Docker本地安装Minio对象存储
Docker本地安装Minio对象存储
1. 什么是 MinIO?
MinIO 是一个开源的对象存储服务器。这意味着它允许你在互联网上存储大量数据,比如文件、图片、视频等,而不需要依赖传统的文件系统。MinIO 的特点在于它非常灵活、易于使用,同时也非常强大,可以在你的应用程序中方便地集成。
2. 为什么使用 MinIO?
- 可伸缩性和性能: MinIO 允许你在需要时轻松地扩展存储容量,无需中断服务。它具有出色的性能,可以处理大量的并发读取和写入请求。
- 开源和自由: MinIO 是开源软件,遵循 Apache License 2.0 许可证,这意味着你可以自由地使用、修改和分发它。
- 容器化部署: MinIO 提供了容器化部署的支持,可以在各种平台上快速部署和运行,包括本地开发机、云服务器和容器编排环境(如 Docker)。
- 兼容性: MinIO 提供了 S3 兼容的 API,这意味着它可以与任何兼容 Amazon S3 的应用程序无缝集成,为你的应用程序提供强大的对象存储能力。
- 易用性: MinIO 的配置和管理非常简单,它提供了直观的Web控制台和命令行工具,帮助你方便地管理存储桶和对象。
总的来说,MinIO 是一个灵活、高性能、易用且开源的对象存储解决方案,适用于各种规模的应用程序,特别是那些需要大规模数据存储和访问的项目。
3. Docker 搭建 Minio 服务
3.1 选择一个 Minio 镜像
然后,我们在浏览器中访问地址:https://hub.docker.com/ , 输入关键词 minio/minio, 找到 Minio 镜像:
3.2 下载 Minio 镜像
docker pull minio/minio:RELEASE.2023-09-30T07-02-29Z
镜像下载成功后,执行 docker images , 如果列表中有 minio/minio 镜像,则表示镜像下载成功了:
3.3 新建数据挂载目录
下载镜像成功后,我们在某个盘下,这里选择的是 E: 盘,新建一个 /docker 文件夹,然后在该文件夹中再新建一个 /minio 文件夹
新建该文件夹的目的是,后面通过镜像运行 Minio 容器时,可以将容器内的数据目录,挂载到宿主机的 E:\docker\minio 目录下,防止容器重启后,会导致数据丢失的问题。
3.4 运行 Docker Minio 容器
然后,通过该镜像运行 Minio 容器,命令如下:
docker run -d \-p 9000:9000 \-p 9090:9090 \--name minio \-v E:\docker\minio\data:/data \-e "MINIO_ROOT_USER=qiheyehua" \-e "MINIO_ROOT_PASSWORD=qiheyehua" \minio/minio:RELEASE.2023-09-30T07-02-29Z server /data --console-address ":9090"
注意,执行的时候需要将 \ 替换成空格,放到一行中来执行,最终命令如下:注意,执行的时候需要将 \ 替换成空格,放到一行中来执行,最终命令如下:
docker run -d -p 9000:9000 -p 9090:9090 --name minio -v E:\docker\minio\data:/data -e "MINIO_ROOT_USER=quanxiaoha" -e "MINIO_ROOT_PASSWORD=quanxiaoha" minio/minio:RELEASE.2023-09-30T07-02-29Z server /data --console-address ":9090"
解释一下上述命令各选项的含义:
docker run: 运行 Docker 容器的命令。-d: 表示后台运行该容器;-p 9000:9000: 将宿主机的 9000 端口映射到容器的 9000 端口。MinIO 默认的 HTTP API 端口是 9000。-p 9090:9090: 将宿主机的 9090 端口映射到容器的 9090 端口。这是 MinIO 的 Web 控制台的端口。--name minio: 给容器取了一个名字,这里是 “minio”。-v E:\docker\minio\data:/data: 将宿主机上的E:\docker\minio\data目录映射到容器内的/data目录。这是 MinIO 存储数据的地方。如果你希望数据在容器删除后仍然保存,可以将数据目录映射到宿主机。-e "MINIO_ROOT_USER=quanxiaoha": 设置 MinIO 的管理员用户名为 “quanxiaoha”。这是用于 MinIO Web 控制台和 API 的初始管理员用户名。-e "MINIO_ROOT_PASSWORD=quanxiaoha": 设置 MinIO 的管理员密码为 “quanxiaoha”。这是用于 MinIO Web 控制台和 API 的初始管理员密码。minio/minio:RELEASE.2023-09-30T07-02-29Z: 这是 MinIO 的 Docker 镜像版本。server /data --console-address ":9090": 启动 MinIO 服务器,并将数据存储在容器内的/data目录。--console-address ":9090"表示 MinIO 的Web 控制台将在容器的 9090 端口上运行。
4. 访问 Minio 控制台
浏览器访问地址 http://localhost:9090 ,可访问 MinIO 的 Web 控制台:
5. 新建一个 Bucket 桶
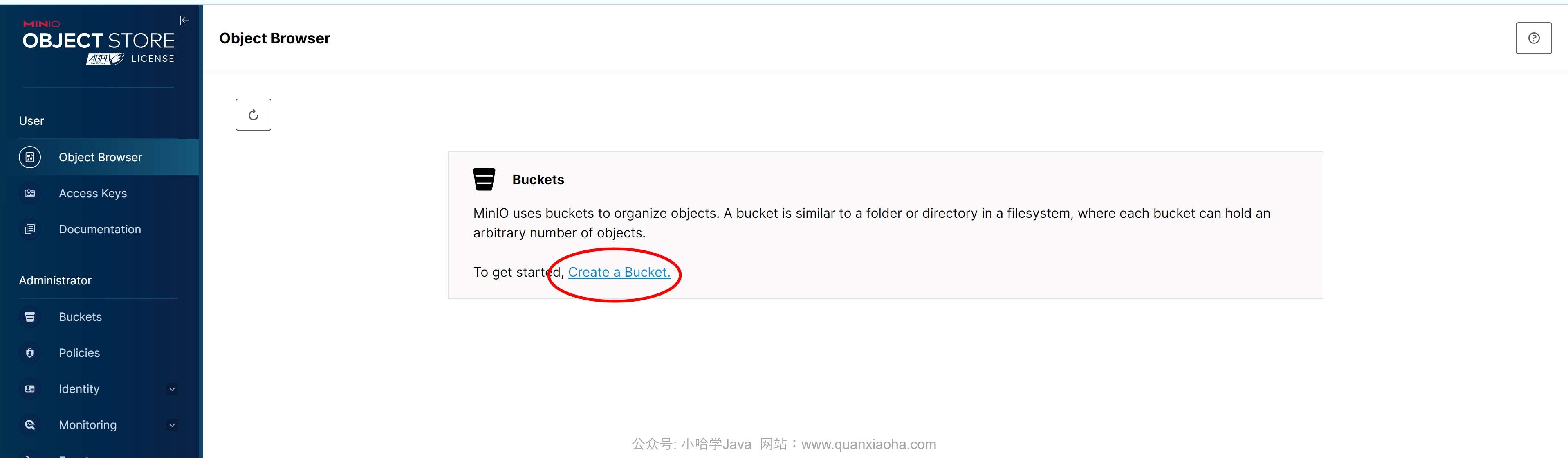
进入后台后,点击 Create a Bucket 创建一个 Bucket 桶,用于存储图片:

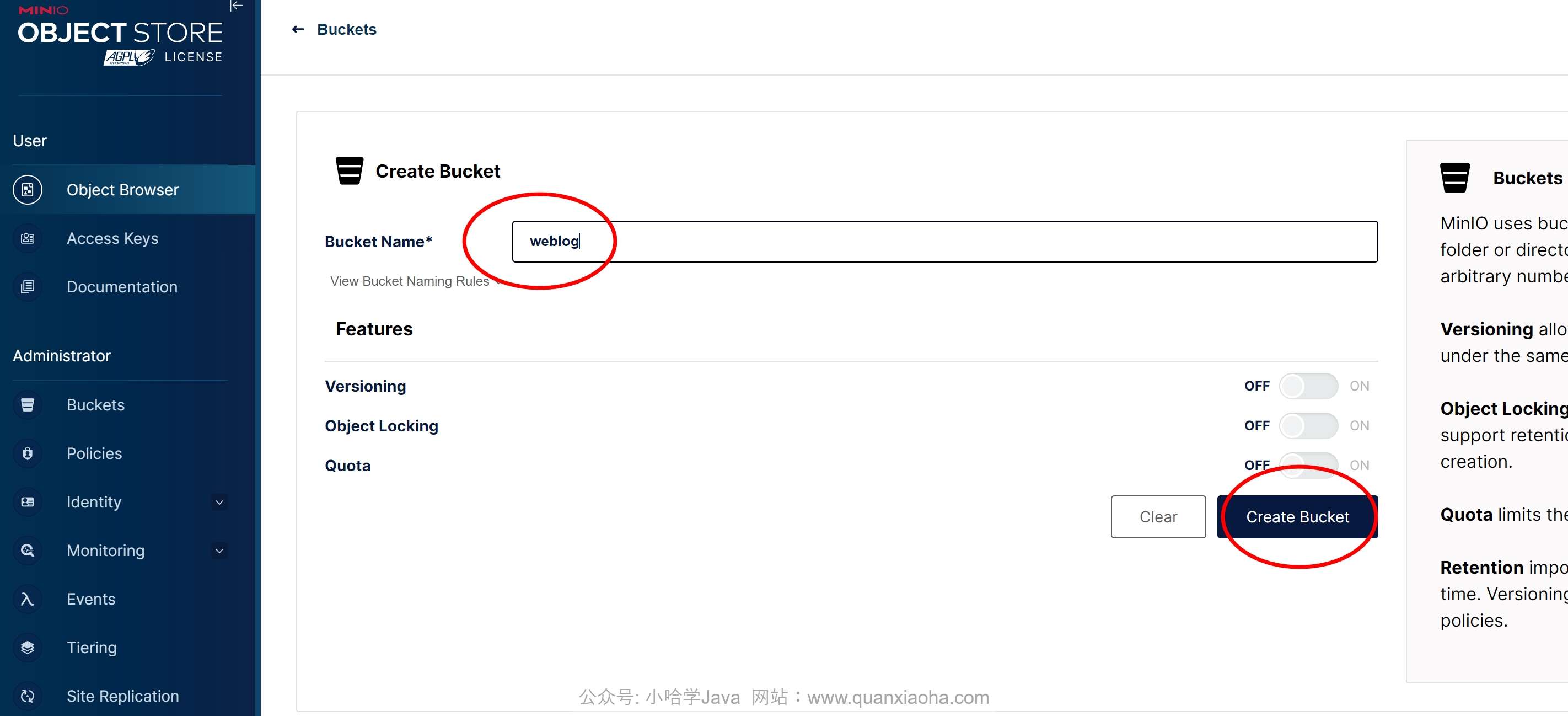
输入 Bucket Name, 我们将其命名为 weblog, 然后点击 Create Bucket 按钮:

6. 设置 Bucket 为公共读
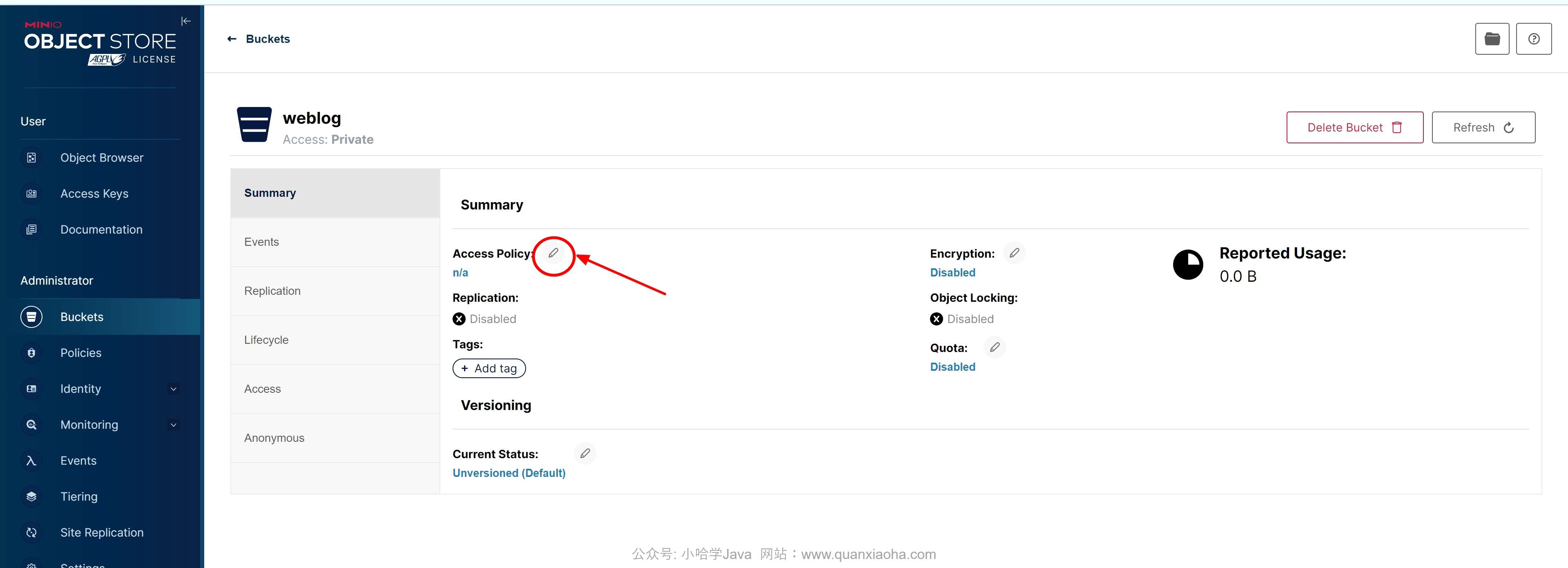
因为我们上传的图片需要被公网访问到,所以,还需要设置 Bucket 为公共读,默认为 Private 私有。点击想要设置的桶,然后编辑 Access Policy:

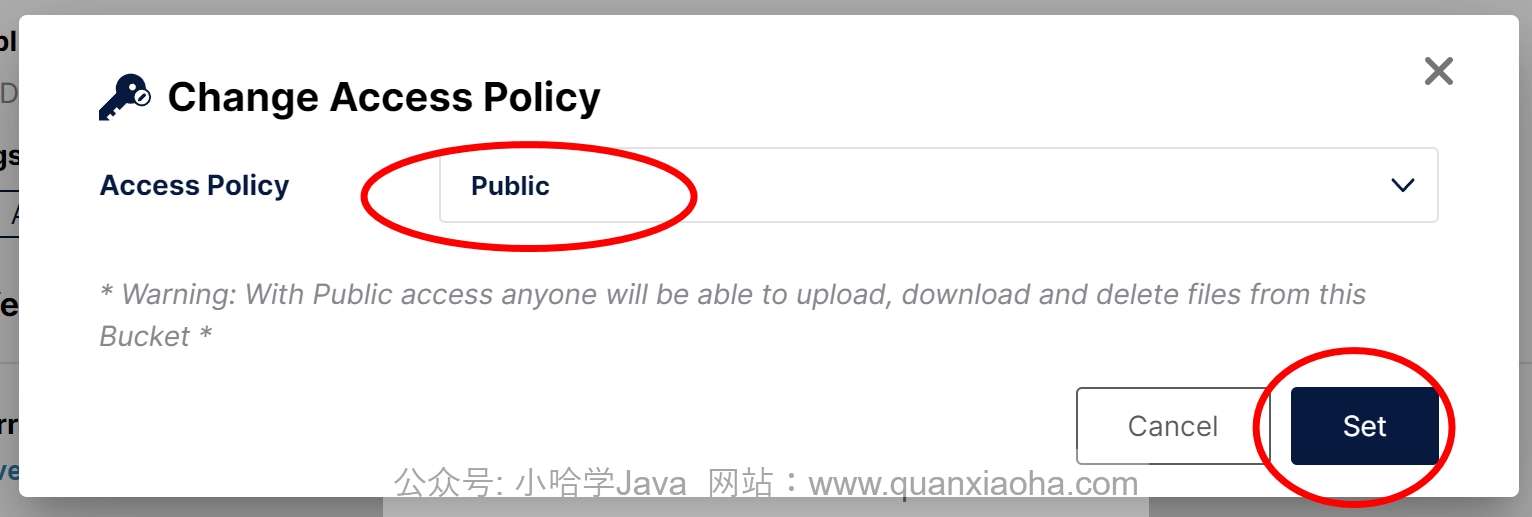
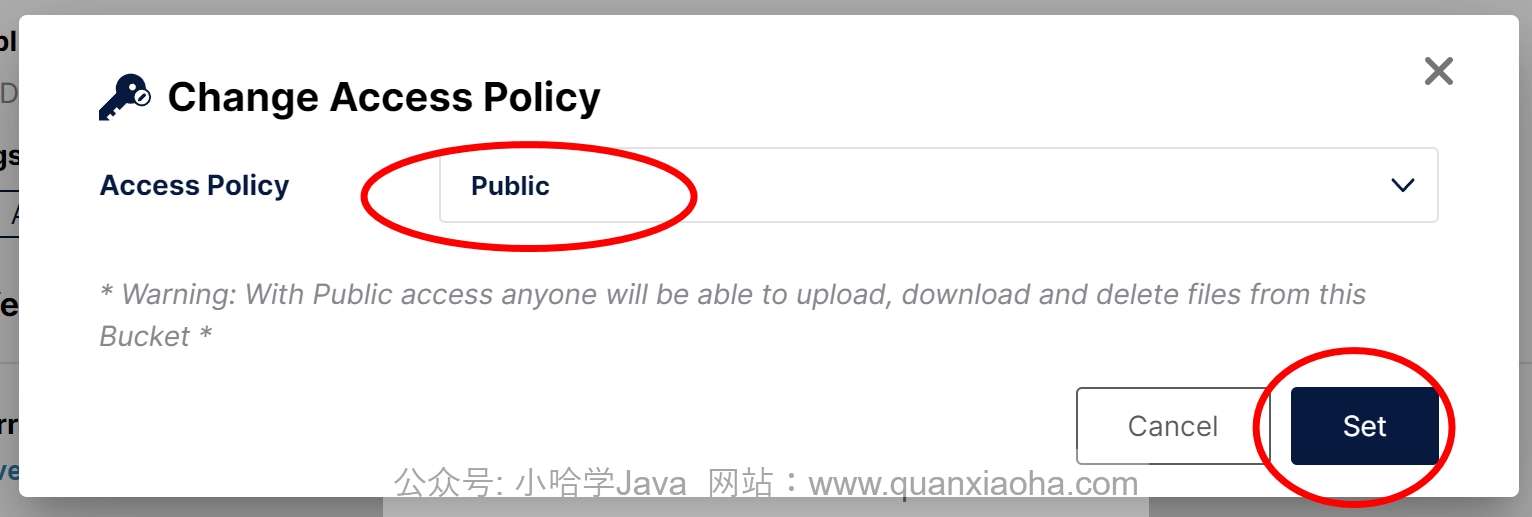
将 Access Policy 选项选择为 Public 公共读,点击 Set 设置按钮:

Access Policy 选项选择为 Public 公共读,点击 Set 设置按钮:
设置成功后,就可以看到 Access Policy 一栏变更为 Public 了
相关文章:

Docker本地安装Minio对象存储
Docker本地安装Minio对象存储 1. 什么是 MinIO? MinIO 是一个开源的对象存储服务器。这意味着它允许你在互联网上存储大量数据,比如文件、图片、视频等,而不需要依赖传统的文件系统。MinIO 的特点在于它非常灵活、易于使用,同时…...

vuex、vue-router实现原理
文章目录 Vuex 实现原理1. 状态管理2. 核心概念3. 数据流4. 实现细节 Vue Router 实现原理1. 路由管理2. 核心概念3. 数据流4. 实现细节 总结 Vuex 和 Vue Router 是 Vue.js 生态系统中非常重要的两个库,分别用于状态管理和路由管理。它们各自的实现原理如下&#x…...

我在命令行下剪辑视频
是的,你不需要格式工厂,你也不需要会声会影,更不需要爱剪辑这些莫名其妙的流氓软件,命令行下视频处理,包括剪辑,转码,提取,合成,缩放,字幕,特效等…...

Rust 力扣 - 643. 子数组最大平均数 I
文章目录 题目描述题解思路题解代码题解链接 题目描述 题解思路 我们遍历长度为k的窗口,我们只需要记录窗口内的最大和即可,遍历过程中刷新最大值 结果为窗口长度为k的最大和 除以 k 题解代码 impl Solution {pub fn find_max_average(nums: Vec<…...

流场主动流动控制
对于流场的主动控制而言,其难点主要集中在强化学习的环境搭建过程,如何建立数值仿真与强化学习的信息交互是研究过程中的拦路虎。经过几个星期的研究,已基本实现由pycharm程序数据端向star ccm端的数据传递。其主要过程包括如下过程ÿ…...

BOOST电感选型(参数详细计算)
上一篇文章我们介绍了BUCK电路中电感的计算与选型,与BUCK类似,这篇来介绍下BOOST BOOST电路原理简析 上图是一个异步BOOST电路拓扑图,我们先来简单回忆一下它是如何工作的: 1.Q闭合,Vin为Rload供电,Vin为L…...

EfficientNet-B6模型实现ISIC皮肤镜图像数据集分类
项目源码获取方式见文章末尾! 回复暗号:13,免费获取600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【基于opencv答题卡识别判卷】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【G…...

Elasticsearch分词器基础安装
简介 Elasticsearch (ES) 是一个基于 Lucene 的搜索引擎,分词器是其核心组件之一,负责对文本数据进行分析和处理。 1. 文本分析 分词器将输入的文本拆分成一个个单独的词(tokens),以便后续的索引和搜索。例如&#x…...

Django-邮件发送
邮件相关协议: SMTP(负责发送): IMAP(负责收邮件): POP3(负责收邮件): 两者区别: Django发邮件: 邮箱相关配置: settings中&…...

SchooWeb2--基于课堂学习到的知识点2
SchoolWeb2 form表单input控件中各type中value值含义 默认值 text password hidden 提交给服务器的值 select option radio属性的name含义 name值相同表示是同一组单选框中的内容 script的位置 head标签 在head中使用script可以保证在页面加载时进行加载ÿ…...

Android.mk 写法
目录放在odm/bundled_uninstall_back-app/VantronMdm/VantronMdm.apk LOCAL_PATH : $(my-dir) include $(CLEAR_VARS) LOCAL_MODULE : VantronMdm LOCAL_MODULE_CLASS : APPS LOCAL_MODULE_PATH : $(TARGET_OUT_ODM)/bundled_uninstall_back-app LOCAL_SRC_FILES : $(LOCAL_M…...

精通Javascript 函数式array.forEach的8个案例
JavaScript是当今流行语言中对函数式编程支持最好的编程语言。我们继续构建函数式编程的基础,在前文中分解介绍了帮助我们组织思维的四种方法,分别为: array.reduce方法 帮你精通JS:神奇的array.reduce方法的10个案例 array.map方…...

忘记无线网络密码的几种解决办法
排名由简单到复杂 1网线直连; 2查看密码备份文件; 3问人要密码; 4已连接无线设备生成二维码扫描即可上网; 5路由器有wps功能,设备输入pin码可上网; 6已连接电脑右键wifi名,选择属性,…...

git add你真的用明白了吗?你还在无脑git add .?进入暂存区啥意思?
git add 命令用于将文件的改动添加到暂存区(staging area),为下一次提交做好准备。简单来说,它标记了哪些文件或改动会被纳入下次 git commit 中。以下是 git add 的作用和使用场景: 1. 作用 git add 将指定文件或文…...

Vue-Route
一、相关理解 1. vue-router的理解 vue的一个插件库,专门用来实现SPA应用 2. 对SPA应用的理解 单页Web应用整个应用只有一个完整的页面点击页面中的导航链接不会刷新页面,只会做页面的局部更新数据需要通过ajax请求获取 3. 路由的理解 什么是路由 …...

字符串逆序(c语言)
错误代码 #include<stdio.h>//字符串逆序 void reverse(char arr[], int n) {int j 0;//采用中间值法//访问数组中第一个元素和最后一个元素//交换他们的值,从而完成了字符串逆序//所以这个需要临时变量for (j 0; j < n / 2; j){char temp arr[j];arr[…...

芯片上音频相关的验证
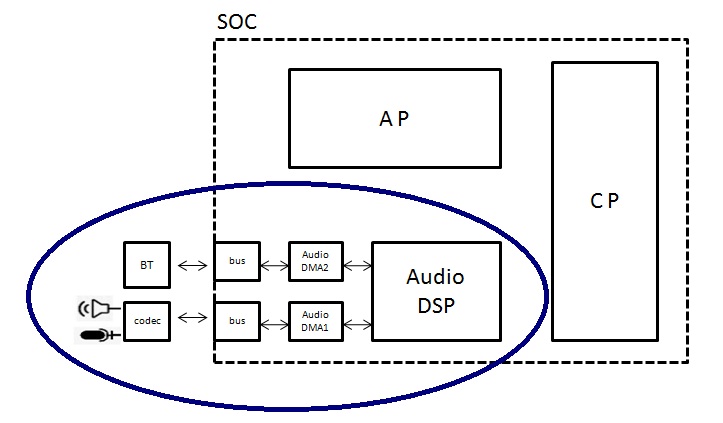
通常芯片设计公司(比如QUALCOMM)把芯片设计好后交由芯片制造商(比如台积电)去生产,俗称流片。芯片设计公司由ASIC部门负责设计芯片。ASIC设计的芯片只有经过充分的验证(这里说的验证是FPGA(现场…...

【C/C++】函数的递归
1.什么是递归? 递归就是递推和回归,以数学函数f(x) x为例: 递推:f(x) f(x - 1) 1 ; f(x - 1) f(x - 2) 1 ; f(x - 2) …… 回归:……; f(x - 2) f(x - 1) 1 ; f(x - 1) f(x) 1; 可以看出, 递推和…...

《链表篇》---两两交换链表中的节点(中等)
题目传送门 1.定义一个虚拟节点链接链表 2.定义一个当前节点指向虚拟节点 3.在当前节点的下一个节点和下下一个节点都不为null的情况下。 定义 node1和node2。保存当前节点后面两个节点的地址。cur.next node2;node1.next node2.next;node2.next node1;cur node1; 4.返回re…...

Fakelocation 步道乐跑(Root真机篇)
前言:需要 Fakelocation,真机Root,步道乐跑,Dia,MT管理器系统需求 Fakelocation | MT管理器 | Dia | 环境模块 任务一 真机Root(德尔塔,过momo,刷环境模块) 任务二 前往Dia查看包名(…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
