React 更新界面
文章目录
- 发现宝藏
- 引入 `useState`
- 声明和使用状态
- 多个组件的状态管理
- 解析代码
- 状态的局部性和性能优化
- 结论
发现宝藏
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。
在 React 中,界面的更新与状态管理密切相关。为了让组件能够“记住”某些信息并在用户交互时更新界面,我们使用 React 的 useState 钩子。本文将详细介绍如何使用 useState 来实现状态管理和界面更新。
引入 useState
在 React 中,状态管理是动态更新界面的关键。要在函数组件中使用状态,你需要从 React 中引入 useState:
import { useState } from 'react';
声明和使用状态
useState 函数允许你在组件中声明状态变量。你可以通过以下步骤来使用 useState:
-
声明状态变量
使用
useState声明一个状态变量,并为其提供初始值。useState返回一个数组,其中包含当前的状态值和一个用于更新状态的函数。function MyButton() {const [count, setCount] = useState(0);// ... }在这个例子中,
count是当前的状态值(初始值为0),setCount是用于更新count的函数。 -
更新状态
要更新状态,你可以调用
setCount并传递新的值。React 会重新渲染组件以反映状态的变化。function handleClick() {setCount(count + 1); }在
handleClick函数中,我们将count的值增加 1,然后通过setCount更新状态。 -
使用状态值
在组件的 JSX 中,你可以使用当前的状态值来更新 UI。每次状态变化时,组件都会重新渲染。
return (<button onClick={handleClick}>Clicked {count} times</button> );每次按钮被点击时,
count会增加 1,并且按钮的文本也会更新显示点击次数。
多个组件的状态管理
每个组件的状态是独立的。如果你在一个组件中使用 useState,它的状态不会影响其他组件。来看一个包含多个按钮的例子:
import { useState } from 'react';export default function MyApp() {return (<div><h1>Counters that update separately</h1><MyButton /><MyButton /></div>);
}function MyButton() {const [count, setCount] = useState(0);function handleClick() {setCount(count + 1);}return (<button onClick={handleClick}>Clicked {count} times</button>);
}
解析代码
MyApp组件渲染了两个MyButton组件。- 每个
MyButton组件都有自己独立的状态(count)。点击一个按钮只会更新该按钮的计数,而不会影响另一个按钮的计数。 - 在每个
MyButton组件实例中,count状态是独立的。即使多个MyButton组件在页面上同时存在,它们各自的count状态不会互相干扰。点击一个按钮只会更新那个特定按钮的计数,而不会影响其他按钮的计数。例如,如果你有两个按钮,点击其中一个按钮的计数增加不会改变另一个按钮的计数。每个按钮维护自己的状态,不共享。
状态的局部性和性能优化
在 React 中,每个组件有自己的状态,更新状态时会导致组件重新渲染。这种局部性使得 React 能够高效地管理和更新界面。但在处理复杂应用时,你可能需要优化性能,避免不必要的渲染。可以使用 React.memo 或 useMemo 钩子来优化性能,减少不必要的重新渲染。
结论
通过 useState,React 使得组件能够拥有内部状态并根据状态的变化来更新 UI。无论是单个组件的状态管理还是多个组件状态的独立性,React 都能有效地帮助你创建动态交互式界面。掌握这些基础知识将使你能够构建更复杂和互动性强的应用。
希望这篇文章能帮助你更好地理解 React 中的更新界面。如果你有任何问题或建议,请在评论区留言。
相关文章:

React 更新界面
文章目录 发现宝藏引入 useState声明和使用状态多个组件的状态管理解析代码 状态的局部性和性能优化结论 发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 在 React 中ÿ…...

JavaSE-易错题集-001
1. AccessViolationException异常触发后,下列程序的输出结果为( ) 1 2 3 4 5 6 7 8 9 10 11 12 13 static void Main(string[] args) { try { throw new AccessViolationException(); Console.Write…...

【人工智能学习笔记】1_人工智能基础
本系列是个人学习《阿里云人工智能工程师ACA认证免费课程(2023版)》的笔记,仅为个人学习记录,欢迎交流,感谢批评指正 人工智能概述 智能的三大能力:感知、记忆与思维、学习与适应能力人工智能的定义 明斯基…...

【前端】animation动画以及利用vue制作简单的透明度改变动画,包含vue生命周期实现
一. 问题描述 想做一个文字透明度从1到0然后再从0到1的css动画。 二. 代码写法 2.1 animation写法 2.1.1 animation属性key 2.1.2 代码展示 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"…...

mysql优化案例分享
一、mysql介绍 1、InnoDB引擎 mysql5.5.8版本开始后。InnoDB引擎就是默认存储引擎,本文介绍知识点也都是围绕该引擎展开。 知识点1聚集存储 InnoDB引擎采用聚集存储,即每张表的存储都是主键的顺序进行存放,也就是每行存储的物理顺序和主键…...

C语言中结构体struct和联合体union的区别
C语言 文章目录 C语言前言一、什么是结构体二、什么是联合体三、结构体和联合体的区别 前言 一、什么是结构体 在C语言中,结构体指的是一种数据结构,是C语言中聚合数据类型的一类。结构体可以被声明为变量、指针或数组等,用以实现较复杂的数…...

Verilog:【8】基于FPGA实现SD NAND FLASH的SPI协议读写
Verilog:【8】基于FPGA实现SD NAND FLASH的SPI协议读写 在此介绍的是使用FPGA实现SD NAND FLASH的读写操作,以雷龙发展提供的CS创世SD NAND FLASH样品为例,分别讲解电路连接、读写时序与仿真和实验结果。 目录 1 FLASH背景介绍 2 样品申请 3…...

目标检测-RT-DETR
RT-DETR (Real-Time Detection Transformer) 是一种结合了 Transformer 和实时目标检测的创新模型架构。它旨在解决现有目标检测模型在速度和精度之间的权衡问题,通过引入高效的 Transformer 模块和优化的检测头,提升了模型的实时性和准确性。RT-DETR 可…...

业务资源管理模式语言09
示例: 图13 表示了QuoteTheMaintenance 模式的一个实例,在汽车修理店系统中,其中“Vehicle”扮演“Resource”,“Repair Quotation”扮演“Maintenance Quotation”,“Repair shop branch”扮演“Source-party”&…...

Spring Boot + Vue 多级目录的构建详解
1. 背景介绍 1.1 为何选择 Spring Boot Vue? 在现代 Web 开发中,前后端分离已成为一种标准实践。Spring Boot 提供了强大的后端开发能力,尤其在构建企业级应用时,其轻量级、高效性和丰富的生态系统让开发者如虎添翼。而 Vue.js…...

Android的Launch
看了一下资料,其实差别并不像一般的bootloader之类那么大。基本上还是和普通的APK程序差不多,基本上是AMS启动的第一个带界面的程序,这个界面也是常规的开发模式。可以设置各种view,可以设置背景。 然后在这个程序中,…...

Deep Ocr
1.圈出内容,文本那里要有内容.然后你保存,并导出数据集. 2.找出deep_ocr_recognition_training_workflow.hdev 文件.修改“DatasetFilename : Test.hdict” 310行 write_deep_ocr (DeepOcrHandle, BestModelDeepOCRFilename) 3.推理test.hdev 但发现很慢,没有mlp…...

图片验证码
导入依赖 <dependencies><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.25</version></dependency> </dependencies> 代码 Service public class ValidateCodeServi…...

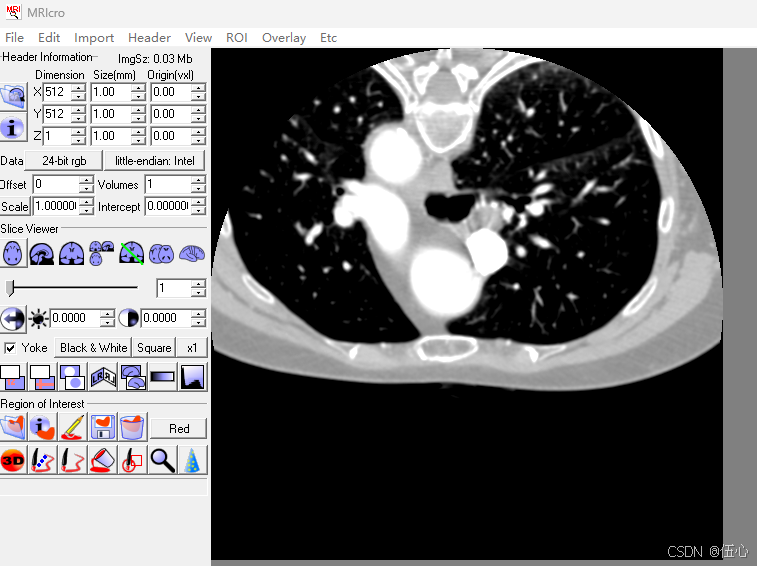
004: VTK读入数据---vtkImageData详细说明
VTK医学图像处理---vtkImageData类 目录 VTK医学图像处理---vtkImageData类 简介: 1 Mricro软件的安装和使用 (1) Mricro安装 (2) Mricro转换DICOM为裸数据 2 从硬盘读取数据到vtkImageData 3 vtkImageData转RGB或RGBA格式 4 练习 总结 简介:…...

分割千万级,将大文件分割为小件 csv
依赖 <dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.9.0</version></dependency> package com.topnet.controller;import com.topnet.utils.R; import lombok.extern.slf4j.Slf4…...
 函数深入解析)
SQL COUNT() 函数深入解析
SQL COUNT() 函数深入解析 SQL(Structured Query Language)是一种用于管理关系数据库管理系统(RDBMS)的标准编程语言。在SQL中,COUNT() 函数是一个常用的聚合函数,用于计算数据表中的行数或特定列的值数量…...

vue3和vue2的双向绑定原理
Vue 的双向绑定是其核心特性之一,允许数据和视图之间保持同步。在 Vue 2 和 Vue 3 中,双向绑定的实现原理有所不同。以下是两者的原理对比: Vue 2 的双向绑定原理 在 Vue 2 中,双向绑定是通过以下机制实现的: 响应式…...

[C++]刷题
作者主页: 作者主页 本篇博客专栏:C 创作时间 :2024年6月20日 最后: 十分感谢你可以耐着性子把它读完和我可以坚持写到这里,送几句话,对你,也对我: 1.一个冷知识: …...

职称评审中,论文发表要求?
无论是医生、教师或其他等职业,职称评审无疑是一个非常重要的环节。而职称评审中的论文发表则是评定我们专业能力的重要一环,可如何才能让自己辛苦撰写的的论文被发表,达到论文发表都有哪些要求呢? 一、选题要新颖 编辑和审稿人…...

连续信号的matlab表示
复习信号与系统以及matlab 在matlab中连续信号使用较小的采样间隔来表四 1.单位阶跃信号 阶跃信号:一个理想的单位阶跃信号在时间 t 0 之前值为0,在 t 0 及之后值突然变为常数 A(通常取 A 1) %matlab表示连续信号,是让信号的采样间隔很小…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
