基于vue3.2、three实现地图在地图加载
基于vue3.2、three实现地图在地图加载
- code
- 效果
- 预览地址
code
在这里插入代码片
import { ref, onMounted } from "vue"import * as THREE from "three";
import Earth from "./textures/Earth.png"
import EarthSpec from "./textures/EarthSpec.png"
import EarthNormal from "./textures/EarthNormal.png"
import {OrbitControls
} from 'three/examples/jsm/controls/OrbitControls.js'
export const useHandler = () => {let mapCon: any = ref(null);let scene: any;let camera: any;let renderer: any;let earth: any;let step = 0;const init = () => {scene = new THREE.Scene();scene.background = new THREE.Color(0x515870);camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);//新建摄像机renderer = new THREE.WebGLRenderer();//新建渲染器renderer.setSize(window.innerWidth, window.innerHeight);//设置窗口大小mapCon.value.appendChild(renderer.domElement);renderer.setClearColor(0x000000, 1.0);//设置背景颜色renderer.shadowMapEnabled = true;// renderer = webGLRenderer;camera.position.x = 30;//设置摄像机的x坐标camera.position.y = 0;//设置摄像机的y坐标camera.position.z = 30;//设置摄像机的z坐标camera.lookAt(new THREE.Vector3(0, 0, 0));//设置摄像机焦点let ambientLight = new THREE.AmbientLight(0xffffff);//新建环境光scene.add(ambientLight);//将环境光添加到场景中let light = new THREE.SpotLight();//新建聚光灯light.position.set(0, 0, 30);//设置光源位置light.intensity = 0.8;//设置光照强度scene.add(light);//将聚光灯添加到场景中createEarth();render();addControls();}const createEarth = () => {//创建地球模型的方法let loader = new THREE.TextureLoader();// let texture = loader.load('/images/floor.jpg');let Sphere = new THREE.SphereGeometry(10, 40, 40);//新建球体的几何对象let planetTexture = loader.load(Earth);//读取地球的纹理贴图let specularTexture = loader.load(EarthSpec);//读取高光贴图let normalTexture = loader.load(EarthNormal);//读取法线贴图let planetMaterial = new THREE.MeshPhongMaterial();//新建phong材质planetMaterial.specularMap = specularTexture;//设置高光贴图planetMaterial.specular = new THREE.Color(0xffffff);//设置高光部分的颜色planetMaterial.shininess = 40;//高光部分的亮度及范围planetMaterial.normalMap = normalTexture;//设置法线贴图planetMaterial.map = planetTexture;//设置纹理贴图let sphere = new THREE.Mesh(Sphere, planetMaterial);//新建网格对象scene.add(sphere);//将网格对象添加到场景中earth = sphere;}const render = () => {// earth.rotation.y = step += 0.01;requestAnimationFrame(render);//请求绘制下一帧renderer.render(scene, camera);//进行绘制}//添加鼠标控制const addControls = () => {let controls = new OrbitControls(camera, renderer.domElement);//添加鼠标旋转放大的控制// controls.addEventListener('change', renderScene:ant); //添加监听// controls.minDistance = 30;//设置拉伸的最小距离controls.maxDistance = 1000;//设置拉伸的最大距离controls.enablePan = true;//是否可以平移controls.enableZoom = true;//设置缩放比例controls.maxPolarAngle = Math.PI * 4 / 9;//控制角度controls.update();}onMounted(() => {init();})return {mapCon}
}
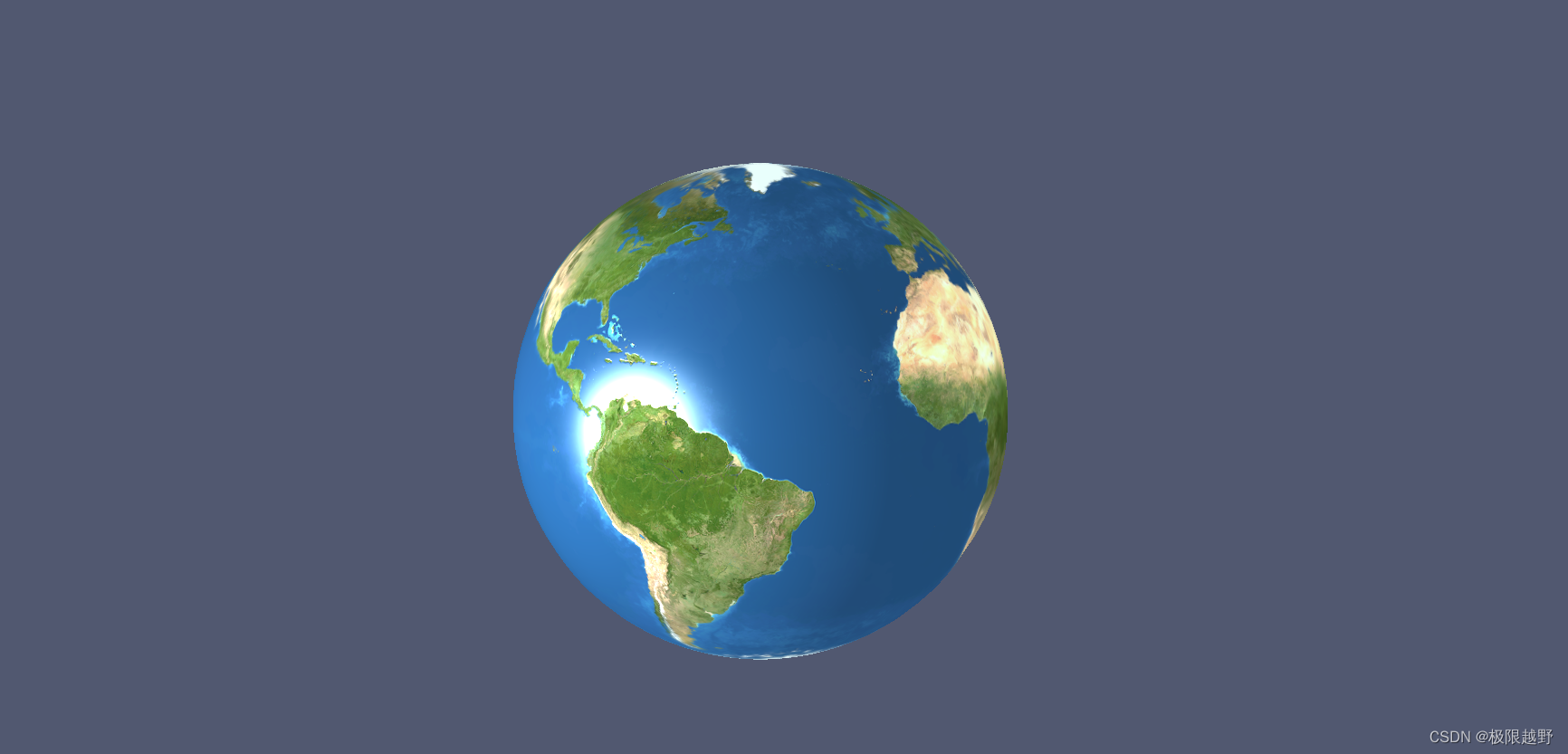
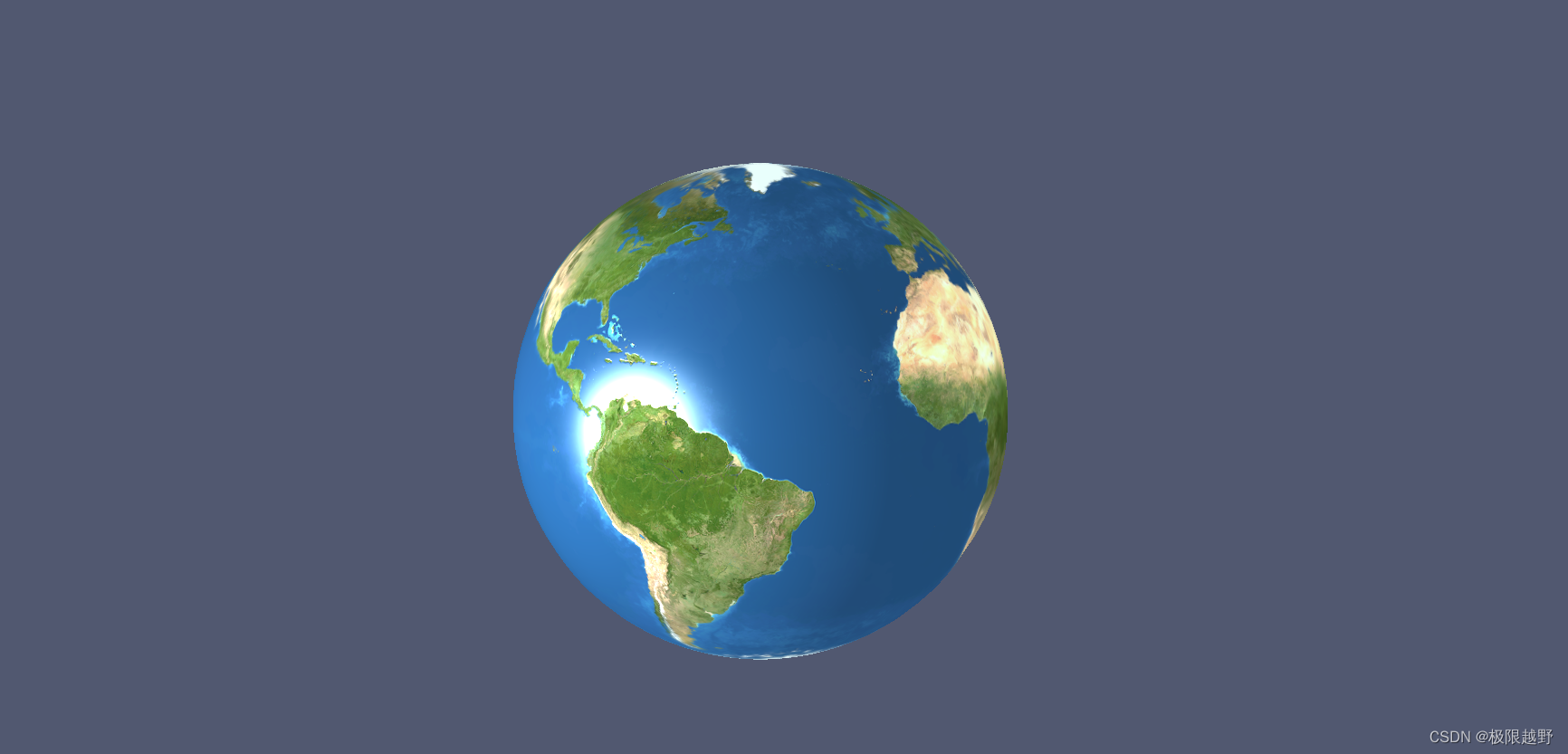
效果

预览地址
https://mzy-preview.gitee.io/visual-3d/index.html#/baseMap
相关文章:

基于vue3.2、three实现地图在地图加载
基于vue3.2、three实现地图在地图加载code效果预览地址code 在这里插入代码片 import { ref, onMounted } from "vue"import * as THREE from "three"; import Earth from "./textures/Earth.png" import EarthSpec from "./textures/Eart…...

【C++】---优先级队列 仿函数
文章目录优先级队列介绍优先级队列使用仿函数优先级队列模拟实现优先级队列介绍 优先队列是一种容器适配器 ,它的底层实现是堆,虽然它的名字里面有队列,但它并没有队列先进先出的特性 优先级队列定义在头文件中,其模板参数有三个…...

图的遍历算法
图的遍历1.连通图的深度优先搜索1.1. 递归1.2.非递归2.连通图的广度优先遍历3. 非连通图的深度(广度)优先遍历1.连通图的深度优先搜索 算法思想:从图中某个顶点vi出发,访问此顶点,然后依次从v1的各个未被访问的邻接点…...

【蓝桥杯集训·每日一题】 AcWing 3996. 涂色
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴区间DPUnique函数一、题目 1、原题链接 3996. 涂色 2、题目描述 有 n 个砖块排成一排,从左到右编号为 1∼n。 其中,第 i 个砖块的初始颜色为 ci。 …...

人工智能中的Web端编程
Java是当前的主流编程语言之一,常年稳居TIOBE编程语言排行榜前五。Java的使用领域非常广泛,包括了桌面端编程、Web端编程、移动端编程等几乎所有的编程领域。Java是Web端编程使用最广泛的编程语言之一。要学习Web端编程,需要了解Java语言的知…...

jsp+mysql+J2EE校园自行车租赁系统cdA1A2程序
本系统的具体功能有以下六项: 1、用户信息管理模块:用户需要注册成为本网站的用户,同时修改自己的用户资料,在必要时修改自己的登陆密码。 2、车辆查询模块:用户可以根据自己的要求,按照不同的查询方式来查询自己想要的…...

当营养遇上肠道菌群:探究其对儿童健康的影响
谷禾健康 越来越多的证据表明,肠道菌群定植紊乱和微生物多样性减少与全球非传染性疾病 (NCD) 的增加有关。影响儿童和青少年的非传染性疾病包括肥胖及其相关合并症、自身免疫性疾病、过敏性疾病和哮喘。饮食变化也与非传染性疾病的发病机制有关,并且由于…...

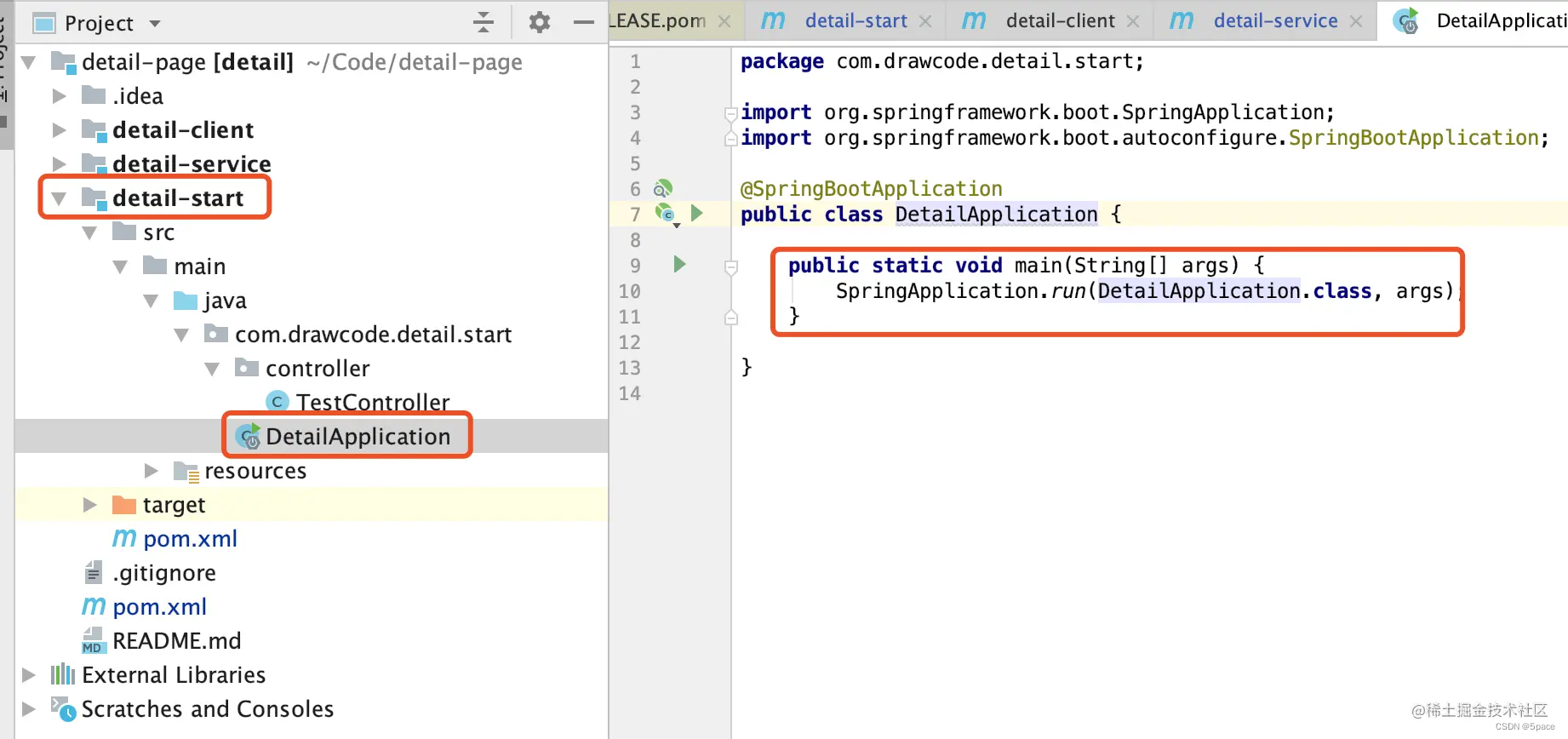
vue尚品汇商城项目-day01【4.完成非路由组件Header与Footer业务】
文章目录4.完成非路由组件Header与Footer业务4.1使用组件的步骤(非路由组件)本人其他相关文章链接4.完成非路由组件Header与Footer业务 在咱们项目开发中,不在以HTML CSS 为主,主要搞业务、逻辑 开发项目的流程: (1)…...

IDEA安装教程(图文详解,一步搞定)
文章目录第一步:官网下载IDEA第二步:卸载旧的IDEA(没有则跳过)第二步:安装IDEA第一步:官网下载IDEA 地址:https://www.jetbrains.com/idea/download/other.html 第二步:卸载旧的I…...

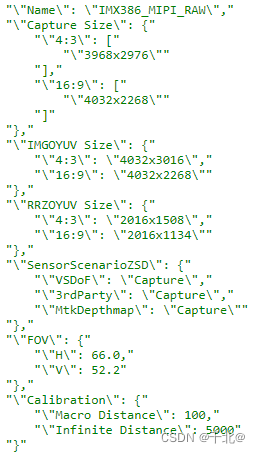
【01 DualCam Porting】
1、配置camera_custom_stero_setting.h a、增加sensor配置 /vendor/mediatek/proprietary/custom/mt6765/hal/camera/camera_custom_stereo_setting.h注意: 1)IMGOYUV Size:在有FOV crop的情况下,不能配置为sensor full size,建议比full size 小或者配置为fov crop的值…...

redis --- string类型的使用
目录 一、string类型使用 1.1、set key value参数解析 1.2、同时设置/获取多个键值 1.3、获取/设置指定区间范围内的值 1.4、数值增减 1.5、获取字符串长度和内容追加 1.6、分布式锁 1.7、getset(先get再set) 一、string类型使用 1.1、set key value参数解析 SET key v…...

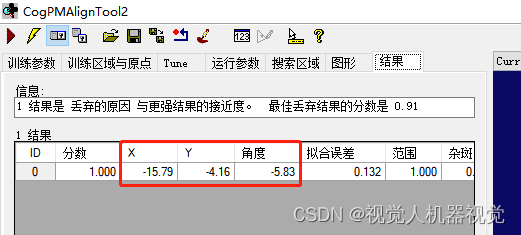
康耐视visionpro-机器视觉定位引导-经验总结-来自视觉人粉丝分享
1、机器人吸取电路板,移动到拍照位置,并在电路板上找一个标记点,并且,通过机器人示教把当前电路板能够准确的放入到目标位置。 2、机器人吸取电路板吸取电路板,在x,y方向进行移动,总共移动4个位置ÿ…...

包管理工具npm
一:package.json 在某个文件路径下,执行 npm init。就会生成package.json文件。大致如下: {"name": "test","version": "1.0.0","description": "测试","main": &q…...

ChatGPT正进军各行各业,抓住机遇,拥有无限的可能性。
每一个新技术的出现都会对各行各业产生冲击,但关键在于如何抓住这个机遇。ChatGPT是一项非常具有前途的技术,它可以在许多领域为人们提供更好的服务和体验。这项技术的优势之一是它可以快速而准确地理解和解释自然语言,从而使人们可以更轻松地…...

Maven 多模块管理
多模块管理简单地理解就是一个 Java 工程项目中不止有一个 pom.xml 文件,会在不同的目录中有多个这样的文件,进而实现 Maven 的多模块管理 在多人使用Maven协作开发项目时,尤其是稍微上点规模的项目,每个RD的工作都细分到具体功能…...

crash 内核调试工具 ps 指令 显示的进程状态 RU, IN, UN, ZO, ST, TR, DE, SW, WA, PA 什么意思
crash> help ps | grep "the task state" 5. the task state (RU, IN, UN, ZO ,ST, TR, DE, SW, WA, PA, ID, NE) 参考linux-4.19.113内核源码(include/linux/sched.h),有如下定义 /** Task state bitmask. NOTE! These bits…...

Spring《二》bean的实例化与生命周期
🍎道阻且长,行则将至。🍓 上一篇:Spring《一》快速入门 下一篇:Spring《三》DI依赖注入 目录一、bean实例化🍍1.构造方法 ***2.静态工厂 *使用工厂创建对象实例化bean3.实例工厂 ***使用示例工厂创建对象实…...

java与kotlin 写法区别
原文链接:https://gitcode.net/mirrors/mindorksopensource/from-java-to-kotlin?utm_sourcecsdn_github_accelerator#assigning-the-null-value Print to Console 打印到控制台 Java System.out.print("Amit Shekhar"); System.out.println("Amit…...

服务器运行深度学习代码使用指南
该内容配置均在九天毕昇下配置。 当前系统使用的linux版本为:Ubuntu 18.04 LTS。 当前版本安装的是:cuda10.1。 九天毕昇平台:https://jiutian.10086.cn/edu/#/home 一、linux下运行python的操作 ls 为列出当前目录中的文件 cd 文件名 进入…...

计算机组成原理 - 2. 数据的表示和运算
整理自天勤高分笔记,购书链接: 24 天勤高分笔记 要记住的几个数字 📓: 215327682^{15} 3276821532768 216655362^{16} 6553621665536 23121474836482^{31} 21474836482312147483648 23242949672962^{32} 4294967296232429496…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
