JS异步编程进阶(二):rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、Angular。然而,不同框架之间对状态管理的机制存在差异,我们需要一种统一的方式将RxJS的Observable对象转化为各个框架的响应式数据。
本文将深入探讨如何将RxJS与Vue、React、Angular框架进行集成,并通过抽象出辅助方法vue、react的useRx和angular的pushPipe`来实现跨框架状态管理。
推荐阅读上一篇文章 JS异步编程进阶(一):Callback、Promise、Async/Await 和 Observable 深度对比
1. Vue与RxJS的集成
Vue的响应式机制
Vue 3的核心是基于Proxy的响应式系统,它提供了ref和reactive等API,允许开发者轻松创建响应式数据。为了与RxJS集成,可以将Observable对象转换为Vue的ref对象,从而实现对异步数据的响应式追踪。
useRx辅助方法
useRx是我们为Vue设计的一个辅助方法,用于将RxJS的Observable对象转换为Vue的ref。当组件初始化时,我们订阅Observable并将其值更新到ref中;当组件销毁时,我们会取消订阅。
import { ref, onMounted, onBeforeUnmount } from 'vue';
import { Observable } from 'rxjs';function useRx(observable$, defaultValue) {const state = ref(defaultValue);let subscription = null;onMounted(() => {subscription = observable$.subscribe(value => {state.value = value;});});onBeforeUnmount(() => {if (subscription) {subscription.unsubscribe();}});return state;
}
使用示例
import { fromEvent } from 'rxjs';
import { useRx} from './useRx';export default {setup() {const clicks$ = fromEvent(document, 'click');const clickCount = useRx(clicks$, 0);return {clickCount};}
}
在这个示例中,clicks$是一个基于文档点击事件的Observable,我们通过useRx将其转化为Vue的ref,并自动订阅和管理Observable的生命周期。
2. React与RxJS的集成
React的状态管理机制
React通过useState和useEffect等钩子函数来管理组件状态。我们可以通过订阅RxJS的Observable来更新React组件的状态,并在组件卸载时取消订阅。
useRx辅助方法
useRx是我们为React设计的辅助方法,用于将RxJS的Observable对象转换为React的state。与Vue的useRx类似,当组件初始化时,我们订阅Observable,并在组件销毁时取消订阅。
import { useState, useEffect } from 'react';
import { Observable } from 'rxjs';function useRx(observable$, defaultValue) {const [state, setState] = useState(defaultValue);useEffect(() => {const subscription = observable$.subscribe(value => {setState(value);});return () => subscription.unsubscribe();}, [observable$]);return state;
}
使用示例
import { fromEvent } from 'rxjs';
import { useRx} from './useRx';function App() {const clicks$ = fromEvent(document, 'click');const clickCount = useRx(clicks$, 0);return (<div><h1>Click Count: {clickCount}</h1></div>);
}export default App;
在这个React示例中,clicks$是一个Observable对象,useRx将其转换为React的state,并自动管理Observable的订阅和取消订阅。
3. Angular与RxJS的集成
Angular的响应式编程机制
Angular天生对RxJS有强大的支持,它的许多核心功能(如HttpClient、表单处理等)都依赖于RxJS。Angular提供了async管道用于在模板中处理Observable,但我们可以进一步扩展这个机制,创建一个名为pushPipe的管道,用于简化Observable的订阅和销毁逻辑。
pushPipe辅助方法
pushPipe是我们为Angular设计的自定义管道,用于在模板中自动订阅Observable,并在组件销毁时取消订阅。它与Angular的内置async管道类似,但允许更灵活的默认值设置和错误处理。
import { Pipe, PipeTransform, OnDestroy } from '@angular/core';
import { Observable, Subscription } from 'rxjs';@Pipe({name: 'pushPipe',pure: false
})
export class PushPipe implements PipeTransform, OnDestroy {private subscription: Subscription | null = null;private latestValue: any;transform(observable$: Observable<any>, defaultValue: any = null): any {if (!this.subscription) {this.latestValue = defaultValue;this.subscription = observable$.subscribe(value => {this.latestValue = value;});}return this.latestValue;}ngOnDestroy() {if (this.subscription) {this.subscription.unsubscribe();}}
}
使用示例
import { Component } from '@angular/core';
import { fromEvent } from 'rxjs';@Component({selector: 'app-root',template: `<h1>Click Count: {{ clicks$ | pushPipe:0 }}</h1>`
})
export class AppComponent {clicks$ = fromEvent(document, 'click');
}
在这个Angular示例中,我们通过pushPipe自定义管道,将clicks$转化为模板中的响应式数据,并在组件销毁时自动取消订阅。
4. 跨框架状态管理实现原理
通过以上示例,我们可以看到,虽然Vue、React、Angular各自有不同的状态管理机制,但我们可以通过抽象出辅助方法(useRx、pushPipe)实现统一的RxJS集成。这种方式不仅简化了Observable与框架的集成,还确保了组件生命周期内的正确订阅和取消订阅,避免内存泄漏问题。
总结:
- Vue的
useRx:将Observable转换为Vue的响应式ref对象,自动管理订阅。 - React的
useRx:将Observable转换为React的state,确保正确的订阅和取消订阅。 - Angular的
pushPipe:通过自定义管道,将Observable的值推送到模板中,自动处理订阅和取消订阅。
这些方法不仅为跨框架开发提供了统一的解决方案,还能提升代码的可读性与可维护性。在实际项目中,结合这些工具,可以轻松地在复杂的异步场景中实现响应式编程。
5. 扩展:与Meteor动态数据源的集成
Meteor的发布订阅机制以及与vue的绑定可以参考之前的文章发布订阅示例代码及如何将Meteor的响应数据映射到vue3的reactive系统,并参考其实现将cursor转化为可观察对象,最后再转化成各个框架的动态数据。
6. 优化和改进点
由于篇幅问题,本文并没有进行优化,实践中可以参考着实现。简单说一下我有做的些优化吧:vue将behaviorSubject和observable分开了,而且区分了数组和其它数据;react则是将observable分成了可变和不可变的,注意一个坑:不要用getter的observable对象,因为这样每次render会获取新的对象-除非getter是做了缓存的,不然一个ob进行pipe返回的是新的ob,就可能造成无限重新渲染!我就遇到过;angular则是针对数据类型做一个浅对比优化。
熟练之后,除非特别简单的场景,梭哈rxjs真的不错的,后续的章节会深度讲一些场景的实操应用~欢迎关注收藏
相关文章:
:rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理)
JS异步编程进阶(二):rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、An…...

nginx web代理
目录 1.nginx的简单介绍 2.正向代理的应用场景 2.1做访问控制 2.2审计 2.3负载分散 2.4隐私保护和匿名性 3.反向代理的应用场景如下 3.1.负载均衡 2.缓存静态内容 3.压缩和优化内容 4.提供故障转移 5.安全性和匿名性 4.正向代理 4.1web端 4.2lb01代理服务器…...

人形机器人的关节控制
人形机器人的关节控制是机器人技术中的核心环节之一,它直接关系到机器人的运动灵活性、精确度和稳定性。 一、关节结构与设计 人形机器人的关节结构通常包括底座、内圈、外圈和滚珠等组件,这些组件共同构成了关节的旋转和支撑系统。关节的设计需要考虑到承载能力、稳定性以…...

python 爬虫 入门 二、数据解析(正则、bs4、xpath)
目录 一、待匹配数据获取 二、正则 三、bs4 (一)、访问属性 (二)、获取标签的值 (三)、查询方法 四、xpath 后续:登录和代理 上一节我们已经知道了如何向服务器发送请求以获得数据&#x…...

PTX 汇编代码语法
PTX(Parallel Thread Execution)汇编是 NVIDIA 为其 GPU 提供的一种并行指令集架构(ISA),用于编写 GPU 设备代码。PTX 是一种中间表示(IR),在 CUDA 代码编译时生成,之后会…...

【mysql】统计两个相邻任务/事件的间隔时间以及每个任务的平均用时
准备步骤1. 设置查询参数部分1.1 设置需要分析的起始时间1.2. 设置需要分析的时间的长度(分析的结束时间)1.3. 设置分析内容1.4. 设置需要分析的表和字段 2. 自动计算分析2.1 设置起始序号2.2. 筛选user_log表数据并生成带序号的临时表temp_ria2.3. 通过…...

RHCE——笔记
第一章——例行性工作 1:单一致性的例行性工作 仅处理执行一次就结束 at命令 /etc/at.allow —— 写在该文件的人可以使用at命令 /etc/at.deny —— 黑名单 两个文件都不存在,则只有root可以使用 #at工作调度对应的系统服务 [rootlocalhost ~]# p…...

Spring Boot在知识管理中的应用
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

OpenCV高级图形用户界面(14)交互式地选择一个或多个感兴趣区域函数selectROIs()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 允许用户在给定的图像上选择多个 ROI。 该函数创建一个窗口,并允许用户使用鼠标来选择多个 ROI。控制方式:使用空格键或…...

字节青训营入营考核部分题解
题库链接:https://juejin.cn/problemset?utm_sourceschool&utm_mediumyouthcamp&utm_campaignexamine 1. 计算从x到y的最小步数 问题描述 AB 实验同学每天都很苦恼如何可以更好地进行 AB 实验,每一步的流程很重要,我们目标为了…...

Android调用系统打印图片
拍摄和分享照片是移动设备最受欢迎的用途之一。如果您的应用 拍摄照片、展示照片或允许用户分享图片,则应考虑启用打印功能 和图片。Android 支持库提供了一个便捷的功能,支持使用 只需编写极少的代码和一组简单的打印版式选项。 本节课介绍如何使用 v4…...

网络最快的速度光速,因此‘‘光网络‘‘由此产生
世界上有一种最快的速度又是光,以前传统以太网络规划满足不了现在的需求。 一 有线网规划 二 无线网规划...

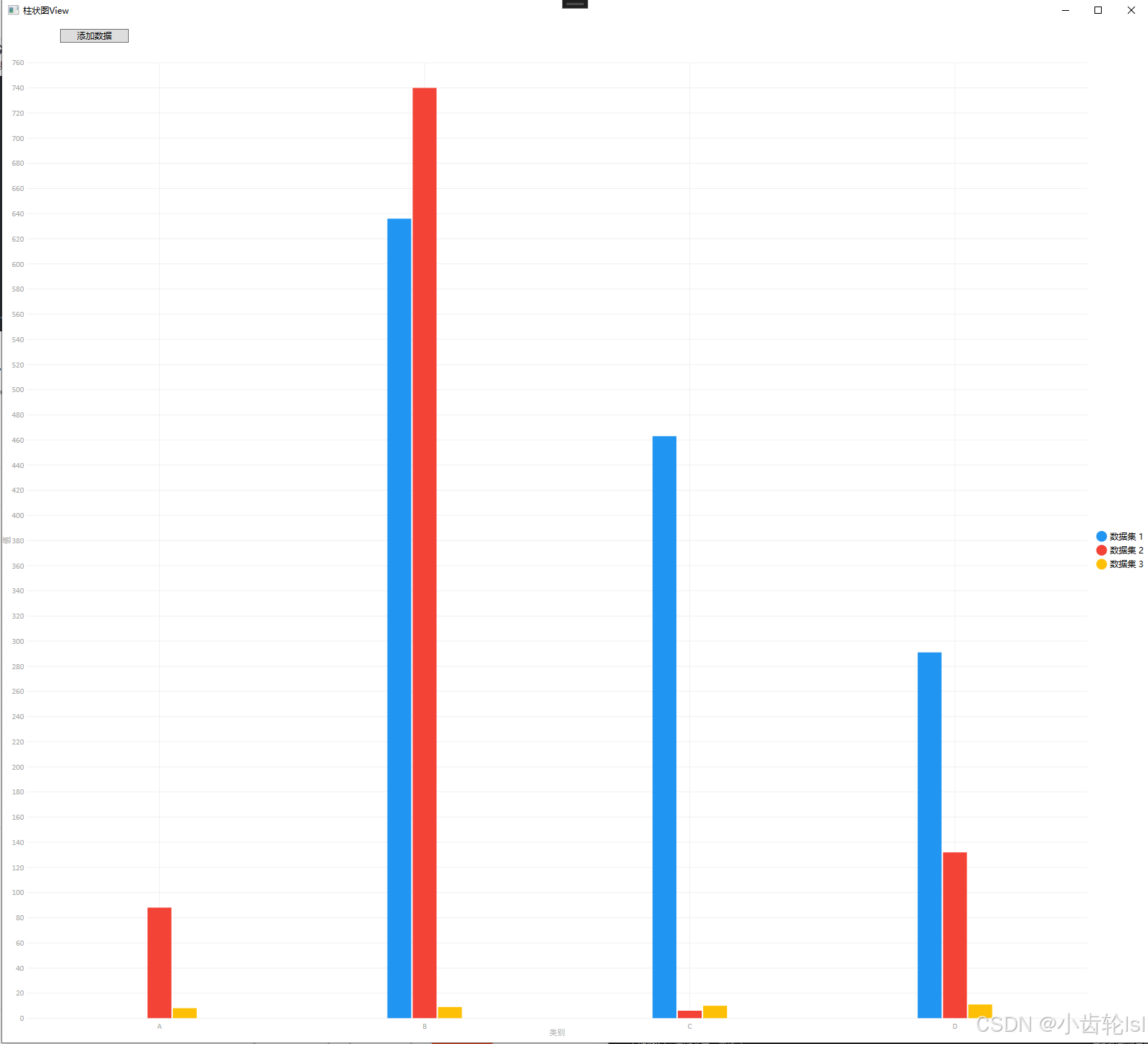
WPF -- LiveCharts的使用和源码
LiveCharts 是一个开源的 .NET 图表库,特别适用于 WPF、WinForms 和其他 .NET 平台。它提供了丰富的图表类型和功能,使开发者能够轻松地在应用程序中创建动态和交互式图表。下面我将使用WPF平台创建一个测试实例。 一、LiveCharts的安装和使用 1.安装N…...

spring 如何将mutipartFile转存到本地磁盘
两者的区别和联系 MutipartFile是spring的一部分,File则是java的标准类MutipartFile用于接收web传递的文件,File操作本地系统的文件 MutipartFile 转换File的三种方式 使用MutipartFile 自带的transferTo方法使用java自带的FileOutPutStream流使用java自…...

【学术会议-6】激发灵感-计算机科学与技术学术会议邀您参与,共享学术盛宴,塑造明天的科技梦想!
【学术会议-6】激发灵感-计算机科学与技术学术会议邀您参与,共享学术盛宴,塑造明天的科技梦想! 【学术会议-6】激发灵感-计算机科学与技术学术会议邀您参与,共享学术盛宴,塑造明天的科技梦想! 文章目录 【…...

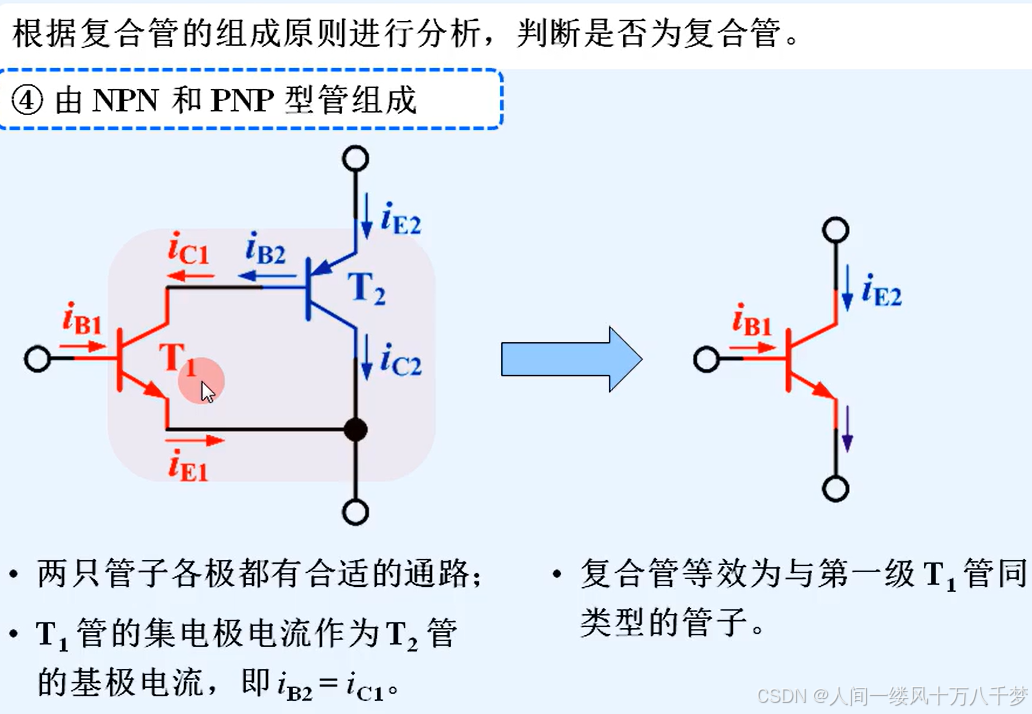
模电基础(晶体管放大电路)
1.放大电路 1.1基本共射放大电路工作原理 1.1.1电路的组成和作用 各器件的作用 (1)(交流电源):输入电路的有用信号,也就是我们需要去放大的信号 (2)(反馈…...

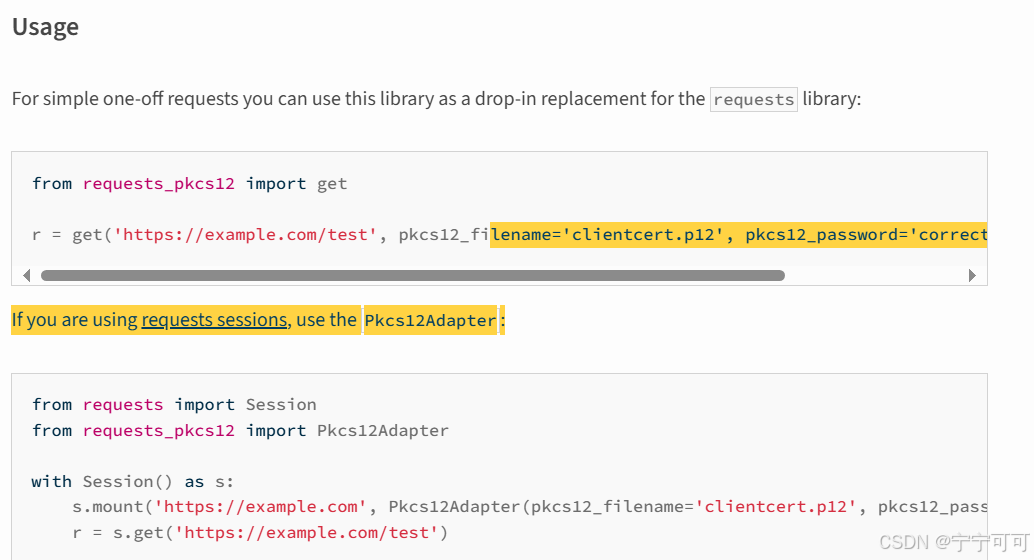
Python3 接口自动化测试,HTTPS下载文件(GET方法和POST方法)
Python3 接口自动化测试,HTTPS下载文件(GET方法和POST方法) requests-pkcs12 PyPI python中如何使用requests模块下载文件并获取进度提示 1、GET方法 1.1、调用 # 下载客户端(GET)def download_client_get(self, header_all):try:url = self.host + "/xxx/v1/xxx-mod…...

rhce:列行性(at和cron)
配置 at练习 设置时间提醒 定义一分钟后显示命令,使用atq查看 cron练习 配置 systemctl status crond 查看文件所在位置 ll /var/spool/cron/ 主要功能 开始操作 进入界面操作每天早上9点说hello crontab -e 五个星号分别代表分时日月周,其次是执…...

kubernetes给service动态增加服务端口
根据kubernetes官方文档的说明,service的ports规则支持merge操作: portsServicePort arraypatch strategy: mergepatch merge key: portThe list of ports that are exposed by this service. More info: https://kubernetes.io/docs/concepts/services-…...

如何将 html 渲染后的节点传递给后端?
问题 现在我有一个动态的 html 节点,我想用 vue 渲染后,传递给后端保存 思路 本来想给html的,发现样式是个问题 在一个是打印成pdf,然后上传,这个操作就变多了 最后的思路是通过 html2canvas 转化成 canvas 然后变成…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...
