怎么利用商品详情API接口实现数据获取与应用?

在当今数字化的商业时代,高效获取和利用商品数据对于企业和开发者来说至关重要。商品详情 API 接口为我们提供了一种便捷的方式来获取丰富的商品信息,从而实现各种有价值的应用。本文将深入探讨如何利用商品详情 API 接口实现数据获取与应用。
一、商品详情API接口概述
商品详情 API 接口是一种应用程序编程接口,它允许开发者通过特定的请求方式获取商品的详细信息。这些信息通常包括商品名称、价格、描述、图片、规格、库存等。通过使用 API 接口,开发者可以无需手动收集和整理商品数据,而是直接从数据源获取最新、最准确的信息。
二、数据获取步骤
1. 选择合适的商品详情 API
- 市场上有许多提供商品详情 API 的服务提供商,如电商平台的开放 API、第三方数据提供商等。在选择 API 时,需要考虑以下因素:
- 数据覆盖范围:确保 API 能够提供你所需的商品种类和品牌的信息。
- 数据准确性和时效性:选择提供高质量、最新数据的 API。
- 接口稳定性和可靠性:确保 API 服务稳定,不会频繁出现故障。
- 价格和使用限制:根据自己的预算和需求选择合适的 API 套餐。
2. 注册和获取 API 密钥
- 大多数商品详情 API 需要注册并获取 API 密钥才能使用。注册过程通常很简单,只需要提供一些基本信息,如邮箱地址、用户名等。注册成功后,你将获得一个 API 密钥,这个密钥将用于后续的 API 请求。
3. 了解 API 文档和请求格式
- 在开始使用 API 之前,仔细阅读 API 文档是非常重要的。文档中通常会包含 API 的请求方法、参数说明、返回格式等信息。了解这些信息可以帮助你正确地构建 API 请求,确保获取到所需的数据。
- 常见的 API 请求方法有 GET 和 POST。GET 请求通常用于获取数据,而 POST 请求通常用于提交数据。在构建 API 请求时,需要根据 API 文档的要求设置正确的请求参数,如商品 ID、关键词、页码等。
4. 发送 API 请求并处理响应
- 使用编程语言(如 Python、Java、JavaScript 等)发送 API 请求,并处理返回的响应数据。一般来说,API 会返回 JSON 或 XML 格式的数据,你需要使用相应的库或工具来解析这些数据。
- 在处理响应数据时,需要注意数据的准确性和完整性。如果 API 返回的数据存在错误或缺失,你可以根据 API 文档的说明进行错误处理或重新请求。
三、数据应用场景
1. 电商平台建设
- 对于电商企业来说,商品详情 API 可以帮助他们快速搭建自己的电商平台。通过获取商品的详细信息,电商平台可以展示商品的图片、描述、价格等信息,吸引用户购买。
- 此外,商品详情 API 还可以用于实现商品搜索、推荐、库存管理等功能。通过实时获取商品数据,电商平台可以为用户提供更加准确和个性化的服务。
2. 价格比较和竞品分析
- 利用商品详情 API,开发者可以获取不同电商平台上同一种商品的价格信息,从而进行价格比较。这对于消费者来说可以帮助他们找到最优惠的价格,对于电商企业来说可以帮助他们了解市场行情,制定合理的价格策略。
- 同时,商品详情 API 还可以用于竞品分析。通过获取竞争对手的商品信息,企业可以了解竞争对手的产品特点、价格策略、促销活动等,从而制定更加有效的市场竞争策略。
3. 数据分析和市场研究
- 商品详情 API 提供的大量商品数据可以用于数据分析和市场研究。通过对商品数据的分析,企业可以了解市场需求、消费者偏好、产品趋势等信息,为产品研发、市场营销等决策提供数据支持。
- 例如,企业可以通过分析商品的销售数据、用户评价等信息,了解哪些产品受欢迎,哪些产品需要改进,从而优化产品组合和营销策略。
4. 移动应用开发
- 在移动应用开发中,商品详情 API 可以为应用提供丰富的商品信息。例如,购物类应用可以通过 API 获取商品信息,展示商品图片、描述、价格等,方便用户购物。生活服务类应用可以通过 API 获取周边商家的商品信息,为用户提供更多的服务选择。
- 此外,移动应用还可以利用商品详情 API 实现商品搜索、推荐、下单等功能,提高用户体验。
四、注意事项
1. 遵守 API 使用规范
- 在使用商品详情 API 时,需要遵守 API 服务提供商的使用规范。这些规范通常包括 API 的使用频率、请求数量、数据用途等限制。如果违反使用规范,可能会导致 API 密钥被封禁或其他不良后果。
2. 数据安全和隐私保护
- 在获取和处理商品数据时,需要注意数据安全和隐私保护。确保你的应用程序采取了适当的安全措施,防止数据泄露和滥用。
- 同时,需要遵守相关的法律法规,如《网络安全法》、《数据安全法》等,保护用户的个人信息和隐私。
3. 数据更新和维护
- 商品数据是不断变化的,因此需要定期更新和维护数据。可以通过设置定时任务或使用事件触发的方式来自动更新数据,确保数据的准确性和时效性。
4. 性能优化和错误处理
- 在使用商品详情 API 时,需要注意性能优化和错误处理。合理设置 API 请求的频率和数量,避免对 API 服务造成过大的压力。同时,需要对 API 请求的错误进行及时处理,确保应用程序的稳定性和可靠性。
总之,商品详情 API 接口为我们提供了一种高效、便捷的方式来获取商品数据。通过正确地使用商品详情 API,我们可以实现各种有价值的应用,为企业和用户带来更多的便利和价值。在使用 API 时,需要注意遵守使用规范、保护数据安全和隐私、定期更新数据、优化性能和处理错误等问题,确保应用程序的稳定和可靠运行。如遇任何疑问或有进一步的需求,请随时与我私信或者评论联系。
相关文章:

怎么利用商品详情API接口实现数据获取与应用?
在当今数字化的商业时代,高效获取和利用商品数据对于企业和开发者来说至关重要。商品详情 API 接口为我们提供了一种便捷的方式来获取丰富的商品信息,从而实现各种有价值的应用。本文将深入探讨如何利用商品详情 API 接口实现数据获取与应用。 一、商品…...
【AGC005D】~K Perm Counting(计数抽象成图)
容斥原理。 求出f(m) ,f(m)指代至少有m个位置不合法的方案数。 怎么求? 注意到位置为id,权值为v ,不合法的情况,当且仅当 v idk或 v id-k 因此,我们把每一个位置和权值抽象成点 ,不合法的情况之间连一…...
 是怎么记住上一个状态值的?)
【React】setState (useState) 是怎么记住上一个状态值的?
在 React 中,setState 通过 React 内部的状态管理机制来记住上一个状态值。即使每次组件重新渲染时,函数组件会被重新执行,React 仍能通过其内部的状态管理系统保持和追踪组件的状态变化。下面详细解释其工作原理: 1. setState 的…...

Vue3 使用CryptoJS加密
为什么要加密? 现在的互联网世界充满了各种各样的信息,有些信息非常重要,比如密码、个人信息等。如果我们把这些信息直接发送到服务器,别人可能会截取到,然后偷走我们的信息。为了避免这种情况发生,我们需…...

Feign的使用
一、Feign 介绍 Feign 是一个声明式的 HTTP 客户端,它使得编写 HTTP 客户端变得更加简单。在微服务架构中,使用 Feign 可以轻松地调用其他服务。Feign 内置了 Ribbon 实现负载均衡。 二、Feign 的使用步骤 引入依赖: 在项目的 pom.xml 文件…...

前端反接保护:实用方案解析与探讨
前端反接保护通常采用肖特基二极管方案或PMOS/NMOS方案,本文另外介绍一种理想二极管方案。 1、肖特基二极管方案 由于肖特基二极管具有正向导通电压,只能用于小电流场合,甚至于直接使用普通的整流二极管。比如1A电流,设D1的正向…...

【C++】第五节:内存管理
1、C/C内存分布 看下面一段代码 int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] { 1, 2, 3, 4 };char char2[] "abcd";const char* pChar3 "abcd";int* ptr1 (int*)malloc(s…...

【Java SE】方法 和 递归 的应用
🔥博客主页🔥:【 坊钰_CSDN博客 】 欢迎各位点赞👍评论✍收藏⭐ 目录 1. 方法的含义 1.1 例子 1.2 方法的概念 2. 方法的定义 3. 实参和形参 3.1 实参和形参的关系 4. 方法的重载 5. 递归 5.1 递归练习 6. 小结 1. 方法的…...

JVS低代码轻应用是什么?是如何拼装的?这篇文章讲的非常详细
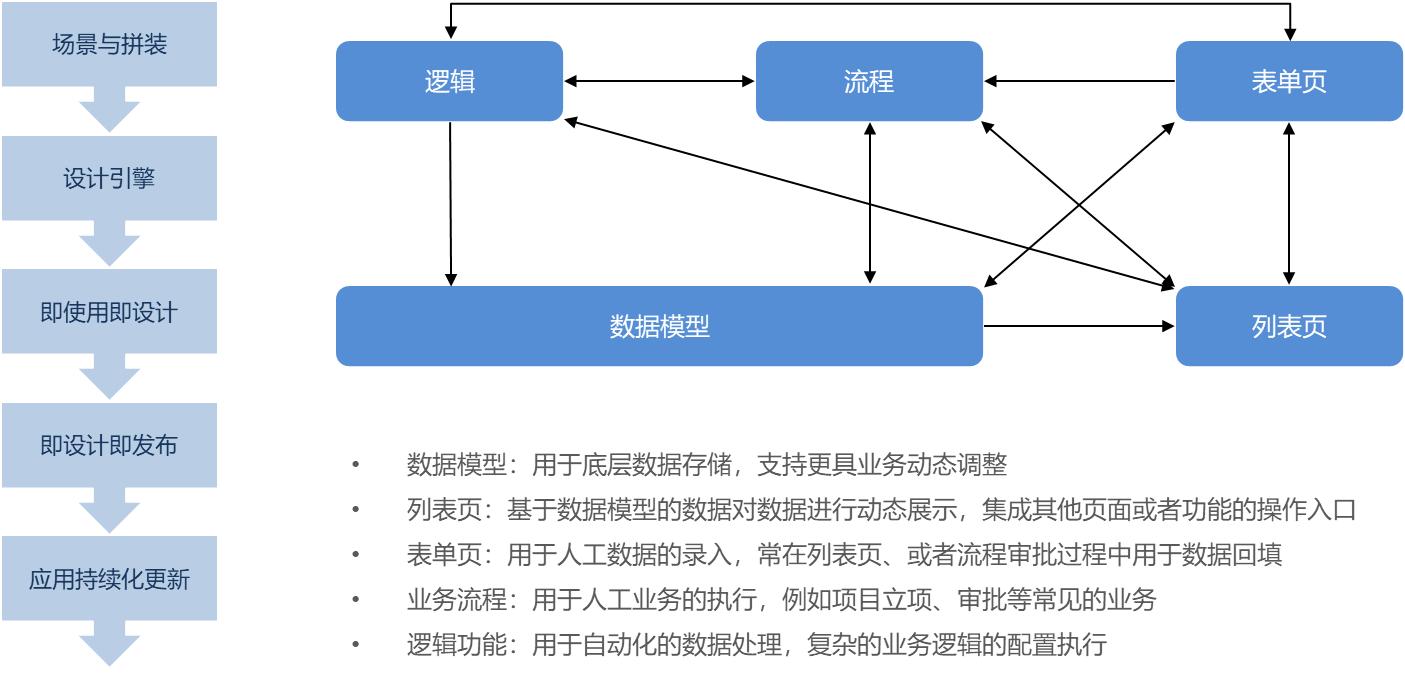
1.1JVS轻应用是什么? 轻应用与传统应用的开发过程区别 传统开发(原生开发)采用的方式:①需求了解 ②产品原型③UI设计④建库建表⑤前端还原⑥后端开发⑦前后端联调⑧功能测试⑨部署上线轻应用开发方式(配置化拼装&…...
与STM32 通信教程)
K210(openMV)与STM32 通信教程
目录 前言: 一、K210 串口部分教程 二、STM32部分 前言: 很多打比赛的同学,通常只是用K210 或者openMV来进行视觉部分的信息采集,传输数据给STM32(或者其他主控那边)进行对分析,对小车或者舵…...

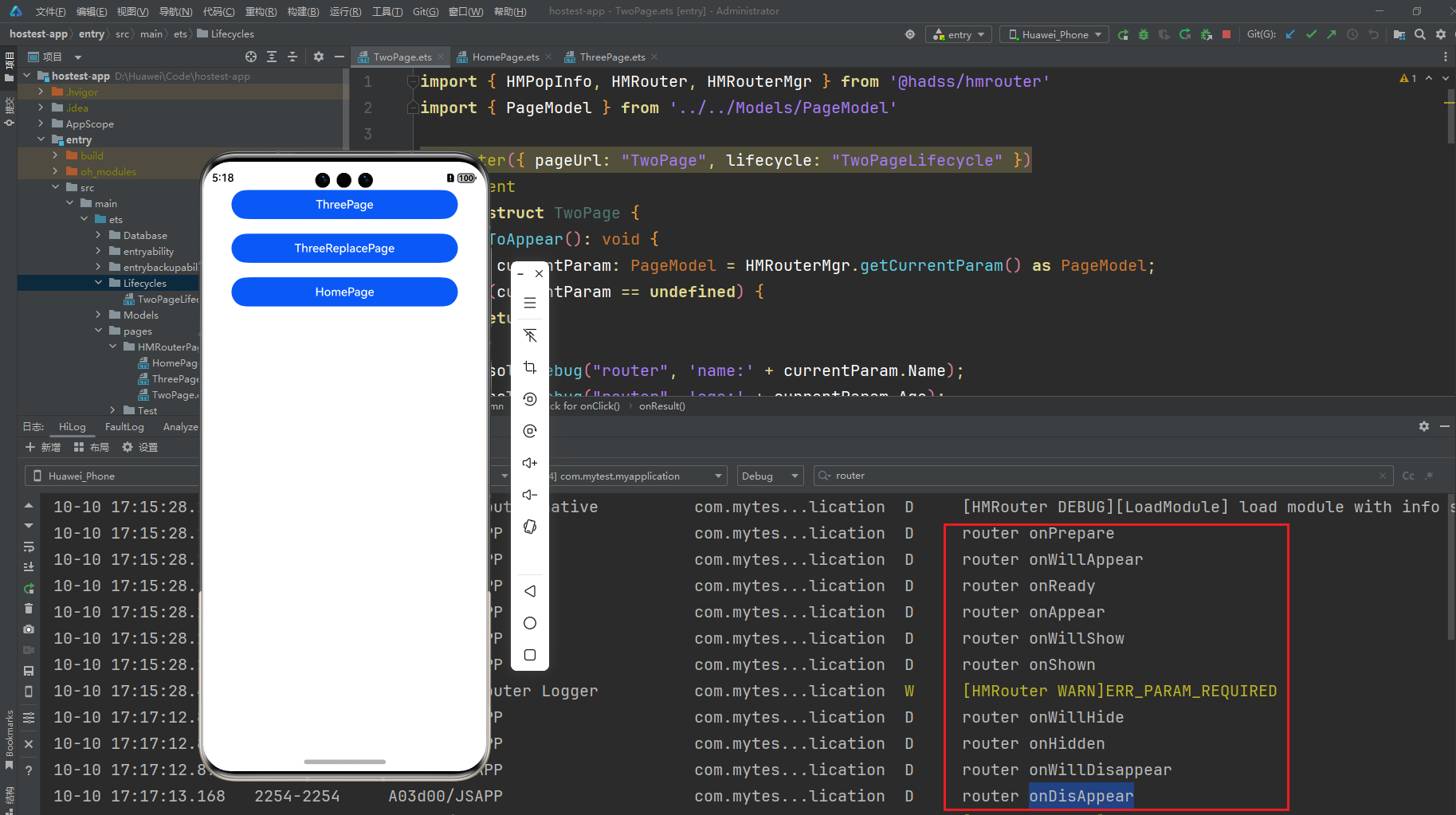
【HarmonyOS】HMRouter使用详解(三)生命周期
生命周期(Lifecycle) 使用HMRouter的页面跳转时,想实现和Navigation一样的生命周期时,需要通过新建生命周期类来实现对页面对某一个生命周期的监控。 新建Lifecycle类 通过继承IHMLifecycle接口实现生命周期接口的方法重写。 通过…...
)
Docker 教程三 (Ubuntu Docker安装)
Ubuntu Docker 安装 Docker Engine-Community 支持以下的 Ubuntu 版本: Xenial 16.04 (LTS)Bionic 18.04 (LTS)Cosmic 18.10Disco 19.04 其他更新的版本…… Docker Engine - Community 支持上 x86_64(或 amd64)armhf,arm64&am…...

Redis:持久化
Redis:持久化 持久化RDBdump.rdb优缺点 AOF文件同步重写机制 混合持久化 持久化 虽然Redis是一个内存级别的数据库,但是Redis也是有持久化的能力的。当系统崩溃时,Redis就会被强制退出,此时内存中的数据就会丢失。为了能够在下次…...

精准监控,高效运营 —— 商品信息实时分析为商家带来新机遇
在现代商业环境中,精准监控和高效运营是商家成功的关键。通过实时分析商品信息,商家可以洞察市场趋势、优化库存管理、提升销售策略,从而抓住新的商业机遇。本文将介绍如何利用Python和一些流行的数据分析工具来实现商品信息的实时分析&#…...

Nginx应用配置实战
Nginx通用部署 Nginx常见参数介绍 Nginx 配置文件中的指令和参数决定了它的行为。下面详细介绍一些常见的 Nginx 参数,以帮助你更好地理解和配置 Nginx。 1. worker_processes worker_processes auto;作用:设置 Nginx 处理请求的工作进程数量。auto …...

html实现倒计时
参考网址 <!DOCTYPE html> <html> <head><title>倒计时示例</title> </head> <body><h1 id"titleCountDown"></h1><div id"countdown"></div><script>// 目标日期var targetDat…...

HTMLCSS练习
1) 效果如下 2) 代码如下 2.1) HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conte…...

LeetCode讲解篇之377. 组合总和 Ⅳ
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 总和为target的元素组合个数 可以由 总和为target - nums[j]的元素组合个数 转换而来,其中j为nums所有元素的下标 而总和target - nums[j]的元素组合个数 可以由 总和为target - nums[j] - nums[k]的…...

Midjourney中文版:创意无限,艺术之旅由此启程
Midjourney中文版——一个将你的文字想象转化为视觉艺术的神奇平台。无需繁琐的绘画技巧,只需简单的文字描述,你就能开启一场前所未有的艺术之旅。 Midjourney AI超强绘画 (原生态系统)用户端:Ai Loadinghttps://www.mjdiscord.c…...

安装R和RStudio:开始你的数据分析之旅
数据分析是当今世界中一个非常热门的领域,而R语言是进行数据分析的强大工具之一。R是一种编程语言和软件环境,用于统计计算和图形表示。RStudio是一个集成开发环境(IDE),它为R语言提供了一个更加友好和高效的工作环境。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
