echarts 水平柱图 科技风

var category= [{
name: "管控",
value: 2500
},
{
name: "集中式",
value: 8000
},
{
name: "纳管",
value: 3000
},
{
name: "纳管",
value: 3000
},
{
name: "纳管",
value: 3000
}
]; // 类别
var total = 10000; // 数据总数
var datas = [];
category.forEach(value => {
datas.push(value.value);
});
option = {
backgroundColor:'#071347',
xAxis: {
max: total,
splitLine: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
},
axisTick: {
show: false
}
},
grid: {
left: 80,
top: 20, // 设置条形图的边距
right: 180,
bottom: 80
},
yAxis: [{
type: "category",
inverse: false,
data: category,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
}
}],
series: [{
// 内
type: "bar",
barWidth: 18,
legendHoverLink: false,
silent: true,
itemStyle: {
normal: {
color: function(params) {
var color;
if(params.dataIndex==19){
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#EB5118" // 0% 处的颜色
},
{
offset: 1,
color: "#F21F02" // 100% 处的颜色
}
]
}
}else if(params.dataIndex==18){
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#FFA048" // 0% 处的颜色
},
{
offset: 1,
color: "#B25E14" // 100% 处的颜色
}
]
}
}else if(params.dataIndex==17){
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#F8E972" // 0% 处的颜色
},
{
offset: 1,
color: "#E5C206" // 100% 处的颜色
}
]
}
}else{
color = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: "#1588D1" // 0% 处的颜色
},
{
offset: 1,
color: "#0F4071" // 100% 处的颜色
}
]
}
}
return color;
},
}
},
label: {
normal: {
show: true,
position: "left",
formatter: "{b}",
textStyle: {
color: "#fff",
fontSize: 14
}
}
},
data: category,
z: 1,
animationEasing: "elasticOut"
},
{
// 分隔
type: "pictorialBar",
itemStyle: {
normal:{
color:"#061348"
}
},
symbolRepeat: "fixed",
symbolMargin: 6,
symbol: "rect",
symbolClip: true,
symbolSize: [1, 21],
symbolPosition: "start",
symbolOffset: [1, -1],
symbolBoundingData: this.total,
data: category,
z: 2,
animationEasing: "elasticOut"
},
{
// 外边框
type: "pictorialBar",
symbol: "rect",
symbolBoundingData: total,
itemStyle: {
normal: {
color: "none"
}
},
label: {
normal: {
formatter: (params) => {
var text;
if(params.dataIndex==1){
text = '{a| 100%}{f| '+params.data+'}';
}else if(params.dataIndex==2){
text = '{b| 100%}{f| '+params.data+'}';
}else if(params.dataIndex==3){
text = '{c| 100%}{f| '+params.data+'}';
}else{
text = '{d| 100%}{f| '+params.data+'}';
}
return text;
},
rich:{
a: {
color: 'red'
},
b: {
color: 'blue'
},
c:{
color: 'yellow'
},
d:{
color:"green"
},
f:{
color:"#ffffff"
}
},
position: 'right',
distance: 0, // 向右偏移位置
show: true
}
},
data: datas,
z: 0,
animationEasing: "elasticOut"
},
{
name: "外框",
type: "bar",
barGap: "-120%", // 设置外框粗细
data: [total, total, total,total,total,total,total,total,total,total,total,total,total,total,total,total,total,total,total,total],
barWidth: 25,
itemStyle: {
normal: {
color: "transparent", // 填充色
barBorderColor: "#1C4B8E", // 边框色
barBorderWidth: 1, // 边框宽度
// barBorderRadius: 0, //圆角半径
label: {
// 标签显示位置
show: false,
position: "top" // insideTop 或者横向的 insideLeft
}
}
},
z: 0
}
]
};
相关文章:

echarts 水平柱图 科技风
var category [{ name: "管控", value: 2500 }, { name: "集中式", value: 8000 }, { name: "纳管", value: 3000 }, { name: "纳管", value: 3000 }, { name: "纳管", value: 3000 } ]; // 类别 var total 10000; // 数据…...

标准IO与系统IO
概念区别 标准IO:(libc提供) fopen fread fwrite 系统IO:(linux系统提供) open read write 操作效率 因为内存与磁盘的执行效率不同 系统IO: 把数据从内存直接写到磁盘上 标准IOÿ…...

【conda】Conda 环境迁移指南:如何更改 envs_dirs 和 pkgs_dirs 以及跨盘迁移
目录 迁移概述一、conda 配置文件1.1 安装 Conda 后的默认目录设置1.2 查看当前 .condarc 配置 二、更改 Conda 的 envs_dirs 和 pkgs_dirs 设置2.1 使用 conda config 命令Windows 和 Linux 系统 2.2 手动编辑 .condarc 文件Windows 系统Linux 系统 2.3 验证设置 三、迁移 Con…...

脏页写入磁盘的过程详解
脏页写入磁盘的过程 一、引言 在数据库系统中,脏页是指那些被修改过但还未写入磁盘的数据页。为了保证数据的一致性和持久性,数据库系统需要在适当的时候将脏页写入磁盘。了解脏页写入磁盘的过程对于理解数据库的内部工作机制和优化性能至关重要。 二、触发脏页写入的条件…...

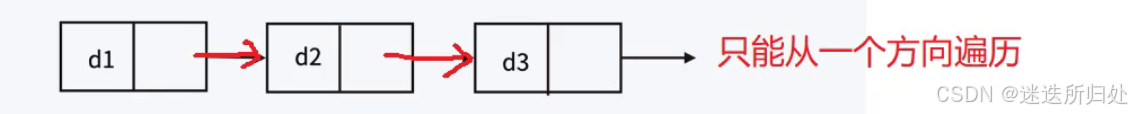
数据结构——单链表实现和注释浅解
关于单链表的基础部分增删查改的实现和一点理解,写在注释里~ SList.h #pragma once #include<stdio.h> #include<stdlib.h> #include<assert.h>//定义节点的结构 //数据 指向下一个节点的指针 typedef int SLTDataType;typedef struct SListNo…...

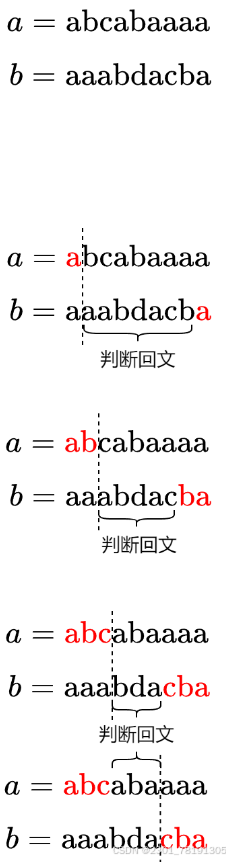
滑动窗口系列(同向双指针)/9.7
新的解题思路 一、三数之和的多种可能 给定一个整数数组 arr ,以及一个整数 target 作为目标值,返回满足 i < j < k 且 arr[i] arr[j] arr[k] target 的元组 i, j, k 的数量。 由于结果会非常大,请返回 109 7 的模。 输入&…...

C# 窗体中Control以及Invalidate,Update,Refresh三种重绘方法的区别
在 C# 中,Control 类是 Windows Forms 应用程序中所有控件的基类。它提供了控件的基本功能和属性,这些功能和属性被所有继承自 Control 类的子类所共享。这意味着 Control 类是构建 Windows Forms 应用程序中用户界面元素的基础。 以下是 Control 类的一…...

缓存类型以及读写策略
缓存(Cache)是一种高效的数据存储技术,旨在提高数据访问速度。 它将频繁访问或最近使用的数据临时存储在更快速但较小的存储介质(如内存)中,以减少从较慢的存储设备(如硬盘或远程服务器&#x…...

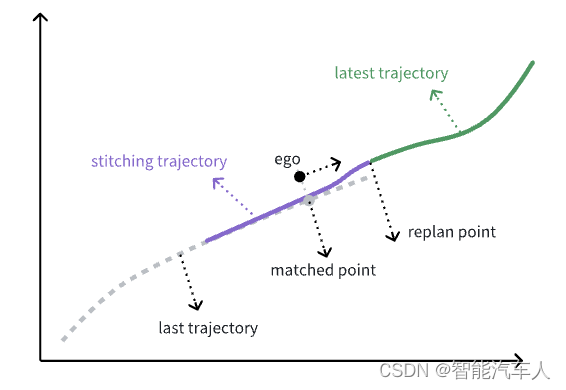
自动驾驶---Motion Planning之轨迹拼接
1 背景 笔者在之前的专栏中已经详细讲解了自动驾驶Planning模块的内容:包括行车的Behavior Planning和Motion Planning,以及低速记忆泊车的Planning。 本篇博客主要聊一聊Motion Planning中轨迹拼接的相关内容。从网络上各大品牌的车主拍摄的智驾视频来看…...

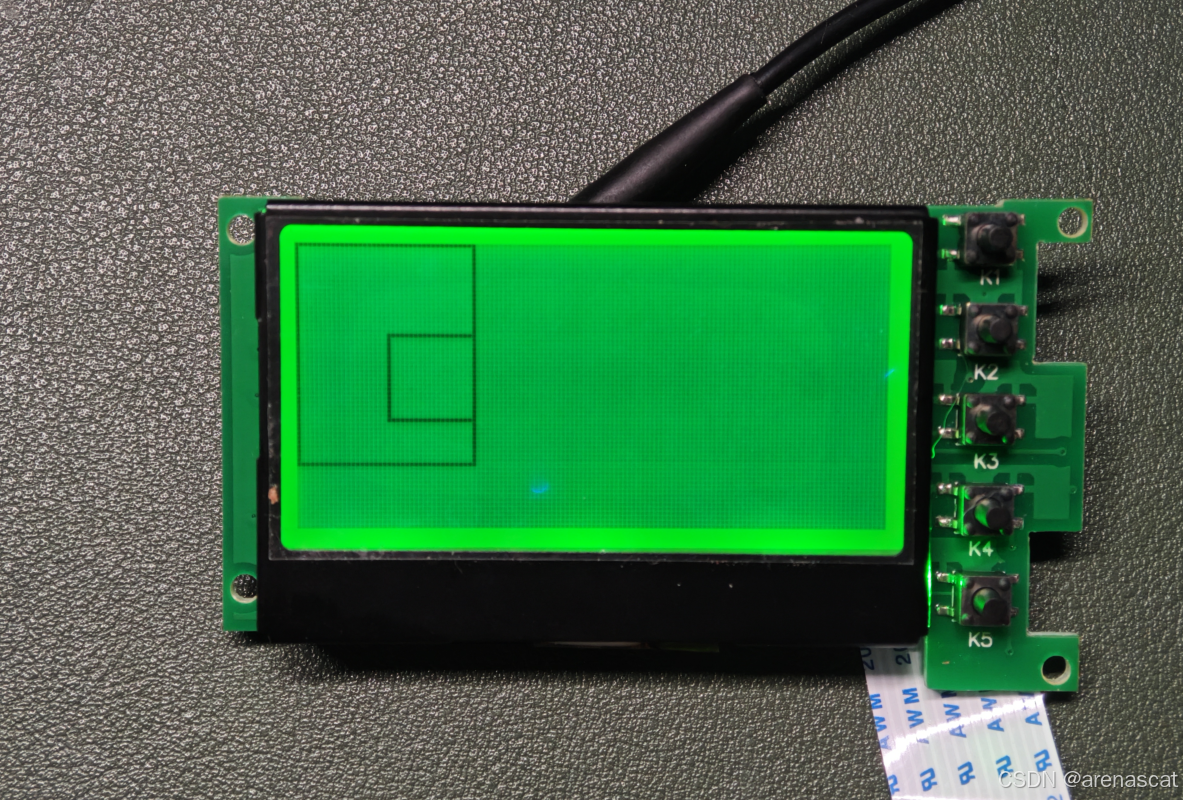
没资料的屏幕怎么点亮?思路分享
这次尝试调通一个没资料的屏幕,型号是HYT13264,这个是淘宝上面的老王2.9元屏,成色很好但是长期库存没有资料和代码能点亮,仅仅只有一个引脚定义。这里我使用Arduino Nano作为控制器尝试点亮这个模块。 首先,已知别人找…...

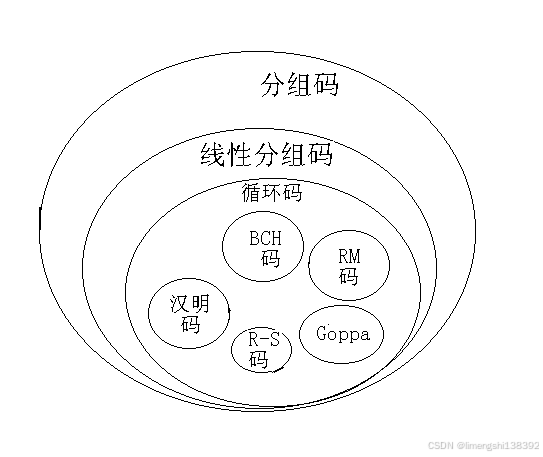
通信工程学习:什么是FEC前向纠错
FEC:前向纠错 FEC(Forward Error Correction,前向纠错)是一种增加数据通信可信度的技术,广泛应用于计算机网络、无线通信、卫星通信等多种数据传输场景中。其基本原理和特点可以归纳如下: 一、FEC前向纠错…...
】机器人工具箱SerialLink I类函数参数说明)
【机器人工具箱Robotics Toolbox开发笔记(二十)】机器人工具箱SerialLink I类函数参数说明
机器人工具箱中的SerialLink表示串联机器人型机器人的具体类。该类使用D-H参数描述,每个关节一组。SerialLink I类包含的参数如表1所示。 表1 SerialLink I类参数 参 数 意 义 参 数 意 义 plot 显示机器人的图形表示 jacobn 工具坐标系中的雅可比矩阵 plot3D 显示机…...
单调栈的实现
这是C算法基础-数据结构专栏的第二十四篇文章,专栏详情请见此处。 引入 单调栈就是满足单调性的栈结构,它最经典的应用就是给定一个序列,找出每个数左边离它最近的比它大/小的数。 下面我们就来讲单调栈的实现。 定义 单调栈就是满足单调性…...

ffmpeg的安装和使用教程
在Linux上安装和使用FFmpeg可以方便地完成音视频的编码、解码、转码等操作。以下是详细的安装和使用教程。 安装FFmpeg FFmpeg的安装方法会因为不同的Linux发行版有所不同。下面是几种常见的安装方法: Ubuntu/Debian 打开终端,更新包列表并安装FFmpe…...

从计组中从重温C中浮点数表示及C程序翻译过程
目录 移码编辑 传统浮点表示格式 浮点数的存储(ieee 754)->修炼内功 例子: 编辑 浮点数取的过程 C程序翻译过程 移码 传统浮点表示格式 浮点数的存储(ieee 754)->修炼内功 根据国际标准IEEE࿰…...
详细版)
MySQL常用函数(总结)详细版
1. 字符串函数 CONCAT(str1, str2, ...):将多个字符串连接成一个字符串。 SELECT CONCAT(Hello, , World); LENGTH(str):返回字符串的长度(字节数)。 SELECT LENGTH(Hello); SUBSTRING(str, pos, len):从字符串 …...

学习记录——day41 C++ 类的静态成员 static
静态成员,是类中不依赖于类对象而独立存在的成员变量,但仍然属于类,是成员的一种 静态成员的空间分配发生在出现编译阶段,不占用类的空间 静态成员分为,静态成员变量和静态成员函数 静态成员变量 1、相关概念 1&…...

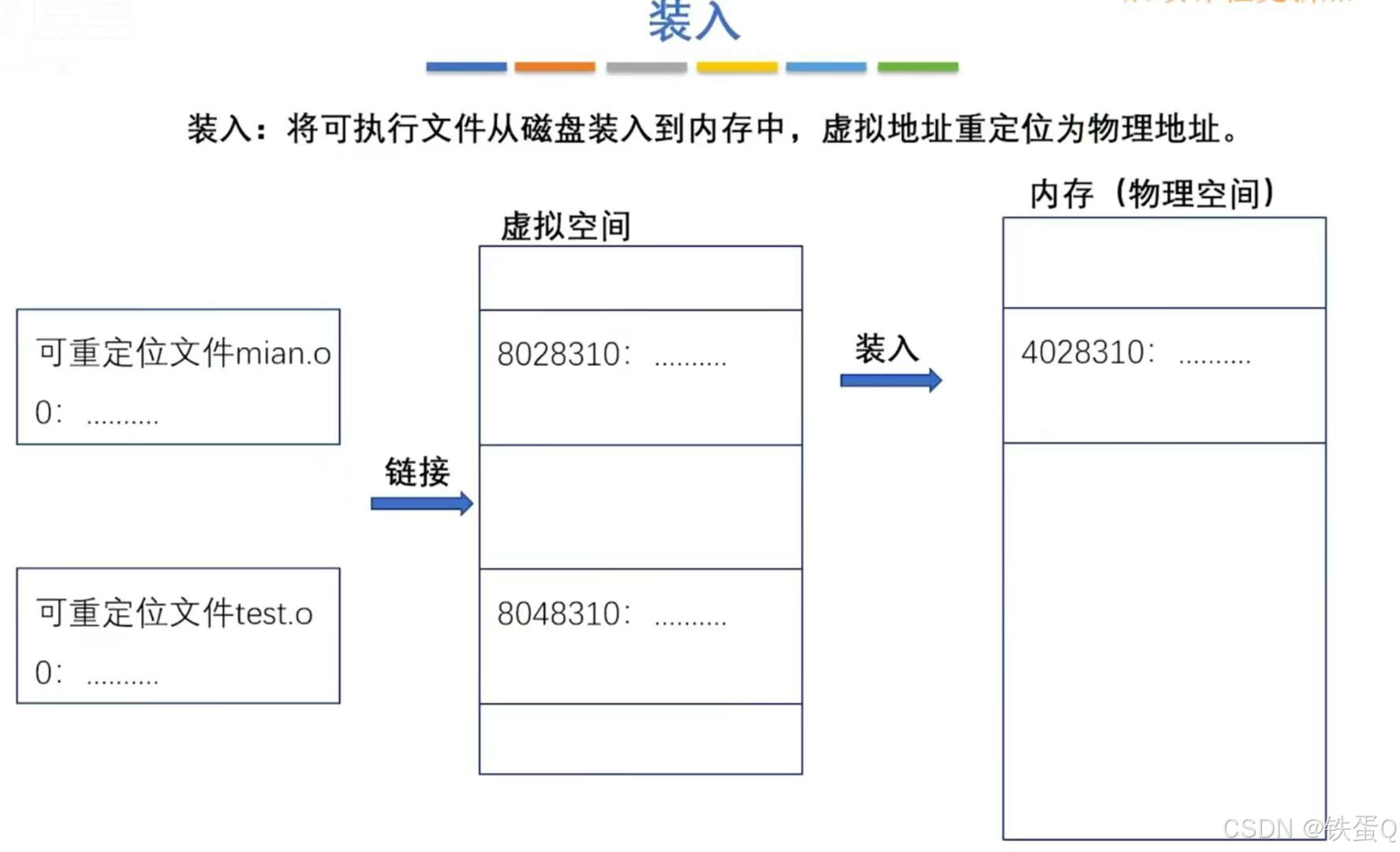
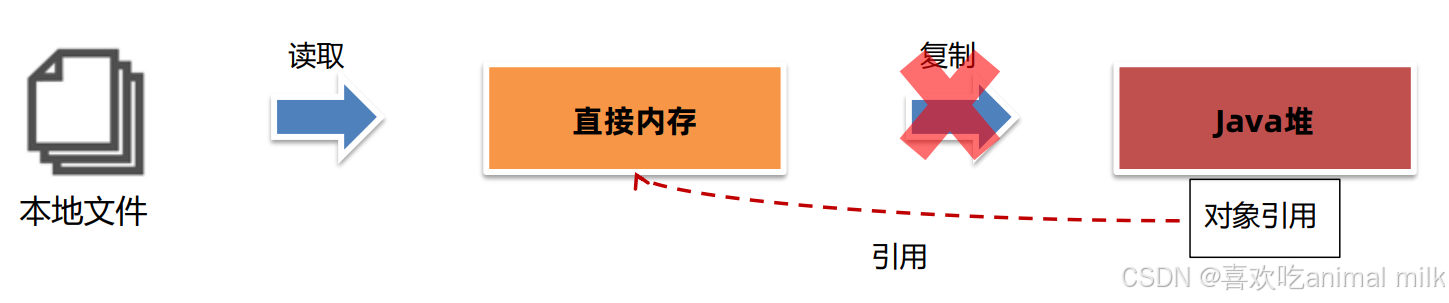
JVM - Java内存区域
文章目录 目录 文章目录 运行时数据区域 程序计数器 栈 Java虚拟机栈 本地方法栈 栈帧的组成 局部变量表 操作数栈 帧数据 堆 方法区 直接内存 总结 运行时数据区域 Java虚拟机在执行Java程序的过程中会把它所管理的内存区域划分为若干个不同的数据区域。这些区…...

本地电脑交叉编译ffmpeg 到 windows on arm64
本地电脑交叉编译ffmpeg 到 windows on arm64 我这里有编译好的win on arm 的 ffmpeg : https://github.com/wmx-github/ffmpeg-wos-arm64-build 使用 llvm-mingw 工具链 https://github.com/mstorsjo/llvm-mingw/releases 前缀 aarch64-w64-mingw32- 这个库是ubuntu 交叉编译…...

使用 @NotEmpty、@NotBlank、@NotNull 注解进行参数校验
使用 NotEmpty、NotBlank、NotNull 注解进行参数校验 一、前言二、依赖三、使用 NotEmpty、NotBlank、NotNull 注解进行参数校验1. NotNull2. NotEmpty3. NotBlank4. 区别与适用场景 四、实践中的应用五、总结 一、前言 在 Java 开发中,参数校验是确保数据一致性和…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
