JQuery用法
JQuery
优点 :
(1)提供了强大的功能函数
(2)解决浏览器兼容性问题
(3)实现丰富的 UI 和插件
(4)纠正错误的脚本知识…
1、Jquery对象
$ 符号在 jQuery 中代表对 jQuery 对象的引用, "jQuery"是核心对 象。
通过该对象可以获取jQuery对象,调用jQuery提供的方法等。
只有jQuery对象才能调用jQuery提供的方法。
$ <==> jQuery
1
Jquery的使用
在页面引入即可:
Dom对象与Jquery包装集对象
Dom对象
javascript 中获取 Dom 对象,Dom 对象只有有限的属性和方法:
var div = document.getElementById(“testDiv”);
var divs = document.getElementsByTagName(“div”);
Jquery包装集对象
可以说是 Dom 对象的扩充.在 jQuery 的世界中将所有的对象, 无论是一个还是一组, 都封装成一个 jQuery 包装集,比如获取包含一个元 素的 jQuery 包装集:
var jQueryObject = $(“#testDiv”);
Dom对象 转 Jquery对象
Dom对象转为jQuery对象,只需要利用$()方法进行包装即可
var domDiv = document.getElementById(‘mydiv’);
// 获取Dom对象
mydiv = $(domDiv);
Jquery对象 转 Dom对象
jQuery对象转Dom对象,只需要取数组中的元素即可 :
// 第一种方式 获取jQuery对象
var jqueryDiv = jQuery(‘#mydiv’);
// 第二种方式 获取jQuery对象
jqueryDiv = $(‘#mydiv’);
var dom = jqueryDiv[0]; // 将以获取的jquery对象转为dom
通过遍历jQuery对象数组得到的对象是Dom对象,可以通过$()转为jQuery对象 :
$(‘#mydiv’).each(function() {//遍历
var jquery = $(this);
});
原始的Dom对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是dom对象;
而通过jQuery获取的对象是jQuery包装集对象,简称jQuery对象,只有jQuery对象才能使用jQuery提供而的方法。
2、Jquery选择器
jQuery中提供的简便的方式,供我们查找|定位元素。
基础选择器
id选择器 #id
$(“#testDiv”)选择id为testDiv的元素
元素名称选择器 element
$(“div”)选择所有div元素
类选择器 .class
$(“.blue”)选择所有class=blue的元素
选择所有元素 *
$(“*”)选择页面所有元素
组合选择器 selector1,selector2,selectorN
$(“#testDiv,span,.blue”)同时选中多个选择器匹配的元素
层次选择器
表单选择器
3、Jquery Dom操作
提供对HTML节点的操作,优化原生js;
注意:以下的操作方式只适用于jQuery对象。
操作元素的属性
1.attr()
设置或者返回元素的属性 ;
2.prop()
设置 具有 true 和 false 两个属性的属性,
如 checked, selected 或者 disabled。
百 度 新 浪 全选
console.log($(‘:checkbox’).attr(‘checked’));
// 获取属性值:prop
// 若未选中显示false,选中显示 true
console.log(( " : c h e c k b o x " ) . p r o p ( ′ c h e c k e d ′ ) ) ; c o n s o l e . l o g ( (":checkbox").prop('checked')); console.log((":checkbox").prop(
′
checked
′
));console.log((‘#a2’).prop(‘href’))
// 设置属性值
$(‘#a1’).attr(‘href’,‘https://jquery.com’);
$(“:checkbox”).prop(“checked”,false);
// 移除属性
$(‘#a2’).removeAttr(‘href’);
获取属性
aa bb
attr(属性名称)
获取指定的属性值,操作checkbox 时:
选中返回 checked,没有选中返回 undefined。
attr(‘checked’)
attr(‘name’)
prop(属性名称)
获取具有true和false两个属性的属性值
prop(‘checked’)
设置属性
attr(属性名称,属性值)
设置指定的属性值,操作 checkbox时:
选中返回checked,没有选中返回undefined。
attr(‘checked’,’checked’)
attr(‘name’,’zs’)
prop(属性名称,属性值)
设置具有true和false的属性值
prop(‘checked’,’true’)
移除属性
removeAttr(属性名)
移除指定的属性
removeAttr(‘checked’)
操作元素的样式
attr(“class”)
获取class属性的值,即样式名称
attr(“class”,“样式名”)
修改class属性的值,修改样式
addClass(“样式名”)
添加样式名称
css( )
添加具体的样式
removeClass(class)
移除样式名称
操作元素的内容
html( )
获取元素的html内容
html(“html,内容”)
设定元素的html内容
text( )
获取元素的文本内容,不包含html
text(“text,内容”)
设置元素的文本内容,不包含html
val( )
获取元素value值
val(‘值’)
设定元素的value值
创建元素
在jQuery中创建元素很简单,直接使用核心函数即可$
$(‘元素内容’);
$(‘
this is a paragraph!!!
’);
添加元素
prepend(content)
在被选元素内部的开头插入元素或内容,被追加的 content参数,可是字符、HTML 元素标记。
$(content).prependTo(selector)
把content元素或内容加入selector元素开头
append(content)
在被选元素内部的结尾插入元素或内容,被追加的 content参数,可是字符、HTML 元素标记。
$(content).appendTo(selector)
把 content元素或内容插入selector 元素内,默认是在尾部。
before()
在元素前插入指定的元素或内容:
$(selector).before(content)
after()
在元素前插入指定的元素或内容:
$(selector).after(content)
删除元素
remove( )删除所选元素或指定的子元素,包括整个标签和内容一起删。
empty( )清空所选元素的内容
遍历元素each( )
$(selector).each(function(index,element)) :遍历元素
参数 function 为遍历时的回调函数,
index 为遍历元素的序列号,从 0 开始。
element是当前的元素,此时是dom元素。
4、Jquery事件
ready加载事件
ready()类似于 onLoad()事件
ready()可以写多个,按顺序执行
bind绑定事件
为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
$(selector).bind( eventType [, eventData],
handler(eventObject));
eventType :是一个字符串类型的事件类型,就是你所需要绑定的事件。
这类类型可以包括如下:
blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick
mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter
mouseleave,change, select, submit, keydown, keypress, keyup, error
[, eventData]:传递的参数,格式:{名:值,名2:值2}
handler(eventObject):该事件触发执行的函数
简单的bind( )事件
bind()方法绑多个事件
点击查看 名言
5、Jquery Ajax
$.ajax()
格式:$.ajax({});
参数:缩
type:请求方式GET/POST
url:请求地址url
async:是否异步,默认是true表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功时调用此函数
error:请求失败时调用此函数
get请求:
$.ajax({
type:“get”,
url:“js/cuisine_area.json”,
async:true,
success : function (msg) {
var str = msg;
console.log(str);
$(‘div’).append(“
”);
for(var i=0; i<msg.prices.length;i++){
$(‘ul’).append(“
”);
$(‘li’).eq(i).text(msg.prices[i]);
}
},
error : function (errMsg) {
console.log(errMsg);
$(‘div’).html(errMsg.responseText);
}
});
post请求:
$.ajax({
type:“post”,
data:“name=tom”,
url:“js/cuisine_area.json”,
contentType: “application/x-www-form
urlencoded”,
async:true,
success : function (msg) {
var str = msg;
console.log(str);
$(‘div’).append(“
”);
for(var i=0; i<msg.prices.length;i++){
$(‘ul’).append(“
”);
$(‘li’).eq(i).text(msg.prices[i]);
}
},
error : function (errMsg) {
console.log(errMsg);
$(‘div’).html(errMsg.responseText)
}
});
$.get()
// 1.请求json文件,忽略返回值
$.get(‘js/cuisine_area.json’);
// 2.请求json文件,传递参数,忽略返回值
$.get(‘js/cuisine_area.json’,
{name:“tom”,age:100});
// 3.请求json文件,拿到返回值,请求成功后可拿到返回值
$.get(‘js/cuisine_area.json’,function(data){
console.log(data);
});
// 4.请求json文件,传递参数,拿到返回值
$.get(‘js/cuisine_area.json’,
{name:“tom”,age:100},function(data){
console.log(data);
});
这是一个简单的 GET 请求功能以取代复杂
$.ajax 。
请求成功时可调用回调函数。如果需要在出错时执行函数,请使用$.ajax
$.post()
// 1.请求json文件,忽略返回值
$.post(‘…/js/cuisine_area.json’);
// 2.请求json文件,传递参数,忽略返回值
$.post(‘js/cuisine_area.json’,
{name:“tom”,age:100});
// 3.请求json文件,拿到返回值,请求成功后可拿到返回值
$.post(‘js/cuisine_area.json’,function(data){
console.log(data);
});
// 4.请求json文件,传递参数,拿到返回值
$.post(‘js/cuisine_area.json’,
{name:“tom”,age:100},function(data){
console.log(data);
});
这是一个简单的 POST 请求功能以取代复杂
$.ajax 。
请求成功时可调用回调函数。如果需要在出错时执行函数,请使用$.ajax。
$.getJSON()
$.getJSON(‘js/cuisine_area.json’,
{name:“tom”,age:100},function(data){
console.log(data); // 要求返回的数据格式是JSON格式
});
表示请求返回数据类型是JSON格式的ajax请求
重点
1、JQuery对象
2、JQuery基本选择器(ID、元素、class)、表单选择器
3、JQuery 操作DOM(元素创建、添加、遍历、更新、删除)
4、JQuery 常用事件绑定(click、focus、blur)
5、Jquery Ajax完成Get、Post请求发送
相关文章:

JQuery用法
JQuery 优点 : (1)提供了强大的功能函数 (2)解决浏览器兼容性问题 (3)实现丰富的 UI 和插件 (4)纠正错误的脚本知识… 1、Jquery对象 $ 符号在 jQuery 中代表对 jQuery 对象的引用,…...

Python采集热门城市景点数据+简单制作数据可视化图
人生苦短,我用python 真的好想出去玩啊!!! 春游啊这是!!! 万物复苏的好季节!!! python 安装包资料:点击此处跳转文末名片获取 一、模块使用: …...

VUE-cli搭建项目
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;…...

Feign返回值统一处理
背景 服务端的接口一般有固定的返回格式,有数据、返回码和异常时错误信息。结构如下 Data public class BaseResponse<T> {private String code;private String message;private T data;public boolean isSuccess() {return "SUCCESS".equals(cod…...
)
探究如何在Linux系统中修改进程资源限制:四种方法调整进程限制,让你的系统高效运行(包含应用层getrlimit和setrlimit API)
探究如何在Linux系统中修改进程资源限制1.进程资源限制的概念2.修改进程资源限制的意义与应用场景1.软限制与硬限制2.常见资源限制类型Linux中的资源限制1.ulimit命令a. 语法及选项b. 示例与应用2./etc/security/limits.conf配置文件a. 配置文件结构b.示例与应用3. 使用cgroups…...

9.5. 机器翻译与数据集
笔记 9.5. 机器翻译与数据集 — 动手学深度学习 2.0.0 documentation 1.下载文件 读文件 2.处理数据 在所有标点符号前面加空格 后面用于分割 因为法语英语可能有半角全角的字符区分用utf编码的方式统一成半角字符的空格 3.因为分隔用的是空格split 所有vocab是没有空格的 …...

跟着凯新生物2 Arm PEG Biotin,2-Branched PEG Biotin,生物素-聚乙二醇-二臂/支,学试剂知识
中英文名:2 Arm/Branched PEG Biotin,2 ArmPEG Biotin,二臂/支 PEG 生物素一、Product specifications: 1.CAS No:N/A 2.Packaging specification:10mg,25mg,50mg, flexible packagi…...

react组件进阶(四)
文章目录1. 组件通讯介绍2. 组件的 props3. 组件通讯的三种方式3.1 父组件传递数据给子组件3.2 子组件传递数据给父组件3.3 兄弟组件4. Context5. props 深入5.1 children 属性5.2 props 校验5.3 props 的默认值6. 组件的生命周期6.1 组件的生命周期概述6.2 生命周期的三个阶段…...

阿维塔城区NCA智驾导航辅助,复杂路口,全面胜任
阿维塔11城区NCA智驾导航辅助将于3月在上海、深圳等城市分阶段开启体验,以看得清、判得准、控得稳的“智驾”,进一步巩固业界智能天花板的地位。智能驾驶里程碑,拨杆两下开启都市安适旅程作为AVATRANS智能领航系统的重要组成部分,…...

[Pandas] div()函数
div()方法将DataFrame中的每个值除以指定的值,并返回一个计算处理后的Dataframe结果 DataFrame.div()函数其实是除法运算,表格中的每个数据都是被除数 导入数据 import pandas as pd df pd.DataFrame({"col1":[5, 3, None, 4], "col2…...

c++并发与多线程
c并发与多线程 子线程结束,主线程不能结束,否则会出错,和java不一样。 可以用join的方式让主线程等待子线程执行结束。 quickStart 线程相关头文件 #include <thread> 使用全局函数构造一个线程对象 #include <iostream> #…...

Vinylsulfone PEG Biotin,Biotin-PEG-VS,生物素聚乙二醇乙烯砜,VS基团容易与游离巯基发生反应
●中文名:乙烯砜PEG生物素,生物素聚乙二醇乙烯砜 ●英文名:Vinylsulfone PEG Biotin, VS-PEG-Biotin,Vinyl sulfone-PEG-Biotin,Biotins-PEG-sulfone Vinyl●产品理化指标: CAS号:N/A 分子量&am…...

论文学习——Tune-A-Video
Tune-A-Video: One-Shot Tuning of Image Diffusion Models for Text-to-Video Generation Abstract 本文提出了一种方法,站在巨人的肩膀上——在大规模图像数据集上pretrain并表现良好的 text to image 生成模型——加入新结构并进行微调,训练出一套 …...

C++类与对象part1
目录 1.类的6个默认函数 2.构造函数(相当于init) 3.析构函数 (相当于destroy) 4.拷贝构造函数 赋值运算符重载 运算符重载 赋值运算符重载 引入: 你知道为什么cout可以自动识别类型吗? 其实cout是一…...

记一次抓取网页内容
已打码 // UserScript // name --------- // namespace http://tampermonkey.net/ // version 0.1 // description https://---------oups/{id}/topics?scopeall&count20&begin_time2022-09-01T00%3A00%3A00.000%2B0800&end_time2022-10-01T00%…...

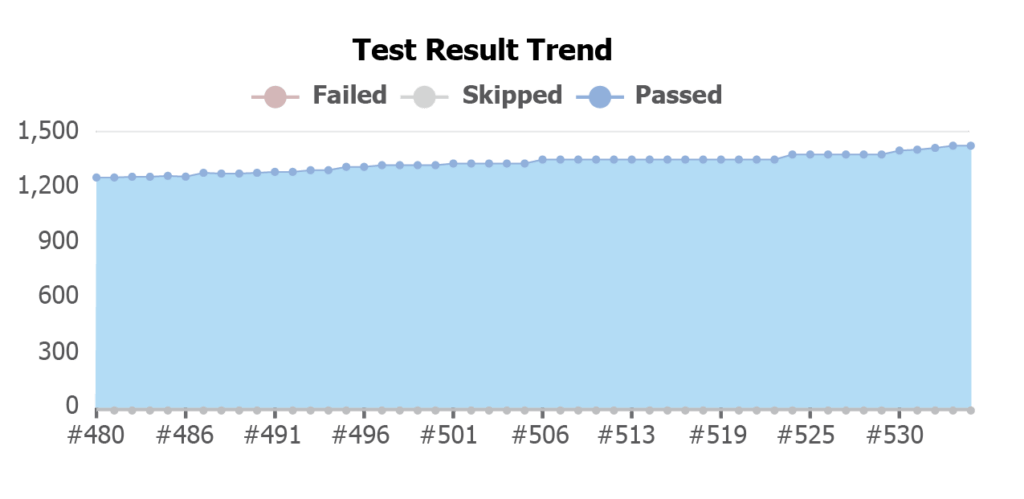
parasoft帮助史密斯医疗通过测试驱动开发提供安全、高质量的医疗设备
parasoft是一家专门提供软件测试解决方案的公司,Parasoft通过其经过市场验证的自动化软件测试工具集成套件,帮助企业持续交付高质量的软件。Parasoft的技术支持嵌入式、企业和物联网市场,通过将静态代码分析和单元测试、Web UI和API测试等所有…...

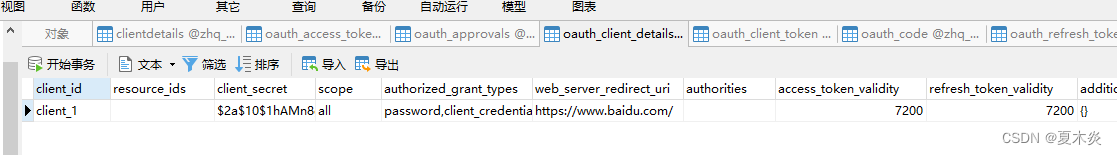
SpringBoot整合Oauth2开放平台接口授权案例
<!-- SpringBoot整合Web组件 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.projectlombok</groupId>&l…...

Linux_创建用户
创建一个名为hello的用户,并指定/home/hello为根目录useradd -d /home/hello -m hello 设置密码 ,密码会输入两次,一次设置密码,一次确认密码,两次密码要输入的一样passwd hellouseradd的常用参数含义-d指定用户登入时的主目录&am…...

RDD(弹性分布式数据集)总结
文章目录一、设计背景二、RDD概念三、RDD特性四、RDD之间的依赖关系五、阶段的划分六、RDD运行过程七、RDD的实现一、设计背景 1.某些应用场景中,不同计算阶段之间会重用中间结果,即一个阶段的输出结果会作为下一个阶段的输入。如:迭代式算法…...

服务器版RstudioServer安装与配置详细教程
Docker部署Rstudio server 背景:如果您想在服务器上运行RstudioServer,可以按照如下方法进行操作,笔者测试时使用腾讯云服务器(系统centos7),需要在管理员权限下运行 Rstudio 官方提供了使用不同 R 版本的 …...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
