JavaScript进行数据可视化:D3.js入门
在数据驱动的世界中,数据可视化是理解和传达数据信息的重要手段。D3.js是一个强大的JavaScript库,它允许开发者将数据转换为可交互的图形和图表。本文将为您介绍D3.js的基本概念、特点以及如何入门使用它进行数据可视化。
D3.js简介
什么是D3.js?
D3.js(Data-Driven Documents)是一个基于Web标准(HTML、SVG和CSS)的JavaScript库,它提供了将数据绑定到文档的元素上,并通过这些元素进行数据可视化的能力。D3.js的核心是SVG(可缩放矢量图形),它允许开发者创建高质量的矢量图形。
D3.js的特点
数据绑定:D3.js允许将数据绑定到DOM元素上,这使得数据与视觉元素保持同步。
动态DOM更新:D3.js能够根据数据的变化动态地更新DOM结构,无需重新加载页面。
丰富的可视化元素:D3.js支持多种图表类型,如条形图、散点图、饼图、树状图等。
交互性:D3.js支持多种交互功能,如缩放、拖动、点击事件等。
D3.js核心
选择器(Selections)
D3.js 使用选择器来选择 DOM 元素,并对其进行操作。选择器可以是元素的 ID、类、标签名等。
// 选择 body 元素
d3.select("body");
// 选择具有特定类的元素
d3.selectAll(".myClass");
// 选择所有 div 元素
d3.selectAll("div");
数据绑定(Data Binding)
D3.js 允许将数据绑定到 DOM 元素上,这样数据的变化可以自动反映在视觉上。
var data = [4, 8, 15, 16, 23, 42];
var svg = d3.select("svg");
var circles = svg.selectAll("circle");circles.data(data).enter().append("circle").attr("cx", function(d) { return d * 10; }).attr("cy", function(d) { return 50; }).attr("r", 5);
转换(Transitions)
D3.js 提供了强大的动画功能,允许元素在添加、更新或移除时进行平滑的过渡。
circles.transition().duration(750).attr("cx", function(d) { return d * 10 + 50; });
地图投影(Projections)
D3.js 支持多种地图投影,可以用于将地理坐标转换为二维坐标。
var projection = d3.geo.mercator().center([0, 30]) // 设置中心点.translate([width / 2, height / 2]) // 设置投影的平移.scale(150); // 设置缩放比例var path = d3.geo.path().projection(projection);
交互(Interactivity)
D3.js 支持与用户交互,如点击、悬停等事件。
svg.selectAll("circle").on("mouseover", function() {// 鼠标悬停时的操作}).on("click", function() {// 点击时的操作});
布局(Layouts)
D3.js 提供了多种布局算法,如树状图、力导向图、饼图等。
var tree = d3.layout.tree().size([height, width - 150]);var diagonal = d3.svg.diagonal().source(function(d) { return d.source; }).target(function(d) { return d.target; });
插值(Interpolation)
D3.js 提供了丰富的插值函数,用于在动画中平滑地过渡属性值。
circles.transition().attr("r", function(d) { return d * 10; }).attr("fill", d3.interpolate("red", "blue")); // 在红色和蓝色之间插值
SVG 和 Canvas
D3.js 可以在 SVG 和 Canvas 上绘制图形,这使得它在不同的使用场景中非常灵活。
// 在 SVG 上绘制
var svg = d3.select("svg").append("g");
// 在 Canvas 上绘制
var canvas = d3.select("canvas").append("g");
服务器端渲染(Server-Side Rendering)
D3.js 可以结合服务器端渲染技术,如 Mustache 或 EJS,来生成动态的图表。
// 使用 Mustache 模板和 D3.js 生成图表
var template = d3.template().html("<div>{{name}}</div>");
d3.select("body").append("div").html(template(data));
D3.js入门指南
环境搭建
首先,确保您已经安装了Node.js和npm。然后,通过npm创建一个新的项目并安装D3.js:
mkdir d3-example
cd d3-example
npm init -y
npm install d3
创建SVG元素
在HTML文件中创建一个SVG元素,这是D3.js工作的基础:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>D3.js Example</title>
</head>
<body><svg width="500" height="300"></svg><script src="app.js"></script>
</body>
</html>
编写D3.js代码
在app.js文件中,编写D3.js代码来创建一个简单的条形图:
const data = [30, 80, 45, 60];const svg = d3.select("svg");
const width = +svg.attr("width");
const height = +svg.attr("height");const x = d3.scaleBand().domain(data.map((d, i) => i)).range([0, width]).padding(0.1);const y = d3.scaleLinear().domain([0, d3.max(data)]).range([height, 0]);svg.selectAll("rect").data(data).enter().append("rect").attr("x", (d, i) => x(i)).attr("y", d => y(d)).attr("width", x.bandwidth()).attr("height", d => height - y(d)).attr("fill", "steelblue");
运行示例
在浏览器中打开HTML文件,您将看到一个简单的条形图。通过调整data数组中的数据,您可以看到图表的动态变化。
D3.js进阶功能
D3.js提供了丰富的功能和高级特性,包括但不限于:
数据驱动DOM更新:D3.js允许根据数据的变化动态更新DOM元素。
动画和过渡:D3.js支持在数据更新时添加动画和过渡效果。
布局:D3.js提供了多种布局算法,如树状图布局、力导向布局等。
D3.js是一个功能强大的JavaScript库,它为开发者提供了丰富的工具来创建交互式和动态的数据可视化。通过学习D3.js,您可以轻松地将数据转换为引人入胜的图形和图表,从而更好地理解和传达数据信息。无论是数据分析师还是前端开发者,D3.js都是一个值得掌握的工具。
相关文章:

JavaScript进行数据可视化:D3.js入门
在数据驱动的世界中,数据可视化是理解和传达数据信息的重要手段。D3.js是一个强大的JavaScript库,它允许开发者将数据转换为可交互的图形和图表。本文将为您介绍D3.js的基本概念、特点以及如何入门使用它进行数据可视化。 D3.js简介 什么是D3.js&#…...

字符串拼接方法性能对比和分析
对字符串进行拼接主要有三种方法: 1.加号 2.concat方法 3.StringBuilder或者StringBuffer的append方法 下面看下性能对比,测试方法为各循环十万次,对比耗费时间。 测试性能 1.”"拼接 long start System.currentTimeMillis();String …...

[Halcon矩阵] 通过手眼标定矩阵计算相机旋转角度
📢博客主页:https://loewen.blog.csdn.net📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢本文由 丶布布原创,首发于 CSDN,转载注明出处🙉📢现…...

推荐几本编程入门书目
对于编程入门,推荐以下几本书籍,这些书籍覆盖了不同的编程语言,适合零基础的学习者逐步掌握编程基础: 1. 《Python编程快速上手——让繁琐工作自动化》 特点:以简单易懂的方式介绍了Python的基础知识和编程概念&#…...
- 提升方法)
每天一个数据分析题(五百零五)- 提升方法
提升方法(Boosting),是一种可以用来减小监督式学习中偏差的机器学习算法。基于Boosting的集成学习,其代表算法不包括? A. Adaboost B. GBDT C. XGBOOST D. 随机森林 数据分析认证考试介绍:点击进入 题…...

华为云ECS部署DR模式的LVS
1 概述 LVS是linux内核模块,用于4层的负载均衡,它有多个工作模式,例如NAT模式、DR模式。 DR模式的数据流是这样的: client ---> Director Server(即LVS服务器,带VIP) ---> Real Serve…...
)
如何在 Jupyter Notebook 执行和学习 SQL 语句(上)
在Jupyter Notebook中使用SQL,你可以通过以下步骤创建一个数据库并连接到该数据库: 1. 安装SQLite和SQLAlchemy SQLite 是一个轻量级的数据库系统,适合本地小型项目。SQLAlchemy 是一个强大的数据库连接工具,可以在Jupyter中方便…...

数据结构-5.7.二叉树的层次遍历
一.演示: 1.初始化队列: 2.根结点入队: 3.判断队列是否为空,此时有根结点,说明不为空,则队头结点即根结点出队并访问,再先进它的左结点,最后进它的右结点: 4.之后对进来…...
RISC-V知识点目录
分支预测 分支预测概述https://blog.csdn.net/zhangshangjie1/article/details/136947089?sharetypeblogdetail&sharerId136947089&sharereferPC&sharesourcezhangshangjie1&spm1011.2480.3001.8118分支指令的方向预测https://blog.csdn.net/zhangshangjie1/a…...

C++11 新特性 学习笔记
C11 新特性 | 侯捷C11学习笔记 笔者作为侯捷C11新特性课程的笔记进行记录,供自己查阅方便 文章目录 C11 新特性 | 侯捷C11学习笔记1.Variadic TemplatesC11支持函数模板的默认模板参数C11在函数模板和类模板中使用可变参数 可变参数模板1) 可变参数函数模板2) 可变…...

Go 语言中的格式化占位符
在 Go 语言中,fmt 包提供了大量的格式化占位符,用于格式化输出不同类型的数据。选择合适的占位符,可以确保输出的内容格式正确、清晰易懂。 常见的占位符: 基本类型 %v:按值的默认格式输出。适用于任何类型。%v&…...

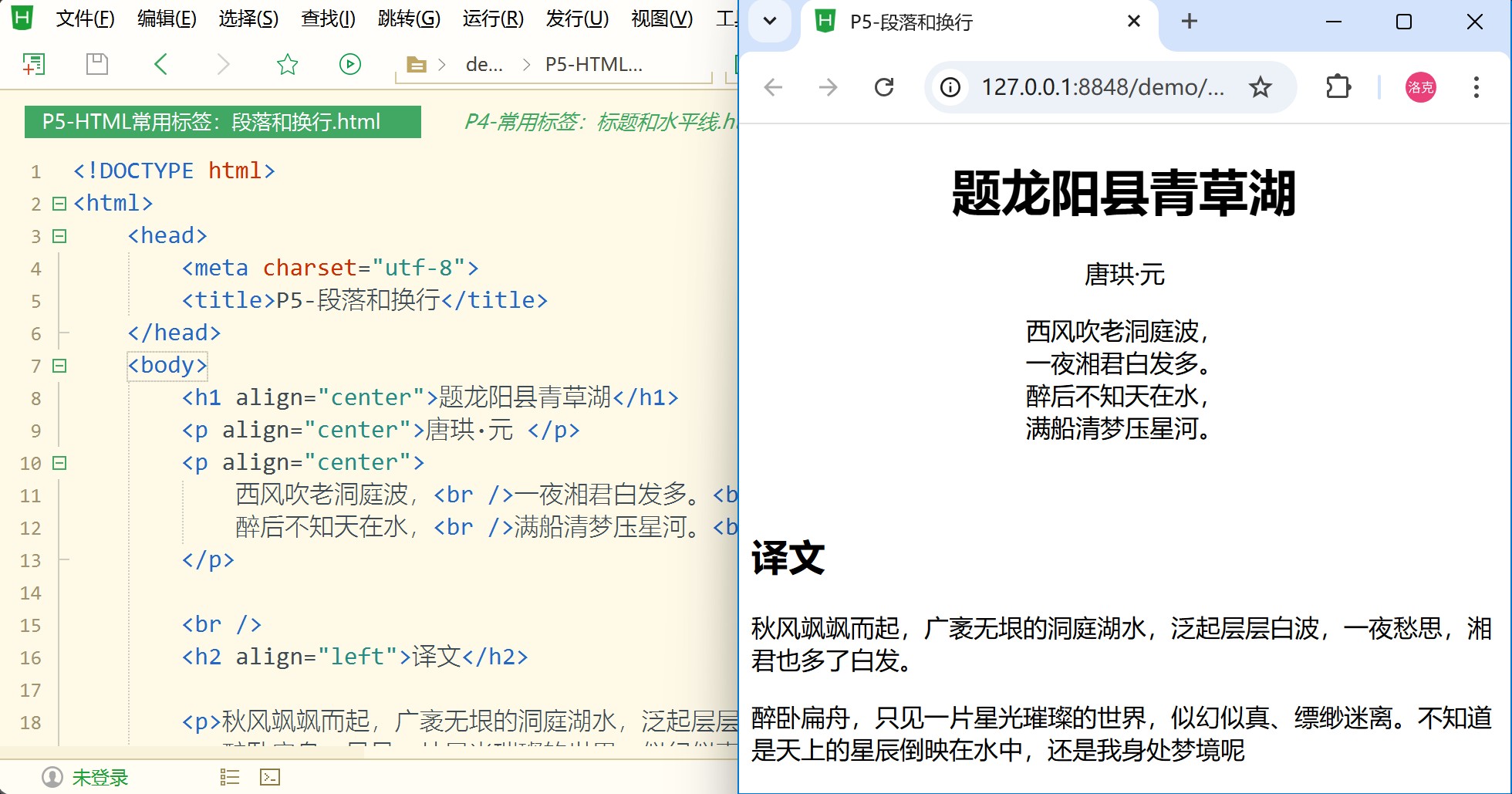
QD1-P5 HTML 段落标签(p)换行标签(br)
本节视频 www.bilibili.com/video/BV1n64y1U7oj?p5 本节学习 HTML 标签: p标签 段落br标签 换行 一、p 标签-段落 1.1 使用 p 标签划分段落 <p>段落文本</p>示例 <!DOCTYPE html> <html><head><meta charset"…...

Django的模板语法
Django的模板语法 1、初步认识2、原理 1、初步认识 本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理。 在views.py中用字典(键值对)的形式传参,在html文件中用两个花括号来显示单独的值 列表、元组等数…...

【在Linux世界中追寻伟大的One Piece】信号捕捉|阻塞信号
目录 1 -> 信号捕捉初识 2 -> 阻塞信号 2.1 -> 信号其他相关常见概念 2.2 -> 在内核中的表示 2.3 -> sigset_t 2.4 -> 信号集操作函数 2.5 -> sigprocmask 2.6 -> sigpending 3 -> 捕捉信号 3.1 -> 内核如何实现信号的捕捉 3.2 ->…...

信息系统运维管理方案,运维建设文档,运维平台建设方案,软件硬件中间件运维方案,信息安全管理(原件word,PPT,excel)
建设方案目录: 1、智慧运维系统建设背景 2、智慧运维系统建设目标 3、智慧运维系统建设内容 4、智慧运维系统建设技术 5、智慧运维系统建设流程 6、智慧运维系统建设收益 企业对运维管理的需求: 1、提高运维效率:降低运维成本,提高…...

多元统计实验报告内容
1 实验内容 实验目的: 利用R软件进行一些简单的数学运算,通过对简单统计量函数的操作了解R语言的基本操作过程,从而对R语言形成初步的认识。 实验项目名称: R语言软件的安装。R语言中赋值语句的练习。 在R中<-表示赋值,c()表示数组,X1<-c()即表示将一组数据赋…...

使用机器学习边缘设备的快速目标检测
论文标题:Fast Object Detection with a Machine Learning Edge Device 中文标题:使用机器学习边缘设备的快速目标检测 作者信息: Richard C. Rodriguez, MSDA Information Systems and Cyber Security Department, The University of Tex…...

Anthropic的CEO达里奥·阿莫迪(Dario Amodei)文章传达他对AI未来的乐观展望
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Human-M3 多模态姿态估计数据集-初步解读
文章概述(个人总结):该论文重点提出一个用于人体姿态估计的RGB+点云数据集,针对该多模态数据集,作者阐述了数据集的收集、数据标注以及该数据集的特点。并提出了一个简单的多模态3D人体姿态估计算法,对比其他模型,该方法性能较好。最后总结了该数据集和该方法的限制。 …...

python爬虫 - 进阶正则表达式
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、匹配中文 (一)匹配单个中文字符 (二…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
