路的作用是什么? 该电路实现 IIC 信号的电平转换(3.3V 和 5V 电平转换),并且是双向通信的。 上下两路是一样的,只分析 SDA 一路: 1) 从左到右通信(SDA2 为输入状态&…...

【git】代理相关
问题: 开启了翻墙代理工具,拉取代码时报错:fatal: 无法访问 xxxx : Failed to connect to github.com port 443: 连接超时 解决: 0,取消代理仍然无法拉取 1,查看控制面板-网络与Internet-代理ÿ…...
方式和闭包函数方式定义gin中间件)
golang gin框架中创建自定义中间件的2种方式总结 - func(*gin.Context)方式和闭包函数方式定义gin中间件
在gin框架中,我们可以通过2种方式创建自定义中间件: 1. 直接定义一个类型为 func(*gin.Context)的函数或者方法 这种方式是我们常用的方式,也就是定义一个参数为*gin.Context的函数或者方法。定义的方法就是创建一个 参数类型为 gin.Handler…...

Linux高级编程 8.13 文件IO
一、文件IO 操作系统为了方便用户使用系统功能而对外提供的一组系统函数。称之为 系统调用(unistd.h) 其中有个 文件IO,一般都是对设备文件操作,当然也可以对普通文件进行操作。 这是一个基于Linux内核的没有缓存的IO机制 文件IO特性&…...

【k8s】ubuntu18.04 containerd 手动从1.7.15 换为1.7.20
ubutnu18.04之前手动安装了1.7.15现在下载1.7.20containerd-1.7.20-linux-amd64.tar.gz root@k8s-worker-i58265u:/home/zhangbin# root@k8s-worker-i58265u:/home/zhangbin# https://github.com/containerd/containerd/releases/download/v1.7.20/containerd-1.7.20-linux-am…...

常用浮动方式
目录 一、标准流 二、float浮动 三、 flex浮动 3.1flex组成 3.2 主轴对齐方式 3.3侧轴对齐方式 3.4修改主轴方向 3.5弹性盒子换行 3.6行对齐方式 一、标准流 标签在网页中的默认排布规则 例如: 块元素独占一行、行内元素可以一行显示多个 二、float浮动 让块…...

设计模式反模式:UML常见误用案例分析
文章目录 设计模式反模式:UML常见误用案例分析1. 反模式概述2. 反模式的 UML 图示误用2.1 God Object 反模式2.2 Spaghetti Code 反模式2.3 Golden Hammer 反模式2.4 Poltergeist 反模式 3. 总结 设计模式反模式:UML常见误用案例分析 在软件工程领域&am…...

Python编码系列—Python SQL与NoSQL数据库交互:深入探索与实战应用
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

贪心算法---跳跃游戏
题目: 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 思路…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
