Vue3 -- 设置分页,切换分页之后选项仍能保留 控制多个表格的选中不会互相影响
在 Vue 3 中实现分页功能,并确保在切换分页时选中的选项能够保留,同时控制多个表格之间的选中状态不互相影响,可以按照以下步骤进行:
1. 数据结构设计
为每个表格维护独立的选中项和分页状态。可以使用一个对象来存储每个表格的选中项和分页信息:
data() {return {appDeployForm: {detail: [{ hostForm: [], selectedHosts: [], currentPage: 1, pageSize: 10, total: 0 }, // 第一个表格{ hostForm: [], selectedHosts: [], currentPage: 1, pageSize: 10, total: 0 } // 第二个表格]}};
}
2. 表格渲染
使用 v-for 渲染多个表格,并在每个表格中使用 el-table 组件。确保每个表格都能独立管理自己的选中项和分页状态:
<el-row v-for="(item, index) in appDeployForm.detail" :key="index"><el-col :span="24"><el-form-item :label="$t('labels.host')"><el-table:data="item.hostForm"borderstyle="width:90%"highlight-current-row@selection-change="handleSelectionChange(item, $event)"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="name" :label="$t('columns.hostName')" align="left" min-width="5"></el-table-column><el-table-column prop="operation" :label="$t('columns.operation')" align="center" min-width="5"><template #default="scope"><a style="color:#1890ff;cursor:pointer" @click="deleteHost(scope.$index, scope.row, index)">删除</a></template></el-table-column></el-table></el-form-item><el-pagination@current-change="handlePageChange(item, $event)":current-page="item.currentPage":page-size="item.pageSize":total="item.total"></el-pagination></el-col>
</el-row>
3. 处理选中项
在表格的 @selection-change 事件中,更新对应表格的选中项:
methods: {handleSelectionChange(item, selectedRows) {item.selectedHosts = selectedRows;},deleteHost(index, row, tableIndex) {// 删除逻辑},handlePageChange(item, newPage) {item.currentPage = newPage;// 这里可以添加逻辑来更新表格数据,例如重新请求数据}
}
4. 保持选中项
在切换分页时,确保选中项能够保留。由于每个表格的选中项是独立的,切换分页不会影响其他表格的选中状态。
5. 示例代码
以下是完整的示例代码,展示了如何实现上述功能:
<template><el-row v-for="(item, index) in appDeployForm.detail" :key="index"><el-col :span="24"><el-form-item :label="$t('labels.host')"><el-table:data="item.hostForm"borderstyle="width:90%"highlight-current-row@selection-change="handleSelectionChange(item, $event)"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="name" :label="$t('columns.hostName')" align="left" min-width="5"></el-table-column><el-table-column prop="operation" :label="$t('columns.operation')" align="center" min-width="5"><template #default="scope"><a style="color:#1890ff;cursor:pointer" @click="deleteHost(scope.$index, scope.row, index)">删除</a></template></el-table-column></el-table></el-form-item><el-pagination@current-change="handlePageChange(item, $event)":current-page="item.currentPage":page-size="item.pageSize":total="item.total"></el-pagination></el-col></el-row>
</template><script>
export default {data() {return {appDeployForm: {detail: [{ hostForm: [], selectedHosts: [], currentPage: 1, pageSize: 10, total: 0 },{ hostForm: [], selectedHosts: [], currentPage: 1, pageSize: 10, total: 0 }]}};},methods: {handleSelectionChange(item, selectedRows) {item.selectedHosts = selectedRows;},deleteHost(index, row, tableIndex) {// 删除逻辑},handlePageChange(item, newPage) {item.currentPage = newPage;// 更新表格数据逻辑}}
};
</script>
总结
通过以上步骤,可以在 Vue 3 应用中实现分页功能,并确保在切换分页时选中的项能够保留,同时控制多个表格之间的选中状态不互相影响。这种设计提升了用户体验,使得操作更加直观和灵活。
相关文章:

Vue3 -- 设置分页,切换分页之后选项仍能保留 控制多个表格的选中不会互相影响
在 Vue 3 中实现分页功能,并确保在切换分页时选中的选项能够保留,同时控制多个表格之间的选中状态不互相影响,可以按照以下步骤进行: 1. 数据结构设计 为每个表格维护独立的选中项和分页状态。可以使用一个对象来存储每个表格的…...

如何在 JSON 中编写“anyOf”语句?
在 JSON 中,anyOf 语句通常用于 JSON Schema(JSON 模式)中,来定义多个可能的模式,表示数据可以匹配多个子模式中的任意一个。这种功能常用于验证 JSON 数据是否符合某一组可能的条件之一。 1、问题背景 问题ÿ…...

python开发环境配置
下载python安装包安装python配置环境变量调整类库下载位置 安装python 安装python是指安装python的基础编译环境及python运行所需的必须资源,类似于安装java的JDK python2与python3差异 进行python安装前,需要先了解python2和python3的差异࿰…...

QT开发--QT SQL模块
第十五章 QT SQL模块 15.1 QT SQL模块概览 Qt SQL模块是Qt框架中操作数据库的组件,提供易用API,支持SQLite、MySQL等多种数据库。它包含数据库驱动与连接功能。 15.1.1 QSqlDatabase 类 在Qt SQL模块中,数据库驱动基于QSqlDriver类…...

如何保证接口幂等性?
一、什么是接口幂等性? 幂等性是指:同一请求,执行很多次,最终结果都一样。 二、为什么会产生接口幂等性问题? 那么,什么情况下,会产生接口幂等性的问题呢? 网络波动, 可能会引起重…...

【9718】基于springboot+vue的生鲜交易系统
作者主页:Java码库 主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。 收藏点赞不迷路 关注作者有好处 文末获取源码 项目描述 生鲜交易管理方面的任务繁琐,以至于交易市场每年都在生…...

Spring循环依赖解决方案
解决方案 使用提前暴露机制三级缓存进行解决 singletonObjects一级缓存,存放完整的 Bean。earlySingletonObjects二级缓存,存放提前暴露的Bean,Bean 是不完整的,未完成属性注入和执行 init 方法。singletonFactories三级缓存(用…...

解决 IntelliJ IDEA 运行时 “Command line is too long“ 问题
文章目录 文章标题:解决 IntelliJ IDEA 运行时 "Command line is too long" 问题简介问题描述解决方案代码示例代码示例1:使用JAR Manifest代码示例2:使用Classpath File代码示例3:优化项目依赖 结论进一步的资源 文章标…...

鸿蒙网络编程系列5-TCP连接超时分析
1. TCP连接超时简介 TCP是面向连接的协议,通过三次握手建立连接,但是,在建立连接的过程中对方有可能没有响应,这时候发起连接的一方会重试,如果重试多次仍然没有响应,就会触发超时,从而导致连接…...

金蝶云星空移动字段后关闭页面后重新打开无效
有同事反馈,单据的明细字段里面移动了字段,然后退出,其他字段都能按最后排版的位置显示,有个别字段始终无法按照排版的位置显示。 只需要打开BOS平台,找到对应字段,然后更改可见性。...

幂律分布笔记
一、幂律分布的数据拟合 数据分箱: 所谓分箱就是对原始数据进行分组,然后对每一组内的数据进行平滑处理。常见的分箱方式主要有等深分箱、等宽分箱、用户自定义等 对数分箱: 对原数据进行分箱,第i个箱的宽度为bi,b…...

一些NLP代表性模型
(一)BERT 由Bidirectional Encoder Representations from Transformers的首字母组成,是encoder-only结构类型的代表。 模型分预训练和微调两步,预训练任务有两类:masked language model(MLM)、next sentence predict…...

低代码移动端开发:未来的趋势与挑战
什么是低代码移动端开发? 低代码移动端开发平台允许开发者通过可视化界面和少量编码来构建应用程序。相较于传统的代码开发,低代码平台大大降低了技术和学习门槛,使非专业开发人员也能参与到移动应用的开发过程中。 低代码移动端开发的优势 …...

【Linux】嵌入式Linux系统的组成、u-boot编译
Linux—嵌入式Linux系统的组成、u-boot编译 前言一、嵌入式Linux系统的组成1.1 嵌入式Linux系统和PC完整的操作系统的对比如下:1.2 PC机—Windows系统启动流程(PC机—Linux系统、嵌入式ARM—linux系统的启动流程类似) 二、编译u-boot2.1 u-bo…...

Qt打开excel文件,并读取指定单元格数据
1. 下载并安装QXlsx库,详见之前的博文Qt子线程创建excel文件报错QObject: Cannot create children for a parent that is in a different thread.-CSDN博客 2. // 创建一个XlsxDocument对象QString filename "D:\\mydocuments\\data_acquisition\\data\\tes…...

适合下班回家做的小副业,用AI做视频,几天时间3000+
大家好,今天要给大家分享的项目是定制儿歌,精准定位宝妈群体,每天轻松赚500! ***01* 项目原理 父母都非常疼爱自己的孩子,愿意为孩子提供独特的东西。而我们正是利用这一点,通过免费AI工具生成专属的儿童…...

git的基本操作 + 分支管理
一、基本操作 1. 修改文件 Git比其他的版本管理器设计得更加优秀,因为Git追踪并管理的是修改,而非文件。 修改一个文件,不管你是添加一行,或者删除一行,还是添加了又删除了,甚至你创建了一个新文件&…...

VRRP
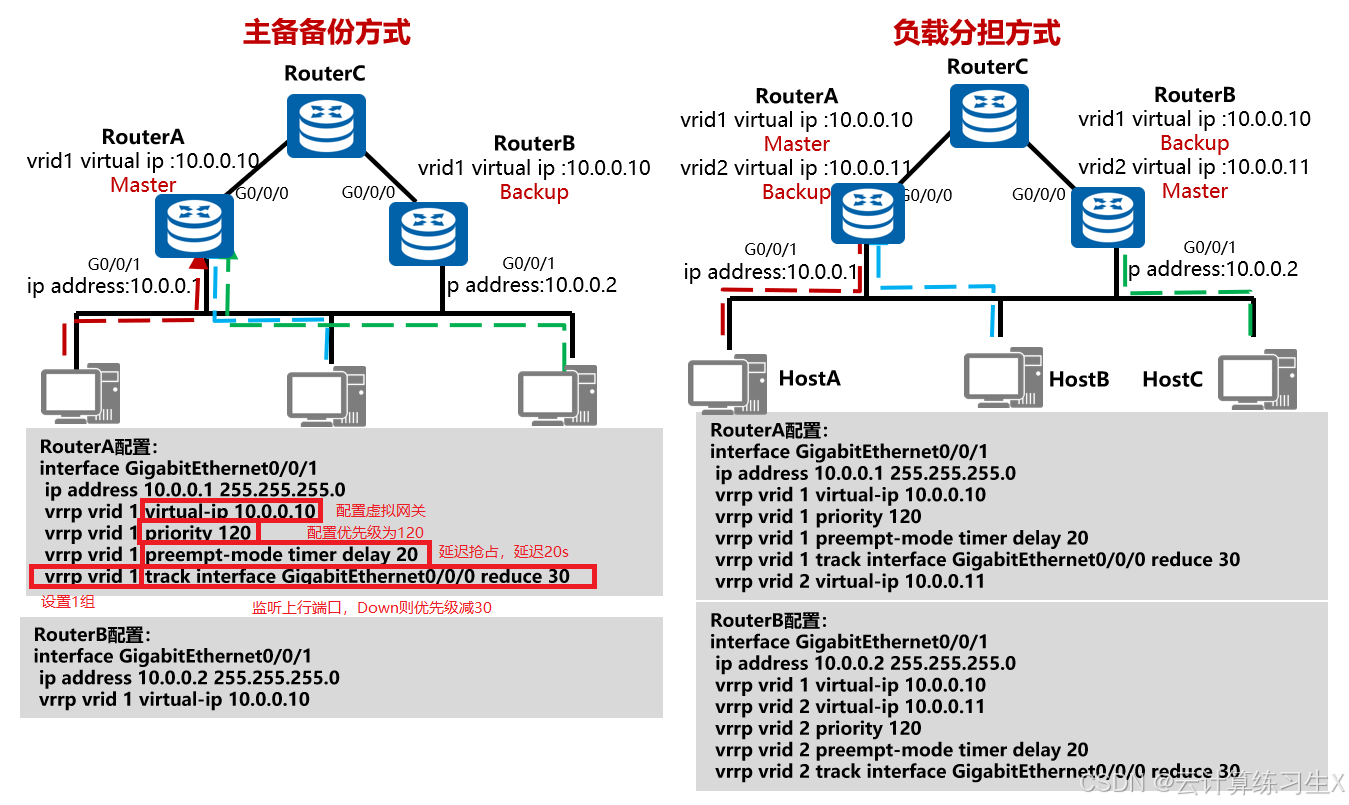
1、VRRP简介 虚拟路由冗余协议 VRRP(Virtual Router Redundancy Protocol)通过把几台路由设备联合组成一台虚拟的路由设备,将虚拟路由设备的IP地址作为用户的默认网关实现与外部网络通信。当网关设备发生故障时(单点故障…...

个人健康系统|个人健康数据管理系统|基于小程序+java的个人健康数据管理系统设计与实现(源码+数据库+文档)
个人健康数据管理系统 目录 基于小程序java的个人健康数据管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布道师…...

R语言统计分析——折线图
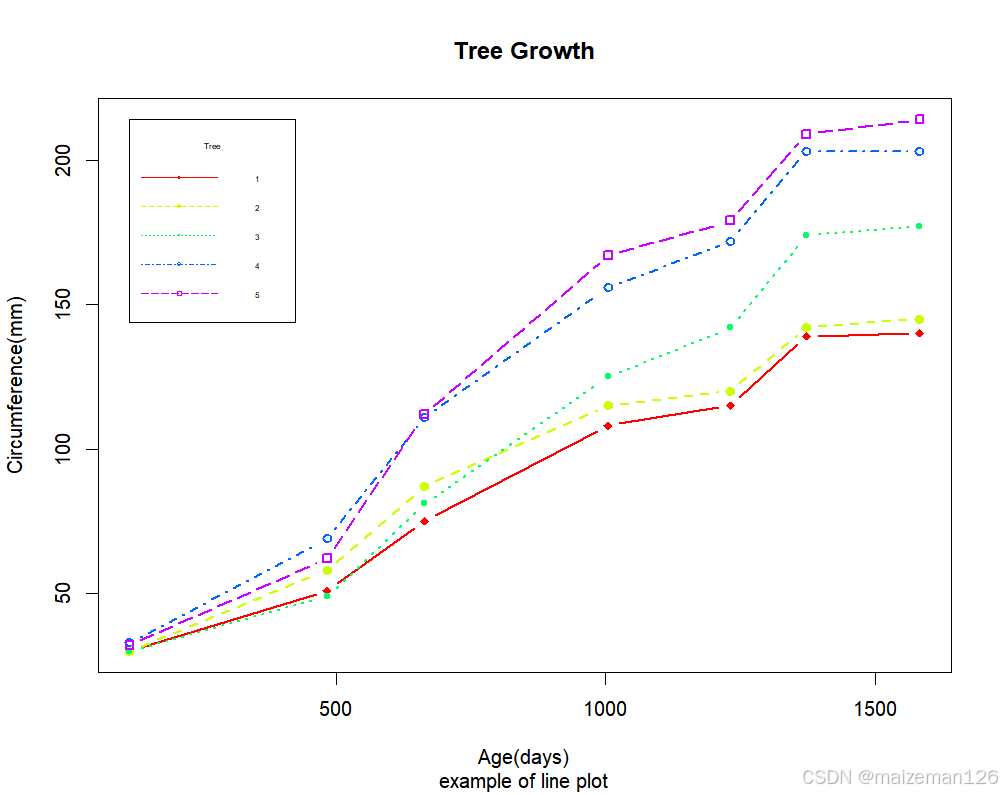
参考资料:R语言实战【第2版】 如果将散点图上的点从左到右连接起来,就会得到一个折线图。以基础安装中的Orange数据集为例,展示如下: # 设置绘图参数 opar<-par(no.readonly TRUE) # 画布拆分为1行2列 par(mfrowc(1,2)) # 选…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

C#中用于控制自定义特性(Attribute)
我们来详细解释一下 [AttributeUsage(AttributeTargets.Class, AllowMultiple false, Inherited false)] 这个 C# 属性。 在 C# 中,Attribute(特性)是一种用于向程序元素(如类、方法、属性等)添加元数据的机制。Attr…...
