Puppeteer 与浏览器版本兼容性:自动化测试的最佳实践
Puppeteer 支持的浏览器版本映射:从 v20.0.0 到 v23.6.0
自 Puppeteer v20.0.0 起,这个强大的自动化库开始支持与 Chrome 浏览器的无头模式和有头模式共享相同代码路径,为自动化测试带来了更多便利。从 v23.0.0 开始,Puppeteer 进一步扩展了其支持范围,包括了 Firefox 浏览器的稳定版本。在本文中,我们将详细探讨 Puppeteer 支持的浏览器版本,以及如何确保你的自动化测试环境与这些浏览器兼容。

Puppeteer 的浏览器支持历史
Puppeteer 的发展历程中,对不同浏览器的支持情况如下:
- v20.0.0 之前:Puppeteer 主要与 Chromium 浏览器一起使用。
- v20.0.0 起:开始支持 Chrome 浏览器的无头模式和有头模式。
- v23.0.0 起:增加了对 Firefox 浏览器稳定版本的支持。
支持的浏览器版本映射
以下是 Puppeteer 版本与对应的支持浏览器版本映射表,帮助你选择合适的 Puppeteer 版本以适配特定的浏览器:
| Puppeteer 版本 | Chrome 版本 | Firefox 版本 |
|---|---|---|
| v23.6.0 | 130.0.6723.58 | 131.0.3 |
| v23.5.3 | 129.0.6668.100 | 131.0.2 |
| v23.5.2 | 129.0.6668.91 | 131.0 |
| v23.5.0 | 129.0.6668.89 | 131.0 |
| v23.4.1 | 129.0.6668.70 | 130.0.1 |
| v23.4.0 | 129.0.6668.58 | 130.0.1 |
| … | … | … |
| v20.0.0 | 112.0.5615.121 | Firefox Nightly |
CLI命令和配置信息
你提供的CLI命令和配置信息是为了管理和配置Puppeteer在项目中的行为。下面是解释和如何执行这些步骤的详细说明:
1. 运行CLI以下载新配置:
如果你想要为你的项目下载和管理浏览器配置,可以使用以下命令:
- 对于纱(Yarn)项目:
yarn add puppeteer - 对于PNPM项目:
pnpm add puppeteer - 使用
npx来安装并运行Puppeteer的浏览器安装脚本:npx puppeteer browsers install
这个命令会下载并安装Puppeteer依赖的浏览器(例如Chromium)。
2. 更改默认缓存位置:
从Puppeteer版本19.0.0开始,默认情况下,Puppeteer会将下载的浏览器存储在全局缓存目录~/.cache/puppeteer中。如果你需要更改这个默认行为,可以在你的项目目录下创建一个.puppeteerrc.cjs配置文件。
下面是如何创建和配置.puppeteerrc.cjs文件:
- 在你的项目根目录下创建一个名为
.puppeteerrc.cjs的文件。 - 将以下内容复制并粘贴到该文件中:
const { join } = require('path');
/*** @type {import("puppeteer").Configuration}*/
module.exports = {// Changes the cache location for Puppeteer.cacheDirectory: join(__dirname, '.cache', 'puppeteer'),
};
这个配置文件将Puppeteer的缓存目录更改为你项目目录下的.cache/puppeteer。
- 确保你的项目使用的是CommonJS模块系统,因此文件扩展名是
.cjs。 - 如果你使用的是ES模块,那么文件名应该是
.puppeteerrc.js,并且你需要使用export关键字而不是module.exports。
完成这些步骤后,当你再次安装Puppeteer或者运行相关的脚本时,它将使用你指定的缓存目录。这有助于避免在不同构建环境中可能出现的缓存问题。
确保 Puppeteer 与浏览器版本的兼容性
确保 Puppeteer 与浏览器版本的兼容性是进行自动化测试时的一个重要考虑因素。以下是一些步骤和建议,帮助你确保 Puppeteer 脚本能够在不同版本的浏览器上正常运行:
-
检查浏览器兼容性:
定期查看 Puppeteer 的官方文档,了解其支持的浏览器版本。Puppeteer 通常会支持最新的稳定版本的 Chromium 和 Firefox。 -
使用最新版本的 Puppeteer:
保持 Puppeteer 更新到最新版本,这样可以确保你使用的是与最新浏览器版本兼容的 Puppeteer。 -
测试前的浏览器检查:
在脚本开始时,检查浏览器的版本信息,确保它在 Puppeteer 支持的范围内。如果版本不兼容,可以提醒用户更新浏览器或使用其他支持的版本。const puppeteer = require('puppeteer');(async () => {const browser = await puppeteer.launch();const browserVersion = await browser.version();console.log(`Browser version: ${browserVersion}`);// 可以添加逻辑来检查版本并做出相应的处理await browser.close(); })(); -
使用特性检测:
在你的 Puppeteer 脚本中,使用特性检测来确定当前浏览器是否支持某个特定的 API 或功能。这可以避免在不支持的浏览器上运行时出现错误。 -
使用无头模式的兼容性选项:
当使用无头模式时,可以通过设置args参数来指定一些兼容性选项,例如模拟不同的用户代理或其他启动参数。 -
跨浏览器测试:
使用跨浏览器测试服务,如 BrowserStack 或 Sauce Labs,这些服务提供了不同浏览器和操作系统的测试环境。 -
监听和处理错误:
在你的 Puppeteer 脚本中添加错误处理逻辑,以便在出现兼容性问题时能够优雅地处理。 -
保持代码的灵活性:
编写灵活的代码,以便在不同的浏览器版本之间进行切换时,可以快速适应。 -
使用功能标志:
对于某些实验性或版本特定的功能,使用功能标志来控制这些功能的启用和禁用。 -
编写可维护的代码:
编写清晰、模块化的代码,这样在浏览器更新后,你可以更容易地更新和维护你的 Puppeteer 脚本。 -
监控社区动态:
关注 Puppeteer 和浏览器开发者社区的动态,了解即将到来的更改和潜在的兼容性问题。 -
自动化测试:
设置自动化测试管道,定期运行你的 Puppeteer 脚本,确保在浏览器更新后脚本仍然能够正常工作。
通过遵循上述步骤,你可以最大限度地确保你的 Puppeteer 脚本与不同版本的浏览器兼容,从而提高测试的稳定性和可靠性。
注意事项
- 如果未列出完全匹配的 Puppeteer 版本,则支持的浏览器版本为前一个版本。
- 在进行自动化测试时,确保测试环境的浏览器版本与 Puppeteer 版本兼容。
- 对于生产环境,如果涉及到实际的货币交易,需要特别注意支付流程的测试,以避免潜在的风险。
结语
随着 Puppeteer 的不断更新,它在浏览器自动化领域的应用越来越广泛。了解并选择合适的 Puppeteer 版本,以确保你的自动化测试能够顺利运行在支持的浏览器上,对于提高测试效率和准确性至关重要。通过上述版本映射表,你可以轻松地为你的自动化测试选择合适的 Puppeteer 和浏览器版本。
相关文章:

Puppeteer 与浏览器版本兼容性:自动化测试的最佳实践
Puppeteer 支持的浏览器版本映射:从 v20.0.0 到 v23.6.0 自 Puppeteer v20.0.0 起,这个强大的自动化库开始支持与 Chrome 浏览器的无头模式和有头模式共享相同代码路径,为自动化测试带来了更多便利。从 v23.0.0 开始,Puppeteer 进…...

Java方法重写
在Java中,方法重写是指在子类中重新定义父类中已经定义的方法。以下是Java方法重写的基本原则: 子类中的重写方法必须具有相同的方法签名(即相同的方法名、参数类型和返回类型)。子类中的重写方法不能比父类中的原方法具有更低的…...

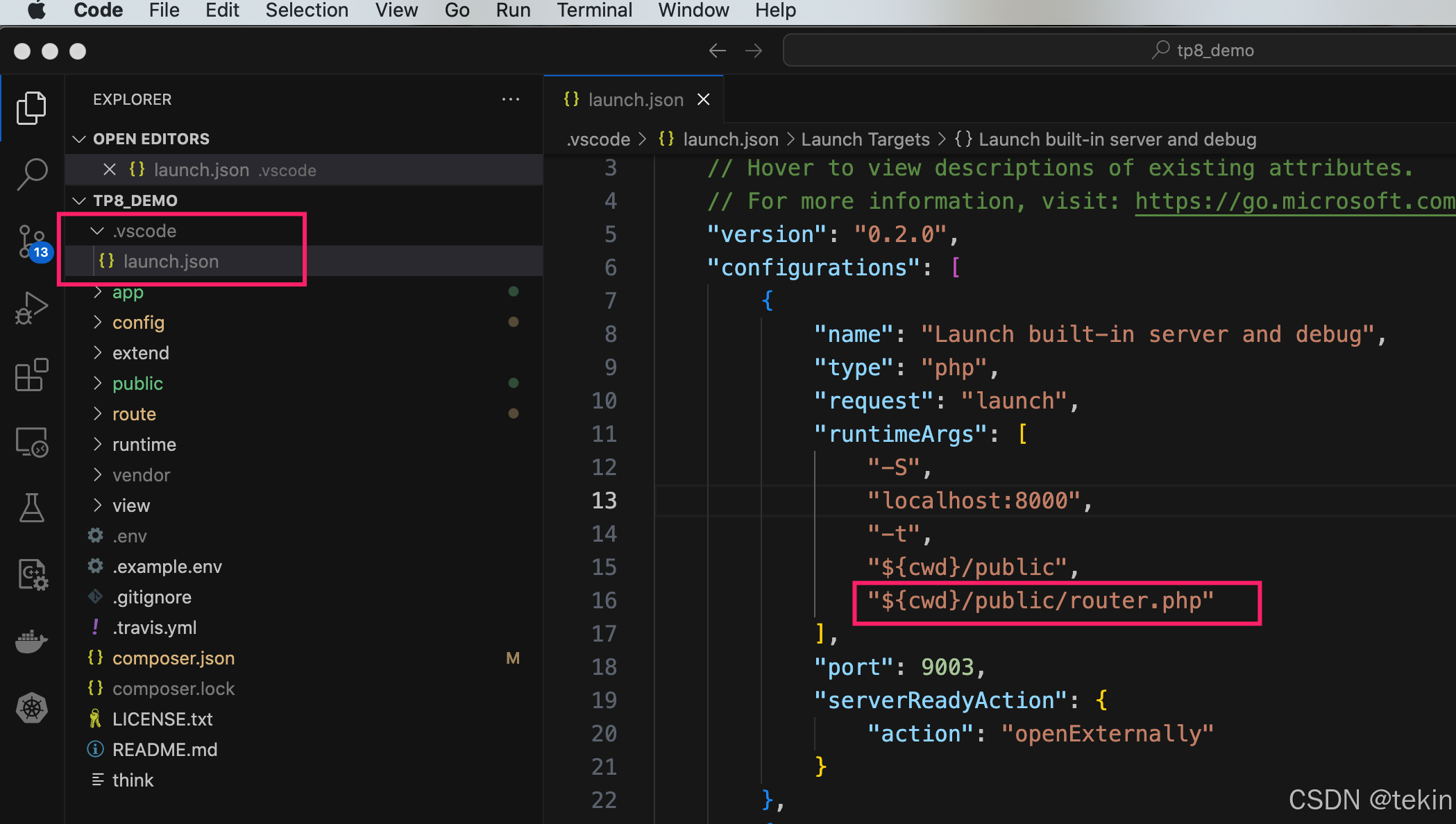
vscode通过.vscode/launch.json 内置php服务启动thinkphp 应用后无法加载路由解决方法
我们在使用vscode的 .vscode/launch.json Launch built-in server and debug 启动thinkphp应用后默认是未加载thinkphp的路由文件的, 这个就导致了,某些thinkphp的一些url路由无法访问的情况, 如http://0.0.0.0:8000/api/auth.admin/info这…...

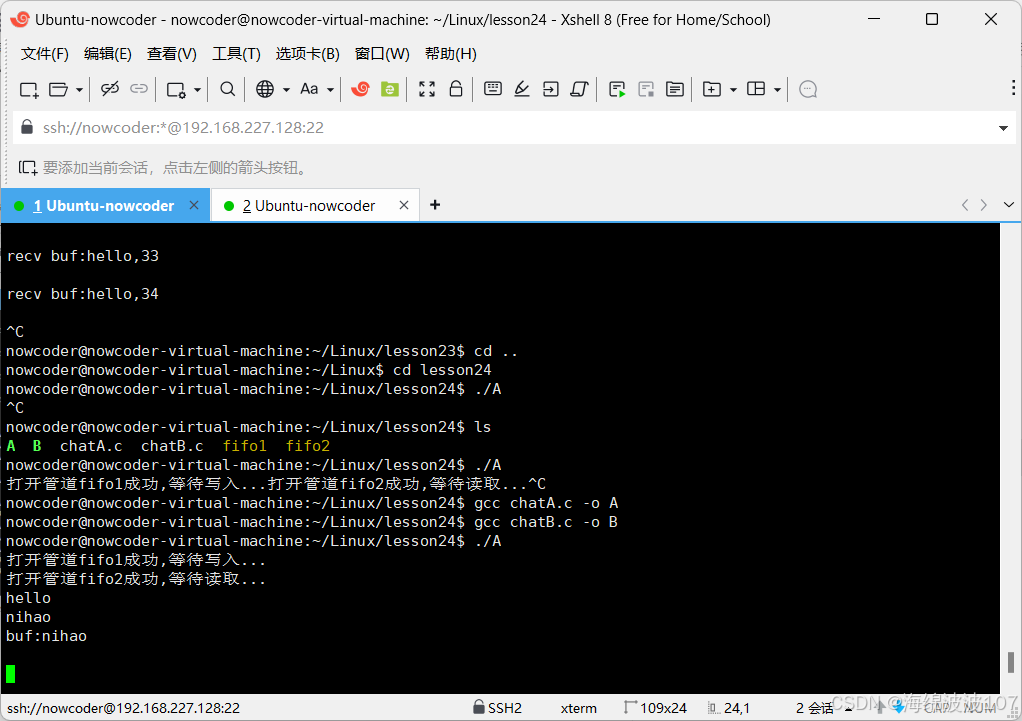
Webserver(2.6)有名管道
目录 有名管道有名管道使用有名管道的注意事项读写特性有名管道实现简单版聊天功能拓展:如何解决聊天过程的阻塞 有名管道 可以用在没有关系的进程之间,进行通信 有名管道使用 通过命令创建有名管道 mkfifo 名字 通过函数创建有名管道 int mkfifo …...

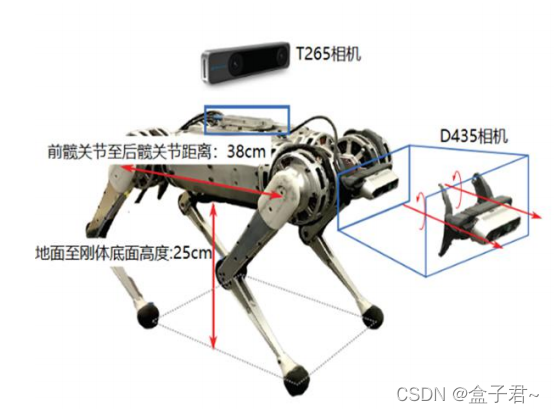
四足机器人实战篇之一:波士顿spot机器人工程实现分析
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、机器人发展历史二、硬件系统及电机执行器篇硬件系统电机执行器传感器机处理器电气连接三、感知(视觉点云、局部地图、定位)篇1.深度相机获取…...

TensorFlow 预训练目标检测模型集合
Tensorflow 提供了一系列在不同数据集上预训练的目标检测模型,包括 COCO 数据集、Kitti 数据集、Open Images 数据集、AVA v2.1 数据集、iNaturalist 物种检测数据集 和 Snapshot Serengeti 数据集。这些模型可以直接用于推理,特别是当你对这些数据集中已…...

字符串的区别
C 和 Java 字符串的区别 最近 C 和 Java 在同步学习,都有个字符串类型,但二者不太一样,于是就做了些许研究。 在编程中,字符串作为数据类型广泛应用于不同的场景。虽然 C 和 Java 都允许我们处理字符串,但它们在字符…...

EMR Serverless Spark:一站式全托管湖仓分析利器
本文根据2024云栖大会实录整理而成,演讲信息如下: 演讲人: 李钰(绝顶) | 阿里云智能集团资深技术专家,阿里云 EMR 团队负责人 活动: 2024 云栖大会 AI - 开源大数据专场 数据平台技术演变 …...

Linux find 匹配文件内容
在Linux中,你可以使用find命令结合-exec或者-execgrep来查找匹配特定内容的文件。以下是一些示例: 查找当前目录及其子目录下所有文件内容中包含"exampleText"的文件: find . -type f -exec grep -l "exampleText" {} \…...

【Redis优化——如何优雅的设计key,优化BigKey,Pipeline批处理Key】
Redis优化——如何优雅的设计key,优化BigKey,Pipeline批处理Key 一、Key的设计1. 命名规范2. 长度限制在44字节以内 二、BigKey优化1. 查找bigkey2. 删除BigKey3. 优化BigKey 三、Pipeline批处理Key1. 单节点的Pipeline2. 集群下的Pipeline 一、Key的设计…...

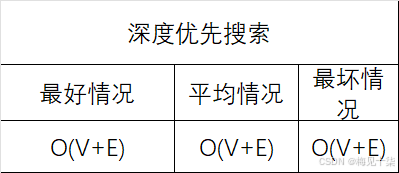
数据结构与算法分析:你真的理解图算法吗——深度优先搜索(代码详解+万字长文)
一、前言 图是计算机科学中用来表示复杂结构信息的一种基本结构。本章我们会讨论一些通用的围表示法,以及一些频繁使用的图算法。本质上来说,一个图包含一个元素集合(也就是顶点),以及元素两两之间的关系(也就是边),由于应用范围所限,本章我们仅仅讨论简单图,简单围并不会如(a…...

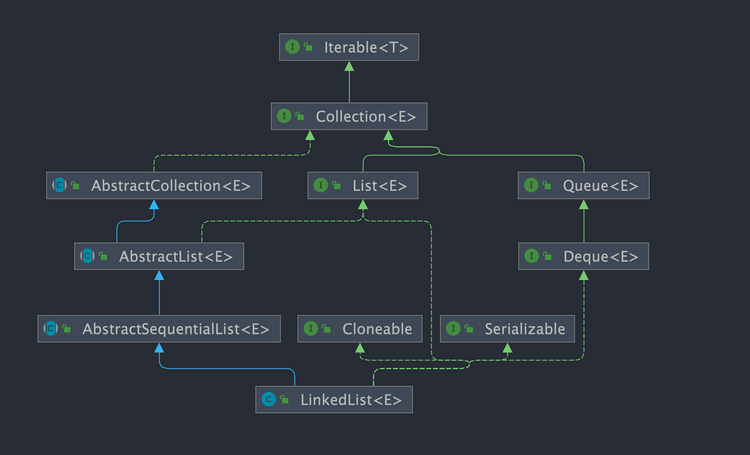
LinkedList 分析
LinkedList 简介 LinkedList 是一个基于双向链表实现的集合类,经常被拿来和 ArrayList 做比较。关于 LinkedList 和ArrayList的详细对比,我们 Java 集合常见面试题总结(上)有详细介绍到。 双向链表 不过,我们在项目中一般是不会使用到 Link…...

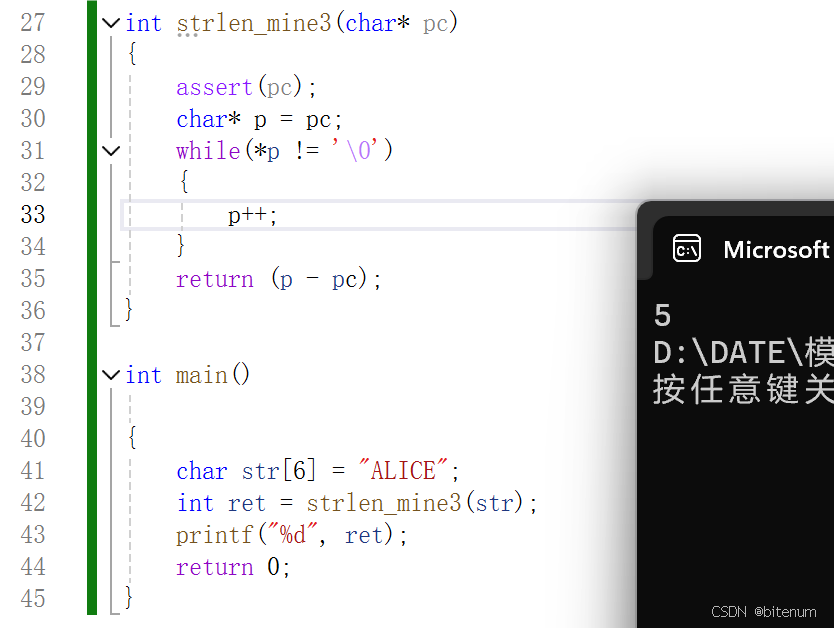
【C/C++】模拟实现strlen
学习目标: 使用代码模拟实现strlen。 逻辑: strlen 需要输入一个字符串数组类型的变量,并且返回一个整型类型的数据。strlen 需要计算字符串数组有多少个元素。 代码1:使用计数器 #define _CRT_SECURE_NO_WARNINGS 1 #include&…...

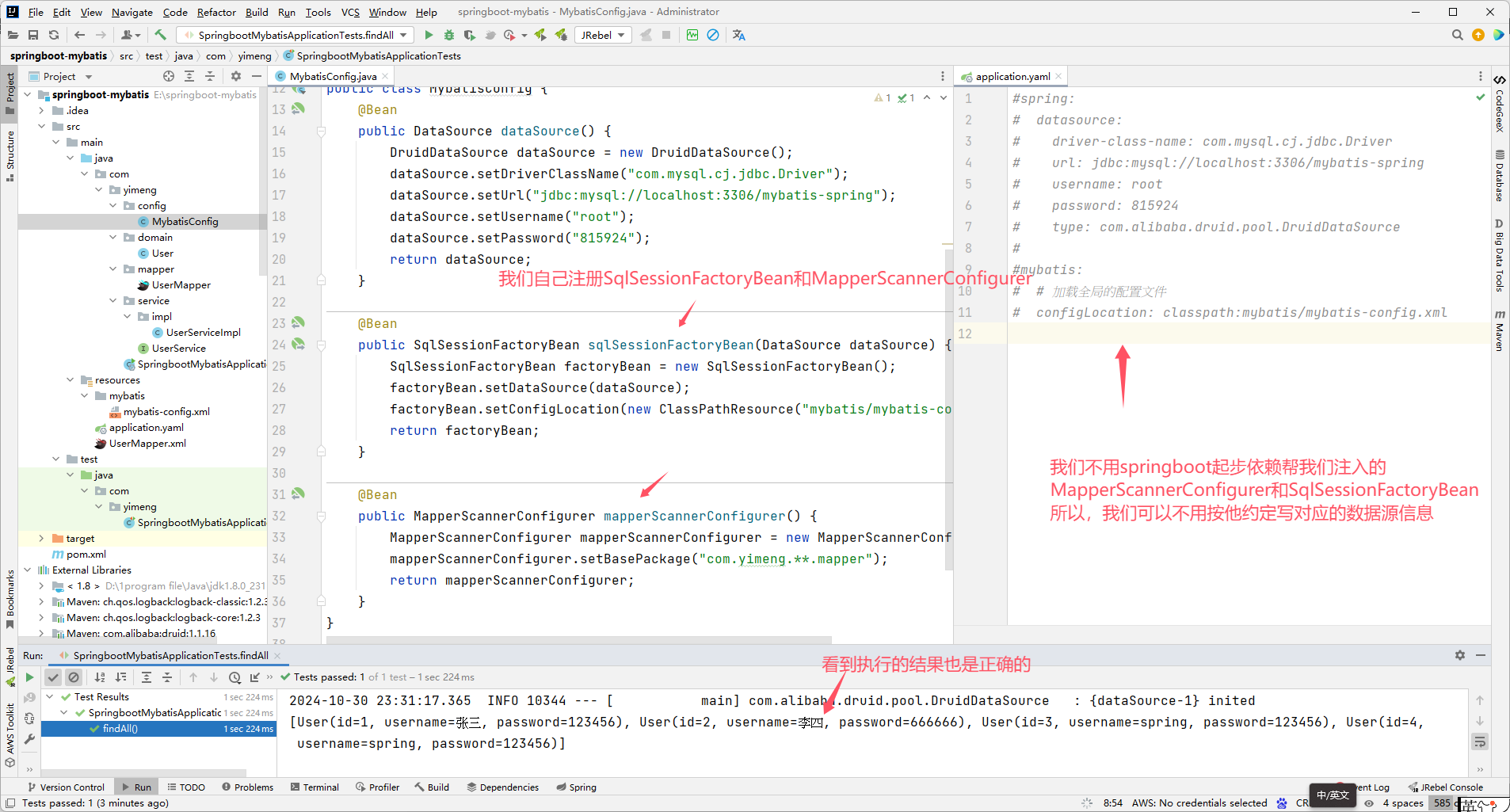
mybatis从浅入深一步步演变分析
mybatis从浅入深一步步演变分析 版本一:不使用代理(非spring) package com.yimeng.domain;public class User {private int id;private String username;private String password;public int getId() {return id;}public void setId(int id…...

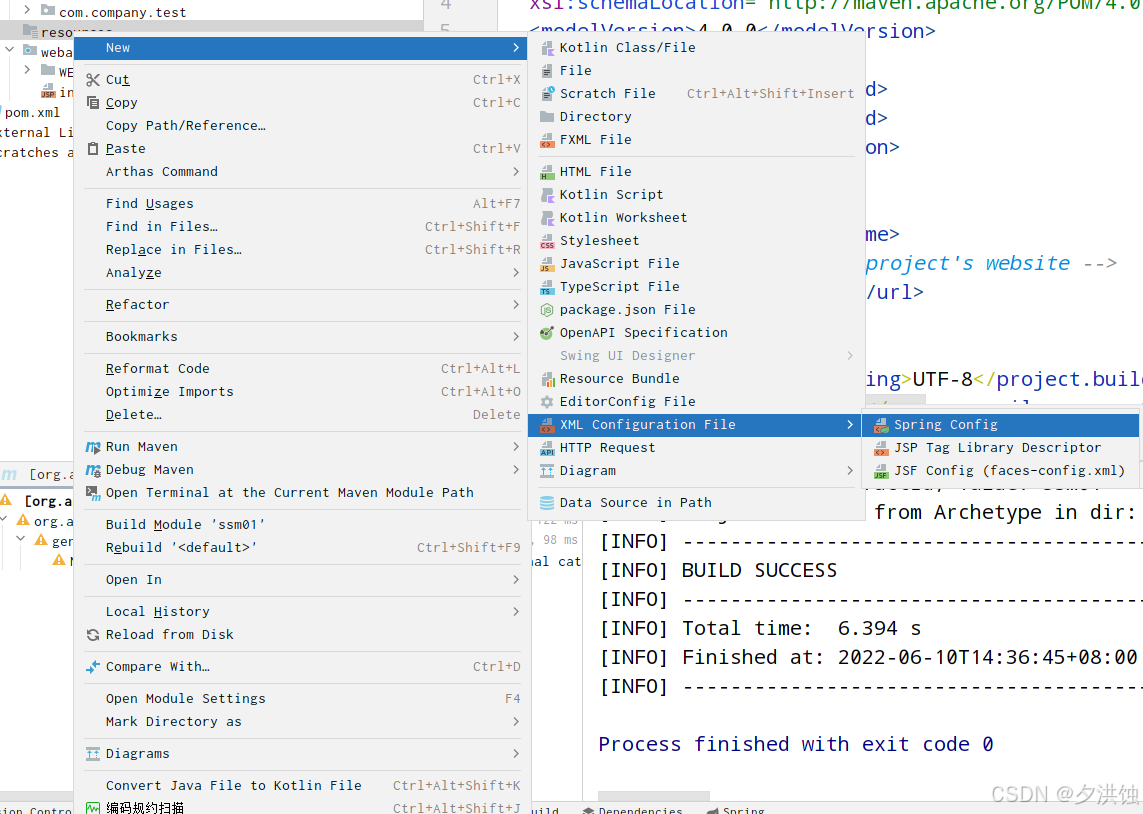
Java阶段三02
第3章-第2节 一、知识点 面向接口编程、什么是spring、什么是IOC、IOC的使用、依赖注入 二、目标 了解什么是spring 理解IOC的思想和使用 了解IOC的bean的生命周期 理解什么是依赖注入 三、内容分析 重点 了解什么是spring 理解IOC的思想 掌握IOC的使用 难点 理解IO…...

【Linux】掌握库的艺术:我的动静态库封装之旅
🌈个人主页:Yui_ 🌈Linux专栏:Linux 🌈C语言笔记专栏:C语言笔记 🌈数据结构专栏:数据结构 🌈C专栏:C 文章目录 1.什么是库1.2 认识动静态库1.2.1 动态库1.2.2…...

UE5动画控制 基础
素材 mixamo先去选择一个character 点击下载 就这个下载下来 然后选几个animation, 记得勾选 把动作下载了 without skin就是只要动作 然后把他们放在一个文件夹里先 UE里导入 找一个文件夹,直接拖拽进来那个character的fbx,默认配置就…...

流畅!HTMLCSS打造网格方块加载动画
效果演示 这个动画的效果是五个方块在网格中上下移动,模拟了一个连续的加载过程。每个方块的动画都是独立的,但是它们的时间间隔和路径被设计为相互协调,以创建出流畅的动画效果。 HTML <div class"loadingspinner"><…...

linux命令之top(Linux Command Top)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...
笔记)
数据结构-希尔排序(ShellSort)笔记
看动画理解 【数据结构】八大排序(超详解附动图源码)_数据结构排序-CSDN博客 一 基本思想 先选定一个整数gap,把待排序文件中所有记录分成gap个组,所有距离为gap的记录分在同一组内,并对每一组内的元素进行排序。 然后将gap逐渐减小重复上…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
