JavaScript函数及面向对象
JavaScript函数及面向对象
4.1、函数定义及变量作用域
定义方式一
绝对值函数
function abs(x){if(x>=0){return x;}else{return -x;}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){if(x>=0){return x;}else{return -x;}
}
function(x){…} 这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:JavaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避
function abs(x){//手动抛出异常if(typeof x!=='number'){throw 'Not a number';}if(x>=0){return x;}else{return -x;}
}
arguments
arguments是一个JS免费赠送的关键字
代表:传递进来的所有参数,是一个数组
var abs=function(x){//手动抛出异常console.log("x=>"+x);for (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}if(typeof x!=='number'){throw 'Not a number';}if(x>=0){return x;}else{return -x;}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数~
rest
以前:
if(arguments.length>2){for (let i = 2; i < arguments.length; i++) {//.....}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~ …
<script>function aaa(a,b,...rest){console.log("a=>"+a);console.log("b=>"+b);console.log(rest)}
rest参数只能写在最后面,必须用…标识。
4.2、变量的作用域
在JavaScript中,var定义变量实际是有作用域的。
假设是在函数体中声明,则在函数体外不可以使用~ (闭包)
function qj(){var x=1;x=x+1;
}
x=x+2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
内部函数可以访问外部函数的成员,反之则不行。
养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
全局函数
//全局变量
function f(){console.log(x);
}
f();
console.log(x);
全局对象window
var x='xxx';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下;
alert()这个函数本身也是一个window变量
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var kuangshen={name:'秦疆',birth:2020,//方法age:function(){//今年 - 出生的年var now = new Date().getFullYear();return now - this.birth;}
}
//属性
kuangshen.name
//方法,一定要带()
kuangshen.age()
this.代表什么?才开代码来看看
function getAge(){//今年 - 出生的年var now = new Date().getFullYear();return now - this.birth;}
var kuangshen={name:'秦疆',birth:2020,//方法age:getAge
}
this是无法指向的,是默认指向调用它的那个对象;
apply
在js中可以控制this指向
function getAge(){//今年 - 出生的年var now = new Date().getFullYear();return now - this.birth;}
var kuangshen={name:'秦疆',birth:2020,//方法age:getAge
}getAge.apply(kuangshen,[]);//this,指向kuangshen,参数为空
相关文章:

JavaScript函数及面向对象
JavaScript函数及面向对象 4.1、函数定义及变量作用域 定义方式一 绝对值函数 function abs(x){if(x>0){return x;}else{return -x;} }一旦执行到return代表函数结束,返回结果! 如果没有执行return,函数执行完也会返回结果,…...

【chartGPT】我们要不要搞chartGPT?
话题:官兔子并未表态要研发chartGPT,chartGPT炒的很火,我们到底要不要投入研发呢? 问题起因:我个人是做技术的,也玩炒股。就昨天吧,看到一个热评【马斯克等呼吁暂停chartGPT5的研发,周鸿炜谈不发展才是最大…...

java——date时间类型操作
目录 1.date类型使用 2.获取想要的自定义时间点 3.date类型与String类型转换 4.date时间先后比较 1.date类型使用 在java中,日期时间用java.util.Date类来表示,调用默认构造器Date(),将会创建一个当前系统时间的Date对象,时间…...

应急响应——IDSIPSmsf流量后门分析
目录 0x01 网页篡改与后门攻击防范应对指南 0x02 主要需了解:日志存储,Webshel检测,分析思路等...

项目二:电子骰子
项目二:电子骰子 文章目录项目二:电子骰子一、导入(5分钟)学习目的二、新授(65分钟)1.预展示结果(5分钟)2.本节课所用的软硬件(5分钟)3.硬件介绍(1分钟)4.图形化块介绍(1分钟)5.单个模块的简单使用(1分钟)6.电子骰子编程逻辑分析(25分钟)7.电…...

D. Genius‘s Gambit(很多情况)
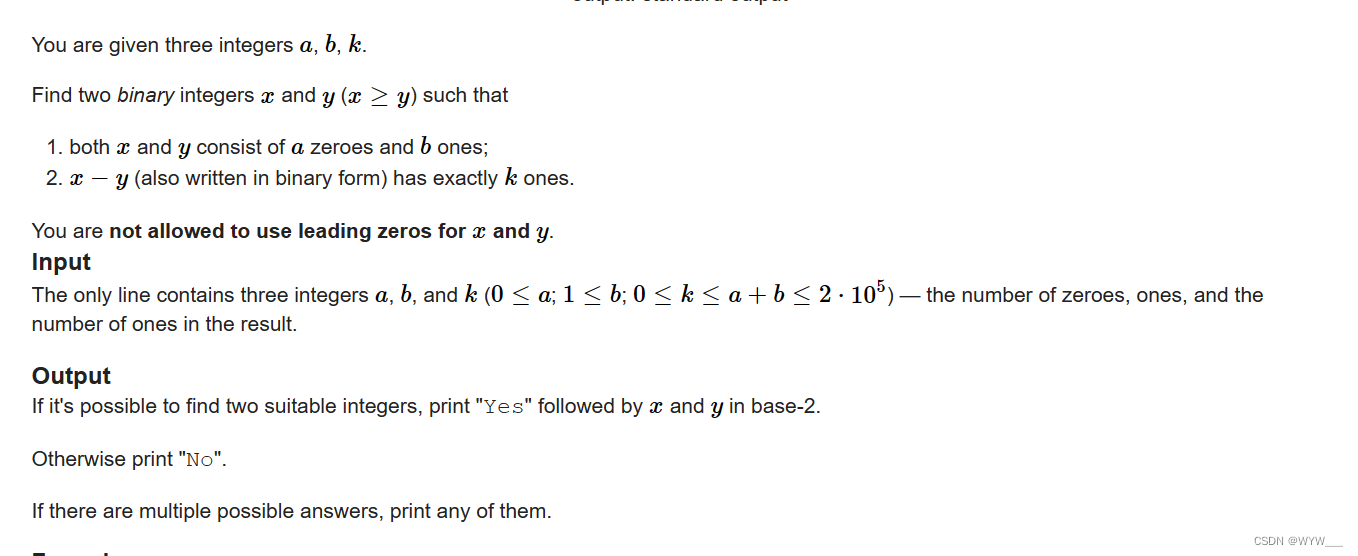
Problem - D - Codeforces 已知三个整数a b k。求两个二进制整数z和y ( > y)满足1. y都由a个0和b个1组成;2. X - y(也是二进制形式)恰好有k个1。z和y不允许使用前导零。输入唯一的一行包含三个整数a, b和k (0 <a;1 <b;0<k < ab< 2- 105) -结果中0、1和1的个数…...

jsp824汽车维修保养管理系统javaEE+mysql
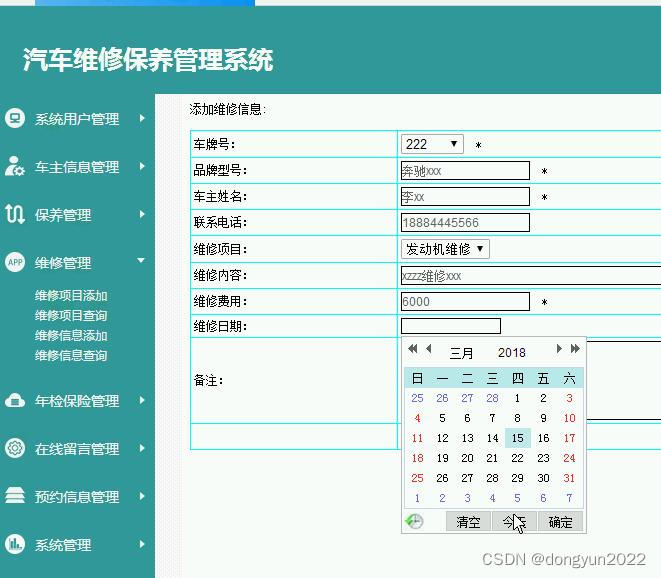
主要实现 1.车主信息管理:管理员发布车主信息后,普通用户查询到该车主信息,用户选择某个车主信息,查询车主信息,管理员审核添加,或删除车主信息。 2.保养信息管理:管理员…...

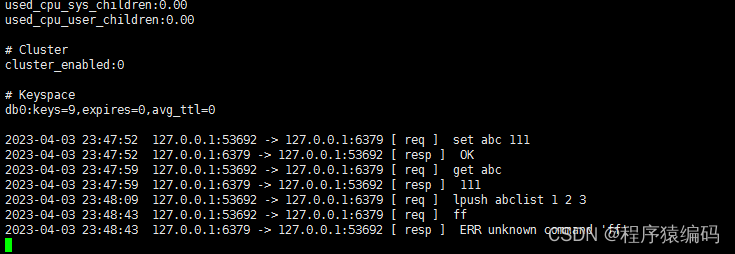
Linux下C/C++ redis协议(RESP)解析
Redis是一个开源的内存键值数据存储,最常用作主数据库、缓存、消息代理和队列。Redis提供了亚毫秒的响应时间,在游戏、金融科技、广告技术、社交媒体、医疗保健和物联网等行业实现了快速而强大的实时应用。 Redis连续五年成为开发人员最喜爱的数据库。开…...

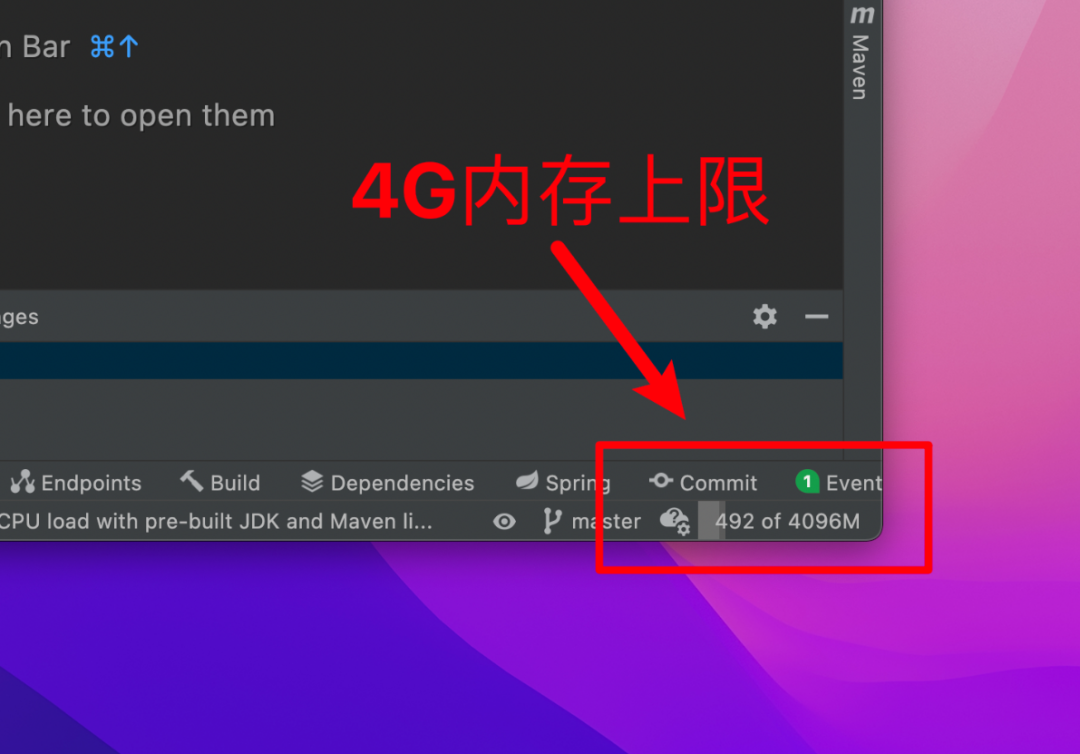
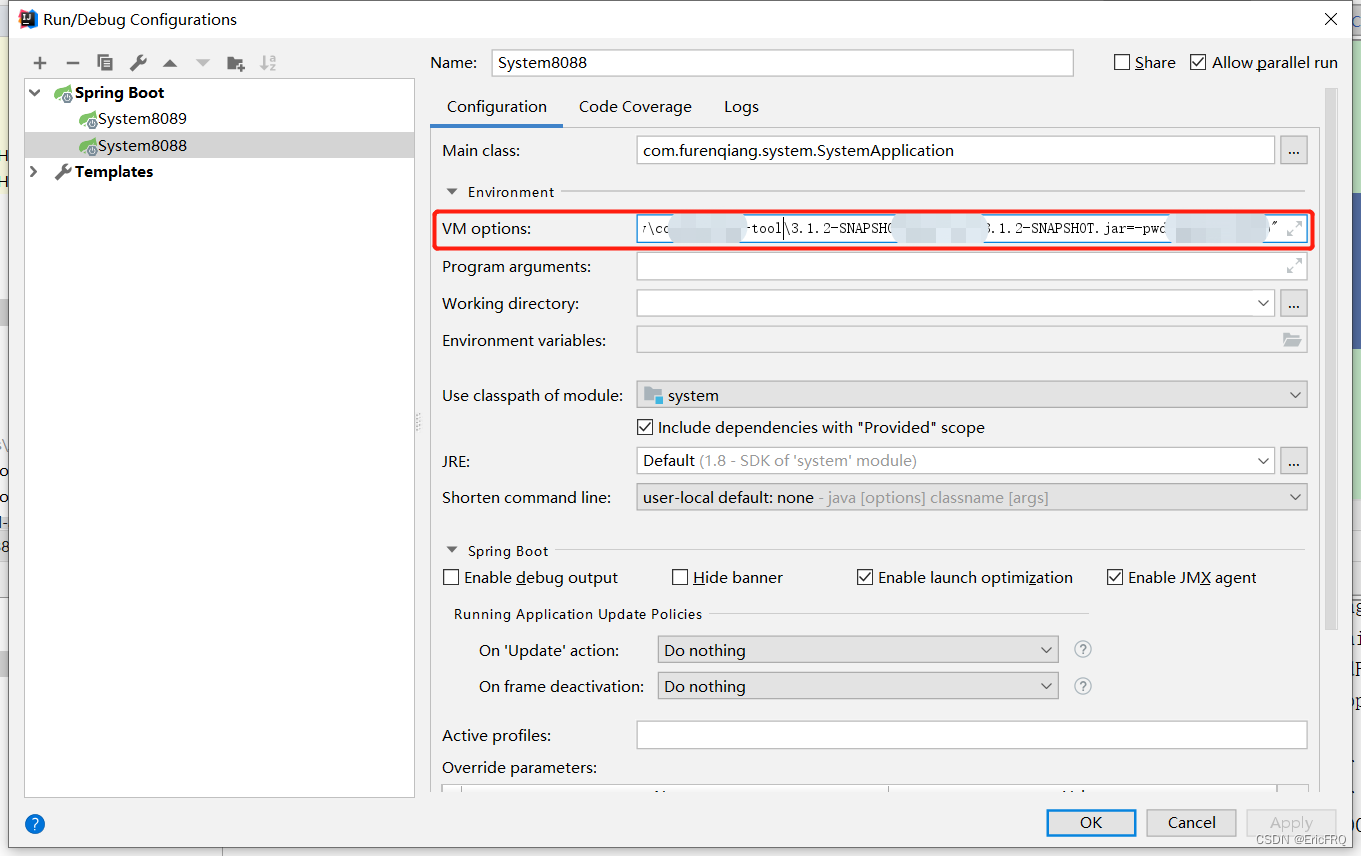
IDEA 性能优化设置
在我们日常使用IDEA进行开发时,可能会遇到许多卡顿的瞬间,明明我们的机器配置也不低啊?为什么就会一直卡顿呢? “ 原来这是因为IDEA软件在我们安装的时候就设置了默认的内存使用上限(通常很小),…...

蓝桥杯刷题冲刺 | 倒计时4天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾倒计时4天,冲冲冲!!!🐾 文章目录1.整除序列2.走方格3.前缀和4.差分矩阵5.翻硬币1.整除序列 题目 链接: 2065. 整除序列 - Ac…...

阿里测试7年经验,从功能测试到自动化测试,我整理的超全学习指南
做测试七年多,有不少人问过我下面问题: 现在的手工测试真的不行了吗?测试工程师,三年多快四年的经验,入门自动化测试需要多久?自学自动化测试到底需要学哪些东西?不得不说,随着行业的…...

jar加密后当作SDK给别人使用(可maven引入)
1、不加密jar,进行提取公共代码,打成jar包,并用maven引入 参考文章:以maven添加依赖的方式导入自己写的项目。springboot 提取公共类,多服务共用 2、加密jar,使用ClassFinal进行jar的加密 官网地址:Clas…...

【编程基础】032、C语言中结构体在解题中的应用
文章目录C语言中结构体在解题中的应用1、结构体之时间设计2、结构体之成绩记录3、结构体之成绩统计2C语言中结构体在解题中的应用 1、结构体之时间设计 题目描述 定义一个结构体变量(包括年、月、日)。计算该日在本年中是第几天,注意闰年问…...

Kotlin 是后端开发的未来
Kotlin 是后端开发的未来 严格类型、命名参数、多范式语言 您今天遇到的每个后端开发人员都会说他们使用 JavaScript、Python、PHP 或 Ruby 编写代码。近年来,您会遇到一小部分人转而使用 Kotlin 作为他们创建 Web 服务器的语言选择。由于我在学习Ktor,所…...

Vue3学习笔记(9.1)
Vue.js style(内联样式) 我们可以在v-bind:style直接设置样式,可以简写:style <!--* Author: RealRoad1083425287qq.com* Date: 2023-04-02 19:41:53* LastEditors: Mei* LastEditTime: 2023-04-03 15:41:44* FilePath: \vscode\Vue3_li…...

MinIO 环境变量泄漏漏洞(CVE-2023-28432)
漏洞描述 MinIO 是一个开源的对象存储服务器。 MinIO RELEASE.2023-03-20T20-16-18Z之前版本中的 bootstrap-peer-server.go#VerifyHandler 方法存在敏感信息泄漏漏洞,攻击者可向集群部署中的 MinIO 服务器的 /minio/bootstrap/v1/verify API发送POST请求…...

数组转字符串、字符串转数组的方法
一.数组转字符串方法 方法转化后类型用法特点toString()string将数组转换成了一个字符串默认用","隔开toLocaleString()string把数组转换成本地约定的字符串默认用","隔开join()string将数组元素连接起来以构建一个字符串 默认用","隔开 可以随…...

local fault和remote fault
1、什么是 local fault和remote fault? 在IEEE802.3协议中,local fault和remote fault是一种错误序列,在PCS层定义。 MAC RX侧收到local fault时,意味本地链路没有正常建立链路,MAC RX侧收到remote fault时,意味对端没…...

二叉树搜索树 AVL树
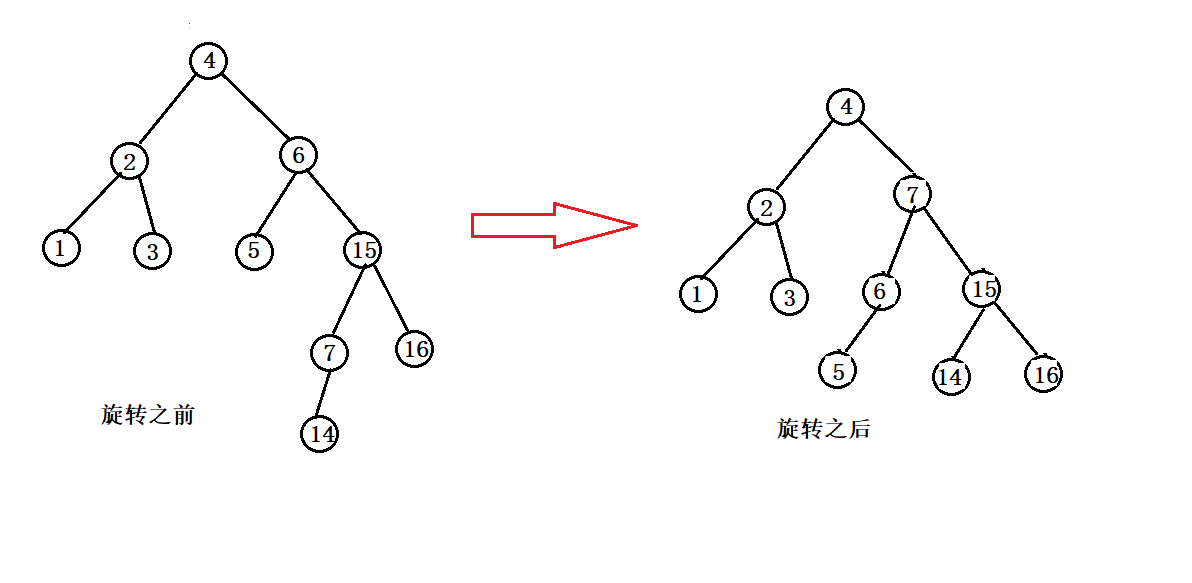
文章目录1. 二叉搜索树1.1 二叉搜索树概念1.2 二叉搜索树操作1.3 二叉搜索树的实现1.4 二叉搜索树的应用1.5 二叉搜索树的性能分析2. AVL 树2.1 AVL树的概念2.2 AVL树节点的定义2.3 AVL树的插入2.4 AVL树的旋转2.5 AVL树的验证2.7 AVL树的性能3. 具体代码实现区3.1 二叉搜索树的…...

nginx配置代理多个前端资源
log: 背景 两套不同的前端使用同一个后端服务,前端使用的Nginx代理的dist包 前端 vueelementui 后端 Pythonflask Nginx代理设置 1.进入Linux机器,whereis nginx 查看Nginx安装位置 2.进到Nginx配置文件下 3.vim nginx.conf 通过多个server管理…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
