jar加密后当作SDK给别人使用(可maven引入)
1、不加密jar,进行提取公共代码,打成jar包,并用maven引入
参考文章:以maven添加依赖的方式导入自己写的项目。springboot 提取公共类,多服务共用
2、加密jar,使用ClassFinal进行jar的加密
官网地址:ClassFinal是一款java class文件安全加密工具,支持直接加密jar包或war包,无需修改任何项目代码,兼容spring-framework;可避免源码泄漏或字节码被反编译
2.1、我采用的maven插件打包的方式
(1)、在pom文件中引入插件依赖
我使用的是1.1.5版本 ,适配jdk1.8,引入下面插件之前删掉以前的mvn打包插件,只留这一个插件即可
<plugin><!-- https://gitee.com/roseboy/classfinal --><groupId>net.roseboy</groupId><artifactId>classfinal-maven-plugin</artifactId><version>1.1.5</version><configuration><password>你的密码</password><!--加密打包之后pom.xml会被删除,不用担心在jar包里找到此密码--><packages>com.xxx.tool.xxx</packages><cfgfiles>application.application</cfgfiles><excludes></excludes><libjars></libjars></configuration><executions><execution><phase>package</phase><goals><goal>classFinal</goal></goals></execution></executions>
</plugin>
参数说明:
-file 加密的jar/war完整路径
-packages 加密的包名(可为空,多个用","分割)
-libjars jar/war包lib下要加密jar文件名(可为空,多个用","分割)
-exclude 排除的类名(可为空,多个用","分割)
-classpath 外部依赖的jar目录,例如/tomcat/lib(可为空,多个用","分割)
-pwd 加密密码,如果时#号,则使用无密码模式加密
-Y 无需确认,不加此参数会提示确认以上信息
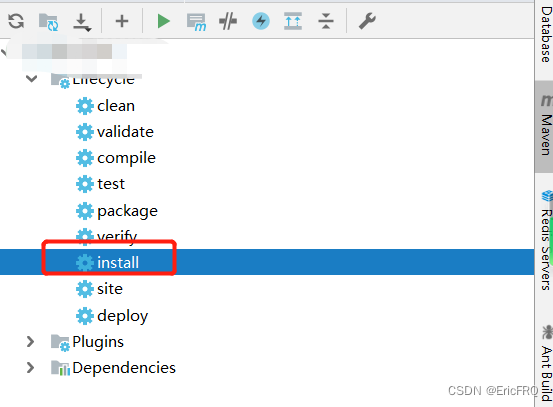
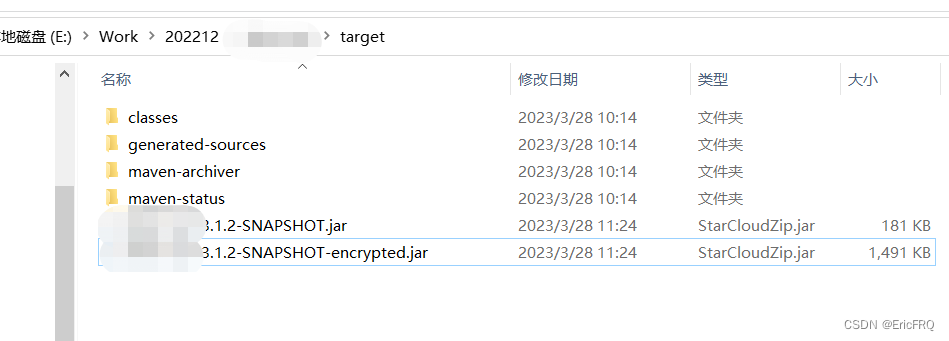
(2)、直接install打包,成功后得到xxx-3.1.2-SNAPSHOT-encrypted.jar


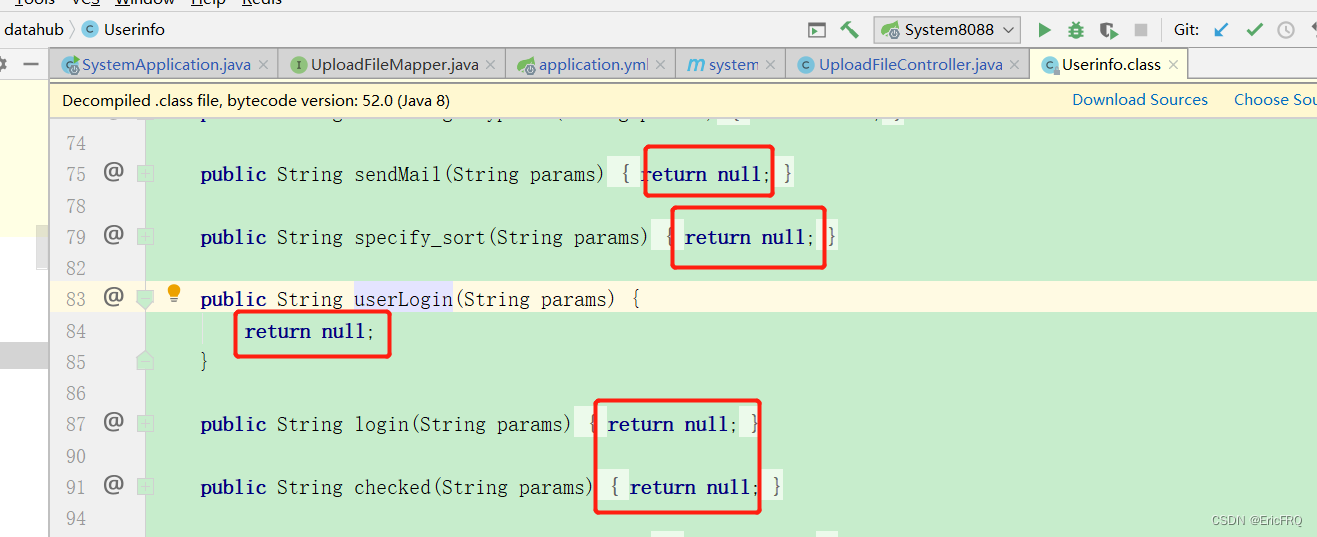
加密成功后的jar所有方法都是返回null,如下图

(3)、其他项目中使用
在使用的项目里,把这个jar丢到maven仓库进行maven引入
<!--xxx工具jar,获取接口数据-->
<dependency><groupId>com.xxx</groupId><artifactId>xxx-tool</artifactId><version>3.1.2-SNAPSHOT-encrypted</version>
</dependency>
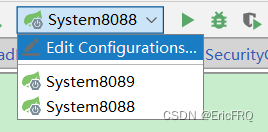
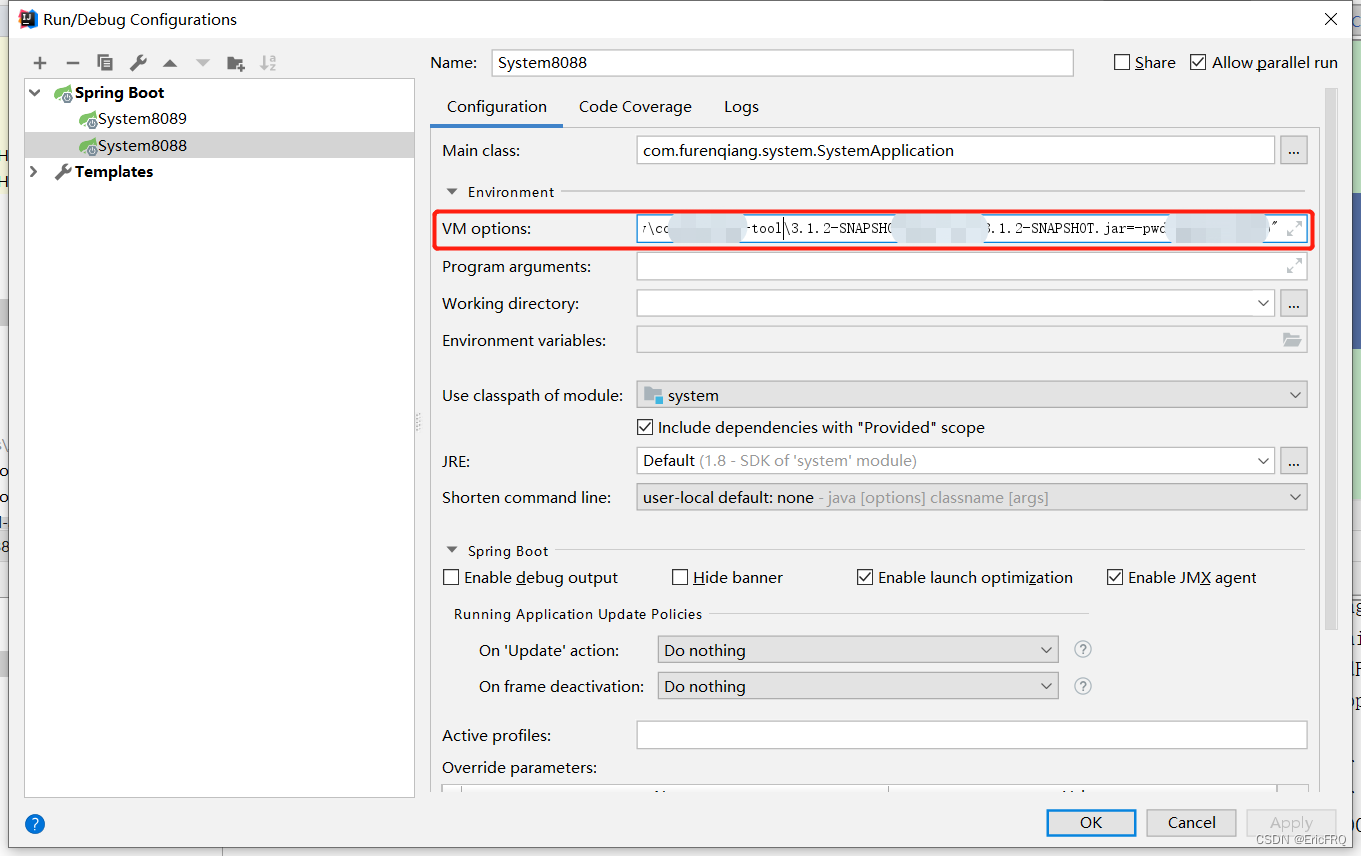
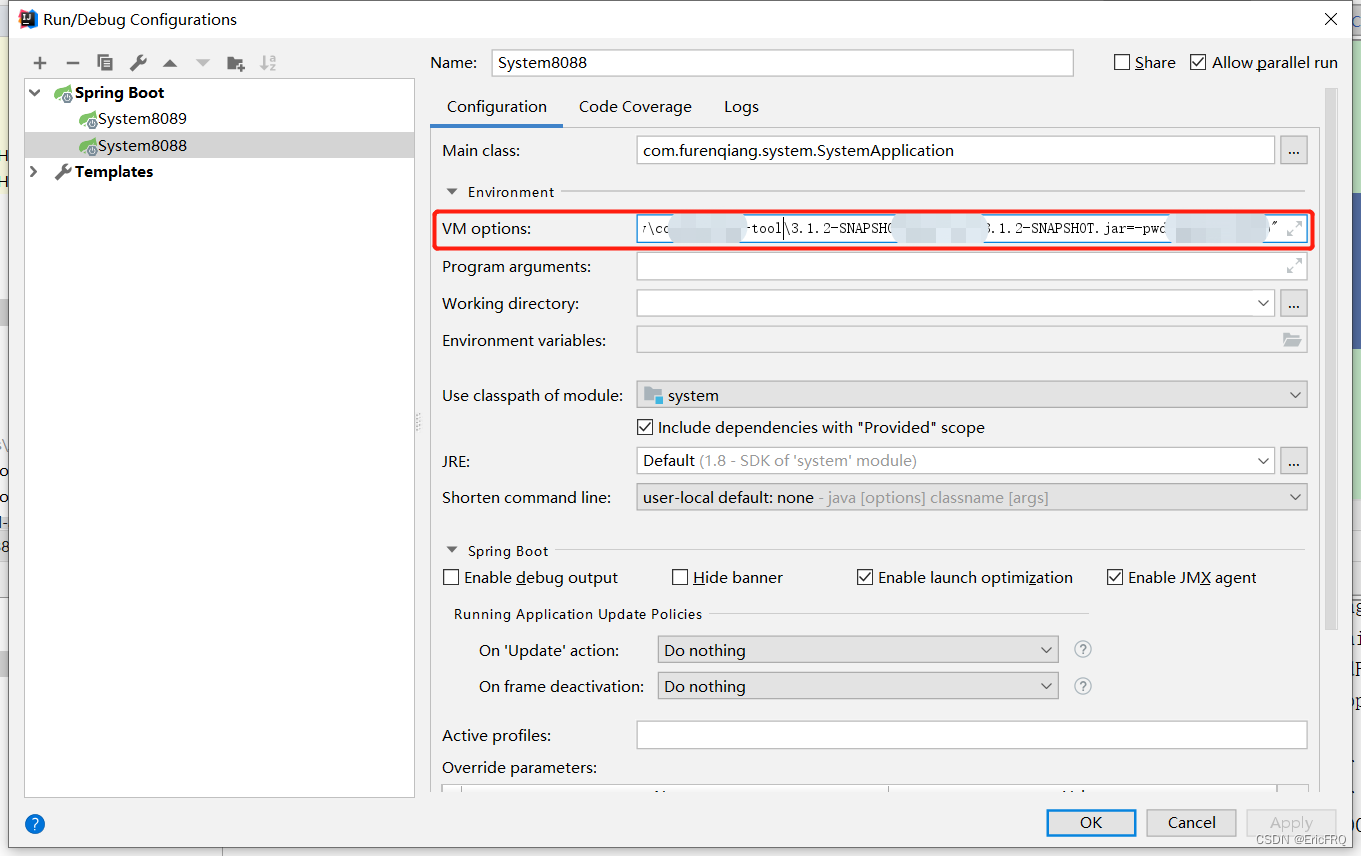
配置启动参数,


命令参考:"-javaagent:C:\Users\EDZ\.m2\repository\com\xxx\xxx-tool\3.1.2-SNAPSHOT-encrypted\xxx-tool-3.1.2-SNAPSHOT-encrypted.jar=-pwd 你的密码"
这里的密码必须和打包设置的密码一样,否则调用会返回null
相关文章:

jar加密后当作SDK给别人使用(可maven引入)
1、不加密jar,进行提取公共代码,打成jar包,并用maven引入 参考文章:以maven添加依赖的方式导入自己写的项目。springboot 提取公共类,多服务共用 2、加密jar,使用ClassFinal进行jar的加密 官网地址:Clas…...

【编程基础】032、C语言中结构体在解题中的应用
文章目录C语言中结构体在解题中的应用1、结构体之时间设计2、结构体之成绩记录3、结构体之成绩统计2C语言中结构体在解题中的应用 1、结构体之时间设计 题目描述 定义一个结构体变量(包括年、月、日)。计算该日在本年中是第几天,注意闰年问…...

Kotlin 是后端开发的未来
Kotlin 是后端开发的未来 严格类型、命名参数、多范式语言 您今天遇到的每个后端开发人员都会说他们使用 JavaScript、Python、PHP 或 Ruby 编写代码。近年来,您会遇到一小部分人转而使用 Kotlin 作为他们创建 Web 服务器的语言选择。由于我在学习Ktor,所…...

Vue3学习笔记(9.1)
Vue.js style(内联样式) 我们可以在v-bind:style直接设置样式,可以简写:style <!--* Author: RealRoad1083425287qq.com* Date: 2023-04-02 19:41:53* LastEditors: Mei* LastEditTime: 2023-04-03 15:41:44* FilePath: \vscode\Vue3_li…...

MinIO 环境变量泄漏漏洞(CVE-2023-28432)
漏洞描述 MinIO 是一个开源的对象存储服务器。 MinIO RELEASE.2023-03-20T20-16-18Z之前版本中的 bootstrap-peer-server.go#VerifyHandler 方法存在敏感信息泄漏漏洞,攻击者可向集群部署中的 MinIO 服务器的 /minio/bootstrap/v1/verify API发送POST请求…...

数组转字符串、字符串转数组的方法
一.数组转字符串方法 方法转化后类型用法特点toString()string将数组转换成了一个字符串默认用","隔开toLocaleString()string把数组转换成本地约定的字符串默认用","隔开join()string将数组元素连接起来以构建一个字符串 默认用","隔开 可以随…...

local fault和remote fault
1、什么是 local fault和remote fault? 在IEEE802.3协议中,local fault和remote fault是一种错误序列,在PCS层定义。 MAC RX侧收到local fault时,意味本地链路没有正常建立链路,MAC RX侧收到remote fault时,意味对端没…...

二叉树搜索树 AVL树
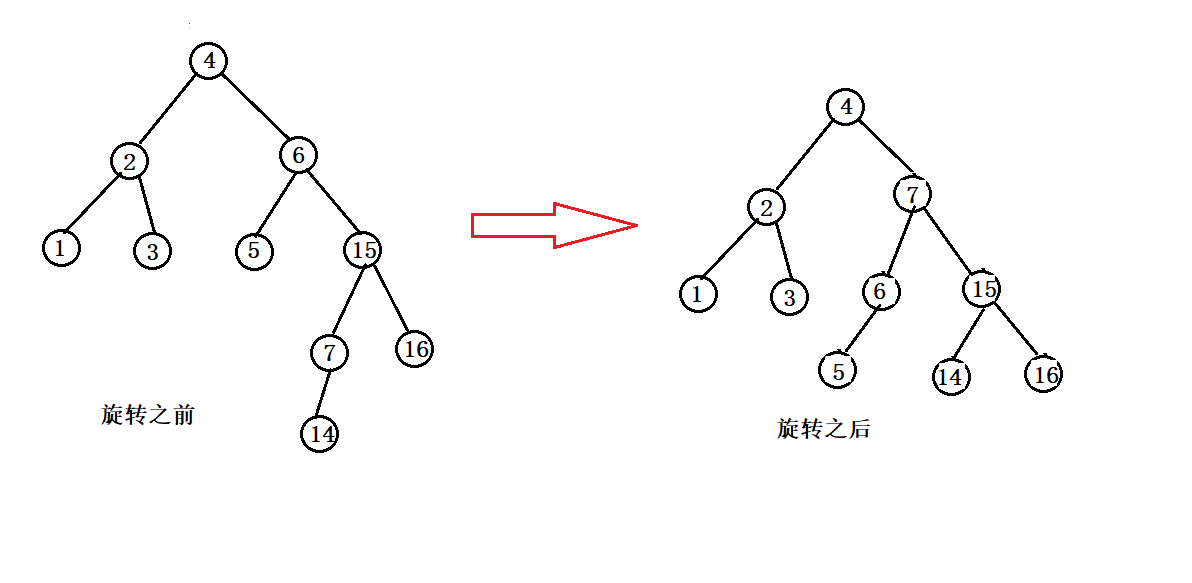
文章目录1. 二叉搜索树1.1 二叉搜索树概念1.2 二叉搜索树操作1.3 二叉搜索树的实现1.4 二叉搜索树的应用1.5 二叉搜索树的性能分析2. AVL 树2.1 AVL树的概念2.2 AVL树节点的定义2.3 AVL树的插入2.4 AVL树的旋转2.5 AVL树的验证2.7 AVL树的性能3. 具体代码实现区3.1 二叉搜索树的…...

nginx配置代理多个前端资源
log: 背景 两套不同的前端使用同一个后端服务,前端使用的Nginx代理的dist包 前端 vueelementui 后端 Pythonflask Nginx代理设置 1.进入Linux机器,whereis nginx 查看Nginx安装位置 2.进到Nginx配置文件下 3.vim nginx.conf 通过多个server管理…...

SuperMap iServer下载安装,启用服务,以及发布服务
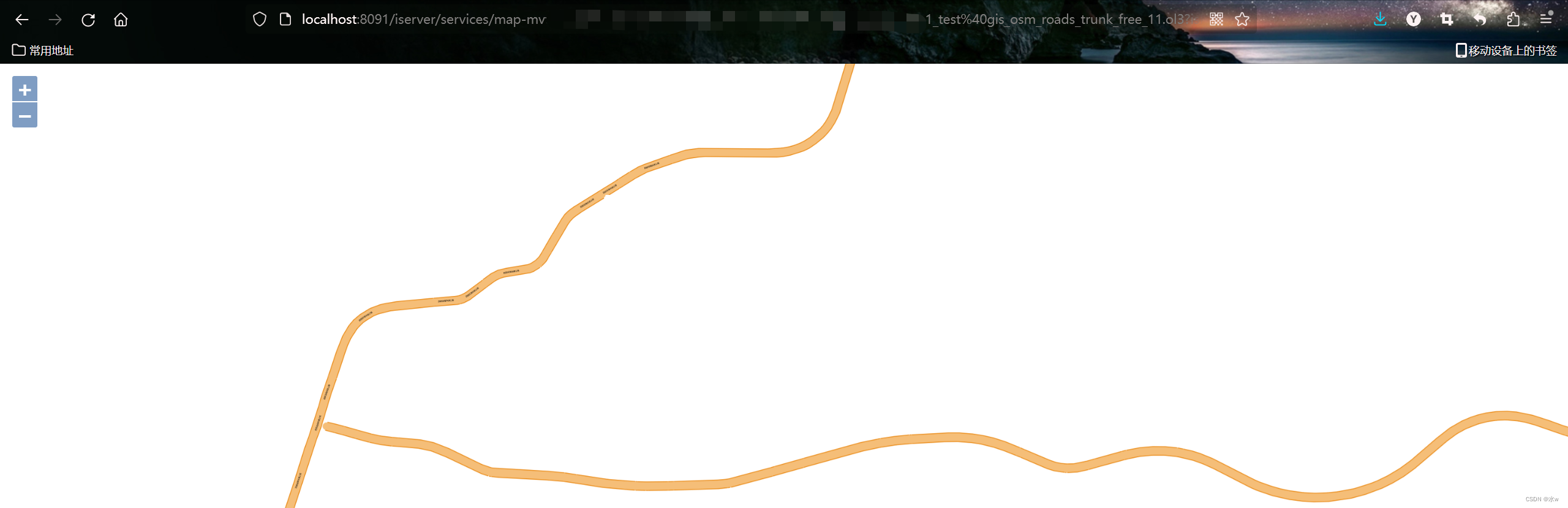
supermap 是一套专注于 GIS 产品开发的全过程解决方案,主要包括桌面 GIS 、云 GIS 和 Web SDK,这里主要介绍如何使用它的云服务器 iServer 进行三维地图及数据服务的发布,iServer 里面还可进行负载均衡、集群等高级配置,有兴趣的可…...

vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用
vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用安装vxe-table引用使用安装vxe-table vue2稳定版本 vue3稳定版本 npm install xe-utils vxe-tablelegacy安装 vxe-table 依赖的插件 npm i xe-utils引用 我这边是全局引入,可以根据自…...

Vue项目的打包上线步骤
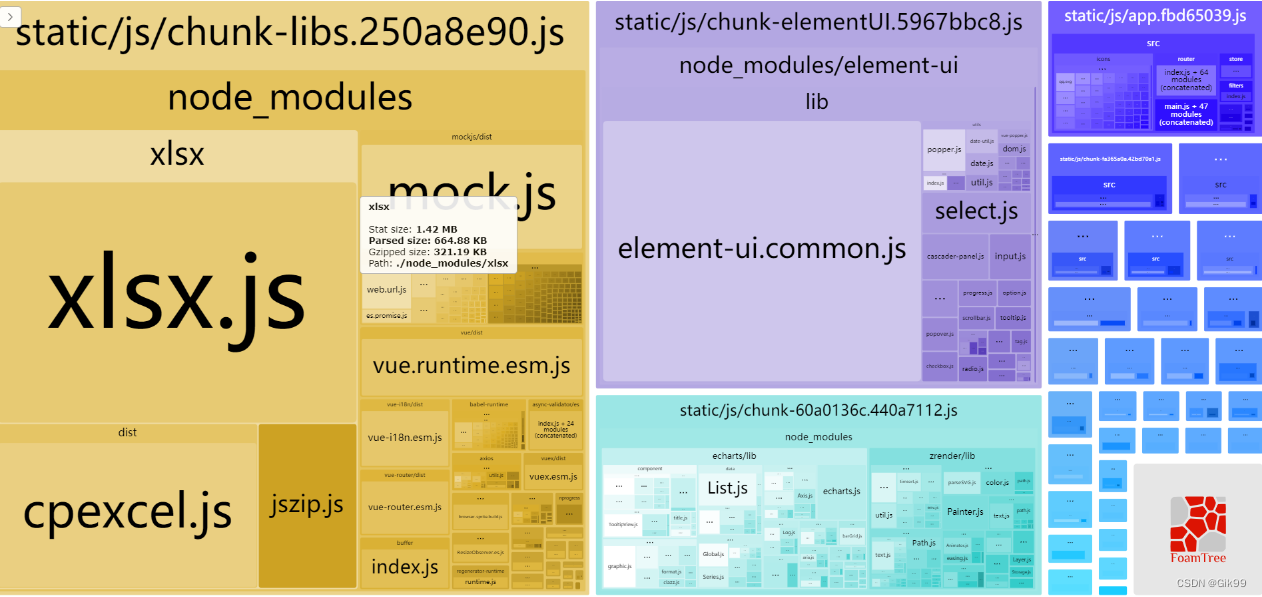
Vue项目的打包上线步骤一、打包之前的路由模式二、性能分析和CDN的应用2.1 性能分析2.2 webpack排除打包2.3 CDN文件配置2.4 注入CDN文件到模板一、打包之前的路由模式 两种路由模式 hash模式 : #后面是路由路径,特点是前端访问,#后面的变化不…...

都2023了,学习自动化测试还有必要么?会不会浪费我时间
最近收到不少小伙伴私信提问,其中问得比较多的就是“学习自动化测试有那么重要吗?”。 我的回答是肯定的——很重要。 相信不少同学都有诸如此类的疑问,例如:“日常工作中好像用不上自动化?”、“手工点点点好像也可…...

银行数字化转型导师坚鹏:如何有效推进银行数字化转型工作
如何有效推进银行数字化转型工作 ——以推动银行数字化转型战略落地为核心,实现知行果合一课程背景: 很多银行都在开展银行数字化转型工作,目前存在以下问题急需解决:不清楚有效推进银行数字化转型的关键性工作?不…...

【MySQL高级篇】第09章_性能分析工具的使用
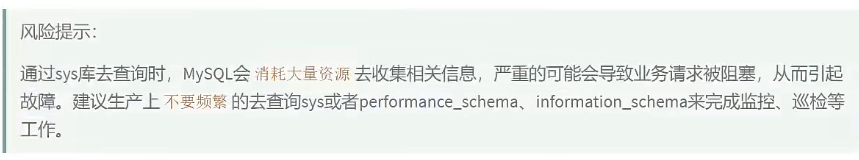
第09章_性能分析工具的使用 在数据库调优中,我们的目标是 响应时间更快, 吞吐量更大 。利用宏观的监控工具和微观的日志分析可以帮我们快速找到调优的思路和方式。 1. 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢࿱…...

关于xhtml和html的区别
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别。本文简单介绍什么是XHTML,以及与HTML相比XHTML有什么特点。 1、什么是XHTML? HTML是一种基本…...

原生JavaScript比较两个日期大小,项目中通用
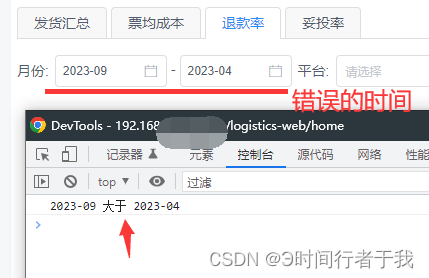
原生JavaScript比较两个日期大小,项目中通用,具体日期比较大小一、比较两个日期大小(月份)1.开始时间大于结束时间2.开始时间等于结束时间3.开始时间大于结束时间二、比较两个日期大小(日期)代码如下&#…...

【JAVA真的没出路了吗?】
2023年了,转行IT学习Java是不是已经听过看过很多次了。随之而来的类似学Java没出路、Java不行了、对Java感到绝望等等一系列的制造焦虑的话题也在网上层出不穷,席卷了一大片的对行业不了解的吃瓜群众或是正在学习中的人。如果是行外人真的会被这种言论轻…...

PCB模块化设计11——VGA高速PCB布局布线设计规范
目录PCB模块化设计11——VGA高速PCB布局布线设计规范1、什么是VGA?2、VGA接口管脚定义3、VGA电缆究竟是如何工作的?4、VGA参考设计原理图5、PCB设计指南1、R,G,B LAYOUT注意事项2、HSYNC,VSYNC Layout注意事项3、其他注意事项PCB模块化设计11——VGA高速…...

【Python】【进阶篇】五、Python爬虫的抓取网页
目录五、Python爬虫的抓取网页5.1 导入所需模块5.2 获取目标URL地址5.3 向目标URL发送请求5.4 保存为本地文件5.5 优化程序五、Python爬虫的抓取网页 Python 爬虫应用案例:爬取目标的网页,并将其保存到本地。 对要编写的爬虫程序进行分析,可…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
