CSS常见适配布局方式
在网页设计中,布局是确保内容按预期显示的关键部分。CSS 提供了多种布局方式,每种方式都有其特定的用途和优势。以下是您提到的五种布局方式的详细解释:
1. 流式布局(百分比布局)
概述:
流式布局,也称为百分比布局,使用百分比来定义元素的宽度和高度,而不是固定的像素值。这种方式使页面能够根据浏览器窗口的大小自动调整,从而实现响应式设计。
优点:
- 响应性强:页面能够随着浏览器窗口大小的变化而调整。
- 灵活性高:可以适应不同分辨率的设备。
缺点:
- 嵌套元素时计算复杂:如果多个元素嵌套使用百分比宽度,计算其实际宽度可能会变得复杂。
- 高度百分比的问题:高度百分比是基于父元素的高度计算的,如果父元素没有显式的高度,高度百分比可能不会按预期工作。
示例:
.container { width: 80%; margin: 0 auto;
}2. Flex 弹性布局(强烈推荐)
CSS中flex布局-CSDN博客
Flex布局,即Flexible Box布局,是CSS3引入的一种新的布局模式,它提供了一种更有效的方式来布局、对齐和分配容器内项目的空间,即使它们的大小未知或动态变化。以下是Flex布局原理的详细解释:
一、Flex布局的基本概念
- Flex容器(Flex Container):采用Flex布局的元素称为Flex容器,简称容器。容器的所有子元素自动成为容器成员,称为Flex项目(Flex Item),简称项目。
- 主轴与交叉轴:在Flex布局中,存在两条轴,即主轴(main axis)和交叉轴(cross axis)。主轴是Flex项目排列的主要方向,交叉轴则垂直于主轴。
二、Flex布局的原理
Flex布局的原理是通过给父容器(即Flex容器)添加Flex属性,来控制子容器(即Flex项目)的位置和排列方式。具体来说,Flex布局允许容器内的项目在需要时增大或缩小其尺寸以填充可用空间,或者减少其尺寸以避免溢出容器。
三、Flex布局的关键属性
- flex-direction:设置主轴的方向。可选值有row(默认值,主轴为水平方向)、row-reverse(主轴为水平方向,但项目排列顺序相反)、column(主轴为垂直方向)和column-reverse(主轴为垂直方向,但项目排列顺序相反)。
- justify-content:定义项目在主轴上的对齐方式。可选值有flex-start(默认值,项目靠主轴起点对齐)、flex-end(项目靠主轴终点对齐)、center(项目在主轴上居中对齐)、space-between(项目之间的间隔相等)、space-around(项目两侧的间隔相等,但项目之间的间隔是项目与边缘间隔的两倍)和space-evenly(项目与项目、项目与边缘之间的间隔都相等)。
- flex-wrap:设置项目是否换行。可选值有nowrap(默认值,项目都排在一条线上)、wrap(项目换行,第一行在上方)和wrap-reverse(项目换行,第一行在下方)。
- align-content:设置多行内容在交叉轴上的对齐方式。可选值与justify-content类似,但仅当项目换行时才有效。
- align-items:设置单行内容在交叉轴上的对齐方式。可选值有flex-start、flex-end、center、baseline和stretch(默认值,如果项目未设置高度或设为auto,将占满整个容器的高度)。
- flex-flow:是flex-direction和flex-wrap属性的复合属性,用于同时设置这两个属性。
四、Flex项目的属性
- order:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- flex:定义项目分配父容器的剩余空间,用flex来表示占多少份数。flex属性是flex-grow、flex-shrink和flex-basis的简写,其中flex-grow和flex-shrink分别定义项目的放大和缩小比例,flex-basis定义了在分配多余空间之前,项目的默认大小。
- align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性。
五、Flex布局的优势
- 灵活性强:Flex布局允许项目在容器中灵活地调整大小和位置。
- 响应式:Flex布局能够很好地适应不同屏幕尺寸和设备。
- 易于使用:通过简单的属性设置即可实现复杂的布局。
概述:
Flexbox(Flexible Box)布局是一种一维布局模型,它提供了一种更有效的方式来布局、对齐和分配容器内项目的空间,即使它们的大小未知或动态变化。
优点:
- 易于使用:通过简单的属性设置即可实现复杂的布局。
- 响应性强:可以很好地处理不同屏幕尺寸。
- 灵活性高:支持项目在主轴和交叉轴上的对齐、排序和分布。
缺点:
- 学习曲线:对于初学者来说,可能需要一些时间来熟悉 Flexbox 的概念。
示例:
.container { display: flex; justify-content: space-between; /* 子元素之间的空间 */ align-items: center; /* 子元素在交叉轴上的对齐 */
}
.item { flex: 1; /* 子元素等分剩余空间 */
}3. Less + Rem + 媒体查询布局
概述:
这种布局方式结合了 Less(一种 CSS 预处理器)、Rem(相对于根元素字体的单位)和媒体查询(用于响应式设计)。Less 允许使用变量、嵌套规则、函数等高级功能来编写更简洁、可维护的 CSS。Rem 单位使得调整全局字体大小变得简单,而媒体查询则根据屏幕尺寸调整布局。
优点:
- 可维护性高:Less 使得 CSS 代码更加模块化和可重用。
- 响应性强:媒体查询可以针对不同屏幕尺寸应用不同的样式。
- 易于调整:使用 Rem 单位可以轻松地调整全局字体大小。
缺点:
- 需要编译:Less 代码需要编译成普通的 CSS 才能被浏览器识别。
示例:
@base-font-size: 16px;
@root-font-size: @base-font-size; html { font-size: @root-font-size;
} .container { font-size: 1.25rem; /* 20px, based on root font size */ // 其他样式
} @media (max-width: 768px) { .container { font-size: 1rem; /* 16px, based on root font size */ // 其他响应式样式 }
}4. 混合布局
概述:
混合布局是指在一个页面中同时使用多种布局方式,以充分利用每种布局的优势。例如,可以在页面的某些部分使用 Flexbox,而在其他部分使用 Grid 布局或百分比布局。
优点:
- 灵活性高:可以根据需要选择最适合的布局方式。
- 响应性强:可以结合多种响应式设计技术。
缺点:
- 复杂性增加:管理和维护多种布局方式可能会变得复杂。
示例:
/* Flexbox 布局 */
.header { display: flex; justify-content: space-between;
} /* Grid 布局 */
.content { display: grid; grid-template-columns: repeat(3, 1fr);
} /* 百分比布局 */
.sidebar { width: 25%; float: left;
}
.main { width: 75%; float: right;
}5. vw/vh 布局
概述:
vw(视口宽度)和 vh(视口高度)是相对于视口(浏览器窗口)的宽度和高度的单位。1vw 等于视口宽度的 1%,1vh 等于视口高度的 1%。
优点:
- 响应性强:元素的大小直接基于视口的大小,因此能够很好地适应不同屏幕尺寸。
- 易于使用:只需简单地使用 vw 或 vh 单位即可。
缺点:
- 兼容性:在某些旧版浏览器中可能不支持。
- 滚动问题:如果页面内容超出视口高度,使用 vh 单位可能会导致布局问题。
示例:
.container { width: 80vw; /* 宽度为视口宽度的 80% */ height: 50vh; /* 高度为视口高度的 50% */
}Grid布局
CSS Grid 布局是一种强大的二维布局系统,它允许你同时处理行和列布局,使得创建复杂的网页布局变得更加简单和直观。以下是 CSS Grid 布局的详细讲解:
1. 基本概念
- Grid Container(网格容器):包含网格元素的父元素,通过
display: grid或display: inline-grid声明。 - Grid Items(网格项):网格容器内的直接子元素。
- Grid Tracks(网格轨道):行和列的轨道,由网格线定义。
- Grid Lines(网格线):定义网格轨道边界的线,可以是水平的(行线)或垂直的(列线)。
- Grid Cells(网格单元格):由行和列轨道围成的最小单位。
- Grid Areas(网格区域):由多个网格单元格组成的区域,可以命名以便于引用。
2. 创建网格容器
.container { display: grid; /* 其他样式 */
}3. 定义网格轨道(行和列)
你可以使用 grid-template-rows 和 grid-template-columns 属性来定义网格的行和列。
.container { display: grid; grid-template-rows: 100px 200px; /* 定义两行,高度分别为100px和200px */ grid-template-columns: 1fr 2fr; /* 定义两列,宽度分别为1份和2份 */
}fr 是一个灵活的单位,表示网格容器内可用空间的一份。
4. 网格项定位
使用网格线编号
.item1 { grid-column: 1 / 3; /* 从第一列线到第三列线 */ grid-row: 1 / 2; /* 从第一行线到第二行线 */
}使用 grid-area 属性
你可以为网格区域命名,并使用 grid-area 属性将网格项放置在特定区域。
.container { grid-template-areas: "header header" "main sidebar";
} .header { grid-area: header;
} .main { grid-area: main;
} .sidebar { grid-area: sidebar;
}5. 网格间距
使用 grid-gap(或 row-gap 和 column-gap)来定义网格项之间的间距。
.container { grid-template-rows: 100px 100px; grid-template-columns: 100px 100px; grid-gap: 10px; /* 行和列之间的间距 */ /* 或者 */ row-gap: 10px; /* 行之间的间距 */ column-gap: 10px; /* 列之间的间距 */
}网格容器对齐
使用 justify-items 和 align-items 属性来对齐所有网格项。
.container { justify-items: start | end | center | stretch; align-items: start | end | center | stretch;
}使用 justify-content 和 align-content 属性来对齐网格轨道(当网格容器大小超过网格项时)。
.container { justify-content: start | end | center | space-between | space-around | space-evenly; align-content: start | end | center | space-between | space-around | space-evenly;
}6. 网格对齐
网格项对齐
使用 justify-self 和 align-self 属性来对齐网格项。
.item { justify-self: start | end | center | stretch; align-self: start | end | center | stretch;
}网格容器对齐
使用 justify-items 和 align-items 属性来对齐所有网格项。
.container { justify-items: start | end | center | stretch; align-items: start | end | center | stretch;
} 使用 justify-content 和 align-content 属性来对齐网格轨道(当网格容器大小超过网格项时)。
.container { justify-content: start | end | center | space-between | space-around | space-evenly; align-content: start | end | center | space-between | space-around | space-evenly;
}7. 网格自动放置
使用 grid-auto-rows 和 grid-auto-columns 来定义隐式网格轨道(当网格项超出显式定义的网格时)。
.container { grid-template-rows: 100px; grid-auto-rows: 50px; /* 隐式行轨道的高度 */ grid-template-columns: 100px; grid-auto-columns: 50px; /* 隐式列轨道的宽度 */
}8. 网格模板区域
使用 grid-template-areas 属性来定义网格区域,并通过命名来引用它们。
.container { display: grid; grid-template-areas: "header header" "main sidebar"; grid-template-rows: 100px 200px; grid-template-columns: 1fr 2fr;
} .header { grid-area: header;
} .main { grid-area: main;
} .sidebar { grid-area: sidebar;
}9. 嵌套网格
网格项本身也可以是网格容器,从而实现嵌套网格布局
.parent { display: grid; grid-template-columns: 1fr 1fr;
} .child { display: grid; grid-template-rows: 100px 100px;
}Bootstrap
Bootstrap实现响应式布局的原理主要基于其栅格系统(Grid System)和媒体查询(Media Queries)。以下是对其原理的详细解释:
一、栅格系统
栅格系统是Bootstrap实现响应式布局的核心。它将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。Bootstrap的栅格系统会根据当前容器的宽度自动划分为等宽的1~12列,随着屏幕或视口(viewport)尺寸的增加,容器的宽度也会增加,每份列的宽度也会自适配的增加。
栅格系统的使用规则如下:
- 行(row):必须包含在
.container(固定宽度)或.container-fluid(100%宽度)中,以便为其赋予合适的排列和内补。 - 列(column):通过行在水平方向创建一组列,内容应当放置于列内,并且只有列可以作为行的直接子元素。
- 栅格类:使用类似
.col-xs-*、.col-sm-*、.col-md-*、.col-lg-*这样的预定义类来快速创建栅格布局,其中*可以是1~12的数字,表示列的跨度。这些类适用于不同屏幕尺寸的设备。 - 列组合与偏移:通过添加
.col-md-offset-*形式的样式,可以将列偏移到右侧;通过.col-md-push-*和.col-md-pull-*类可以改变列的排序。
二、媒体查询
媒体查询是Bootstrap实现响应式布局的另一个关键部分。它允许开发者根据不同的屏幕尺寸和设备特性来应用不同的CSS样式。Bootstrap在源码中使用了大量的媒体查询,以确保在不同的屏幕尺寸下,页面布局和样式都能得到正确的展示。
媒体查询的使用方式如下:
- 引入meta标签:在HTML文档的
<head>部分引入<meta>标签,设置viewport属性,以确保页面在不同设备上都能正确缩放和显示。 - 定义媒体查询:在CSS中使用
@media规则来定义媒体查询,根据屏幕尺寸的不同来应用不同的样式。
三、响应式布局的实现
结合栅格系统和媒体查询,Bootstrap实现了响应式布局。开发者只需要编写一套代码,就可以在不同的设备上获得良好的显示效果。具体来说,Bootstrap的响应式布局实现过程如下:
- 设置布局容器:使用
.container或.container-fluid来设置布局容器,为页面内容和栅格系统提供一个父级容器。 - 定义栅格布局:在布局容器内,使用行和列的组合来定义栅格布局。通过为列设置不同的类名(如
.col-md-4),可以控制列在不同屏幕尺寸下的宽度和排列方式。 - 应用媒体查询:在CSS中,使用媒体查询来针对不同的屏幕尺寸应用不同的样式。例如,可以使用媒体查询来改变布局容器的宽度、列的宽度和排列方式等。
综上所述,Bootstrap通过栅格系统和媒体查询的结合,实现了响应式布局。这使得开发者能够轻松地创建适应不同设备和屏幕尺寸的网页布局。
相关文章:

CSS常见适配布局方式
在网页设计中,布局是确保内容按预期显示的关键部分。CSS 提供了多种布局方式,每种方式都有其特定的用途和优势。以下是您提到的五种布局方式的详细解释: 1. 流式布局(百分比布局) 概述: 流式布局…...

ArkUI常用布局:构建响应式和高效的用户界面
在HarmonyOS应用开发中,ArkUI作为用户界面开发框架,提供了多种布局方式来帮助开发者构建响应式和高效的用户界面。本文将详细介绍ArkUI中的常用布局方式,包括线性布局、层叠布局、弹性布局、相对布局、栅格布局、列表和轮播布局,并…...

论面向服务架构设计及其应用
一、引言 企业应用集成(Enterprise Application Integration,EAI)是企业实现信息系统协同工作的关键途径,尤其是在当前多系统、多平台并存的企业环境下,集成需求愈发显著。面向服务架构(Service-Oriented …...

HTML5 + CSS3 + JavaScript 编程语言学习教程
HTML5 CSS3 JavaScript 编程语言学习教程 欢迎来到这篇关于 HTML5、CSS3 和 JavaScript 的详细学习教程!无论你是初学者还是有一定基础的开发者,这篇文章都将帮助你深入理解这三种技术的核心概念、语法和应用。 目录 HTML5 1.1 HTML5 简介1.2 HTML5 …...

Java日志脱敏——基于logback MessageConverter实现
背景简介 日志脱敏 是常见的安全需求,最近公司也需要将这一块内容进行推进。看了一圈网上的案例,很少有既轻量又好用的轮子可以让我直接使用。我一直是反对过度设计的,而同样我认为轮子就应该是可以让人拿去直接用的。所以我准备分享两篇博客…...

在 Ubuntu 22.04 上部署Apache 服务, 访问一张照片
要在 Ubuntu 22.04 上部署一张照片,使其可以通过 Apache 访问,你可以按照以下步骤进行操作: 1. 安装 Apache(如果尚未安装) 如果你还没有安装 Apache,可以使用以下命令: sudo apt update sud…...
)
从0学习React(10)
示例代码: const columns: ProColumns<API.BasicInfoItem>[] [{title: 设备编码,dataIndex: deviceCode,ellipsis: true,width: 40,},{title: 设备名称,dataIndex: deviceName,ellipsis: true,width: 50,},{title: 产线-工序,dataIndex: deviceClassifyName…...

Redis-结构化value对象的类型
文章目录 一、Redis的结构化value对象类型的介绍二、Redis的这些结构化value对象类型的通用操作查看指定key的数据类型查看所有的key判断指定key是否存在为已存在的key进行重命名为指定key设置存活时间pexpire与expire 查看指定Key的存活时间为指定key设置成永久存活 三、Redis…...

【QT】Qt对话框
个人主页~ Qt窗口属性~ Qt窗口 五、对话框2、Qt内置对话框(1)Message Box(2)QColorDialog(3)QFileDialog(4)QFontDialog(5)QInputDialog 五、对话框 2、Qt内…...

【计算机网络篇】数据链路层(14)虚拟局域网VLAN(概述,实现机制)
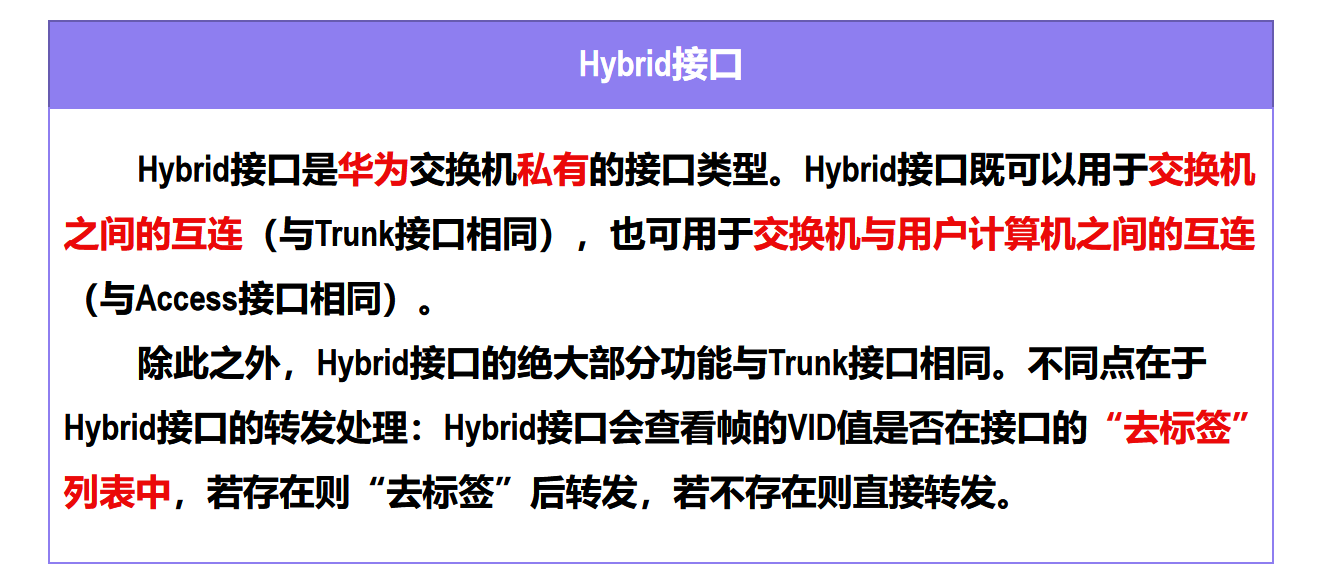
文章目录 🛸虚拟局域网VLAN🍔虚拟局域网VLAN的实现机制🥚IEEE 802.1Q帧🥚以太网交换机的接口类型🗒️例一:在一个交换机上不进行人为的VLAN划分,交换机各接口默认属于VLAN1且类型为Access的情况…...

伺服中的电子凸轮与追剪
一、机械凸轮 机械凸轮是一个具有曲线轮廓或凹槽的构件,它把运动特性传递给紧靠其边缘移动的推杆,推杆又带动机架做周期性运动。 凸轮的推杆位置跟随凸轮角度的周期性变化而变化,其运动特性与机械凸轮的外形相关,定义凸轮…...

Oracle 第22章:数据仓库与OLAP
第22章:数据仓库与OLAP 1. 数据仓库概念 数据仓库(Data Warehouse, DW) 是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。数据仓库中的数据通常来自不同的操作型系统或外部数据源,…...

在Ubuntu上安装TensorFlow与Keras
文章目录 1. 查看系统和Python版本信息1.1 查看Ubuntu版本信息1.2 查看Python版本信息 2. 安装pip2.1 下载get-pip.py2.2 运行get-pip.py2.3 查看pip版本 3. 安装Jupyter Notebook3.1 安装Jupyter Notebook3.2 运行Jupyter Notebook3.3 安装jupyter-core3.4 配置Jupyter Notebo…...

vue data变量之间相互赋值或进行数据联动
摘要: 使用vue时开发会用到data中是数据是相互驱动,经常会想到watch,computed,总结一下! 直接赋值: 在 data 函数中定义的变量可以直接在方法中进行赋值。 export default {data() {return {a: 1,b: 2};},methods: {u…...

如何理解ref,toRef,和toRefs
1. ref ref 是 Vue 3 提供的一个用于创建响应式数据的 API。它可以用来创建简单的响应式变量,例如数字、字符串、布尔值或对象等。通过使用ref,当数据发生变化时,相关的组件视图会自动更新。 用法 创建响应式数据: import { ref …...

从单一到多元:揭秘 Hexo Diversity 主题的运行原理
揭秘 Hexo Diversity 主题的运行原理 一、 引言二、 Diversity 主题2.1 Hexo 控制台命令2.2 Hexo 核心 API2.3 运行原理2.3.1 多主题配置相关2.3.2 多主题执行指令 2.4 版本演进2.4.1 V1版本2.4.2 V2版本2.4.2.1 PC 端2.4.2.2 Phone 端 2.5 后续展望 三、 总结 一、 引言 众所…...

软考中级(系统集成项目管理工程师)案例分析计算题-笔记
案例分析计算题必拿分!! 1.成本进度管理 初中数学题,整了一堆缩写,容易给人绕晕 知道英文全称后就好理解了名词汇总: 英文缩写英文全称含义公式PVPlanned Value (计划值)按照计划到当前时间点需要花费的钱根据题目自…...

Docker打包自己项目推到Docker hub仓库(windows10)
一、启用Hyper-V和容器特性 1.应用和功能 2.点击程序和功能 3.启用或关闭Windows功能 4.开启Hyper-V 和 容器特性 记得重启生效!!! 二、安装WSL2:写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/143057041 三…...

CesiumJS 案例 P20:监听鼠标滚轮、监听鼠标左键按下与松开、监听鼠标右键按下与松开、监听鼠标左击落点
CesiumJS CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) CesiumJS 官网:https://www.cesium.com/ CesiumJS 下载地址:https://www.cesium.com/platform/cesiumjs/ CesiumJS API 文…...

如何使用Web-Check和cpolar实现安全的远程网站监测与管理
文章目录 前言1.关于Web-Check2.功能特点3.安装Docker4.创建并启动Web-Check容器5.本地访问测试6.公网远程访问本地Web-Check7.内网穿透工具安装8.创建远程连接公网地址9.使用固定公网地址远程访问 前言 本期给大家分享一个网站检测工具Web-Check,能帮你全面了解网…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
