vue 快速入门
文章目录
- 一、插值表达式 {{}}
- 二、Vue 指令
- 2.1 v-text 和 v-html:
- 2.2 v-if 和 v-show:
- 2.3 v-on:
- 2.4 v-bind 和 v-model:
- 2.5 v-for:
- 三、生命周期
- 四、Vue 组件库 Element
- 五、Vue 路由
本文章适用于后端人员,快速了解 vue。
一、插值表达式 {{}}
插值表达式是一种 Vue 的模板语法。
我们可以用插值表达式渲染出 Vue 提供的数据。
表达式:是可以被求值的代码,JS 引擎会讲其计算出一个结果。
语法:
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3><p>{{nickName.toUpperCase()}}</p><p>{{age >= 18 ? '成年':'未成年'}}</p><p>{{obj.name}}</p><p>{{fn()}}</p>
错误用法:
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
二、Vue 指令
概念:指令(Directives)是 Vue 提供的带有v- 前缀的特殊标签属性。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
接下来我们需要学习 vue 的常用指令,如下表所示:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 辅助 v- if |
| v-else-if | 辅助 v-if |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-text | 内容渲染 |
| v-html | 内容渲染 |
在创建 vue 对象时,有几个常用的属性:
-
el: 用来指定哪些标签受 Vue 管理。
-
data: 用来定义数据模型。
-
methods: 用来定义函数。
2.1 v-text 和 v-html:
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 2 个:
- v-text:
使用语法:<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中,会覆盖标签原有内容。
- v-html:
使用语法:<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中,会覆盖标签原有内容。
示例代码:
<body><div id="app"><h2>个人信息</h2><!-- 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可 --><p v-text="uname">姓名:</p> <p v-html="intro">简介:</p></div>
</body>
<script>const app = new Vue({el:'#app',data:{uname:'张三',intro:'<h2>这是一个非常优秀的boy<h2>'}})
</script>
效果如下:

2.2 v-if 和 v-show:
条件渲染指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-show:
使用语法: v-show = “表达式”,表达式值为 true 显示, false 隐藏。
- v-if:
使用语法: v-if= “表达式”,表达式值 true显示, false 隐藏。
示例代码:
<body><div id="app"><div class="box" v-show="flag1">我是v-show控制的盒子flag1</div><div class="box" v-show="flag2">我是v-show控制的盒子flag2</div><div class="box" v-if="flag1">我是v-if控制的盒子flag1</div><div class="box" v-if="flag2">我是v-if控制的盒子flag2</div></div>
</body>
<script>const app = new Vue({el: '#app',data: {flag1: false,flag2: true}})
</script>
效果如下:

二者的区别:
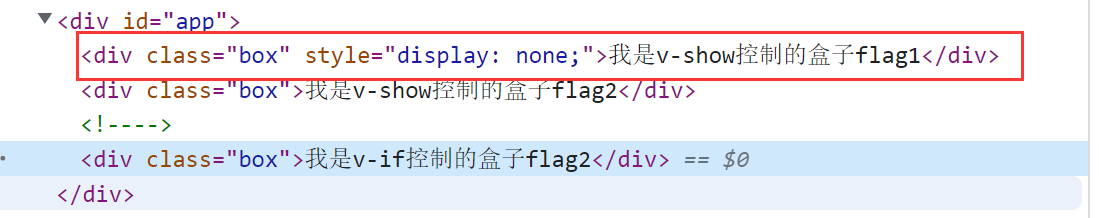
观察下面这张图片。

可以发现,浏览器呈现的效果是一样的,但是浏览器中html源码不一样。v-if指令,不满足条件的标签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。
2.3 v-on:
v-on: 用来给 html 标签绑定事件的。需要注意的是如下2点:
- v-on 语法给标签的事件绑定的函数,必须是 vue 对象种声明的函数。
- v-on 语法绑定事件时,事件名相比较 js 中的事件名,没有 on。
- v-on 简写为 @
例如:在 js 中,事件绑定 demo 函数。
<input onclick="demo()">
vue 中,事件绑定 demo 函数。
<input v-on:click="demo()">
示例代码:
<body><div id="app"><input type="button" value="点我一下" v-on:click="handle()"><input type="button" value="点我一下" @click="handle()"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {handle: function(){alert("你点我了一下...");}}})
</script>效果如下:

2.4 v-bind 和 v-model:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css 样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
其中 v-bind 可以简写为::
v-model 中双向的含义:
vue 对象的 data 属性中的数据变化,视图展示会一起变化。
视图数据发生变化,vue 对象的 data 属性中的数据也会随着变化。
双向绑定的作用:可以获取表单的数据的值,然后提交给服务器。
示例代码如下:
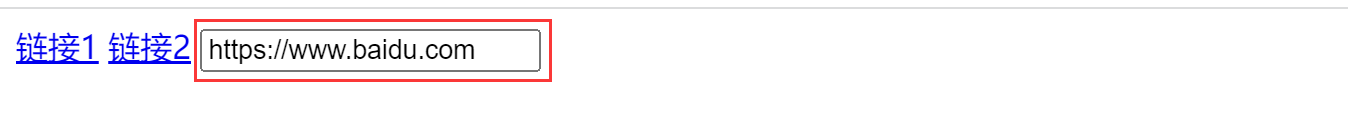
<body><div id="app"><a v-bind:href="url">链接1</a><a :href="url">链接2</a><input type="text" v-model="url"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{url: "https://www.baidu.com"}})
</script>
效果如下:
如果对输入框里面的值进行修改,那么链接1和链接2就会访问到相应的网址。

2.5 v-for:
v-for: 从名字我们就能看出,这个指令是用来遍历的。其语法格式如下:
<标签 v-for="变量名 in 集合模型数据">{{变量名}}
</标签>
有时我们遍历时需要使用索引,那么 v-for 指令遍历的语法格式如下:
<标签 v-for="(变量名,索引变量) in 集合模型数据"><!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->{{索引变量 + 1}} {{变量名}}
</标签>
示例代码如下:
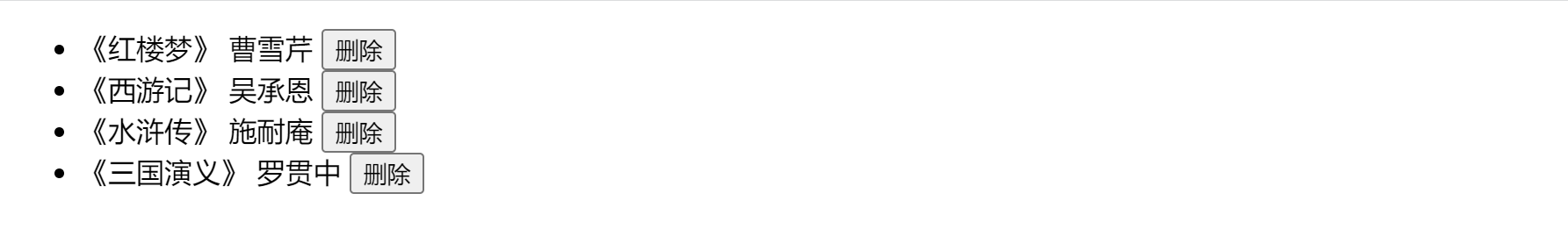
<body><div id="app"><ul><li v-for="(item, index) in booksList" :key="item.id"><span>{{ item.name }}</span><span>{{ item.author }}</span><button @click="del(item.id)">删除</button></li></ul></div></body>
<script>const app = new Vue({el: '#app',data: {booksList: [{ id: 1, name: '《红楼梦》', author: '曹雪芹' },{ id: 2, name: '《西游记》', author: '吴承恩' },{ id: 3, name: '《水浒传》', author: '施耐庵' },{ id: 4, name: '《三国演义》', author: '罗贯中' }]}})
</script>
效果如下:

- v-for 中的 key:
语法: key=“唯一值”。
作用:给列表项添加的唯一标识。便于 Vue 进行列表项的正确排序复用。
为什么加key:Vue 的默认行会尝试原地修改元素(就地复用)。
注意:
- key 的值只能是字符串或数字类型。
- key 的值必须具有唯一性。
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)。
三、生命周期
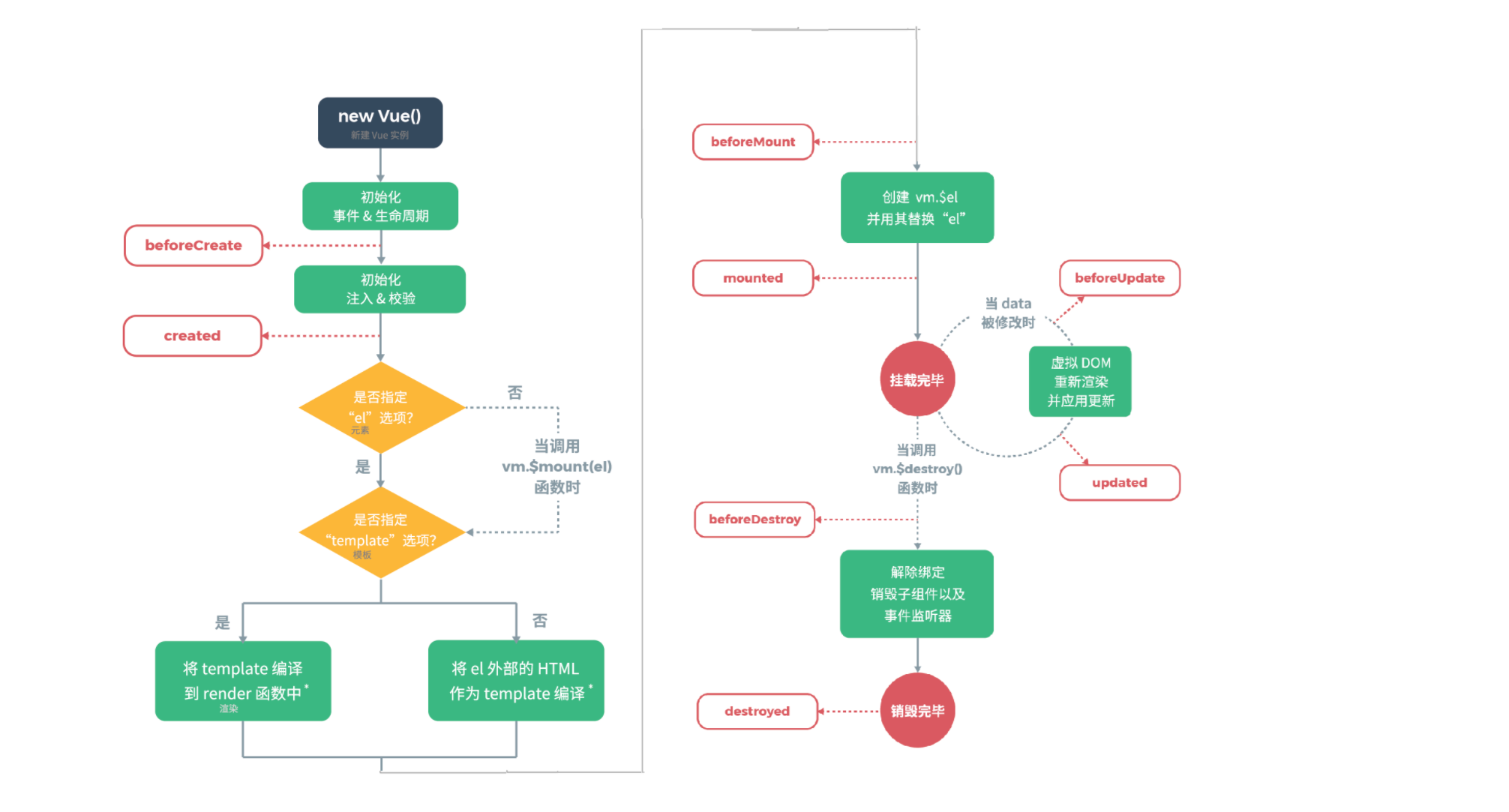
vue 的生命周期:指的是 vue 对象从创建到销毁的过程。vue 的生命周期包含 8 个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下图所示:
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数:

其中我们后端程序员需要重点关注的是 mounted, 其他的我们了解即可。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
示例代码如下:
<body><div id="app"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {},mounted () {alert("vue挂载完成,发送请求到服务端")}})
</script>
效果如下:

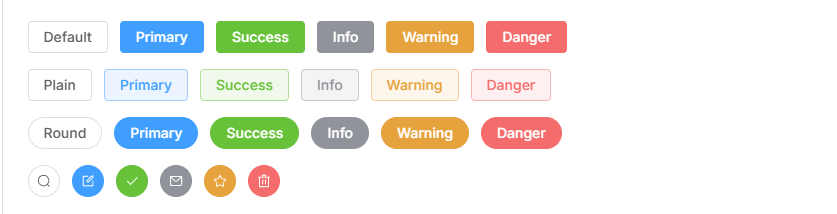
四、Vue 组件库 Element
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。

ElementUI 的学习方式和我们之前的学习方式不太一样,对于 ElementUI,我们作为一个后台开发者,只需要 学会如何从 ElementUI的官网拷贝组件到我们自己的页面中,并且做一些修改即可。
其官网地址:一个 Vue 3 UI 框架 | Element Plus
五、Vue 路由
Vue 中的路由:路径(#号之后的内容)和组件的映射关系。

- 插件 VueRouter 的使用:
官网如下:https://v3.router.vuejs.org/zh/
一共 7 个步骤(5 个固定步骤 + 2 个核心步骤)。
固定5个固定的步骤(不用死背,熟能生巧):
-
下载 VueRouter 模块到当前工程,版本 3.6.5
yarn add vue-router@3.6.5 -
main.js 中引入 VueRouter
import VueRouter from 'vue-router' -
安装注册
Vue.use(VueRouter) -
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到 new Vue 实例中,建立关联
new Vue({render: h => h(App),router:router }).$mount('#app')
当我们配置完以上 5 步之后就可以看到浏览器地址栏中的路由变成了/#/的形式。表示项目的路由已经被 Vue-Router 管理了。

代码示例:
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// yarn add vue-router@3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化const router = new VueRouter()new Vue({render: h => h(App),router
}).$mount('#app')
两个核心步骤:
- 创建需要的组件(views目录),配置路由规则:

- 配置导航,配置路由出口(路径匹配的组件,显示的位置):
<div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a>
</div>
<div class="top"><!-- 匹配的组件所展示的位置 --><router-view></router-view>
</div>
结语:
其实写博客不仅仅是为了教大家,同时这也有利于我巩固知识点,和做一个学习的总结,由于作者水平有限,对文章有任何问题还请指出,非常感谢。如果大家有所收获的话,还请不要吝啬你们的点赞收藏和关注,这可以激励我写出更加优秀的文章。

相关文章:

vue 快速入门
文章目录 一、插值表达式 {{}}二、Vue 指令2.1 v-text 和 v-html:2.2 v-if 和 v-show:2.3 v-on:2.4 v-bind 和 v-model:2.5 v-for: 三、生命周期四、Vue 组件库 Element五、Vue 路由 本文章适用于后端人员,…...

iframe视频宽度高度自适应( pc+移动都可以用,jq写法 )
注意:要引入jquery 可以直接使用弹框播放iframe 一、创建 index.html <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>.modal {/* 默认隐藏 */display: none;position: fixed;z-i…...

Observability:OpenTelemetry Elastic 分发简介
作者:来自 Elastic Alexander Wert•Miguel Luna•Bahubali Shetti Elastic 自豪地推出了 Elastic Distributions of OpenTelemetry (EDOT),其中包含 Elastic 版本的 OpenTelemetry Collector 和多种语言 SDK,如 Python、Java、.NET 和 NodeJ…...

golang的RSA加密解密
参考:https://blog.csdn.net/lady_killer9/article/details/118026802 1.加密解密工具类PasswordUtil.go package utilimport ("crypto/rand""crypto/rsa""crypto/x509""encoding/pem""fmt""log"&qu…...

深度学习-梯度消失/爆炸产生的原因、解决方法
在深度学习模型中,梯度消失和梯度爆炸现象是限制深层神经网络有效训练的主要问题之一,这两个现象从本质上来说是由链式求导过程中梯度的缩小或增大引起的。特别是在深层网络中,若初始梯度在反向传播过程中逐层被放大或缩小,最后导…...
模式概述)
MVC(Model-View-Controller)模式概述
MVC(Model-View-Controller)是一种设计模式,最初由 Trygve Reenskaug 在 1970 年代提出,并在 Smalltalk 编程环境中得到了广泛应用。MVC 模式旨在实现用户界面和业务逻辑的分离,以增强应用程序的可维护性、可扩展性和复…...

数据结构 —— 红黑树
目录 1. 初识红黑树 1.1 红黑树的概念 1.2 红⿊树的规则 1.3 红黑树如何确保最长路径不超过最短路径的2倍 1.4 红黑树的效率:O(logN) 2. 红黑树的实现 2.1 红黑树的基础结构框架 2.2 红黑树的插⼊ 2.2.1 情况1:变色 2.2.2 情况2:单旋变色 2.2…...

《功能高分子学报》
《功能高分子学报》 中国标准连续出版物号:CN 31-1633/O6,国际标准连续出版物号:ISSN 1008-9357,邮发代号:4-629,刊期:双月刊。 《功能高分子学报》主要刊登功能高分子和其他高分子领域具有创新意义的学术…...

Linux特种文件系统--tmpfs文件系统
tmpfs类似于RamDisk(只能使用物理内存),使用虚拟内存(简称VM)子系统的页面存储文件。tmpfs完全依赖VM,遵循子系统的整体调度策略。说白了tmpfs跟普通进程差不多,使用的都是某种形式的虚拟内存&a…...

《基于STMF103的FreeRTOS内核移植》
目录 1.FreeRTOS资料下载与出处 1.1官网下载,网址:www.freertos.org 1.2在正点原子官网,任意STM32F1的开发板资料A盘里, 2.FreeRTOS移植重要文件讲解 2.1 FreeRTOS与FreeRTOS-Plus文件夹 2.2 Demo、Lincence、Source ●Demo文件…...

一七二、Vue3性能优化方式
Vue 3 的性能优化相较于 Vue 2 有了显著提升,利用新特性和改进方法可以更高效地构建和优化应用。以下是 Vue 3 的常见性能优化方法及示例。 1. 使用组合式 API (Composition API) Vue 3 引入的组合式 API,通过逻辑拆分和复用来实现更高效的代码组织和性…...

软件测试--BUG篇
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 软件测试专栏:软件测试 关注博主带你了解更多知识 目录 1. 软件测试的⽣命周期 2. BUG 1. BUG 的概念 2. 描述bug的要素 3.bug级别 4.bug的⽣命周期 5 与开发产⽣争执怎…...

Scikit-learn和Keras简介
一,Scikit-learn是一个开源的机器学习库,用于Python编程语言。它建立在NumPy、SciPy和matplotlib这些科学计算库之上,提供了简单有效的数据挖掘和数据分析工具。Scikit-learn库包含了许多用于分类、回归、聚类和降维的算法,包括支…...

python在word的页脚插入页码
1、插入简易页码 import win32com.client as win32 from win32com.client import constants import osdoc_app win32.gencache.EnsureDispatch(Word.Application)#打开word应用程序 doc_app.Visible Truedoc doc_app.Documents.Add() footer doc.Sections(1).Footers(cons…...

Java面试题十四
一、Java中的JNI(Java Native Interface)是什么?它有什么用途? Java中的JNI(Java Native Interface)是Java提供的一种编程框架,它允许Java代码与本地(Native)代码&#x…...

yarn : 无法加载文件,未对文件 进行数字签名。无法在当前系统上运行该脚本。
执行这个命令时报错:yarn --registryhttps://registry.npm.taobao.org yarn : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\yarn.ps1。未对文件 C:\Users\Administ rator\AppData\Roaming\npm\yarn.ps1 进行数字签名。无法在当前系统上运行该脚本。有…...

Hadoop——HDFS
什么是HDFS HDFS(Hadoop Distributed File System)是Apache Hadoop的核心组件之一,是一个分布式文件系统,专门设计用于在大规模集群上存储和管理海量数据。它的设计目标是提供高吞吐量的数据访问和容错能力,以支持大数…...

计算机的一些基础知识
文章目录 编程语言 程序 所谓程序,就是 一组指令 以及 这组指令要处理的数据。狭义上来说,程序对我们来说,通常表现为一组文件。 程序 指令 指令要处理的数据。 编程语言发展 机器语言:0、1 二进制构成汇编语言:…...

学习RocketMQ(记录了个人艰难学习RocketMQ的笔记)
一、部署单点RocketMQ Docker 部署 RocketMQ (图文并茂超详细)_docker 部署rocketmq-CSDN博客 这个博主讲的很好,可食用,替大家实践了一遍 二、原理篇 为什么使用RocketMQ: 为什么选择RocketMQ | RocketMQ 关于一些原理,感觉…...

【设计模式】策略模式定义及其实现代码示例
文章目录 一、策略模式1.1 策略模式的定义1.2 策略模式的参与者1.3 策略模式的优点1.4 策略模式的缺点1.5 策略模式的使用场景 二、策略模式简单实现2.1 案例描述2.2 实现代码 三、策略模式的代码优化3.1 优化思路3.2 抽象策略接口3.3 上下文3.4 具体策略实现类3.5 测试 参考资…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
