Vue 中 watch 的使用方法及注意事项
前言
Vue 的 Watch 是一个非常有用的功能,它能够监听 Vue 实例数据的变化并执行相应的操作。本篇文章将详细介绍 Vue Watch 的使用方法和注意事项,让你能够充分利用 Watch 来解决 Vue 开发中的各种问题。
1. Watch 是什么?
1.1 Watch 的作用和优势
Watch 是 Vue 中监视数据变化的一种方法,它允许开发者监听特定数据的变化并执行相应的操作。Watch 的作用和优势如下:
-
监听数据变化:Watch 能够监听 Vue 实例中数据的变化,当数据发生改变时自动执行相应的回调函数。
-
异步操作:与 Computed 不同,Watch 可以执行异步操作。这对于需要发送网络请求或执行复杂的计算的场景非常有用。
-
数据联动:当一个数据发生变化时,有时需要同时更新其他相关的数据。Watch 提供了一种简洁的方式来实现数据之间的联动。
-
更精确的控制:相比于 Computed,Watch 能够更精确地控制到底哪些数据需要监听,以及何时以及如何触发相应的操作。
-
应用场景广泛:Watch 可以应用于各种场景,包括表单验证、异步操作、数据统计和监控等,非常灵活。
Vue 的 Watch 功能为开发者提供了一种方便、灵活、可靠的处理数据变化的方法,能够更好地满足复杂应用的需求,并提升开发效率。
1.2 Watch 的工作原理
想要更好的理解 Watch,必须要理解 Watch 是如何工作的,它的工作原理有几个重要的关键点如下:
-
Watch 对象的定义:在 Vue 组件实例中,我们可以通过在
watch选项中定义一个对象来创建 Watch 监听器。这个对象中可以包含多个键值对,其中键是要监听的数据属性的名称,值是处理数据变化的回调函数。 -
Watch 的注册:当 Vue 组件实例创建时,Watch 对象会被注册并与组件实例关联起来。Vue 会遍历 Watch 对象,并为每个键值对创建一个 Watcher 实例。
-
Watcher 实例的创建:Watcher 实例是 Watch 的核心,它负责监听和响应数据变化。Watcher 实例在 Watch 对象的键值对中创建,并与要监听的数据属性进行关联。
-
数据的变化检测:当被 Watch 监听的数据发生变化时,Vue 会触发数据的变化检测机制。这个机制会比较新旧值,如果发现变化,就会通知相关的 Watcher 实例。
-
Watcher 的回调执行:一旦 Watcher 实例接收到变化通知,它将调用相应的回调函数。这个回调函数可以是用户自定义的,用于实现数据变化后的特定操作。
Vue 的 Watch 工作原理是通过 Watcher 实例来监听数据的变化,一旦数据发生变化,Watcher 就会执行相应的回调函数。这种机制能够让开发者以声明式的方式来处理数据的变化,使代码更加清晰和可读。同时,Vue 的响应式系统能够高效地追踪数据的变化并自动更新视图,从而提升应用性能和开发效率。
1.3 Watch 和 Computed 的区别
Vue 中的计算属性(Computed)也是 Vue 实例中非常重要的一个特性,用于对 Vue 实例的数据进行动态计算,且具有缓存机制。想要详细了解的可以参考我之前的文章,本文不作过多的赘述,只总结一下 Watch 和 Computed 的使用区别。
了解 Computed 请点击:深入浅出 Vue 计算属性 ( computed ) 的使用与优化![]() https://blog.csdn.net/qq_24956515/article/details/142413581
https://blog.csdn.net/qq_24956515/article/details/142413581
Watch 和 Computed 是 Vue 中两种用于处理数据变化的方法,它们之间有以下几个区别:
-
用法不同:Watch 使用
watch选项来定义一个观察者对象,监听某个数据的变化,当数据发生变化时执行相应的回调函数;而 Computed 使用computed选项来定义一个计算属性,根据依赖的数据动态计算得到一个新的值。 -
监听方式不同:Watch 可以监听任意数据的变化,甚至是嵌套对象的属性;而 Computed 只能依赖已经存在的响应式数据,它会根据数据的变化自动更新计算得到的值。
-
响应方式不同:Watch 的回调函数是在数据变化后执行的,可以执行异步操作;而 Computed 的计算属性是在依赖的数据变化时自动更新的,对外表现为一个缓存值,只有当依赖的数据发生变化时才会重计算。
-
使用场景不同:Watch 适用于需要在数据变化时执行异步操作、执行复杂逻辑的场景,例如监听表单输入、发起网络请求等;而 Computed 适用于需要根据已有数据计算得到一个新的值的场景,例如对数据进行过滤、格式化等操作。
-
计算结果的缓存:Computed 具有缓存功能,当依赖的数据没有发生变化时,直接返回上一次的计算结果,避免重复计算;而 Watch 没有缓存功能,每当被监听的数据发生变化时,都会执行回调函数。
总结:Watch 和 Computed 在处理数据变化时有着不同的应用场景和使用方式。Watch 适用于处理异步操作、执行复杂逻辑等场景,而 Computed 适用于对已有数据进行计算生成新值的场景,且具有缓存功能。开发者在根据实际需求选择时,需要考虑数据的变化频率、计算的复杂程度等因素。
2. Watch 的基本使用方法
2.1 定义 Watch
Watch 的基本使用方法步骤如下:
-
在 Vue 组件的
watch选项中定义一个观察者对象,可以是一个简单的对象或者一个计算属性名称的数组。 -
观察者对象的键是要监听的数据属性的名称,值是一个回调函数,用于处理数据变化后的操作。
-
在回调函数中,可以接收两个参数:
-
newVal: 变化后的新值
-
oldVal: 变化前的旧值
-
-
在回调函数中实现特定的逻辑,例如发送请求、更新其他数据等。
通过以上步骤,就可以在 Vue 组件中使用 Watch 来监听指定数据的变化,并在变化后执行相应的操作。可以在watch选项中定义多个观察者对象,以监听多个数据属性的变化,可以实现监听单个、多个、对象和数组等数据的变化,并分别指定不同的回调函数来处理不同的数据变化。
2.1 监听单个数据
watch: {// 监听名为"foo"的数据属性foo(newVal, oldVal) {// 处理数据变化后的操作console.log('foo属性发生变化了,新值为:', newVal, '旧值为:', oldVal);// 可以在这里执行其他操作,例如发送请求、更新其他数据等}
}
通过在watch选项中定义一个观察者对象,可以监听单个数据属性的变化。回调函数中可以接收到变化后的新值和变化前的旧值。
2.3 监听多个数据
watch: {// 监听名为"foo"和"bar"的数据属性foo(newVal, oldVal) {// 处理foo属性变化后的操作},bar(newVal, oldVal) {// 处理bar属性变化后的操作}
}
通过在watch选项中定义多个观察者对象,可以同时监听多个数据属性的变化。每个观察者对象都对应一个属性的名称和回调函数。
2.4 监听对象属性
watch: {// 监听整个对象的变化obj: {handler(newVal, oldVal) {// 处理obj属性变化后的操作},deep: true // 深度监听}// 监听对象属性"obj.foo"的变化'obj.foo': {handler(newVal, oldVal) {// 处理obj.foo属性变化后的操作},deep: true // 深度监听}
}
通过在watch选项中定义观察者对象时,可以使用点语法监听对象属性的变化。可以设置deep选项为true来深度监听对象的变化,即使对象属性的值发生变化,也会触发回调函数。
2.5 监听数组元素
watch: {// 监听数组元素的变化arr: {handler(newVal, oldVal) {// 处理arr数组的变化},deep: true // 深度监听}
}
通过在watch选项中定义观察者对象时,可以使用数组监听数组元素的变化。同样,可以设置deep选项为true来深度监听数组的变化,即使数组元素的值发生变化,也会触发回调函数。
通过以上的分析,可以根据需要在 Vue 的
watch选项中监听单个或多个数据属性的变化,并根据回调函数处理相应的操作。同时,可以使用点语法监听对象属性的变化,以及设置deep选项来深度监听对象和数组的变化。
3. Watch 的高级用法
3.1 深度监听数据的变化
在 Vue 中,深度监听数据的变化意味着不仅监听对象或数组本身的变化,还监听它们内部属性或元素的变化。
当将deep选项设置为true时,Vue 会递归遍历对象的所有属性或数组的所有元素,并为每个属性或元素都创建一个深度观察者。这样,无论是对象的某个属性还是数组的某个元素发生变化,都能触发相应的回调函数。
使用深度监听来监听对象属性的变化如下所示:
watch: {'obj.foo': {handler(newVal, oldVal) {console.log('obj.foo属性发生变化了,新值为:', newVal, '旧值为:', oldVal);},deep: true // 深度监听}
}
在上述示例中,obj是一个对象,foo是它的一个属性。当obj或foo发生变化时,都能触发深度观察者的回调函数。
因此,通过在 Vue 的watch选项中将deep选项设置为true,可以实现对对象属性或数组元素的深度监听,从而捕捉到它们内部值的变化。
注意:深度监听会带来一些性能开销,因为它需要递归遍历对象或数组的所有属性或元素。因此,只在需要深度监听的情况下使用,以避免不必要的开销。
还需要特别注意的是,深度监听仅适用于对象和数组,对于基本类型的数据如字符串、数字等是不起作用的。
3.2 立即执行 Watch 回调函数
在 Vue 中,watch 选项的回调函数默认是在被监听的数据发生变化后异步执行的,即在下一次事件循环中执行。
然而,有时我们可能需要立即响应数据变化,并在变化发生后立即执行回调函数。为了实现这一需求,Vue 提供了immediate选项。
当在 watch 选项中设置immediate: true时,Vue 会在监听开始之初立即执行回调函数,无论数据是否已经发生变化。
使用immediate选项来实现立即执行 watch 回调函数的效果如下所示:
watch: {foo: {handler(newVal, oldVal) {console.log('foo属性发生变化了,新值为:', newVal, '旧值为:', oldVal);},immediate: true // 立即执行}
}
在上述示例中,当 Vue 实例创建时,会立即执行一次foo属性的 watch 回调函数,无论foo的值是否已经发生变化。随后,如果foo发生变化,Vue 会在下一次事件循环中再次执行 watch 回调函数。
总之,通过在 Vue 的 watch 选项中设置immediate: true,可以立即执行 watch 回调函数,不等待数据的真正变化。这在某些情况下可以用于立即响应数据变化并执行相关操作的需求。
注意:当设置
immediate: true时,回调函数会在监听开始时立即执行一次,并且不会等待侦听的数据属性的真正变化。这意味着你可能无法获得先前的值,因为此时回调函数仍然是在数据变化之前执行的。
总结
在本篇文章中,我们详细介绍了 Vue 中 watch 选项的基本使用方法。通过 watch 选项,我们可以监听数据的变化,并在变化发生时执行相应的操作。
其次,我们有重点的学习到了 Watch 的几个高级用法,了解了如何使用深度监听 deep 来递归监听对象内部属性的变化,以及如何使用 immediate 选项在初始加载时立即执行回调函数。
相信通过本文的学习,你已经了解了 Vue 中 watch 选项的详细使用方法,可以在开发 Vue 应用时更加灵活和高效地处理数据的变化了。

相关文章:

Vue 中 watch 的使用方法及注意事项
前言 Vue 的 Watch 是一个非常有用的功能,它能够监听 Vue 实例数据的变化并执行相应的操作。本篇文章将详细介绍 Vue Watch 的使用方法和注意事项,让你能够充分利用 Watch 来解决 Vue 开发中的各种问题。 1. Watch 是什么? 1.1 Watch 的作…...

情指行一体化平台建设方案和必要性-———未来之窗行业应用跨平台架构
一、平台建设必要性 以下是情指行一体化平台搭建的一些必要性: 1. 提高响应速度 - 实现情报、指挥和行动的快速协同,大大缩短从信息获取到决策执行的时间,提高对紧急情况和突发事件的响应效率。 2. 优化资源配置 - 整合各类资源信…...

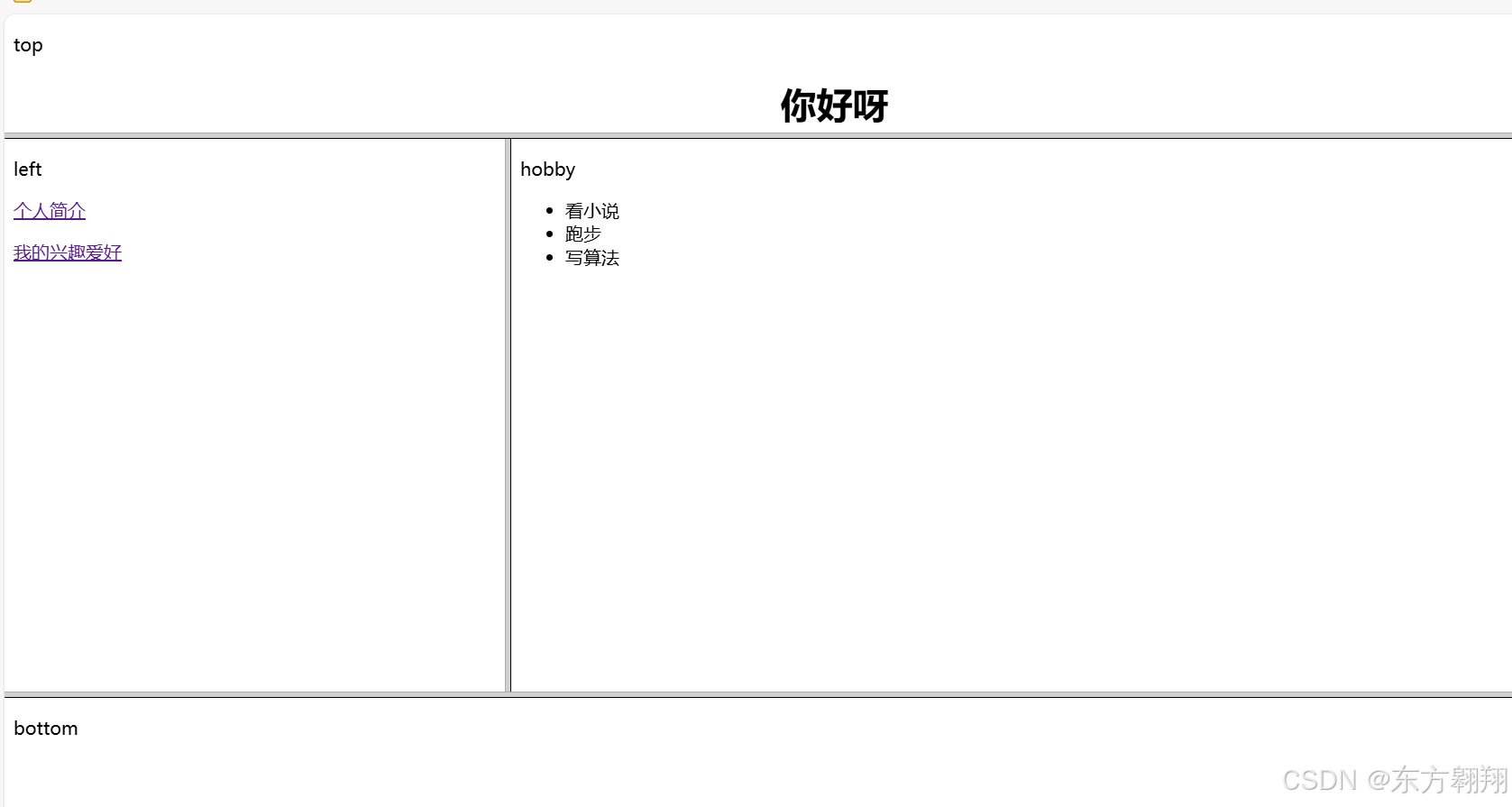
窗口框架frame(HTML前端)
一.窗口框架 作用:将网页分割为多个HTML页面,即将窗口分为多个小窗口,每个小窗口可以显示不同的页面,但是在浏览器中是一个完整的页面 基本语法 <frameset cols"" row""></frameset><frame…...

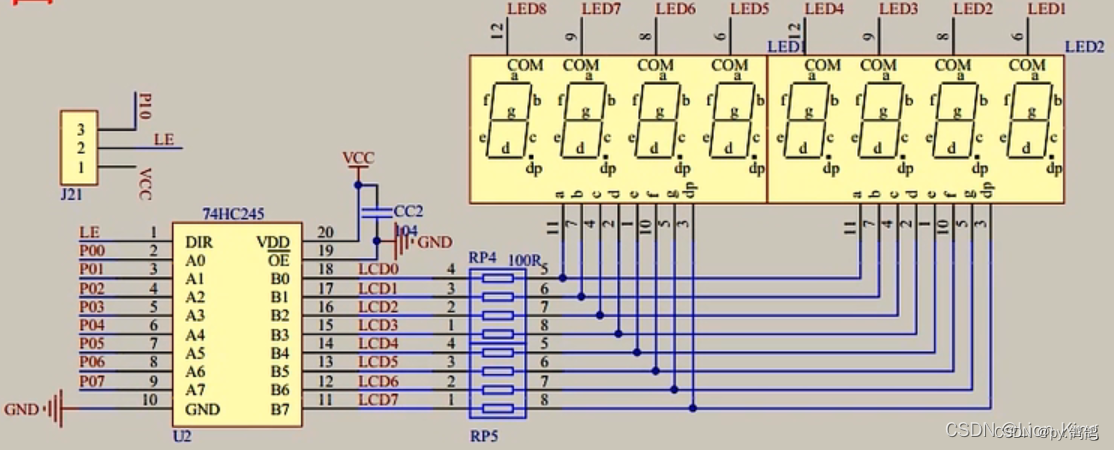
51单片机——数码管
一、数码管原理图 我们发现,总共有8个数码管。 它们的上面接8个LED,用来控制选择哪个数码管。例如要控制第三个数码管,就让LED6为0,其他为1,那LED又接到哪呢? 二、LED 由图可以看出,这个一个1…...
“)` 如何有效地从给定字符串中提取出所有符合 `<...>` 格式的引用)
`re.compile(r“(<.*?>)“)` 如何有效地从给定字符串中提取出所有符合 `<...>` 格式的引用
regexp re.compile(r"(<.*?>)") 这行代码是在Python中使用正则表达式的一个示例,具体含义如下: re.compile(): 这个函数来自Python的 re(正则表达式)模块,用于将一个正则表达式模式编译成一个正则表…...

算法打卡:第十一章 图论part01
今日收获:图论理论基础,深搜理论基础,所有可达路径,广搜理论基础(理论来自代码随想录) 1. 图论理论基础 (1)邻接矩阵 邻接矩阵存储图,x和y轴的坐标表示节点的个数 优点…...
)
为C#的PetaPoco组件增加一个批量更新功能(临时表模式)
总有一些数据是需要批量更新的,并且更新的字段,每个数据都不一样。 为了实现这样一个功能,写了这样一个方法: using System.Linq.Expressions; using System.Reflection; using System.Text; using NetRube.Data; using PetaPoc…...

Spring实战——入门讲解
博客主页: 南来_北往 系列专栏:Spring Boot实战 Spring介绍 Spring实战的入门讲解主要涵盖了Spring框架的基本概念、核心功能以及应用场景。以下是关于Spring实战入门的具体介绍: Spring框架概述:Spring是一个轻量级的Java开发框架…...

MTK芯片机型的“工程固件” 红米note9 5G版资源预览 写入以及改写参数相关步骤解析
小米机型:小米5 小米5x 米6 米6x 米8 米9 米10系列 米11系列 米12系列 mix mix2 mix2s mix3 max max2 max3 note3 8se 9se cc9系列 米play 平板系列等分享 红米机型:红米note4 红米note4x 红米note5 红米note6 红米note7 红米note8 红米note8pro 红米s2 红米note7pro 红米…...

[Golang] Context
[Golang] Context 文章目录 [Golang] Context什么是context创建context创建根context创建context context的作用并发控制context.WithCancelcontext.WithDeadlinecontext.WithTimeoutcontext.WithValue 什么是context Golang在1.7版本中引入了一个标准库的接口context…...

【JAVA集合总结-壹】
文章目录 synchronized 的实现原理以及锁优化?ThreadLocal原理,使用注意点,应用场景有哪些?synchronized和ReentrantLock的区别?说说CountDownLatch与CyclicBarrier 区别Fork/Join框架的理解为什么我们调用start()方法…...

Mysql梳理7——分页查询
目录 7、分页查询 7.1 背景 7.2 实现规则 分页原理 7.3 使用 LIMIT 的好处 7、分页查询 7.1 背景 背景1:查询返回的记录太多了,查看起来很不方便,怎么样能够实现分页查询呢? 背景2:表里有 4 条数据,…...

智能制造与工业互联网公益联播∣企企通副总经理杨华:AI的浪潮下,未来智慧供应链迭代方向
近两年在IT圈子里面,AI毫无疑问是最火的一个词语,最近的ChatGPT、文心一言、通义千问,从千亿参数到万亿参数,再往前就是Sora文生视频异军突起... 在人工智能的浪潮下,AI之于供应链的价值体现在哪些地方?其发…...

《深度学习》—— 卷积神经网络(CNN)的简单介绍和工作原理
文章目录 一、卷积神经网络的简单介绍二、工作原理(还未写完)1.输入层2.卷积层3.池化层4.全连接层5.输出层 一、卷积神经网络的简单介绍 基本概念 定义:卷积神经网络是一种深度学习模型,通常用于图像、视频、语音等信号数据的分类和识别任务。其核心思想…...

数据结构:线性表
1、线性表概述 1.1线性表的定义 线性表(list):零个或多个数据元素的有限序列。 简单地来说,我们可以用下面这张图来描述一个线性表: 1.2 线性表的存储结构 1.2.1顺序存储结构——顺序表 顺序表是将数据全部存储到…...

Ansible PlayBook实践案例
一、PlayBook介绍 1.什么是playbook playbook 顾名思义,即剧本,现实生活中演员按照剧本表演,在 ansible 中,由被控计算机表演,进行安装,部署应用,提供对外的服务等,以及组织计算机处理各种各样…...

Tomcat后台弱口令部署war包
1.环境搭建 cd /vulhub/tomcat/tomcat8 docker-compose up -d 一键启动容器 2.访问靶场 点击Manager App tomcat8的默认用户名和密码都是tomcat进行登录 3.制作war包 先写一个js的一句话木马 然后压缩成zip压缩包 最后修改后缀名为war 4.在网站后台上传war文件 上传war文件…...

胤娲科技:DeepMind的FermiNet——带你穿越“薛定谔的早餐桌”
当AI遇上量子迷雾,FermiNet成了你的“量子导航仪” 想象一下,你早晨醒来,发现家里的厨房变成了薛定谔的实验室,你的咖啡杯和吐司同时处于“存在与不存在”的叠加态。 你伸手去拿,却不确定会不会摸到冰冷的空气或是热腾…...

迅为iTOP-STM32MP157开发板板载4G接口(选配)_千兆以太网_WIFI蓝牙模块_HDMI_CAN_RS485_LVDS接口等
迅为ITOP-STM32MP157是基于ST的STM32MP157芯片开发的一款开发平台。在STM32MP157开发平台上,我们也做了比较多的创新,其中重要的一点就是,iTOP-STM32MP157核心板电源管理采用ST全新配套研制的PMIC电源管理芯片STPMU1A。为整个系统的稳定运行提…...

Android Choreographer 监控应用 FPS
Choreographer 是 Android 提供的一个强大的工具类,用于协调动画、绘制和视图更新的时间。它的主要作用是协调应用的绘制过程,以确保流畅的用户体验。Choreographer 也可以帮助我们获取帧时间信息,从而为性能监测和优化提供重要的数据支持。 …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
