解决Python使用Selenium 时遇到网页 <body> 划不动的问题
如果在使用 Selenium 时遇到网页的 <body> 划不动的问题,这通常是因为页面的滚动机制(例如,可能使用了一个具有固定高度的容器或自定义的滚动条)导致无法通过简单的 JavaScript 实现滚动。可以通过以下方法来解决该问题。
1. 查找可滚动的元素
查看页面上是否有特定的可滚动元素,而不是直接滚动整个 <body>。例如,有些网页会使用 <div> 或其他容器来显示内容,这种元素可能有 overflow: auto 或 overflow: scroll 属性。可以尝试定位那个容器并对其进行滚动。
例如:
scrollable_div = driver.find_element(By.CSS_SELECTOR, 'div.scrollable-container') # 替换为实际的选择器
driver.execute_script("arguments[0].scrollTop = arguments[0].scrollHeight", scrollable_div)
driver.execute_script("arguments[0].scrollTop = arguments[0].scrollHeight", scrollable_div) 是 Selenium 中使用 JavaScript 来执行页面滚动操作的一种方式。具体来说,这行代码的作用是将指定的元素(在代码中名为 scrollable_div)滚动到底部。
arguments[0]:这是 JavaScript 中的参数传递方式。当您调用driver.execute_script时,传递的第二个参数(即scrollable_div)会作为arguments[0]传递到 JavaScript 代码中。scrollTop:这是 DOM 元素的一个属性,表示元素当前垂直滚动的像素数。通过设置这个值,可以控制元素的滚动位置。scrollHeight:这是 DOM 元素的一个属性,表示元素内容的总高度(包括因溢出而不可见的内容)。
要解决的问题是滚动到某个容器元素的底部,而不是整个页面。假设页面中有一个 div 包含大量内容,并且这个 div 有自己的滚动条。通过将这个 div 的 scrollTop 设置为其 scrollHeight,可以实现将该 div 的内容滚动到底部。
2. 使用 JavaScript 滚动
如果是 <body> 无法滚动,可以使用 JavaScript 来尝试不同的滚动方法,例如直接调整 scrollTop 值。比如,向下移动一定的像素:
driver.execute_script("window.scrollBy(0, 500);") # 向下滚动 500 像素
3. 检查 page-load 状态
确保在进行滚动之前,页面已完全加载。使用显式等待确认页面的状态。例如,使用 WebDriverWait 来等待某个元素的加载:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECWebDriverWait(driver, 10).until(EC.presence_of_element_located((By.CLASS_NAME, 'your-element-class'))) # 替换为实际的类名
4. 循环滚动
如果需要滚动整个页面,可以使用一个循环,不断检查滚动高度的变化,直到到达页面底部。这是一个常见的处理无限滚动列表的方法:
last_height = driver.execute_script("return document.body.scrollHeight")while True:driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")time.sleep(2) # 等待加载新内容new_height = driver.execute_script("return document.body.scrollHeight")if new_height == last_height:break # 到达底部,停止滚动last_height = new_height
5. 使用 Actions 类进行滚动
使用 Selenium 的 ActionChains 可以模拟按键或鼠标事件,进行更复杂的用户交互,例如按“向下箭头”键:
from selenium.webdriver.common.action_chains import ActionChainsactions = ActionChains(driver)
for _ in range(10): # 示例:按下10次向下箭头actions.send_keys(Keys.ARROW_DOWN).perform()time.sleep(0.5) # 等待一会儿,以便内容加载当然也可以在控制台中直接模拟下拉(即向下滚动)操作,使用 JavaScript 来实现。以下是如何在控制台中执行 JavaScript 代码来实现下拉操作的步骤。
1. 打开浏览器控制台
首先,打开你想要操作的网页,然后按下 F12 键或者右键点击页面并选择“检查”来打开开发者工具。然后在开发者工具中切换到“控制台”标签。
2. 找到可滚动的元素
假设你要滚动的元素是一个 div,并且它的类名是 __vuescroll。你需要先找到这个元素。
3. 编写 JavaScript 代码来下拉
在控制台中输入以下 JavaScript 代码,这将使指定的 div 向下滚动:
// 找到你要操作的 div 元素
var scrollableDiv = document.querySelector('div.__vuescroll.hasVBar');// 如果找到了这个 div
if (scrollableDiv) {// 将 div 滚动到最底部scrollableDiv.scrollTop = scrollableDiv.scrollHeight;
} else {console.error('没有找到可滚动的 div 元素');
}
代码解释
document.querySelector('div.__vuescroll.hasVBar'):通过 CSS 选择器找到类名为__vuescroll并且有hasVBar类的div元素。scrollTop = scrollableDiv.scrollHeight:将元素的scrollTop属性设置为元素的scrollHeight(元素内容的总高度),这将使元素滚动到最底部。
4. 执行代码
在控制台中输入或粘贴上述代码,然后按下 Enter 键。这将使指定的 div 元素滚动到最底部。
逐步滚动
如果你想要逐步滚动而不是一次性滚动到底部,可以使用以下代码:
// 找到你要操作的 div 元素
var scrollableDiv = document.querySelector('div.__vuescroll.hasVBar');// 如果找到了这个 div
if (scrollableDiv) {// 当前的 scrollTop 值var currentScrollTop = scrollableDiv.scrollTop;// 每次增加 100 像素,逐步滚动到底部var scrollInterval = setInterval(function() {// 每次增加 100 像素currentScrollTop += 100;// 设置新的 scrollTop 值scrollableDiv.scrollTop = currentScrollTop;// 如果已经滚动到底部,停止定时器if (currentScrollTop >= scrollableDiv.scrollHeight) {clearInterval(scrollInterval);}}, 100); // 每 100 毫秒执行一次
} else {console.error('没有找到可滚动的 div 元素');
}
代码解释
setInterval:每 100 毫秒执行一次滚动操作。currentScrollTop += 100:每次增加 100 像素。clearInterval(scrollInterval):当滚动到底部时,清除定时器,停止滚动。
通过在浏览器的控制台中输入 JavaScript 代码,你可以直接模拟向下滚动操作。根据需要,你可以一次性滚动到底部,或者逐步增加 scrollTop 的值来实现平滑的滚动效果。
相关文章:

解决Python使用Selenium 时遇到网页 <body> 划不动的问题
如果在使用 Selenium 时遇到网页的 <body> 划不动的问题,这通常是因为页面的滚动机制(例如,可能使用了一个具有固定高度的容器或自定义的滚动条)导致无法通过简单的 JavaScript 实现滚动。可以通过以下方法来解决该问题。 …...

pytorch版本和cuda版本不匹配问题
文章目录 🌕问题:Python11.8安装pytorch11.3失败🌕CUDA版本和pytorch版本的关系🌕安装Pytorch2.0.0🌙pip方法🌙cuda方法 🌕问题:Python11.8安装pytorch11.3失败 🌕CUDA版…...

Vue/组件的生命周期
这篇文章借鉴了coderwhy大佬的Vue生命周期 在Vue实例化或者创建组件的过程中 内部涉及到一系列复杂的阶段 每一个阶段的前后时机都可能对应一个钩子函数 以下是我根据coderwhy大佬文章对于每一个阶段的一些看法 1.过程一 首先实例化Vue或者组件 在实例化之前 会对应一个钩子函…...

【Nacos架构 原理】内核设计之Nacos寻址机制
文章目录 前提设计内部实现单机寻址文件寻址地址服务器寻址 前提 对于集群模式,集群内的每个Nacos成员都需要相互通信。因此这就带来一个问题,该以何种方式去管理集群内部的Nacos成员节点信息,即Nacos内部的寻址机制。 设计 要能够感知到节…...

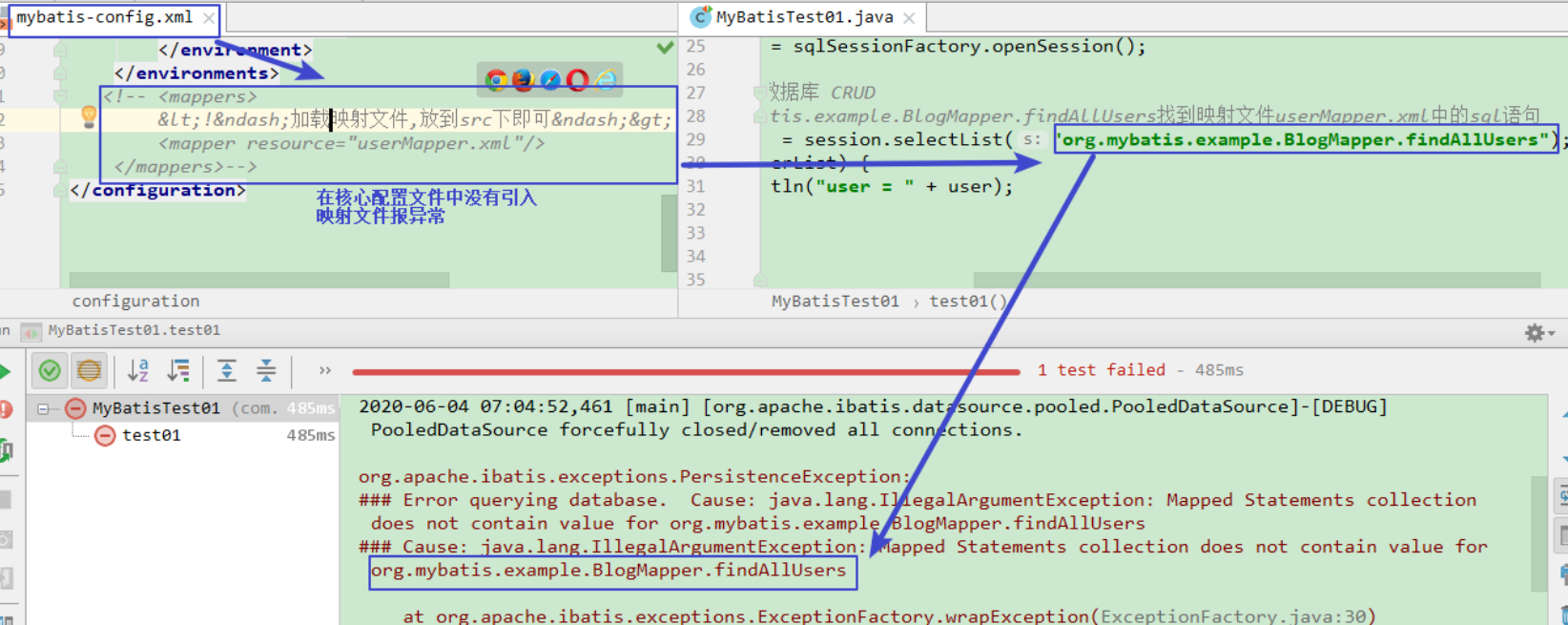
入门案例:mybatis流程,核心,常见错误
入门案例:mybatis执行流程分析 说明: 1.第一步:是从核心配置文件mybatis-config.xml中构建SqlSessionFactory对象,由于核心配置文件mybatis-config.xml中关联了映射文件UserMapper.xml,所以在SqlSessionFactory中也存在映射文件的…...

C++ | Leetcode C++题解之第456题132模式
题目: 题解: class Solution { public:bool find132pattern(vector<int>& nums) {int n nums.size();vector<int> candidate_i {nums[0]};vector<int> candidate_j {nums[0]};for (int k 1; k < n; k) {auto it_i upper_…...

自然语言处理问答系统
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Python的几个高级特性
引言 Python是一种功能强大的编程语言,它简洁的语法和强大的库支持使其成为数据科学和机器学习领域的热门选择。在Python的高级特性中,生成器、迭代器、闭包、装饰器和内置高阶函数是实现高效、优雅代码的关键。本文将逐一介绍这些特性,并提…...

【颜色平衡树 / E】
题目 思路 DFS暴力 60分 代码 #include <bits/stdc.h> using namespace std; const int N 5010; const int M 5010; int h[N], e[M], ne[M], idx; int c[N], f; int ans; void add(int a, int b) // 添加一条边a->b {e[idx] b, ne[idx] h[a], h[a] idx ; } …...

滑动窗口--(中篇)
将X减到0的最小操作数 给你一个整数数组 nums 和一个整数 x 。每一次操作时,你应当移除数组 nums 最左边或最右边的元素,然后从 x 中减去该元素的值。请注意,需要 修改 数组以供接下来的操作使用。 如果可以将 x 恰好 减到 0 ,返…...

Java性能调优:实战技巧与最佳实践
引言 Java作为企业级应用开发的首选语言之一,其性能直接影响到系统的响应速度和用户体验。性能调优是一项复杂的工作,涉及多个层面的知识和技术。本文将通过具体的示例,探讨一些常见的性能调优技巧及最佳实践。 1. 了解你的应用程序 示例&…...

排版套料系统设计说明
先上效果图 项目地址 1.产品介绍 产品名称:StreamFit 智能排版套料系统 主要功能: 智能排版优化 功能描述:StreamFit 利用先进的算法技术,自动对各类材料(如布料、金属板材、纸张等)进行高效排版布局&am…...

算法修炼之路之二分查找
目录 一:三大二分介绍及模板 1.普通二分 2.查找左右边界的二分及模板 二:LeetCode OJ练习 1.第一题 2.第二题 3.第三题 4.第四题 5.第五题 6.第六题 一:三大二分介绍及模板 1.普通二分 这里通过一道题来引出普通二分及模板 LeetCode_704 二分查找 画图分析: 具体代…...

OpenAI预计明年将推出“代理”系统
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

每日OJ题_牛客_重排字符串_贪心_C++_Java
目录 牛客_重排字符串_贪心 题目解析 C代码 Java代码 牛客_重排字符串_贪心 重排字符串 (nowcoder.com) 描述: 小红拿到了一个只由小写字母组成的字符串。她准备把这个字符串重排(只改变字母的顺序,不改变数量) …...

Python 进阶部分详细整理
1. 面向对象编程(OOP) 面向对象编程 (OOP) 是一种通过将程序中的数据和功能封装为对象的编程范式。OOP 基于四个核心概念:类与对象、继承、封装与多态。 类与对象 类(Class):类是创建对象的蓝图或模板。它…...

[ RK3566-Android11 ] 关于移植 RK628F 驱动以及后HDMI-IN图像延迟/无声等问题
问题描述 由前一篇文章https://blog.csdn.net/jay547063443/article/details/142059700?fromshareblogdetail&sharetypeblogdetail&sharerId142059700&sharereferPC&sharesourcejay547063443&sharefromfrom_link,移植HDMI-IN部分驱动后出现&a…...

【黑马点评】 使用RabbitMQ实现消息队列——2.使用RabbitMQ监听秒杀下单
2 使用RabbitMQ实现消息队列 2.1 修改\hm-dianping\pom.xmlpom.xml文件 添加RabbitMQ的环境 <!-- RabbitMQ--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> </depe…...

业务封装与映射 -- OTUk/ODUk/OPUk开销帧结构
开销是为了保证净荷正常、灵活传送所必须附加的供网络运行、管理和维护(OAM)使用的字节。 OTN电层开销包括OTUk开销、ODUk开销、OPUk开销、OTUCn开销、ODUCn开销、OPUCn开销和帧对齐开销。 SM开销属于OTU开销,占用3个字节;PM开销…...

Vim基本用法
Vim用法 一、基本模式 1. 普通模式(Normal Mode) 移动光标 基本移动:使用方向键(h左移、j下移、k上移、l右移),也可以使用 H(移到屏幕顶部)、M(移到屏幕中间ÿ…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
