TypeScript实用笔记(一):初始化、类型定义与函数使用
文章目录
- 一、ts初始化
- 1. 初始化.json文件一
- 2. 启动方式
- 2.1 直接运行.ts文件
- 2.2 转换运行
- 二、类型
- 1. 参数类型
- 1.1 常规参数
- 1.2 symbol
- 1.3 数组\[]
- 1.4 元组\[]
- 1.5 用字面量定义数据类型
- 2. Object
- 3. 枚举类型\[Enum]
- 3.1 数字枚举
- 3.2 字符串枚举
- 三、 类型别名
- 1. 数组别名使用
- 2. 对象别名使用
- 3. 接口别名使用
- 4. 对象&接口别名共同点
- 5. 对象&接口别名区别
- 5.1 扩展性
- 5.2 联合类型和交叉类型
- 5.3 声明合并
- 5.4 复杂类型
- 6. 对象&接口别名的选择
- 四、Function
- 1. 常规写法
- 2. 箭头函数
- 五、Interface
- 1. 继承
一、ts初始化
1. 初始化.json文件一
-
命令行输入:
tsc --init生成tsconfig.json。- [初始化node的.json文件是:
npm init -y]
- [初始化node的.json文件是:
2. 启动方式
2.1 直接运行.ts文件
- 下载依赖:
npm i -g ts-node。//-g 是全局安装 - 运行:
ts-node file.ts
2.2 转换运行
-
把.ts文件转换成.js文件:
tsc test.ts -
转换后会生成.js文件
test.js。然后直接node test.js按照运行.js文件的方式运行就可以
二、类型
1. 参数类型
1.1 常规参数
参数后可加type,因为ts是强类型。 如果不加type,则会由系统自动判断,但是不建议。
//string
let str: string = "str";//int
let num: number = 111;//null
let nu: null = null;//undefind
let und: undefined = undefined;//any: you can use whenever you don’t want a particular value to cause typechecking errors.
let an: any = 100; //boolean
let boo:boolean = true;//unknown: 在不知道这个参数是什么类型的时候可以先写unknown,后期再回头看
let unk: unknown = 123;
1.2 symbol
//symbol: 唯一的标识符,可用作Object的key。
let sy: symbol = Symbol("key1")
let obj = {[sy]: "value","key1": "value1"
}
console.log(obj[sy]); //value
console.log(obj.key1); //value1, 取的是手写的"key1"
console.log(Object.keys(obj)); //["key1"] 取的是手写的,.keys()获取不到Symbol()
console.log(Object.getOwnPropertySymbols(obj)); //[ Symbol(key1) ]
1.3 数组[]
//数组,两种写法:type[] or Array<type>,| is or
let arr: number[] = [1,2,3];
let arr1: Array<number> = [1,2,3];
let arr2: (string | number)[] = ["1", 1]; //可同时包括string或者number类型
let arr3: string | number[] = "str"; //可以是单string或者number数组
1.4 元组[]
用于表示固定大小和已知类型的数组。元组与普通数组的主要区别在于每个元素的类型和数量是固定的。
//元组通过指定元素类型的顺序来定义,允许每个元素具有不同的类型
let point: [number, number] = [10, 20]; // 有两个数值类型的元素
let mixed: [string, number, boolean] = ["Alice", 30, true]; // 不同类型的元素1.5 用字面量定义数据类型
可用于任意类型定义:string, number, boolean, function…
//number
type StatusCode = 200 | 404 | 500;let code: StatusCode;code = 200; // 合法
// code = 404; // 合法
// code = 300; // 不合法,TypeScript 报错//function
function setDirection(direction: "up" | "down" | "left" | "right") {// 函数实现
}setDirection("up"); // 合法
// setDirection("forward"); // 不合法,TypeScript 报错
2. Object
声明参数类型前加’?',参数转为可选参数。age?: number
//写法一
let obj: { name: string, age: number, fun(): void } = {"name": "name1","age": 30,fun() {return 2;}
}/*** 类型声明:在定义时,fun(): void 表示这个函数不应该返回任何值。理想情况下,函数应该只执行一些操作,而不是返回一个值。* 由于我在实现中返回了 2,这会导致类型检查不一致。虽然 TypeScript 允许你在运行时返回值,但在类型系统中,这与 void 类型不符。但可以使用*/
console.log(obj.fun()); //2//写法二 -> 类型中间可用';'隔开
let obj: { name: string; age: number; fun(): void } = {...}//写法三 -> 类型可以横排写,也可以竖排写,竖排写的话,类型中间可不加',' or ';'
let obj: { name: stringage: number fun(): void
} = {...}
3. 枚举类型[Enum]
- 枚举(Enum)是一种特殊的类型,用于定义一组命名的常量
- 枚举可以分为两种类型:数字枚举(Numeric Enum)和 字符串枚举(String Enum)。
3.1 数字枚举
- 数字枚举是默认的枚举类型。它的成员会被赋予数字值,从
0开始,后续成员的值会自动递增。
enum Direction {Up, // 0Down, // 1Left, // 2Right // 3
}console.log(Direction.Up); // 输出: 0
- 也可以为枚举成员指定初始值,后续成员会自动递增。
enum Direction {Up = 2, // 2Down, // 3Left = 300, // 300Right // 301
}console.log(Direction.Right); // 输出: 301
3.2 字符串枚举
- 字符串枚举要求每个成员都必须具有字符串值。这种枚举类型不支持自动递增,必须为每个成员显式地指定字符串值。
enum Response {Success = "SUCCESS",NotFound = "NOT_FOUND",Error = "ERROR",
}let response: Response = Response.Success;
console.log(response); // 输出: "SUCCESS"
三、 类型别名
如果同一种类型重复被使用,可以去进行统一添加别名
1. 数组别名使用
let arr: (string | number)[] = [1, 'two', 3, 'four'];
let arr2: (string | number)[] = [1, 'two', 3, 'four'];type StrOrNumArr = (string | number)[]; //给常用的组合类型统一用一个别名归总
let arr3: StrOrNumArr = [1, 'two', 3, 'four'];
2. 对象别名使用
let obj: { name: string; age: number; fun(): void } = {...}
let obj2: { name: string; age: number; fun(): void } = {...}//声明user类,fun()设置为可选参数
type UserType = { name: string, age: number, fun?(): void };
//参数可以直接调用,就不需要重复去写了
let obj3: UserType = {"name": "name1","age": 30
}
3. 接口别名使用
interface User {name: string,age: number
}//使用接口别名
let obj: User = {"name": "name1","age": 30
}
4. 对象&接口别名共同点
type和interface都可以用来定义对象的类型
5. 对象&接口别名区别
5.1 扩展性
interface可以通过extends进行扩展。type可以通过交叉类型(&)进行扩展。
// interface 扩展
interface User {name: string;age: number;
}interface Admin extends User {role: string;
}// type 扩展
type UserType = {name: string;age: number;
};type AdminType = UserType & {role: string;
};
5.2 联合类型和交叉类型
type可以定义联合类型和交叉类型interface不可以
// type 联合类型:使用 | 运算符表示,表示一个值可以是多个类型中的任何一个。
type StringOrNumber = string | number;// type 交叉类型:使用 & 运算符表示,表示一个类型同时满足多个类型的结构。& 写法等同于直接定义{ name: string, age: number }
type NameAndAge = { name: string } & { age: number };
5.3 声明合并
interface支持声明合并,即可以多次声明同一个接口,++TypeScript 会将它们合并。++type不支持声明合并。
// interface 声明合并
interface User {name: string;
}interface User {age: number;
}const user: User = {name: "Alice",age: 30
};
5.4 复杂类型
type可以使用映射类型、条件类型等高级类型特性。interface不支持这些高级类型特性。
6. 对象&接口别名的选择
- 如果需要声明合并、扩展接口或定义类的形状,使用
interface。 - 如果需要定义联合类型、交叉类型或使用高级类型特性,使用
type。
四、Function
- 用于定义可执行的代码块,可以接受参数并返回值。
- 可以使用
function关键字声明一个函数,或者使用箭头函数语法。
1. 常规写法
//fun(数字类型参数1,数字类型参数2): 返回一个数字类型的结果。在引用的时候两个参数必须都传
function fun(start: number, end: number): number{return start + end
}//接收参数后加?,则参数则为可选参数,写法也适用于object参数
function fun1(start: number, end?: number): number{return start + end
}fun(3, 5) //如果没有返回值则void
function fun2(start: number, end: number): void{console.log(start + end)
}
2. 箭头函数
除了写法不一样,判断规则同上
let fun = (start: number, end: number): number => {return start + end
}.
五、Interface
- 用于定义对象的结构和类型约束,可以描述对象的属性和方法,但不包含实现。
- 接口可以用于类型检查,确保对象符合预定义的结构。
- 不能被直接调用;它们只是用来描述对象的结构,通常用于类型注解和接口实现。
1. 继承
interface User {name: string;age: number;
}interface Admin extends User {role: string;
}let obj: Admin = {"name": "name1","age": 30,"role": "Manager"
}
相关文章:
:初始化、类型定义与函数使用)
TypeScript实用笔记(一):初始化、类型定义与函数使用
文章目录 一、ts初始化1. 初始化.json文件一2. 启动方式2.1 直接运行.ts文件2.2 转换运行 二、类型1. 参数类型1.1 常规参数1.2 symbol1.3 数组\[]1.4 元组\[]1.5 用字面量定义数据类型 2. Object3. 枚举类型\[Enum]3.1 数字枚举3.2 字符串枚举 三、 类型别名1. 数组别名使用2.…...

【大数据学习 | kafka】producer之拦截器,序列化器与分区器
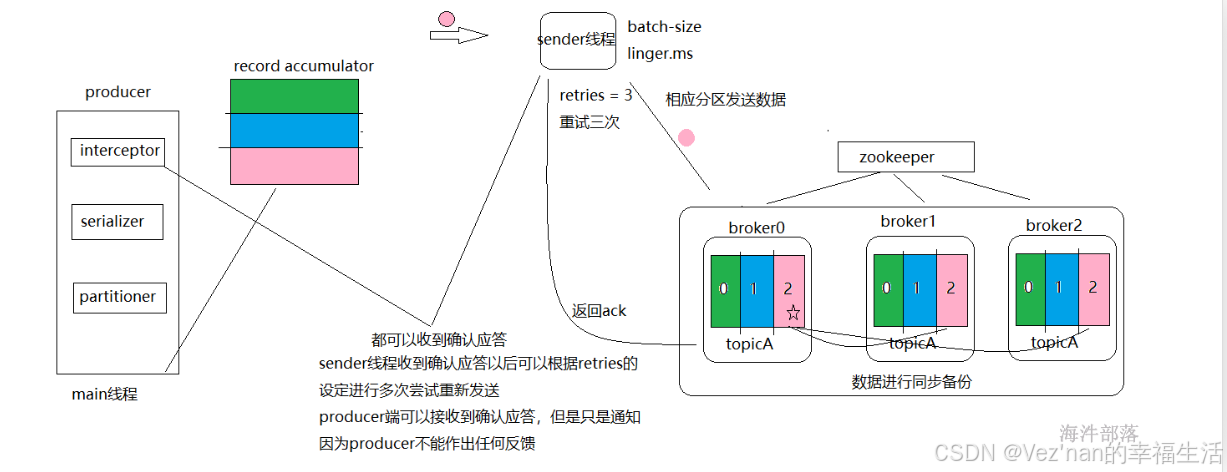
1. 自定义拦截器 interceptor是拦截器,可以拦截到发送到kafka中的数据进行二次处理,它是producer组成部分的第一个组件。 public static class MyInterceptor implements ProducerInterceptor<String,String>{Overridepublic ProducerRecord<…...

零基础学西班牙语,柯桥专业小语种培训泓畅学校
No te comas el coco, seguro que te ha salido bien la entrevista. Ya te llamarn. 别瞎想了!我保证你的面试很顺利。他们会给你打电话的。 这里的椰子是"头"的比喻。在西班牙的口语中,我们也可以听到其他同义表达,比如&#x…...
)
C++学习:类和对象(三)
一、深入讲解构造函数 1. 什么是构造函数? 构造函数(Constructor)是在创建对象时自动调用的特殊成员函数,用于初始化对象的成员变量。构造函数的名称与类名相同,没有返回类型 2. 构造函数的类型 (1&…...

高阶数据结构--图(graph)
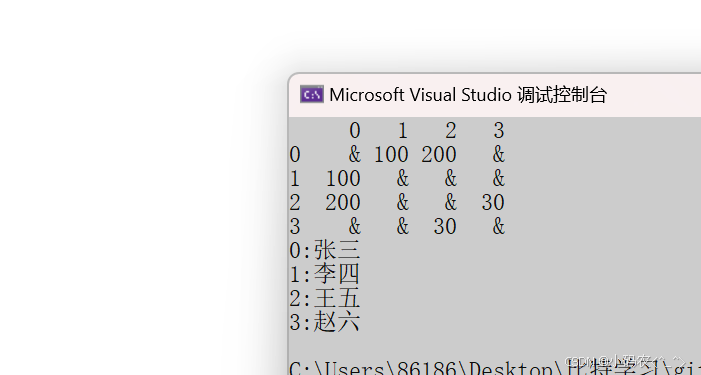
图(graph) 1.并查集1. 并查集原理2. 并查集实现3. 并查集应用 2.图的基本概念3. 图的存储结构3.1 邻接矩阵3.2 邻接矩阵的代码实现3.3 邻接表3.4 邻接表的代码实现 4. 图的遍历4.1 图的广度优先遍历4.2 广度优先遍历的代码 1.并查集 1. 并查集原理 在一…...

xxl-job java.sql.SQLException: interrupt问题排查
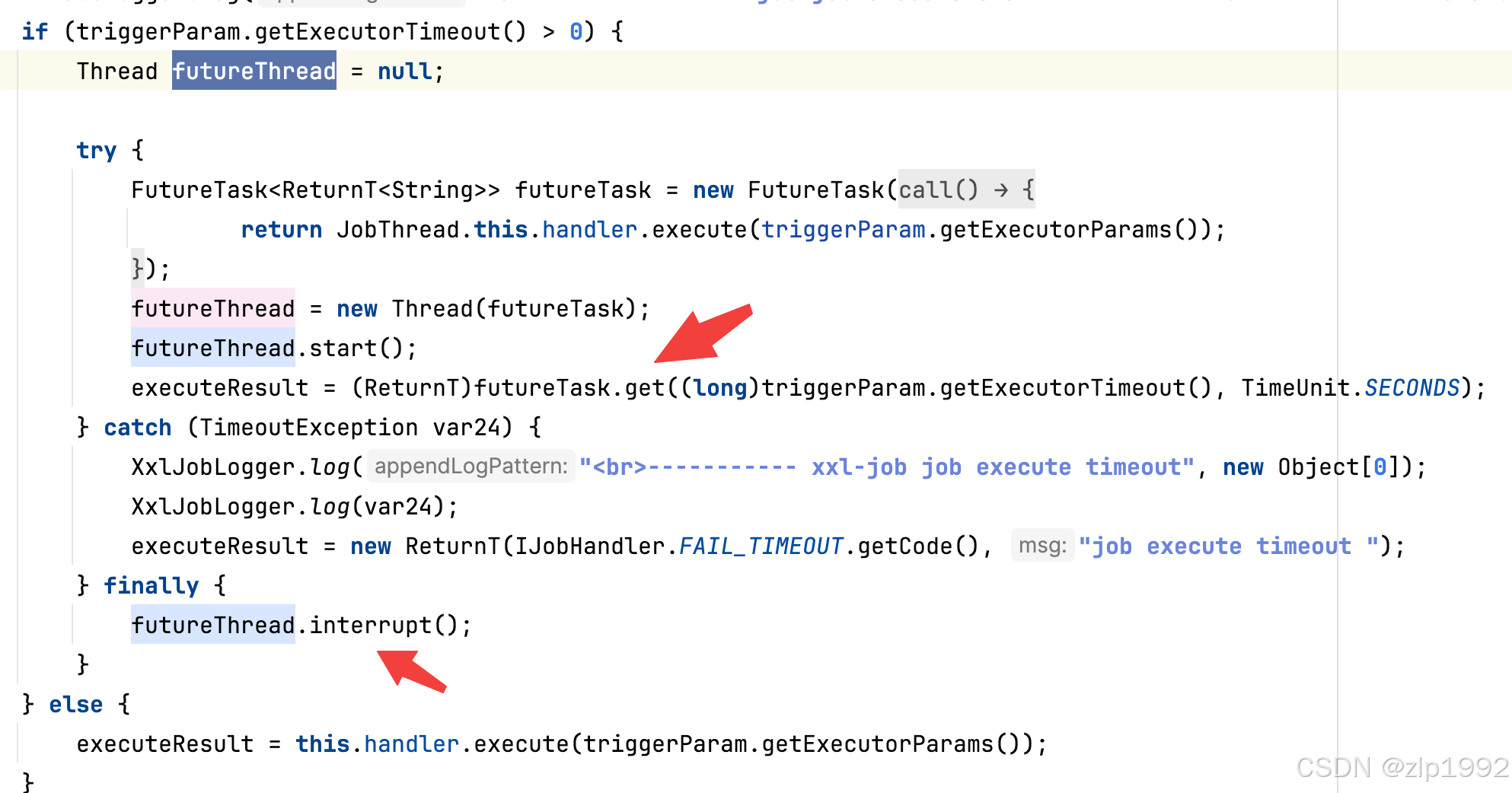
近期生产环境固定凌晨报错,提示 ConnectionManager [Thread-23069] getWriteConnection db:***,pattern: error, jdbcUrl: jdbc:mysql://***:3306/***?connectTimeout3000&socketTimeout180000&autoReconnecttrue&zeroDateTimeBehaviorCONVERT_TO_NUL…...

jmeter压测工具环境搭建(Linux、Mac)
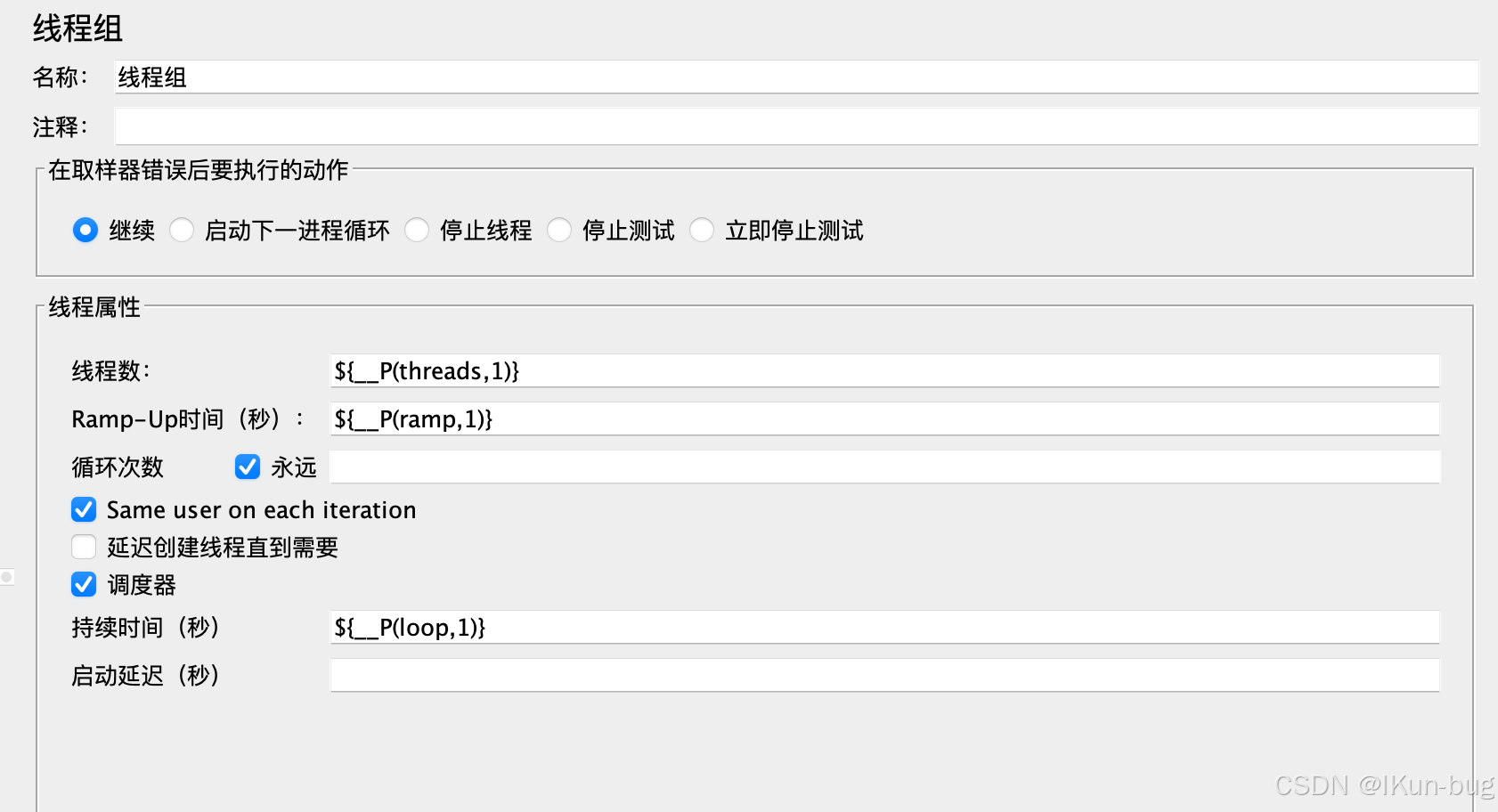
目录 java环境安装 1、anaconda安装java环境(推荐) 2、直接在本地环境安装java环境 yum方式安装jdk 二进制方式安装jdk jmeter环境安装 1、jmeter单机安装 启动jmeter 配置环境变量 jmeter配置中文 2、jmeter集群搭建 多台机器部署jmeter集群…...

docker设置加速
sudo tee /etc/docker/daemon.json <<-‘EOF’ { “registry-mirrors”: [ “https://register.liberx.info”, “https://dockerpull.com”, “https://docker.anyhub.us.kg”, “https://dockerhub.jobcher.com”, “https://dockerhub.icu”, “https://docker.awsl95…...

使用requestAnimationFrame写防抖和节流
debounce.ts 防抖工具函数: function Animate() {this.timer null; }Animate.prototype.start function (fn) {if (!fn) {throw new Error(需要执行函数);}if (this.timer) {this.stop();}this.timer requestAnimationFrame(fn); }Animate.prototype.stop function () {i…...

Puppeteer 与浏览器版本兼容性:自动化测试的最佳实践
Puppeteer 支持的浏览器版本映射:从 v20.0.0 到 v23.6.0 自 Puppeteer v20.0.0 起,这个强大的自动化库开始支持与 Chrome 浏览器的无头模式和有头模式共享相同代码路径,为自动化测试带来了更多便利。从 v23.0.0 开始,Puppeteer 进…...

Java方法重写
在Java中,方法重写是指在子类中重新定义父类中已经定义的方法。以下是Java方法重写的基本原则: 子类中的重写方法必须具有相同的方法签名(即相同的方法名、参数类型和返回类型)。子类中的重写方法不能比父类中的原方法具有更低的…...

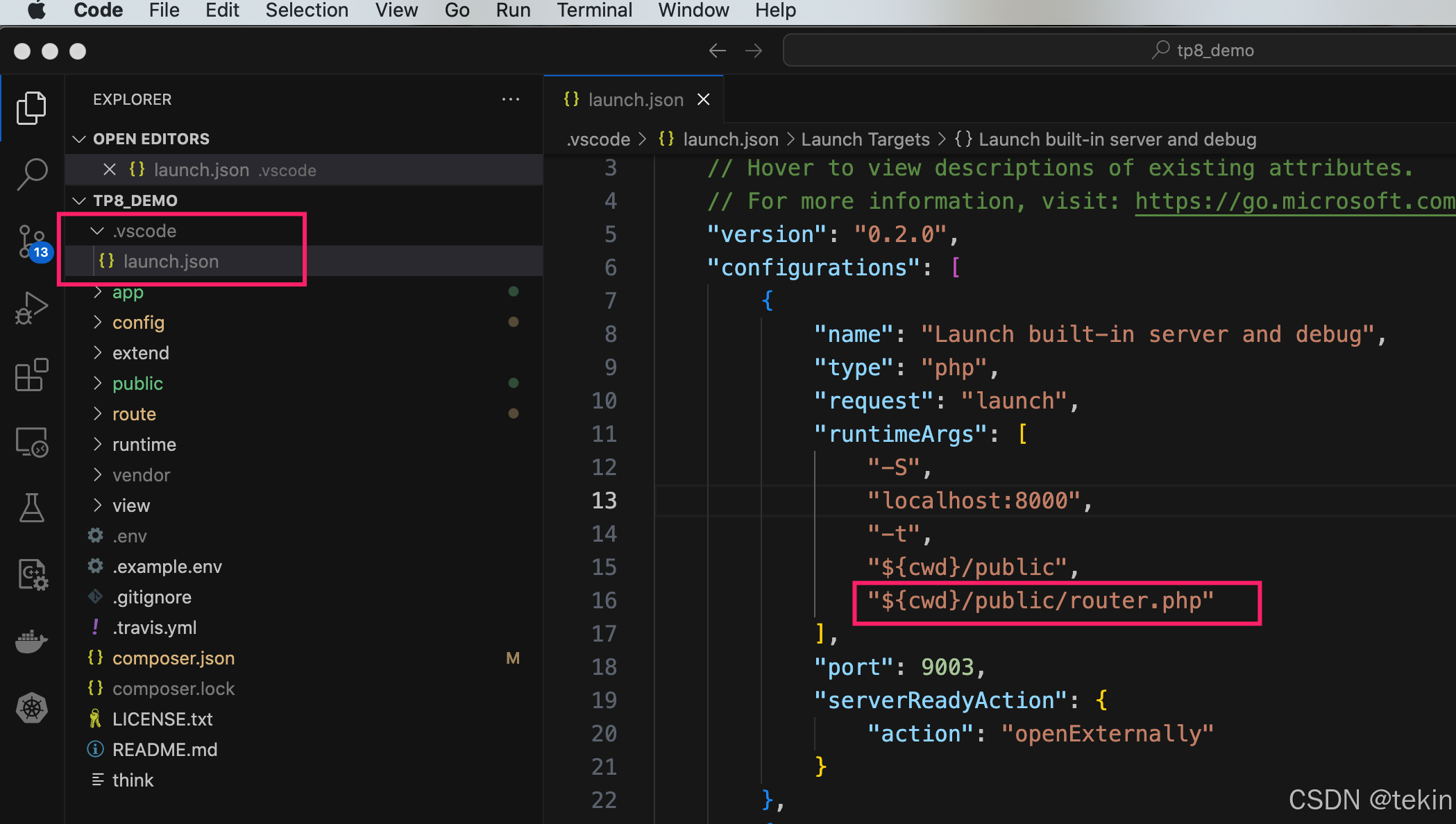
vscode通过.vscode/launch.json 内置php服务启动thinkphp 应用后无法加载路由解决方法
我们在使用vscode的 .vscode/launch.json Launch built-in server and debug 启动thinkphp应用后默认是未加载thinkphp的路由文件的, 这个就导致了,某些thinkphp的一些url路由无法访问的情况, 如http://0.0.0.0:8000/api/auth.admin/info这…...

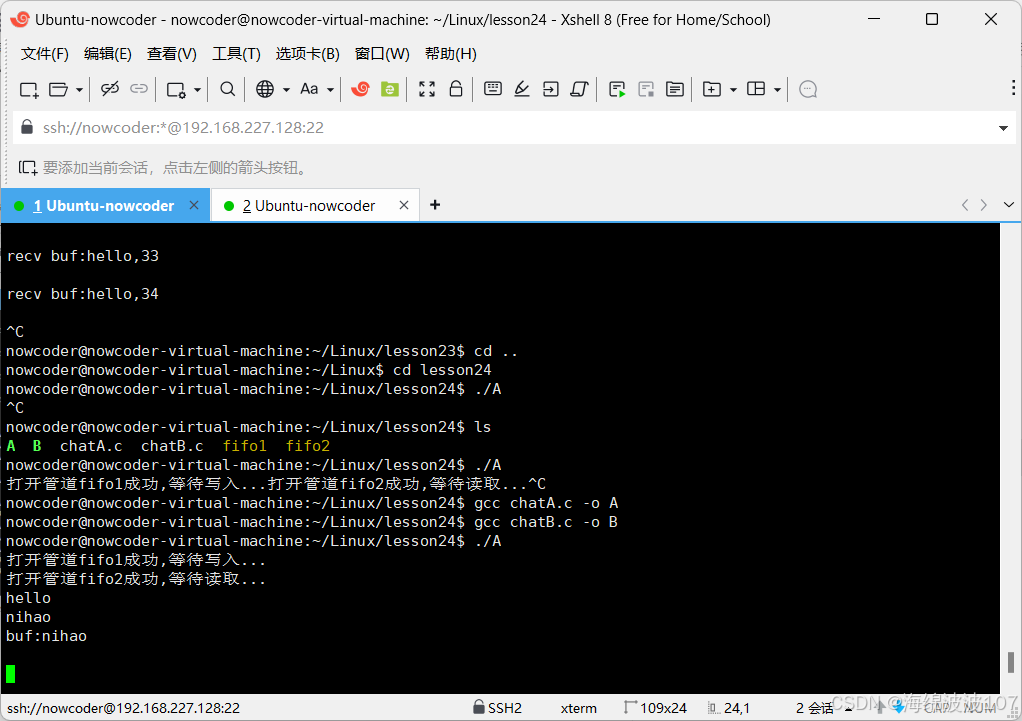
Webserver(2.6)有名管道
目录 有名管道有名管道使用有名管道的注意事项读写特性有名管道实现简单版聊天功能拓展:如何解决聊天过程的阻塞 有名管道 可以用在没有关系的进程之间,进行通信 有名管道使用 通过命令创建有名管道 mkfifo 名字 通过函数创建有名管道 int mkfifo …...

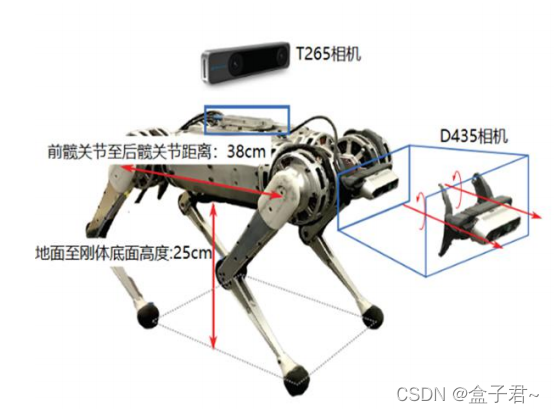
四足机器人实战篇之一:波士顿spot机器人工程实现分析
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、机器人发展历史二、硬件系统及电机执行器篇硬件系统电机执行器传感器机处理器电气连接三、感知(视觉点云、局部地图、定位)篇1.深度相机获取…...

TensorFlow 预训练目标检测模型集合
Tensorflow 提供了一系列在不同数据集上预训练的目标检测模型,包括 COCO 数据集、Kitti 数据集、Open Images 数据集、AVA v2.1 数据集、iNaturalist 物种检测数据集 和 Snapshot Serengeti 数据集。这些模型可以直接用于推理,特别是当你对这些数据集中已…...

字符串的区别
C 和 Java 字符串的区别 最近 C 和 Java 在同步学习,都有个字符串类型,但二者不太一样,于是就做了些许研究。 在编程中,字符串作为数据类型广泛应用于不同的场景。虽然 C 和 Java 都允许我们处理字符串,但它们在字符…...

EMR Serverless Spark:一站式全托管湖仓分析利器
本文根据2024云栖大会实录整理而成,演讲信息如下: 演讲人: 李钰(绝顶) | 阿里云智能集团资深技术专家,阿里云 EMR 团队负责人 活动: 2024 云栖大会 AI - 开源大数据专场 数据平台技术演变 …...

Linux find 匹配文件内容
在Linux中,你可以使用find命令结合-exec或者-execgrep来查找匹配特定内容的文件。以下是一些示例: 查找当前目录及其子目录下所有文件内容中包含"exampleText"的文件: find . -type f -exec grep -l "exampleText" {} \…...

【Redis优化——如何优雅的设计key,优化BigKey,Pipeline批处理Key】
Redis优化——如何优雅的设计key,优化BigKey,Pipeline批处理Key 一、Key的设计1. 命名规范2. 长度限制在44字节以内 二、BigKey优化1. 查找bigkey2. 删除BigKey3. 优化BigKey 三、Pipeline批处理Key1. 单节点的Pipeline2. 集群下的Pipeline 一、Key的设计…...

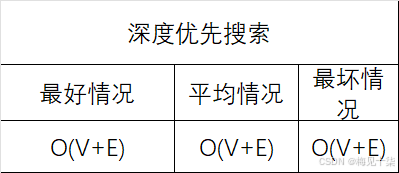
数据结构与算法分析:你真的理解图算法吗——深度优先搜索(代码详解+万字长文)
一、前言 图是计算机科学中用来表示复杂结构信息的一种基本结构。本章我们会讨论一些通用的围表示法,以及一些频繁使用的图算法。本质上来说,一个图包含一个元素集合(也就是顶点),以及元素两两之间的关系(也就是边),由于应用范围所限,本章我们仅仅讨论简单图,简单围并不会如(a…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
