记录下如何让字体在div内 自动换行 上下居中
div内样式
display: flex; // flex布局
justify-content: center; // 上下居中
align-items: center; // 左右居中
overflow-wrap: break-word; // 允许字体换行 (若行内的单词无法放下则换行)
word-break: break-all; // 强制文本在任意字符间进行换行 (不适用于英文换行,英文会把单词拆开)
英文换行换成 word-wrap: break-word
这样就会让div内的字体不管换行与否一直处于居中的状态
像这样

相关文章:

记录下如何让字体在div内 自动换行 上下居中
div内样式 display: flex; // flex布局 justify-content: center; // 上下居中 align-items: center; // 左右居中 overflow-wrap: break-word; // 允许字体换行 (若行内的单词无法放下则换行) word-break: break-all; // 强制文本在任意字符间进…...

Shell篇之编写MySQL启动脚本
Shell篇之编写MySQL启动脚本 1. 脚本内容 vim mysql_ctl.sh#!/bin/bashmysql_port3306 mysql_username"root" mysql_password"molinker" mysql_conf"/opt/lanmp/mysql/etc/my.cnf" mysql_sock"/opt/lanmp/mysql/var/mysql.sock"func…...

supermap Iclient3d for cesium加载地形并夸大地形
先看效果图 这是没有夸张之前的都江堰 这是夸大五倍后的都江堰 下面展示代码 主要就是加载supermaponline的skt地形然后夸大 <template><div class"PartOneBox"><div id"cesiumContainer"></div></div> </template>…...

一文解读OLAP的工具和应用软件
OLAP(OnlineAnalyticalProcessing)是一种用于快速分析大规模、多维度数据的方法。OLAP工具和应用软件则是帮助人们进行OLAP分析的重要工具。本文将介绍几种常见的OLAP工具和应用软件,并探讨它们在数据分析中的作用。 一 OLAP工具的分类 在选…...

xml重点笔记(尚学堂 3h)
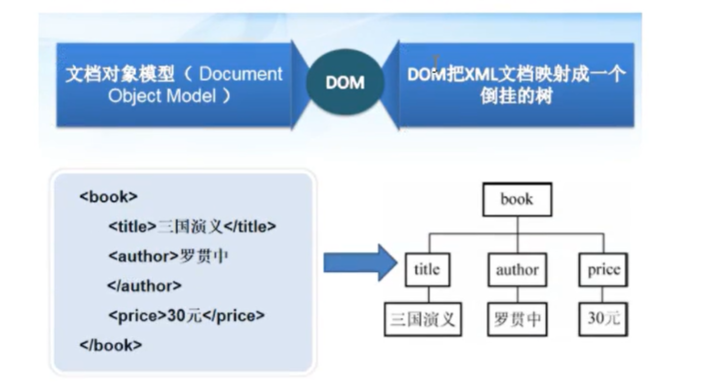
XML:可扩展标记语言 主要内容(了解即可) 1.XML介绍 2.DTD 3.XSD 4.DOM解析 6.SAX解析 学习目标 一. XML介绍 1.简介 XML(Extensible Markup Language) 可扩展标记语言,严格区分大小写 2.XML和HTML XML是用来传输和存储数据的。 XML多用在框架的配置文件…...
爬虫代理API的全面解析:让数据抓取更高效
在大数据时代,网络爬虫已经成为收集和分析数据的重要工具。然而,频繁的请求会导致IP被封禁,这时候爬虫代理API就显得尤为重要。本文将详细介绍爬虫代理API的作用、优势及如何使用,帮助你更高效地进行数据抓取。 什么是爬虫代理AP…...

PCL 点云中的植被信息提取(C++详细过程版)
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接,首发于:2024年9月18日。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的抄袭狗。 一、算法原理 1、原理概述 点云具有丰富的色彩信息,可以与植被指数结合使…...

requests-html的具体使用方法有哪些?
requests-html是一个功能强大的Python库,用于发送HTTP请求和解析HTML内容。它的使用方法包括安装库、基本使用、发送带有参数的请求、图片抓取实战案例、解析网页内容、执行JavaScript代码、使用CSS选择器来查找元素、继续跟踪链接并获取内容等。 安装request…...

YOLOv9改进策略【卷积层】| AKConv: 具有任意采样形状和任意参数数量的卷积核
一、本文介绍 本文记录的是利用AKConv优化YOLOv9的目标检测网络模型。标准卷积操作的卷积运算局限于局部窗口,无法捕获其他位置的信息,且采样形状固定,无法适应不同数据集和位置中目标形状的变化。而AKConv旨在为卷积核提供任意数量的参数和…...

图神经网络池化方法
图神经网络池化方法 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 图神经网络池化方法前言一、扁平图池化二、分层图池化1.节点聚类池化2.节点丢弃池化 参考文献 前言 图池化操作根据其池化策略的差异ÿ…...

小琳AI课堂:确保大语言模型安全的八大策略--从数据隐私到用户教育
大家好,这里是小琳AI课堂。今天我们深入探讨如何保证大语言模型的安全,这可是关系到我们每个人哦!🔐 首先,我们要明白,保证大语言模型的安全,需要从多个方面入手,确保模型在技术、法…...

Python 数学建模——高斯核密度估计
文章目录 前言原理代码实例scipy 实现seaborn 实现 前言 高斯核密度估计本是一种机器学习算法,在数学建模中也可以发挥作用。本文主要讨论用它来拟合变量的概率密度,获得概率密度函数 f ( x ) f(x) f(x)。 原理 已知一个连续型随机变量 X X X 的一系列…...

Flink+Spark相关记录
FlinkSpark相关记录 FlinkSQL Flink Streaming的一些点覆写RichSource、RichSink、RichMap 1.Source自动负载均衡,CDC源端加入一个全局调控的节点监控流量流速 2.Sink并发写入 3.Map与Iterator与增量迭代等用法关于Checkpoint几个用法 1.提交Commit至目的端数据库 2…...

2023 hnust 湖科大 毕业实习 报告+实习鉴定表
2023 hnust 湖科大 毕业实习 报告实习鉴定表 岗位 IT公司机房运维 实习报告 实习鉴定表 常见疑问 hnust 湖科大 毕业实习常见问题30问(2021 年7月,V0.9)-CSDN博客时间:大四开学第三四周毕业实习23年是企业(黑马&am…...

ConflictingBeanDefinitionException | 运行SpringBoot项目时报错bean定义冲突解决方案
具体报错: Caused by: org.springframework.context.annotation.ConflictingBeanDefinitionException: Annotation-specified bean name ‘CommissionMapperImpl’ for bean class [com.xxx.mapper.carrier.CommissionMapperImpl] conflicts with existing, non-co…...
【2024版】)
如何切换淘宝最新镜像源(npm)【2024版】
在使用 Node.js 和 npm 进行开发时,大家通常会遇到 npm 源速度较慢的问题。特别是当你需要安装大量依赖时,npm 官方源的速度可能不尽如人意。幸运的是,淘宝提供了一个更快速的 npm 镜像源,可以让你更快地下载和安装包。本文将介绍…...

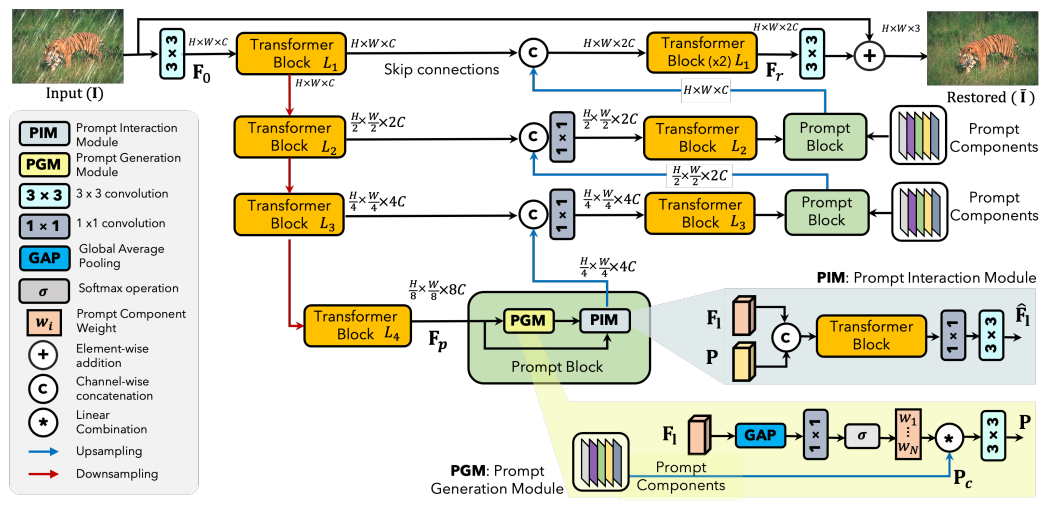
YoloV10改进策略:Block改进|PromptIR(NIPS‘2023)|轻量高效,即插即用|(适用于分类、分割、检测等多种场景)
文章目录 摘要代码详解如何在自己的论文中描述改进方法测试结果总结摘要 本文使用PromptIR框架中的PGM模块来改进YoloV10。PGM(Prompt Generation Module)模块是PromptIR框架中的一个重要组成部分,主要负责生成输入条件化的提示(prompts)。这些提示是一组可学习的参数,它…...

使用rust自制操作系统内核
一、系统简介 本操作系统是一个使用rust语言实现,基于32位的x86CPU的分时操作系统。 项目地址(求star):GitHub - CaoGaorong/os-in-rust: 使用rust实现一个操作系统内核 详细文档:自制操作系统 语雀 1. 项目特性 …...

Flink难点和高阶面试题:Flink的状态管理机制如何保证数据处理的准确性和完整性
1 Flink状态管理机制核心要素 1.1 内置状态后端 在Apache Flink中,状态管理机制是确保数据处理准确性与完整性的关键环节。其核心在于灵活且高效的状态后端,这些后端负责在分布式环境中安全地存储和访问状态数据。Flink提供了多种内置状态后端,其中RocksDB和内存状态后端最…...

【激励广告带来的广告收入与用户留存率的双重提升】
激励广告带来的广告收入与用户留存率的双重提升 ) 随着移动应用市场的竞争加剧,如何通过广告变现成为众多开发者关注的焦点。其中,激励广告(Rewarded Ads)凭借其用户友好、互动性强等特点,逐渐成为开发者的首选。那些…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
