js一些杂乱理解
js 的值类型和引用类型
- 引用类型:object,array,function
- 值类型:诸如number,stringboolean,null,Undefined,Symbol
js使用变量访问对象属性示例
var myDog = "Hunter";
var dogs = {
Fido: "Mutt", Hunter: "Doberman", Snoopie: "Beagle"
}
var breed = dogs[myDog];
console.log(breed)// "Doberman"
object.assign 潜复制对象
仅仅只是潜复制,对于,对象里面的对象,无法复制,只会覆盖,jq中的$.extend是如果第一个参数是true,可以达到深复制的效果.请查看我的jq理解
var target={name:'guxin',age:18}var source1={state:'signle',age:22}var source2={mood:'happy',age:25}var result=Object.assign(target,source1,source2)console.log(target)//{name: 'guxin', age: 25, state: 'signle', mood: 'happy'}
this指向还有this指向改变方法(call,apply,bind)
var Person = {name:"lixue",age:21}function fn(x,y){console.log(x+","+y);console.log(this);console.log(this.name);console.log(this.age);}//this对象改成Person了,原本是windowfn.call(Person,"hh",20);//执行fnfn.apply(Person,["hh",20]);//执行fnfn.bind(Person,"hh",20)();//bind只绑定不执行
prototype原型 和__proto__
定义
原型是Javascript中的继承的继承,JavaScript的继承就是基于原型的继承。
函数的原型对象

<body><script type="text/javascript">function Person () { }alert(Person.prototype.constructor === Person); // true// 可以使用Person.prototype 直接访问到原型对象//给Person函数的原型对象中添加一个属性 name并且值是 "张三"Person.prototype.name = "张三";Person.prototype.age = 20;//上面直接给Person的原型指定对象字面量。则这个对象的constructor属性不再指向Person函数alert(Person.prototype.constructor === Person); //false//如果constructor对你很重要,你应该在Person.prototype中添加一行这样的代码:/*Person.prototype = {constructor : Person //让constructor重新指向Person函数}*/var p1 = new Person();//使用instanceof 操作符可以判断一个对象的类型。 //typeof一般用来获取简单类型和函数。而引用类型一般使用instanceof,因为引用类型用typeof 总是返回object。alert(p1 instanceof Person); // true/*访问p1对象的属性name,虽然在p1对象中我们并没有明确的添加属性name,但是p1的 [[prototype]] 属性指向的原型中有name属性,所以这个地方可以访问到属性name就值。注意:这个时候不能通过p1对象删除name属性,因为只能删除在p1中删除的对象。*/alert(p1.name); // 张三var p2 = new Person();alert(p2.name); // 张三 都是从原型中找到的,所以一样。alert(p1.name === p2.name); // true// 由于不能修改原型中的值,则这种方法就直接在p1中添加了一个新的属性name,然后在p1中无法再访问到//原型中的属性。p1.name = "李四";alert("p1:" + p1.name);// 由于p2中没有name属性,则对p2来说仍然是访问的原型中的属性。 alert("p2:" + p2.name); // 张三 </script>
</body>原型和call,apply,bind这些方法,带来的最终继承方案
利用call等来继承属性,用原型来继承方法
<script type="text/javascript">//定义父类型的构造函数function Father (name,age) {// 属性放在构造函数内部this.name = name;this.age = age;// 方法定义在原型中if((typeof Father.prototype.eat) != "function"){Father.prototype.eat = function () {alert(this.name + " 在吃东西");}} }// 定义子类类型的构造函数function Son(name, age, sex){//借调父类型的构造函数,相当于把父类型中的属性添加到了未来的子类型的对象中Father.call(this, name, age);this.sex = sex;}//修改子类型的原型。这样就可以继承父类型中的方法了。Son.prototype = new Father( );var son1 = new Son("志玲", 30, "女");alert(son1.name);alert(son1.sex);alert(son1.age);son1.eat();
</script>
//Son.prototype = new Father();//改成下面的代码有什么不妥的地方么?//暂且未知
Son.prototype=Father.prototype
详情参考: 原型理解
ES6新增语法部分,日后整理
相关文章:

js一些杂乱理解
js 的值类型和引用类型 引用类型:object,array,function值类型:诸如number,stringboolean,null,Undefined,Symbol js使用变量访问对象属性示例 var myDog "Hunter"; var dogs { Fido: "Mutt", Hunter: "Doberman", Snoopie: "Beagle&q…...

机器学习 之 线性回归算法
目录 线性回归:理解与应用 什么是线性回归? 一元线性回归 正态分布的重要性 多元线性回归 实例讲解 数据准备 数据分析 构建模型 训练模型 验证模型 应用模型 代码实现 线性回归:理解与应用 线性回归是一种广泛使用的统计方法&…...

ThreadLoad如何防止内存溢出
优质博文:IT-BLOG-CN 从 ThreadLocalMap看 ThreadLocal使用不当的内存泄漏问题 【1】基础概念 : 首先我们先看看ThreadLocalMap的类图,我们知道 ThreadLocal只是一个工具类,他为用户提供get、set、remove接口操作实际存放本地变…...

2024.8.19 学习记录 —— 作业
一、TCP机械臂测试 #include <myhead.h>#define SER_PORT 8888 // 与服务器保持一致 #define SER_IP "192.168.0.114" // 服务器ip地址int main(int argc, const char *argv[]) {// 创建文件描述符打开键盘文件int fd open("/dev/input/event1…...

Java 阿里云视频直播开发流程
首先来看一下直播效果 推流工具有很多种(例如OBS、阿里云直播Demo推流、等等,我用的是芯象导播)阿里播放器地址 一、直播基础服务概述 官方文档说明 二、直播域名配置需要两个域名(推流域名、播流域名) 官方文档说…...

SQLite 轻量级的嵌入式关系型数据库的替代软件
SQLite 是一个轻量级的嵌入式关系型数据库,由于其简单易用和跨平台的特性,被广泛应用于各种应用程序中。以下是一些可作为SQLite替代品的数据库软件或可视化管理工具: 1. **SQLiteStudio**:这是一个免费、开源的跨平台SQLite数据…...

Flutter-自适用高度PageView
需求 在 Flutter 中,PageView 是一个非常常用的组件,能够实现多个页面的滑动切换。然而,默认的 PageView 高度是固定的,这在展示不同高度的页面时,可能会导致不必要的空白或内容裁剪问题。为了使 PageView 能够根据每…...

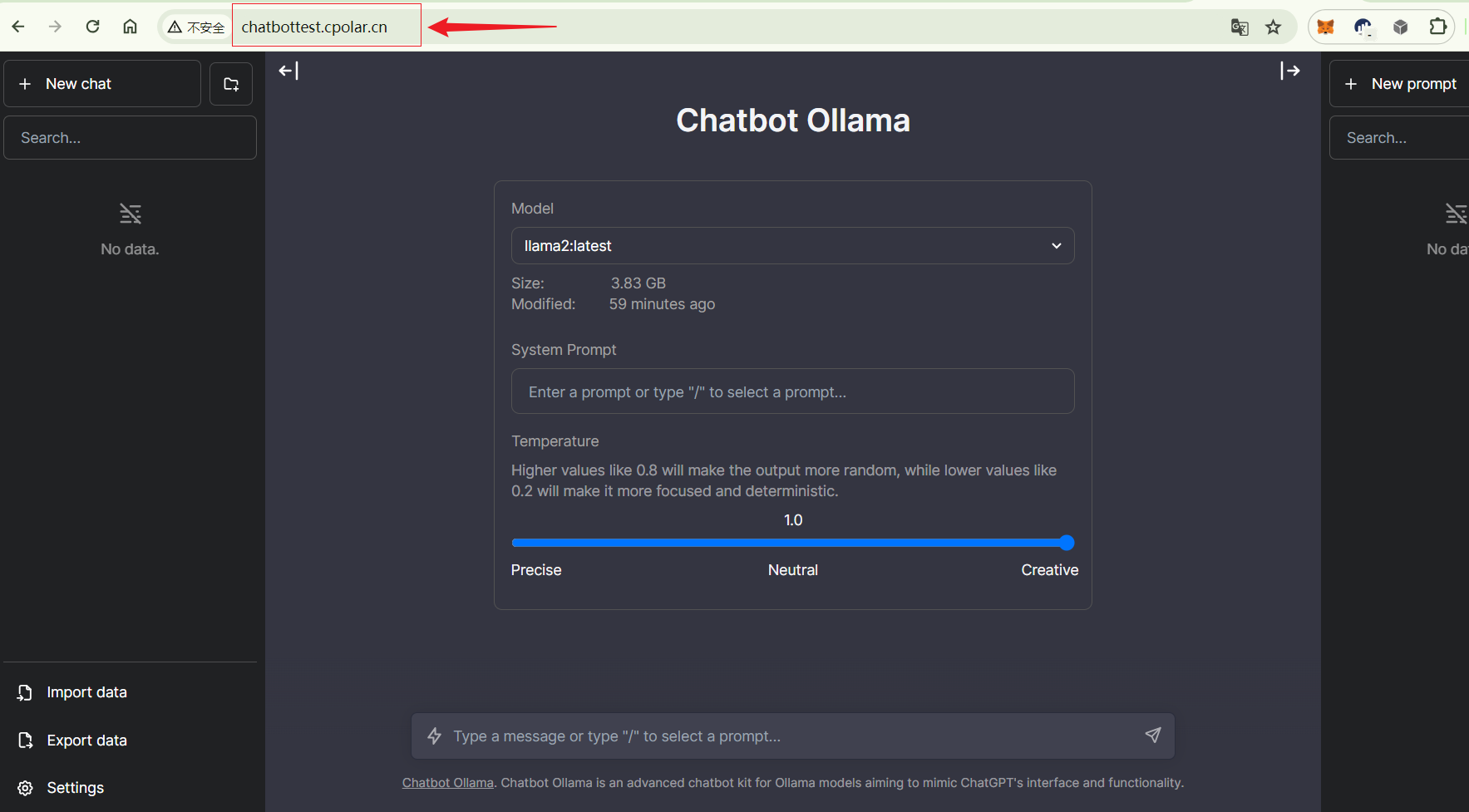
群晖NAS本地搭建可远程交互的大型语言模型LLM聊天机器人
文章目录 前言1. 拉取相关的Docker镜像2. 运行Ollama 镜像3. 运行Chatbot Ollama镜像4. 本地访问5. 群晖安装Cpolar6. 配置公网地址7. 公网访问8. 固定公网地址 前言 本文主要分享如何在群晖NAS本地部署并运行一个基于大语言模型Llama 2的个人本地聊天机器人并结合内网穿透工具…...

TypeScript 构建工具之 webpack
在实际开发中,直接使用TypeScript 编译器的情况不多。 在项目中,需要使用构建工具对代码进行打包,不可能脱离项目使用TypeScript 编译器单独打包TypeScript 。 那如何将 webpack 和 TypeScript 进行集成? 参考文档: w…...

conda环境下在pycharm中调试scrapy项目
前提条件 已经创建好了conda环境已经安装好了scrapy框架项目初始化完成 编写一个爬虫脚本 import scrapyclass StackOverflowSpider(scrapy.Spider):name stackoverflowstart_urls [http://stackoverflow.com/questions?sortvotes]def parse(self, response):print("…...

contenteditable=“true“的标签限制字数的时候修改光标位置
contenteditable"true"的标签限制字数的时候修改光标位置 有时候input和textarea并不能完全满足ui需求,这个时候我们就用contenteditable"true"来将别的标签修改为可编辑状态,但当我们通过js修改了内容之后光标的位置就是一个问题&…...

51单片机-LED灯蜂鸣器数码管按键DS18B20温度传感器
LDE灯的相关程序 LED灯闪烁 LED流水灯 方法1 方法二: 因为P1口可以直接控制P1^0~P1^7的8个led灯,利用一个8位的二进制数字来进行控制即可。如果要点亮P1^0 只需要给P1口传递 1111 1110即可。 蜂鸣器的使用 什么是蜂鸣器? 蜂鸣器是一种一…...

笔记本一线品牌有哪些
笔记本电脑的一线品牌通常指的是在市场上具有较高市场份额、良好口碑、较强的技术实力和服务能力的品牌。根据目前的信息,笔记本电脑市场的一线品牌主要包括以下几个: 联想 (Lenovo):联想在全球笔记本市场上的占有率较高,其产品线…...

mysql聚合函数和分组
我最近开了几个专栏,诚信互三! > |||《算法专栏》::刷题教程来自网站《代码随想录》。||| > |||《C专栏》::记录我学习C的经历,看完你一定会有收获。||| > |||《Linux专栏》࿱…...

ubuntu20.04+RealSenseD455
ubuntu20.04安装驱动双目相机RealSenseD455 安装环境安装RealSense SDK 2.0ROS包安装启动Realsense摄像头存在的 bugD455标定安装环境 系统:Ubuntu20.04 ROS:Noetic 视觉传感器:Intel RealSense D455 安装RealSense SDK 2.0 该安装有两种方式,一个是用命令安装,另一个是…...

WAF绕过技巧
WAF绕过技巧 WAF(Web Application Firewall)是一种安全系统,旨在监控和控制网络流量,以防止攻击,如SQL 注入、跨站脚本(XSS)和拒绝服务(DoS)。 WAF 可以通过多种方式绕过…...

HarmonyOS应用三之组件生命周期和参数传递
目录: 1、生命周期的执行顺序2、页面数据传递3、图片的读取4、数据的备份和恢复5、轮播图6、页面布局图 1、生命周期的执行顺序 /** Copyright (c) 2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* yo…...

[Qt][Qt 网络][上]详细讲解
目录 0.概述1.UDP Socket1.核心API概览2.回显服务器3.回显客户端 0.概述 要使用Qt中有关网络编程的API,需要添加network模块 1.UDP Socket 1.核心API概览 主要的类有两个:QUdpSocket和QNetworkDatagramQUdpSocket表⽰⼀个UDP的socket⽂件 bind(const …...

读零信任网络:在不可信网络中构建安全系统21读后总结与感想兼导读
1. 基本信息 零信任网络:在不可信网络中构建安全系统 道格巴斯(Doug Barth) 著 人民邮电出版社,2019年8月出版 1.1. 读薄率 书籍总字数252千字,笔记总字数73194字。 读薄率73194252000≈29.5% 这个读薄率是最高的吧&#x…...

Java基础——注释
在开发中注释是必不可少的,帮助我们更好的标记阅读代码,下面介绍几种常用的注释方式。 一、注释种类 1. 单行注释 使用//一行代码来进行注释,只能注释一行内容 2. 多行注释 使用斜杠星号的方式 /*注释多行代码*/,注释多行代…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
