KVM虚拟机迁移:无缝迁徙,重塑云上未来

- 作者简介:我是团团儿,是一名专注于云计算领域的专业创作者,感谢大家的关注
- 座右铭: 云端筑梦,数据为翼,探索无限可能,引领云计算新纪元
- 个人主页:团儿.-CSDN博客
目录
前言:
正文:
虚拟机迁移:
热迁移步骤:
1.开起两台图形化宿主机
2.搭建NFS服务:192.168.8.11
3.两台kvm挂载nfs共享
4.复制要迁移的虚拟机xml文件和qcow2文件到/nfs
5.取消原先的虚拟机,重新定义新的虚拟机
6.kvm主机做ssh互信
两边互信测试:
7.两台kvm修改hosts
8.qemu连接第二台kvm,热迁移
kvm调优
1.cpu优化
2.内存优化
查看虚拟机内存限制:
设置虚拟机最大内存:
3.磁盘I/O优化
查看虚拟机权重:
修改虚拟机权重:
设置虚拟机的读写速度:
4.系统调优工具tuned/tuned-adm
查看当前系统优化方案
显示所有优化方案
延迟性能调试的服务器配置,以提高功耗 为代价优化确定性性能
吞吐性能调整的服务器profile。如果系统没有企业级存储,则建议使用这个 profile
企业级服务器配置中使用这个profile,其中包括电池备份控制程序、缓存保护 及管理磁盘缓存
根据enterprise-storage配置,virtual-host还可减少可置换的虚拟内存,并启 用更多集合脏页写回。
前言:
随着云计算与虚拟化技术的飞速发展,KVM(Kernel-based Virtual Machine)作为Linux内核中的原生虚拟化解决方案,正逐渐成为企业IT架构中的核心组件。KVM不仅提供了高效、安全的虚拟化环境,更以其强大的可扩展性和灵活性,满足了企业对于资源优化和业务连续性的双重需求。
然而,在日益复杂的IT环境中,如何确保虚拟机的灵活调度与高效迁移,成为了企业面临的一大挑战。KVM虚拟机迁移技术,正是应对这一挑战的有力武器。它允许企业在不中断服务的情况下,将虚拟机从一台物理服务器迁移到另一台,无论是为了负载均衡、硬件升级,还是灾难恢复,都能轻松应对。
本文将深入探讨KVM虚拟机迁移的核心原理、技术实现以及最佳实践,带您领略这一技术如何重塑数字世界的灵活边界,让企业在瞬息万变的商业环境中保持领先。无论您是虚拟化技术的初学者,还是经验丰富的IT专家,都能从中获得宝贵的见解与启示。

正文:
虚拟机迁移:
冷迁移:关闭虚拟机,把虚拟机的配置和磁盘文件移动到其他kvm主机重新定义虚拟机
热迁移: 把配置和磁盘文件放到共享存储,在开机状态下迁移到其他kvm主机,业务不中断
热迁移步骤:
1.开起两台图形化宿主机
kvm:192.168.8.60
kvm2:192.168.8.70
2.搭建NFS服务:192.168.8.11
yum install nfs-utils rpcbind -y
mkdir /nfsdirvim /etc/exports/nfsdir *(rw,no_root_squash,sync) systemctl restart nfs rpcbind3.两台kvm挂载nfs共享
mkdir /nfs
mount -t nfs 192.168.8.11:/nfsdir /nfs4.复制要迁移的虚拟机xml文件和qcow2文件到/nfs
cp /etc/libvirt/qemu/generic.xml /nfs
cp /kvm_store/generic.qcow2 /nfscd /nfs vim generic.xml <devices>
<source file=’/nfs/generic.qcow2’/>
5.取消原先的虚拟机,重新定义新的虚拟机
virsh undefine genericcd /nfs
virsh define generic.xmlvirsh start generic6.kvm主机做ssh互信
ssh-keygen
cd /root/.ssh
mv id_rsa.pub authorized_keys
scp -r /root/.ssh root@192.168.8.70:/root两边互信测试:
ssh 192.168.8.70 hostnamessh 192.168.8.60 hostname
7.两台kvm修改hosts
cat >> /etc/hosts << EOF
192.168.8.60 kvm01
192.168.8.70 kvm02
EOF
8.qemu连接第二台kvm,热迁移
测试:
在60上随意打开配置文件写入内容,迁移之后在第二台查看是否同步




注:报错提醒,两台均需安装openssh-askpass


![]()
成功
kvm调优
1.cpu优化
虚拟机的vcpu,不允许超出物理cpu个数
2.内存优化
KSM(kernel samepage merging,相同页合并)
服务:ksm和ksmtuned
启用:echo '1' > /sys/kernel/mm/ksm/run
配置文件:/etc/ksmtuned.conf
ksmtuned会一直保持循环执行,以调节ksm服务运行。
pages_shared文件记录了KSM共享的总页面数;
pages_sharing文件中记录了当前共享的页面数。
每个页面的大小为4KB,可计算出共享内存为:4 * 页面数 = 内存大小(KB)。
查看虚拟机内存限制:
virsh memtune centos7.0设置虚拟机最大内存:
virsh memtune generic --hard-limit 1024000 --live3.磁盘I/O优化
设置在整体中的权重,范围在100-1000
限制具体的I/O
查看虚拟机权重:
virsh blkiotune centos7.0修改虚拟机权重:
virsh blkiotune generic --weight 500设置虚拟机的读写速度:
virsh blkdeviotune --help4.系统调优工具tuned/tuned-adm
监控和收集系统各个组件的数据,并依据数据提供的信息动态调整系统设置,达到动态优化系统的目的
yum install tuned -ysystemctl start tuned查看当前系统优化方案
tuned-adm active
显示所有优化方案
tuned-adm list
延迟性能调试的服务器配置,以提高功耗 为代价优化确定性性能
latency-performance 吞吐性能调整的服务器profile。如果系统没有企业级存储,则建议使用这个 profile
throughput-performance 企业级服务器配置中使用这个profile,其中包括电池备份控制程序、缓存保护 及管理磁盘缓存
virtual-guest 根据enterprise-storage配置,virtual-host还可减少可置换的虚拟内存,并启 用更多集合脏页写回。
同时推荐在虚拟化主机中使用这个配置,包括KVM和红帽企业版 linux虚拟化主机
virtual-host tuned-adm profile virtual-host修改优化方案为virtual-host
期待您的关注~
相关文章:

KVM虚拟机迁移:无缝迁徙,重塑云上未来
作者简介:我是团团儿,是一名专注于云计算领域的专业创作者,感谢大家的关注 座右铭: 云端筑梦,数据为翼,探索无限可能,引领云计算新纪元 个人主页:团儿.-CSDN博客 目录 前言&#…...

CSS常见适配布局方式
在网页设计中,布局是确保内容按预期显示的关键部分。CSS 提供了多种布局方式,每种方式都有其特定的用途和优势。以下是您提到的五种布局方式的详细解释: 1. 流式布局(百分比布局) 概述: 流式布局…...

ArkUI常用布局:构建响应式和高效的用户界面
在HarmonyOS应用开发中,ArkUI作为用户界面开发框架,提供了多种布局方式来帮助开发者构建响应式和高效的用户界面。本文将详细介绍ArkUI中的常用布局方式,包括线性布局、层叠布局、弹性布局、相对布局、栅格布局、列表和轮播布局,并…...

论面向服务架构设计及其应用
一、引言 企业应用集成(Enterprise Application Integration,EAI)是企业实现信息系统协同工作的关键途径,尤其是在当前多系统、多平台并存的企业环境下,集成需求愈发显著。面向服务架构(Service-Oriented …...

HTML5 + CSS3 + JavaScript 编程语言学习教程
HTML5 CSS3 JavaScript 编程语言学习教程 欢迎来到这篇关于 HTML5、CSS3 和 JavaScript 的详细学习教程!无论你是初学者还是有一定基础的开发者,这篇文章都将帮助你深入理解这三种技术的核心概念、语法和应用。 目录 HTML5 1.1 HTML5 简介1.2 HTML5 …...

Java日志脱敏——基于logback MessageConverter实现
背景简介 日志脱敏 是常见的安全需求,最近公司也需要将这一块内容进行推进。看了一圈网上的案例,很少有既轻量又好用的轮子可以让我直接使用。我一直是反对过度设计的,而同样我认为轮子就应该是可以让人拿去直接用的。所以我准备分享两篇博客…...

在 Ubuntu 22.04 上部署Apache 服务, 访问一张照片
要在 Ubuntu 22.04 上部署一张照片,使其可以通过 Apache 访问,你可以按照以下步骤进行操作: 1. 安装 Apache(如果尚未安装) 如果你还没有安装 Apache,可以使用以下命令: sudo apt update sud…...
)
从0学习React(10)
示例代码: const columns: ProColumns<API.BasicInfoItem>[] [{title: 设备编码,dataIndex: deviceCode,ellipsis: true,width: 40,},{title: 设备名称,dataIndex: deviceName,ellipsis: true,width: 50,},{title: 产线-工序,dataIndex: deviceClassifyName…...

Redis-结构化value对象的类型
文章目录 一、Redis的结构化value对象类型的介绍二、Redis的这些结构化value对象类型的通用操作查看指定key的数据类型查看所有的key判断指定key是否存在为已存在的key进行重命名为指定key设置存活时间pexpire与expire 查看指定Key的存活时间为指定key设置成永久存活 三、Redis…...

【QT】Qt对话框
个人主页~ Qt窗口属性~ Qt窗口 五、对话框2、Qt内置对话框(1)Message Box(2)QColorDialog(3)QFileDialog(4)QFontDialog(5)QInputDialog 五、对话框 2、Qt内…...

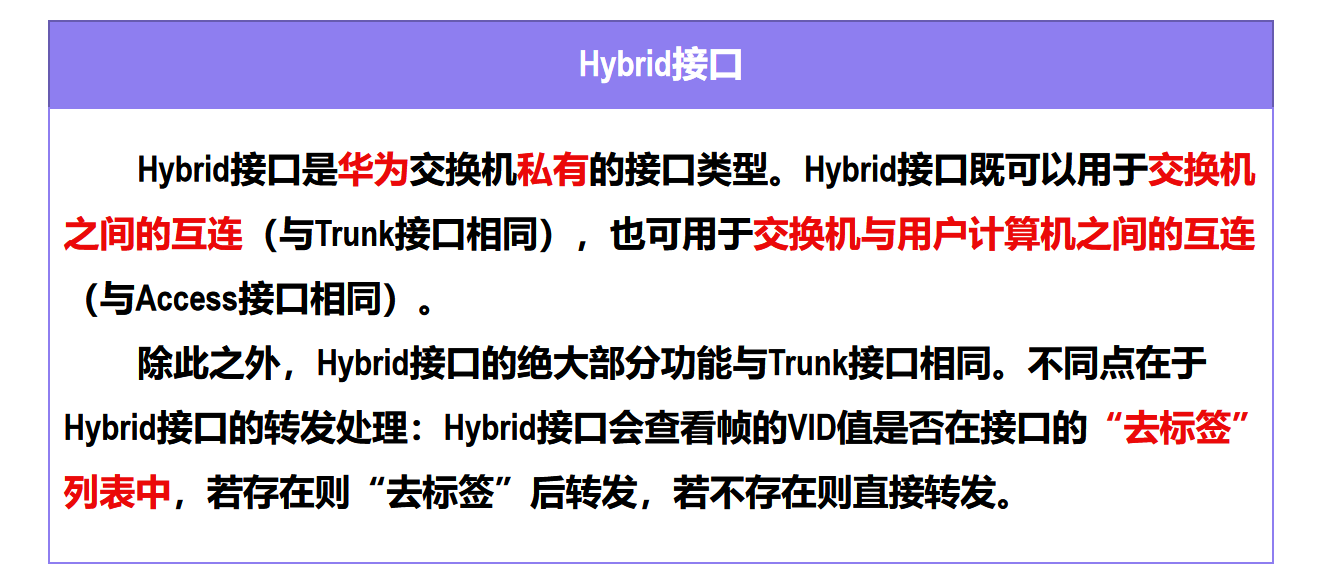
【计算机网络篇】数据链路层(14)虚拟局域网VLAN(概述,实现机制)
文章目录 🛸虚拟局域网VLAN🍔虚拟局域网VLAN的实现机制🥚IEEE 802.1Q帧🥚以太网交换机的接口类型🗒️例一:在一个交换机上不进行人为的VLAN划分,交换机各接口默认属于VLAN1且类型为Access的情况…...

伺服中的电子凸轮与追剪
一、机械凸轮 机械凸轮是一个具有曲线轮廓或凹槽的构件,它把运动特性传递给紧靠其边缘移动的推杆,推杆又带动机架做周期性运动。 凸轮的推杆位置跟随凸轮角度的周期性变化而变化,其运动特性与机械凸轮的外形相关,定义凸轮…...

Oracle 第22章:数据仓库与OLAP
第22章:数据仓库与OLAP 1. 数据仓库概念 数据仓库(Data Warehouse, DW) 是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。数据仓库中的数据通常来自不同的操作型系统或外部数据源,…...

在Ubuntu上安装TensorFlow与Keras
文章目录 1. 查看系统和Python版本信息1.1 查看Ubuntu版本信息1.2 查看Python版本信息 2. 安装pip2.1 下载get-pip.py2.2 运行get-pip.py2.3 查看pip版本 3. 安装Jupyter Notebook3.1 安装Jupyter Notebook3.2 运行Jupyter Notebook3.3 安装jupyter-core3.4 配置Jupyter Notebo…...

vue data变量之间相互赋值或进行数据联动
摘要: 使用vue时开发会用到data中是数据是相互驱动,经常会想到watch,computed,总结一下! 直接赋值: 在 data 函数中定义的变量可以直接在方法中进行赋值。 export default {data() {return {a: 1,b: 2};},methods: {u…...

如何理解ref,toRef,和toRefs
1. ref ref 是 Vue 3 提供的一个用于创建响应式数据的 API。它可以用来创建简单的响应式变量,例如数字、字符串、布尔值或对象等。通过使用ref,当数据发生变化时,相关的组件视图会自动更新。 用法 创建响应式数据: import { ref …...

从单一到多元:揭秘 Hexo Diversity 主题的运行原理
揭秘 Hexo Diversity 主题的运行原理 一、 引言二、 Diversity 主题2.1 Hexo 控制台命令2.2 Hexo 核心 API2.3 运行原理2.3.1 多主题配置相关2.3.2 多主题执行指令 2.4 版本演进2.4.1 V1版本2.4.2 V2版本2.4.2.1 PC 端2.4.2.2 Phone 端 2.5 后续展望 三、 总结 一、 引言 众所…...

软考中级(系统集成项目管理工程师)案例分析计算题-笔记
案例分析计算题必拿分!! 1.成本进度管理 初中数学题,整了一堆缩写,容易给人绕晕 知道英文全称后就好理解了名词汇总: 英文缩写英文全称含义公式PVPlanned Value (计划值)按照计划到当前时间点需要花费的钱根据题目自…...

Docker打包自己项目推到Docker hub仓库(windows10)
一、启用Hyper-V和容器特性 1.应用和功能 2.点击程序和功能 3.启用或关闭Windows功能 4.开启Hyper-V 和 容器特性 记得重启生效!!! 二、安装WSL2:写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/143057041 三…...

CesiumJS 案例 P20:监听鼠标滚轮、监听鼠标左键按下与松开、监听鼠标右键按下与松开、监听鼠标左击落点
CesiumJS CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) CesiumJS 官网:https://www.cesium.com/ CesiumJS 下载地址:https://www.cesium.com/platform/cesiumjs/ CesiumJS API 文…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
