浅理解扁平数据结构转Tree(树形结构)
文章目录
- 📋前言
- 🎯扁平数据结构
- 🎯树形数据结构
- 🎯使用递归将扁平数据转换为树形数据
- 📝最后
📋前言
在前端开发中,我们经常需要将扁平数据结构转换为树形结构(Tree)。比如在网站菜单、商品分类等场景下,都需要使用树形结构来实现数据的层级呈现。在本篇博客中,我将介绍一种常见的方法,使用递归方式来将扁平数据结构转换成树形结构。
🎯扁平数据结构
扁平数据结构是指数据之间没有任何层次关系,每个数据项都是平级的,通常包含一个parentId字段来表示该数据项的父节点。这种数据结构通常被用于列表、表格等场景下,但对于层级结构的数据展示则不够方便。
例如,以下是一个扁平数据结构的示例:
const flatData = [{ id: 1, name: '节点1', parentId: null },{ id: 2, name: '节点2', parentId: 1 },{ id: 3, name: '节点3', parentId: 1 },{ id: 4, name: '节点4', parentId: 2 },{ id: 5, name: '节点5', parentId: 2 },{ id: 6, name: '节点6', parentId: 3 }
];
🎯树形数据结构
而树形数据结构则是一种具有层次结构的数据结构,在前端开发中通常用于展示层级结构的数据,如文件夹、分类、组织架构等。每个节点仅有一个父节点,但可以有任意多个子节点。
以下是一个树形数据结构的示例:
const treeData = [{id: 1,name: '节点1',children: [{id: 2,name: '节点2',children: [{ id: 4, name: '节点4' },{ id: 5, name: '节点5' }]},{id: 3,name: '节点3',children: [{ id: 6, name: '节点6' }]}]}
];
🎯使用递归将扁平数据转换为树形数据
在前面的示例中,我们看到扁平数据结构与树形数据结构之间存在一定的转换关系,我们可以通过递归的方式将扁平数据结构转换为树形数据结构。
以下是一个使用递归的方法实现这个过程的代码示例:
function flatToTree(flatData, parentId = null) {const tree = [];// 遍历flatData,找到parentId对应的子节点for (const node of flatData) {if (node.parentId === parentId) {// 递归查找子节点const children = flatToTree(flatData, node.id);// 如果有子节点,则加入children属性中if (children.length > 0) {node.children = children;}// 加入tree中tree.push(node);}}return tree;
}const treeData = flatToTree(flatData);
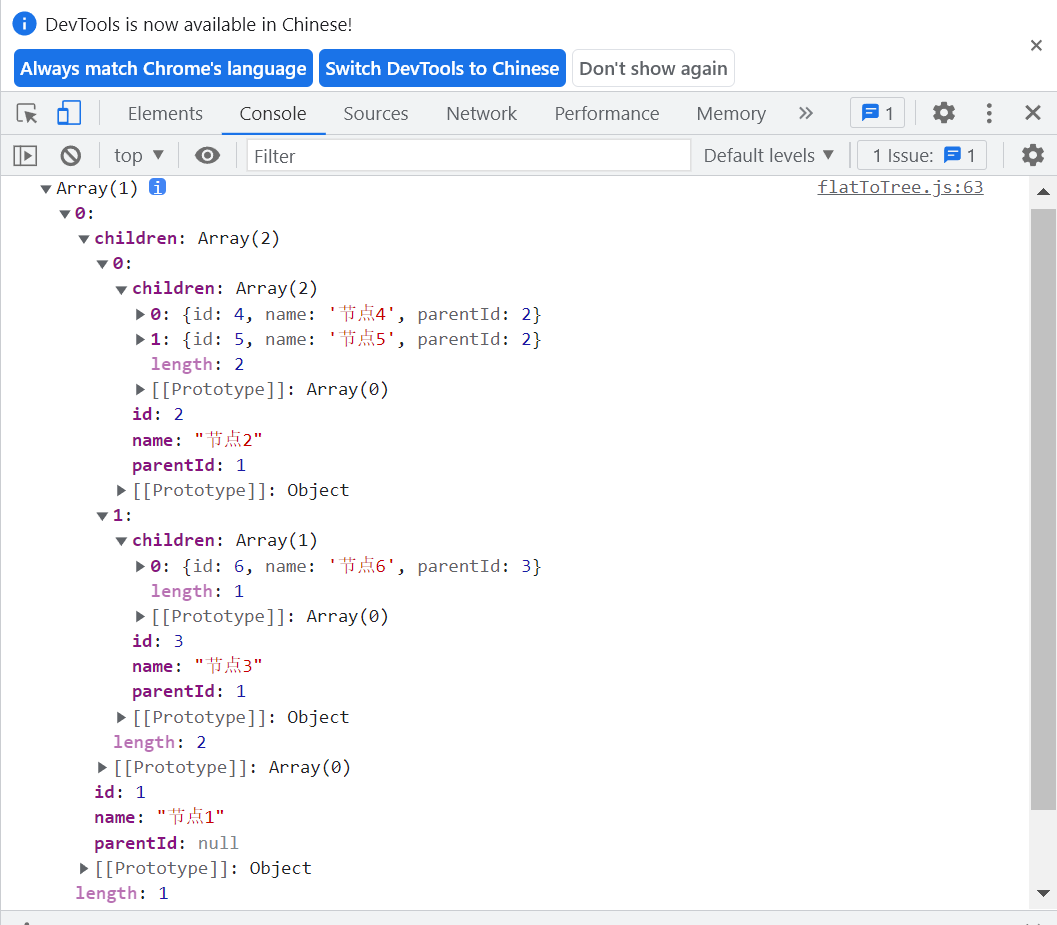
console.log(treeData); // 输出转换得到的Tree数据

以上代码使用递归的方式将扁平数据结构转换为树形数据结构。其中,flatToTree函数接收两个参数:flatData表示要转换的扁平数据结构,parentId是当前处理节点的父节点ID(初始值为null)。函数返回一个数组,包含所有根节点。
在函数体内,通过遍历flatData,找到所有parentId等于当前节点id的子节点。对每个子节点,再使用递归调用flatToTree函数查找该节点的子节点,并将子节点添加到children属性中。最终将所有节点加入到tree数组中并返回。
📝最后
通过以上的内容,我们可以浅理解如何使用递归的方式将扁平数据结构转换成树形数据结构。这是一种常见的实现方法,但在数据量较大时可能会影响性能,可以考虑使用其他的实现方式。当然,对于小规模的数据转换,递归是非常方便和好理解的。

相关文章:

浅理解扁平数据结构转Tree(树形结构)
文章目录📋前言🎯扁平数据结构🎯树形数据结构🎯使用递归将扁平数据转换为树形数据📝最后📋前言 在前端开发中,我们经常需要将扁平数据结构转换为树形结构(Tree)。比如在…...

前端开发——JavaScript的条件语句
世界不仅有黑,又或者白 世界而是一道精致的灰 ——Lungcen 目录 条件判断语句 if 语句 if else 语句 if else if else 语句 switch语句 break 关键字 case 子句 default语句 while循环语句 do while循环语句 for循环语句 for 循环中的三个表达式 for 循环嵌套 for …...

2.11 循环赛日程表
博主简介:一个爱打游戏的计算机专业学生博主主页: 夏驰和徐策所属专栏:算法设计与分析 目录 书本内容: 我的理解: 更优化的算法: 总结 1.注意实现问题 2.当用C语言和C实现循环赛日程表算法时ÿ…...

SpringBoot——SB整合mybatis案例(残缺版本)第三集
了解完使用阿里云存储的操作后,现在需要在案例里面集成阿里云进行开发。云服务——阿里云OSS的入门使用_北岭山脚鼠鼠的博客-CSDN博客 阿里云OSS——集成 对于前端传过来的图片要先上传到OSS,然后获取图片在云端的访问地址,存储到数据库里面…...

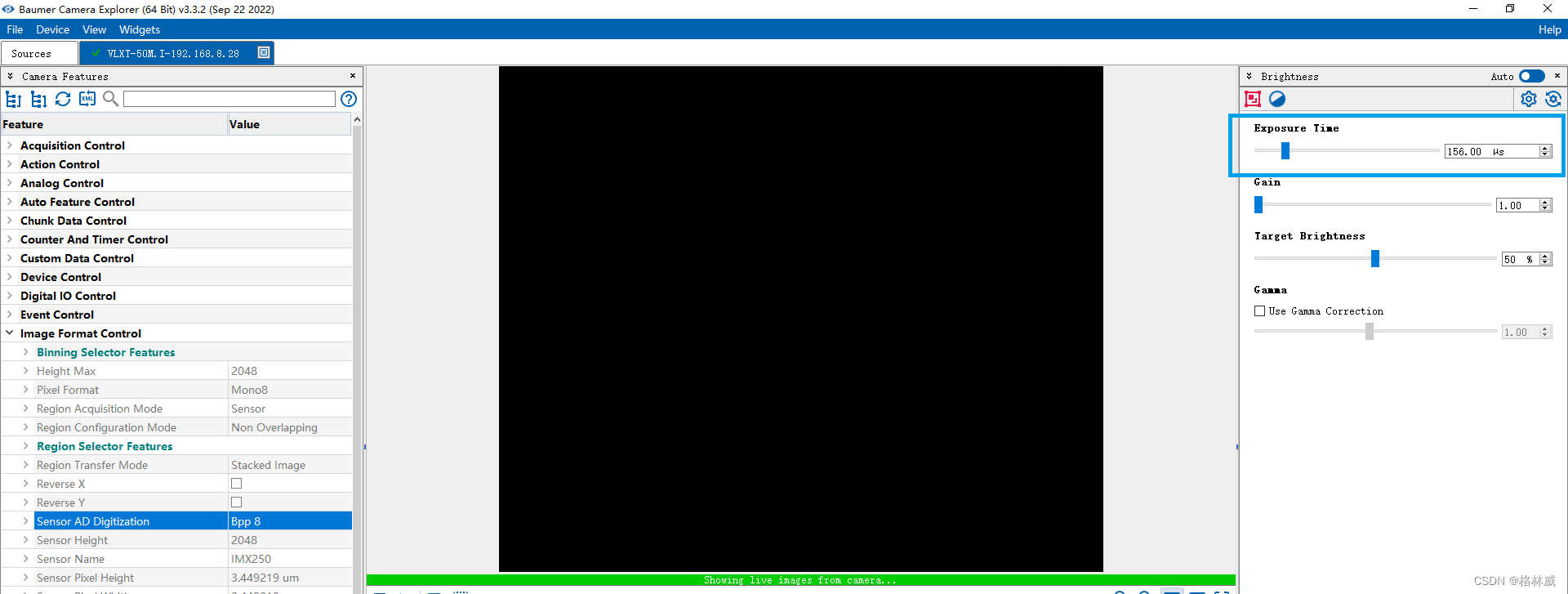
Baumer工业相机堡盟相机不满帧如何使用CameraExplorer设置相机参数让它的帧率达到满帧
项目场景 Baumer工业相机堡盟相机是一种高性能、高质量的工业相机,可用于各种应用场景,如物体检测、计数和识别、运动分析和图像处理。 Baumer的万兆网相机拥有出色的图像处理性能,可以实时传输高分辨率图像。此外,该相机还具…...

巴黎爱情回忆 NFT 作品集
由 Metaverse Studio 制作。 欢迎来到浪漫之都巴黎!尽情游览美丽壮观的地标,探索法国文化。在离开之前,别忘了从《巴黎爱情回忆》NFT 作品集中带走一件纪念品。从世界著名的法国人物到标志性资产,这些 NFT肯定会为您的钱包带来巴黎…...

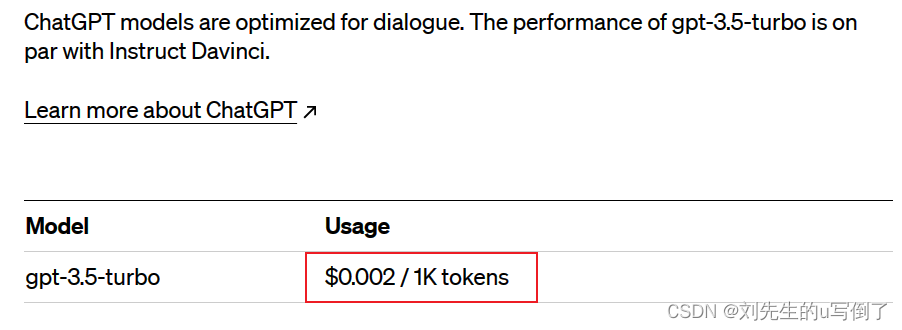
openai开放gpt3.5-turbo模型api,使用python即可写一个基于gpt的智能问答机器人
1安装python库 使用pip安装openai库,注意gpt3.5-turbo模型需要python>3.9的版本支持,本文演示的python版本是python3.10.10 pip install openai2创建api key 需要提前在openai官网上注册好账号,然后打开https://platform.openai.com/ac…...

GUI开发--LCD屏幕的使用(非第三方库)--笔记
导:界面交互需要GUI,GUI需要文字和图片,所有此处总结在M4芯片上实现GUI的基本操作!该芯片具有160K大小的内存,有512K的flash;故而没有使用第三方库! LCD屏幕的使用--笔记 1.汉字显示-两种方式…...

CesiumForUnreal实现地形等高线效果
文章目录 1.实现目标2.实现过程2.1 实现原理2.2 具体过程3.参考资料1.实现目标 在UE5中使用CesiumForUnreal插件添加Cesium World Terrain在线的世界地形,然后以25米为等高距,绘制一定范围内的等高线,如下图所示: 2.实现过程 由于这里直接使用CesiumForUnreal插件加载的在…...

Python爬虫——Python Selenium基本用法
Selenium 作为一款 Web 自动化测试框架,提供了诸多操作浏览器的方法,这里对其中的常用方法做详细介绍。 定位节点 Selenium 提供了 8 种定位单个节点的方法,如下所示: 定位节点方法方法说明find_element_by_id()通过 id 属性值定…...

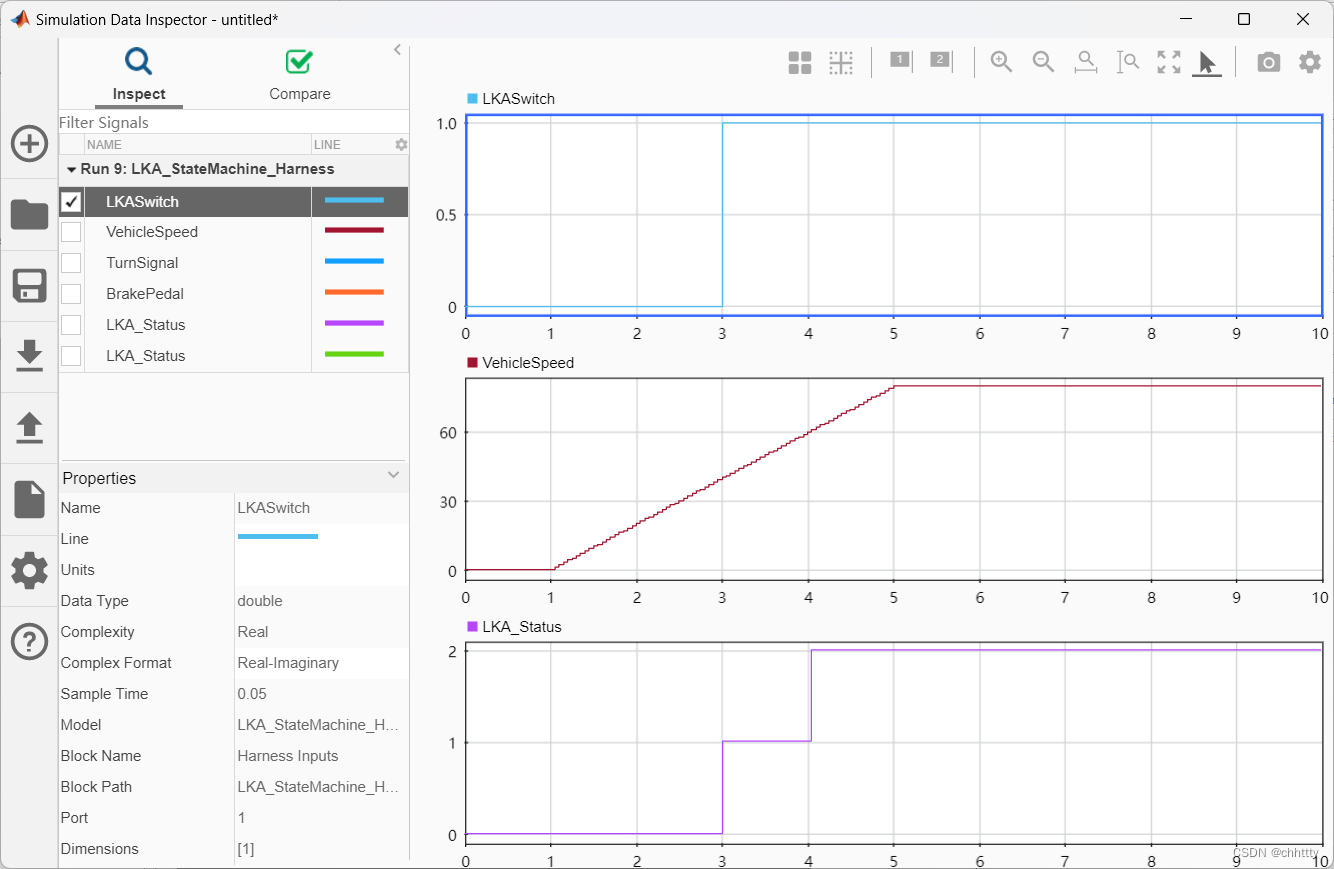
仿真与测试:单元测试与Test Harness
本文描述单元测试的概念,以及Test Harness建立的方法和简单的单元测试过程。 文章目录1 单元测试1.1 场景举例1.2 简单的测试方法2 Test Harness建立2.1 模型配置2.2 创建Test Harness3 总结1 单元测试 单元测试,简单来说就是在Simulink模型中只测试一小…...

面试常问集锦——MySQL部分
Mysql速成大法 请签收MySQL灵魂十连 https://mp.weixin.qq.com/s?__bizMzI4NjI1OTI4Nw&mid2247488721&idx1&sneead82d2b7a0fdf993beacc4dfd60313&chksmebdef5e9dca97cff9d638877e5855850727ae26ebcfd60c7700ae53e311fa6ddb64b63bb9552&scene178&cur_a…...

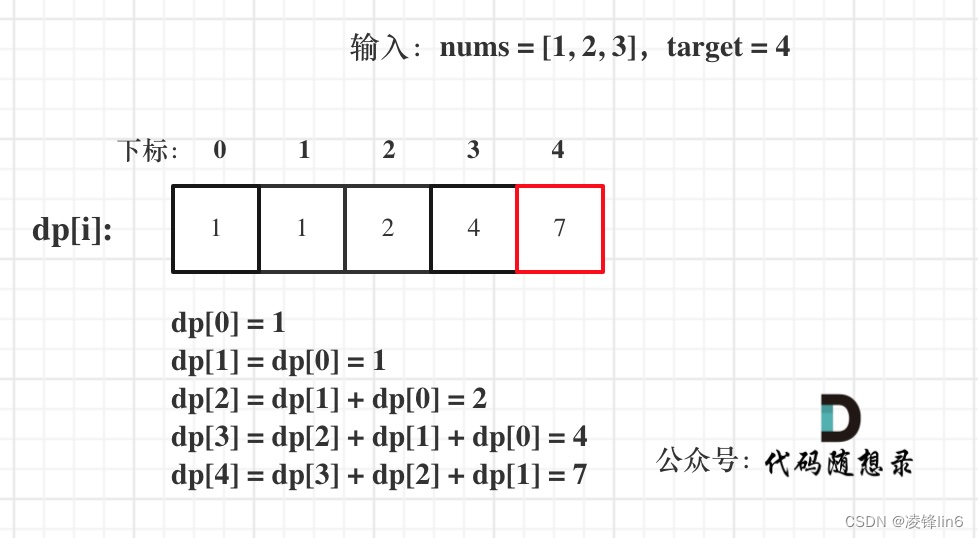
算法训练第四十四天|完全背包理论 、518. 零钱兑换 II、377. 组合总和 Ⅳ
第九章 动态规划part06完全背包理论基础完全背包C测试代码总结518. 零钱兑换 II题目描述思路总结377. 组合总和 Ⅳ题目描述思路总结完全背包理论基础 参考:https://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80%…...

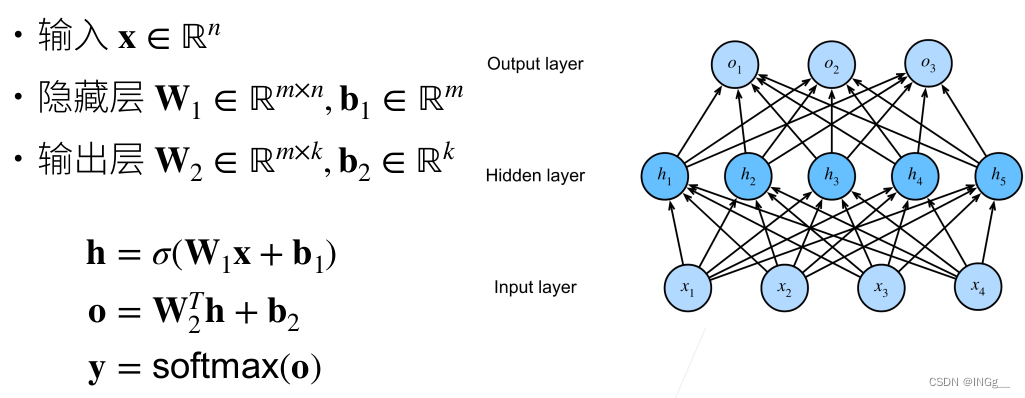
0x06多层感知机
感知机 感知机形象的来看就是我们接触过的一个只有两个部分组成(输出和输入)组成的最简单的神经网络之一。 给定输入x,权重w和偏移b以及一个感知函数,感知机就能输出: 这个函数可以形象的用作二分类问题,…...

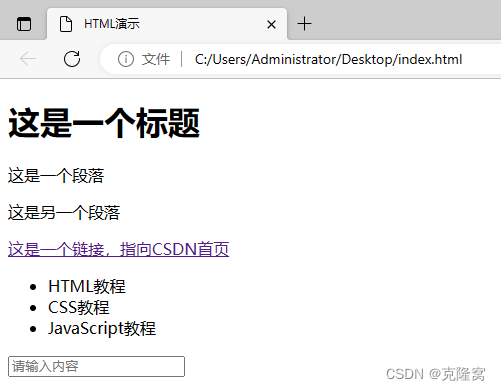
HTML是什么?HTML简介
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。 使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是…...

Linux定时服务
目录 1、定时器操作 2.cron表达式的语法规则 参考链接 1、定时器操作 sudo crontab -e 【选择2】 进入进行配置【需要按下 i 】 #sh /home/xx/crontabsh/test.sh的意思是,让sh解释器调用test.sh脚本,到达定时执行任务的效果 # 每一分钟执行一次 *…...

sgi_stl源码学习,官方文档3.2.3String package字符串封装,未完待续
https://www.boost.org/sgi/stl/character_traits.html char_traits<char> char_traits<wchar_t>traits翻译为特征、特性类,一般是指某种类型的特性类应该提供的一组接口、类型定义。 web页面描述了一些接口要求。感觉没有什么特别的。直接看代码吧 c…...
:基础知识)
从JavaScript到Java(一):基础知识
Hello World Java和JavaScript虽然有不同的特点,但在一些概念和知识点上是相似的。本文从JavaScript开发者的角度出发,帮助你理解Java基础知识(反过来也行)。 // 解释型 console.log("Hello, World!");// 编译型 pub…...

Android编舞者类Choreographer小结
Android编舞者类Choreographer小结 作用 编舞者类的作用主要是控制绘制节奏,用于发起一次vsync垂直同步信号的监听,当垂直同步信号来的时候会回调注册的Runnable或者FramCallback Choreographer对象获取 Choreographer对象是通过它的getInstance方法…...

大专升本科难度大吗 需要考哪些科目
大专学历可以通过自考和成考提升学历到本科,自考的考试科目有12-16门左右,考试内容不难,但是考试周期长,需要考生通过所有课程才能申请毕业。成考专升本考试科目有政治,外语和专业课,考试内容简单ÿ…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...
