使用PL/SQL Deverloper过程遇见的问题
目录
背景:
ORA-01031权限问题:
PL/SQL Deverloper显示Oravle中存在的所有表:
PL/SQL Deverloper优点:
背景:
PL/SQL Developer是由Allround Automations公司开发的一款集成开发环境(IDE),它专门面向Oracle数据库存储的程序单元的开发。随着越来越多的商业逻辑和应用逻辑转向了Oracle Server,
PL/SQL编程也成了整个开发过程中一个重要组成部分,因此,PL/SQL Developer应运而生,PL/SQL Deverloper的开发旨在提供了一个集成开发环境(IDE),以满足开发者在Oracle数据库开发过程中的各种需求,提供开发效率和代码质量。
ORA-01031权限问题:

将脚本导入数据库的时候,报错提示"ORA-01031:权限不足"
解决方案:
win+R ,cmd进入命令窗口,使用Oracle管理员用户登录执行如下命令:
不知道如何登录的参考下面的这篇博客,请点击这里。
命令1:
grant connect,resource,dba to test1;(test1是我的用户名,替换成你自己的)
(为test1用户授予连接数据库、创建数据库对象以及数据库管理员级别的所有权限)。
命令详解:
grant:用户授权权限
connect:允许用户连接到数据的权限
resourc:允许用户创建自己的表、视图、序列等数据库对象(在Oracle中常见)
dba:是数据库管理员(Database Administrator)的缩写,这个权限级别非常高,通常允许用户执行几乎所有的数据库操作,包括创建和删除用户、管理表空间等
to test1:表示这些权限被授予给名test1用户:
如果输入这条命令之后还是提示权限不足在输入命令2
命令2:
grant all privileges to test1;
(为test1用户授予数据库中定义的所有权限。)
grant allprivileges:授予所有可用的权限
to test1:同样表示这些权限被授予给名为test1用户
PL/SQL Deverloper显示Oravle中存在的所有表:

1.登录这里就不赘述了,登录成功之后进入对象浏览器窗口界面
2.在Objects浏览器左侧第一个下拉框,选择当前账户drp,或者默认的<CURRENT USER>,(这步可以不用修改)
3.在Objects浏览器左侧第二个下拉框。显示All objects,点开这个下拉框,选择"my objects"
4.找到tables文件夹,里面显示的就是当前账户的所有表格

PL/SQL Deverloper优点:
| 优点 | 简单描述 |
|---|---|
| 高度集成 | 与Oracle数据库无缝集成,提供一体化开发环境 |
| 强大编辑器 | 支持语法高亮、自动补全、代码折叠,提升编码效率 |
| 调试功能完善 | 集成调试器,支持逐行调试、断点设置、变量监视等 |
| 数据类型丰富 | 支持多种数据类型,便于处理复杂数据结构 |
| 异常处理强大 | 提供全面的异常处理机制,增强程序健壮性 |
| 自动化处理 | 通过存储过程、函数和触发器实现自动化,减少人工操作 |
| 管理工具齐全 | 提供对象管理工具,简化数据库对象的创建、修改和删除 |
| 报告生成便捷 | 内置报告功能,根据程序数据或数据库字典生成报告 |
| 工程管理清晰 | 支持工程项目管理,有效组织代码和数据库对象 |
| 对象浏览直观 | 可视化对象浏览器,清晰展示对象间的依赖关系 |
| 性能分析工具 | 提供性能分析工具,帮助识别并优化性能瓶颈 |
| 安装配置简便 | 安装和配置过程简单快捷,方便用户快速启动使用 |
| 跨平台支持性好 | 支持多种操作系统,包括Windows、Linux等,适用广泛 |
相关文章:

使用PL/SQL Deverloper过程遇见的问题
目录 背景: ORA-01031权限问题: PL/SQL Deverloper显示Oravle中存在的所有表: PL/SQL Deverloper优点: 背景: PL/SQL Developer是由Allround Automations公司开发的一款集成开发环境(IDE),它专门面向Oracle数据库存储的程序单元的开发。随着越来越多…...
)
pikachu靶场总结(三)
五、RCE 1.RCE(remote command/code execute)概述 RCE漏洞,可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统。 远程系统命令执行 一般出现这种漏洞,是因为应用系统从设计上需要给用户提供指定的远程命令操作的…...

onvif相关的http api有哪些功能点
ONVIF 提供了一系列 HTTP API,用于访问和控制支持 ONVIF 的设备。这些 API 基于 SOAP 协议,通过 HTTP 协议传输。主要的 API 分为几个关键的服务类别,每个类别都有特定的操作。以下是 ONVIF 相关的 HTTP API 概述: 1. 设备管理服…...

AI大模型是如何改变我们的日常生活的?
随着AI大模型的不断发展和优化,它已经在各个领域展现出了巨大的潜力和广泛的应用。无论是在科技创新、医疗健康、金融服务、教育培训还是日常生活中,AI大模型都有着重要的作用。它不仅可以帮助人们提高工作效率、提供个性化的服务,还能够改善…...
)
kubernetes部署Nexus(Helm3)
参考文献: https://help.sonatype.com/en/single-data-center-on-premises-deployment-example-using-kubernetes.htmlhttps://github.com/sonatype/helm3-chartshttps://support.sonatype.com/hc/en-us/articles/7706583820691-How-to-install-Nexus-Pro-instance…...

PDF无法导出中文
font/SIMSUN.TTC with Identity-H is not recognized. 查看BaseFont源码发现".ttc," 改为"SIMSUN.TTC,a"提示数字转换异常 改为"SIMSUN.TTC,11"提示数字索引必须介于0和1之间 改为0或1结果正常 BaseFont baseFont BaseFont.createFont("/U…...

【docker】mysql8.0 的 docker 安装
安装 指定mysql 的安装版本8.0.18 拉取镜像 docker pull mysql:8.0。18创建目录 mkdir -p /opt/docker_volumn/mysql/conf mkdir -p /opt/docker_volumn/mysql/log mkdir -p /opt/docker_volumn/mysql/data mkdir -p /opt/docker_volumn/mysql/mysql-files此步骤是为了将容…...

vue3中父组件与子组件关系的理解 ------类比java中的启动类,类,对象等概念来解释一下
编程时的一点感受: 感觉子组件本身像是java的一个类,父组件像是启动类,父组件里引用子组件像是创建子组件的对象 查找资料后,发现确实如此,在很多方面,Vue 组件确实可以与面向对象编程中的类进行类比。…...

Java设计模式——装饰模式
目录 模式动机 模式定义 模式结构 类图 代码分析 示例:动态添加功能的流 组件接口 具体组件 装饰抽象类 具体装饰类 客户端 模式分析 核心思想 动态扩展功能 组合优于继承 优点 动态扩展功能 组合优于继承 代码复用性高 符合开闭原则 缺点 增加…...

【TouchSocket 和 client.GetStream 区别】
TouchSocket 和 client.GetStream() 是用于网络通信的不同工具和方法,但它们的功能层面和适用范围也有明显区别。下面我来详细解释 TouchSocket 和 client.GetStream() 的差异。 1. TouchSocket TouchSocket 是一个完整的 网络通信框架,专注于为开发者…...

怎么利用商品详情API接口实现数据获取与应用?
在当今数字化的商业时代,高效获取和利用商品数据对于企业和开发者来说至关重要。商品详情 API 接口为我们提供了一种便捷的方式来获取丰富的商品信息,从而实现各种有价值的应用。本文将深入探讨如何利用商品详情 API 接口实现数据获取与应用。 一、商品…...
【AGC005D】~K Perm Counting(计数抽象成图)
容斥原理。 求出f(m) ,f(m)指代至少有m个位置不合法的方案数。 怎么求? 注意到位置为id,权值为v ,不合法的情况,当且仅当 v idk或 v id-k 因此,我们把每一个位置和权值抽象成点 ,不合法的情况之间连一…...
 是怎么记住上一个状态值的?)
【React】setState (useState) 是怎么记住上一个状态值的?
在 React 中,setState 通过 React 内部的状态管理机制来记住上一个状态值。即使每次组件重新渲染时,函数组件会被重新执行,React 仍能通过其内部的状态管理系统保持和追踪组件的状态变化。下面详细解释其工作原理: 1. setState 的…...

Vue3 使用CryptoJS加密
为什么要加密? 现在的互联网世界充满了各种各样的信息,有些信息非常重要,比如密码、个人信息等。如果我们把这些信息直接发送到服务器,别人可能会截取到,然后偷走我们的信息。为了避免这种情况发生,我们需…...

Feign的使用
一、Feign 介绍 Feign 是一个声明式的 HTTP 客户端,它使得编写 HTTP 客户端变得更加简单。在微服务架构中,使用 Feign 可以轻松地调用其他服务。Feign 内置了 Ribbon 实现负载均衡。 二、Feign 的使用步骤 引入依赖: 在项目的 pom.xml 文件…...

前端反接保护:实用方案解析与探讨
前端反接保护通常采用肖特基二极管方案或PMOS/NMOS方案,本文另外介绍一种理想二极管方案。 1、肖特基二极管方案 由于肖特基二极管具有正向导通电压,只能用于小电流场合,甚至于直接使用普通的整流二极管。比如1A电流,设D1的正向…...

【C++】第五节:内存管理
1、C/C内存分布 看下面一段代码 int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] { 1, 2, 3, 4 };char char2[] "abcd";const char* pChar3 "abcd";int* ptr1 (int*)malloc(s…...

【Java SE】方法 和 递归 的应用
🔥博客主页🔥:【 坊钰_CSDN博客 】 欢迎各位点赞👍评论✍收藏⭐ 目录 1. 方法的含义 1.1 例子 1.2 方法的概念 2. 方法的定义 3. 实参和形参 3.1 实参和形参的关系 4. 方法的重载 5. 递归 5.1 递归练习 6. 小结 1. 方法的…...

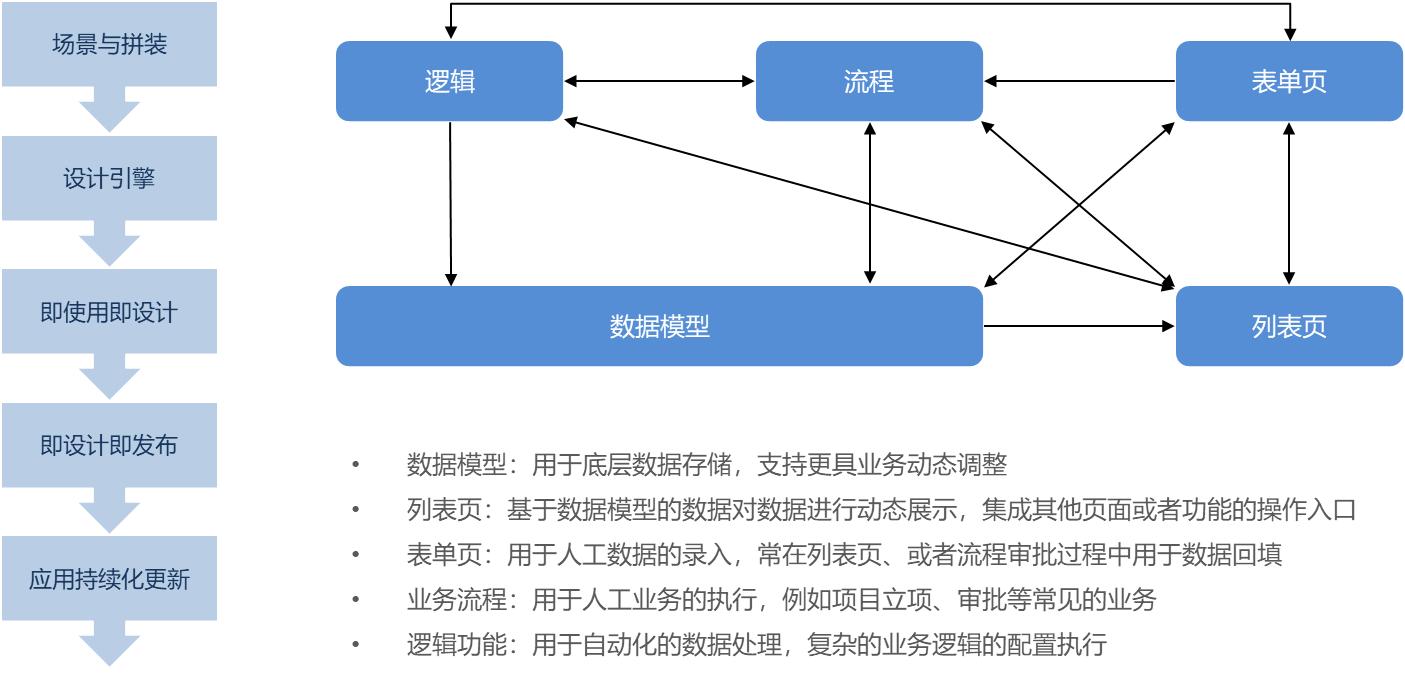
JVS低代码轻应用是什么?是如何拼装的?这篇文章讲的非常详细
1.1JVS轻应用是什么? 轻应用与传统应用的开发过程区别 传统开发(原生开发)采用的方式:①需求了解 ②产品原型③UI设计④建库建表⑤前端还原⑥后端开发⑦前后端联调⑧功能测试⑨部署上线轻应用开发方式(配置化拼装&…...
与STM32 通信教程)
K210(openMV)与STM32 通信教程
目录 前言: 一、K210 串口部分教程 二、STM32部分 前言: 很多打比赛的同学,通常只是用K210 或者openMV来进行视觉部分的信息采集,传输数据给STM32(或者其他主控那边)进行对分析,对小车或者舵…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
