Python模拟星空

文章目录
- 前言
- Turtle基础
- 1.1 Turtle画板
- 1.2 Turtle画笔
- 1.3 Turtle画图
- 1.4 Turtle填色
- 1.5 Turtle写字
- 模拟星空
- 模拟星球
- 浪漫星空
- 尾声
前言
Python模拟星空,你值得拥有!uu们一周不见啦,本周博主参考网上大佬们的星空,给大家带来了属于自己的星空,快来看看吧~
Turtle基础
小海龟(Turtle)是Python中画图的一个重要的包(内置包),里面包含丰富的画图工具以及画图的各种功能,当你学会了用Turtle画图后,你可以画任何你想画的图案哦
1.1 Turtle画板
Turtle的画板大小可以用turtle.screensize()函数来设置
turtle.screensize(width,height,bg):设置画板的大小,包含长和宽,width为宽,height为高,bg为画布颜色
1.2 Turtle画笔
Turtle的画笔有几个常用的函数
①turtle.penup():抬起画笔,此时移动画笔不会在画布上留下痕迹哦
②turtle.pendown():放下画笔,与turtle.penup相对应,放下画笔后就可以继续画画了(放下画笔后画画会在画布上留下痕迹)
③turtle.pensize():控制画笔的大小(可以根据需求自行定义画笔的大小哦)
④turtle.pencolor():控制画笔的颜色(可以自己在网上查阅所有python可以使用的颜色,python里面可以用的颜色有很多的哦)
⑤turtle.hideturtle():隐藏画笔(隐藏画笔以后画图时画笔就看不到了)
1.3 Turtle画图
在画图的过程中,我们经常要使用一些简单的移动函数
①turtle.forward(x):将画笔向前移动x个像素(x可以理解为距离)
②turtle.backward(x):将画笔向后退x个像素(x可以理解为距离)
③turtle.left(n):将画笔向左旋转n度
④turtle.right(n):将画笔向右旋转n度
⑤turtle.speed():设置画笔画图的速度(1~10递增,0最快)
1.4 Turtle填色
在画好图后,我们经常需要对其进行填色,这里可以用turtle.fillcolor()函数,括号里写入你想填充的颜色即可。
在使用turtle.fillcolor()函数要注意其基本格式
turtle.beginfill() #开始填充
turtle.fillcolor() #输入填充的颜色
turtle.endfill() #结束填充
1.5 Turtle写字
在完成整个画图后,我们可以使用turtle.write()函数进行写字
turtle.write(" ",move,align,font)
① 第一个位置双引号内填入要写的字
② move(可选):在默认情况下,move为false。如果move为true,则笔将移动到右下角
③ align(可选):可取值是left即左、center即中、right即右之一,是字符串格式
④ font(可选):字体三元组(fontname、fontsize、fonttype),fontname即字体名称(字符串格式,如“宋体”),fontsize即字体大小),fonttype即字体类型如:normal(普通)、bold(粗体)、italic(斜体)
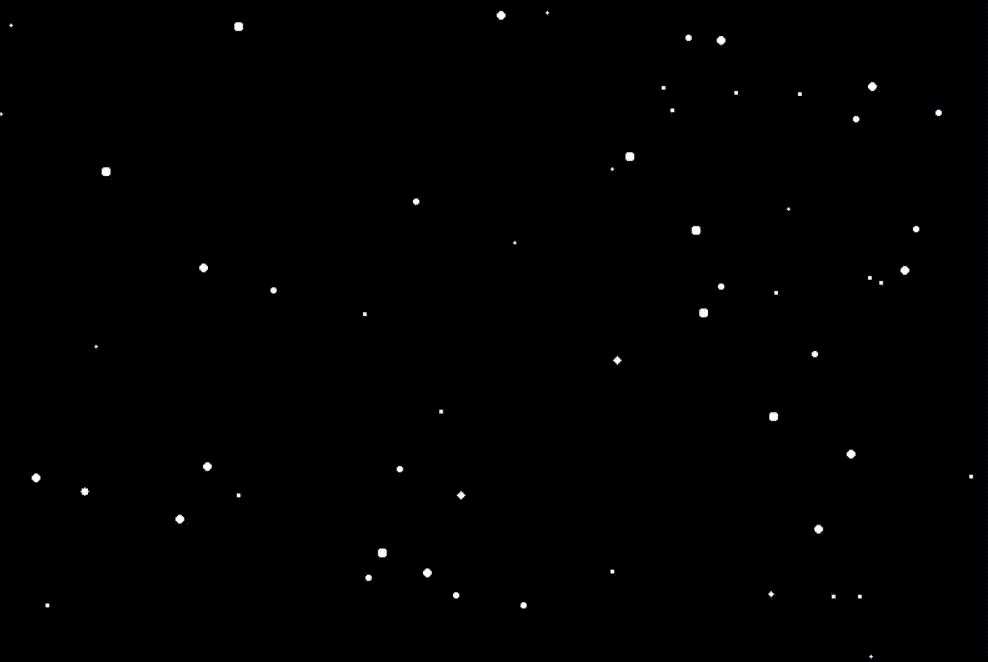
模拟星空
简单了解turtle小海龟后,让我们一起来模拟星空吧!
模拟星球
我们将每一个星球看成一个质点,每一个质点用小海龟表示,通过克隆小海龟生成一个个星球
t=tu.Turtle(visible=False,shape='circle')
t.pencolor("white")
t.fillcolor("white")
t.penup()
t.goto(ra.randint(width/2,width),ra.randint(-height/2,height/2))
for i in range(99):star=t.clone()s=ra.uniform(0,1)/3star.shapesize(s,s)star.speed(ra.randint(2,5))star.setx(ra.randint(width/2,width))star.sety(ra.randint(-height/2,height/2))star.showturtle()stars.append(star)
浪漫星空
通过循环来模拟星空
当每个星球从左边消失时,我们将他从新加入右侧,继续循环
while True:for star in stars:star.setx(star.xcor()-star.speed())if star.xcor()<-width/2:star.hideturtle()star.setx(ra.randint(width/2,width))star.sety(ra.randint(-height/2,height/2))star.showturtle()
尾声
友友们下期见!
相关文章:

Python模拟星空
文章目录前言Turtle基础1.1 Turtle画板1.2 Turtle画笔1.3 Turtle画图1.4 Turtle填色1.5 Turtle写字模拟星空模拟星球浪漫星空尾声前言 Python模拟星空,你值得拥有!uu们一周不见啦,本周博主参考网上大佬们的星空,给大家带来了属于…...

IDE集成开发工具-IDEA(一)之IDE的概念
IDE的概念 集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开…...

基于Java+Springboot+vue的汽车租赁系统设计与实现【源码(完整源码请私聊)+论文+演示视频+包运行成功】
博主介绍:专注于Java技术领域和毕业项目实战 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟 Java项目精品实战案例(200套) 目录 一、效果演示 二、…...

【笔记】关于Maven中<optional>标签的理解
之前我有个误区:子pom通过<parent>标签继承父pom,如果父pom中的依赖设置<optional>true</optional> <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version&g…...

JavaScript函数及面向对象
JavaScript函数及面向对象 4.1、函数定义及变量作用域 定义方式一 绝对值函数 function abs(x){if(x>0){return x;}else{return -x;} }一旦执行到return代表函数结束,返回结果! 如果没有执行return,函数执行完也会返回结果,…...

【chartGPT】我们要不要搞chartGPT?
话题:官兔子并未表态要研发chartGPT,chartGPT炒的很火,我们到底要不要投入研发呢? 问题起因:我个人是做技术的,也玩炒股。就昨天吧,看到一个热评【马斯克等呼吁暂停chartGPT5的研发,周鸿炜谈不发展才是最大…...

java——date时间类型操作
目录 1.date类型使用 2.获取想要的自定义时间点 3.date类型与String类型转换 4.date时间先后比较 1.date类型使用 在java中,日期时间用java.util.Date类来表示,调用默认构造器Date(),将会创建一个当前系统时间的Date对象,时间…...

应急响应——IDSIPSmsf流量后门分析
目录 0x01 网页篡改与后门攻击防范应对指南 0x02 主要需了解:日志存储,Webshel检测,分析思路等...

项目二:电子骰子
项目二:电子骰子 文章目录项目二:电子骰子一、导入(5分钟)学习目的二、新授(65分钟)1.预展示结果(5分钟)2.本节课所用的软硬件(5分钟)3.硬件介绍(1分钟)4.图形化块介绍(1分钟)5.单个模块的简单使用(1分钟)6.电子骰子编程逻辑分析(25分钟)7.电…...

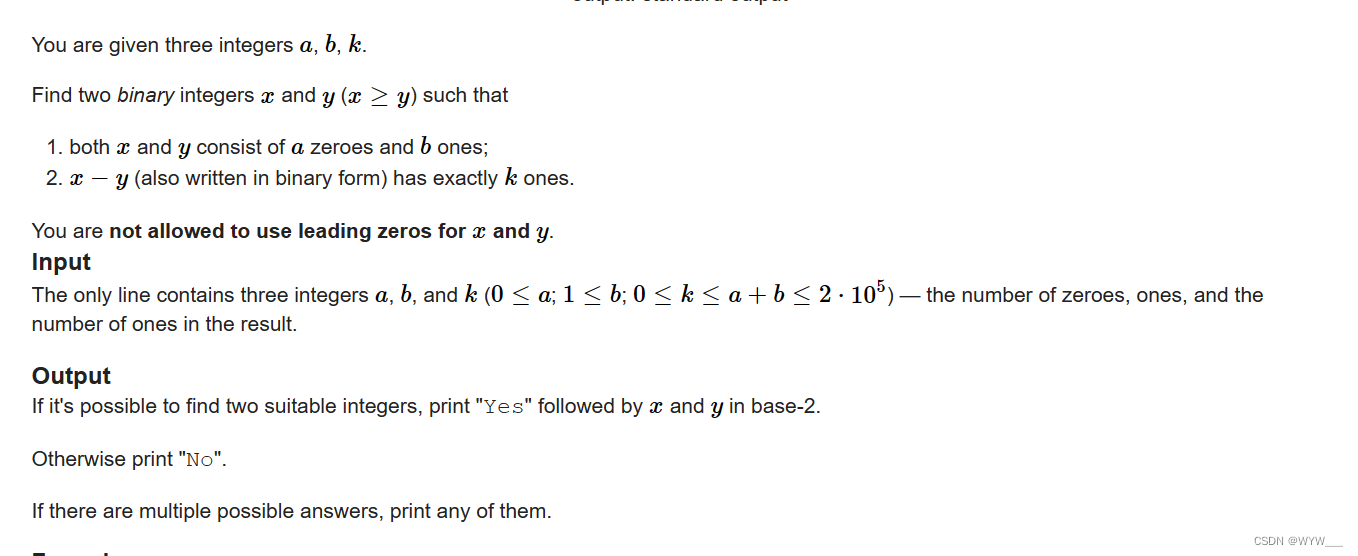
D. Genius‘s Gambit(很多情况)
Problem - D - Codeforces 已知三个整数a b k。求两个二进制整数z和y ( > y)满足1. y都由a个0和b个1组成;2. X - y(也是二进制形式)恰好有k个1。z和y不允许使用前导零。输入唯一的一行包含三个整数a, b和k (0 <a;1 <b;0<k < ab< 2- 105) -结果中0、1和1的个数…...

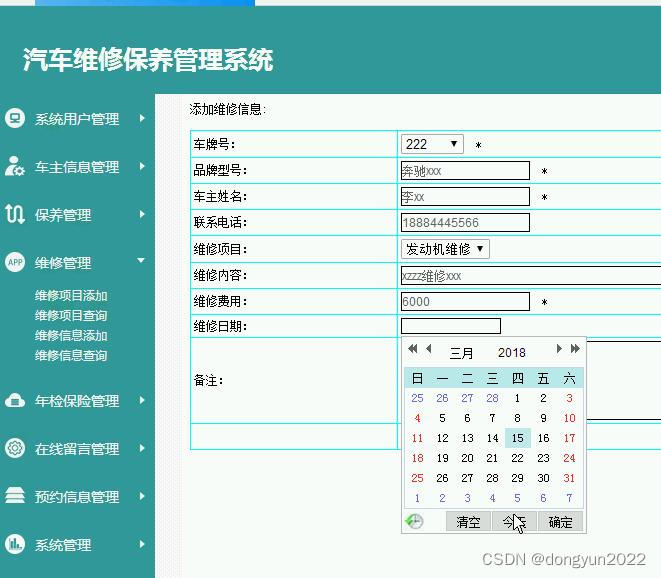
jsp824汽车维修保养管理系统javaEE+mysql
主要实现 1.车主信息管理:管理员发布车主信息后,普通用户查询到该车主信息,用户选择某个车主信息,查询车主信息,管理员审核添加,或删除车主信息。 2.保养信息管理:管理员…...

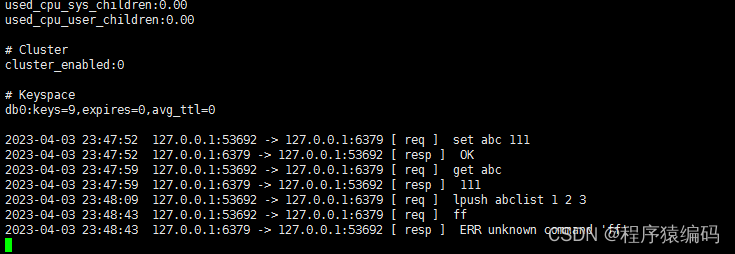
Linux下C/C++ redis协议(RESP)解析
Redis是一个开源的内存键值数据存储,最常用作主数据库、缓存、消息代理和队列。Redis提供了亚毫秒的响应时间,在游戏、金融科技、广告技术、社交媒体、医疗保健和物联网等行业实现了快速而强大的实时应用。 Redis连续五年成为开发人员最喜爱的数据库。开…...

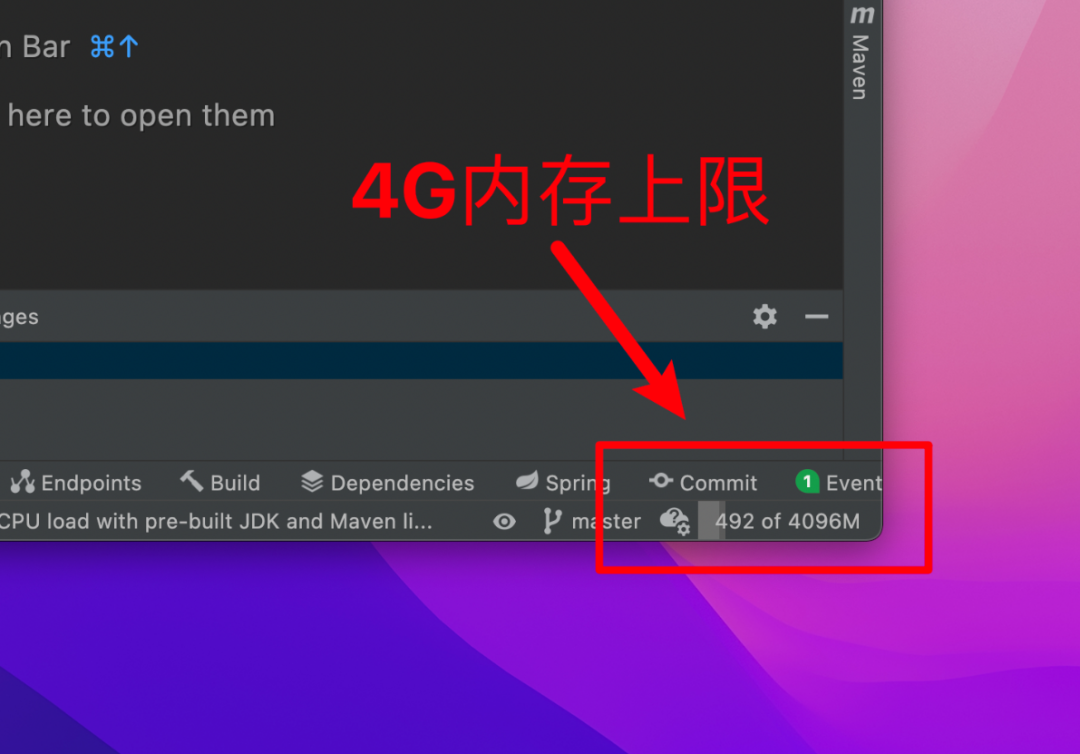
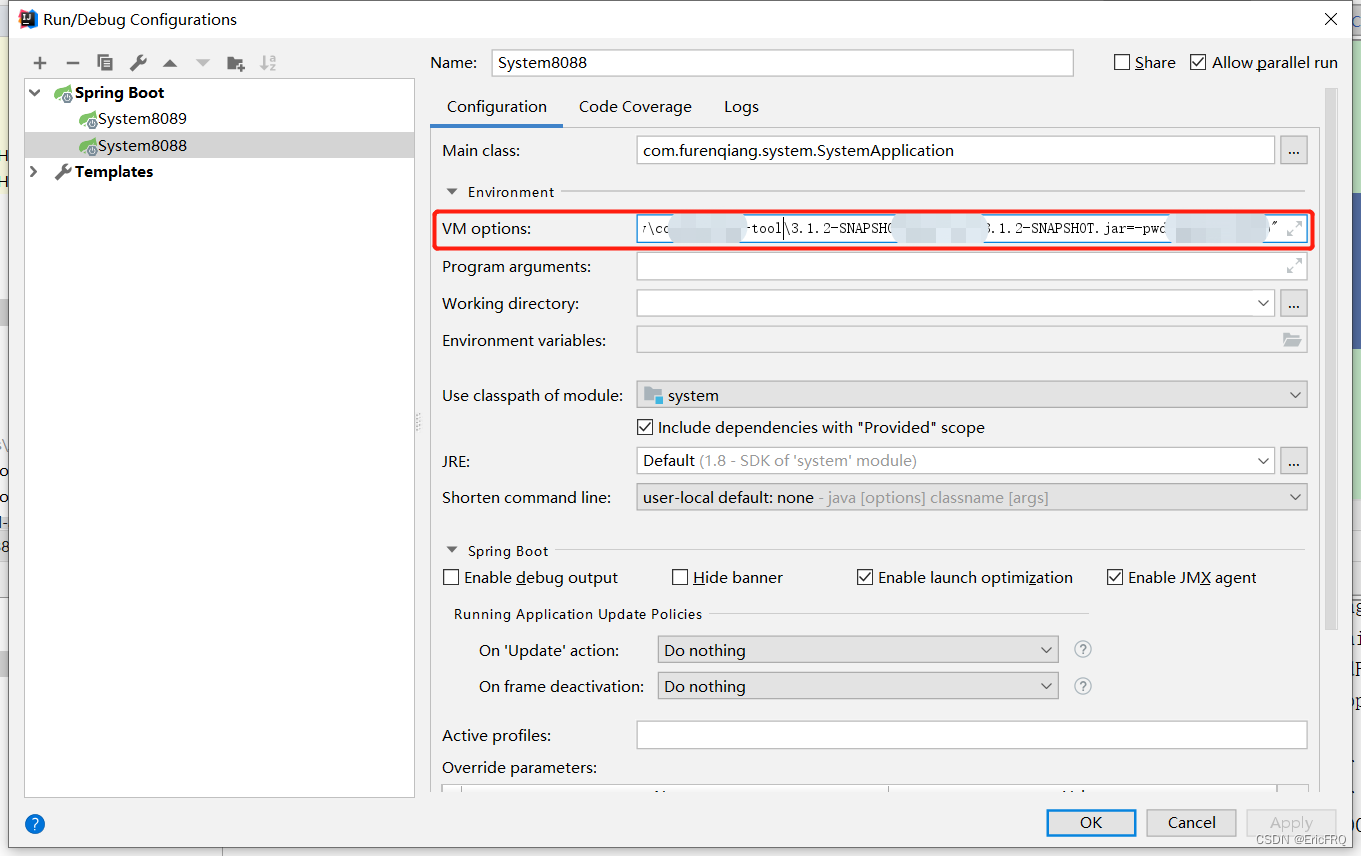
IDEA 性能优化设置
在我们日常使用IDEA进行开发时,可能会遇到许多卡顿的瞬间,明明我们的机器配置也不低啊?为什么就会一直卡顿呢? “ 原来这是因为IDEA软件在我们安装的时候就设置了默认的内存使用上限(通常很小),…...

蓝桥杯刷题冲刺 | 倒计时4天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾倒计时4天,冲冲冲!!!🐾 文章目录1.整除序列2.走方格3.前缀和4.差分矩阵5.翻硬币1.整除序列 题目 链接: 2065. 整除序列 - Ac…...

阿里测试7年经验,从功能测试到自动化测试,我整理的超全学习指南
做测试七年多,有不少人问过我下面问题: 现在的手工测试真的不行了吗?测试工程师,三年多快四年的经验,入门自动化测试需要多久?自学自动化测试到底需要学哪些东西?不得不说,随着行业的…...

jar加密后当作SDK给别人使用(可maven引入)
1、不加密jar,进行提取公共代码,打成jar包,并用maven引入 参考文章:以maven添加依赖的方式导入自己写的项目。springboot 提取公共类,多服务共用 2、加密jar,使用ClassFinal进行jar的加密 官网地址:Clas…...

【编程基础】032、C语言中结构体在解题中的应用
文章目录C语言中结构体在解题中的应用1、结构体之时间设计2、结构体之成绩记录3、结构体之成绩统计2C语言中结构体在解题中的应用 1、结构体之时间设计 题目描述 定义一个结构体变量(包括年、月、日)。计算该日在本年中是第几天,注意闰年问…...

Kotlin 是后端开发的未来
Kotlin 是后端开发的未来 严格类型、命名参数、多范式语言 您今天遇到的每个后端开发人员都会说他们使用 JavaScript、Python、PHP 或 Ruby 编写代码。近年来,您会遇到一小部分人转而使用 Kotlin 作为他们创建 Web 服务器的语言选择。由于我在学习Ktor,所…...

Vue3学习笔记(9.1)
Vue.js style(内联样式) 我们可以在v-bind:style直接设置样式,可以简写:style <!--* Author: RealRoad1083425287qq.com* Date: 2023-04-02 19:41:53* LastEditors: Mei* LastEditTime: 2023-04-03 15:41:44* FilePath: \vscode\Vue3_li…...

MinIO 环境变量泄漏漏洞(CVE-2023-28432)
漏洞描述 MinIO 是一个开源的对象存储服务器。 MinIO RELEASE.2023-03-20T20-16-18Z之前版本中的 bootstrap-peer-server.go#VerifyHandler 方法存在敏感信息泄漏漏洞,攻击者可向集群部署中的 MinIO 服务器的 /minio/bootstrap/v1/verify API发送POST请求…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
