uniapp 原生插件开发 UI
前言:
在集成某些特定 原生SDK的时候,它本身是带UI控件的。当我们使用 uniapp 开发app的时候实是 可以使使用 nvue 页面,以 weex 的方式嵌入原生的UI控件。
我这边的场景是 接入连连app的支付,它有个自己的密码键盘 控件是原生的页面。这里就需要用到 nvue 以 weex 的方式接入:
图中
蓝色部分为 sdk 密码控件输入框,下面弹出的软键盘为 SDK 自带密码键盘; 函数为密码键盘SDK提供的函数
官方文档解析:
查看官方文档:
开发者须知 | uni小程序SDK
public class TestText extends UniComponent<TextView>只要继承 UniComponent 的控件 就可以了,但是这里有个插曲。 代码自动生成的 构造函数多了一个参数。造成框架初始化 weex 组件(原始组件)不成功 “ com.taobao.weex.common.xRuntimeException: can't find constructor of component”
///错误的 四个参数 public InputLianLian(UniSDKInstance instance, AbsVContainer parent, int type, AbsComponentData componentData) {super(instance, parent, type, componentData); }///正确的 三个参数 public InputLianLian(UniSDKInstance instance, AbsVContainer parent, AbsComponentData componentData) {super(instance, parent, componentData);AbsAttr attr = componentData.getAttrs();aesKey = (String) attr.get("aesKey");rasKey = (String) attr.get("rsaPublic"); }在 initComponentHostView 中返回你的控件就可以了
@Override protected PassGuardEdit initComponentHostView(@NonNull Context context) {inputEditText = new PassGuardEdit(context, null);inputEditText.setButtonPress(true);if ((aesKey != null && aesKey.length() > 0) && (rasKey != null && rasKey.length() > 0)) {inputEditText.setCipherKey(aesKey);inputEditText.setPublicKey(rasKey);}inputEditText.needScrollView(false);inputEditText.setButtonPressAnim(true);//6-12位的字母、数字,不可以是连续或者重复的数字和字母inputEditText.setInputRegex("[a-zA-Z0-9]{1,12}");//inputEditText.setInputRegex("[0-9]{1,6}");inputEditText.setClip(false);inputEditText.setMaxLength(12);//12位//inputEditText.useNumberPad(true);//纯数字inputEditText.setWatchOutside(true);inputEditText.initPassGuardKeyBoard();return inputEditText; }
上手实操:
如果你是云打包,那么就需要把插件写成 模块库 的方式开发。方便导出 .aar库 给其他程序使用 。如果你是本地打包 那么直接写就好了。我这边是云打包,开发的时候 是本地跑的方式。

脚本依赖:
因为我们 是以 库的方式开发的,本身工程文件最好不好防止三方依赖库。我们都依赖 主应用的三方库;
. InputLianLian.java 完整控件脚本
package com.john.bridge.component; import android.content.Context; import androidx.annotation.NonNull; import cn.passguard.PassGuardEdit; import io.dcloud.feature.uniapp.UniSDKInstance; import io.dcloud.feature.uniapp.annotation.UniJSMethod; import io.dcloud.feature.uniapp.bridge.UniJSCallback; import io.dcloud.feature.uniapp.dom.AbsAttr; import io.dcloud.feature.uniapp.ui.action.AbsComponentData; import io.dcloud.feature.uniapp.ui.component.AbsVContainer; import io.dcloud.feature.uniapp.ui.component.UniComponent;public class InputLianLian extends UniComponent<PassGuardEdit> {private PassGuardEdit inputEditText;private String aesKey;private String rasKey;public InputLianLian(UniSDKInstance instance, AbsVContainer parent, AbsComponentData componentData) {super(instance, parent, componentData);AbsAttr attr = componentData.getAttrs();aesKey = (String) attr.get("aesKey");rasKey = (String) attr.get("rsaPublic"); }@Override protected PassGuardEdit initComponentHostView(@NonNull Context context) {inputEditText = new PassGuardEdit(context, null);inputEditText.setButtonPress(true);if ((aesKey != null && aesKey.length() > 0) && (rasKey != null && rasKey.length() > 0)) {inputEditText.setCipherKey(aesKey);inputEditText.setPublicKey(rasKey);}inputEditText.needScrollView(false);inputEditText.setButtonPressAnim(true);//6-12位的字母、数字,不可以是连续或者重复的数字和字母inputEditText.setInputRegex("[a-zA-Z0-9]{1,12}");//inputEditText.setInputRegex("[0-9]{1,6}");inputEditText.setClip(false);inputEditText.setMaxLength(12);//12位//inputEditText.useNumberPad(true);//纯数字inputEditText.setWatchOutside(true);inputEditText.initPassGuardKeyBoard();return inputEditText; }@UniJSMethodpublic void initEditText(String aesKey, String rasKey) {if ((aesKey != null && aesKey.length() > 0) && (rasKey != null && rasKey.length() > 0)) {inputEditText.setCipherKey(aesKey);inputEditText.setPublicKey(rasKey);inputEditText.initPassGuardKeyBoard();}}@UniJSMethod(uiThread = true)public void getInputMD5(UniJSCallback callback) {if (callback != null && inputEditText != null) {callback.invoke(inputEditText.getMD5());}}@UniJSMethod(uiThread = true)public void getInputLength(UniJSCallback callback) {if (callback != null && inputEditText != null) {callback.invoke(inputEditText.getLength());}}@UniJSMethod(uiThread = true)public void getInputRSAAES(UniJSCallback callback) {if (callback != null && inputEditText != null) {callback.invoke(inputEditText.getRSAAESCiphertext ());}} }配置 weex 控件 dcloud_uniplugins.json
因为 uniapp 是通过我们这个配置表 来加载 weex 控件的;要么通过代码的方式也是可以的,这里两张都介绍下。应为你要告诉你的 主APP 你都有哪些 自定义的 weex 控件:
配置文件:
代码的方式:
基本上差不多了,已经跑起来了
我们再来看 .nvue 的页面
组件 inputLianLian 直接使用,方法调用,以及参数传值。
<template><div class="mian"><div><!-- 直接传入 aesKey rasKey 初始化控件 --><inputLianLian ref='inputLianLian' :aesKey="aesKey" :rasKey="rasKey"style="width:690rpx;height:120rpx;background-color: aqua;"></inputLianLian><div @click="getMD5()" style="width: 200;height: 80rpx; background-color: azure;">getMD5</div><div @click="getLength()" style="width: 200;height: 80rpx;background-color:bisque;">getLength</div><div @click="getLInputAESCode()" style="width: 200;height: 80rpx;background-color:coral;">getLInputAESCode</div><div @click="initLianLian()" style="width: 200;height: 80rpx;background-color:darkgray;">initLianLian</div></div></div> </template><script>import md5 from 'uview-ui/libs/function/md5';export default {data() {return {aesKey: '26999721009008604284404453805522',rasKey: '3081890281810092D9D8D04FB5F8EF9B8374F21690FD46FDBF49B40EECCDF416B4E2AC2044B0CFE3BD67EB4416B26FD18C9D3833770A526FD1AB66A83ED969AF74238D6C900403FC498154EC74EAF420E7338675CAD7F19332B4A56BE4FF946B662A3C2D217EFBE4DC646FB742B8C62BFE8E25FD5DC59E7540695FA8B9CD5BFD9F92DFAD009D230203010001'}},methods: {///二次初始化,刚进来拿不到初始化参数 参数情况下 ,///如果输入框不能二次初始化,等待拿到数据再展示initLianLian() {this.$refs.inputLianLian.initEditText('aesKey', 'rasKey');},async getMD5() {this.$refs.inputLianLian.getInputMD5((md5) => {uni.showToast({title: `md5:${md5}`,duration: 3000});});const md5 = await getInputMD5();uni.showModal({content: `md5:${md5}`,})},getLength() {this.$refs.inputLianLian.getInputLength((length) => {uni.showToast({title: `length:${length}`,duration: 3000});});},getLInputAESCode() {this.$refs.inputLianLian.getInputRSAAES((code) => {uni.showToast({title: `code:${code}`,duration: 3000});});},getInputMD5() {return new Promise((resolve, reject) => {try {this.$refs.inputLianLian.getInputMD5((md5) => {console.log('onMD5:', md5)resolve(md5);})} catch (ex) {console.log('onMD5 error:', ex)//reject('')resolve('');}});}}} </script><style>.mian {display: flex;flex-direction: column;align-items: center;} </style>设置weex脚本 不混淆
因为 weex 加载是通过,反射的方式加载的。如果脚本混淆了,脚本的配置文件就对应不上了
导出 .aar 给云打包使用:
这里我们需要工程 导出为 .aar
在uniapp中设置 原生插件: 主要两个目录:
---android 放置 .aar
--- libs 放置 .jar 和 对应的 .so ; .so 文件按照 CPU 目录放置
插件描述文件 : 和 上面的 dcloud_uniplugins.json 有点像
配置没有错误:这里就能展示出来了
相关文章:

uniapp 原生插件开发 UI
前言: 在集成某些特定 原生SDK的时候,它本身是带UI控件的。当我们使用 uniapp 开发app的时候实是 可以使使用 nvue 页面,以 weex 的方式嵌入原生的UI控件。 我这边的场景是 接入连连app的支付,它有个自己的密码键盘 控件是原生的页…...

性能测试-性能分析与调优原理总结
性能分析与调优如何下手,先从硬件开始,还是先从代码或数据库。 从操作系统(CPU调度,内存管理,进程调度,磁盘I/O)、网络、协议(HTTP, TCP/IP ),还是…...

【机器学习】4 ——熵
机器学习4 ——熵 文章目录 机器学习4 ——熵前言 前言 熵衡量随机变量不确定性,由克劳德香农(Claude Shannon)在1948年提出,称为香农熵。反映了一个系统中信息的混乱程度或信息量。 其定义为: H ( P ) − ∑ x P …...

linux命令用于删除文本文件中的重复行的命令uniq详解
目录 一、概述 二、基本用法 1、uniq 命令的基本语法 2、常用选项 3、获取帮助 三、主要功能 1. 识别并删除相邻重复行 2. 保留重复行的第一个实例 3. 统计重复次数 4. 忽略指定列的比较 四、示例 1. 删除相邻重复行 2. 显示每一行及其重复次数 3. 只显示重复行 4. …...

PHP智驭未来悦享生活智慧小区物业管理小程序系统源码
智驭未来,悦享生活 —— 探索智慧小区物业管理小程序 一、引言:智慧生活的新篇章 在这个日新月异的时代,科技正以前所未有的速度改变着我们的生活。从智能家居到智慧城市,每一处都闪耀着智慧的光芒。而今天,我要带大家…...

深度学习:怎么看pth文件的参数
.pth 文件是 PyTorch 模型的权重文件,它通常包含了训练好的模型的参数。要查看或使用这个文件,你可以按照以下步骤操作: 1. 确保你有模型的定义 你需要有创建这个 .pth 文件时所用的模型的代码。这意味着你需要有模型的类定义和架构。 2. …...

MMLU-Pro 基准测试数据集上线,含 12k 个跨学科复杂问题,难度提升,更具挑战性!DeepSeek 数学模型一键部署
在大语言模型 (LLM) 蓬勃发展的时代,诸如大规模多任务语言理解 (MMLU) 之类的基准测试,在推动 AI 于不同领域的语言理解与推理能力迈向极限方面,发挥着至关重要的关键作用。 然而,伴随模型的持续改进与优化,LLM 在这些…...

Vue | Vue深入浅出——Vue中的render函数详解
1.render函数 在编写vue单文件的大多数情况下,我们都是使用template模板来创建HTML。然而在一些条件判断比较复杂的场景下,使用JavaScript去描绘HTML的生成逻辑会显得更加的简洁直观。 使用Vue官网的例子来简单说明: 如果自己在开发的时候…...

数学基础 -- 线性代数之奇异值
奇异值与其应用 1. 奇异值定义 对于任意的矩阵 A A A(可以是方阵或非方阵),存在三个矩阵 U U U、 Σ \Sigma Σ 和 V V V,使得: A U Σ V T A U \Sigma V^T AUΣVT 其中: U U U 是一个 m m m \ti…...

Python爬虫使用实例-wallpaper
1/ 排雷避坑 🥝 中文乱码问题 print(requests.get(urlurl,headersheaders).text)出现中文乱码 原因分析: <meta charset"gbk" />解决方法: 法一: response requests.get(urlurl,headersheaders) response.en…...

探索Go语言中的随机数生成、矩阵运算与数独验证
1. Go中的随机数生成 在许多编程任务中,随机数的生成是不可或缺的。Go语言通过 math/rand 包提供了伪随机数生成方式。伪随机数由种子(seed)决定,如果种子相同,生成的数列也会相同。为了确保每次程序运行时产生不同的随机数,我们…...

无线安全(WiFi)
免责声明:本文仅做分享!!! 目录 WEP简介 WPA简介 安全类型 密钥交换 PMK PTK 4次握手 WPA攻击原理 网卡选购 攻击姿态 1-暴力破解 脚本工具 字典 2-Airgeddon 破解 3-KRACK漏洞 4-Rough AP 攻击 5-wifi钓鱼 6-wifite 其他 WEP简介 WEP是WiredEquivalentPri…...
)
牛客练习赛128:Cidoai的平均数对(背包dp)
题目描述 给定 nnn 对数 (ai,bi)(a_i,b_i)(ai,bi) 和参数 kkk,你需要选出一些对使得在满足 bib_ibi 的平均值不超过 kkk 的同时,aia_iai 的和最大,求出这个最大值。 输入描述: 第一行两个整数分别表示 n,kn,kn,k。 接下来 nnn 行&…...

Python世界:简易地址簿增删查改算法实践
Python世界:简易地址簿增删查改算法实践 任务背景编码思路代码实现本文小结 任务背景 该任务来自简明Python教程中迈出下一步一章的问题: 编写一款你自己的命令行地址簿程序, 你可以用它浏览、 添加、 编辑、 删除或搜索你的联系人ÿ…...

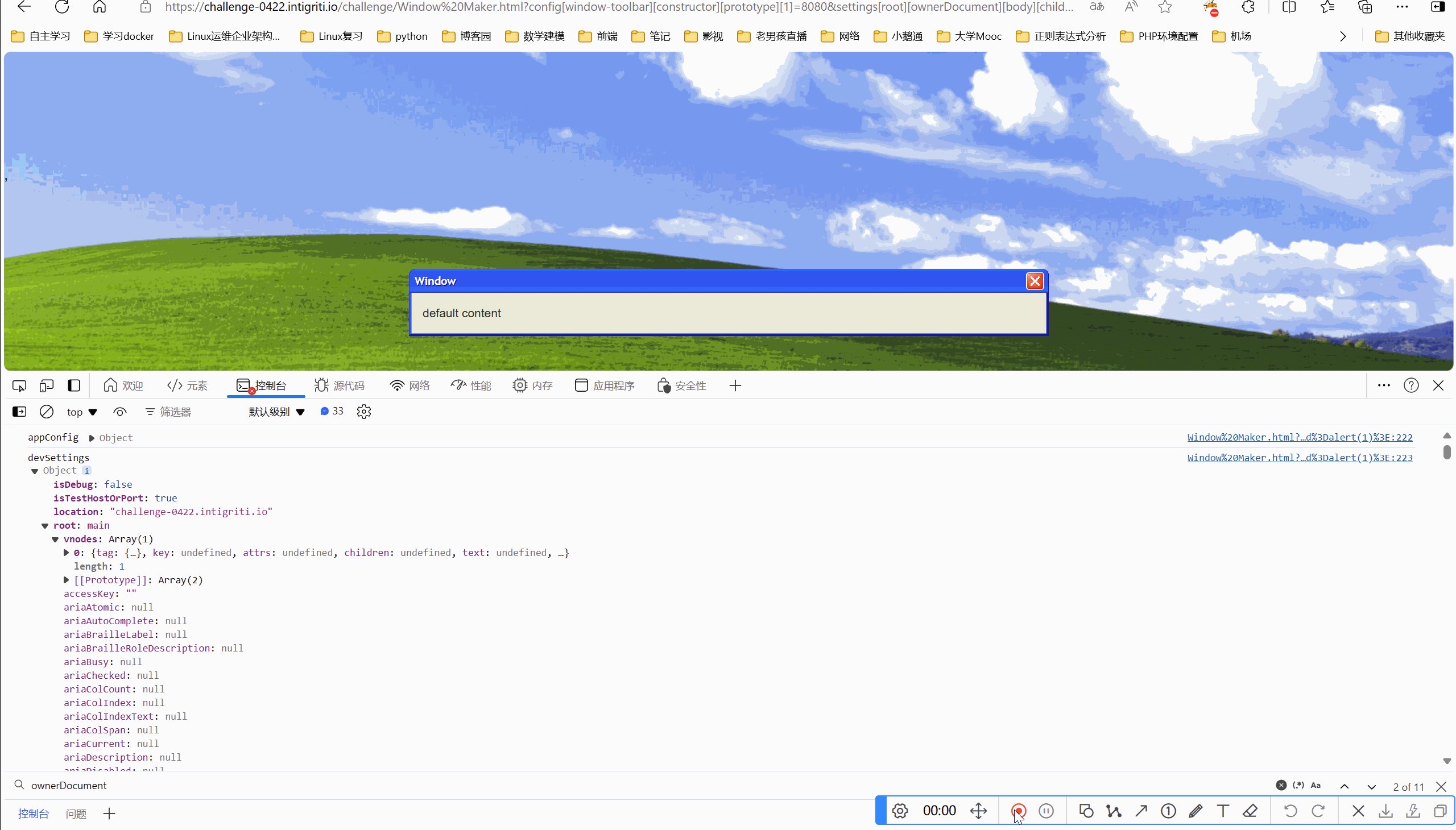
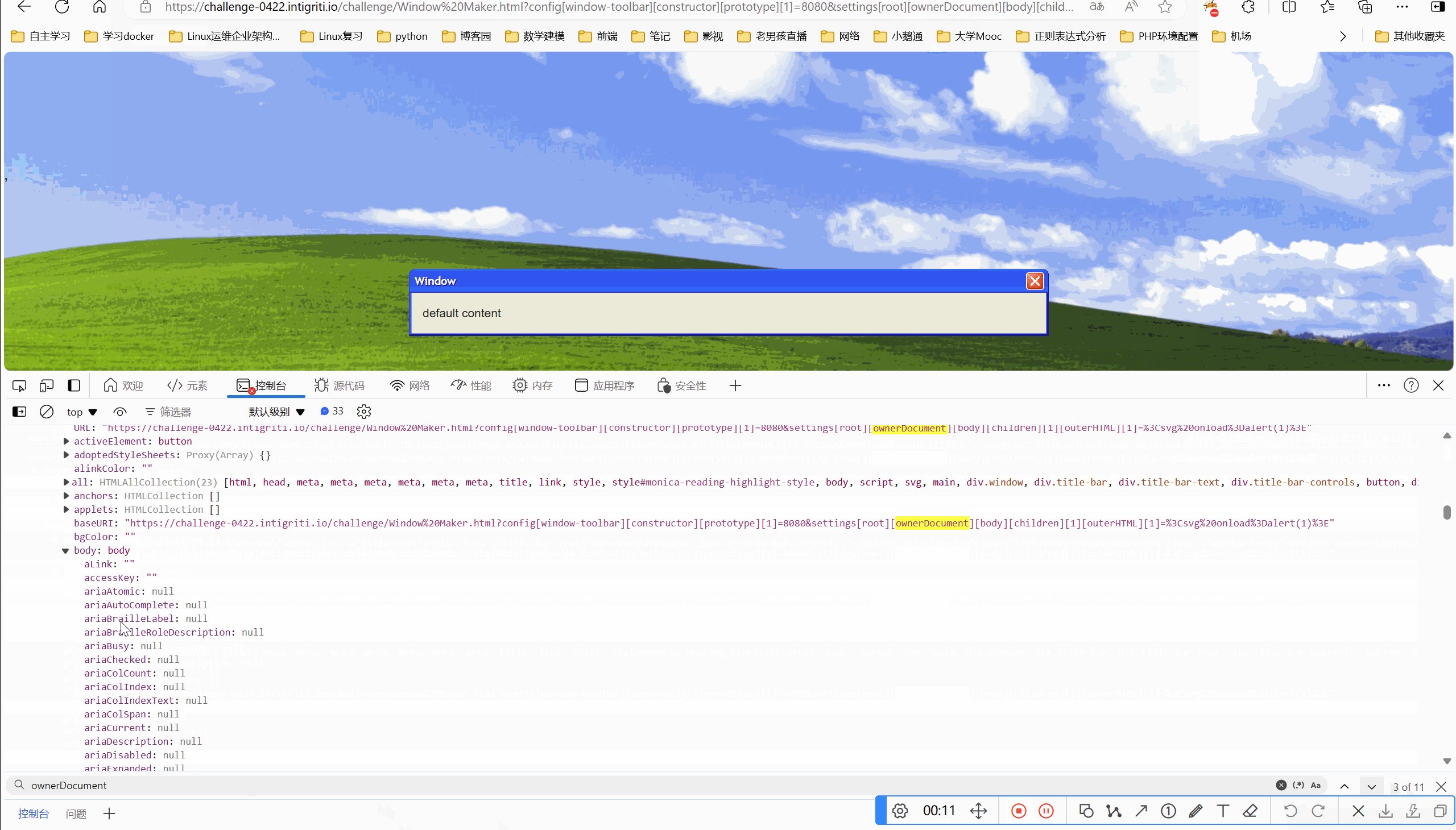
网络安全-intigriti-0422-XSS-Challenge Write-up
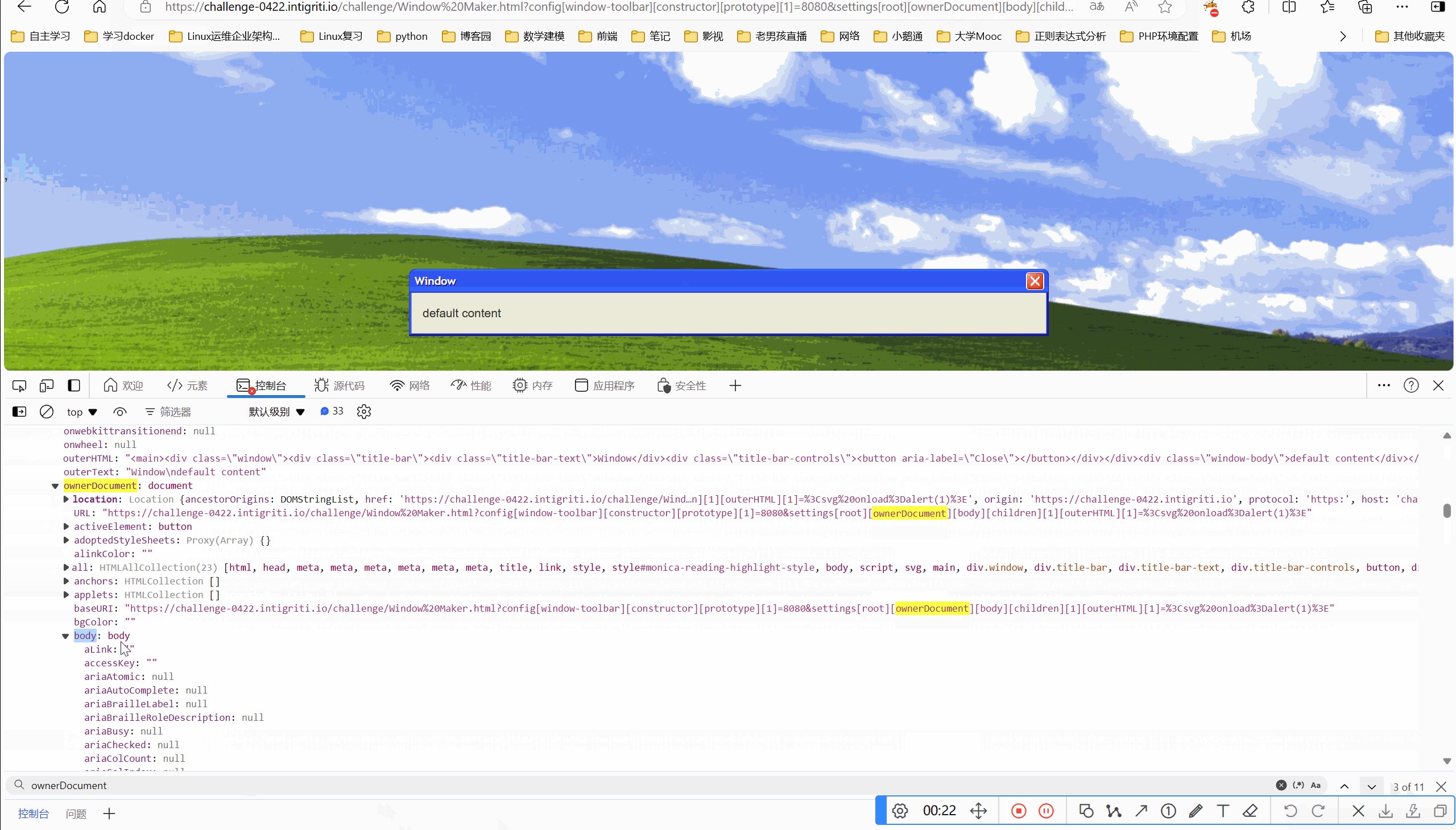
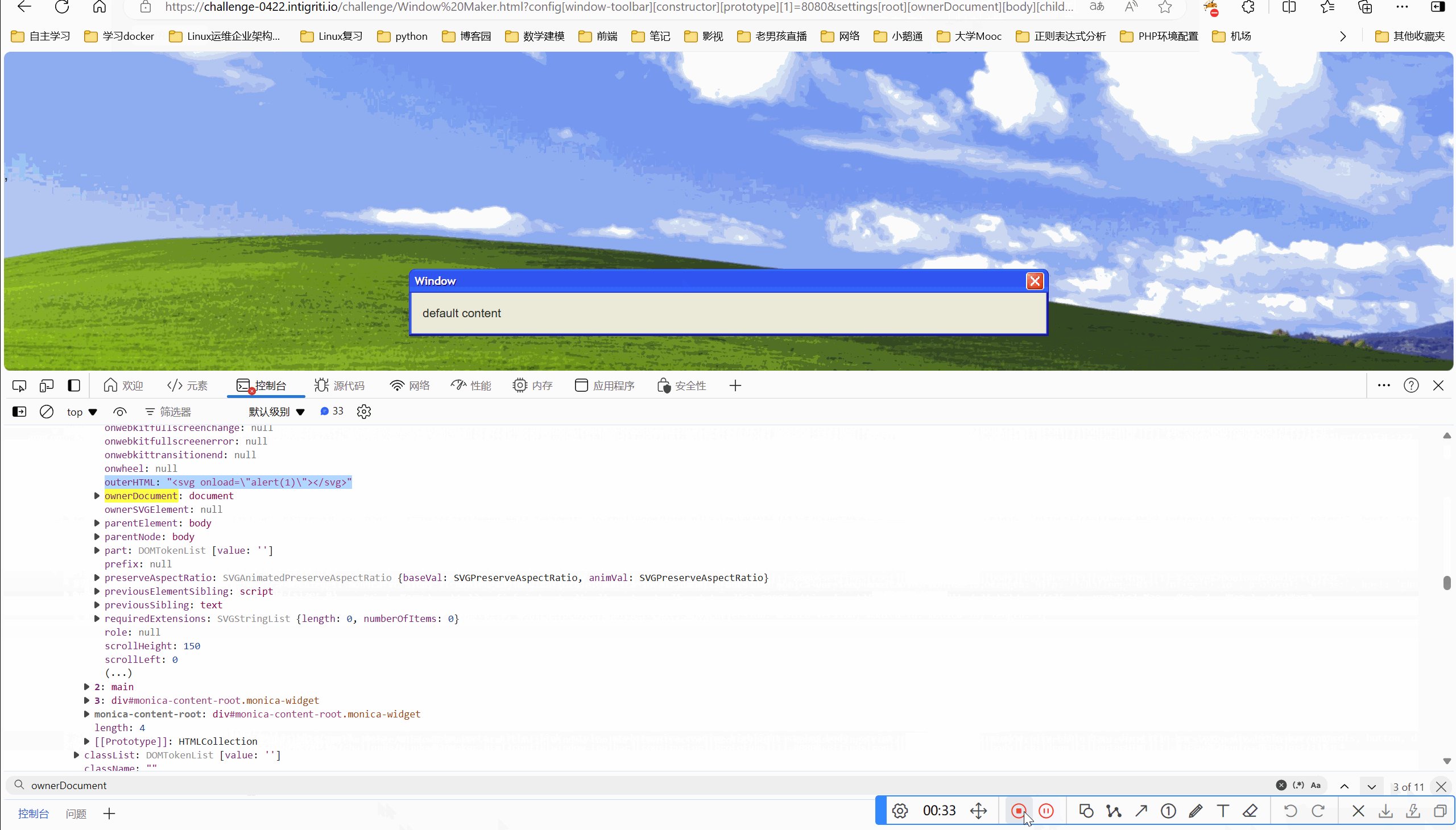
目录 一、环境 二、解题 2.1看源码 一、环境 Intigriti April Challenge 二、解题 要求:弹出域名就算成功 2.1看源码 我们看到marge方法,肯定是原型链污染题目 接的是传参,我们可控的点在于qs.config和qs.settings,这两个可…...

Debian Linux 11 使用crash
文章目录 前言一、环境安装1.1 安装debug package1.2 安装crash 二、使用crash 前言 # cat /etc/os-release PRETTY_NAME"Debian GNU/Linux 11 (bullseye)" NAME"Debian GNU/Linux" VERSION_ID"11" VERSION"11 (bullseye)" VERSION_C…...

python列表 — 按顺序找出b表中比a表多出的元素
目录 一、功能描述 二、适用场景 三、代码实现 一、功能描述 有a、b两个列表,a列表有3个元素;b列表有7个元素。b列表多出的一个元素可能在随机的位置,在不影响其他元素的情况下,找到b列表多出的那四个元素,并按照在…...

如何使用Python创建目录或文件路径列表
在 Python 中,创建目录或生成文件路径列表通常涉及使用 os、os.path 或 pathlib 模块。下面是一些常见的任务和方法,用于在 Python 中创建目录或获取文件路径列表。 问题背景 在初始阶段的 Python 学习过程中,可能遇到这样的问题:…...

领夹麦克风哪个品牌好,哪种领夹麦性价比高,无线麦克风推荐
在音频录制需求日益多样化的今天,无线领夹麦克风作为提升音质的关键设备,其重要性不言而喻。市场上鱼龙混杂,假冒伪劣、以次充好的现象屡见不鲜。这些产品往往以低价吸引消费者,却在音质、稳定性、耐用性等方面大打折扣࿰…...
)
苍穹外卖学习笔记(五)
文章目录 二.新增菜品1.图片上传2.具体新增菜品 二.新增菜品 1.图片上传 这里采用了阿里云oss对象存储服务 application.yml alioss:endpoint: ${sky.alioss.endpoint}access-key-id: ${sky.alioss.access-key-id}access-key-secret: ${sky.alioss.access-key-secret}bucket…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...









