Vue进阶指南:Watch 和 Computed 的深度理解
前言
在 Vue.js 开发中,我们常常会用到 watch 和 computed。虽然它们都能用来监听和处理数据的变化,但在使用场景和性能上有显著的区别。本篇文章会通过通俗易懂的方式给你讲解 Vue.js 中 watch 和 computed 的区别和使用方法。
基本概念
Computed(计算属性)
computed 属性是基于它的依赖缓存的。它们只有在其依赖发生变化时才会重新计算,这就意味着如果依赖的数据没有变化,多次访问计算属性会直接返回之前的结果,而不会重新计算。这种特性使得 computed 属性在性能和效率上有很大优势。
Watch(侦听器)
watch 属性用于监听数据的变化,并在变化时执行特定的操作。它更像是一个观察者,可以在数据变化时执行异步操作或是任何复杂的逻辑。
使用场景
Computed 的使用场景
- 当需要基于其他数据来生成新的数据时。
- 当需要进行一些同步计算逻辑,并希望有缓存优化时。
- 适合用在模板中直接绑定的属性上,以确保模板渲染的性能。
computed 属性通常用于处理基于现有数据的复杂逻辑,它们会在数据依赖变化时自动更新。适合用在需要同步更新的场景中。例如:
export default {data() {return {firstName: 'John',lastName: 'Doe'};},computed: {fullName() {return `${this.firstName} ${this.lastName}`;}}
};
在上面的例子中,fullName 是一个计算属性,它依赖于 firstName 和 lastName。只要 firstName 或 lastName 发生变化,fullName 会自动更新。
Watch 的使用场景
- 当需要在数据变化时执行异步操作,比如 API 请求。
- 当需要在数据变化时执行一些副作用,比如手动 DOM 操作或日志记录。
- 适用于一些复杂的逻辑处理,不适合纯粹的数据计算。
watch 属性适合处理异步操作或是当数据变化时需要执行复杂逻辑的情况。例如:
export default {data() {return {query: '',results: []};},watch: {query(newQuery) {this.fetchResults(newQuery);}},methods: {fetchResults(query) {// 异步操作,比如 API 请求fetch(`https://api.example.com/search?q=${query}`).then(response => response.json()).then(data => {this.results = data.results;});}}
};
在这个例子中,我们使用 watch 来监听 query 的变化,并在变化时执行 fetchResults 方法。这是 computed 无法实现的,因为 computed 属性不能直接处理异步操作。
性能比较
computed 属性有缓存机制,即当依赖的数据未发生变化时,直接返回之前的计算结果,不会重新计算,性能较高。而 watch 属性则每次数据变化时都会执行回调函数,可能会带来性能上的开销。
实际案例
案例:商品价格计算器
最后,我们来做一个综合应用的练习,创建一个简单的商品价格计算器。
<div id="app"><input v-model="itemPrice" placeholder="Enter item price"><input v-model="quantity" placeholder="Enter quantity"><p>Total Price (computed): {{ computedTotalPrice }}</p><p>Total Price (watch): {{ watchedTotalPrice }}</p>
</div>new Vue({el: '#app',data: {itemPrice: 0,quantity: 0,watchedTotalPrice: 0},computed: {computedTotalPrice() {return this.itemPrice * this.quantity;}},watch: {itemPrice: 'updateTotalPrice',quantity: 'updateTotalPrice'},methods: {updateTotalPrice() {this.watchedTotalPrice = this.itemPrice * this.quantity;}}
});
在这个例子中,我们同时使用了 computed 和 watch 来计算总价格,你可以清楚地看到它们的不同之处。
总结
通过本文的详细解析,我们清晰地了解了 computed 和 watch 的工作原理及其适用场景。computed 适用于需要缓存和高性能的数据计算,而 watch 则用于处理异步操作和复杂逻辑。理解这两者的区别和应用场景,能够帮助开发者编写更高效、简洁的代码。
相关文章:

Vue进阶指南:Watch 和 Computed 的深度理解
前言 在 Vue.js 开发中,我们常常会用到 watch 和 computed。虽然它们都能用来监听和处理数据的变化,但在使用场景和性能上有显著的区别。本篇文章会通过通俗易懂的方式给你讲解 Vue.js 中 watch 和 computed 的区别和使用方法。 基本概念 Computed&am…...

51c大模型~合集12
我自己的原文哦~ https://blog.51cto.com/whaosoft/11564858 #ProCo 无限contrastive pairs的长尾对比学习 , 个人主页:https://andy-du20.github.io 本文介绍清华大学的一篇关于长尾视觉识别的论文: Probabilistic Contrastive Learning for Long-Tailed Visua…...

大模型 RAG 面试真题大全
最近这一两周不少互联网公司都已经开始秋招提前批面试了。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友…...

【django】Django REST Framework 构建 API:APIView 与 ViewSet
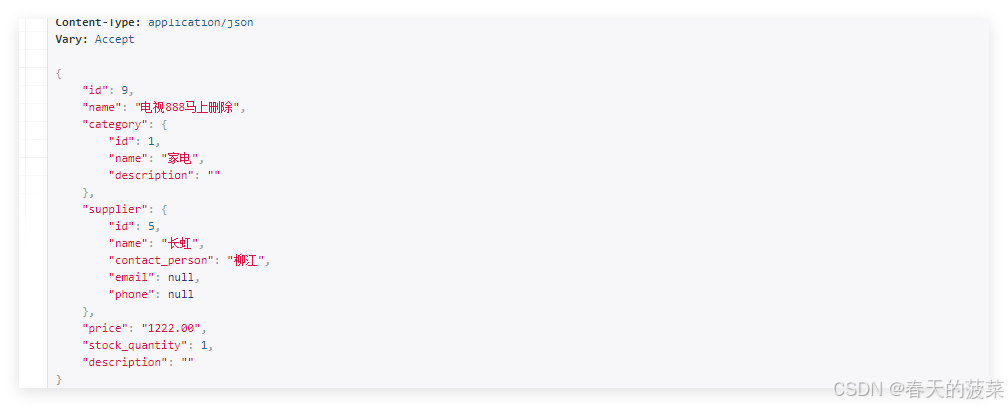
目录 1、APIView 2、ViewSet 3、APIVIew例子 3.1 模型定义 3.2 序列化器定义 3.3 使用视图 3.3.1 ProductListCreateAPIView 类 3.3.2 ProductRetrieveUpdateDestroyAPIView 类 3.4 配置url 3.5 测试 3.5.1 查询全部 3.5.2 添加产品 3.5.3 查询单个产品 3.5.4 修…...

TOEIC 词汇专题:旅游计划篇
TOEIC 词汇专题:旅游计划篇 制定旅行计划时,尤其是跨国旅游,会涉及到很多独特的英语词汇。以下是与“旅游计划”相关的托业词汇,帮助你更加自如地规划行程。 1. 旅行服务和优惠 出发前了解一下与服务和优惠相关的常用词汇&#…...

第三次RHCSA作业
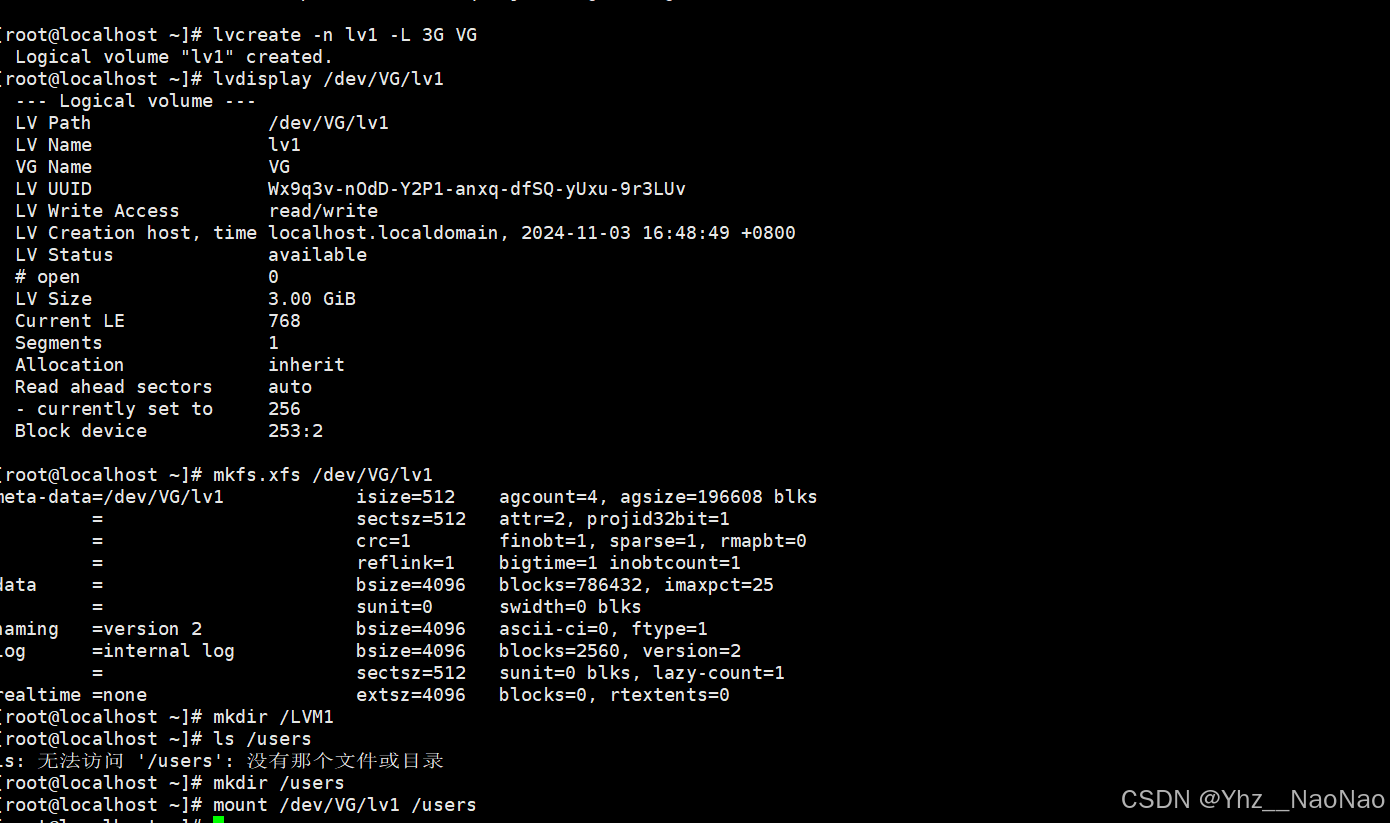
1、配置网络:为网卡添加一个本网段IPV4地址,x.x.x.123 2、配置yum本地仓库,并完成traceroute命令的安装 yum库配置成功过后,显示这个报错,没能写完 3、用至少两种方法查看sshd服务的进程号 4、添加一块10G大小的磁盘&…...
)
WebGL(Web Graphics Library)
WebGL(Web Graphics Library)是一种基于 JavaScript 的 API,允许在网页上渲染高性能的 2D 和 3D 图形。它利用计算机的 GPU 来实现硬件加速,因此适合创建游戏、数据可视化和交互式应用程序。 WebGL 的基本概念: 上下文…...

Unity核心笔记
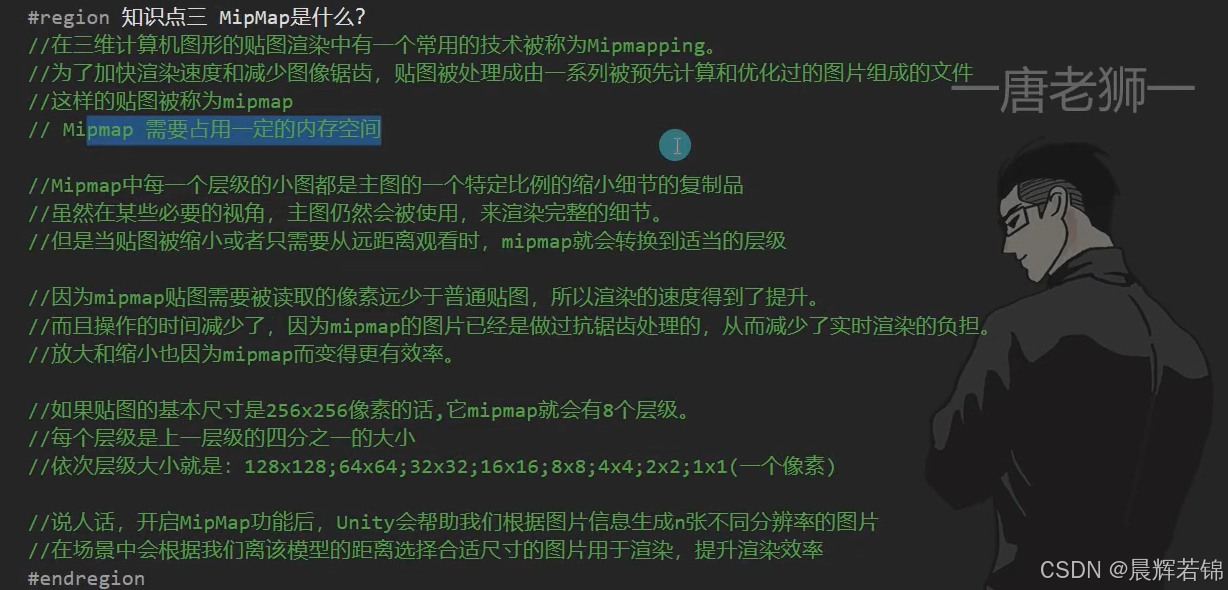
1、认识模型的制作 1.建模 2.展UV 3.材质和纹理贴图 4.骨骼绑定 5.动画制作 总结 2、图片导入概述 1.Unity支持的图片格式 2.图片设置的6大部分 3、纹理类型设置 1.纹理类型主要是设置什么 2.参数讲解 4、纹理形状设置 1.纹理形状主要设置什么 2.参数讲解 5、纹理高级设置 …...
)
数据挖掘(六)
数据挖掘(六) 文章目录 数据挖掘(六)消除歧义从Twitter下载数据加载数据集并分类文本转换器词袋N元语法其他特征朴素贝叶斯贝叶斯定理朴素贝叶斯算法算法应用实例应用抽取特征将字典转换为矩阵训练朴素贝叶斯分类器组装所有的部件完整代码本文使用朴素贝叶斯进行社会媒体挖…...

Netty 组件介绍 - Channel
主要作用 close()可以用来关闭 channelcloseFuture()用来处理 channel 的关闭sync方法作用是同步等待 channel 关闭而 addListener 方法是异步等待 channel 关闭pipeline()方法添加处理器write()方法将数据写入writeAndFlush()方法将数据写入并刷出...

时间序列预测(十)——长短期记忆网络(LSTM)
目录 一、LSTM结构 二、LSTM 核心思想 三、LSTM分步演练 (一)初始化 1、权重和偏置初始化 2、初始细胞状态和隐藏状态初始化 (二)前向传播 1、遗忘门计算(决定从上一时刻隐状态中丢弃多少信息) 2、…...

Flink CDC 同步 Mysql 数据
文章目录 一、Flink CDC、Flink、CDC各有啥关系1.1 概述1.2 和 jdbc Connectors 对比 二、使用2.1 Mysql 打开 bin-log 功能2.2 在 Mysql 中建库建表准备2.3 遇到的坑2.4 测试 三、番外 一、Flink CDC、Flink、CDC各有啥关系 Flink:流式计算框架,不包含 …...

【python实战】-- 根据文件名分类
系列文章目录 文章目录 系列文章目录前言一、根据文件名分类到不同文件夹总结 前言 一、根据文件名分类到不同文件夹 汇总指定目录下所有满足条件的文件到新文件夹 import os import shutil import globsource_dir rD:\Users\gxcaoty\Desktop\39642 # 源目录路径 destinatio…...

蓝桥双周赛 第21场 小白入门赛
1 动态密码 思路:可以直接填空也可以写程序 void solve() {int a 20241111;stack<int> stk;while(a){stk.push(a % 2);a / 2;}while(stk.size()){cout << stk.top();stk.pop();}} 2 购物车里的宝贝 思路:总体异或和为0即可说明可分成一样…...

Linux 进程间通信 共享内存_消息队列_信号量
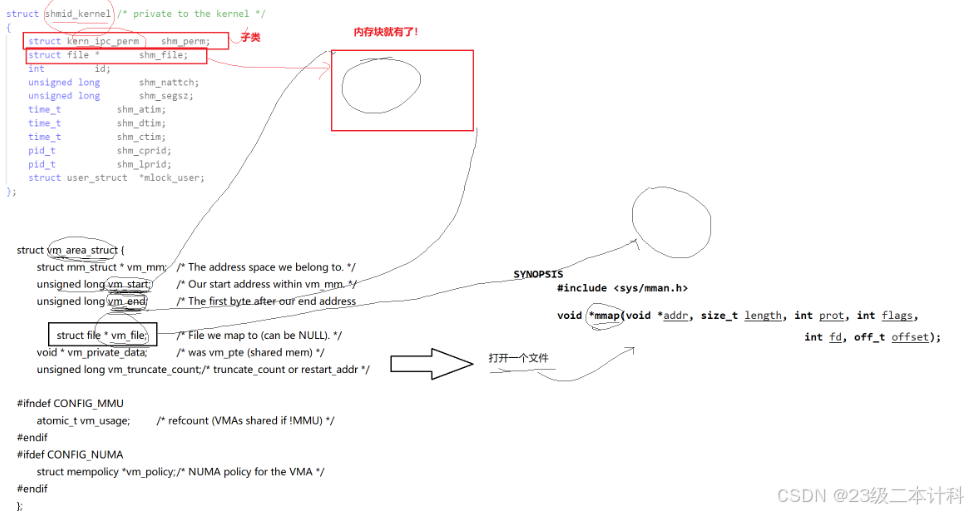
共享内存 共享内存是一种进程间通信(IPC)机制,它允许多个进程访问同一块内存区域。这种方法可以提高效率,因为数据不需要在进程之间复制,而是可以直接在共享的内存空间中读写。 使用共享内存的步骤通常包括:…...

Mybatis自定义日志打印
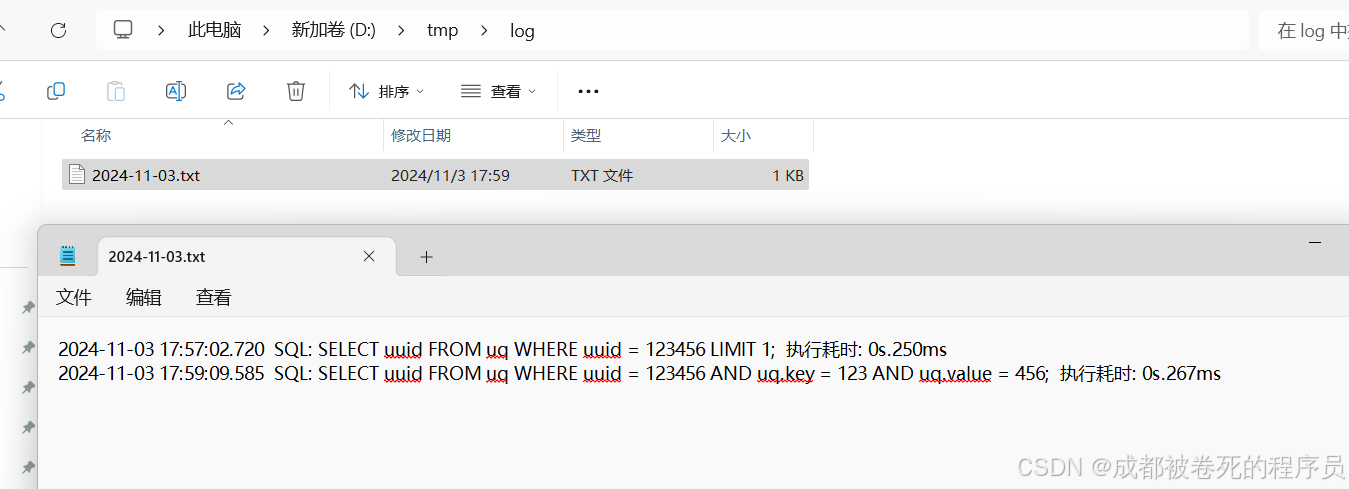
一,目标 替换?为具体的参数值统计sql执行时间记录执行时间过长的sql,并输出信息到文档(以天为单位进行存储) 平常打印出来的sql都是sql一行,参数一行。如图: 二,理论 这里我们主要通过Mybatis…...

【在Linux世界中追寻伟大的One Piece】Socket编程TCP(续)
目录 1 -> V2 -Echo Server多进程版本 2 -> V3 -Echo Server多线程版本 3 -> V3-1 -多线程远程命令执行 4 -> V4 -Echo Server线程池版本 1 -> V2 -Echo Server多进程版本 通过每个请求,创建子进程的方式来支持多连接。 InetAddr.hpp #pragma…...

面试高频问题:C/C++编译时内存五个分区
在面试时,C/C++编译时内存五个分区是经常问到的问题,面试官通过这个问题来考察面试者对底层的理解。在平时开发时,懂编译时内存分区,也有助于自己更好管理内存。 目录 内存分区的定义 内存分区的重要性 代码区 数据区 BSS区 堆区 栈区 静态内存分配 动态内存分配…...

阅读博士论文《功率IGBT模块健康状态监测方法研究》
IGBT的失效可以分为芯片级失效和封装级失效。其中封装级失效是IGBT模块老化的主要原因,是多种因素共同作用的结果。在DBC的这种结构中,流过芯片的负载电流通过键合线传导到 DBC上层铜箔,再经过端子流出模块。DBC与芯片和提供机械支撑的基板之…...

Spring ApplicationContext接口
ApplicationContext接口是Spring框架中更高级的IoC容器接口,扩展了BeanFactory接口,提供了更多的企业级功能。ApplicationContext不仅具备BeanFactory的所有功能,还增加了事件发布、国际化、AOP、资源加载等功能。 ApplicationContext接口的…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Xshell远程连接Kali(默认 | 私钥)Note版
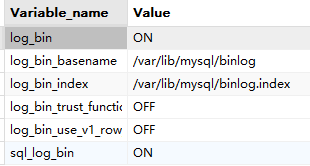
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
