基于Java+Springboot+vue的汽车租赁系统设计与实现【源码(完整源码请私聊)+论文+演示视频+包运行成功】
博主介绍:专注于Java技术领域和毕业项目实战
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java项目精品实战案例(200套)
目录
一、效果演示
二、前言介绍
三、主要技术
四、系统设计(部分)
4.1、主要功能模块设计
4.2、用户用例设计
五、运行截图
5.1、管理员功能模块
5.1.1、管理员登录
5.1.2、用户管理
5.1.3、车辆品牌管理
5.1.4、车辆颜色管理
5.1.5、车辆信息管理
5.1.6、租赁订单列表管理
5.1.7、还车记录管理
5.2、用户功能模块
5.2.1、还车记录管理
5.3、前台首页功能模块
5.3.1、用户登录、用户注册
5.3.2、车辆信息
5.3.3、个人中心
六、数据库设计(部分)
七、代码参考
八、源码获取
一、效果演示
基于Springboot+vue的汽车租赁系统演示视频
二、前言介绍
随着社会的发展,计算机的优势和普及使得汽车租赁系统的开发成为必需。汽车租赁系统主要是借助计算机,通过对汽车租赁信息等信息进行管理。减少管理员的工作,同时也方便广大用户对个人所需汽车租赁信息的及时查询以及管理。
汽车租赁系统的开发过程中,采用B / S架构,主要使用Java技术进行开发,结合最新流行的springboot框架。使用Mysql数据库。
本论文对汽车租赁系统的发展背景进行详细的介绍,并且对系统开发技术进行介绍,然后对系统进行需求分析,对汽车租赁系统业务流程、系统结构以及数据都进行详细说明。用户可根据关键字进行信息的查找自己想要的信息等。
三、主要技术
| 技术名 | 作用 |
|---|---|
| Springboot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
四、系统设计(部分)
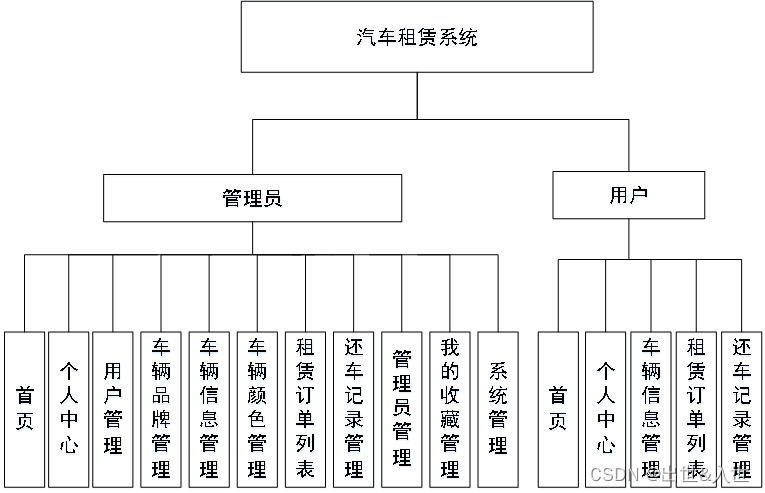
4.1、主要功能模块设计
该汽车租赁系统包括用户和管理员。其主要功能包括管理员:首页、个人中心、用户管理、车辆品牌管理、车辆信息管理、车辆颜色管理、租赁订单列表管理、还车记录管理、管理员管理、我的收藏管理、系统管理,用户:首页、个人中心、车辆信息管理、租赁订单列表管理、还车记录管理,前台首页;首页、车辆信息、系统公告、个人中心、后台管理等功能。

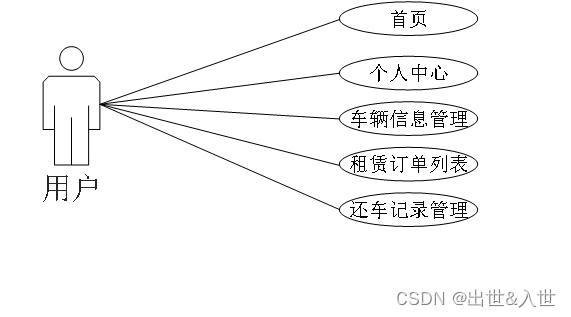
4.2、用户用例设计

五、运行截图
5.1、管理员功能模块
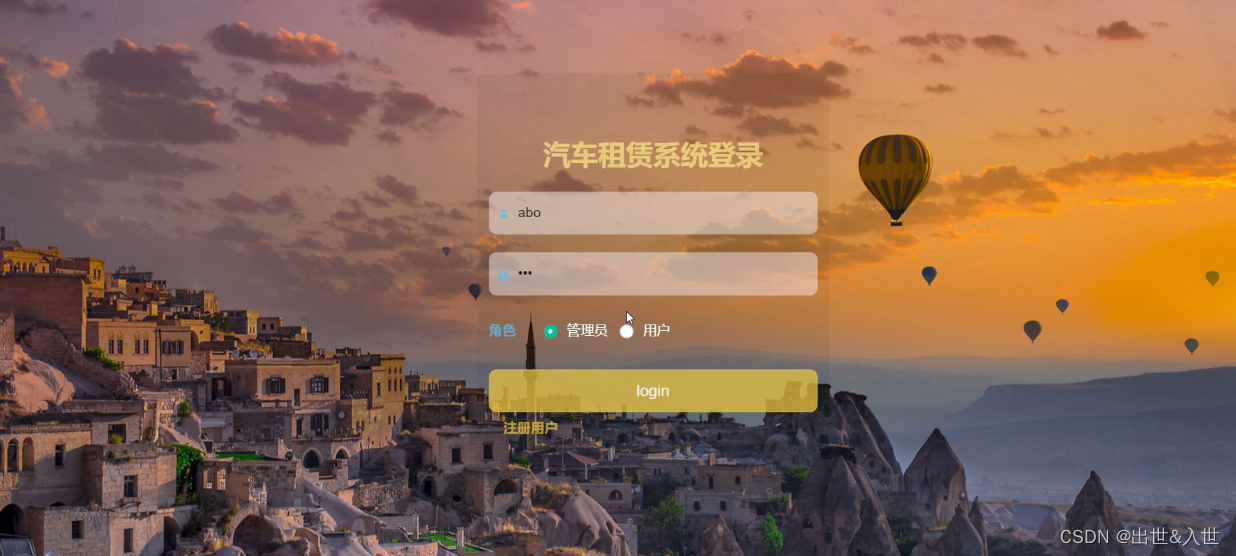
5.1.1、管理员登录
通过填写用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入汽车租赁系统可以查看首页、个人中心、用户管理、车辆品牌管理、车辆信息管理、车辆颜色管理、租赁订单列表管理、还车记录管理、管理员管理、我的收藏管理、系统管理等信息,如图5-2所示。

图5-2管理员功能界面图
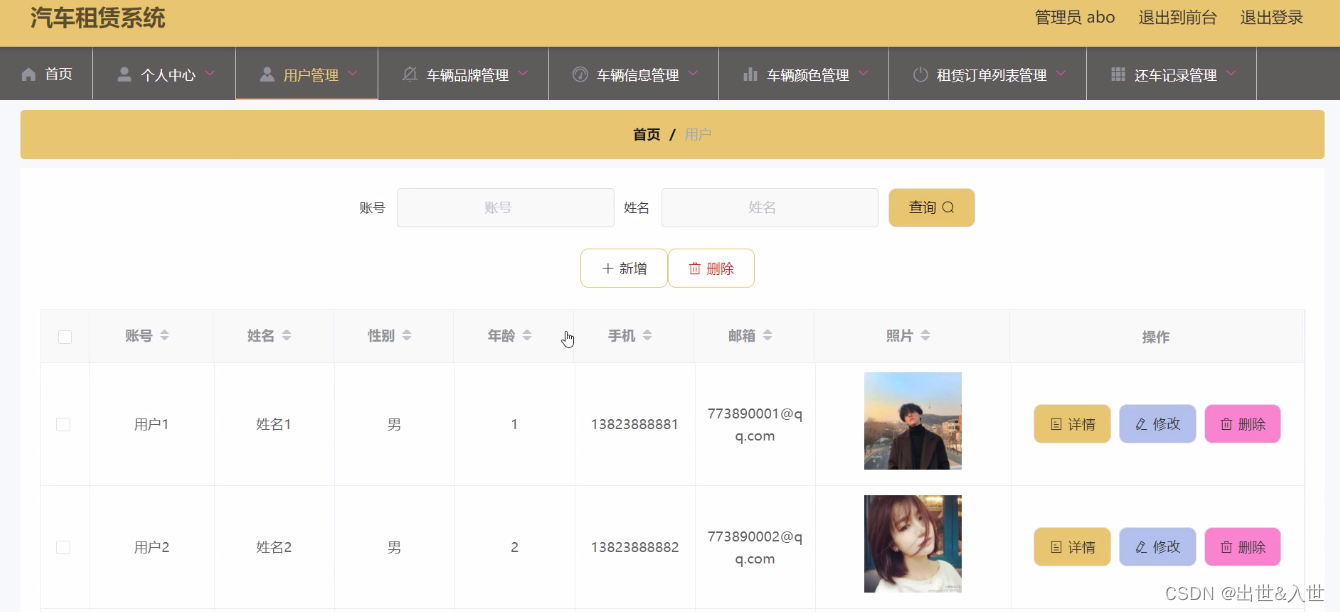
5.1.2、用户管理

图5-3用户管理界面图
5.1.3、车辆品牌管理

图5-4车辆品牌管理界面图
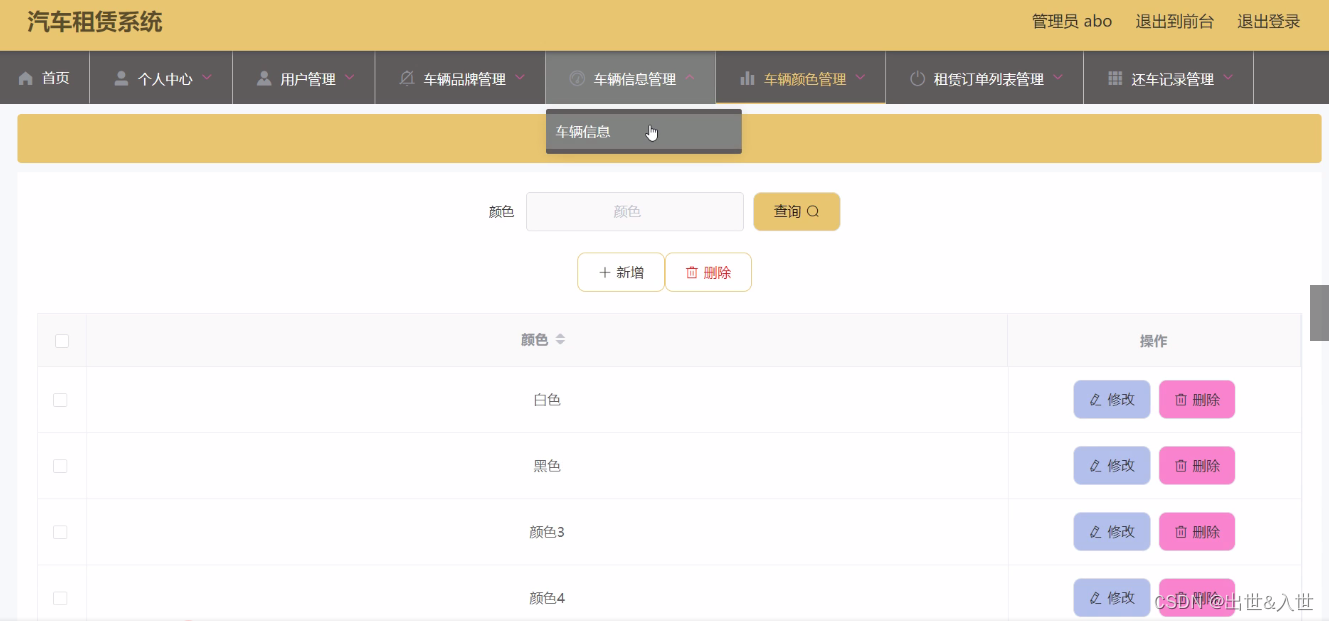
5.1.4、车辆颜色管理

图5-5车辆颜色管理界面图
5.1.5、车辆信息管理

图5-6车辆信息管理界面图
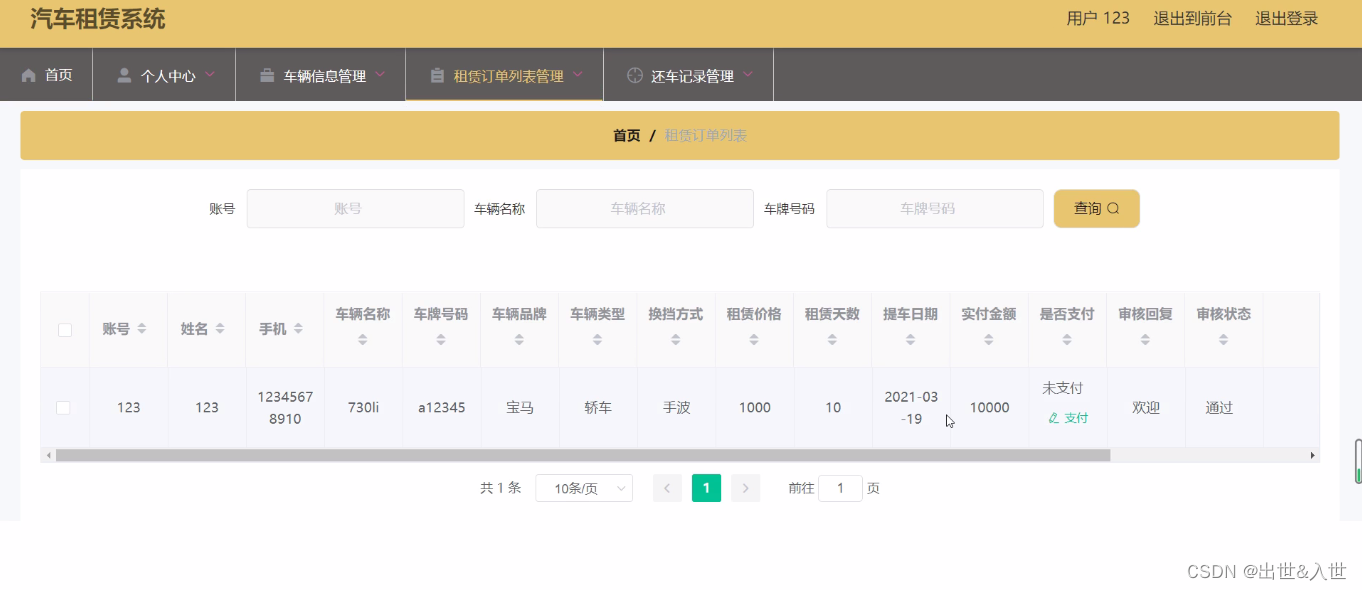
5.1.6、租赁订单列表管理

图5-7租赁订单列表管理界面图
5.1.7、还车记录管理

图5-8还车记录管理界面图
5.2、用户功能模块
用户登录进入汽车租赁系统可以查看首页、个人中心、车辆信息管理、租赁订单列表管理、还车记录管理等内容,如图5-9所示。

图5-9用户功能界面图
5.2.1、还车记录管理

图5-10还车记录管理界面图
5.3、前台首页功能模块
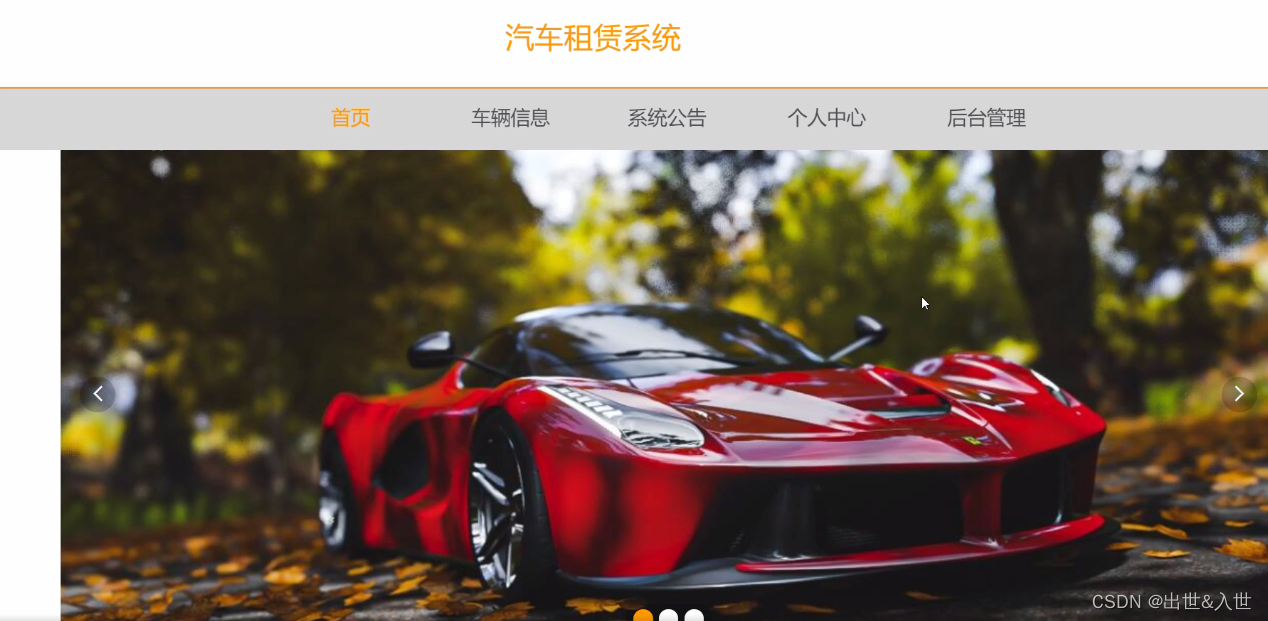
汽车租赁系统,在汽车租赁系统可以查看首页、车辆信息、系统公告、个人中心、后台管理等内容,如图5-11所示。

图5-11前台首页界面图
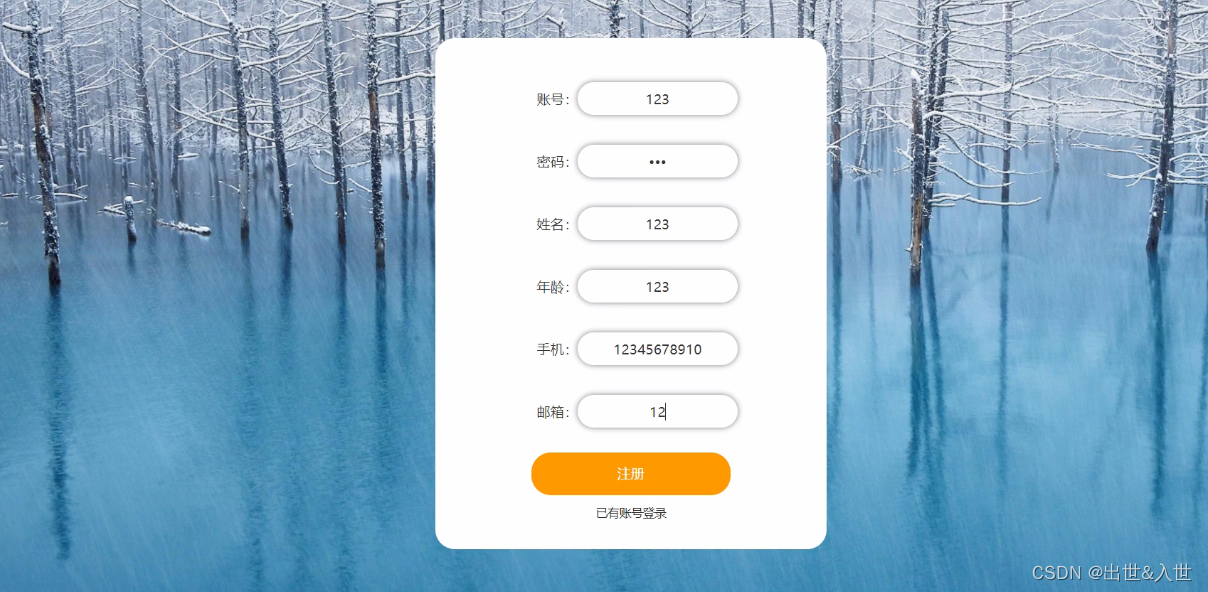
5.3.1、用户登录、用户注册


图5-12用户登录、用户注册界面图
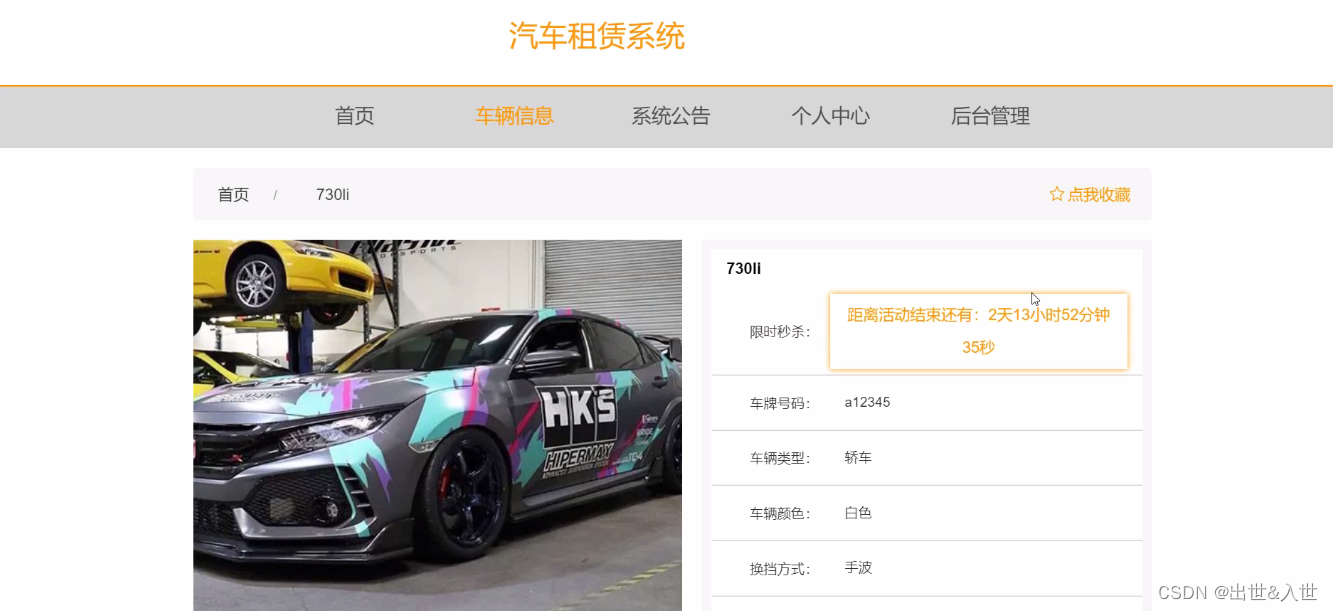
5.3.2、车辆信息

图5-13车辆信息界面图
5.3.3、个人中心

图5-14个人中心界面图
六、数据库设计(部分)
概念设计主要是通过数据库的概念结构和模式进行建立数据库嗯逻辑结构,然后利用数据库的DBMS进行完成,它不需要计算机系统的支持。通过系统的整体来看,主要是对数据库进行管理、整理、更新等操作。数据库的功能是非常强大的,每个系统的开发肯定离不开数据库,通过数据库可以看得出整个系统的质量和效率,根据以上的系统分析,对系统中的主要实体进行规划。以下是几个关键实体的实体关系图:
(1) 用户管理实体E-R图如图4-2所示:

图4-2用户管理实体属性图
(2) 车辆信息管理实体E-R图如图4-3所示:

图4-3车辆信息管理实体属性图
七、代码参考
package com.controller;import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;import com.entity.CheliangpinpaiEntity;
import com.entity.view.CheliangpinpaiView;import com.service.CheliangpinpaiService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;/*** 车辆品牌* 后端接口* @author * @email * @date 2021-03-13 10:03:34*/
@RestController
@RequestMapping("/cheliangpinpai")
public class CheliangpinpaiController {@Autowiredprivate CheliangpinpaiService cheliangpinpaiService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,CheliangpinpaiEntity cheliangpinpai,HttpServletRequest request){EntityWrapper<CheliangpinpaiEntity> ew = new EntityWrapper<CheliangpinpaiEntity>();PageUtils page = cheliangpinpaiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, cheliangpinpai), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){EntityWrapper<CheliangpinpaiEntity> ew = new EntityWrapper<CheliangpinpaiEntity>();PageUtils page = cheliangpinpaiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, cheliangpinpai), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( CheliangpinpaiEntity cheliangpinpai){EntityWrapper<CheliangpinpaiEntity> ew = new EntityWrapper<CheliangpinpaiEntity>();ew.allEq(MPUtil.allEQMapPre( cheliangpinpai, "cheliangpinpai")); return R.ok().put("data", cheliangpinpaiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(CheliangpinpaiEntity cheliangpinpai){EntityWrapper< CheliangpinpaiEntity> ew = new EntityWrapper< CheliangpinpaiEntity>();ew.allEq(MPUtil.allEQMapPre( cheliangpinpai, "cheliangpinpai")); CheliangpinpaiView cheliangpinpaiView = cheliangpinpaiService.selectView(ew);return R.ok("查询车辆品牌成功").put("data", cheliangpinpaiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){CheliangpinpaiEntity cheliangpinpai = cheliangpinpaiService.selectById(id);return R.ok().put("data", cheliangpinpai);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){CheliangpinpaiEntity cheliangpinpai = cheliangpinpaiService.selectById(id);return R.ok().put("data", cheliangpinpai);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){cheliangpinpai.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(cheliangpinpai);cheliangpinpaiService.insert(cheliangpinpai);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){cheliangpinpai.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(cheliangpinpai);cheliangpinpaiService.insert(cheliangpinpai);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody CheliangpinpaiEntity cheliangpinpai, HttpServletRequest request){//ValidatorUtils.validateEntity(cheliangpinpai);cheliangpinpaiService.updateById(cheliangpinpai);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){cheliangpinpaiService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<CheliangpinpaiEntity> wrapper = new EntityWrapper<CheliangpinpaiEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}int count = cheliangpinpaiService.selectCount(wrapper);return R.ok().put("count", count);}}
八、源码获取
大家点赞、收藏、关注、评论啦 、查看文章结尾👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例(200套)
私信我即可打包获取200多个项目源码+论文+演示视频~


相关文章:

基于Java+Springboot+vue的汽车租赁系统设计与实现【源码(完整源码请私聊)+论文+演示视频+包运行成功】
博主介绍:专注于Java技术领域和毕业项目实战 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟 Java项目精品实战案例(200套) 目录 一、效果演示 二、…...

【笔记】关于Maven中<optional>标签的理解
之前我有个误区:子pom通过<parent>标签继承父pom,如果父pom中的依赖设置<optional>true</optional> <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version&g…...

JavaScript函数及面向对象
JavaScript函数及面向对象 4.1、函数定义及变量作用域 定义方式一 绝对值函数 function abs(x){if(x>0){return x;}else{return -x;} }一旦执行到return代表函数结束,返回结果! 如果没有执行return,函数执行完也会返回结果,…...

【chartGPT】我们要不要搞chartGPT?
话题:官兔子并未表态要研发chartGPT,chartGPT炒的很火,我们到底要不要投入研发呢? 问题起因:我个人是做技术的,也玩炒股。就昨天吧,看到一个热评【马斯克等呼吁暂停chartGPT5的研发,周鸿炜谈不发展才是最大…...

java——date时间类型操作
目录 1.date类型使用 2.获取想要的自定义时间点 3.date类型与String类型转换 4.date时间先后比较 1.date类型使用 在java中,日期时间用java.util.Date类来表示,调用默认构造器Date(),将会创建一个当前系统时间的Date对象,时间…...

应急响应——IDSIPSmsf流量后门分析
目录 0x01 网页篡改与后门攻击防范应对指南 0x02 主要需了解:日志存储,Webshel检测,分析思路等...

项目二:电子骰子
项目二:电子骰子 文章目录项目二:电子骰子一、导入(5分钟)学习目的二、新授(65分钟)1.预展示结果(5分钟)2.本节课所用的软硬件(5分钟)3.硬件介绍(1分钟)4.图形化块介绍(1分钟)5.单个模块的简单使用(1分钟)6.电子骰子编程逻辑分析(25分钟)7.电…...

D. Genius‘s Gambit(很多情况)
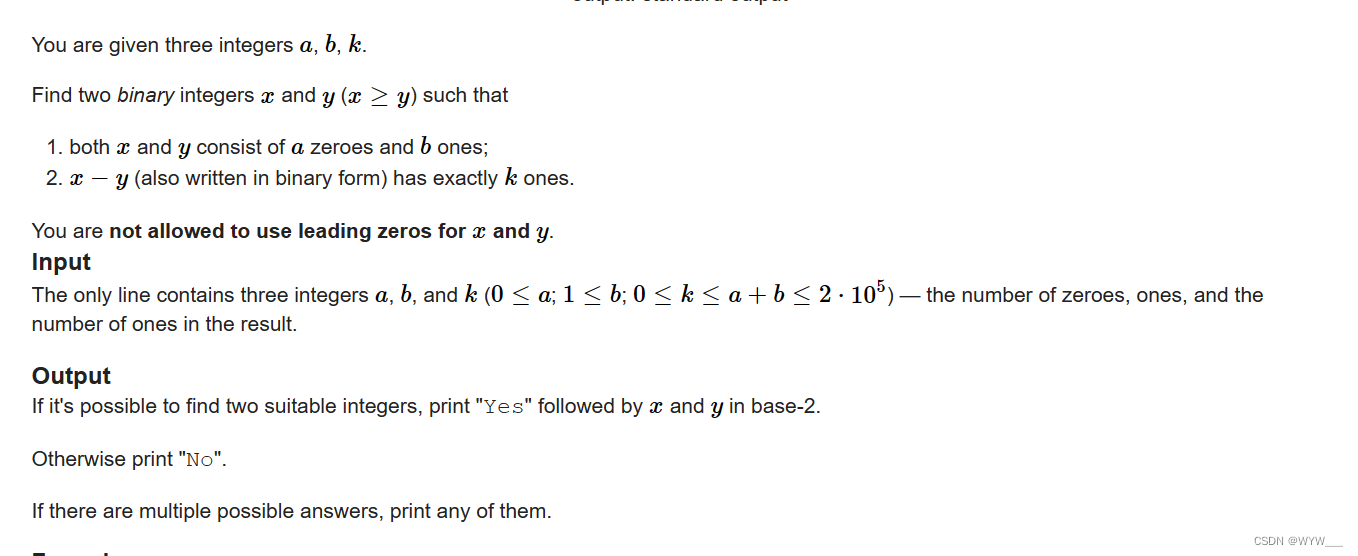
Problem - D - Codeforces 已知三个整数a b k。求两个二进制整数z和y ( > y)满足1. y都由a个0和b个1组成;2. X - y(也是二进制形式)恰好有k个1。z和y不允许使用前导零。输入唯一的一行包含三个整数a, b和k (0 <a;1 <b;0<k < ab< 2- 105) -结果中0、1和1的个数…...

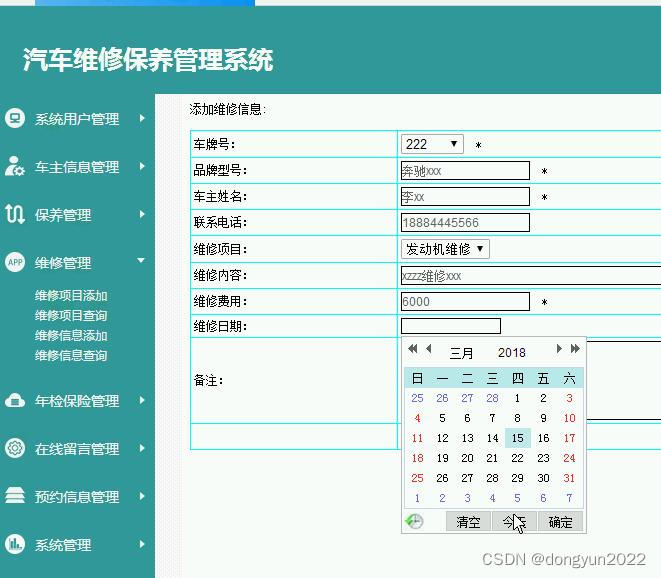
jsp824汽车维修保养管理系统javaEE+mysql
主要实现 1.车主信息管理:管理员发布车主信息后,普通用户查询到该车主信息,用户选择某个车主信息,查询车主信息,管理员审核添加,或删除车主信息。 2.保养信息管理:管理员…...

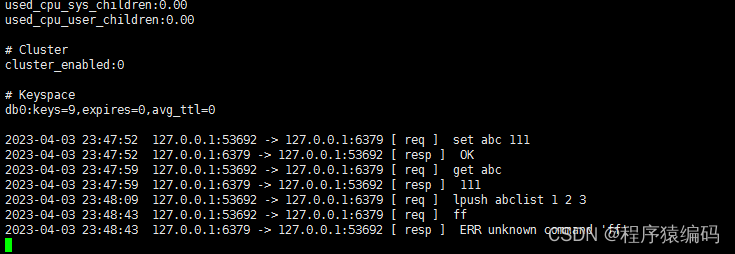
Linux下C/C++ redis协议(RESP)解析
Redis是一个开源的内存键值数据存储,最常用作主数据库、缓存、消息代理和队列。Redis提供了亚毫秒的响应时间,在游戏、金融科技、广告技术、社交媒体、医疗保健和物联网等行业实现了快速而强大的实时应用。 Redis连续五年成为开发人员最喜爱的数据库。开…...

IDEA 性能优化设置
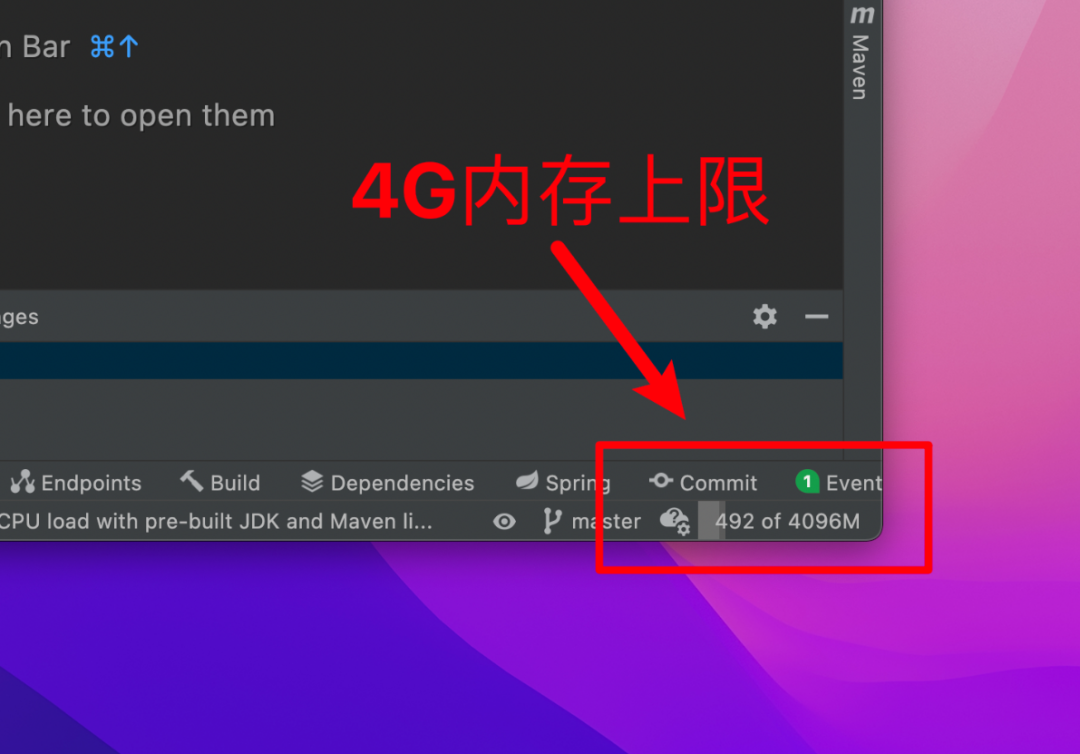
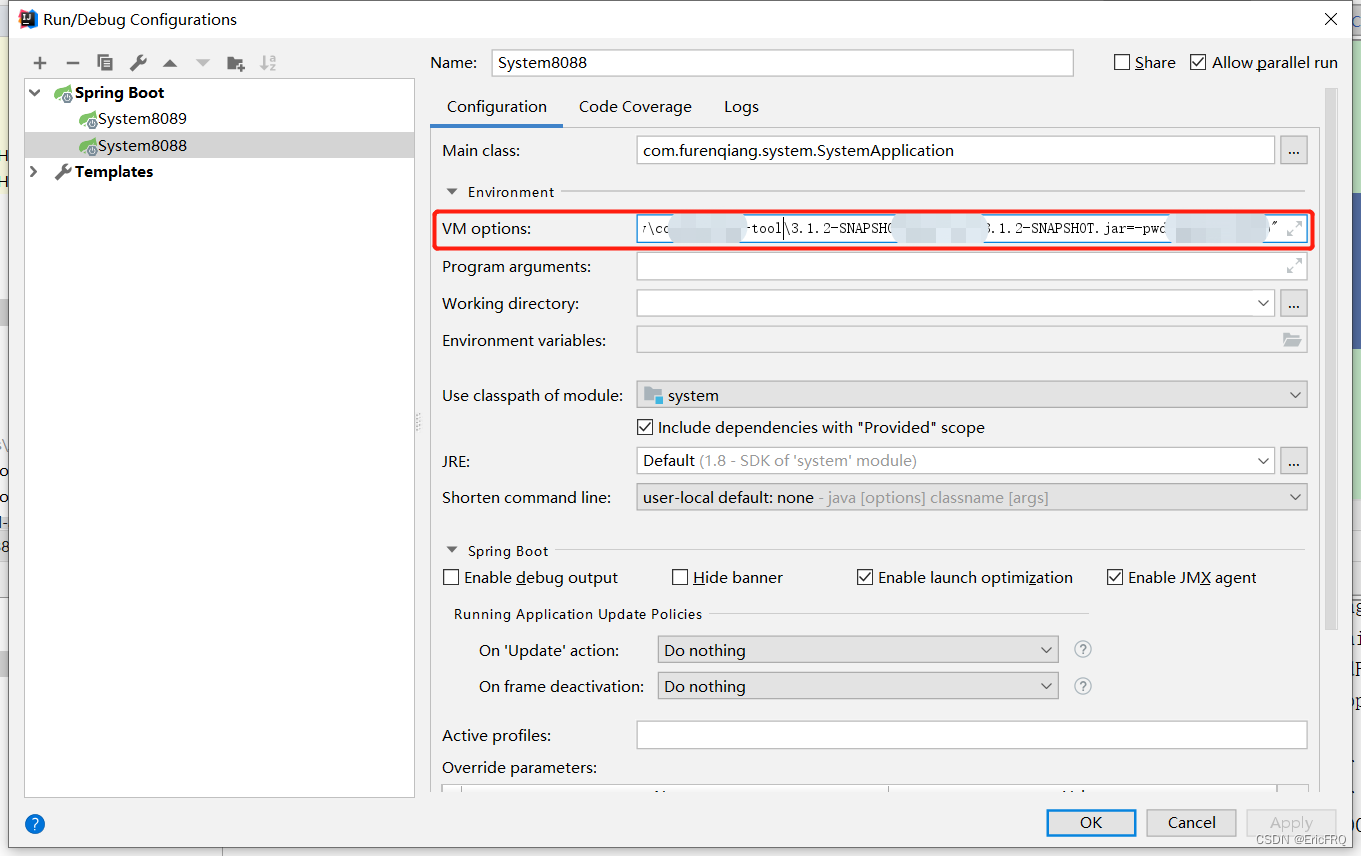
在我们日常使用IDEA进行开发时,可能会遇到许多卡顿的瞬间,明明我们的机器配置也不低啊?为什么就会一直卡顿呢? “ 原来这是因为IDEA软件在我们安装的时候就设置了默认的内存使用上限(通常很小),…...

蓝桥杯刷题冲刺 | 倒计时4天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾倒计时4天,冲冲冲!!!🐾 文章目录1.整除序列2.走方格3.前缀和4.差分矩阵5.翻硬币1.整除序列 题目 链接: 2065. 整除序列 - Ac…...

阿里测试7年经验,从功能测试到自动化测试,我整理的超全学习指南
做测试七年多,有不少人问过我下面问题: 现在的手工测试真的不行了吗?测试工程师,三年多快四年的经验,入门自动化测试需要多久?自学自动化测试到底需要学哪些东西?不得不说,随着行业的…...

jar加密后当作SDK给别人使用(可maven引入)
1、不加密jar,进行提取公共代码,打成jar包,并用maven引入 参考文章:以maven添加依赖的方式导入自己写的项目。springboot 提取公共类,多服务共用 2、加密jar,使用ClassFinal进行jar的加密 官网地址:Clas…...

【编程基础】032、C语言中结构体在解题中的应用
文章目录C语言中结构体在解题中的应用1、结构体之时间设计2、结构体之成绩记录3、结构体之成绩统计2C语言中结构体在解题中的应用 1、结构体之时间设计 题目描述 定义一个结构体变量(包括年、月、日)。计算该日在本年中是第几天,注意闰年问…...

Kotlin 是后端开发的未来
Kotlin 是后端开发的未来 严格类型、命名参数、多范式语言 您今天遇到的每个后端开发人员都会说他们使用 JavaScript、Python、PHP 或 Ruby 编写代码。近年来,您会遇到一小部分人转而使用 Kotlin 作为他们创建 Web 服务器的语言选择。由于我在学习Ktor,所…...

Vue3学习笔记(9.1)
Vue.js style(内联样式) 我们可以在v-bind:style直接设置样式,可以简写:style <!--* Author: RealRoad1083425287qq.com* Date: 2023-04-02 19:41:53* LastEditors: Mei* LastEditTime: 2023-04-03 15:41:44* FilePath: \vscode\Vue3_li…...

MinIO 环境变量泄漏漏洞(CVE-2023-28432)
漏洞描述 MinIO 是一个开源的对象存储服务器。 MinIO RELEASE.2023-03-20T20-16-18Z之前版本中的 bootstrap-peer-server.go#VerifyHandler 方法存在敏感信息泄漏漏洞,攻击者可向集群部署中的 MinIO 服务器的 /minio/bootstrap/v1/verify API发送POST请求…...

数组转字符串、字符串转数组的方法
一.数组转字符串方法 方法转化后类型用法特点toString()string将数组转换成了一个字符串默认用","隔开toLocaleString()string把数组转换成本地约定的字符串默认用","隔开join()string将数组元素连接起来以构建一个字符串 默认用","隔开 可以随…...

local fault和remote fault
1、什么是 local fault和remote fault? 在IEEE802.3协议中,local fault和remote fault是一种错误序列,在PCS层定义。 MAC RX侧收到local fault时,意味本地链路没有正常建立链路,MAC RX侧收到remote fault时,意味对端没…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
