[前端笔记038]vue2之vueRouter、elementUI
前言
- 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p117 - p135
相关理解
- vue 的一个插件库,专门用来实现SPA 应用
- 单页 Web 应用(single page web application,SPA),整个应用只有一个完整的页面
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新;数据需要通过ajax请求获取
- 一个路由就是一组映射关系(key - value)
- key 为路径,value 可能是 function 或 componen
- 后端路由:
- 理解:value 是 function,用于处理客户端提交的请求
- 工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据
- 前端路由:
- 理解:value 是 component,用于展示页面内容
- 工作过程:当浏览器的路径改变时,对应的组件就会显示
基本使用和注意事项
- 下载
vue-router:npm i vue-router - 应用插件:
Vue.use(VueRouter) - 编写router配置项:
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({routes:[{path:'/about',component:About},{path:'/home',component:Home}]
})//暴露router
export default router
- 实现切换(
active-class可配置高亮样式):
<router-link active-class="active" to="/about">About</router-link> - 指定展示位:
<router-view></router-view> - 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息 - 整个应用只有一个router,可以通过组件的
$router属性获取到
多级路由
- 配置路由规则,使用children配置项:
routes:[{path:'/about',component:About,},{path:'/home',component:Home,children:[ //通过children配置子级路由{path:'news', //此处一定不要写:/newscomponent:News},{path:'message', //此处一定不要写:/messagecomponent:Message}]}
]
- 跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
路由的query参数
- 传递参数:
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link><!-- 跳转并携带query参数,to的对象写法 -->
<router-link :to="{path:'/home/message/detail',query:{id:666,title:'你好'}
}">跳转</router-link>
- 接收参数:
$route.query.id $route.query.title
命名路由
- 作用:可以简化路由的跳转
- 给路由命名:
{path:'/demo',component:Demo,children:[{path:'test',component:Test,children:[{name:'hello' //给路由命名path:'welcome',component:Hello,}]}]
}
- 简化跳转:
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link><!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'hello'}">跳转</router-link><!--简化写法配合传递参数 -->
<router-link :to="{name:'hello',query:{id:666,title:'你好'}}"
>跳转</router-link>
路由的params参数
- 配置路由,声明接收
params参数:
{path:'/home',component:Home,children:[{path:'news',component:News},{component:Message,children:[{name:'xiangqing',path:'detail/:id/:title', //使用占位符声明接收params参数component:Detail}]}]
}
- 传递参数:
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link><!-- 跳转并携带params参数,to的对象写法 -->
<router-link :to="{name:'xiangqing',params:{id:666,title:'你好'}}"
>跳转</router-link>
- 接收参数:
$route.params.id $route.params.title - 特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
路由的props配置
- 作用:让路由组件更方便的收到参数
{name:'xiangqing',path:'detail/:id',component:Detail,//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件// props:{a:900}//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件// props:true//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件props(route){return {id:route.query.id,title:route.query.title}}
路由跳转的replace方法
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:
push和replace,其中push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push方式 - 开启
replace模式:<router-link replace ...>News</router-link>
编程式路由导航
- 作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活
this.$router.push({name:'xiangqing',params:{id:xxx,title:xxx}
})this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
缓存路由组件
- 作用:让不展示的路由组件保持挂载,不被销毁
//缓存一个路由组件
<keep-alive include="News"> //include中写想要缓存的组件名,不写表示全部缓存<router-view></router-view>
</keep-alive>//缓存多个路由组件
<keep-alive :include="['News','Message']"> <router-view></router-view>
</keep-alive>
activated和deactivated
activated和deactivated是路由组件所独有的两个钩子,用于捕获路由组件的激活状态activated路由组件被激活时触发deactivated路由组件失活时触发
路由守卫
- 作用:对路由进行权限控制
- 分类:全局守卫、独享守卫、组件内守卫
- 全局守卫
//全局前置守卫:初始化时执行、每次路由切换前执行
router.beforeEach((to,from,next)=>{console.log('beforeEach',to,from)if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则next() //放行}else{alert('暂无权限查看')}}else{next() //放行}
})//全局后置守卫:初始化时执行、每次路由切换后执行
router.afterEach((to,from) => {console.log('afterEach',to,from)if(to.meta.title){ document.title = to.meta.title //修改网页的title}else{document.title = 'vue_test'}
})- 独享守卫,某个route的单独配置项:
beforeEnter(to,from,next){console.log('beforeEnter',to,from)if(localStorage.getItem('school') === 'atguigu'){next()}else{alert('暂无权限查看')}
}
- 组件内守卫,写在组件里的:
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {...},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {...},
路由器的两种工作模式
- 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值
- hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器
- hash模式:
- 地址中永远带着#号,不美观
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法
- 兼容性较好
- history模式:
- 地址干净,美观
- 兼容性和hash模式相比略差
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题
Vue UI组件库
-
移动端常用UI组件库,
- Vant
- Cube UI
- Mint UI
-
PC端常用UI组件库
- Element UI
- IView UI
-
element-ui基本使用
- 安装 element-ui:
npm i element-ui -S src/main.js:
- 安装 element-ui:
import Vue from 'vue'
import App from './App.vue'
//引入ElementUI组件库
import ElementUI from 'element-ui';
//引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = false
//使用ElementUI
Vue.use(ElementUI)new Vue({el:"#app",render: h => h(App),
})
3. `src/App.vue`:
<template><div><br><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row></div>
</template><script>export default {name:'App',}
</script>
- element-ui按需引入
- 安装 babel-plugin-component:
npm install babel-plugin-component -D - 修改
babel-config-js:
- 安装 babel-plugin-component:
module.exports = {presets: ['@vue/cli-plugin-babel/preset',["@babel/preset-env", { "modules": false }]],plugins: [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}
4. `src/main.js`:
import Vue from 'vue'
import App from './App.vue'
//按需引入
import { Button,Row } from 'element-ui'Vue.config.productionTip = falseVue.component(Button.name, Button);
Vue.component(Row.name, Row);
/* 或写为* Vue.use(Button)* Vue.use(Row)*/new Vue({el:"#app",render: h => h(App),
})
相关文章:

[前端笔记038]vue2之vueRouter、elementUI
前言 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p117 - p135 相关理解 vue 的一个插件库,专门用来实现SPA 应用单页 Web 应用(single page web application,SPA),整个应用只有一个完整的页面点击页面中的导航…...

ChatGPT使用案例之操作Excel
ChatGPT使用案例之操作Excel 微软已经通过其官网宣布,正在将其基于GPT-4的人工智能(AI)技术植入到其Office办公软件当中,该功能名为“Microsoft 365 Copilot”。微软称其是基于大语言模型的下一代AI生产力技术,目前已经向部分商业用户开放。 Microsoft 365 负责人Jared …...

【算法基础】(二)数据结构 --- 单链表
✨个人主页:bit me ✨当前专栏:算法基础 🔥专栏简介:该专栏主要更新一些基础算法题,有参加蓝桥杯等算法题竞赛或者正在刷题的铁汁们可以关注一下,互相监督打卡学习 🌹 🌹 dz…...

STL容器之<multiset>
文章目录测试环境multiset介绍头文件模块类定义对象构造初始化元素访问元素插入和删除元素查找容器大小迭代器其他函数测试环境 系统:ubuntu 22.04.2 LTS 64位 gcc版本:11.3.0 编辑器:vsCode 1.76.2 multiset介绍 关联式容器。元素是唯一的…...
(附python示例代码))
python实战应用讲解-【numpy专题篇】numpy常见函数使用示例(三)(附python示例代码)
目录 Python numpy.finfo()函数 Python Numpy MaskedArray.masked_less()函数 Python Numpy MaskedArray.masked_less_equal()函数 Python Numpy MaskedArray.masked_not_equal()函数 Python Numpy MaskedArray masked_outside()函数 Python Numpy MaskedArray.masked_wh…...

【Android笔记89】Android之全局加载框Gloading的使用
这篇文章,主要介绍Android之全局加载框Gloading的使用。 目录 一、Gloading全局加载框 1.1、Gloading介绍 1.2、Gloading运行效果 1.3、Gloading的使用...

php微信小程序java+Vue高校课程课后辅导在线教育系统nodejs+python
目 录 1绪论 1 1.1项目研究的背景 1 1.2开发意义 1 1.3项目研究现状及内容 5 1.4论文结构 5 2开发技术介绍 7 2.1 B/S架构 7 2.2 MySQL 介绍 7 2.3 MySQL环境配置 7 2.5微信小程序技术 8 3系统分析 9 3.1可行性分析 9 3.1.1技术可行性 9 3.1.2经济可行性 9 3.1.3操作可行性 10 …...

公司刚来的00后真卷,上班还没2年,跳到我们公司起薪20k....
都说00后躺平了,但是有一说一,该卷的还是卷。 这不,前段时间我们公司来了个00后,工作都没两年,跳槽到我们公司起薪18K,都快接近我了。后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了…...

Intel 处理器 macOS降级到Big Sur
1 创建可引导的 macOS 安装器 将移动硬盘作安装 Mac 操作系统的启动磁盘。 创建可引导安装器需要满足的条件 移动硬盘(格式化为 Mac OS 扩展格式),至少有 14GB 可用空间已下载 macOS Big Sur的安装器 2 下载 macOS macOS Big Sur安装器会…...

【网络安全】记一次红队渗透实战项目
一、信息收集 信息收集非常重要,有了信息才能知道下一步该如何进行,接下来将用 nmap 来演示信息收集 1、nmap 扫描存活 IP 由于本项目环境是 nat 模式需要项目 IP 地址,扫描挖掘本地的 IP 地址信息: 本机 IP 为:192…...

异想天开!没有CPU的操作系统
【引子】“The Last CPU”(https://doi.org/10.1145/3458336.3465291),ACM上的这一篇论文非常有趣,核心思想是如果计算机的体系结构中没有了CPU,那么,操作系统又会是怎样的呢?......不敢私藏&am…...

ChatGPT背后的指令学习是什么?PSU最新首篇《指令学习》技术全面综述,详述指令学习关键问题
来源: 专知 任务语义可以用一组输入到输出的例子或一条文本指令来表示。传统的自然语言处理(NLP)机器学习方法主要依赖于大规模特定任务样本集的可用性。出现了两个问题: 首先,收集特定于任务的标记示例,不适用于任务可能太复杂或太昂贵而无法注释&#…...

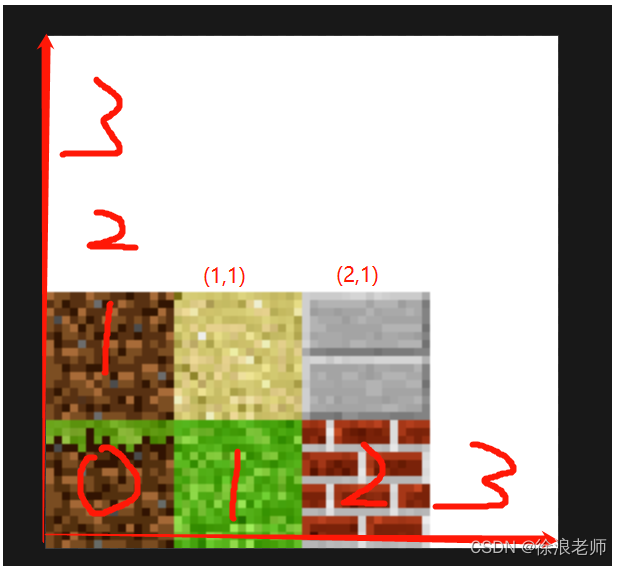
【Python】《我的世界》简简单单就可以完成?OMG~(附教学)
文章目录前言一、准备二、运行及操作三.代码解读与自定义总结前言 《我的世界 Minecraft》大家应该都听说过,但你有没有想过自己写一个这样的游戏呢?太难、太复杂了?也许吧,但是不试一试你怎么知道能不能成呢? 国外有…...

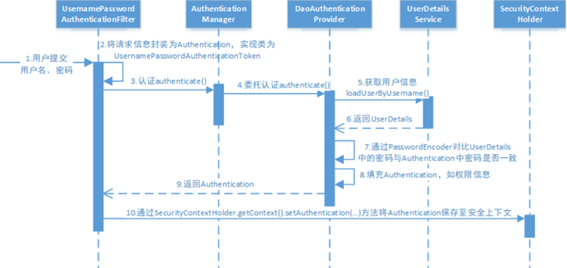
【SpringSecurity】认证授权框架——SpringSecurity使用方法
【SpringSecurity】认证授权框架——SpringSecurity使用方法 文章目录【SpringSecurity】认证授权框架——SpringSecurity使用方法1. 概述2. 准备工作2.1 引依赖2.2 测试3. 认证3.1 认证流程3.2 登录校验问题3.3 实现3.3.1 实现UserDetailsService接口3.3.2 密码存储和校验3.3.…...

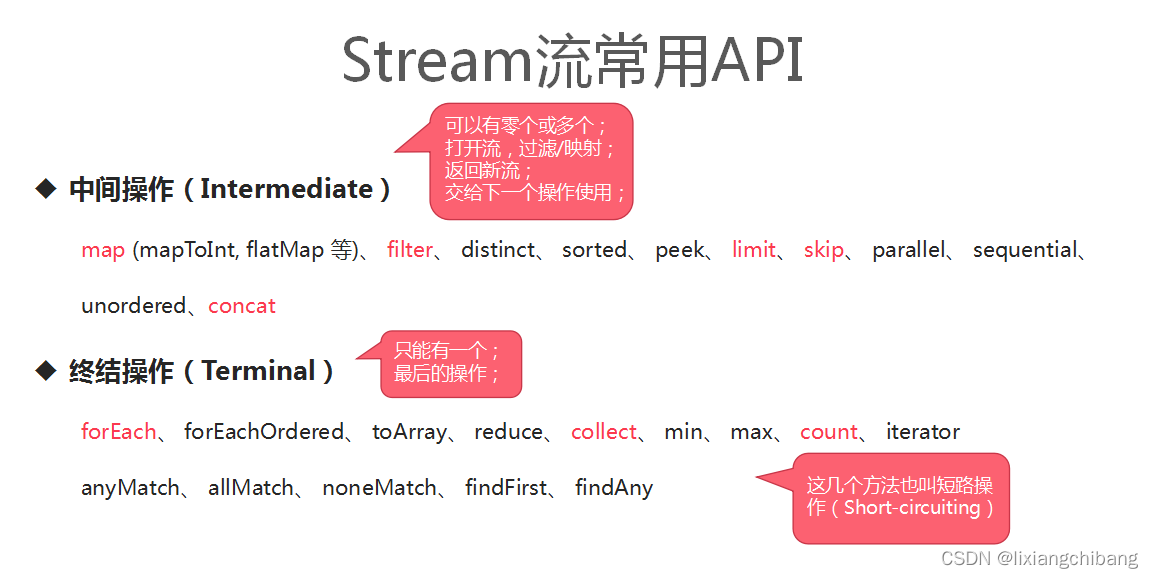
java的Lambda表达式与方法引用详解
1. 定义 Lambda 表达式,也可称为闭包,它是推动 Java 8 发布的最重要新特性。 Lambda 允许把函数作为一个方法的参数(函数作为参数传递进方法中)。 使用 Lambda 表达式可以使代码变的更加简洁紧凑。 1.1 通用定义 lambda 表达…...

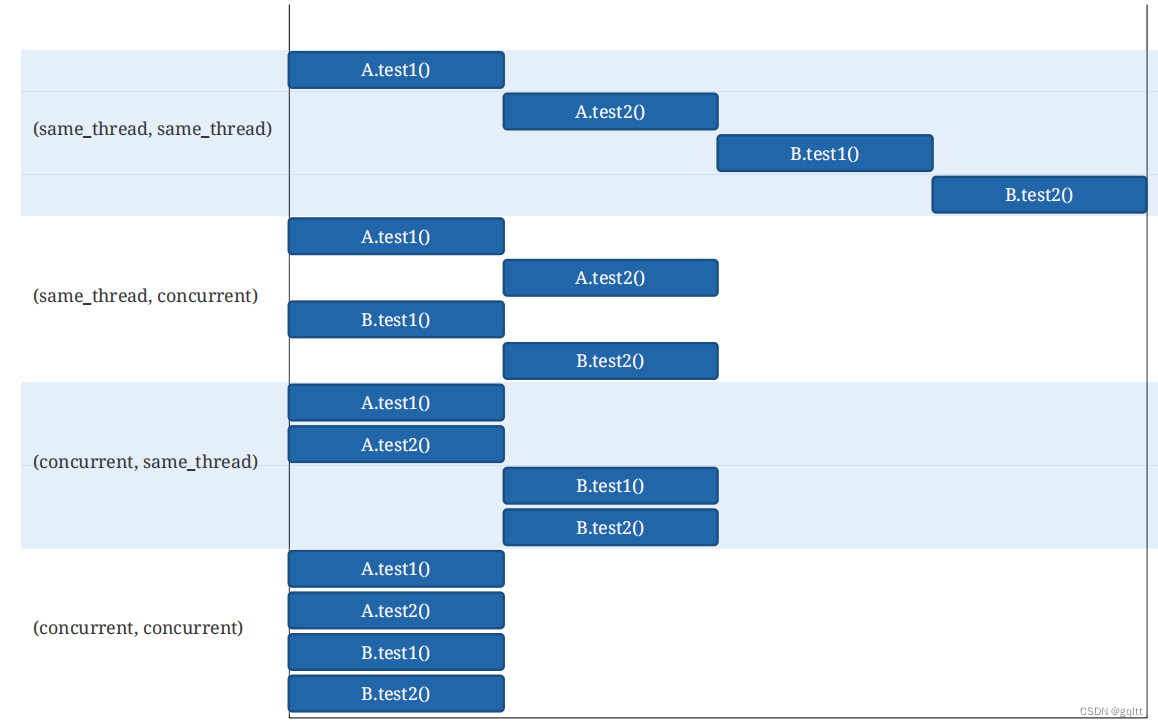
JUnit5用户手册~并行执行
两种运行模式 SAME_THREAD:默认的,测试方法在同一个线程CONCURRENT:并行执行,除非有资源锁junit-platform.properties配置参数配置所有测试方法都并行 junit.jupiter.execution.parallel.enabled true junit.jupiter.execution.…...

【从零开始学习 UVM】3.3、UVM TestBench架构 —— UVM Environment [uvm_env]
文章目录 什么是UVM Environment?为什么验证组件不应该直接放置在test class中?创建UVM环境的步骤UVM环境示例Examples环境重用示例什么是UVM Environment? 一个UVM环境包含多个可重用的验证组件,并根据应用程序要求定义它们的默认配置。例如,一个UVM环境可能有多个agent…...

Vue的简单介绍
一、简介 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,…...

我给Chat GPT写了个记忆系统
ChatGPT-LifeTime OpenAI 的模型有一个固定的 Token 限制,例如 GPT-3 的 Davinci 模型最多可以处理2049 个 Token,大约 1500 个英文单词。最新 Turbo 模型大约是 4,096 个 Token,大约是 3000 个英文单词,也就是意味着Chat GPT它会…...

哈希表题目:砖墙
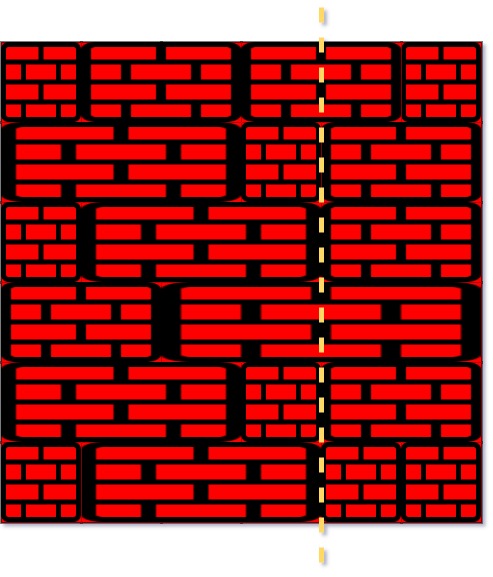
文章目录题目标题和出处难度题目描述要求示例数据范围解法思路和算法代码复杂度分析题目 标题和出处 标题:砖墙 出处:554. 砖墙 难度 5 级 题目描述 要求 你的面前有一堵矩形的、由 n\texttt{n}n 行砖块组成的砖墙。这些砖块高度相同(…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
