微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖、z-index应用及性能分析
微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖、z-index应用及性能分析
目录
微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖、z-index应用及性能分析
1、iOS在scroll-view内部上下滑动吸顶的现象
正常的上下滑动吸顶覆盖:
iOS及iPad默认不正常的上下滑动吸顶覆盖:
2、原因
3、解决方法
3.1、选中每行子组件提取字段、边界矩形
3.2、直接根据scroll-view在滚动事件中相对其顶部的滚动高度换算行次
3.3、根除的办法z-index的应用
4、总结
在微信小程序组件scroll-view内部,z-index无任何实际意义,因为该组件内部的slot插槽默认就未去实现支持z-index的分层,它总是默认H5的规则,后插入的子组件覆盖前置子组件的z-index。
因此,当插入posotion定位为sticky粘滞元素,特别是在元素吸顶时,scroll-view上滑滚动覆盖吸顶元素时,需要注意操作系统【平台】的差异性,否则文字颜色或其它前景色,会在此吸顶位置出现怪异。
1、iOS在scroll-view内部上下滑动吸顶的现象
正常的上下滑动吸顶覆盖:

iOS及iPad默认不正常的上下滑动吸顶覆盖:

2、原因
iOS及iPad平台,scroll-view组件默认尚未真正完整实现吸顶部分的后代组件覆盖。
3、解决方法
3.1、选中每行子组件提取字段、边界矩形
this.createSelectorQuery().select(`#scrollData_{{index}}`).boundingClientRect(res=>res.top)
.exec();然后据此top数值,计算scroll-view的内部view-port视口的布局视口、可视视口及其显隐部分,计算哪些行次在上下滑动的滚动过程中覆盖了表头:

但这样做:
一是计算量大,且伴随scroll-view内部视口的上滑,头几行早就滚出屏幕的可视范围以外;
这一点,可以从获取的top绝对位置数据,可以看到:

二是将在上下滑滚动的过程中,多行同时命中,会因性能的考虑,需要额外计算并控制scroll-view内部的在屏行数,然后在做选中,否则数组行数过多,会带来性能问题。
3.2、直接根据scroll-view在滚动事件中相对其顶部的滚动高度换算行次
由于在上下滑滚动的过程中,各行次的view均在scroll-view组件内部产生相对位置的变化,它们并不会使得scroll-view组件的布局视口发生改变,也不会使得scroll-view组件的可视视口发生改变,故而,页面整体不会发生【重排】,scroll-view组件的可视视口也未发生【重排】,因此,不会产生页面的【重新渲染】,仅仅会在scroll-view组件的可视视口内部,【局部渲染】,这种方法不会带来性能上的负面影响。
onScrollView_scroll(e) {if (e.currentTarget.id==='mystickycontainer') {onScroll_scrollTop = e.detail.scrollTop;//滚动到顶部===0___注意不要用其this.setData({})__逻辑层向视图层高频次传输数据__超级影响性能if (this.data.platform==='ios'||this.data.platform==='ipad'||this.data.platform==='devtools') {tableRowsColor_scrolled = tableRowsColor.map((element,index) => {if ( onScroll_scrollTop>=((index+1)*mytableHeaderHeight)-((mytableHeaderHeight-rootFontSize)/2) && onScroll_scrollTop<=((index+2)*mytableHeaderHeight)-((mytableHeaderHeight-rootFontSize)/2) ) {//滚动到和表头重叠区域__就让其颜色透明__从而显示表头的颜色和背景return `#00000000`;} else {return `#000000FF`;//iOS下black即#000000带透明度默认值#000000FF 带透明度#000000FF};});if ([...tableRowsColor_scrolled]!==[...this.data.tableRowsColor]) {this.setData({tableRowsColor: tableRowsColor_scrolled});};};};},
3.3、根除的办法z-index的应用
虽然:在微信小程序组件scroll-view内部,z-index无任何实际意义,因为该组件内部的slot插槽默认就未去实现支持z-index的分层,它总是默认H5的规则,后插入的子组件覆盖前置子组件的z-index。
但:经测试发现,z-index对iOS和iPad平台来说,在scroll-view内部slot子组件,z-index是有效的,它允许覆盖上述规则。
由于在微信小程序的scroll-view组件内部,仍旧可以设置多个不同slot插槽,每级插入子组件的z-index的order整数值,可能会影响到滚动数据经过吸顶表头的表现,这主要时针对iOS和iPad。
默认未设置z-index的滚动slot子组件,默认在scroll-view组件内部的z-index===0。
可将scroll-view内除默认“refresher”下拉刷新以外最高层级的吸顶封装子组件的z-index设置高一些比如2000,这样即便不设置【3.2】中所述的颜色透明度,也能更好的解决问题。
4、总结
由3.2、所述,其实不正常的吸顶覆盖,主要是计算滑过吸顶部分的行次对应的view-port组件,其前景色的透明度所致。在iOS和iPad环境解决掉,就好。其它所有平台均不存在该问题。
由3.3、所述,这是真正终极的解决iOS和iPad在scroll-view内【滚动吸顶颜色覆盖】的最好办法。
相关文章:

微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖、z-index应用及性能分析
微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖、z-index应用及性能分析 目录 微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖、z-index应用及性能分析 1、iOS在scroll-view内部上下滑动吸顶的现象 正常的上下滑动吸顶…...

【高中数学】数列
等差数列前 n n n 项和性质 公式一: S n n ( a 1 a n ) 2 S_n\frac{n(a_1a_n)}{2} Sn2n(a1an) 公式二: S n n a 1 n ( n − 1 ) 2 d S_nna_1\frac{n(n-1)}{2}d Snna12n(n−1)d 性质1:等差数列中依次 k k k 项之和 S …...

数字媒体技术基础:AMF(ACES 元数据文件 )
在现代电影和电视制作中,色彩管理变得越来越重要。ACES(Academy Color Encoding System,美国电影艺术与科学学院颜色编码系统)是一个广泛采用的色彩管理和交换系统,旨在解决不同设备、软件和工作流程之间的色彩不一致问…...

Apache Dubbo (RPC框架)
本文参考官方文档:Apache Dubbo 1. Dubbo 简介与核心功能 Apache Dubbo 是一个高性能、轻量级的开源Java RPC框架,用于快速开发高性能的服务。它提供了服务的注册、发现、调用、监控等核心功能,以及负载均衡、流量控制、服务降级等高级功能。…...
LeetCode 3226. 使两个整数相等的位更改次数
. - 力扣(LeetCode) 题目 给你两个正整数 n 和 k。你可以选择 n 的 二进制表示 中任意一个值为 1 的位,并将其改为 0。 返回使得 n 等于 k 所需要的更改次数。如果无法实现,返回 -1。 示例 1: 输入: n …...

面试经典 150 题:189、383
189. 轮转数组 【参考代码】 class Solution { public:void rotate(vector<int>& nums, int k) {int size nums.size();if(1 size){return;}vector<int> temp(size);//k k % size;for(int i0; i<size; i){temp[(i k) % size] nums[i];}nums temp; }…...

Python模拟真人动态生成鼠标滑动路径
一.简介 鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。 鼠标轨迹算法的底层实现采用C/C语言,原因在于C/C提供了高性能的执行能力和直接访问操作系统底层资源的能力。 鼠标轨迹算法具有以下优势: 模拟…...

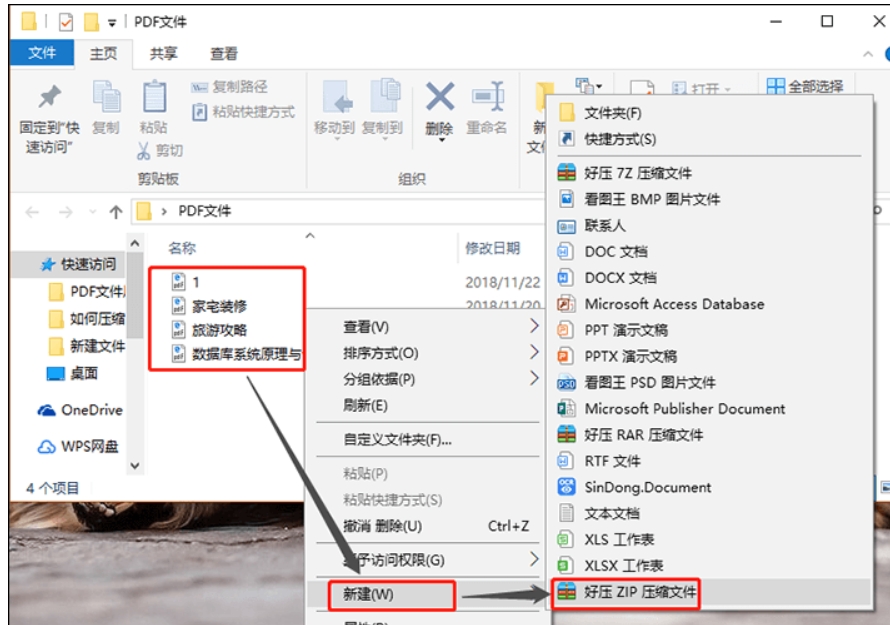
如何压缩pdf文件的大小?5分钟压缩pdf的方法推荐
如何压缩pdf文件的大小?在现代办公和学习中,PDF文件因其稳定性和广泛的兼容性被广泛使用。然而,随着文件内容的增多,制作好的PDF文件常常变得过大,给使用带来了诸多不便。无论是电子邮件附件的发送,还是在线…...

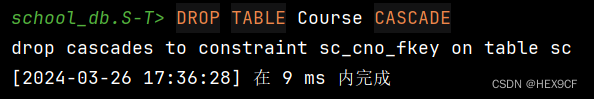
【SQL】[2BP01] ERROR: cannot drop table course because other objects depend on it
问题描述 在尝试执行以下SQL语句时,发生错误。 DROP TABLE Course RESTRICT;执行以上语句后,系统返回了一个错误提示: [2BP01] ERROR: cannot drop table course because other objects depend on it 详细:constraint sc_cno_…...

gbase8s之spring框架用druid中间件报语法错误
spring框架 调用druid中间件 时报这个错: MetaDataAccessException: Could not get Connection for extracting meta-data; nested exception is org.springframework.jdbc.CannotGetJdbcConnectionException: Failed to obtain JDBC Connection; nested exception …...

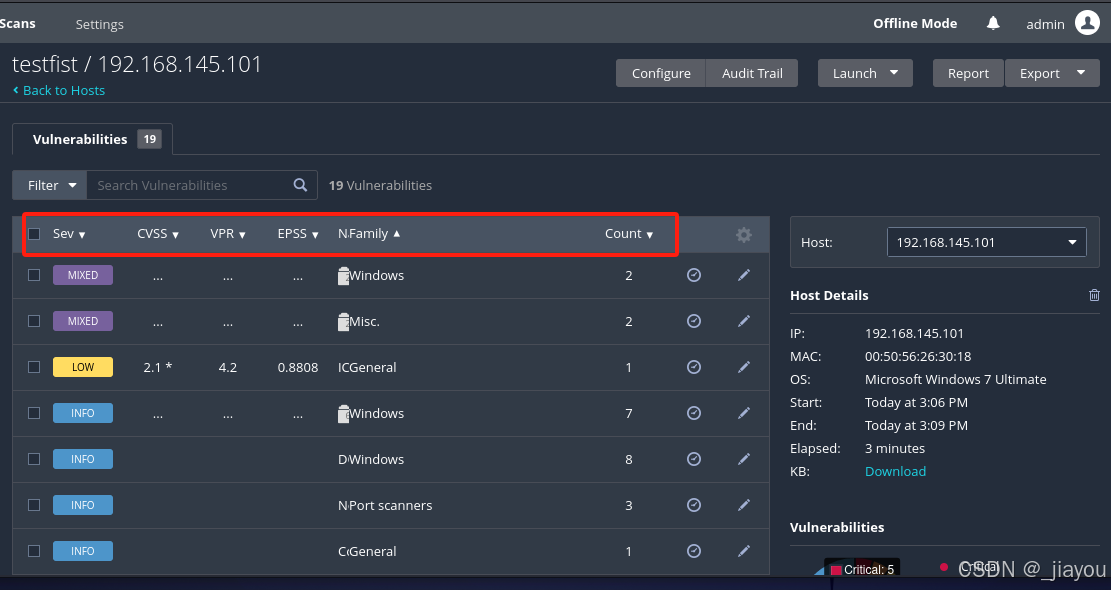
【网络安全】|nessus使用
1、扫描结果分析: Sev:漏洞的严重性级别 CVSS:量化漏洞严重性的标准,通过计算得出一个分数,分数越高表示漏洞越严重。 VPR:基于风险的评分系统,帮助组织优先处理风险最高的漏洞。 EPSS…...

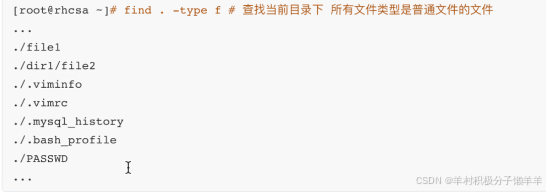
CSRA2的LINUX操作系统24年11月2日上午上课笔记
几个查找命令: .whereis:查看文件的路径,查看可执行文件的路径,一级相应文档路径。 .which:查看系统可执行的文件的路径,以及命令的别名等信息 .local:他会将linux中的所有文件的路径信息保存到数据库中,在数据库中查…...

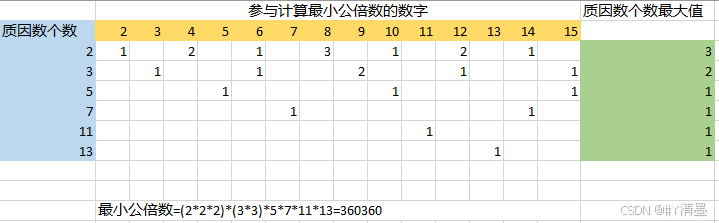
通过分解质因数求若干个数的最小公倍数
求最小公倍数的常规方法回顾 暴力枚举法 long long work(long long a,long long b) {for(long long imax(a,b);;i)if(i%a0&&i%b0)return i; }大数翻倍法 long long work(long long a,long long b) {if(a<b) swap(a,b);for(long long ia;;ia) // i 是 a 的倍数&#…...

数据库三范式(1NF、2NF、3NF)
1NF(第一范式) 定义:确保每一列都是原子值,即是不可分割的基础数据项。 所谓第一范式(1NF)是指在关系模型中,对于添加列的一个规范要求,所有的列都 应该是原子性的,即数…...

C语言_数据结构_顺序表
1. 本章重点 顺序表初始化顺序表尾插顺序表尾删顺序表头插顺序表头删顺序表查找顺序表在pos位置插入x顺序表删除pos位置的值顺序表销毁顺序表打印 2. 顺序表的概念及结构 顺序表是用一段物理地址连续的存储单元依次存储数据元素的线性结构,一般情况下采用数组存储…...

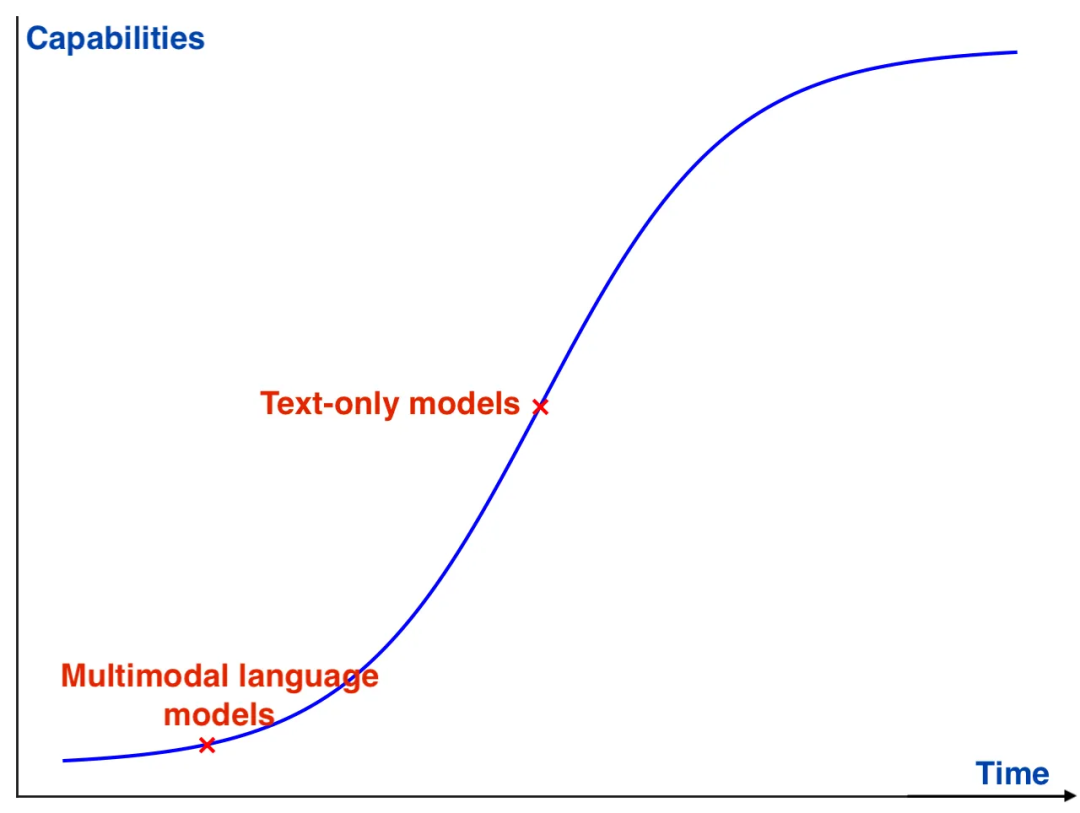
Llama 3.2 Vision Molmo:多模态开源生态系统基础
编者按: 视觉功能的融入对模型能力和推理方式的影响如何?当我们需要一个既能看懂图像、又能生成文本的 AI 助手时,是否只能依赖于 GPT-4V 这样的闭源解决方案? 我们今天为大家分享的这篇文章,作者的核心观点是…...

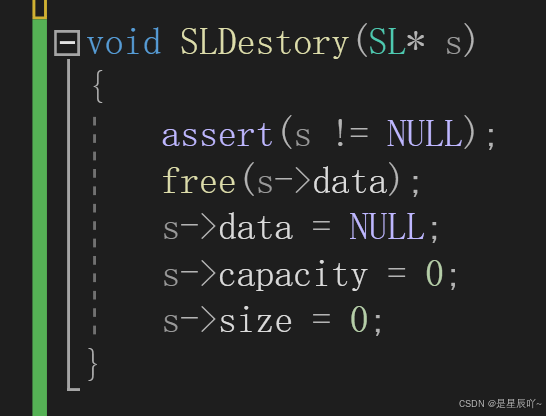
【数据结构与算法】第6课—数据结构之栈
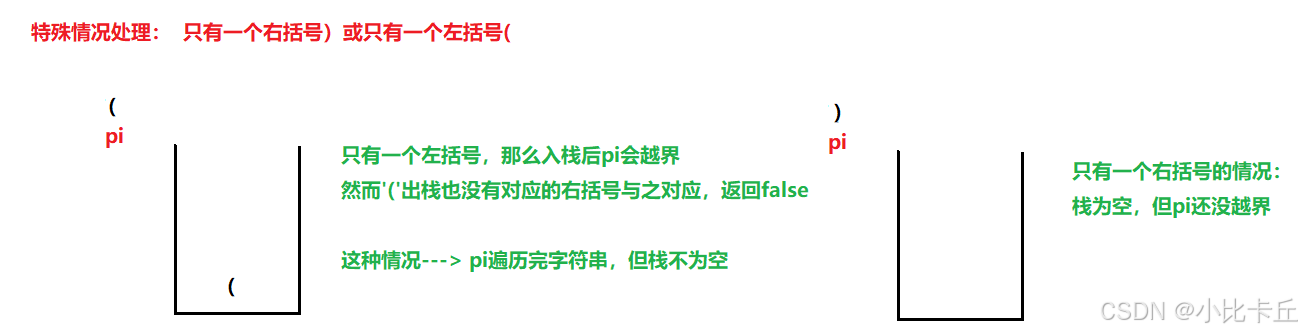
文章目录 1. 栈2. 栈的初始化和栈的销毁3. 入栈和出栈(压栈)4. 取栈顶元素并打印5. 栈的练习题5.1 有效的括号 1. 栈 栈:也是一种线性表,其数据结构与动态顺序表的数据结构类似栈分为栈顶和栈底,在栈中,插入…...

开源全站第一个Nextron(NextJS+electron)项目--NextTalk:一款集成chatgpt的实时聊天工具
NextTalk 简介 该项目是一个基于Nextron(NextJSElectron)的桌面端实时聊天工具。 但由于使用了NextJS中的ssr及api route功能,该程序只能在开发环境运行。 关于生产版本:我将其网页端部分分离,并用Pake将其打包成桌面端,生产体…...

多样化的编程模型:并发与并行策略
因为经常看着某些框架设计的编程模型很晕,所以自己梳理总结了一下编程模型的分类,总共六个大类,基本所有常见框架设计的编程模型都是基于这六个大类来实现的,如果有错误的地方,请见谅并不吝赐教,感谢&#…...

npm入门教程2:npm历史
一、起源与诞生 时间背景:npm的诞生与Node.js的兴起紧密相关。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许JavaScript代码在服务器端运行。随着Node.js的流行,开发者们对于包管理和依赖解决的需求日益增长。诞生:…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
