项目二:电子骰子
项目二:电子骰子
文章目录
- 项目二:电子骰子
- 一、导入(5分钟)
- 学习目的
- 二、新授(65分钟)
- 1.预展示结果(5分钟)
- 2.本节课所用的软硬件(5分钟)
- 3.硬件介绍(1分钟)
- 4.图形化块介绍(1分钟)
- 5.单个模块的简单使用(1分钟)
- 6.电子骰子编程逻辑分析(25分钟)
- 7.电子骰子项目分步实现(27分钟)
- 整体接线(5分钟)
- 分步实现(22分钟)
- 三、巩固练习(15分钟)
- 四、课堂小结(5分钟)
- 五、项目程序下载
- 四、课堂小结(5分钟)
- 五、项目程序下载
应用说明:通过本节课的学习,我们将掌握按键模块和数码管模块的使用方法,了解骰子的工作原理,为后续学习更复杂的程序打下基础
除此之外,本节课是一个小游戏,也可以通过本节课增加学生们的兴趣,激发学生学习的积极性。
应用范围:各类小的创客比赛,游戏项目
一、导入(5分钟)
学习目的

1.了解骰子的原理
2.学会按键模块和数码管模块的接线
3.学会按键模块和数码管模块的程序编写
二、新授(65分钟)
1.预展示结果(5分钟)

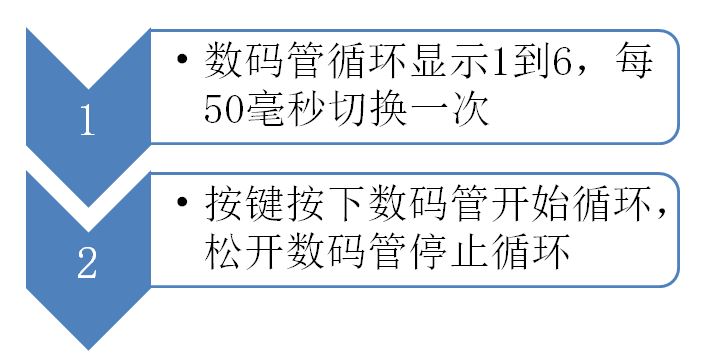
功能介绍:绿色按键按住,数码管上的数字开始从1到6循环跳动显示
绿色按键松开,数码管上的数字停止跳动,定格在一个数字上
2.本节课所用的软硬件(5分钟)
| 所用器件 | 数量 |
|---|---|
| mixly 2.0软件 | 1 |
| C02mini主板 | 1 |
| 齐护双按键开关模块 | 1 |
| 齐护数码管模块 | 1 |
| C02 4pin线 | 2 |
| 积木组件 | 若干 |
3.硬件介绍(1分钟)
齐护C02mini
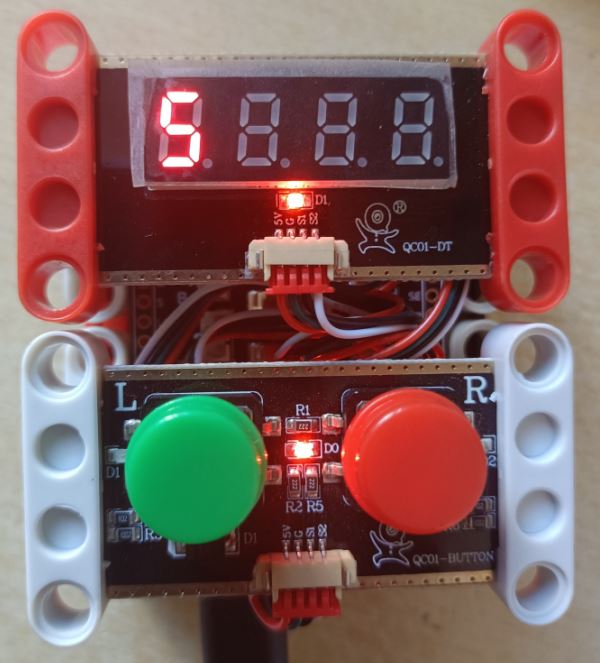
齐护双按键开关模块:
齐护数码管模块
以上内容可参考:项目一
4.图形化块介绍(1分钟)
齐护双按键开关模块相关块介绍
齐护数码管模块相关块介绍
以上内容可参考:项目一
5.单个模块的简单使用(1分钟)
齐护双按键开关模块接线
齐护双按键开关模块程序
齐护数码管模块接线
齐护数码管模块程序
以上内容可参考:项目一
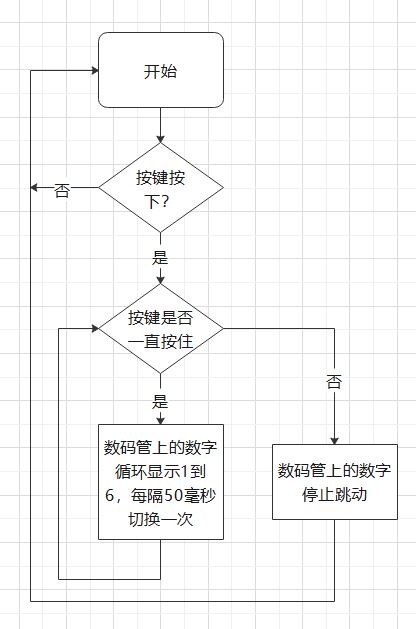
6.电子骰子编程逻辑分析(25分钟)

逻辑分析:首先判断按键是否按下,如果按键没有按下,回到开始判断按键是否按下,如果按键按下,再判断按键是否一直按住,
如果是一直按住,数码管上的数字开始循环显示1到6,每隔50毫秒切换一次数字,如果按键松开了,此时数码管上的数字停止跳动
显示一个数字,从而实现骰子的效果
7.电子骰子项目分步实现(27分钟)
整体接线(5分钟)
 ](https://z4a.net/image/VHoDgG)
](https://z4a.net/image/VHoDgG)
分步实现(22分钟)
按键模块接C02的P1端口,数码管模块接C02的P3端口

1.数码管循环显示1到6,每隔50毫秒切换一次(10分钟)
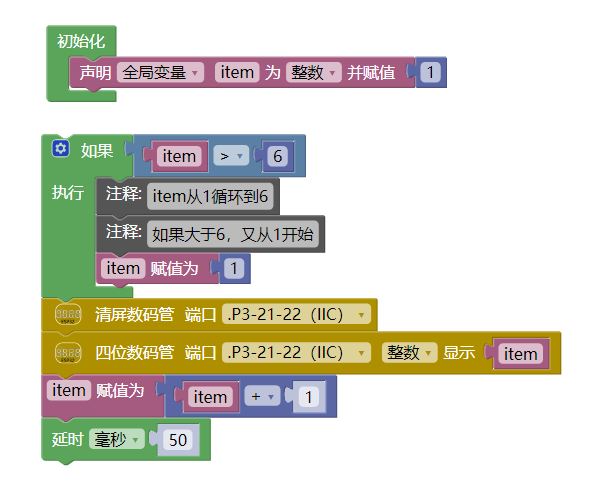
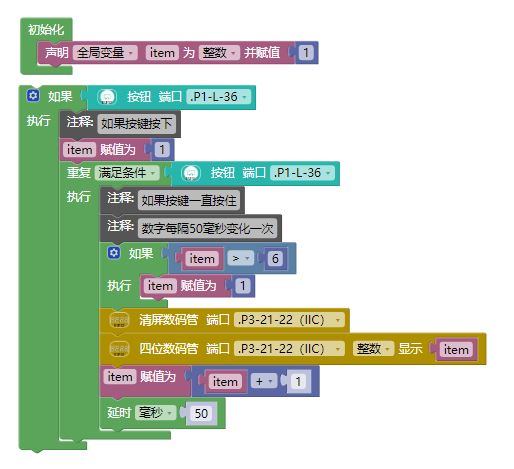
程序

效果:数码管循环显示1到6,每隔50毫秒切换一次,如果显示的数字大于6,又从1开始循环
2.按键按下数码管开始循环,松开数码管停止循环(12分钟)
程序

效果:按键按住的时候数码管开始循环显示数字,按键松开,数码管上的数字停止循环
三、巩固练习(15分钟)
在本节课所实现效果的基础上增加骰子转动的速度

提示:修改此处的延时时间可以改变骰子转动的速度
四、课堂小结(5分钟)
本节课我们主要学习了以下内容
1.了解骰子的原理
2.学会按键模块和数码管模块的接线
3.学会按键模块和数码管模块的程序编写
五、项目程序下载
子转动的速度
四、课堂小结(5分钟)
本节课我们主要学习了以下内容
1.了解骰子的原理
2.学会按键模块和数码管模块的接线
3.学会按键模块和数码管模块的程序编写
五、项目程序下载
下载到本地: 【电子骰子】
相关文章:

项目二:电子骰子
项目二:电子骰子 文章目录项目二:电子骰子一、导入(5分钟)学习目的二、新授(65分钟)1.预展示结果(5分钟)2.本节课所用的软硬件(5分钟)3.硬件介绍(1分钟)4.图形化块介绍(1分钟)5.单个模块的简单使用(1分钟)6.电子骰子编程逻辑分析(25分钟)7.电…...

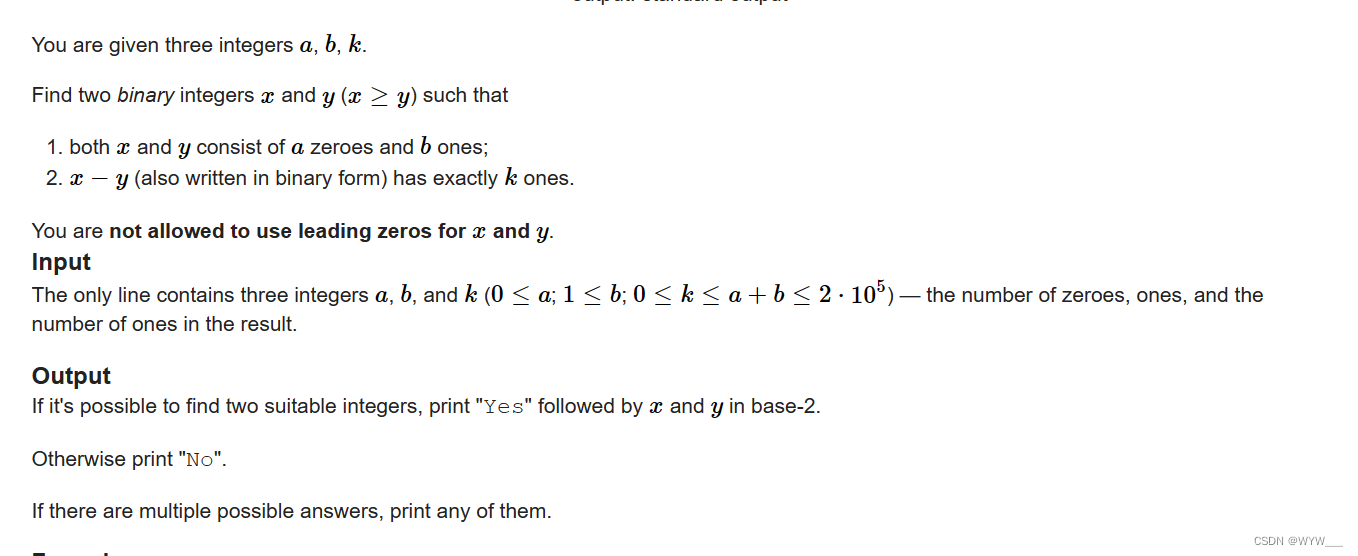
D. Genius‘s Gambit(很多情况)
Problem - D - Codeforces 已知三个整数a b k。求两个二进制整数z和y ( > y)满足1. y都由a个0和b个1组成;2. X - y(也是二进制形式)恰好有k个1。z和y不允许使用前导零。输入唯一的一行包含三个整数a, b和k (0 <a;1 <b;0<k < ab< 2- 105) -结果中0、1和1的个数…...

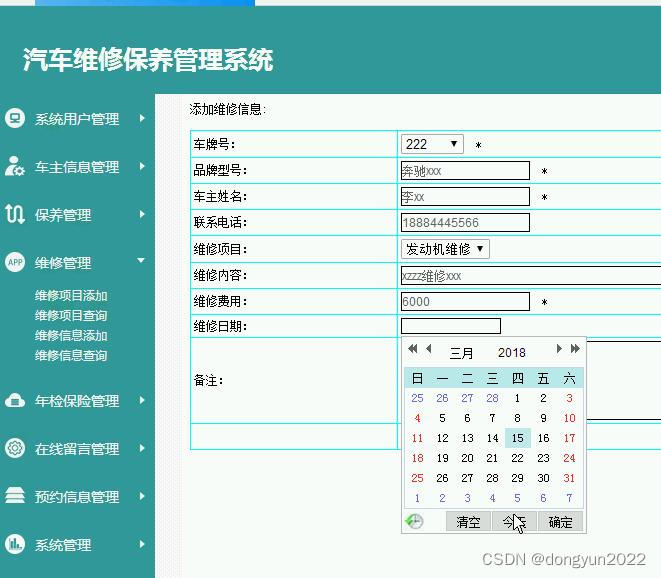
jsp824汽车维修保养管理系统javaEE+mysql
主要实现 1.车主信息管理:管理员发布车主信息后,普通用户查询到该车主信息,用户选择某个车主信息,查询车主信息,管理员审核添加,或删除车主信息。 2.保养信息管理:管理员…...

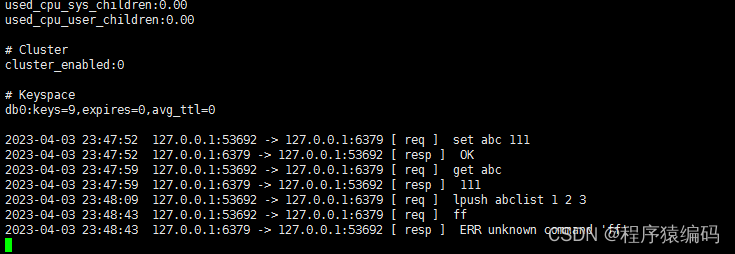
Linux下C/C++ redis协议(RESP)解析
Redis是一个开源的内存键值数据存储,最常用作主数据库、缓存、消息代理和队列。Redis提供了亚毫秒的响应时间,在游戏、金融科技、广告技术、社交媒体、医疗保健和物联网等行业实现了快速而强大的实时应用。 Redis连续五年成为开发人员最喜爱的数据库。开…...

IDEA 性能优化设置
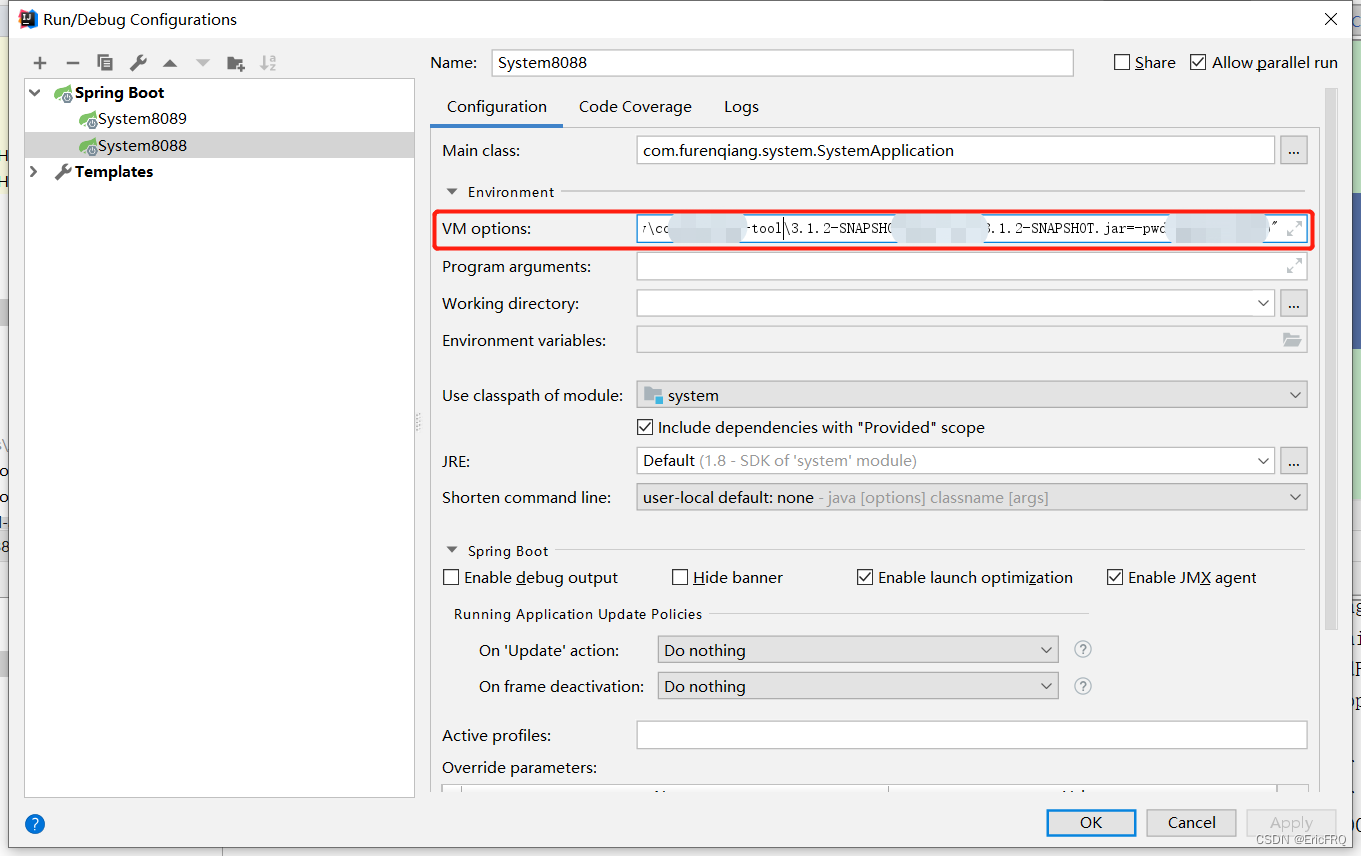
在我们日常使用IDEA进行开发时,可能会遇到许多卡顿的瞬间,明明我们的机器配置也不低啊?为什么就会一直卡顿呢? “ 原来这是因为IDEA软件在我们安装的时候就设置了默认的内存使用上限(通常很小),…...

蓝桥杯刷题冲刺 | 倒计时4天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾倒计时4天,冲冲冲!!!🐾 文章目录1.整除序列2.走方格3.前缀和4.差分矩阵5.翻硬币1.整除序列 题目 链接: 2065. 整除序列 - Ac…...

阿里测试7年经验,从功能测试到自动化测试,我整理的超全学习指南
做测试七年多,有不少人问过我下面问题: 现在的手工测试真的不行了吗?测试工程师,三年多快四年的经验,入门自动化测试需要多久?自学自动化测试到底需要学哪些东西?不得不说,随着行业的…...

jar加密后当作SDK给别人使用(可maven引入)
1、不加密jar,进行提取公共代码,打成jar包,并用maven引入 参考文章:以maven添加依赖的方式导入自己写的项目。springboot 提取公共类,多服务共用 2、加密jar,使用ClassFinal进行jar的加密 官网地址:Clas…...

【编程基础】032、C语言中结构体在解题中的应用
文章目录C语言中结构体在解题中的应用1、结构体之时间设计2、结构体之成绩记录3、结构体之成绩统计2C语言中结构体在解题中的应用 1、结构体之时间设计 题目描述 定义一个结构体变量(包括年、月、日)。计算该日在本年中是第几天,注意闰年问…...

Kotlin 是后端开发的未来
Kotlin 是后端开发的未来 严格类型、命名参数、多范式语言 您今天遇到的每个后端开发人员都会说他们使用 JavaScript、Python、PHP 或 Ruby 编写代码。近年来,您会遇到一小部分人转而使用 Kotlin 作为他们创建 Web 服务器的语言选择。由于我在学习Ktor,所…...

Vue3学习笔记(9.1)
Vue.js style(内联样式) 我们可以在v-bind:style直接设置样式,可以简写:style <!--* Author: RealRoad1083425287qq.com* Date: 2023-04-02 19:41:53* LastEditors: Mei* LastEditTime: 2023-04-03 15:41:44* FilePath: \vscode\Vue3_li…...

MinIO 环境变量泄漏漏洞(CVE-2023-28432)
漏洞描述 MinIO 是一个开源的对象存储服务器。 MinIO RELEASE.2023-03-20T20-16-18Z之前版本中的 bootstrap-peer-server.go#VerifyHandler 方法存在敏感信息泄漏漏洞,攻击者可向集群部署中的 MinIO 服务器的 /minio/bootstrap/v1/verify API发送POST请求…...

数组转字符串、字符串转数组的方法
一.数组转字符串方法 方法转化后类型用法特点toString()string将数组转换成了一个字符串默认用","隔开toLocaleString()string把数组转换成本地约定的字符串默认用","隔开join()string将数组元素连接起来以构建一个字符串 默认用","隔开 可以随…...

local fault和remote fault
1、什么是 local fault和remote fault? 在IEEE802.3协议中,local fault和remote fault是一种错误序列,在PCS层定义。 MAC RX侧收到local fault时,意味本地链路没有正常建立链路,MAC RX侧收到remote fault时,意味对端没…...

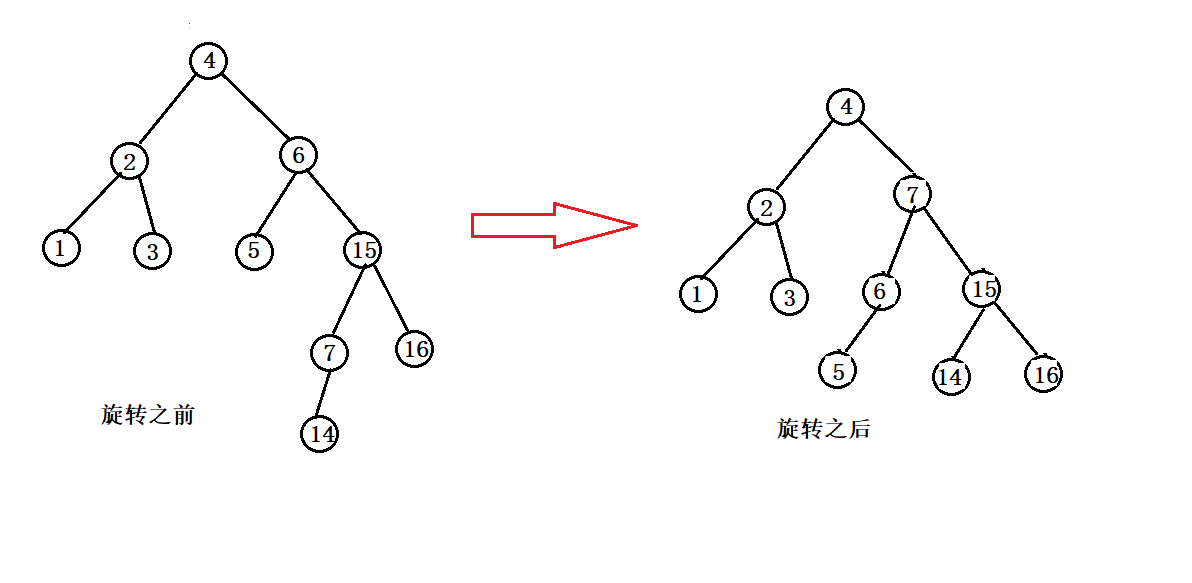
二叉树搜索树 AVL树
文章目录1. 二叉搜索树1.1 二叉搜索树概念1.2 二叉搜索树操作1.3 二叉搜索树的实现1.4 二叉搜索树的应用1.5 二叉搜索树的性能分析2. AVL 树2.1 AVL树的概念2.2 AVL树节点的定义2.3 AVL树的插入2.4 AVL树的旋转2.5 AVL树的验证2.7 AVL树的性能3. 具体代码实现区3.1 二叉搜索树的…...

nginx配置代理多个前端资源
log: 背景 两套不同的前端使用同一个后端服务,前端使用的Nginx代理的dist包 前端 vueelementui 后端 Pythonflask Nginx代理设置 1.进入Linux机器,whereis nginx 查看Nginx安装位置 2.进到Nginx配置文件下 3.vim nginx.conf 通过多个server管理…...

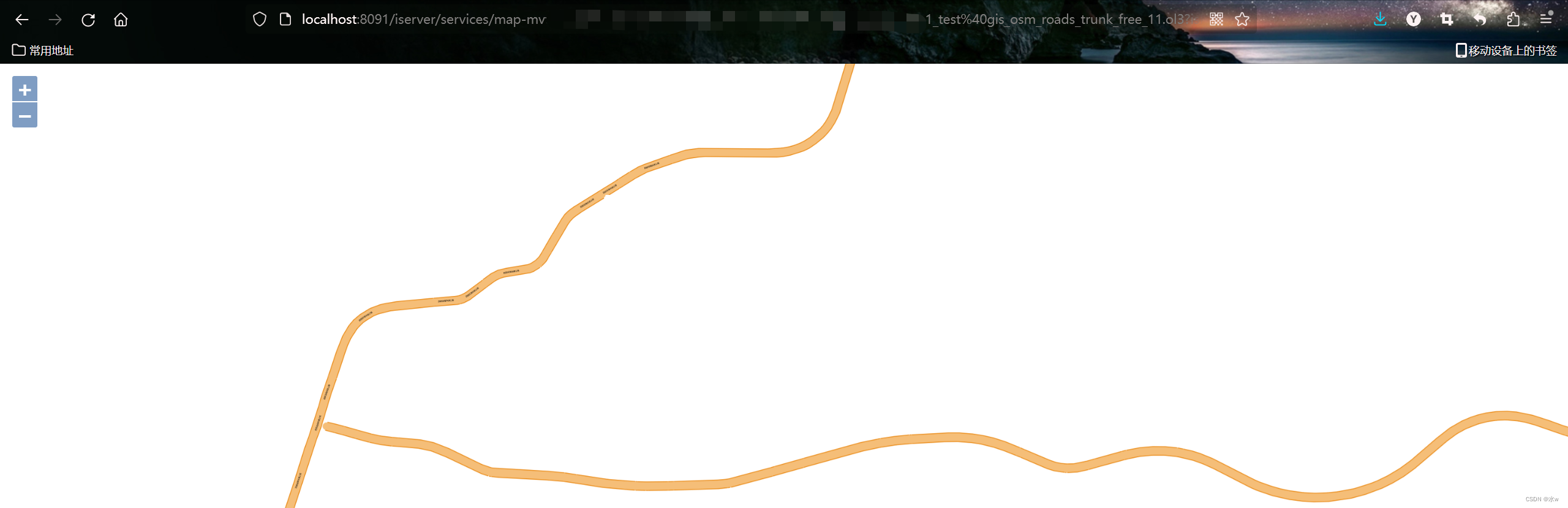
SuperMap iServer下载安装,启用服务,以及发布服务
supermap 是一套专注于 GIS 产品开发的全过程解决方案,主要包括桌面 GIS 、云 GIS 和 Web SDK,这里主要介绍如何使用它的云服务器 iServer 进行三维地图及数据服务的发布,iServer 里面还可进行负载均衡、集群等高级配置,有兴趣的可…...

vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用
vxe-table简单使用 vue vxe-table vue整合vxe-table vue2 vxe-table 简单使用安装vxe-table引用使用安装vxe-table vue2稳定版本 vue3稳定版本 npm install xe-utils vxe-tablelegacy安装 vxe-table 依赖的插件 npm i xe-utils引用 我这边是全局引入,可以根据自…...

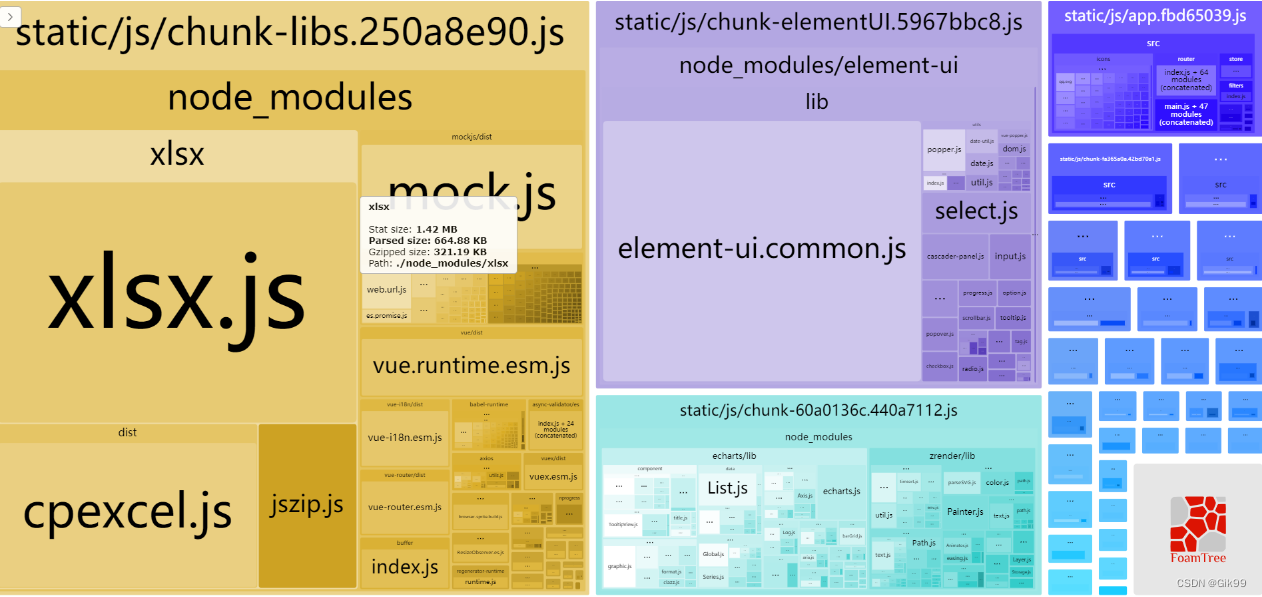
Vue项目的打包上线步骤
Vue项目的打包上线步骤一、打包之前的路由模式二、性能分析和CDN的应用2.1 性能分析2.2 webpack排除打包2.3 CDN文件配置2.4 注入CDN文件到模板一、打包之前的路由模式 两种路由模式 hash模式 : #后面是路由路径,特点是前端访问,#后面的变化不…...

都2023了,学习自动化测试还有必要么?会不会浪费我时间
最近收到不少小伙伴私信提问,其中问得比较多的就是“学习自动化测试有那么重要吗?”。 我的回答是肯定的——很重要。 相信不少同学都有诸如此类的疑问,例如:“日常工作中好像用不上自动化?”、“手工点点点好像也可…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
